こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
【完全ガイド】WordPressブログ記事の作り方と公開方法|初心者でもすぐ書ける!

WordPressブログの記事の書き方から投稿・公開までを、初心者さんにもわかりやすくやさしく解説します。
 Question
QuestionWordPressブログの記事って…どう書く?
WordPressでブログを始めたけれど、「記事の書き方」や「公開の手順」がいまいち分からない…という方も多いのではないでしょうか?
この記事では、WordPressブログの記事の書き方から投稿・公開までの流れを、初心者さんにもわかりやすくステップ形式で解説します。
記事を作成する前の準備から、実際の執筆・画像挿入・プレビュー・公開設定まで、初めての方でも迷わず進められる内容になっています。
これからブログ運営を始める方は、ぜひこの記事を参考にしながら実際に手を動かしてみましょう!
- WordPressを始めたばかりで、記事の書き方がよくわからない
- 「投稿」と「固定ページ」の違いがよく分からず迷っている
- ブログの書き出しや見出しの付け方に悩んでいる
- 初めてWordPressで記事を投稿しようとしている
- 書いた記事をどうやって公開するのか知りたい
- WordPressで記事を書く前に知っておきたい基本ポイント
- 初心者でも迷わない「記事の構成」の考え方
- 実際の記事の書き方(見出し・本文・画像の挿入など)
- 投稿の手順(下書き保存・プレビュー・公開までの流れ)
- 記事公開後にやっておきたいチェックポイント
それではご覧ください。
記事の書き方を理解しよう
① 結論から書く(PREP法が便利)
ブログでは「まず結論」を意識すると、読者が途中で離脱しにくくなります。
たとえば
- P(Point):結論 →「WordPressで記事を書くには構成づくりが大切です」
- R(Reason):理由 →「構成を作ると読者に伝わりやすくなります」
- E(Example):具体例 →「見出しを先に決めておくと書きやすい」
- P(Point):再主張 →「だから構成を作ってから書きましょう」
このように『PREP法』を意識して書くことで、読者が内容を理解しやすく、説得力のある文章に仕上がります。特にブログでは、冒頭で結論を示すことで読者の興味を引き、最後まで読み進めてもらいやすくなります。
WordPressブログの記事を書く前に準備しよう
記事を書き始める前に、まずは「何を書くのか」や「どう伝えるのか」を明確にしておくことが大切です。
ここをしっかり準備しておくことで、スムーズに記事を書けるようになり、読者にも伝わりやすい内容になります。さしく紹介します。
- テーマ(ジャンル)と読んで欲しい人(ターゲット・ペルソナ)を決める
- キーワードを決めてリサーチする
- 記事の構成(タイトル・見出し)を作る
- 本文内で使う画像を準備する
それでは順番に見ていきましょう。
❶ テーマ(ジャンル)と読んで欲しい人(ターゲット・ペルソナ)を決める
まずは、記事のテーマ(ジャンル)を決めることから始めましょう。
次に、その記事を「どんな人に読んでほしいのか(ターゲット・ペルソナ)」を明確にしておきます。
テーマ(ジャンル)
「日記のように何となく書く」よりも、読者の悩みや疑問を解決する内容にすると検索されやすくなります。
たとえば
- 「WordPress 記事 書き方」→「ブログ初心者が最初に書く記事の手順」を解説
- 「SEO 記事 構成」→「検索で上位を狙う記事構成の作り方」を紹介
読んで欲しい人(ターゲット・ペルソナ)
読んでほしい人(ターゲット)をできるだけ具体的に絞り込むことで、より読者の悩みに寄り添ったピンポイントな記事を書くことができます。
たとえば、「ブログ初心者」よりも、「WordPressでブログを始めたばかりで、記事の書き方がわからない人」
といったように、状況や悩みを具体的に想定するのがポイントです。
読者像がはっきりしているほど、読んでほしい人(ターゲット)をできるだけ具体的に絞り込むことで、より読者の悩みに寄り添ったピンポイントな記事を書くことができます。
- ターゲットとは
-
「どんな人に記事を読んでほしいか」という読者の大まかな方向性(層)のことです。
例えば
- ブログを始めたばかりの初心者
- WordPressを使っている個人ブロガー
- アフィリエイトで収益を上げたい人
といったように、読者の属性や目的をざっくり決めるのがターゲット設定です。
- ペルソナとは
-
ターゲットの中から、典型的な1人の人物像を具体的に設定したものです。
例えば
30歳・会社員の「ゆうきさん」。副業でブログを始めたいけれど、WordPressの使い方がよくわからず、手探りで進めている。スマホで情報収集することが多い。
といったように、年齢・職業・悩み・行動パターンなどを細かく設定します。
-
- ターゲット=読者層(グループ)
- ペルソナ=その中の代表的な1人



最初は「ターゲット」を決めればOKです。
慣れてきたら、「ペルソナ」に近づけていく感じで記事を修正しょう。
❷ キーワードを決めてリサーチする
SEO対策の基本はキーワード選定です。
Googleで上位表示を狙うには、「読者が検索する言葉」で記事を書くことが大切です。
ポイント
- 検索キーワードを1〜2つ決める(メインキーワード+関連キーワード)
- 例:メインキーワード →「WordPress 記事 書き方」、関連キーワード →「投稿 方法」「初心者」
- 初心者なら難しいツールは使わず、まずは自分の言葉で考えてOKです。
- 検索意図を確認する(そのキーワードで検索する人は何を知りたい?)
- 「手順を知りたい」「設定方法」「書き方のコツ」などを思い浮かべる。
1つのテーマに対して、メインキーワード+関連キーワードを意識して選びましょう。



キーワードは固く考えすぎないでOK。
記事の方向性を決めるための「道しるべ」と考えましょう。
後でタイトルや見出しに自然に入れる程度に留めると良いです。


無料で使えるキーワードリサーチツール






❸ 記事の構成(タイトル・見出し)を作る
キーワードが決まったら、次は記事の構成を考えます。
まずは、記事の基本的な構成を理解しておきましょう。
- タイトル(H1)➡︎ 記事のゴール(結論)を先に決める
- 例:「初心者でもWordPressで記事を投稿できるようになる」など、仮タイトルを作成
- 見出し(H2)➡︎ 3〜6個くらい作る(大きな段落)
- 例:「準備 → 作成 → 設定 → 公開 → 公開後の対応」など、アウトラインを作成
- 各H2の下にH3を入れる(細かい手順や注意点)
- 例:H2:「作成」→ H3:「タイトル入力」「本文を書く」「画像を入れる」など、詳細区分
- 見出しにキーワードを自然に入れる(無理に詰め込まない)
- 重要なキーワードほど左側に入れる(詳細記事はこちら)
記事の構成(テンプレート:初心者向け)
イメージしやすいように、簡単なテンプレートを用意しました。
これを参考にして、記事全体の流れや構成のイメージをつかんでみてください。
記事の構成(テンプレート:初心者向け)
- タイトル(H1):結論を含める
- リード文:内容の概略と結論
- 見出し(H2):なぜこの記事が必要か(導入)
- 見出し(H2):準備するもの(キーワード・画像)
- 見出し(H2):記事の書き方(ステップ)
- 見出し(H3):タイトルの付け方
- 見出し(H3):リード文の書き方
- 見出し(H3):本文の組み立て方
- 見出し(H2):公開前チェック
- 見出し(H2):公開後のやること(シェア・インデックスなど)
- 見出し(H2):まとめ・よくある質問



見出しは読者が「読みたい部分だけ読める」ように、具体的でわかりやすい文にする。
後から構成を変えてもOKです。まずはラフに作るのが大事です。
❹ 本文内で使う画像を準備する
記事の内容に合った画像を事前に用意しておくと、執筆がスムーズです。
スクリーンショットや手順画像などは、PhotoScape XやCanvaなどで簡単に作成できます。



筆者おすすめは、「PhotoScape X」無料版です。
「PhotoScape X」が 気になる方は、以下の記事を参考にしてくださいね。


画像を入れるときのポイント
- タイトル(H1)や見出し(H2)のすぐ下に入れると、内容がイメージしやすい(アイキャッチ画像)
- 説明が長くなる部分に入れると、読者が飽きにくい
- 操作手順や設定方法は、実際の画面キャプチャを入れると分かりやすい
- 画像のサイズは統一感を持たせると、記事全体がきれいに見える



各画像は、必要に応じて執筆の途中で追加すればOKです。
最初のうちは、テンプレート画像にタイトル文字を入れるだけでOKです。
凝ったデザインは不要、記事の内容が伝わるシンプルなアイキャッチで十分です。
WordPressで記事を書く手順(ブロックエディターの使い方)
WordPressでは「ブロックエディター(Gutenberg)」を使って記事を書きます。
最初は少し戸惑うかもしれませんが、慣れると直感的に操作できるようになります。
- 投稿(エディター)画面を開く
- 記事タイトルを入力する
- 本文を入力する(ブロックを使う)
- 見出しを設定する
- 画像やリンクを挿入する
- よく使う装飾機能|吹き出し・リスト・引用ブロックの基本
- 書き終えたらプレビューで確認
それでは順番に見ていきましょう。
❶ 投稿(エディター)画面を開く
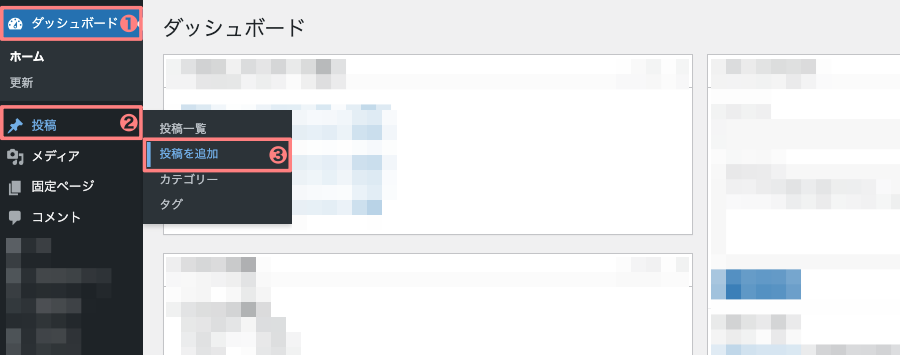
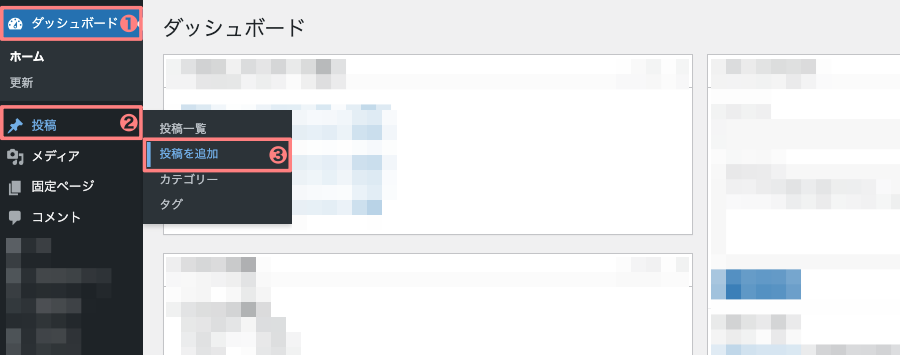
Menu『WordPress管理>ダッシュボード>投稿>投稿を追加』をクリックします。


すると記事編集画面(ブロックエディター)が開きます。
ここで、記事タイトル・本文・画像などを自由に入力・編集していきます。
画面上で操作しながら、実際の見た目を確認できるのがブロックエディターの便利なポイントです。
『+(ブロックインサーター)』ボタンをクリックすると、ブロックエディターのメニュー画面が表示されます。


ここから、見出し・画像・リスト・ボタンなど、記事に追加したいブロックを選べます。


❷ 記事タイトルを入力する
画面上部の「タイトルを追加」と書かれた部分に、記事タイトルを入力します。
検索キーワードは自然に入れることが大切です。無理に詰め込みすぎると、文章が読みづらくなってしまいます。
また、重要なキーワードはできるだけ文の左側(前半)に入れると、検索エンジンにも内容が伝わりやすく、SEO的にも効果的です。
タイトル作成のポイント
- タイトルや見出しの最初の方にキーワードを入れる
- 文章の流れを崩さず、自然に使う
- 同じキーワードを何度も繰り返しすぎない
自然で読みやすい文章が、結果的にSEOにも強くなります。
例:【完全ガイド】WordPressブログ記事の作り方と公開方法|初心者でもすぐ書ける!
- 赤字が重要キーワードです。
タイトルの付け方を詳しく知りたい方は、以下の記事を参考にしてみてください。


❸ 本文を入力する(ブロックを使う)
WordPressのエディターでは、文章・画像・見出しなどを「ブロック」として追加していきます。
『+(ブロックインサーター)』ボタンをクリックすると、ブロックメニューが開きます。
ここから、「見出し・画像・リスト・ボタン」など、必要なパーツを選んで記事に挿入します。
ブロックを組み合わせながら編集できるので、直感的に記事を作成できるのがポイントです。
次の❹・❺で、具体的な操作例を画像付きで紹介します。
実際の画面を見ながら進めることで、操作の流れやコツをつかみやすくなります。
❹ 見出しを設定する
記事構成に沿って、H2・H3の見出しタグを設定しましょう。
投稿(エディター)画面のブロックメニューから、『見出し』ブロックをクリックします。


投稿(エディター)画面に「H2」の見出しブロックが挿入されます。
ここでは、「WordPressブログの記事を書く前に準備しよう」といったテキストを入力します。


見出しレベルの変更は「ツールバー」から行います。
- ツールバーの『H2(レベルを変更)』ボタンをクリックしてドロップダウンメニューを開きます。
- メニューの中から「H3」など、変更したい見出しレベルを選択します。


「H3」見出しに変更すると、次のように表示されます。


❺ 画像やリンクを挿入する
説明を補足したり、参考ページを紹介したいときは画像やリンクを入れましょう。
画像の追加
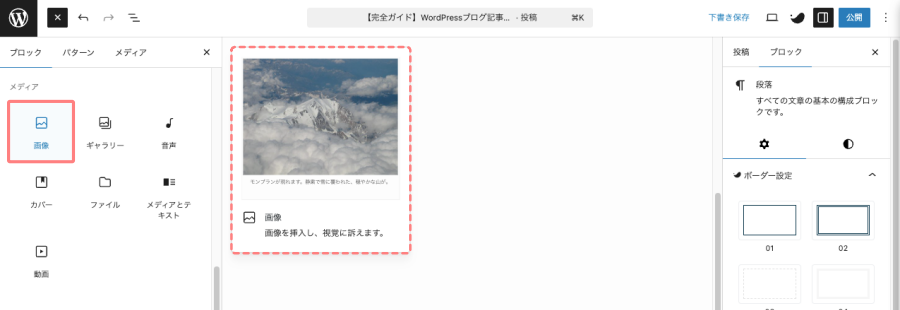
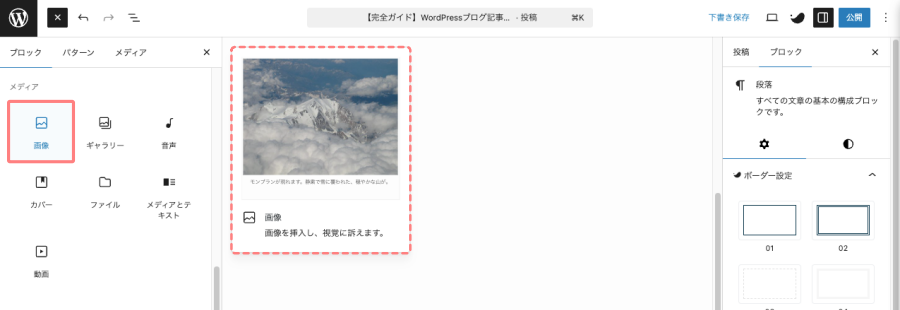
投稿(エディター)画面のブロックメニューから、『画像』ブロックをクリックします。


投稿(エディター)画面に「画像」ブロックが挿入されます。
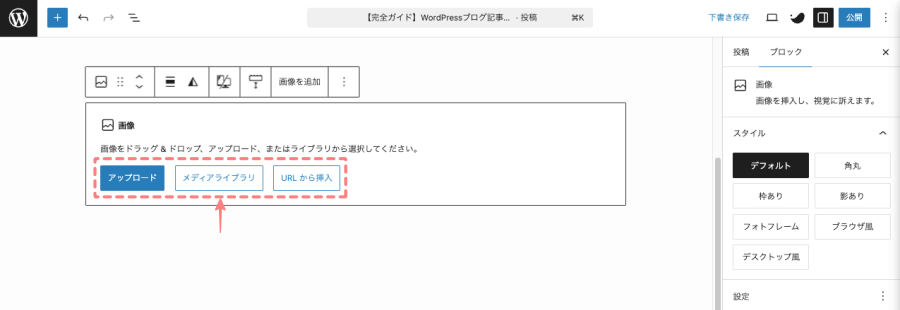
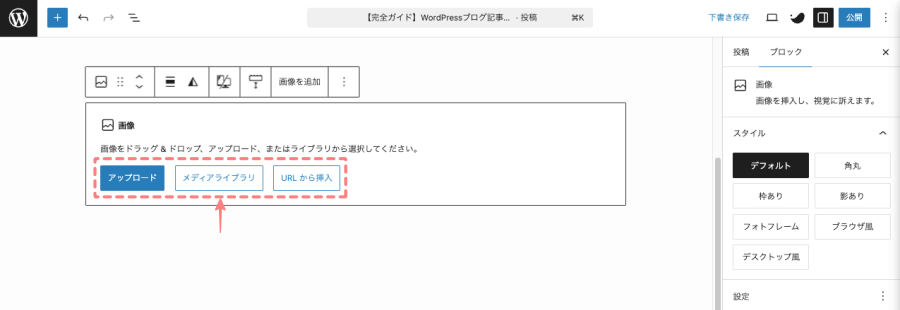
ここでは、「アップロード」「メディアライブラリ」「URLから挿入」のいずれかを選んで画像を挿入します。


リンクの追加
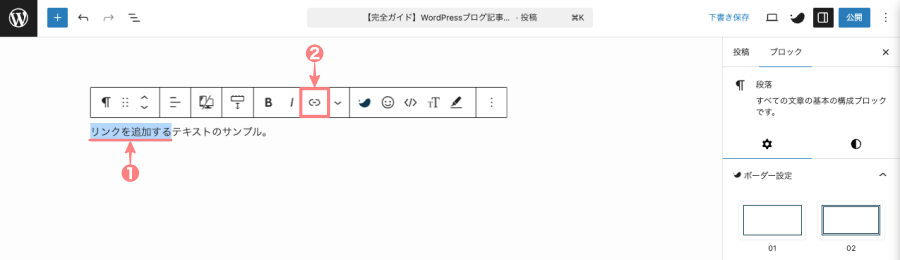
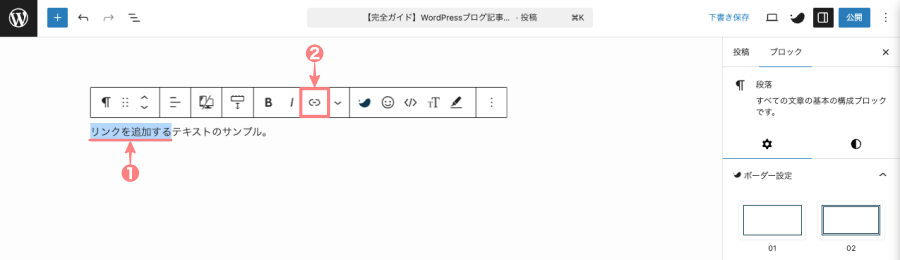
投稿(エディター)画面で、リンクを追加する「テキスト」や「画像」を選択します。
「テキスト」にリンクを追加する場合
- テキストの『リンクを追加する部分』を選択します。
- ツールバーの『』アイコンをクリックします。


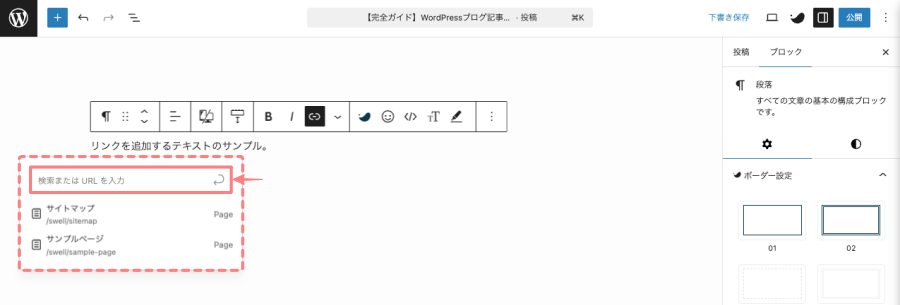
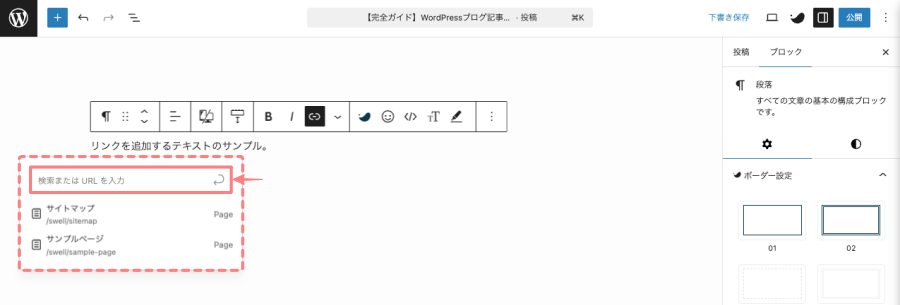
ドロップダウンメニュー内の「検索または URL を入力」欄にURLを入力し、Enterキーを押します。


- ペンマーク『』をクリックしてリンクを新しいいリンクを「新しいタブで開く」や「nofollow をマーク」することもできます。
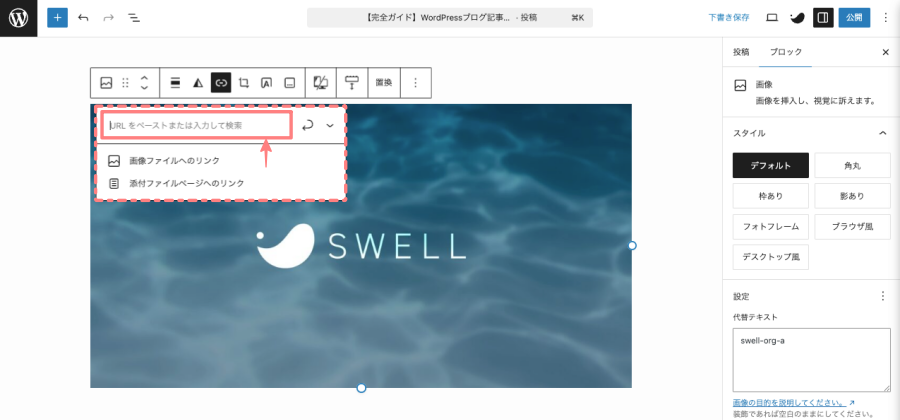
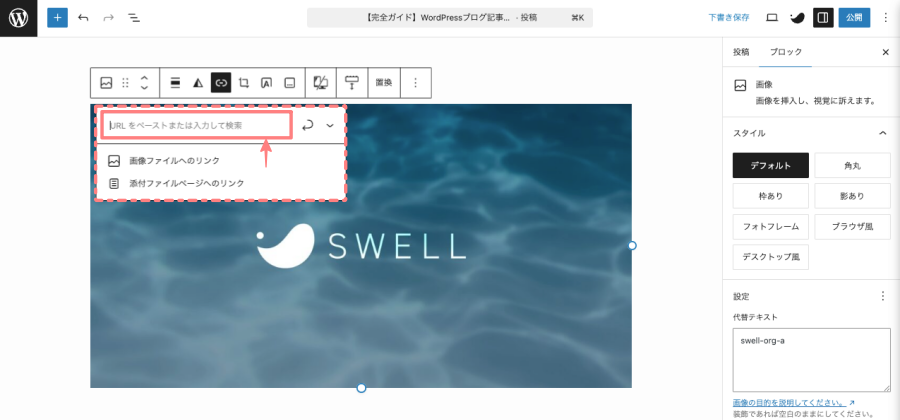
「画像」にリンクを追加する場合
- リンクを追加する『画像』を選択します。
- ツールバーの『』アイコンをクリックします。


ドロップダウンメニュー内の「URL をペーストまたは入力して検索」欄にURLを入力し、Enterキーを押します。


リンクの貼り方について、こちらの記事で詳しくご紹介しています。あわせてご覧ください。


❻ よく使う装飾機能|ふきだし・リスト・引用ブロックの基本
記事を読みやすく、わかりやすくするために、WordPressのブロックエディターには様々な装飾機能があります。
ここでは、よく使う「ふきだし」「リスト」「引用」ブロックの基本的な使い方を紹介します。
ふきだしブロックの使い方
- 会話形式やポイントの強調に便利。
- 「+」ボタンから「ふきだし」ブロックを選択し、テキストを入力します。
- 登場人物のアイコンや名前を設定できるテーマもあります。



ふきだしブロック
リストブロック(箇条書き・番号付き)の使い方
- 複数の項目を整理して見やすく伝えたいときに有効です。
- 「+」ボタンから「リスト」ブロックを選択し、テキストを入力します。
- 箇条書き(・)や番号付き(1. 2. 3.)など、スタイルを自由に切り替えることができます。
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
引用ブロックの使い方
- 他のサイトや書籍の文章を紹介したいときに使います。
- 「+」ボタンから「引用」ブロックを選び、引用文を入力。
- 出典元を明記すると信頼性がアップします。
引用
これらの装飾を上手に使うことで、記事の見た目が整い、読者に伝わりやすくなります。
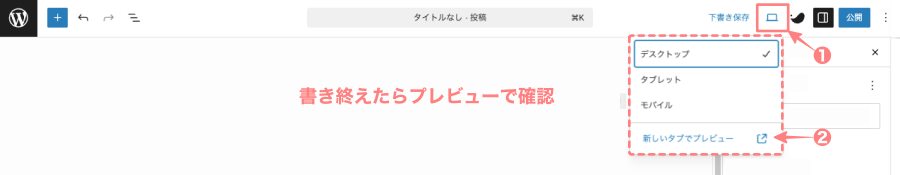
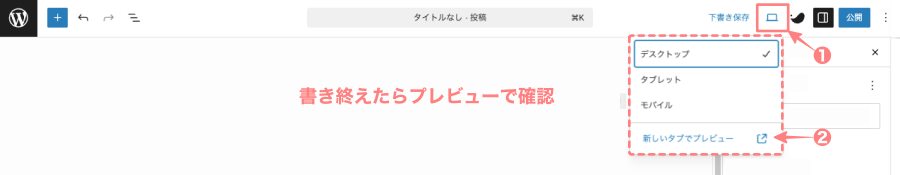
❼ 書き終えたらプレビューで確認
記事が書けたら、プレビューで確認しましょう。執筆中に確認するのもOKです。
- 投稿(エディター)画面の右上にある『表示』ボタンをクリックします。
- ドロップダウンメニューから『新しいタブでプレビュー』を選択して、実際の表示を確認します。


チェックポイント
- タイトルや見出しが正しく反映されているか
- スマホ・PCどちらでも読みやすいか
- 画像の位置やサイズが適切か
- 誤字脱字・リンク切れがないか
特にスマホ表示の確認は重要です。
読者の7〜8割がスマホで閲覧しているため、スマホで読みやすい構成を意識しましょう。
記事を公開する前に確認しておきたいポイント
記事の内容がまとまったら、いよいよ「公開」準備に入ります。
記事を公開する前に必ず確認・追加しておきたい項目があります。
これらを設定しておくことで、SEO効果やクリック率の向上につながり、読者にとっても見やすい記事になります。
- アイキャッチ画像の設定
- カテゴリー・タグの設定
- メタディスクリプション・抜粋の入力
- スラッグ(URL)の設定
- アイキャッチ画像のOGP設定(SNS用)
- 内部リンク・外部リンクのチェック
- プレビューで最終確認
それでは順番に見ていきましょう。
❶〜❺の設定箇所は、次の通りです。


❶ アイキャッチ画像の設定
アイキャッチ画像とは、Webページやブログ記事の冒頭に配置される、読者の目を引く視覚的に魅力的な画像のことです。主な目的は、読者の関心を惹きつけるとともに、記事の内容を視覚的に補完すること。記事全体の第一印象を決める、非常に重要な要素です。
記事一覧やSNSシェア時に表示される重要なビジュアル要素なので、内容に合った画像を選び、サイズや比率が崩れていないか確認しましょう。
- 関連性
- 記事の内容に関連する画像を選びます。記事のテーマやメッセージを視覚的に補完する画像が最適です。
- 高品質
- 画像の解像度や品質は、高いものを選びます。ぼやけた画像や低品質な画像は、プロフェッショナルな印象を損なうので、注意が必要です。
- 視覚的魅力
- カラーや構図に気をつけて、目を引く鮮やかな画像を選びます。目立つ色やデザインが効果的です。
- ブランドの一貫性
- ブログやWebサイトのビジュアルスタイルに合わせた画像を選びます。特定のカラーパレットやスタイルを使うことで、一貫性を保つことができます。
- サイズとフォーマット
- Webページやソーシャルメディアに最適なサイズとフォーマットの画像を選ぶことが大切です。画像が正しく表示されるように、適切なサイズに調整することが重要です。
- 画像サイズとフォーマット
- アイキャッチ画像の目安:1200x630px
- 説明用画像の目安:800〜1024px 以下(最大幅は極力統一する)
- フォーマット:webp・jpeg(webpがおすすめ)
画像を加工するなら…以下の記事を参考にしてください。おすすめ!


アイキャッチや説明画像については、以下の記事を参考にしてください。
工事中
❷ カテゴリー・タグの設定
記事の内容に合ったカテゴリーやタグを正しく設定します。
これにより、サイト内の構造が整理され、読者が関連情報を見つけやすくなります。
カテゴリーは、ブログ全体の構造を整理するための大まかな分類方法です。各記事には、少なくとも1つのカテゴリーを設定しておくことが推奨されます。
タグは、記事の内容をより細かく分類するためのキーワードです。読者が関連する記事を見つけやすくするために、内容に合ったタグを複数設定しておくことが推奨されます。
- カテゴリー1:「WordPress」
- タグ1:「how to」
- タグ2:「初期設定」
- カテゴリー2:「レンタルサーバー」
- タグ1:「how to」
- タグ2:「初期設定」
- このように、タグはカテゴリーをまたいで設定しても問題ありません。
❸ メタディスクリプション・抜粋の入力
検索結果では約120〜150文字、SNSでは表示制限に合わせて約50〜70文字が適切とされています。どちらも、文字が途中で切れないようにするための目安です。
記事の要点とキーワードを盛り込み、思わずクリックしたくなる魅力的な文に仕上げるのがポイントです。
- 用途
- ブログ内でのナビゲーションを助ける。記事の内容を短く要約し、読者が記事を読むかどうかを判断するためのものです。
- 表示場所
- メタディスクリプション
- サイト内のブログのホームページ、カテゴリー一覧、タグ一覧、アーカイブページなどに表示されます。
- 抜粋
- X(twitter)・facebook・RSSフィード・プログカードなどに表示されます。
- メタディスクリプション
- 内容
- 記事の主要なポイントや興味を引く部分を簡潔にまとめたもので、読者に記事全体の概要を伝えます。長さはブログのデザインやテーマによって異なりますが、一般的に数行程度です。
- 記事内での表示目安:120文字程度
- X(twitter)・facebook・RSSフィードでの表示目安:50文字程度
- アイキャッチ画像が表示された場合タイトルのみ表示
- 設定方法
- 記事編集画面で直接入力する。WordPressなどでは「メタディスクリプション」や「抜粋」のフィールドに入力することで設定できます。
サンプル例
タイトル(h1):WordPress有料テーマ!おすすめ5選を徹底比較!!
- メタディスクリプション・抜粋(共通で使用する場合のサンプル)
- ブログを始める初心者向けに、失敗しない「おすすめ!WordPress有料テーマ5つ」をご紹介。必ずあなたにピッタリなテーマが見つかります。是非ご覧ください!
- 赤字はキーワード
メタディスクリプションの書き方については、こちらの記事を参考にしてください。


❹ スラッグ(URL)の設定
スラッグは、記事のURLの一部として使用される英数字の文字列です。
記事タイトルを英語やローマ字で簡潔に表すのが一般的で、SEOやURLの見やすさにも影響します。
自動生成された日本語のままだと文字化けやURLが長くなるため、短くわかりやすい英単語で設定するのがおすすめです。
例)example.com/?p=123 → example.com/wordpress-article
❺ アイキャッチ画像のOGP設定(SNS用)
AFFINGER6やSWELLでは、OGP画像を個別設定できます。
SNSでシェアしたときに正しく表示されるか確認しておきましょう。
OGP設定の関連記事は以下を参考にしてください。




❻ 内部リンク・外部リンクのチェック
関連記事や参考サイトへのリンクが正しく設定されているか確認します。
リンク切れや誤リンクがあると、読者の離脱につながります。
詳しくは以下の記事を参考にしてください。


❼ プレビューで最終確認
PC・スマホの両方でプレビューを確認し、見出しや余白、画像サイズ、改行位置などが崩れていないかをチェックしましょう。
まとめ!WordPressブログの記事の書き方&投稿方法|初心者でもできるステップガイド
WordPressでの記事の書き方から投稿手順までを初心者さん向けにご紹介しました。
WordPressで記事を書くのは、最初はむずかしそうに感じるかもしれませんが…
「構成づくり→本文作成→投稿準備→公開」までの流れを覚えてしまえば、グッとスムーズに進められるようになります。
今回のポイントをおさらい
- 記事を書く前に「構成」を作ると、迷わずスラスラ書ける
- ブロックエディターを使えば、見出し・画像・リンクも簡単に挿入OK
- カテゴリーやタグ、アイキャッチ画像の設定で読者に伝わりやすく
- 公開前にはプレビューと最終チェックでミスを防ごう
- 記事公開後は、SNSシェアや内部リンクでアクセスアップも忘れずに!
「書き方がわからない…」と手が止まってしまっていた方も、この記事を参考に、ぜひ1本、実際に書いてみてください。
最初はゆっくりでも大丈夫。少しずつ慣れていけば、きっと自信がついてきますよ!
ブログ初心者さんでも、構成から投稿まで一つひとつ手順を踏めば、しっかりとした記事が書けます。
ぜひ今回の内容を参考に、あなたのブログでも実践してみてくださいね!
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/