こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のサイト幅の設定方法と、初期値1060pxが狭いと感じる方向けに最適なサイト幅を紹介します。

サイトの幅が狭くて、なんだか見にくい…。でも「サイトの幅」ってどのくらいが最適なの?AFFINGER6なら簡単に設定できるの?
それではご覧ください。
AFFINGER6におけるサイトの幅について
AFFINGER6のPC閲覧時のサイト幅は、デフォルトで1060pxに設定されていますが、適正なサイト幅は「1114px〜1280px」の範囲で設定するのがおすすめです。
AFFINGER6の初期サイト幅(1060px)の問題点
AFFINGER6のデフォルト設定では、PCで表示されるサイトの幅が1060pxに設定されています。
この幅は、現代の画面サイズには少し狭く感じることがあり、特にワイドディスプレイで閲覧する場合、コンテンツが窮屈に見えたり、視認性が低下することがあります。特に、広告や画像の表示にも影響を与えます。
- アドセンス広告を横並びにするためには『1114px』以上が必要!
記事の目的と対象読者
この記事では、AFFINGER6で最適なサイト幅を設定する方法を解説します。
特に、デフォルトの1060pxが狭いと感じる方に向けて、適切な幅の設定方法や変更手順をわかりやすく紹介します。
サイトのデザインやユーザー体験を向上させたい方、Googleアドセンス広告の表示最適化を図りたい方に役立つ内容です。
それでは表示イメージを確認していきましょう。
1カラムの表示イメージ
デフォルトではトップページを含む下位ページ全てが2カラムで表示されます。
ここでは1カラムの表示サンプルを使用してご紹介します。2カラムの表示については次の章をご覧ください。
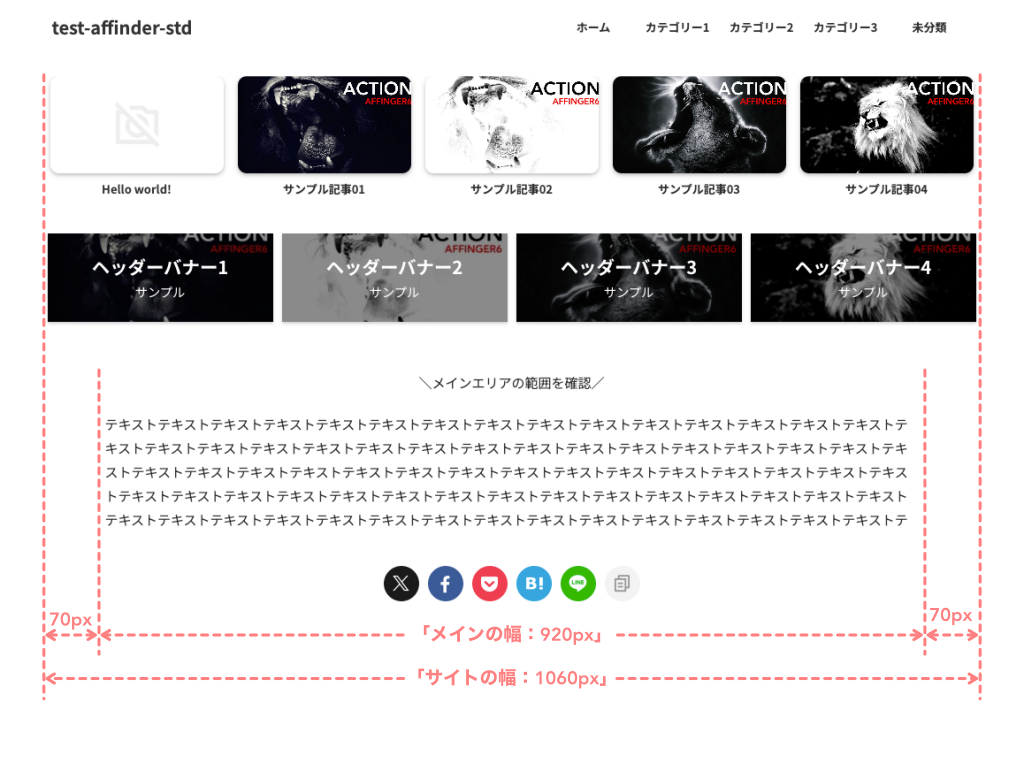
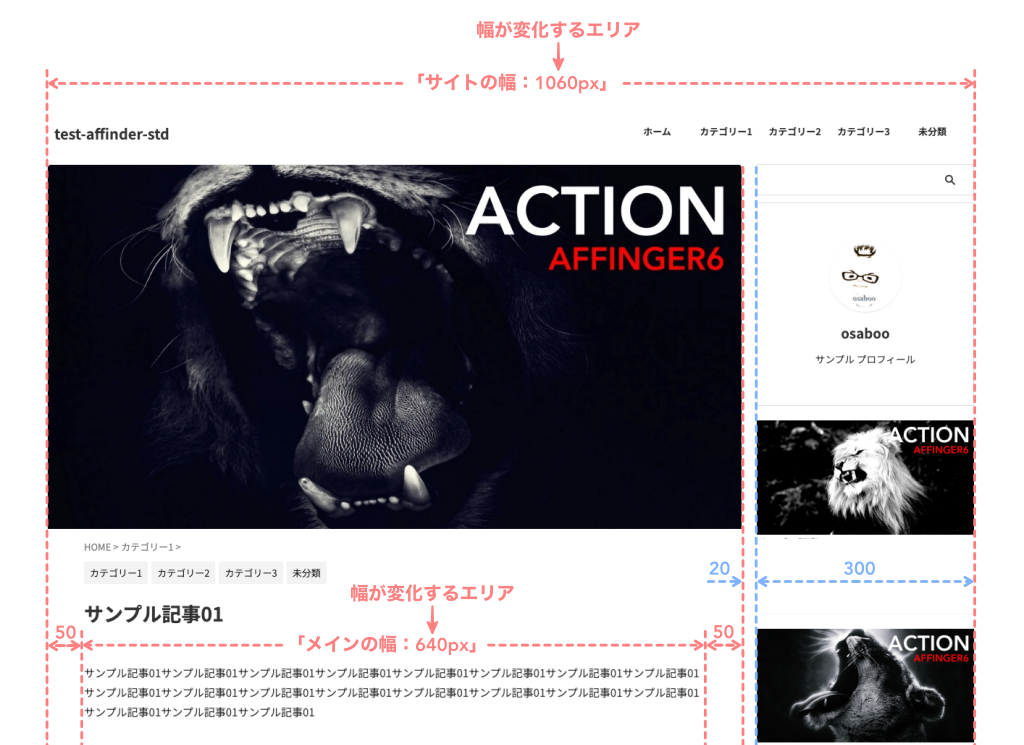
1カラムの表示イメージ(サイト幅:デフォルト1060px)は、以下の画面のようになります。


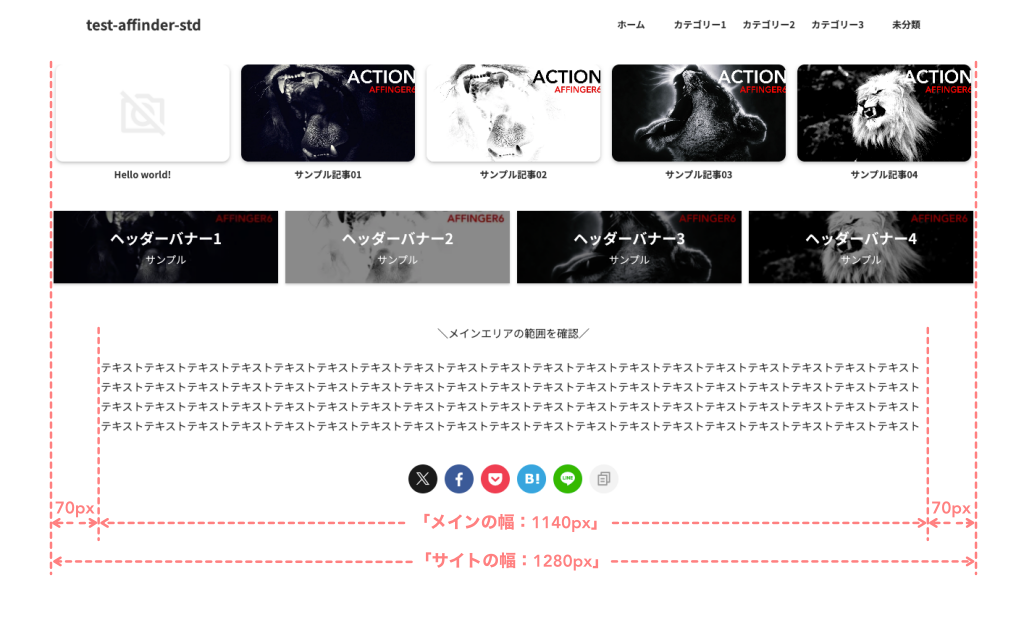
1カラムの表示イメージ(サイト幅:1280px)は、以下の画面のようになります。

2カラムの表示イメージ
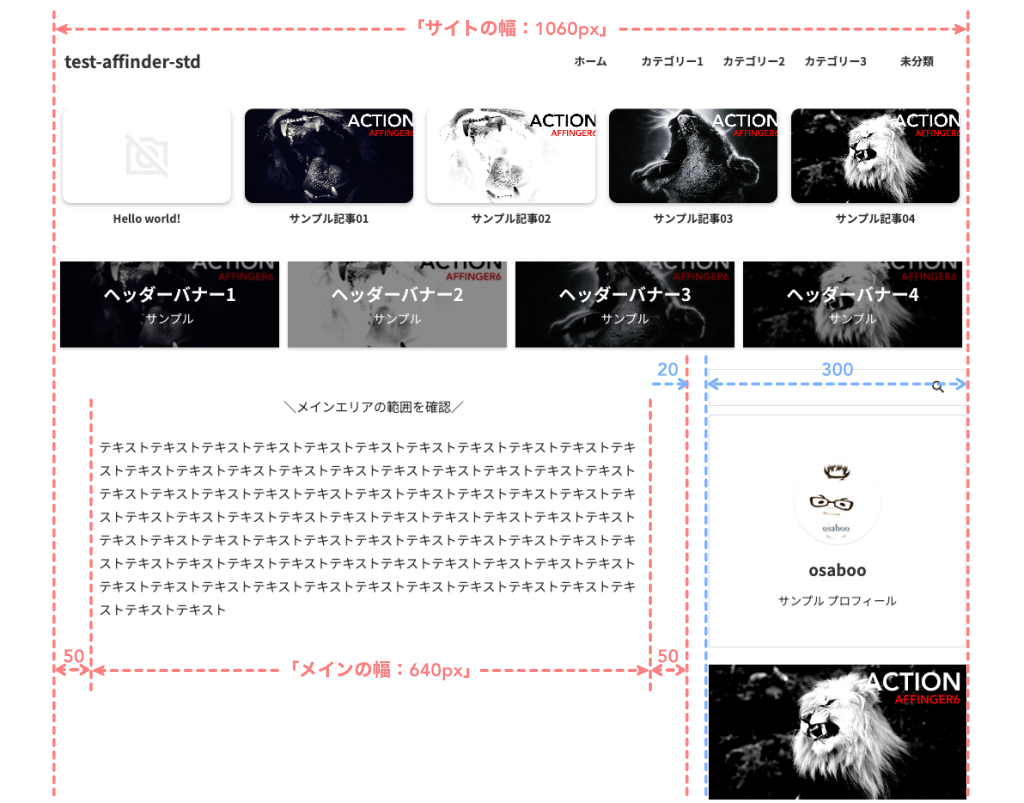
- サイドバーの幅(300px)と余白(20px)は、サイトの幅を変更してもそのまま維持されます。
(サンプル画像の青寸法部)
デフォルトではトップページを含む下位ページ全てが2カラムで表示されます。(再記)
この章で紹介するサンプルでは、トップページでヘッダーエリアを表示し、投稿ページでは非表示に設定しています。
トップページ
2カラムの表示イメージ(サイト幅:デフォルト1060px)は、以下の画面のようになります。
ヘッダーエリアは、カラムを変更してもそのまま維持されます。

- 2カラムの表示イメージ(サイト幅:1280px)は、メイン幅が640pxから860pxに変わるだけなので、画像は省略します。
投稿ページ
2カラムの表示イメージ(サイト幅:1060px)は、以下の画面のようになります。

- 2カラムの表示イメージ(サイト幅:1280px)は、メイン幅が640pxから860pxに変わるだけなので、画像は省略します。
最適なサイト幅の選び方
サイト幅は、ユーザー体験やコンテンツの見やすさに大きな影響を与えます。最適なサイト幅を選ぶためには、以下のポイントを考慮しましょう。
- デバイスごとの表示サイズに対応する
- スマートフォン、タブレット、PCなど、異なるデバイスで快適に閲覧できるように、レスポンシブデザインを活用して、サイト幅を調整します。特にPC閲覧時は、サイト幅を広げすぎると、コンテンツが横に広がりすぎて読みにくくなるため、バランスが重要です。
- 視認性と読みやすさを優先する
- コンテンツが広すぎると、目が疲れやすくなるため、幅は適度に設定しましょう。一般的に、1120px〜1280pxの範囲が最も見やすい幅としておすすめです。
- 画像や広告の表示に最適化する
- サイト幅を調整することで、画像や広告が最適なサイズで表示されます。Googleアドセンスなどの広告が横並びに表示される場合は、サイト幅を広げることでより多くの広告をきれいに配置できます。
- 画面サイズに合わせた幅の調整
- ワイドディスプレイを使用しているユーザーに対応するために、1280px前後の幅を選ぶのが一般的です。しかし、特にスマートフォンやタブレットの表示を優先する場合は、幅を狭く設定することも選択肢となります。
- ユーザーの閲覧環境を意識する
- ユーザーがどのようなデバイスで閲覧しているかを意識し、最適なサイト幅を選定しましょう。特にモバイルユーザーが多い場合、モバイルファーストのデザインが重要です。
これらのポイントを踏まえて、自分のサイトに最適な幅を選ぶことが、より快適で効果的なWebサイトの作成につながります。
AFFINGER6でサイト幅を変更する方法
AFFINGERの管理画面で設定できる、1カラムおよび2カラムのサイト幅の変更方法をご紹介します。これにより、サイト内のすべてのページを一括で設定できます。
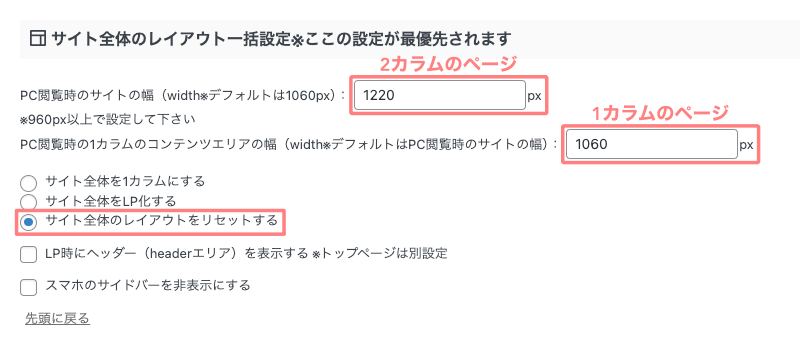
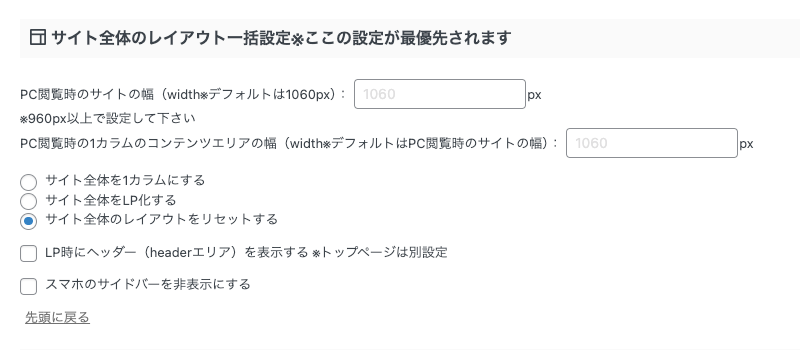
Menu 『AFFINGER管理』をクリックして『全体設定』タブの中にある『サイト全体のレイアウト一括設定』の設定項目を表示します。
- 1カラムページのサイト幅設定 →『PC閲覧時の1カラムのコンテンツエリアの幅(width※デフォルトはPC閲覧時のサイトの幅)』
- 2カラムページのサイト幅設定 →『PC閲覧時のサイトの幅(width※デフォルトは1060px)を設定』
それぞれの窓にサイトの幅を入力します。

- デフォルトのサイト幅は、1カラム・2カラムともに「1060px」に設定されています。
Googleアドセンス広告の横並び2列表示の設定
AFFINGERの管理画面で設定できる、アドセンス広告の横並び表示手順をご紹介します。
超簡単にアドセンス広告が横並びにできます。
主に投稿ページの下部にこんな感じで表示されます。(Google ADS)

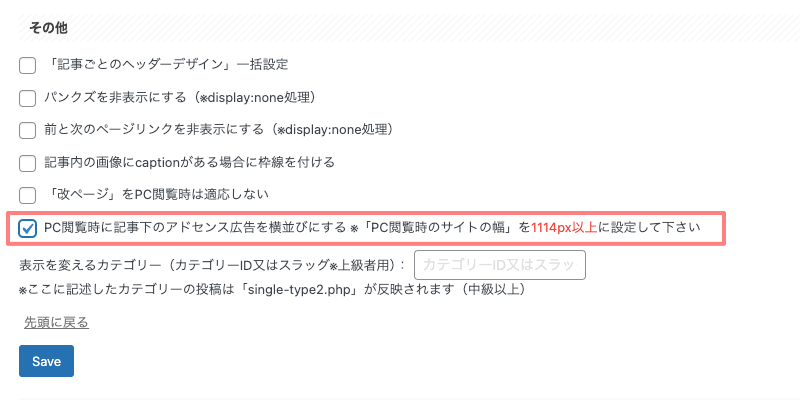
Menu 『AFFINGER管理』をクリックして『投稿・固定記事』タブの中にある『その他』の設定項目を表示します。
『PC閲覧時に記事下のアドセンス広告を横並びにする』にチェックを入れます。

カスタマイザーでできる余白設定(メインの幅を広げる)
メインの幅はデフォルトで「640px」、その両端にはそれぞれ「50px」の余白があります。この余白は、カスタマイザーで「20px」に変更可能です。
記事エリアを広く確保したい方におすすめの設定です。「少しでも幅を広げたい」と考えている方は、ぜひ試してみてください。
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
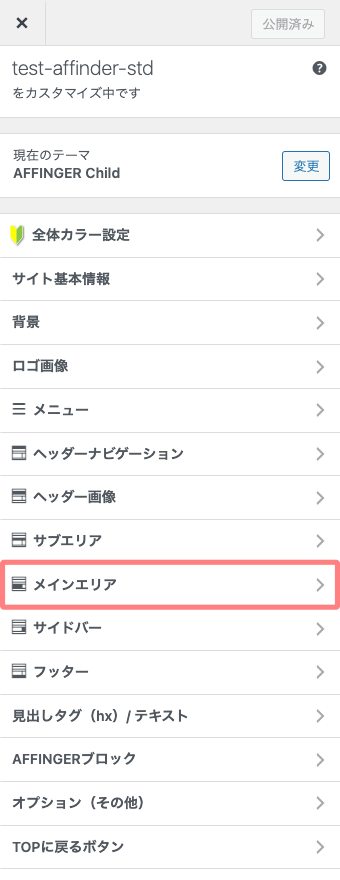
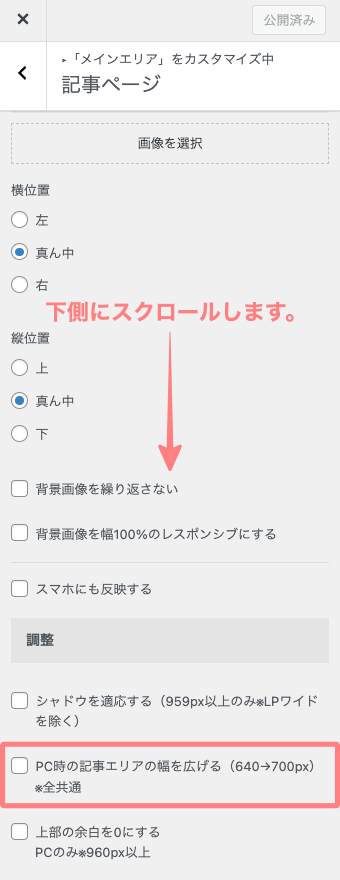
「カスタマイザー」画面で以下の手順で進み、『PC時の記事エリアの幅を広げる(640→700px)※全共通』にチェックを入れます。
『メインエリア』
➡

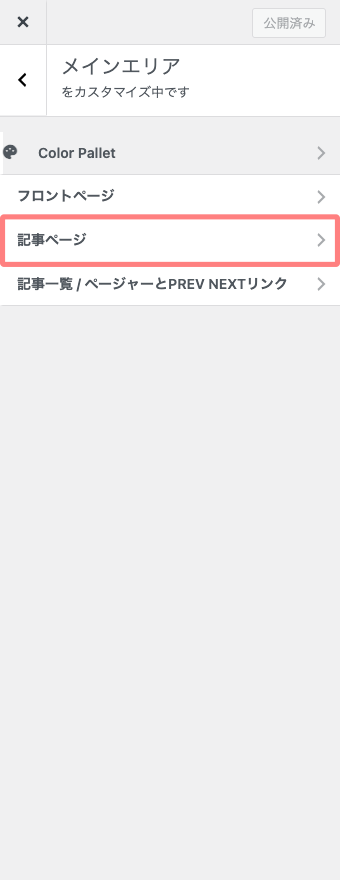
『記事ページ』
➡︎

詳細設定→調整
⬇︎

- 設定終了後『公開』をクリックして完了です。
初心者でも簡単にできる!幅設定のコツ
AFFINGER6では、管理画面やカスタマイザーから簡単にサイトの幅を調整できます。初心者でも迷わず設定できるよう、以下のポイントを押さえておきましょう。
- サイトの幅を変更する場所を確認
- AFFINGER管理画面とカスタマイザーのどちらからでも設定可能ですが、用途に応じて適切な方法を選びましょう。
- 記事エリアを広げるための調整
- サイトの幅を広げると、記事の読みやすさが向上します。適切な余白を設定することで、より見やすいレイアウトになります。
- アドセンス広告の配置を考慮
- Googleアドセンスの広告を横並びで表示する場合、サイトの幅やメインエリアのサイズに注意が必要です。
- デバイスごとの表示を確認
- PCだけでなく、スマホやタブレットでの見え方もチェックして、バランスの取れた設定にしましょう。
このようなポイントを押さえれば、初心者でも簡単に最適なサイト幅を設定できます。
まとめ!AFFINGER6のサイト幅を設定!初期値1060pxは狭い?最適な幅と設定方法を解説
AFFINGER6では、サイトの幅を自由にカスタマイズでき、デフォルトの「1060px」から自分に合った最適なサイズに変更可能です。
特に、記事エリアを広げることで、読みやすさの向上やアドセンス広告の配置最適化にもつながります。
- サイトの幅は「1114px〜1280px」がおすすめ
- カスタマイザーで余白を調整して記事エリアを広く確保
- アドセンス広告の横並び表示にも影響するため、最適な幅を選ぶことが重要
- 設定変更後は「Save」を忘れずにクリック
サイトの幅を適切に設定することで、訪問者にとっても見やすく快適なデザインになります。自分のサイトに合った幅を見つけて、より使いやすいサイト作りを目指しましょう!この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/