こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6を購入すると、限定特典で無料でもらえるプラグイン「SUGOIMOKUJI(すごいもくじ)LITE」!!
この記事では、導入手順・設定方法・カスタマイズ方法を初心者さん向けにわかりやすく解説します。

AFFINGER6を購入すると無料?「SUGOIMOKUJI(すごいもくじ)LITE」って何?
それではご覧ください。
SUGOIMOKUJI(すごいもくじ)LITEとは?
SUGOI MOKUJI(すごいもくじ)LITEとは…
AFFINGER6・EXを購入すると無料で使用できる限定の特典の一つです。「何年も期間限定です(笑)」
AFFINGER専用のプラグインなのできめ細かく設定ができるようになっています。
SUGOI MOKUJI(すごいもくじ)には有料版の[PRO]があり、追加機能として以下の項目が利用できます。
([LITE]版では機能が制限されています)
SUGOIMOKUJI(すごいもくじ)LITEの導入方法
この章では、SUGOIMOKUJI(すごいもくじ)LITEの導入方法をご紹介します。
特典として無料で入手する方法です!
「SUGOIMOKUJI(すごいもくじ)LITE」プラグインをダウンロード
「SUGOIMOKUJI(すごいもくじ)LITE」プラグインをダウンロードします。
1. 公式 STINGER STORE にログインします。
Menu 『AFFINGER管理』をクリックします。
「AFFINGER管理」画面の「はじめに」タブが表示され、はじめに(必ずお読みください)のページが表示されます。
『STINGER STORE』をクリックします。

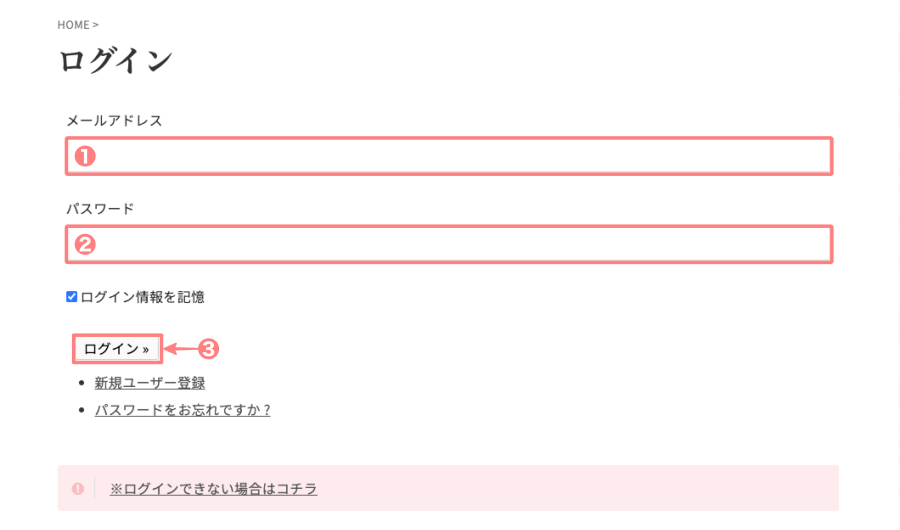
「STINGER STORE」のホームページが表示されたら、右上の『ログイン』をクリックします。
※ ログインしている場合は下側にスクロールして次の画面に進んでください。

2.『購入ユーザー限定』ページを開きます。
ログインが完了すると「マイページ」が表示されるので、『ホーム』をクリックしてホームページを開きます。
「ホームページ」で、以下の画面が表示されるところまで、下側にスクロールしてします。
『購入ユーザー限定』のバナーリンクをクリックします。

3.『購入商品』を選択します。
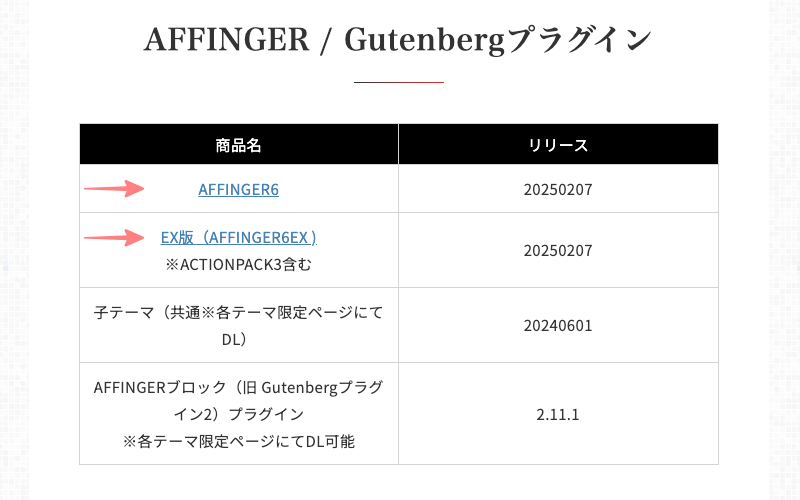
「購入ユーザー限定ページ一覧」が表示されます。

以下の画面が表示されるところまで下側にスクロールします。
AFFINGER6 / EX版(AFFINGER6EX)どちらか購入した商品を選択します。

それぞれの商品ページに遷移します。


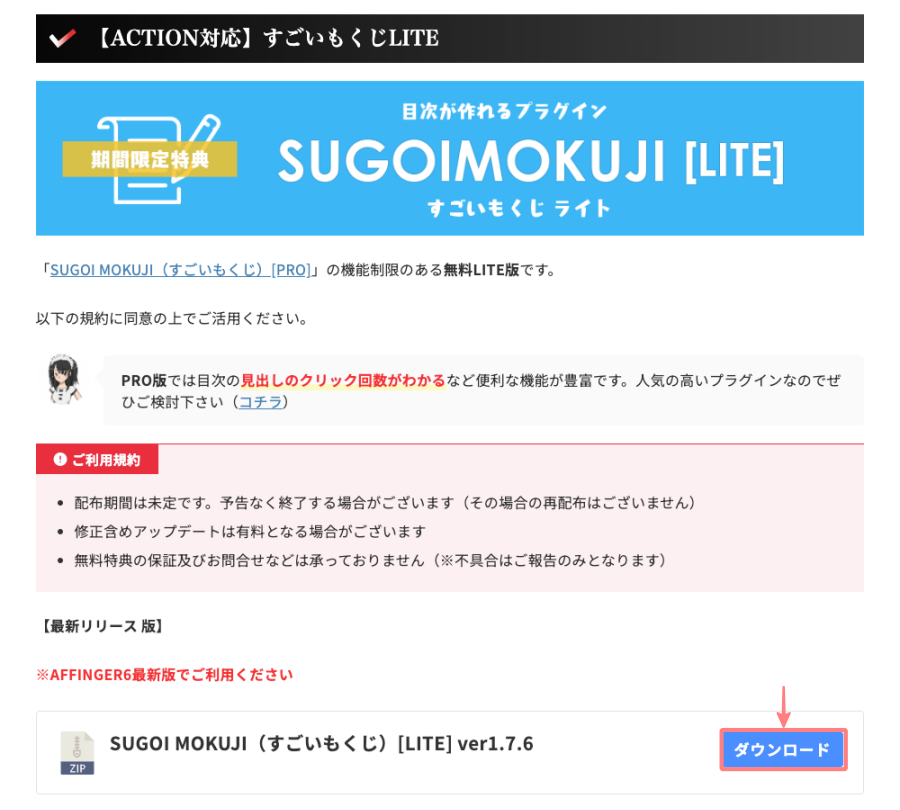
4.「商品ページ」から『すごいもくじLITE』をダウンロードします。
以下の画面が表示されるところまで、下側にスクロールします。AFFINGER6 / EX版(AFFINGER6EX)どちらも同じです。
「SUGOIMOKUJI(すごいもくじ)[LITE] verx.x.x」を選択して『ダウンロード』をクリックします。

任意のデバイスに保存します。
「SUGOIMOKUJI(すごいもくじ)LITE」プラグインをインストール
「SUGOIMOKUJI(すごいもくじ)LITE」プラグインをインストールします。
Menu 『WordPress管理>ダッシュボード>プラグイン>新規プラグインを追加』をクリックします。


任意のデバイスからファイルを選択します。



インストールが完成したら『有効化』して完了です。
Menu 『WordPress管理>ダッシュボード>プラグイン>インストール済みプラグイン』をクリックして、以下のように表示されていれば完了です。

SUGOIMOKUJI(すごいもくじ)LITEの使い方(設定方法)
SUGOIMOKUJI(すごいもくじ)LITEの設定は『目次』と『カスタマイザー』の2箇所で行います。
WordPress管理の「目次」でできる SUGOI MOKUJI(すごいもくじ)LITE の設定
Menu 『WordPress管理>ダッシュボード>目次』をクリックします。
SUGOI MOKUJI(すごいもくじ)LITE 管理画面が表示されます。

| 設定項目 | 詳細内容 | おすすめ設定 |
|---|---|---|
| 位置 | ドロップダウンメニューより選択 最初の見出しの前 最初の見出しの後 上 下 | 最初の見出しの前:選択 |
| 表示条件 | 数値入力 2〜10 | 3 |
| 以下の投稿タイプに自動挿入 | post:投稿ページ(記事) page:固定ページ | post:チェックON page:チェックOFF |
| 見出しテキスト | 目次の上にタイトルを表示チェックONで以下の設定が可能 タイトル ユーサーによる目次の表示・非表示を切り替えを許可 表示テキスト 最初は目次を非表示 目次に戻るボタンを表示 | 目次の上にタイトルを表示:チェックON ユーサーによる目次の表示・非表示を切り替えを許可:チェックON 最初は目次を非表示:チェックON 他はチェックOFF ※ 「タイトル・テキスト」自由に決めてください。 |
| 階層表示 | 階層表示を有効化 | 階層表示を有効化:チェックON |
| スムーズ・スクロール | スムーズ・スクロール効果を有効化 | スムーズ・スクロール効果を有効化:チェックON |
| フォントサイズ | %入力 | 95% |
| JS | JSをヘッダーで読み込む | JSをヘッダーで読み込む:チェックOFF |
| 見出しレベル | h1・h2・h3・h4・h5・h6 | 「h1・h2・h3」 にチェックON「h5・h6 」はOFF |
| PROでできること | - | - |
| 変更を保存 (ボタン) | 設定終了後忘れずに 『クリック』 | ← |

おすすめ設定を「SUGOI MOKUJI(すごいもくじ)LITE 管理画面」に反映させると…以下のようになります。

筆者の「おすすめ設定」を記載ておきました!参考にしてくださいね。^^/
カスタマイザーでできる 目次プラグイン(すごいもくじ)の設定
カスタマイザーを起動します。
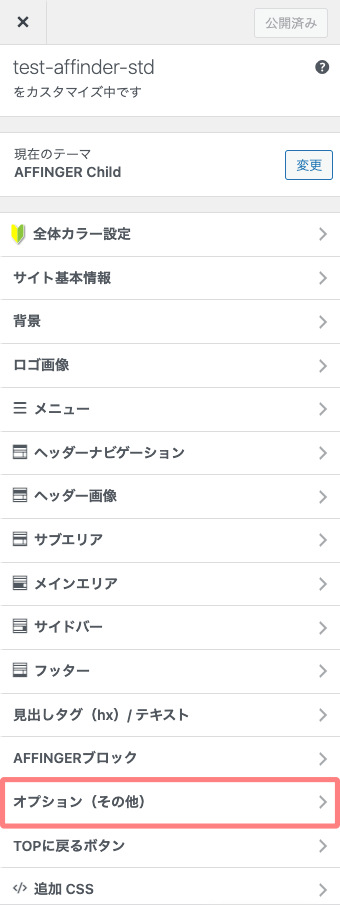
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
「カスタマイザー」画面で以下の手順で進み、『』の詳細設定ができます。
オプション(その他)
➡︎

目次プラグイン
(すごいもくじ)➡︎

詳細設定→調整
⬇︎

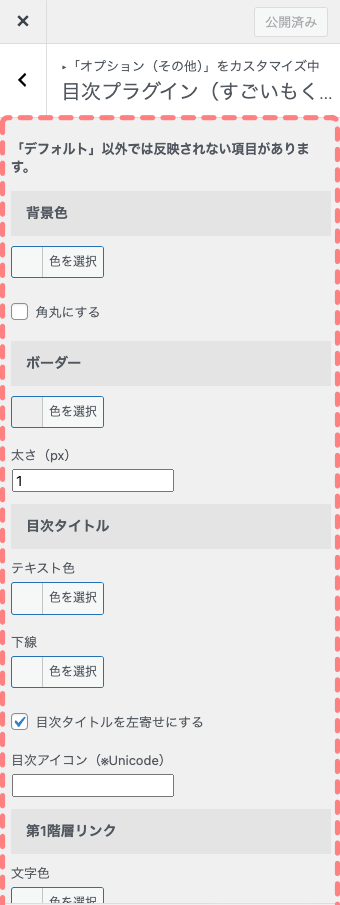
各項目の詳細設定は!ここを特に注意して設定してくださいね。「カラー設定はお好みでサイトに合った色にすると良いかと…」

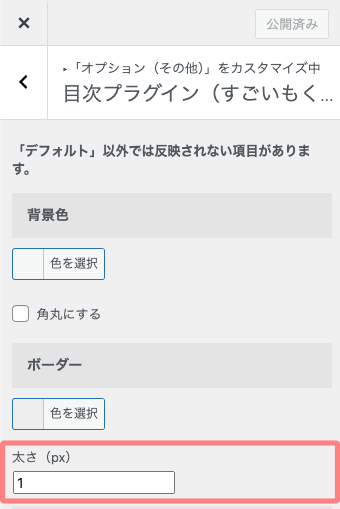
背景色
目次の背景色です。
※ 目次エリアの背景色はあまり濃くしない方が無難です。
- 色を選択(カラーパレットから選択)
- #RRGGBB(デフォルト)
- 角丸にする
- OFF(デフォルト)
ボーダー
目次の外枠です。
※ 太さは、「3〜5」が見やすくておすすめです。
- 色を選択(カラーパレットから選択)
- #eee(デフォルト)
- 太さ(px)
- 1(デフォルト)→ 3〜5

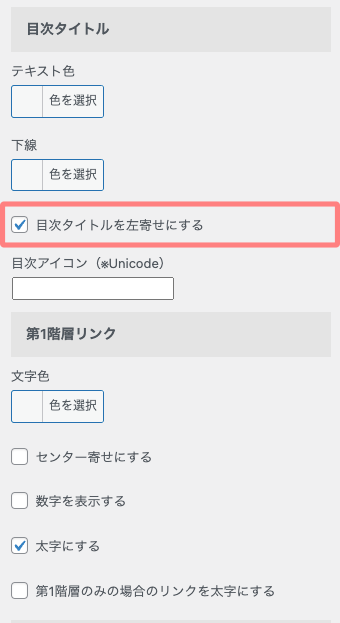
目次タイトル
目次のタイトルです。
※ タイトルはセンター寄せがおすすめです。
テキスト色
- 色を選択(カラーパレットから選択)
- #RRGGBB(デフォルト)
下線
- 色を選択(カラーパレットから選択)
- #RRGGBB(デフォルト)
- 目次タイトルを左寄せにする
- ON(デフォルト)→ OFF
- 目次アイコン(※Unicode)
- 未記入(デフォルト)
第1階層リンク
※ 通常「h2見出し」が表示される階層です。
文字色
- 色を選択(カラーパレットから選択)
- #RRGGBB(デフォルト)
- センター寄せにする
- OFF(デフォルト)
- 数字を表示する
- OFF(デフォルト)
- 文字にする
- ON(デフォルト)
- 第1階層のみの場合のリンクを太字にする
- OFF(デフォルト)

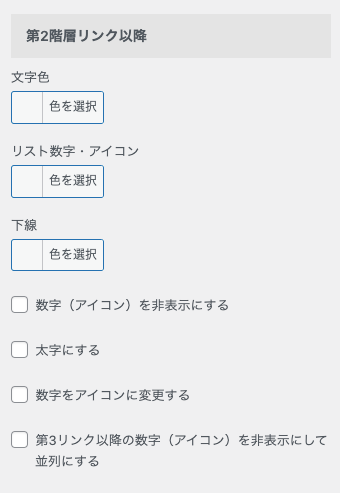
第2階層リンク以降
※ 通常「h3見出し」以下が表示される階層です。
文字色
- 色を選択(カラーパレットから選択)
- #RRGGBB(デフォルト)
リスト数字・アイコン
- 色を選択(カラーパレットから選択)
- #RRGGBB(デフォルト)
下線
- 色を選択(カラーパレットから選択)
- #RRGGBB(デフォルト)
- 数字(アイコン)を非表示にする
- OFF(デフォルト)
- 文字にする
- OFF(デフォルト)
- 数字をアイコンに変更する
- OFF(デフォルト)
- 第3リンク以降の数字(アイコン)を非表示にして並列にする
- OFF(デフォルト)

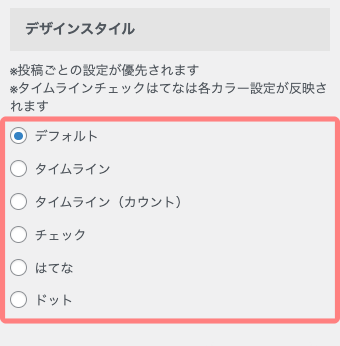
デザインスタイル
※ 6種類のデザインが用意されています。
次の章で、デザインスタイルのイメージをご紹介します。
イメージを掴んでお好みのタイプをお選びください!
SUGOIMOKUJI(すごいもくじ)LITEの「デザインスタイル」6つ
カスタマイザーでデザインを選択するだけで簡単に設定できるデザインスタイルを6つご紹介します。
設定するときの参考にしてください。
※ カスタマイザーでの色設定はデフォルトのままです。
デフォルト

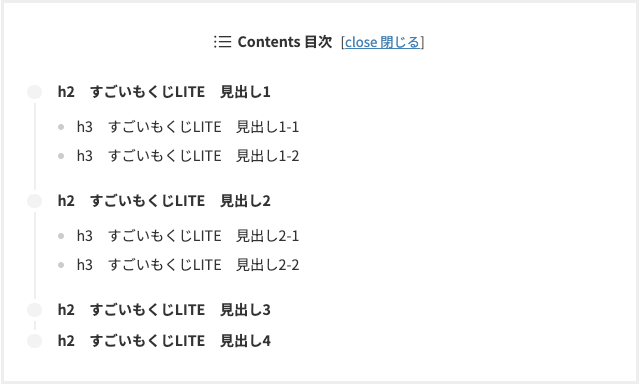
タイムライン

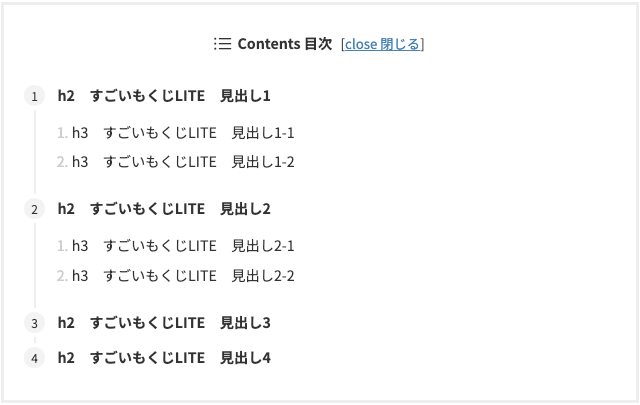
タイムライン(カウント)

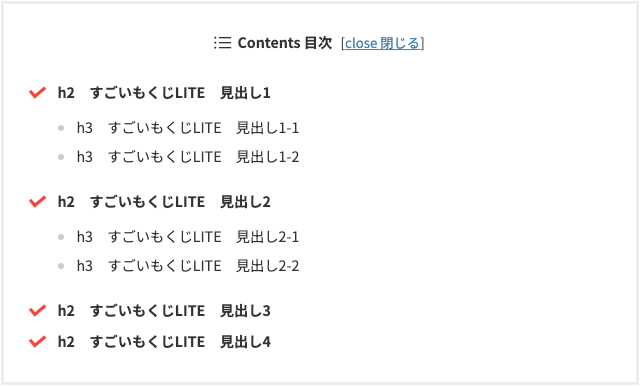
チェック

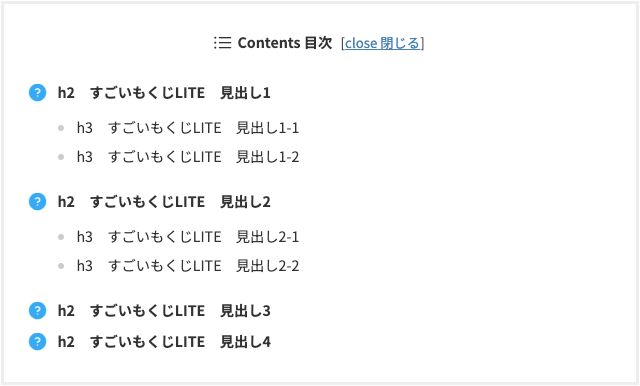
はてな

ドット

デザインスタイルの選択はお好みで!サイトに合ったスタイルを選んでみてください。

SEO対策としての目次の活用ポイント
目次は、読者にとって記事の内容を把握しやすくするだけでなく、SEO対策にも有効な要素です。
ここでは、目次を活用してSEO効果を高めるポイントを紹介します。
- クリック率(CTR)の向上
- 目次があることで、ユーザーは記事全体の構成をすぐに把握でき、自分が知りたい情報へ素早くアクセスできます。特に、長文の記事では目次があることで離脱率を下げる効果が期待できます。
- 内部リンクの強化
- 目次の各項目がアンカータグ(ジャンプリンク)として機能するため、ページ内リンクが増えます。これにより、Googleがコンテンツの構造をより理解しやすくなり、SEO評価が向上しやすくなります。
- 検索結果の強調スニペット(リッチリザルト)に表示される可能性
- Googleは記事内の見出しや目次を分析し、検索結果に「ジャンプリンク付きのスニペット」として表示することがあります。これにより、検索結果での視認性が向上し、クリック率が上がる可能性があります。
- ユーザーエクスペリエンス(UX)の向上
- 目次があることで、訪問者は記事全体をスムーズにナビゲートできるため、滞在時間が延びる可能性があります。これはSEOの評価指標のひとつである「ユーザーのエンゲージメント」にも良い影響を与えます。
- キーワードの最適化
- 目次の見出しに適切なキーワードを含めることで、記事の関連性をGoogleに伝えやすくなります。ただし、無理にキーワードを詰め込みすぎると逆効果になるため、自然な流れで配置することが重要です。
記事内で目次を効果的に使うコツ
目次を適切に活用することで、ユーザーの利便性が向上し、SEO対策としても有効になります。
ここでは、記事内で目次を効果的に使うためのポイントを紹介します。
- 記事の冒頭に目次を設置する
- 目次は記事の冒頭、リード文の直後に配置するのが基本です。これにより、読者がすぐに記事全体の構成を把握でき、必要な情報へスムーズにアクセスできます。特に、長文の記事では目次があることで離脱率を抑える効果も期待できます。
- 適切な見出し構成を意識する
- 目次が分かりやすいかどうかは、記事の見出し(H2・H3など)の使い方によって決まります。以下の点を意識しましょう。
- H2(大見出し):記事の大きなセクションを区切る
- H3(中見出し):H2の補足情報として細かく分ける
- H4(小見出し):さらに詳細な項目が必要な場合に使用する
- 適切な階層構造を作ることで、目次が整理され、読みやすくなります。
- 目次が分かりやすいかどうかは、記事の見出し(H2・H3など)の使い方によって決まります。以下の点を意識しましょう。
- クリックしやすい目次を作る
- 目次の各項目には、記事内の該当部分へジャンプするアンカータグ(リンク)を設定しましょう。これにより、ユーザーが知りたい情報へワンクリックで移動でき、利便性が向上します。
- また、AFFINGER6の「SUGOIMOKUJI(すごいもくじ)LITE」などのプラグインを使用すると、自動的に目次リンクが作成されるため、設定の手間を省くことができます。
- 目次のデザインを工夫する
- 目次のデザインは、視認性を高めるために以下の点を意識するとよいでしょう。
- シンプルで見やすいデザインにする
- 背景色や枠線を調整して目立たせる
- 折りたたみ機能を活用する(モバイル表示に配慮)
- AFFINGER6の目次プラグインでは、デザインのカスタマイズが可能なので、サイトの雰囲気に合わせて調整すると良いでしょう。
- 目次のデザインは、視認性を高めるために以下の点を意識するとよいでしょう。
- 目次の内容を定期的に見直す
- 記事のリライトや情報更新を行う際には、目次の内容もチェックしましょう。記事の構成が変わった場合、目次が正しく表示されているかを確認し、必要に応じて修正することで、常に最適な状態を維持できます。
まとめ!AFFINGER6 限定特典!無料で使える SUGOIMOKUJI LITEの導入・設定・使い方を徹底解説
AFFINGER6・EXを購入すると無料で使える目次プラグイン「SUGOIMOKUJI(すごいもくじ)LITE」の導入・設定・使い方をご紹介しました。このプラグインは非常に軽量で、サイトの表示速度にもほとんど影響を与えません。
AFFINGERをお使いなら、テーマ専用プラグインである「SUGOIMOKUJI(すごいもくじ)LITE」の活用がおすすめです。
目次プラグインを検討しているAFFINGERユーザーの参考になれば嬉しいです!討しているAFFINGERユーザーのお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/