こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
SWELLのメニュー設定「最初はこれだけ!」ヘッダー&フッターメニューの作り方【初心者必見】

SWELLのメニュー設定では、最初に「ヘッダーメニュー(グローバルナビ)」と「フッターメニュー」の2つを押さえればOKです!
 Question
QuestionSWELLでメニューを設定したいけど…
どこから始めればいいかわからない?
メニュー設定に悩む初心者必見!
WordPressテーマ「SWELL」でサイトを作成するとき、読者が迷わず目的のページへアクセスできるようにするために、メニューの設定が重要になります。
でも…「どこで設定するの?」「メニューの種類が多すぎてわからない!」と、初心者さんが悩むポイントでもあります。
「でも安心してください!」^^/
SWELLで最初に設定すべきメニューは 「ヘッダーメニュー(グローバルナビ)」と「フッターメニュー」 の2つだけ。
この記事では、多くのサイトで採用されている 「カテゴリーを基にしたヘッダーメニュー」 と 「固定ページを基にしたフッターメニュー」 の設定方法を、初心者さん向けにわかりやすく解説します。
- SWELLを使い始めたばかりで、メニューの設定方法がわからない
- 必要最低限の設定だけで、簡単にサイトを作りたい
- メニューを整理して、使いやすいサイトを作りたい
- ヘッダーメニュー(グローバルナビ)やフッターメニューの違いを知りたい
- SWELLの基本機能だけで、見やすいナビゲーションを作成したい
- SWELLのメニュー設定の基本的な手順
- ヘッダーメニュー(グローバルナビ)とフッターメニューの違いと役割
- メニューを追加・編集・削除する方法
- サイトの使いやすさを向上させるメニュー構成のポイント
それではご覧ください。
ヘッダーメニュー(グローバルナビ)とフッターメニューについて
ヘッダーメニュー(グローバルナビ) は、サイトの上部に表示される主要なナビゲーションメニューです。
主に「カテゴリー・投稿・カスタムリンク」などを設定し、訪問者が目的のページに素早くアクセスできるようにします。
フッターメニュー は、サイトの下部(フッターエリア)に配置されるメニューです。
主に「サイトマップ・プライバシーポリシー・お問い合わせ・利用規約」などの固定ページを設置し、サイトの補足情報をまとめる役割を持ちます。
どちらもユーザーの利便性を高めるために重要なメニューなので、適切に設定しておきましょう!
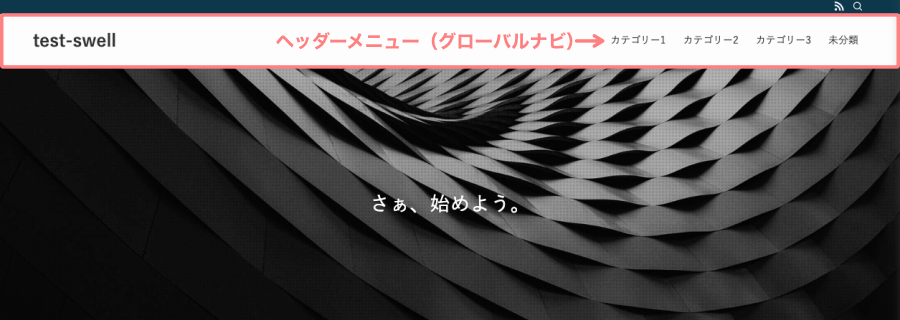
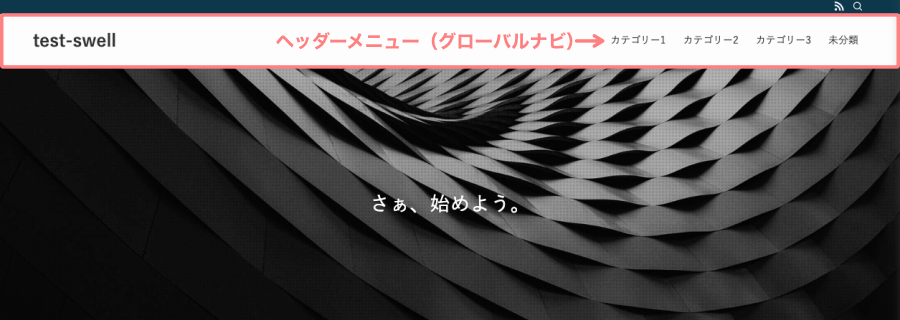
ヘッダーメニュー(グローバルナビ)の完成イメージ


フッターメニューの完成イメージ


メニューの作り方と表示設定
メニューの設定やカスタマイズをするには、まずメニュー自体が必要です。「まあ、当然ですよね(笑)」
この章では、基本的なメニューの作り方と設定を解説していきます。
- メニューに必要なサイト構成&準備
- ヘッダーメニュー・ヘッダーナビゲーションの表示設定と作り方
- ドロップダウンメニューの作り方
それではご覧ください。
メニューに必要なサイト構成&準備
そもそもメニューとは、読者が迷わず目的のページにアクセスできるようにするためのナビゲーションです。また、サイト内で特に見てもらいたいページを効果的にアピールする役割もあります。
基本的なメニューは、「固定ページ・投稿・カスタムリンク(タグ)・カテゴリー」などを設定して作成します。
WordPressでは、「固定ページ・投稿・カスタムリンク(タグ)・カテゴリー」を活用して、簡単にメニューを作成できます。
- タグは「メニュー項目を追加」に表示されないため、カスタムリンクを使用して設定します。
ここでは、その設定方法についてご紹介します。
カテゴリー・タグを作成する
メニュー作成の前にメニューの項目(カテゴリー)を作ります。
- カテゴリー(メニューの区分けになります。)
- 投稿を分類する「種類・範疇・部類・部門・領域」を意味します。
- ポイント:基本的に一つの投稿に対して、複数のカテゴリーはNG(詳細は省力)
- タグ(メニューの区分けになります。)
- カテゴリーよりも細かい分類ができ、関連する記事同士をつなげる役割があります。
- ポイント:一つの投稿に対して、複数のタグはOK(詳細は省力)
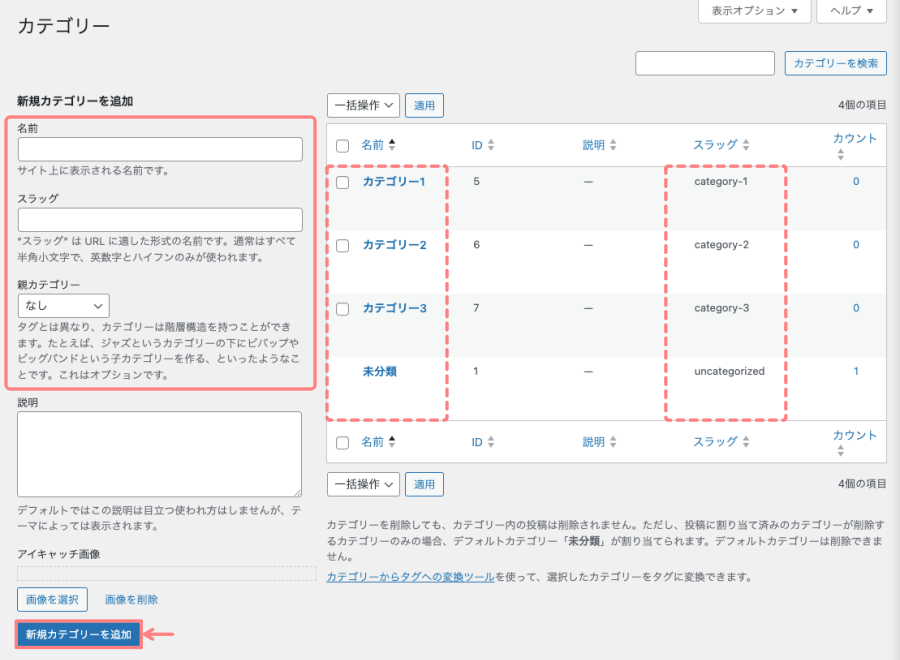
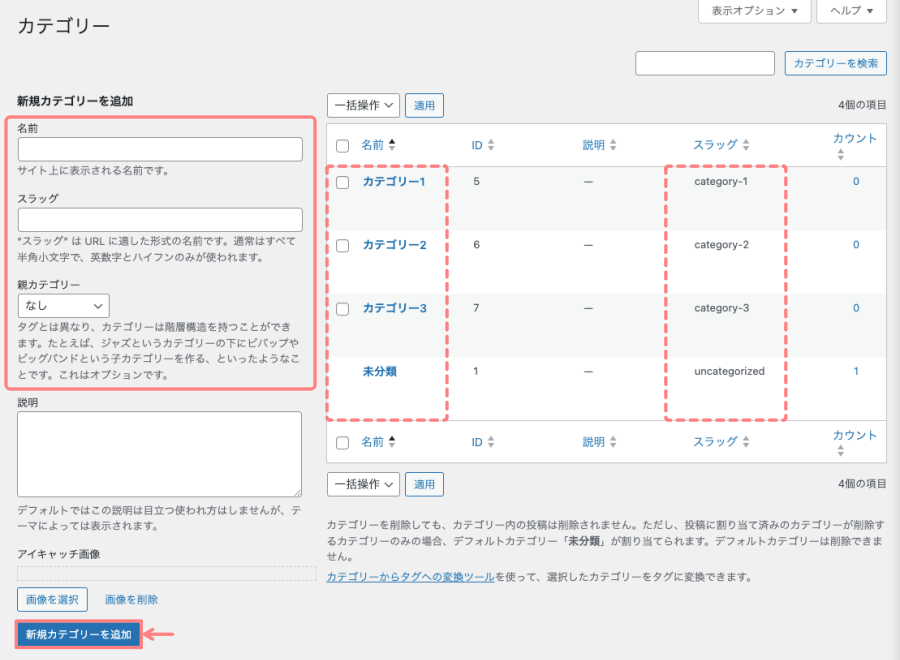
カテゴリー
Menu『WordPress管理>ダッシュボード>投稿>カテゴリー』をクリックします。
サンプルでは、「カテゴリー1」「カテゴリー2」「カテゴリー3」「未分類」を作成します。
「カテゴリー」画面で『名前』『スラッグ』『親カテゴリ』を入力します。
- 『説明』は、時間があるときに入力しましょう。





親カテゴリーのメニューに、プルダウンで子カテゴリーを表示させるイメージです。
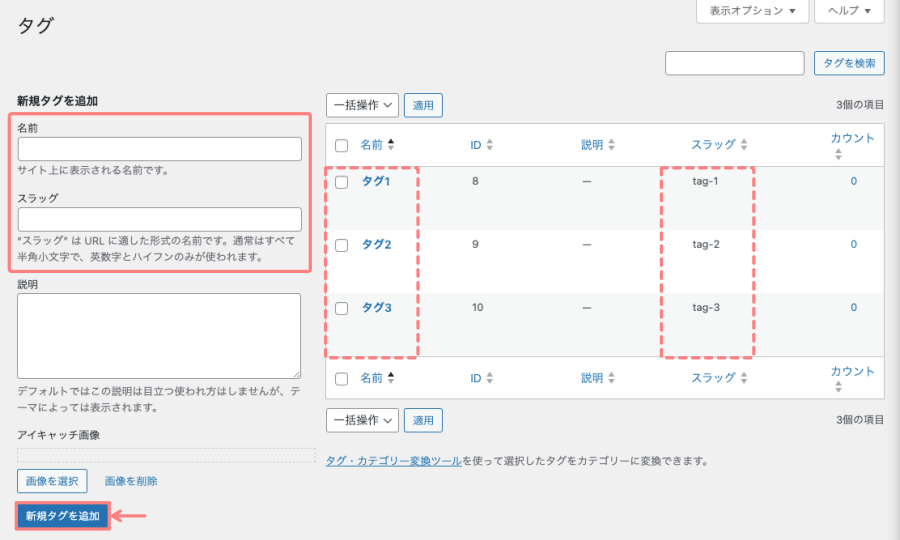
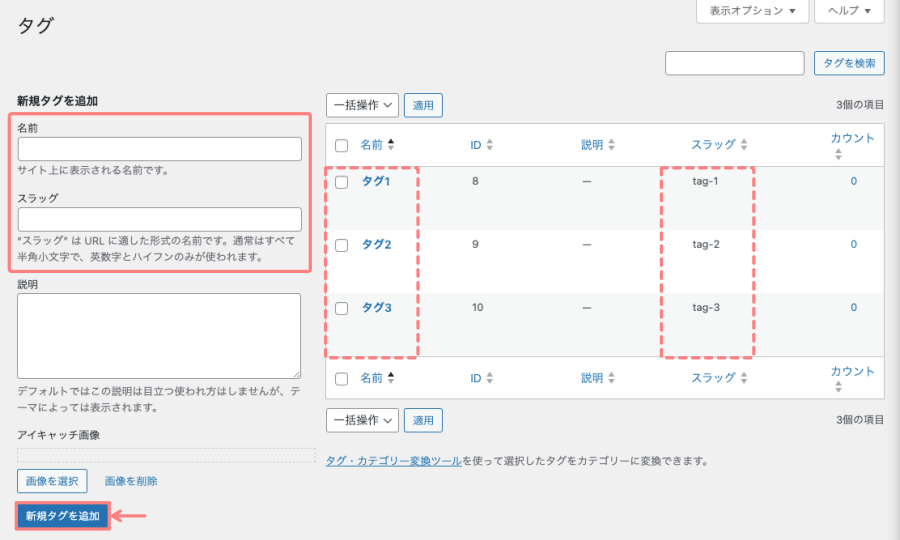
タグ
Menu『WordPress管理>ダッシュボード>投稿>タグ』をクリックします。
サンプルでは、「タグ1」「タグ2」「タグ3」を作成します。
「タグ」画面で『名前』『スラッグ』を入力します。
- 『説明』は、時間があるときに入力しましょう。


上のサンプル(カテゴリー・タグ)をもとにメニューを作っていきます。
メニューの作成と表示位置の設定(WordPress管理)
ここでは、新規にメニューを作成する手順をご紹介します。
Menu『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。
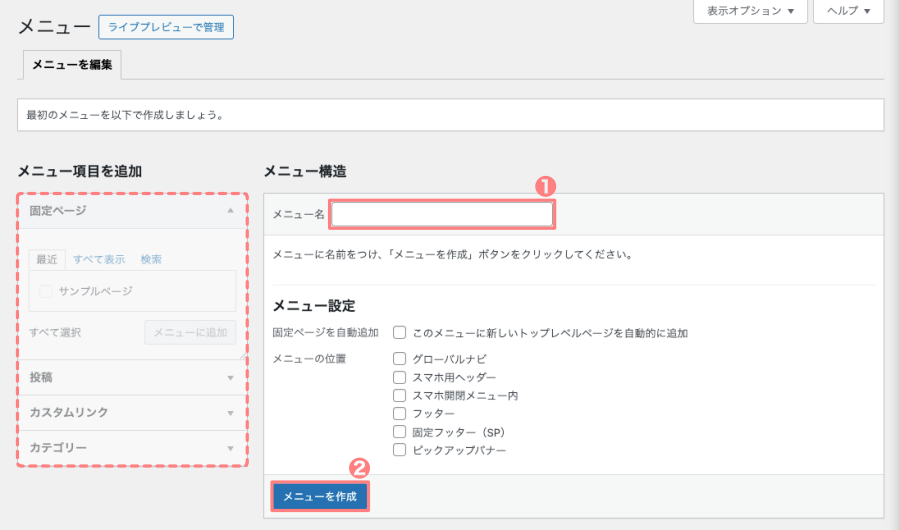
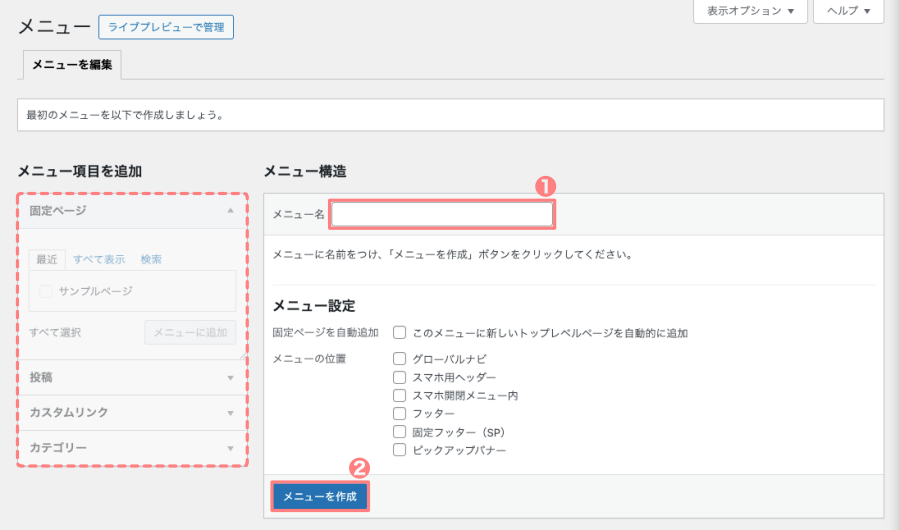
メニューがまだ一つも作成されていない場合、「メニュー」画面は、以下のように表示されます。
- 『メニュー名』を入力します。
- 『メニューを作成』をクリックします。


メニューが2つ目以降の場合の画面や操作を確認するには、こちらをクリックしてください。
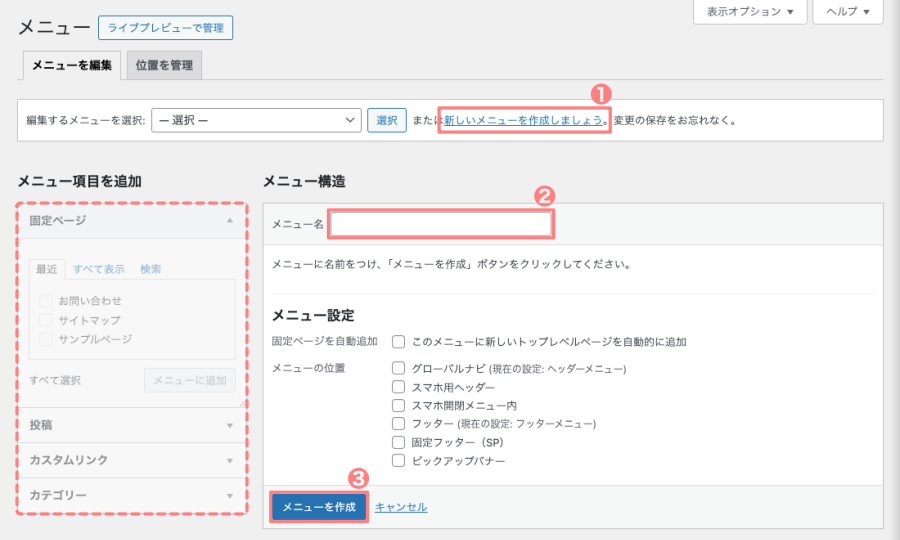
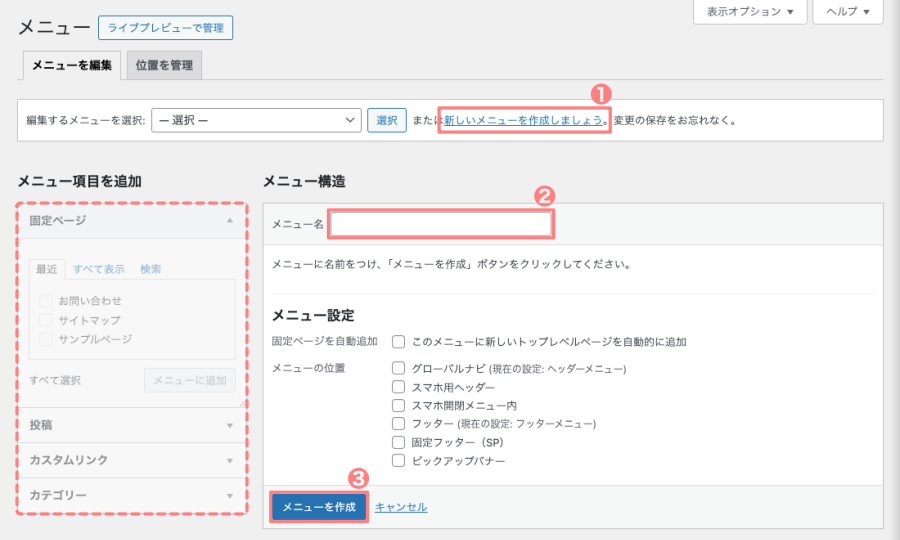
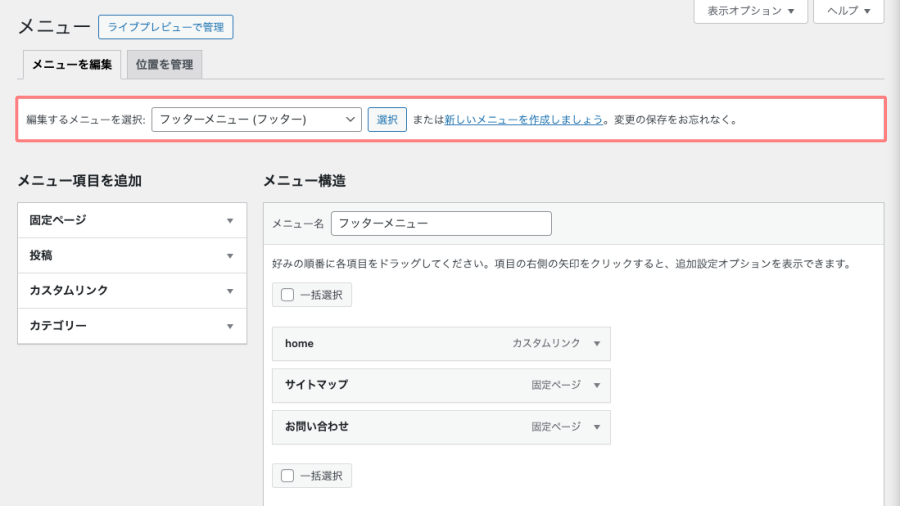
メニューが2つ目以降の場合、「メニュー」画面は、以下のように表示されます。
- 『新しいメニューを作成しましょう。』をクリックします。
- 『メニュー名』を入力します。
- 『メニューを作成』をクリックします。


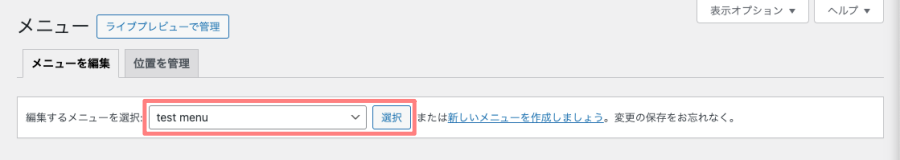
- 空のメニューが出来上がります。
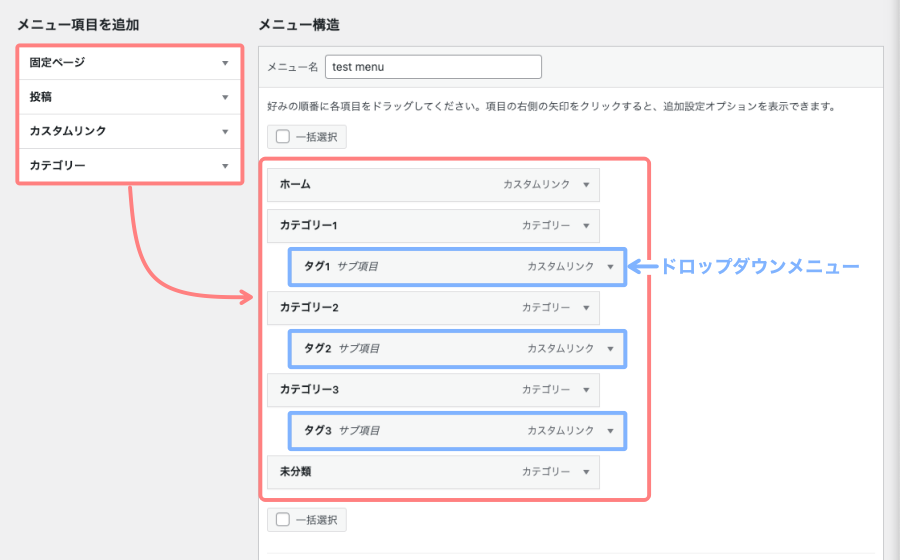
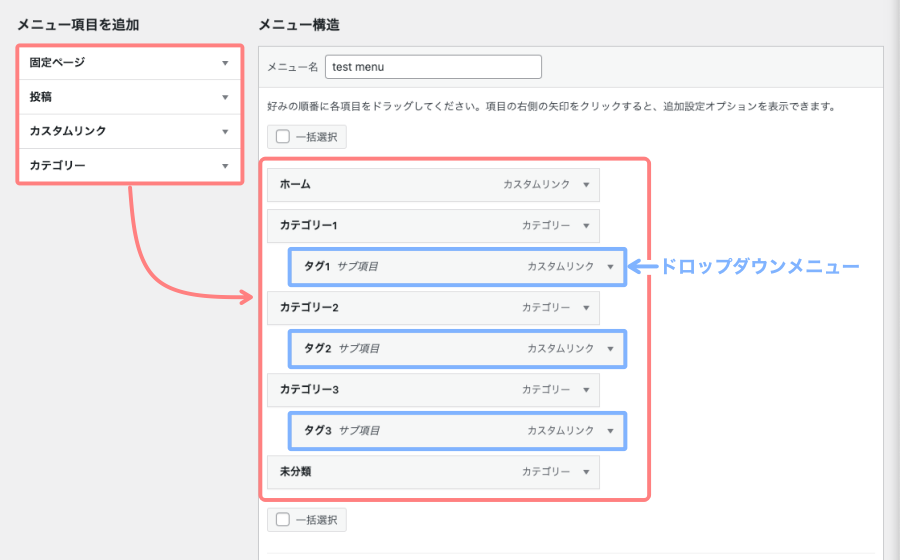
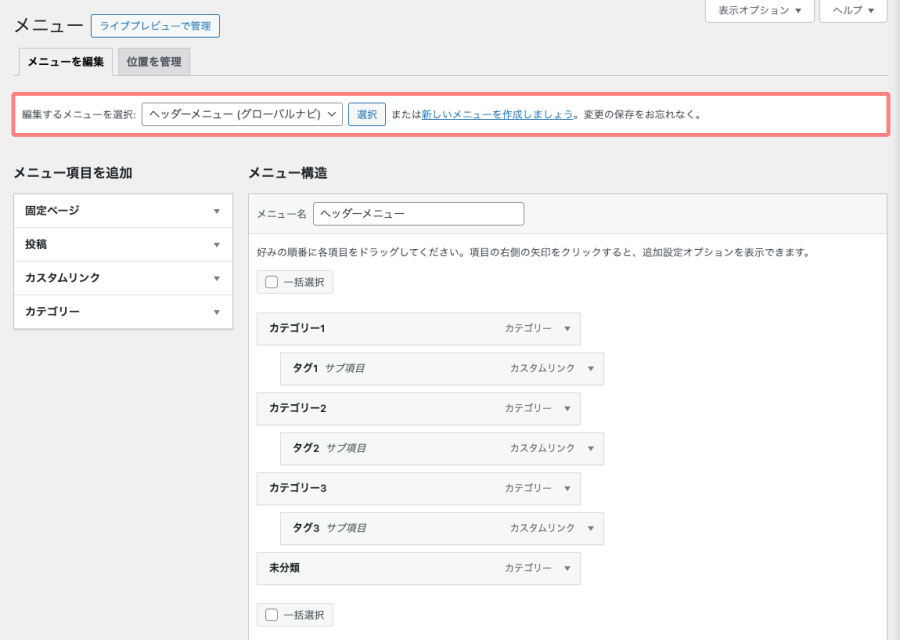
次に、上画面の左側の破線部『メニュー項目を追加』で各メニュー項目を追加します。
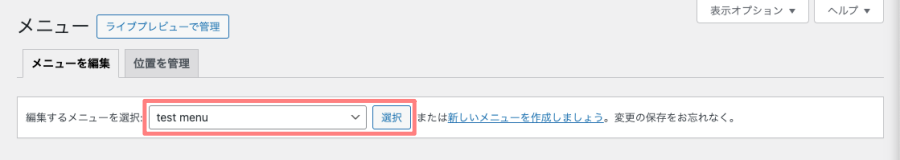
編集するメニューを選択します。


「固定ページ・投稿・カスタムリンク・カテゴリー」をメニューに追加して作成します。


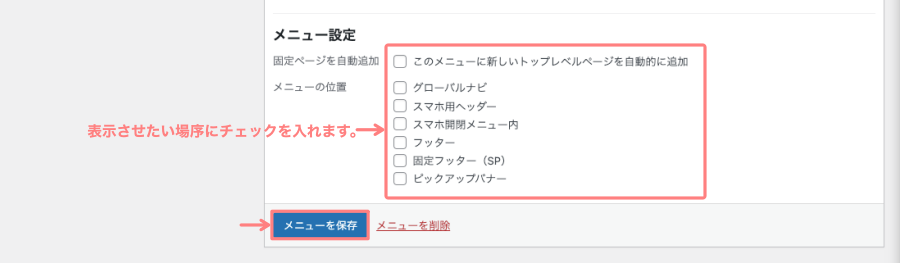
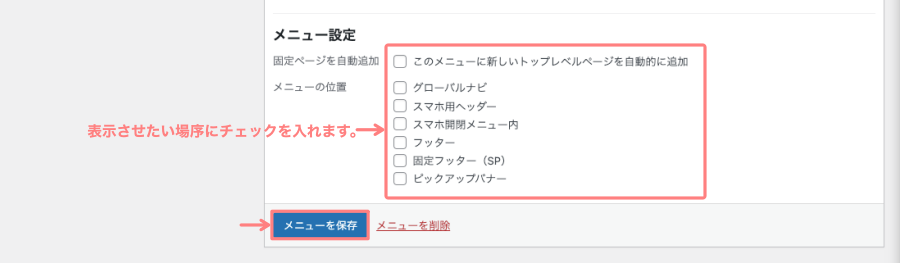
次に、メニューを表示させる場所を指定します。最後に『メニューを保存』をクリックして完了です。


注意 上画像(赤枠部)「メニュー位置」のチェックが外れていると、ウィジェットなどでメニューを設置しても表示されません。「必ず、表示したい場所にチェックを入れましょう」
ドロップダウンメニューの作り方
「メニュー構造」画面でメニュー項目を親子関係で設定します。
ドラッグ&ドロップでメニュー項目を右に移動させるだけで、上のメニュー項目(親)のサブ項目(子)として自動的に認識されます。


ドロップダウンメニューは初期表示されないので、以下に気をつけて作成しましょう。
- 階層構造を整理してユーザーが迷わないようにする
- シンプルでわかりやすい構造にする(あまり掘り下げない)
- 主要ページへのアクセスをスムーズにする
ヘッダーメニュー(グローバルナビ)の設定
ヘッダーメニュー(グローバルナビ)は、多くのサイトで 「投稿・カテゴリー・カスタムリンク(タグ)」 を主に作成されています。
この章では、「メニューの作り方と表示設定」の手順に加え、カスタマイザーを使ったデザインや装飾の設定方法も紹介します。
- ヘッダーメニュー(グローバルナビ)の作成手順
- ヘッダーメニュー(グローバルナビ)のデザインや装飾
それではご覧ください。
ヘッダーメニュー(グローバルナビ)の作成手順
Menu『WordPress管理>ダッシュボード>外観>メニュー』をクリックして「メニュー」画面を開きます。→「メニューを編集」タブが表示されます。
既存のメニューを『選択』するか、『新しいメニューを作成しましょう。』をクリックして、メニューを作成します。(以下のサンプル画面では、「ヘッダーメニュー」という名前で、カテゴリーとタグを基にメニューを作成しています。)


- メニュー作成手順の詳細は「メニューの作成と表示位置の設定(WordPress管理)」を参照してください。
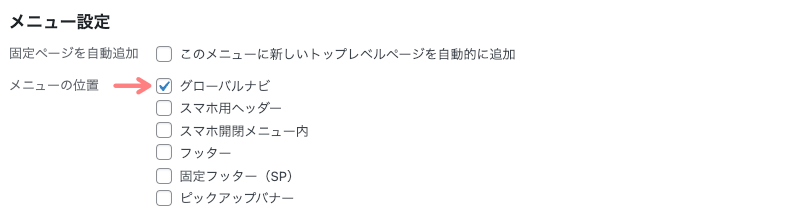
同画面で下側にスクロールすると以下の画面が表示されます。
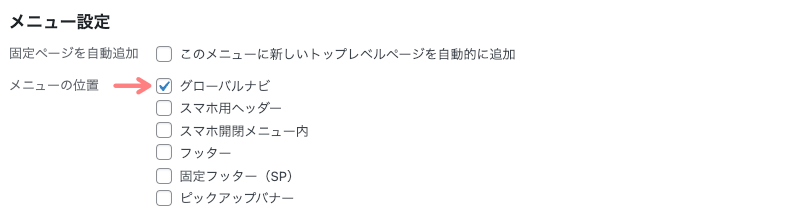
メニュ設定のメニュー位置(赤矢印部)で『グローバルナビ』にチェックを入れます。


- 設定変更後最後に、『メニューを保存』をクリックします。
ヘッダーメニュー(グローバルナビ)のデザインや装飾
ヘッダーメニュー(グローバルナビ)のデザインや装飾は、カスタマイザーで設定できます。
ここでは、カスタマイザーのメニュー項目のみご紹介します。
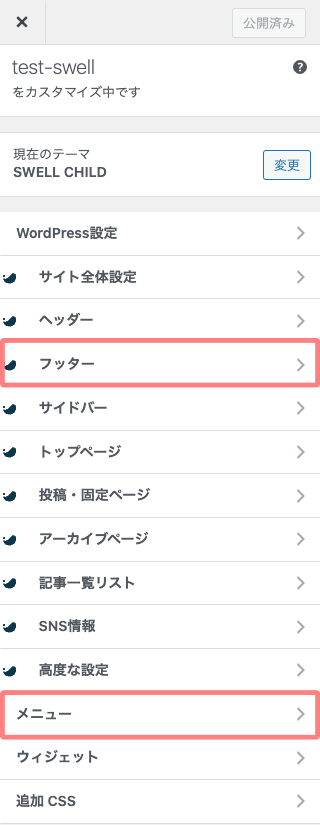
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックしてカスタマイザーを起動します。
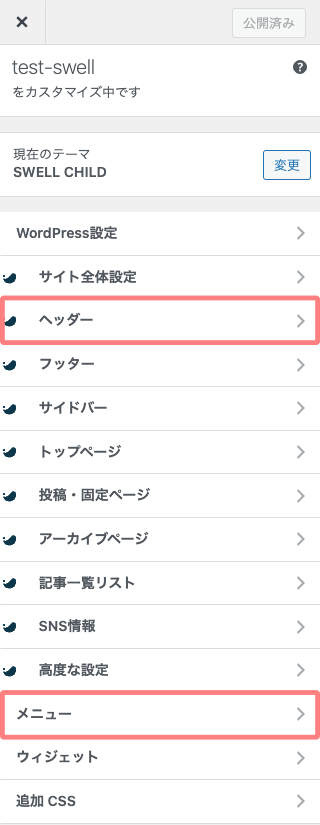
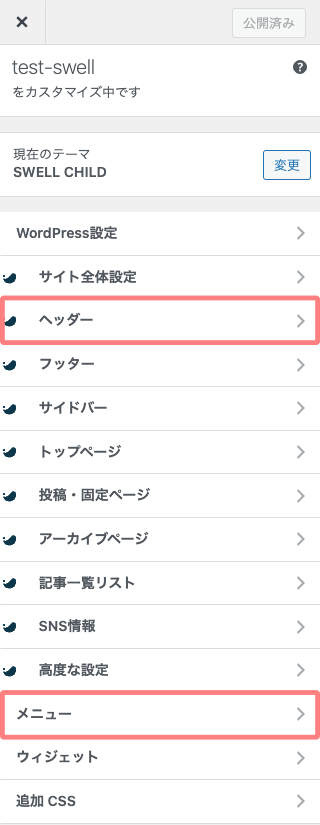
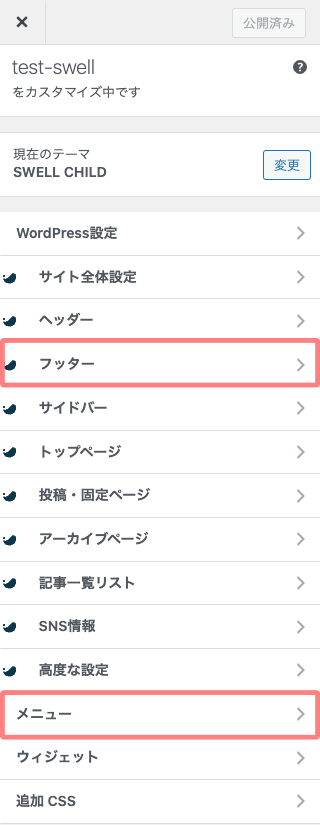
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。


- ヘッダーメニューの表示デザインは2箇所で設定できます。
-
設定部位が重複するので表示を確認し、バランスを見て設定しましょう。
- ヘッダー
-
「文字色・背景色・マウスホバーエフェクト」などのデザインが設定できます。
- メニュー
-
Menu『WordPress管理>ダッシュボード>外観>メニュー』をクリックしたページの内容とほぼ同等の設定ができます。
「メニュー名・項目の追加/削除/並び替え・メニュー位置・メニュー設定」など
カスタマイザーでできるヘッダー周りの設定については以下の記事をご覧ください。
フッターメニューの設定
フッターメニューは、多くのサイトで 「固定・投稿・カスタムリンク」 を主に作成されています。
この章では、「メニューの作り方と表示設定」の手順に加え、カスタマイザーを使ったデザインや装飾の設定方法も紹介します。
- フッターメニューの作成手順
- フッターメニューのデザインや装飾
それではご覧ください。
フッターメニューの作成手順
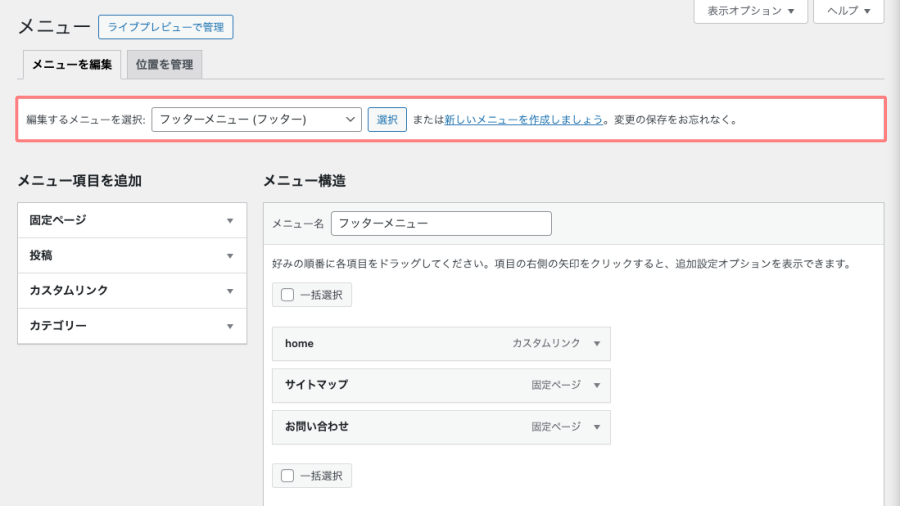
Menu『WordPress管理>ダッシュボード>外観>メニュー』をクリックして「メニュー」画面を開きます。→「メニューを編集」タブが表示されます。
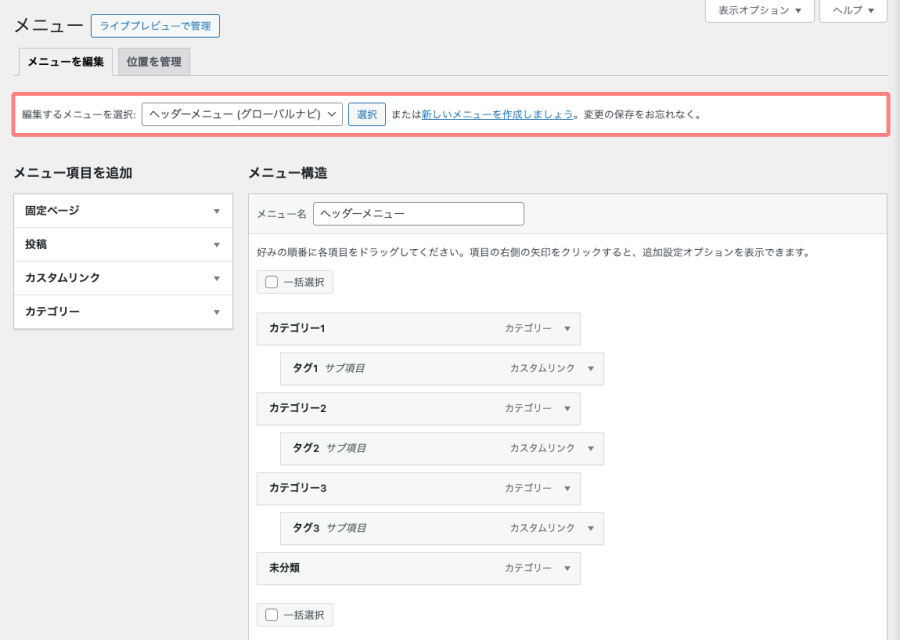
既存のメニューを『選択』するか、『新しいメニューを作成しましょう。』をクリックして、メニューを作成します。(以下のサンプル画面では、「フッターメニュー」という名前で、固定ページを基にメニューを作成しています。)


- メニュー作成手順の詳細は「メニューの作成と表示位置の設定(WordPress管理)」を参照してください。
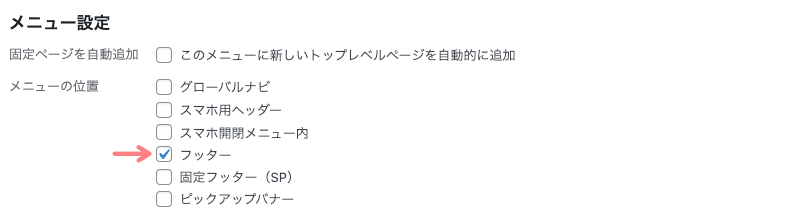
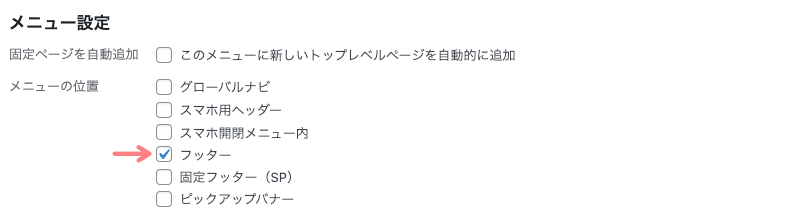
同画面で下側にスクロールすると以下の画面が表示されます。
メニュ設定のメニュー位置(赤矢印部)で『フッター』にチェックを入れます。


フッターメニューのデザインや装飾
フッターメニューのデザインや装飾は、カスタマイザーで設定できます。
ここでは、カスタマイザーのメニュー項目のみご紹介します。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックしてカスタマイザーを起動します。


- フッターメニューの表示デザインは2箇所で設定できます。
-
設定部位が重複するので表示を確認し、バランスを見て設定しましょう。
- フッター
-
「文字色・背景色・マウスホバーエフェクト」などのデザインが設定できます。
- メニュー
-
Menu『WordPress管理>ダッシュボード>外観>メニュー』をクリックしたページの内容とほぼ同等の設定ができます。
「メニュー名・項目の追加/削除/並び替え・メニュー位置・メニュー設定」など
カスタマイザーでできるフッター周りの設定については以下の記事をご覧ください。
まとめ!SWELLのメニュー設定「最初はこれだけ!」ヘッダー&フッターメニューの作り方【初心者必見】
SWELLのメニュー設定は、最初に 「ヘッダーメニュー」と「フッターメニュー」 の2つを作成するだけで、サイトの使いやすさが大きく向上します。
- ヘッダーメニュー(グローバルナビ) では、カテゴリーやカスタムリンクを設定し、訪問者がサイト内をスムーズに移動できるようにしましょう。
- フッターメニュー には、プライバシーポリシーやお問い合わせページなどの固定ページを配置し、サイトの信頼性を高めます。
メニューの作成と表示設定は 「外観」→「メニュー」 から行い、デザインや装飾は カスタマイザー で調整できます。
初心者さんは、まずこの2つのメニューを設定し、サイトのナビゲーションを整えてみましょう!
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/



