こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
SWELL バナーリンクブロックの使い方|画像編集なしでオシャレにリンク作成!

SWELLの「バナーリンクブロックの使い方」を初心者さん向けに解説します。
 Question
QuestionSWELLのバナーブロックってなに?
- SWELLブロック:バナーリンク
SWELL専用のブロックエディター機能です。
画像にリンクやテキストを貼り付けたバナーリンクが画像編集なしで色々なパターンが簡単にできちゃいます!
形状や大きさが簡単に変えられるので!
サイト内のどこでもマッチするバナーリンクが作れますよ。^^/
- バナーリンクブロックの使い方がよくわからない
- 画像編集ソフトなしで、パパッと見栄えのいいリンクを作りたい
- カバーブロックや画像ブロックを使っていて、もう少し手軽な方法を探している
- サイトや記事をもっとオシャレにしたい!
- SWELLのバナーリンクブロックとは?
- バナーリンクブロックの基本的な使い方
- 背景画像・カラー・テキストのカスタマイズ方法
- デザインのコツや活用例もあわせてご紹介!
それではご覧ください。
SWELLブロック:バナーリンクとは…
SWELLブロックのバナーリンクとは、任意の画像にリンク付けができてテキストを画像上に表示できるブロックです。
- バナー(看板・旗)
イメージしやすく表現すると…
WordPressに標準装備されているメディア項目の:画像ブロックとカバーブロックを混ぜたようなエディター機能です。
以下に画像ブロックにリンクを貼ったものとカバーブロックのテキストにリンクを貼ったものをサンプルとして作ってみました。SWELLのバナーリンクが「痒い所に手が届く!」いい感じになっているのがわかると思います。
『メディア:画像』にリンクを貼るとこんな感じです。
- デフォルトでは画像内ににテキストを書けません。


『メディア:カバー』でテキストにリンクを貼るとこんな感じです。
- カバーの画像にリンクは貼れません。テキストリンクを貼ります。
『SWELLブロック:バナーリンク』はこんな感じです。
- 画像領域全体がリンクされています。



どう?バナーリンクってよくない…設置も楽々!
バナーリンクブロックの使い方
この章では、バナーリンクブロックの使い方(操作手順)をご紹介します。
- バナーリンクブロックの挿入手順
- バナーリンクの設定
それでは順番に見ていきましょう。
バナーリンクブロックの挿入手順
- 作業は投稿(エディター)画面での作業になります。
この章では、基本的なバナーリンクブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
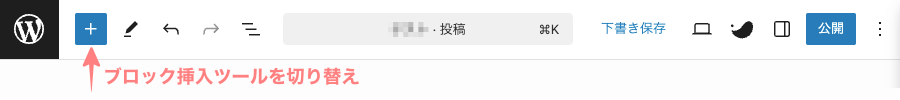
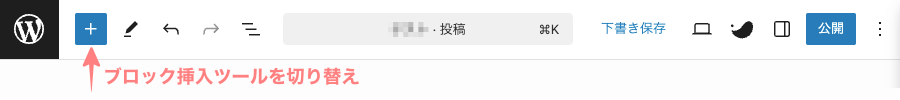
『+』をクリックします。


ブロック挿入ツールが『x』切り替わり ブロックタブのメニューが表示されます。
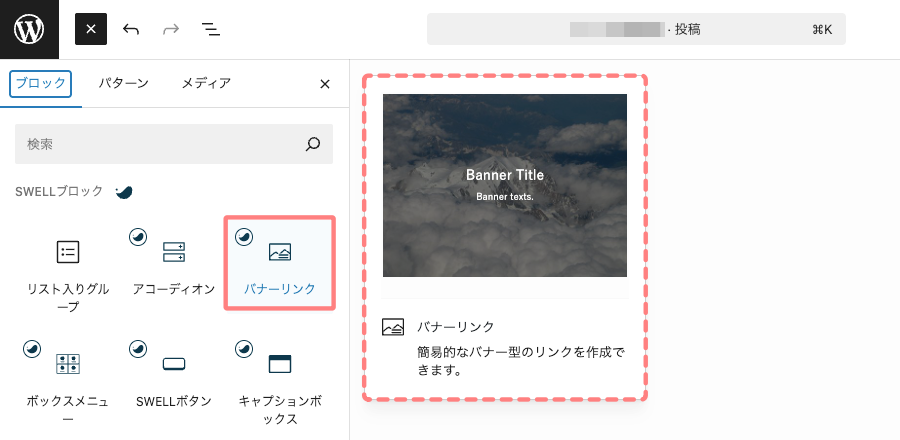
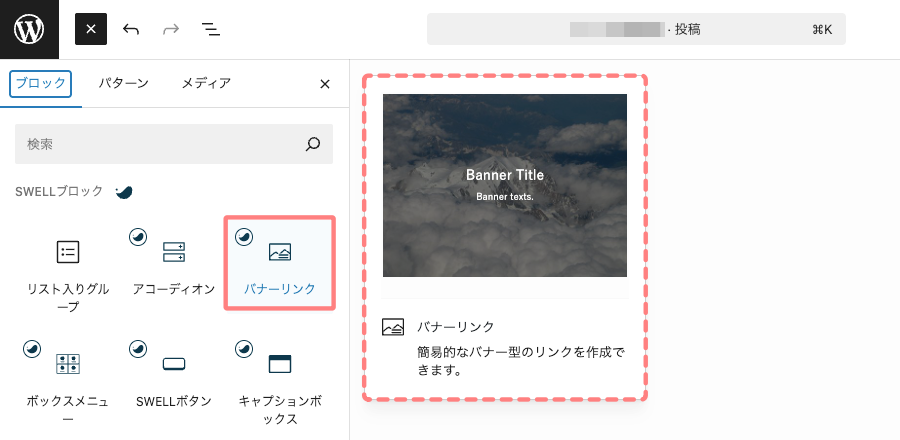
メディアから『バナーリンク』を選択して投稿(エディター)画面に挿入します。
『バナーリンク』をクリックします。


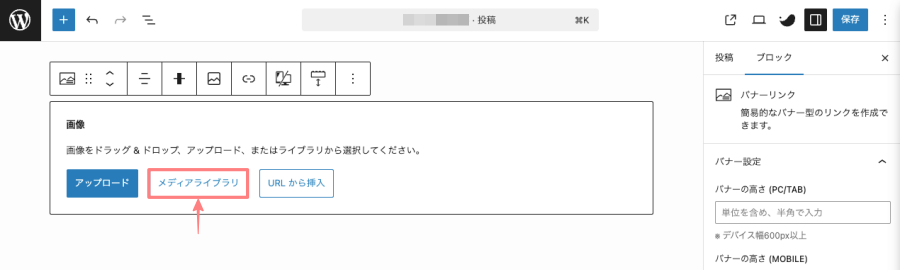
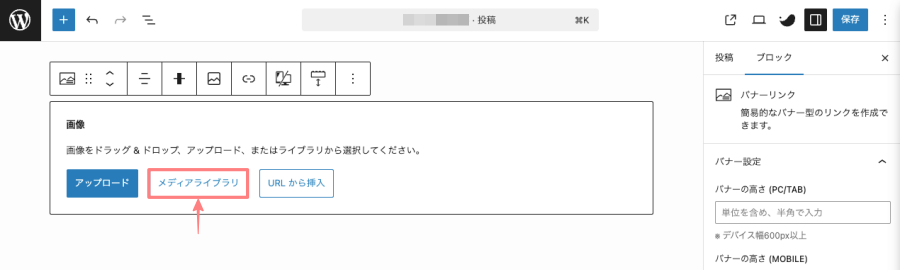
投稿(記事編集)画面に『バナーリンクブロック』(画像選択前)が表示されます。
バナーリンク用の画像をアップロードまたはメディアライブラリから選択します。
- この解説では『メディアライブラリ』から呼び出します。


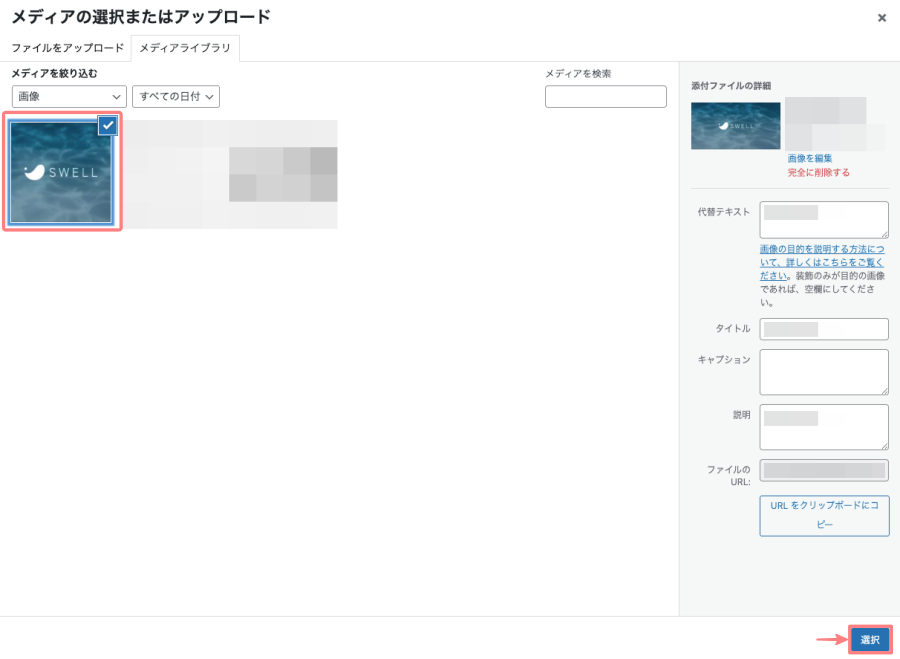
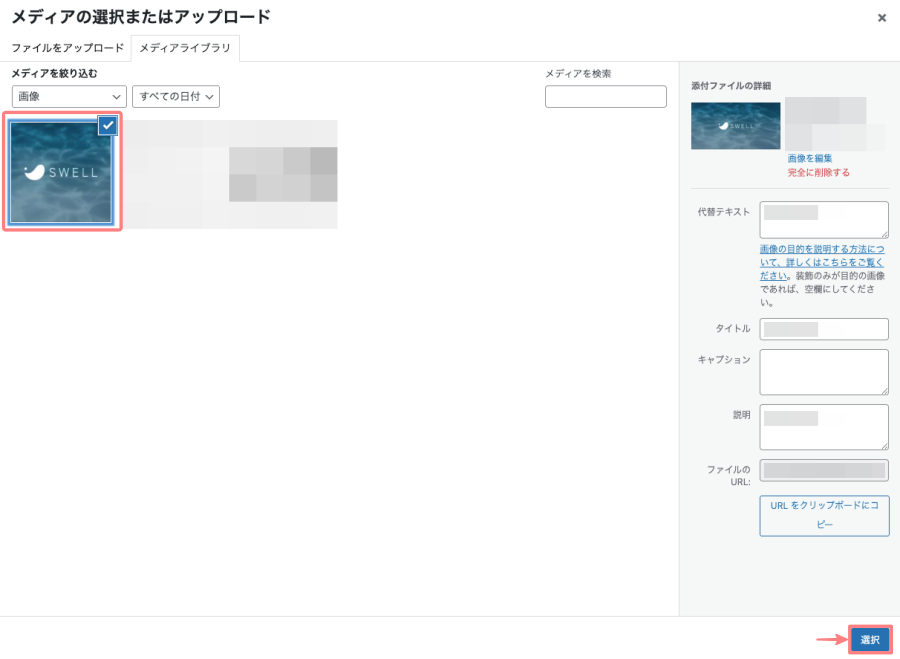
「メディアの選択またはアップロード」の画面に切り替わります。
バナーリンク用の「画像」を選んで『選択』をクリックします。


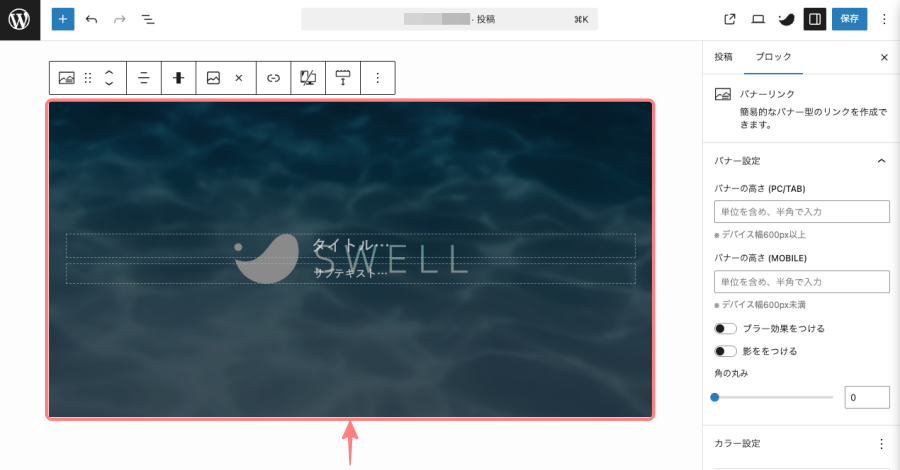
投稿(エディター)画面に『バナーリンクブロック』(画像の選択後)が表示されます。


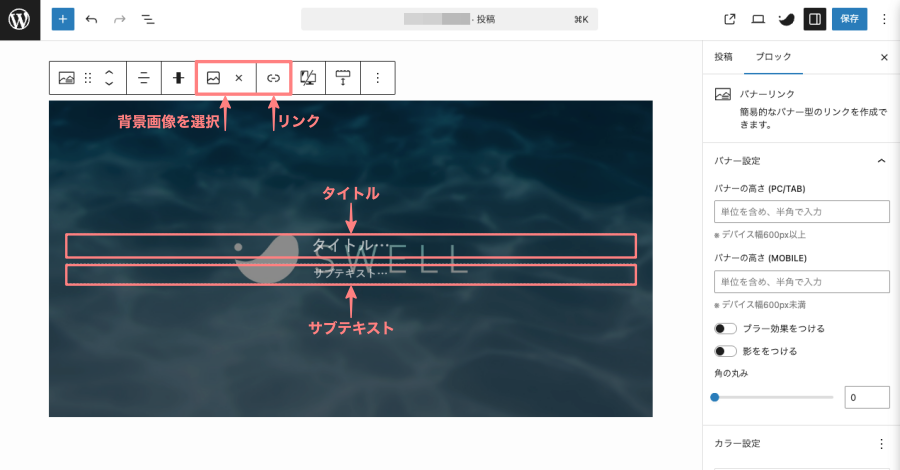
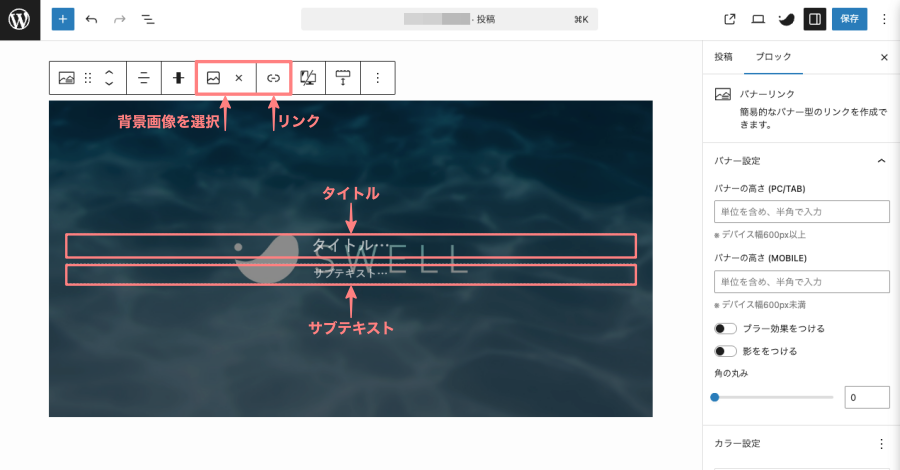
バナーリンクのツールバーでできる設定
バナーリンクブロックでは、ツールバーから「背景画像」と「リンク」の設定が可能です。
また、ブロック内には「タイトル」と「サブテキスト」を入力できます。
バナーリンクの『背景画像・リンク・タイトル・サブテキスト・リンク』を設定


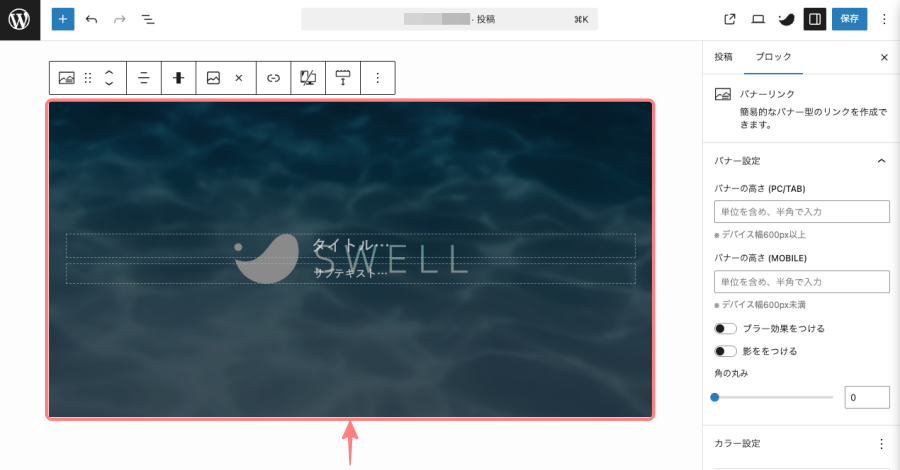
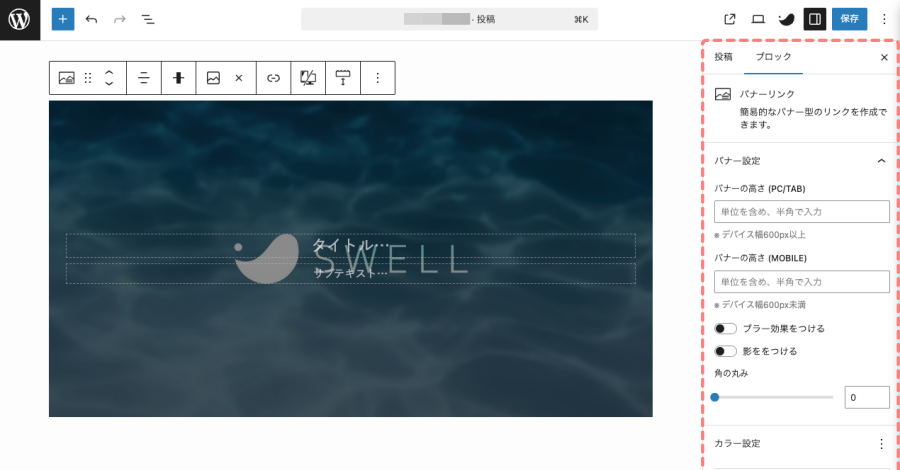
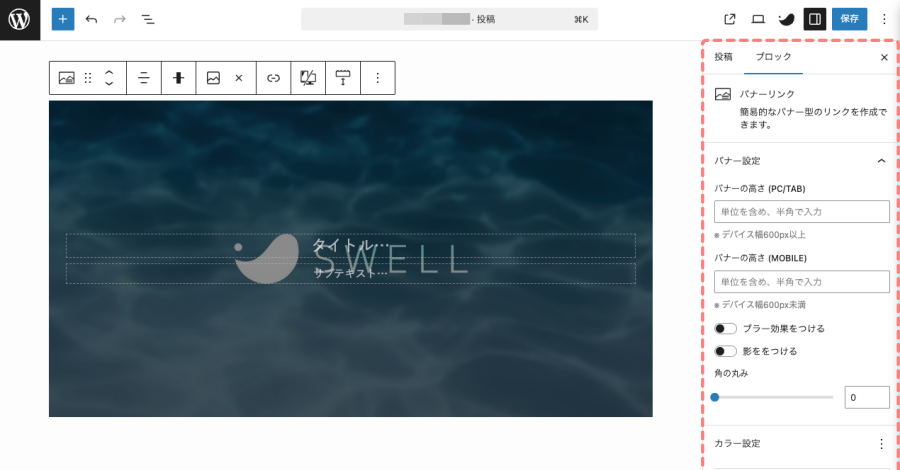
バナーリンクブロックの設定
バナーリンクブロックに設置する画像の「サイズ・デザイン」などの設定ができます。(赤破線部)


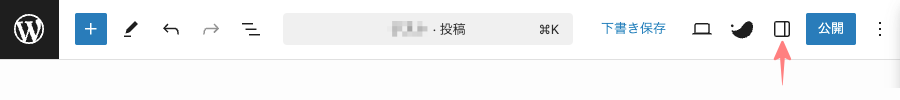
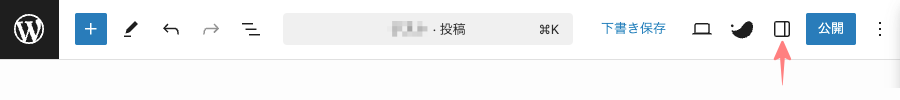
設定メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


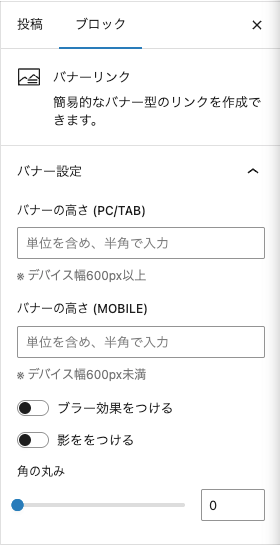
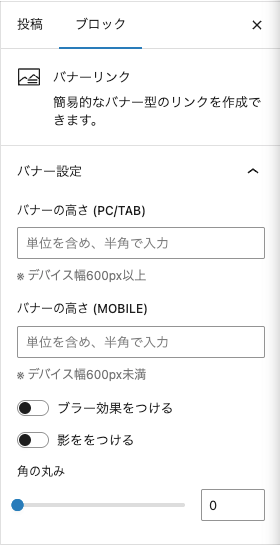
ブロックタブメニュー詳細


- バナーリンク
- バナー設定
-
バナーの高さ(PC/TAB)
- デバイス幅 600px 以上
- 『半角数字px』 (単位を入れる)
バナーの高さ(MOBILE)
- デバイス幅 600px 未満
- 『半角数字px』 (単位を入れる)
ブラー効果をつける
- ブラー:ぼかしの効果『ON/OFF』
影をつける
- 『ON/OFF』
角の丸み
- 『0〜100』で調整
- 0(デフォルト)
- デバイス幅 600px 以上


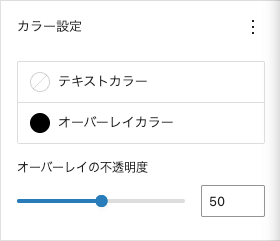
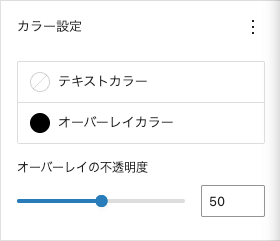
- カラー設定
-
- テキストカラー(カラーパレット設定)
- オーバーレイカラー(カラーパレット設定)
オーバーレイの不透明度
- 『0〜100』で調整
- 50(デフォルト)


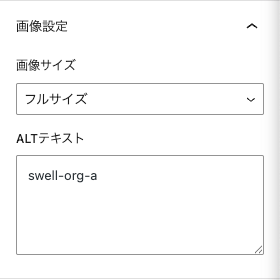
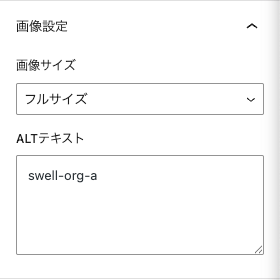
- 画像設定
-
画像サイズ
- 『サムネイル・中・大・フルサイズ』から選択
- フルサイズ(デフォルト)
- 『サムネイル・中・大・フルサイズ』から選択
- ALTテキスト
-
テキスト入力(任意)


- デバイス制限
-
表示するデバイス
- 『SP・PC・クリア』から選択
- クリア(デフォルト)
- 『SP・PC・クリア』から選択
- ブロック下の余白量
-
- ドロップダウンメニューから選択


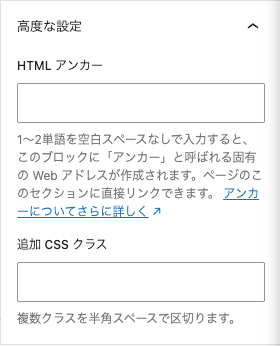
- 高度な設定
-
HTML アンカー
- 省略します。
追加 CSS
- 省略します。
バナーリンクブロックの使用例
この章では、バナーリンクブロックの使用例をご紹介します。
バナーの高さ(PC/TAB):250px|角の丸み:50|オーバーレイの不透明度:30
バナーの高さ(PC/TAB):250px|ブラー効果をつける:ON|角の丸み:50|オーバーレイの不透明度:50
上記2例を2カラムで配置しています。(設定は変えていません)
- 背景画像が明るくてテキストが読みにくいときは、オーバーレイの色や不透明度を調整して、文字がはっきり見えるようにしましょう。
- タイトルやサブテキストを目立たせたいときは、「ぼかし(ブラー)効果」を使うと効果的です。
- テキストだけでなく、ボタンや他のコンテンツも一緒に配置したい場合は、カバーブロックを使うのがおすすめです。
まとめ!SWELL バナーリンクブロックの使い方|画像編集なしでオシャレにリンク作成!
SWELLの「バナーリンクブロック」は、画像編集なしでも手軽におしゃれなリンクが作れる、とっても便利なブロックです。
画像ブロックやカバーブロックの“いいとこ取り”をしたような機能で、初心者さんでもサクッと使いこなせます♪
ちょっとした装飾でも、サイト全体の印象はグッと良くなります。
ぜひ今回ご紹介した使い方を参考にして、あなたのブログやサイトをもっと魅力的に仕上げてくださいね!
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/





