こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
SWELL カバーブロックの使い方|全幅(フルワイド)表示でトップ・ランディングページをおしゃれに!

SWELLの「カバーブロックの使い方」を初心者さん向けに解説します。
 Question
QuestionSWELLのカバーブロックってなに?
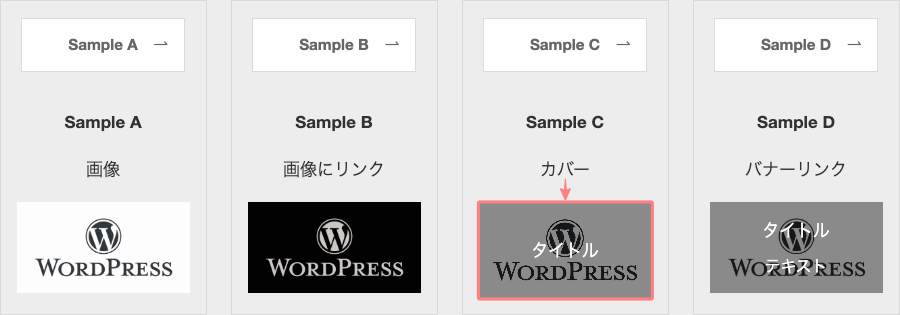
- メディア:カバー
WordPress標準のブロックエディター機能です。
カバーブロックを使用すると、背景として設定した画像や色の上に テキストやボタンなどのコンテンツが配置できます。
- SWELL初心者で、カバーブロックの使い方がよくわからない
- トップページやLPをもっとおしゃれに仕上げたい
- 全幅(フルワイド)表示を使ってみたい
- 画像や動画を背景にした見出しやセクションを作りたい
- カバーブロックと他のブロックの違いを知りたい
- SWELLのカバーブロックの基本的な使い方
- カバーブロックを全幅(フルワイド)で表示する方法
- トップページやランディングページへの活用アイデア
- 背景に画像や動画を設定する手順
- カバーブロックとセクションブロックとの使い分けポイント
それではご覧ください。
カバーブロックとは?
カバーブロックは、背景として設定した画像や色の上に テキストやボタンなどのコンテンツが配置できます。
柔軟なレイアウトを可能にし、異なるコンテンツ要素を組み合わせて魅力的なセクションやヒーローエリアを構築できます。
「ヘッダーエリア・フッターエリア・メインビジュアル」等の構築に適しています。投稿ページでは、h2タグの見出しイメージ画像としても有効に使えます。
また、カバーブロックは レスポンシブデザインに対応しているので、異なるデバイスや画面サイズに適した表示を可能にします。
カバーブロックを活用して魅力的なセクションを作成することで、サイトのSEO向上に寄与することが期待されます。
背景画像や色のカスタマイズだけでなく、テキストやボタンの「スタイル・配置・デザイン・リンク」等さまざまなオプションを調整できます。
「ヘッダーエリア・メインビジュアル・・コンテンツエリア・フッターエリア」のイメージが掴めるかと…
カバーブロック
カバーブロックを使用した動画サンプルです。
動画ブロック
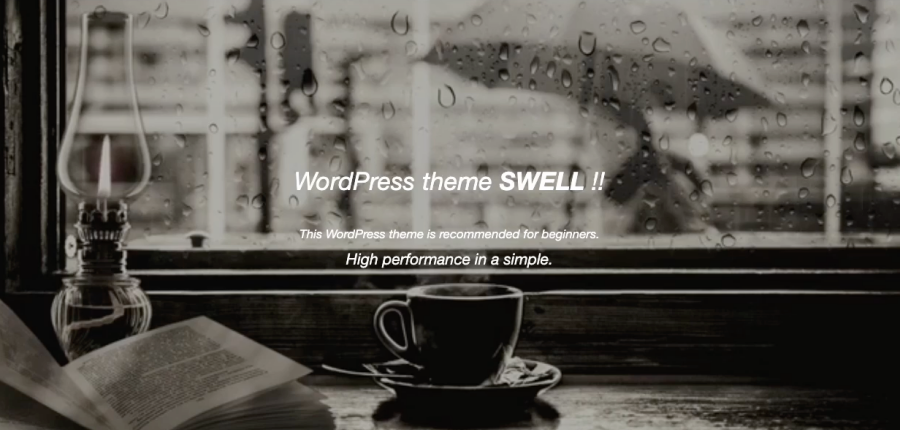
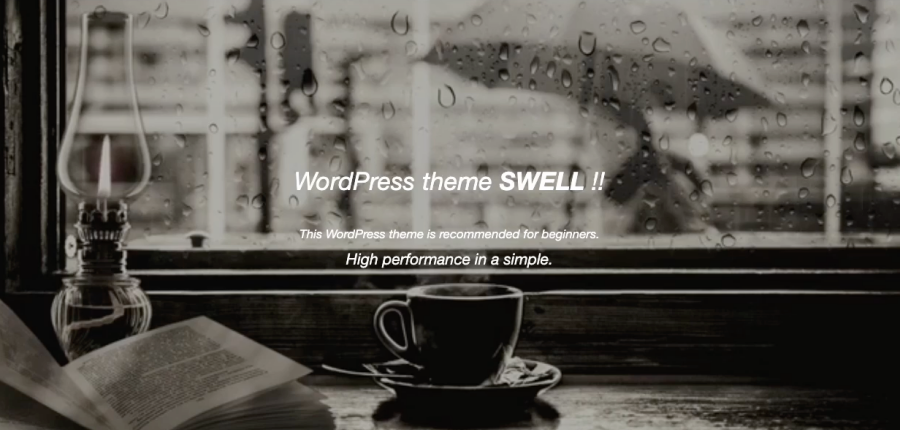
上の動画で「カバーブロック」を使用して構築している場所は、以下の2箇所です。
メインビジュアルの動画を全幅表示しています。


バナーに使えます。


カバーブロックの使い方
この章では、カバーブロックの使い方をご紹介します。
- カバーブロックの挿入手順
- カバーの設定
それでは順番に見ていきましょう。
カバーブロックの挿入手順
- 作業は投稿(エディター)画面での作業になります。
この章では、基本的なカバーブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。


ブロック挿入ツールが『x』切り替わり ブロックタブのメニューが表示されます。
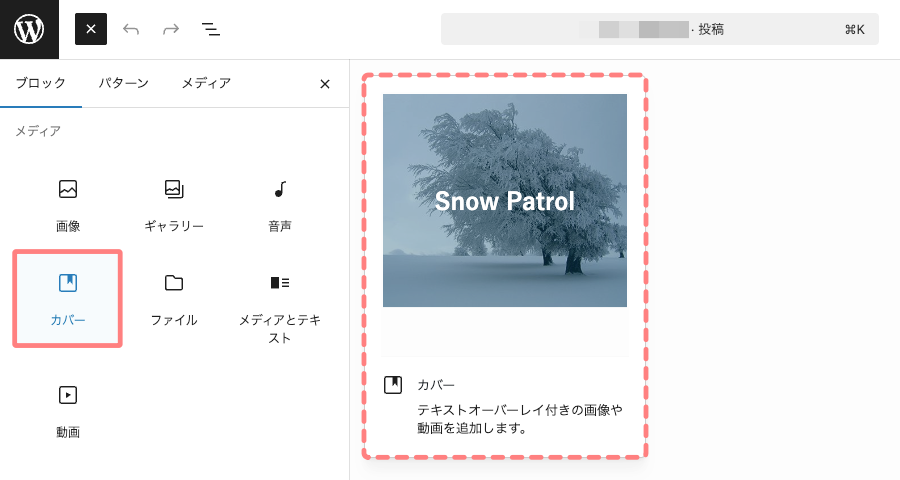
メディアから『カバー』を選択して投稿(エディター)画面に挿入します。
『カバー』をクリックします。


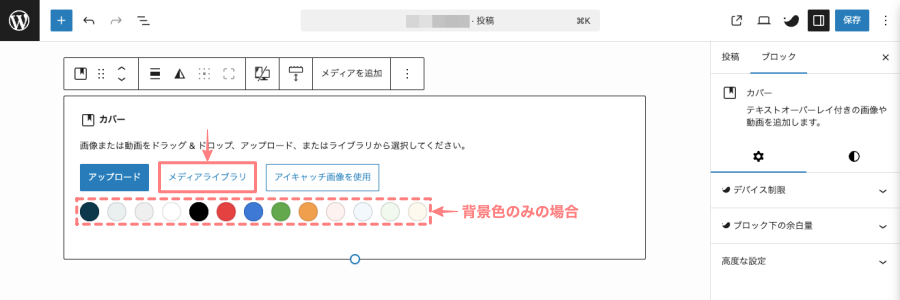
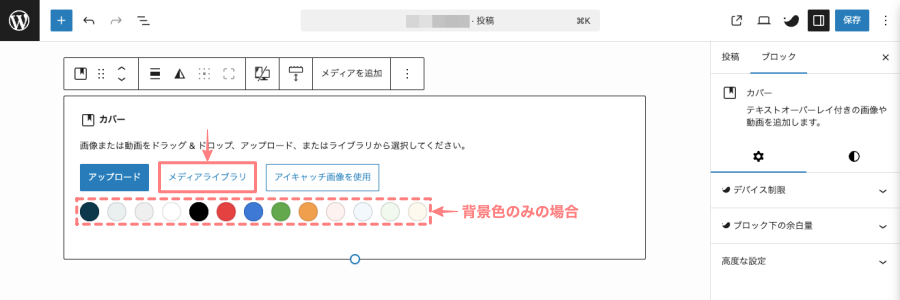
投稿(エディター)画面に『カバーブロック』(画像選択前)が表示されます。
カバー用の画像をアップロードまたはメディアライブラリから選択します。
- この解説では『メディアライブラリ』から呼び出します。
- 背景色のみの選択もできます。(破線枠部のカラーマカーをクリックします)


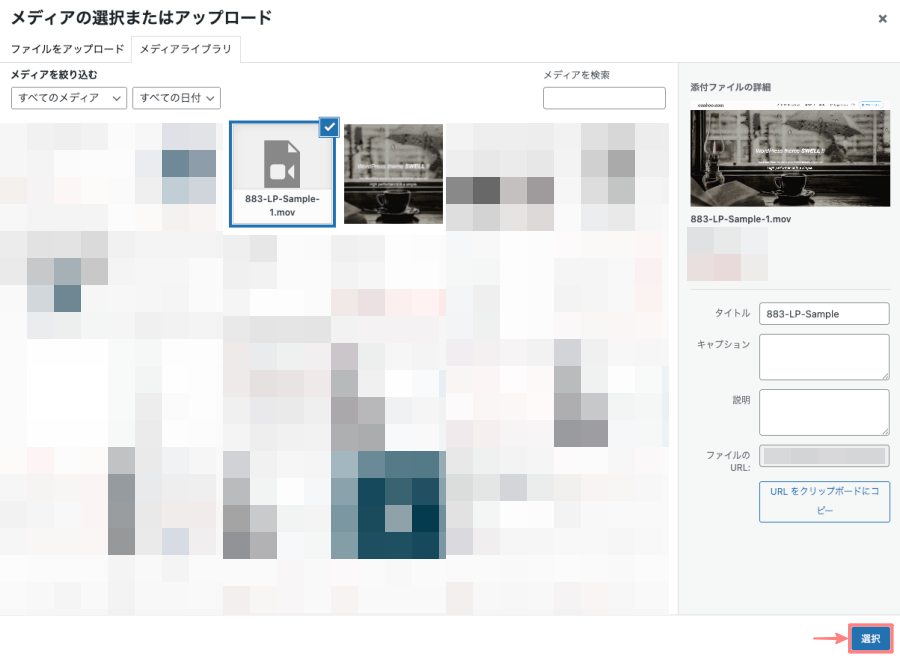
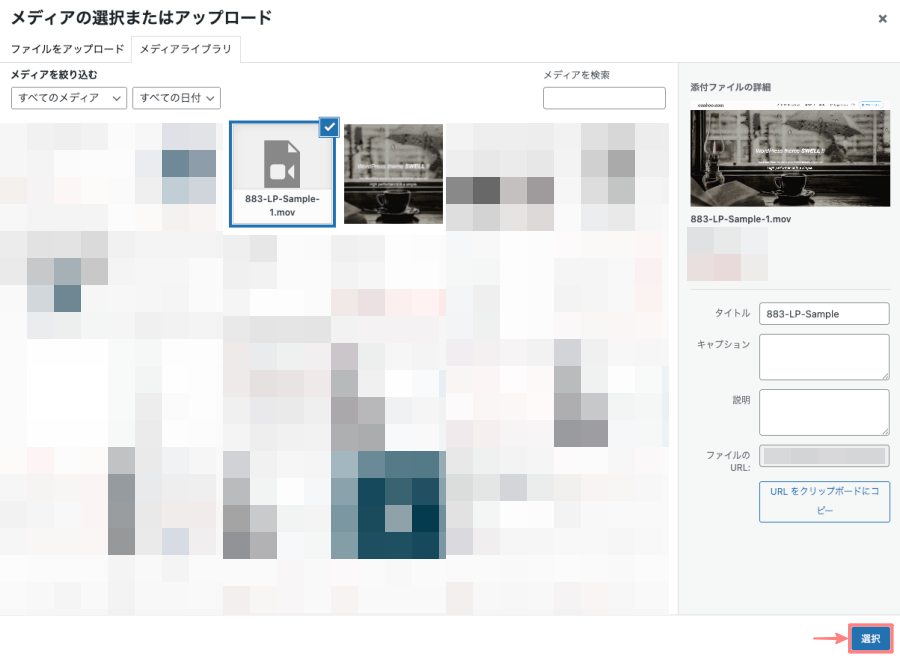
「メディアの選択またはアップロード」の画面に切り替わります。
カバー用の「画像or動画」を選んで『選択』をクリックします。


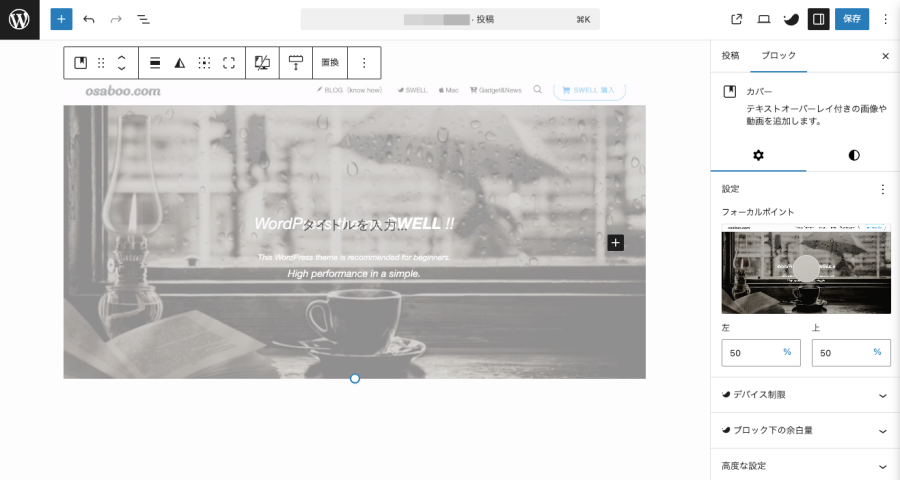
投稿(エディター)画面に『カバーブロック』(画像or動画の選択後)が表示されます。


カバーのツールバーでできる設定
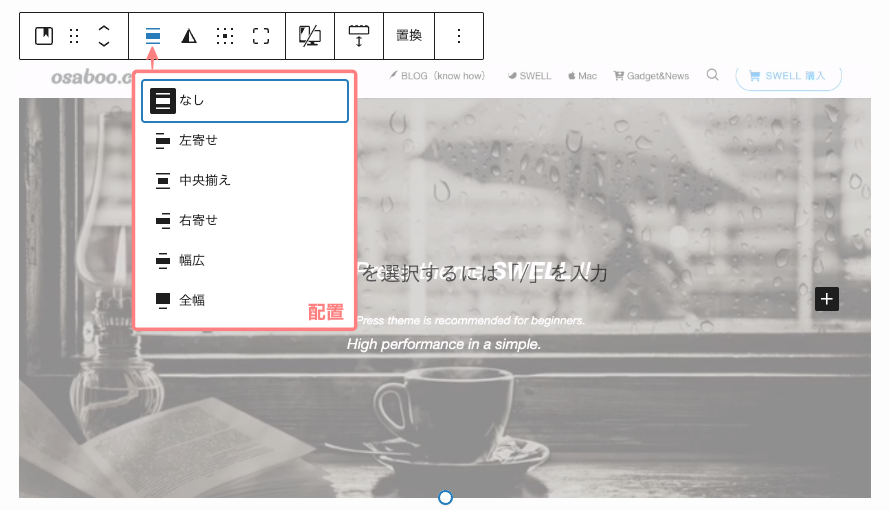
ツールバーでできるカバーブロックの設定は『配置・デュオトーン・コンテンツ位置・フルバイト』の4つです。
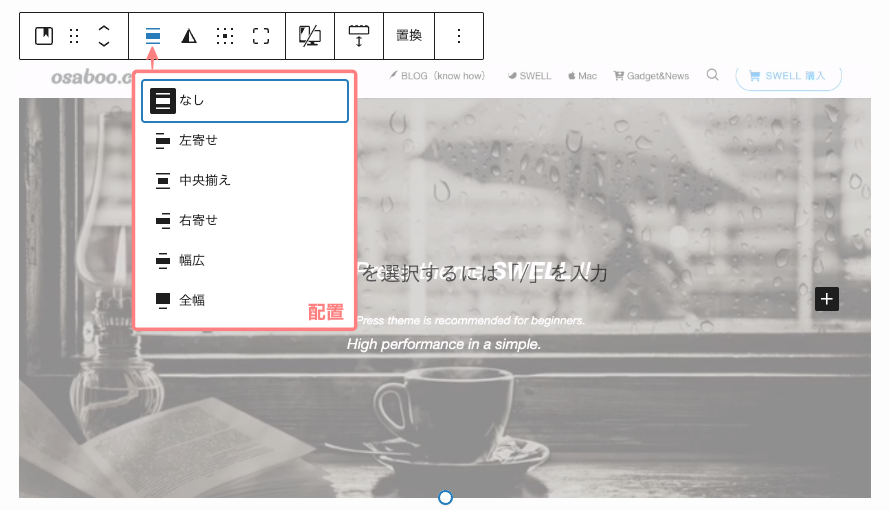
配置
カバーブロックは、レスポンシブデザインに対応しているので 1カラムで使用する場合は特に全幅表示がおすすめです。「追従する綺麗な表示が可能です」


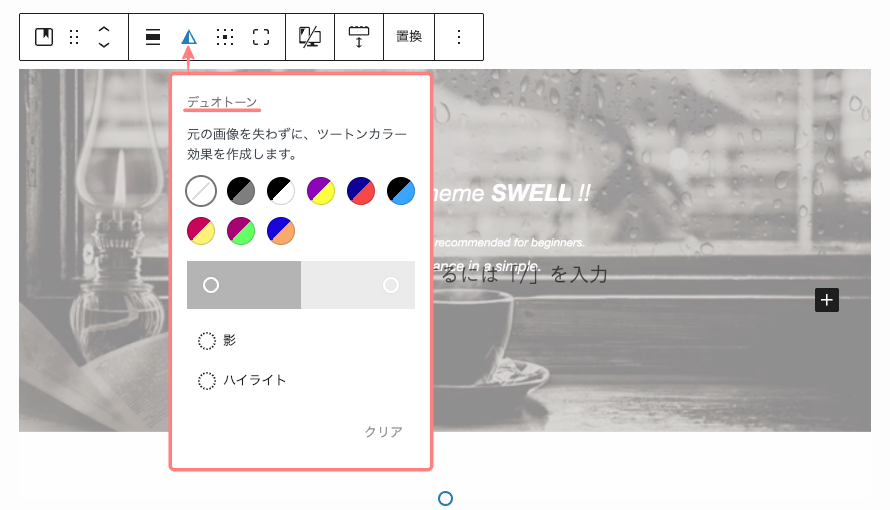
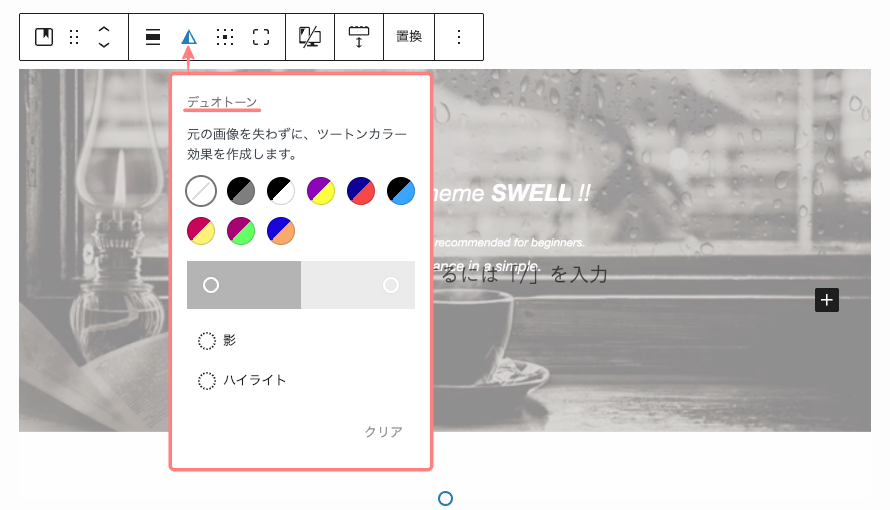
デュオトーン
デュオトーンフィルターを適用することで様々な色合いが楽しめます。特に白黒をベースにすると簡単にメリハリをつける言葉できます。


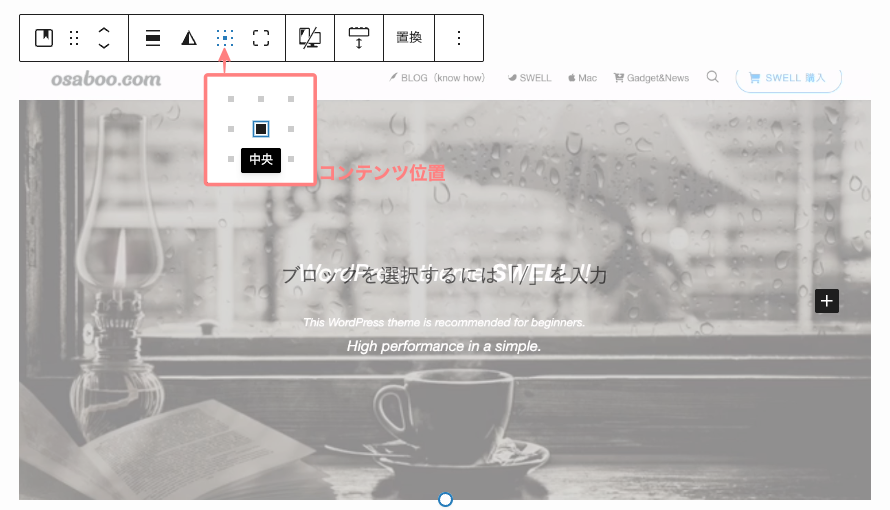
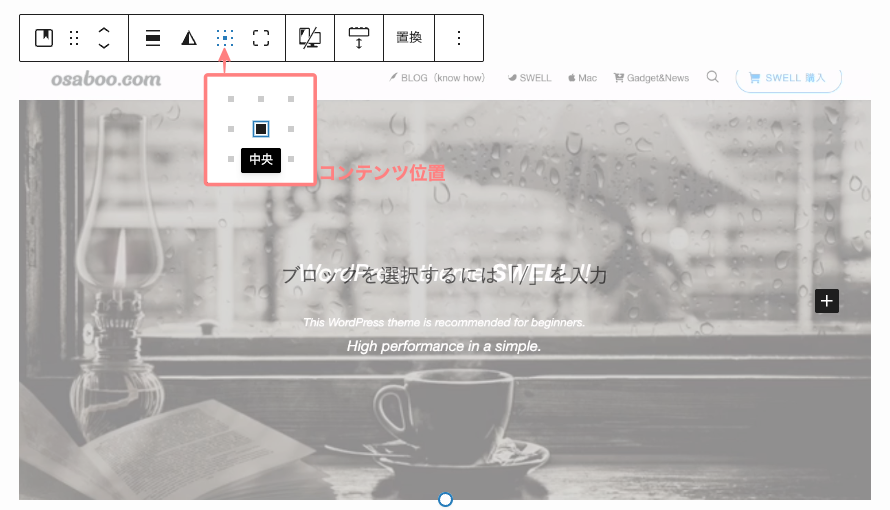
コンテンツ位置
カバーに重ね合わせるテキストなどの位置を簡単に変更できます。


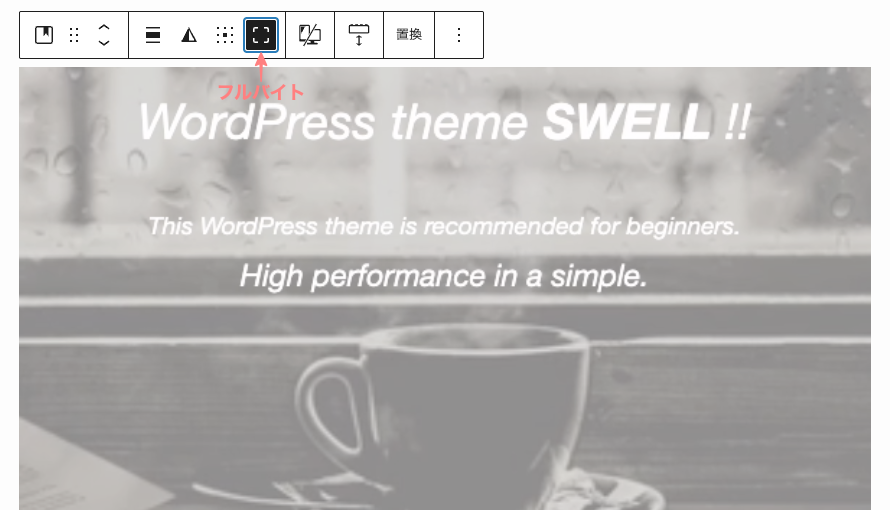
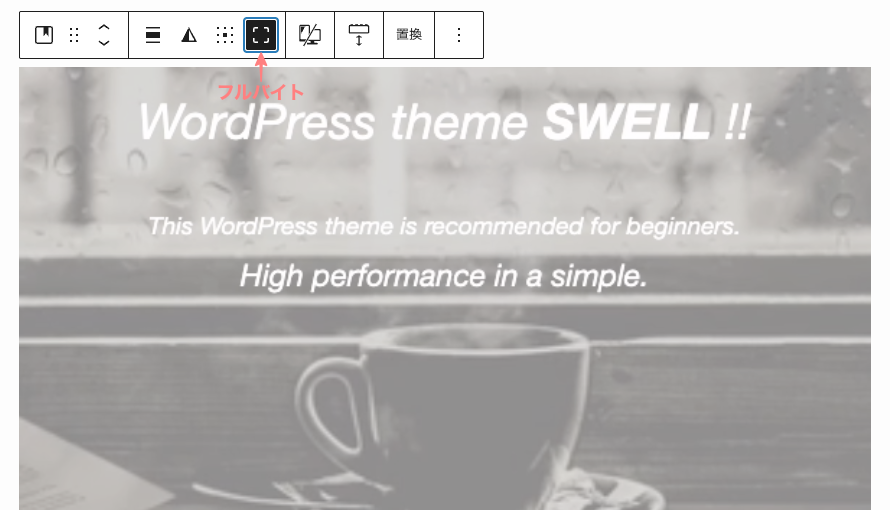
フルバイト
画面に合わせず元データの大きさで表示できます。


カバーのコンテンツ設定
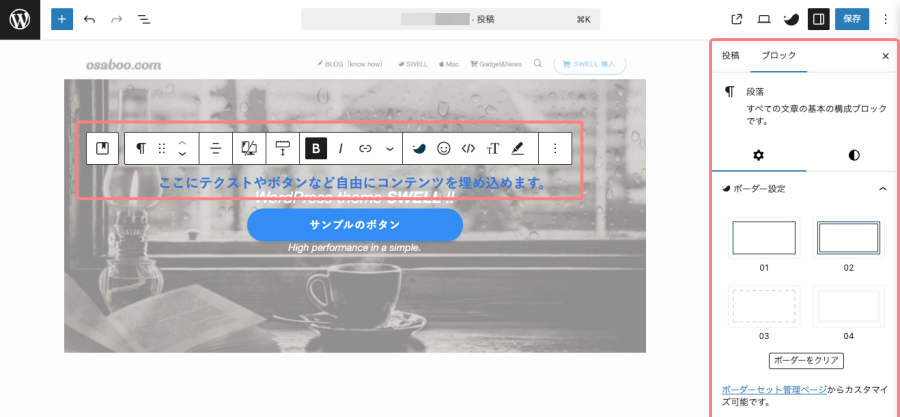
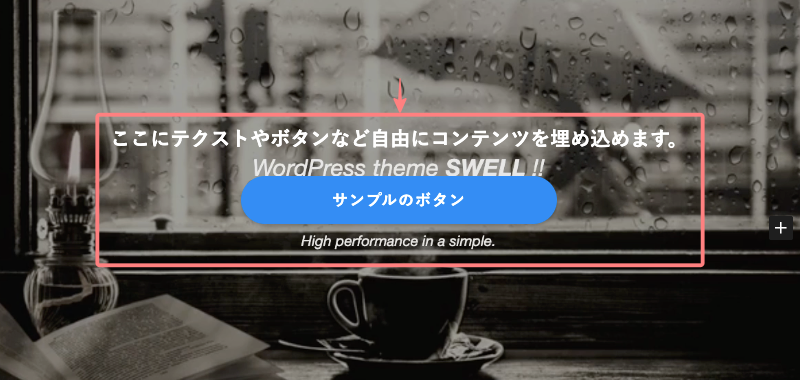
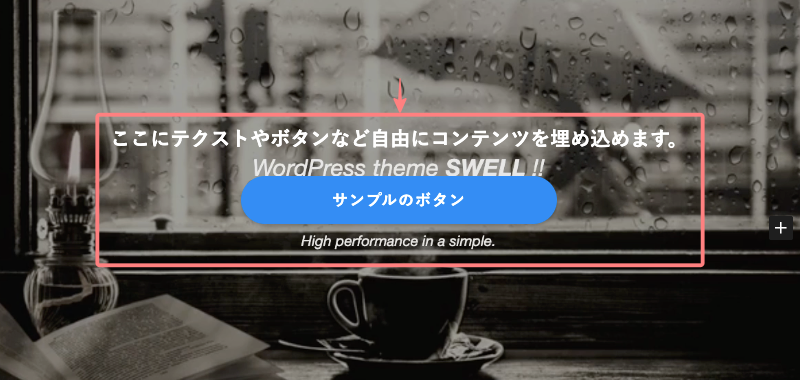
カバーブロックは、中央に段落ブロック(テキスト)やボタンなどのコンテンツが埋め込める構造になっています。
つまり、「タイトルを入力」と表示されている部分をクリックすると段落ブロックに切り替わります。ブロック挿入ツールから自由にブロックを挿入できます。
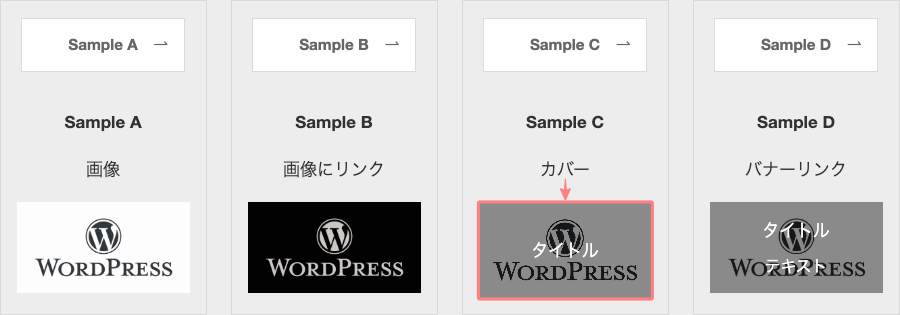
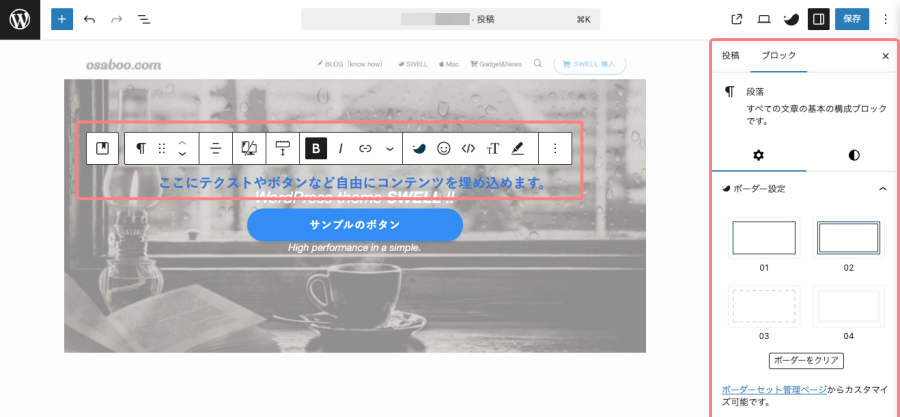
以下の画像は「タイトルを入力」をクリックしたときのブロックのメニューが切り替わった状態です。


メインビジュアルやヒーローエリア等の目を引くところに設置いた場合「タイトル(見出し)・キャッチコピー・リンク・ボタンリンク」などをカバーに埋め込むことで誘導やガイドがスムーズにできるのでおすすめです。


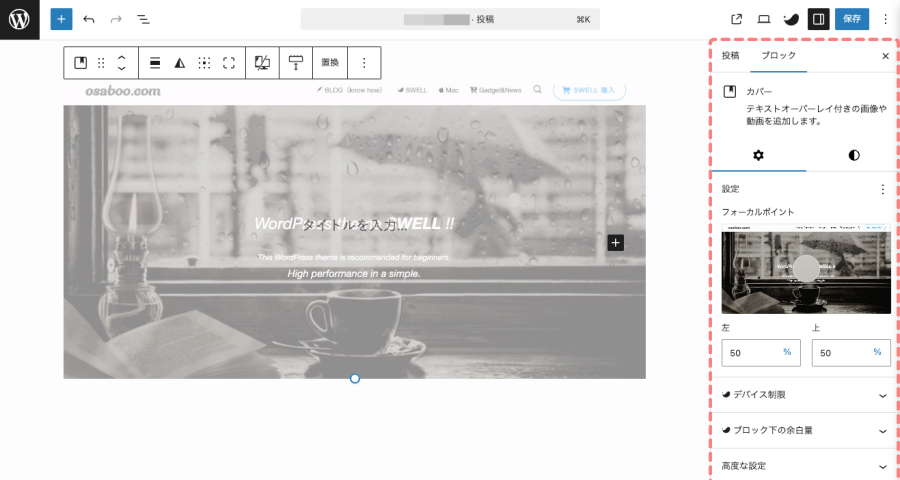
カバーブロックの設定
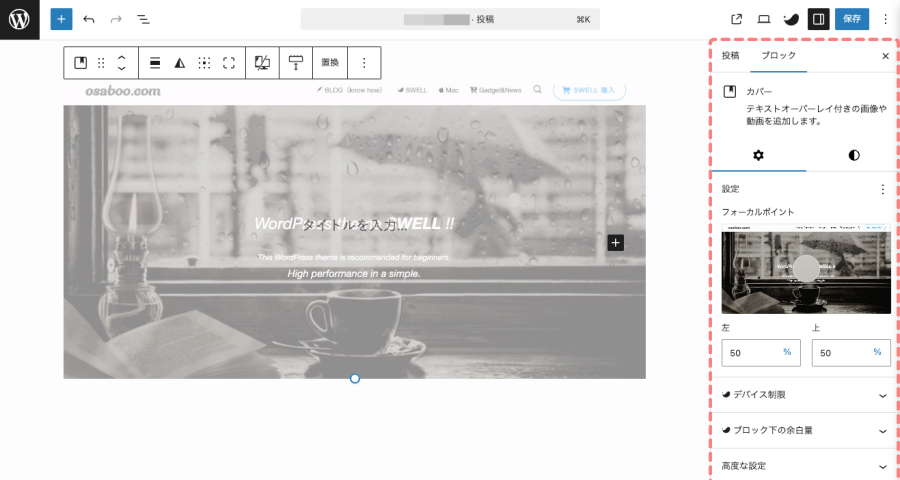
カバーブロックに設置する画像の「サイズ・位置・デザイン」などの設定ができます。(赤破線部)


設定メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、次の画面を参考に設定アイコンをクリックしてください。


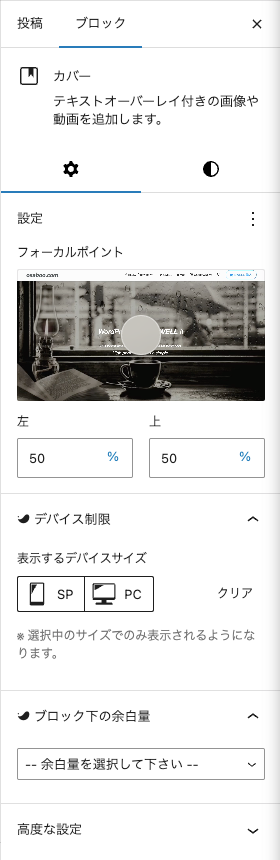
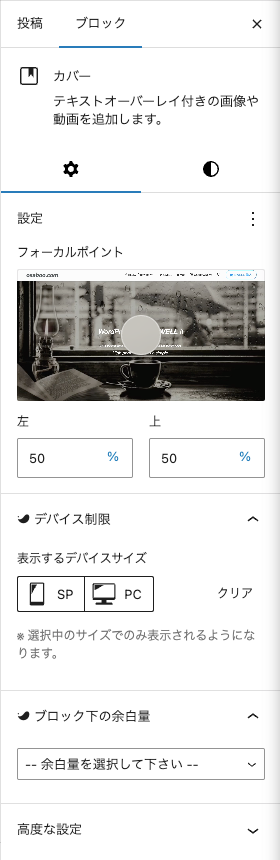
ブロックタブメニュー「設定タブ」詳細


- 設定
-
- 『︙』の詳細は省略します。
フォーカルポイント
- 左:0〜100 %(左右設定)
- 上:0〜100 %(上下設定)
- デバイス制御
-
表示するデバイス
- 『SP/PC・選択/切替・クリア』から選択
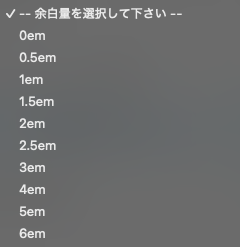
- ブロック下の余白量
-
- ドロップダウンメニューから選択


- 高度な設定
-
- HTML アンカー
- 追加 CSS
- HTML 要素
- 高度な設定の詳細は省略します。
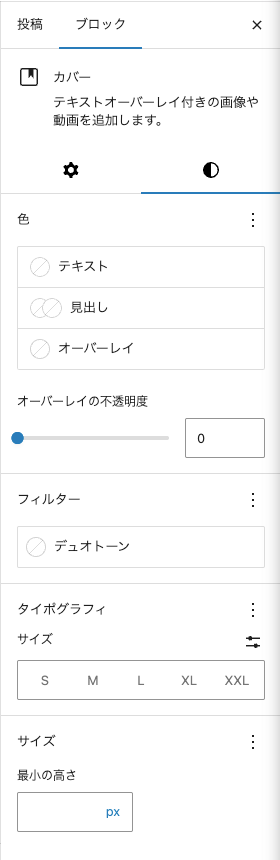
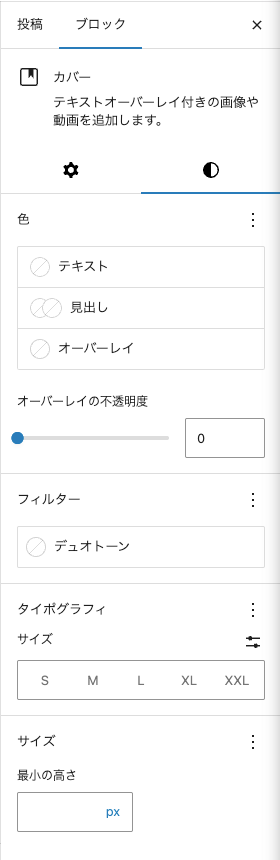
ブロックタブメニュー「スタイルタブ」詳細


- 色
-
- 『︙』の詳細は省略します。
- テキスト
- 見出し
- オーバレイ
それぞれカラーパレットから選択
- オーバーレイの不透明度
-
0〜100
- フィルター
-
- 『︙』の詳細は省略します。
ツールバーで同等の設定が可能
デュオトーン
- ポップアップメニューから選択


- タイポグラフィ
-
- 『︙』の詳細は省略します。
サイズ
- 『S・M・L・XL・XXL』から選択
- M(デフォルト)
- サイズ
-
- 『︙』の詳細は省略します。
最小の高さ(カバー画像の最小高さ)
- 「px・%・em・rem・vw・vh」の単位を選択可能
カバーブロックを強化したSWELL専用ブロックとは…
SWELLには、カバーブロックを強化したようなテーマ専用ブロックが2つあります。
カバーブロックで「思うようなコンテンツが作れない」と感じたときに 是非、使っていただきたい専用ブロックです。
カバーブロック同様、メインビジュアルやランディングページ等、1カラムで表示するページやサイドバーにおすすめです。
- SWELLブロック:フルワイド
- SWELLブロック:バナーリンク
SWELLブロック:フルワイド
「SWELLブロック:フルワイド」は、特にトップページとランディングページのメインビジュアルや注視させたいエリアに設置すると効果的です。ただし、動画を背景にすることはできません。
SWELLブロック:フルワイド
SWELLブロック:フルワイド
レスポンシブに対応、全幅表示が追従します。余白は付きません。


SWELLブロック:バナーリンク
「SWELLブロック:バナーリンク」は、投稿ページやサイドバーのような幅に制限がある場所やカラムで分割して表示する場所に適しています。
カバーブロックでは 画像にリンク付けはできません。また、画像ブロックでは テキストを埋め込めません。この2つの弱点を網羅した形のブロックです。
「SWELLブロック:バナーリンク」は、画像とテキストに個別のリンク付けが可能です。ただし、余白無しの全幅表示ができません。


実行できる機能
| 機能 | カバー | フルワイド | バナーリンク |
|---|---|---|---|
| 動画背景 | |||
| 画像背景 | |||
| サイト幅全体表示 | |||
| 画像リンク | |||
| テキストリンク |
まとめ!SWELL カバーブロックの使い方|全幅(フルワイド)表示でトップ・ランディングページをおしゃれに!
SWELL カバーブロックに使い方をご紹介しました。
サイトやページをもっとリッチに、もっとオシャレに!そんなときにとっても便利なのが「カバーブロック」です。上手に使えば、グッとかっこいいデザインに仕上げることができます。この記事が、サイトづくりのヒントになれば嬉しいです。^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




