こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
SWELL カスタマイズ|追尾サイドバーの目次をハイライト表示して見やすくする方法

「今どこ読んでるの?」をパッと見で解決!
SWELLで追尾サイドバーの目次をハイライト表示する方法をやさしく解説します。
 Question
Question目次をハイライト表示?どうする…
SWELLでは、追尾サイドバーに目次を表示させるだけでなく、現在読んでいる見出し部分をハイライト表示することもできます。
これにより、読者が自分の位置をすぐに把握できて、記事全体の流れもつかみやすくなります。
この記事では、SWELLを使って追尾サイドバーの目次にハイライト表示を設定する方法を、初心者の方にもわかりやすくご紹介していきます。
少しの工夫で、読まれるブログにぐっと近づけます! ^^/
- SWELLで目次をもっと見やすくカスタマイズしたい
- 追尾サイドバーの目次を活用して、ユーザビリティを上げたい
- ブログの読みやすさを改善したいと考えている
- CSSを使ったシンプルなカスタマイズに挑戦してみたい
- 読者が記事内で迷子にならない工夫を取り入れたい
- 追尾サイドバーに目次を表示させる基本的な方法
- 現在位置(スクロール)に応じて見出しをハイライトする仕組み
- SWELLで使えるCSSカスタマイズの具体例
- 読者に優しい目次のデザインの考え方
- トラブルなくハイライト表示を適用するためのチェックポイント
それではご覧ください。
SWELLの追尾サイドバーとは?
追尾サイドバーとは、スクロールしても画面の端に固定された状態で表示され続けるサイドバーのことです。
SWELLではウィジェット設定で簡単にこの追尾サイドバーを有効化できます。
サイドバーを追尾させるメリット
主なメリットはこちら!
- 目次や広告など、常にユーザーの目に入る
- 長文の記事でも必要な情報にすぐアクセスできる
- 読者の離脱を防ぎ、回遊率がアップする
ユーザビリティやブログの収益面においても、うまく活用すれば効果は大きいです!
目次を追尾サイドバーに表示させる方法
SWELLでは、目次を自由に設置できるウィジェット機能が用意されていて、誰でもかんたんに目次を表示できます。
- WordPress管理画面から『ウィジェット』を開きます。
- 「サイドバー」もしくは「追尾サイドバー」に『【SWELL】目次』を追加します。
たったこれだけで、スクロールしても目次がサイドバーに固定されて表示されるようになります!
それでは順番に見ていきましょう。
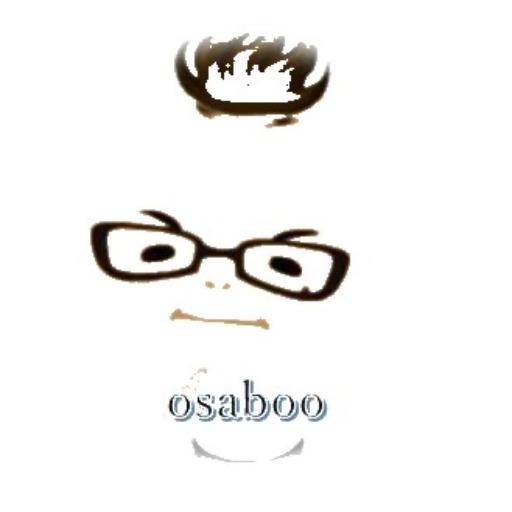
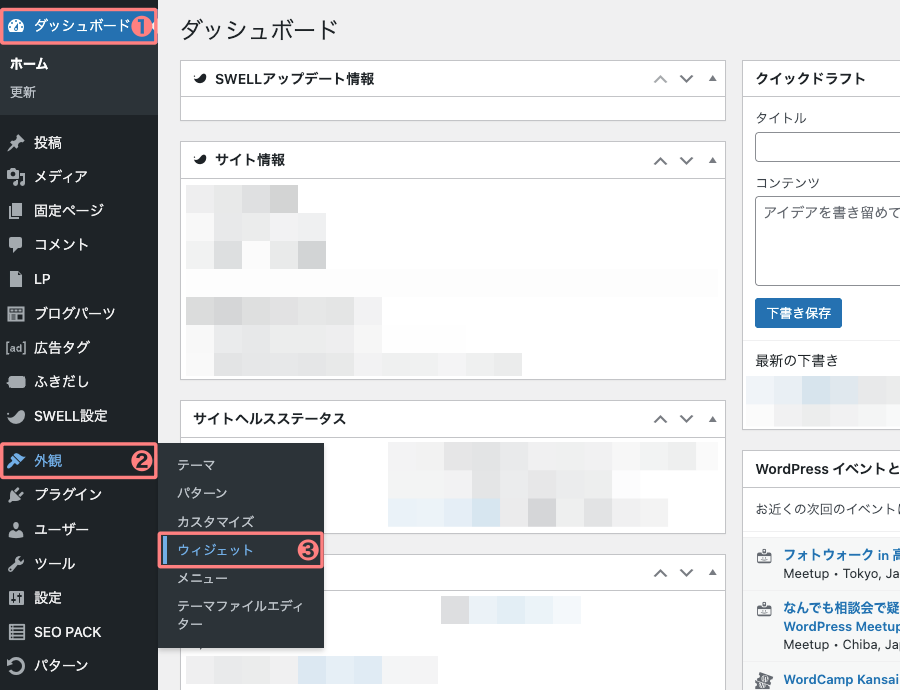
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。


「ウィジェット」画面が表示されます。
利用できるウィジェットの中から ❶『【SWELL】目次』を選択→ドロップダウンメニューから ❷『追尾サイドバー』を選択→❸『ウィジェットを追加』をクリックします。(ドラッグアンドドロップでもOKです)
![886-2|WordPress管理|ダッシュボード|外観|ウィジェット|[SWELL]目次](https://osaboo.site/swell/wp-content/uploads/2025/04/886-2.webp)
![886-2|WordPress管理|ダッシュボード|外観|ウィジェット|[SWELL]目次](https://osaboo.site/swell/wp-content/uploads/2025/04/886-2.webp)
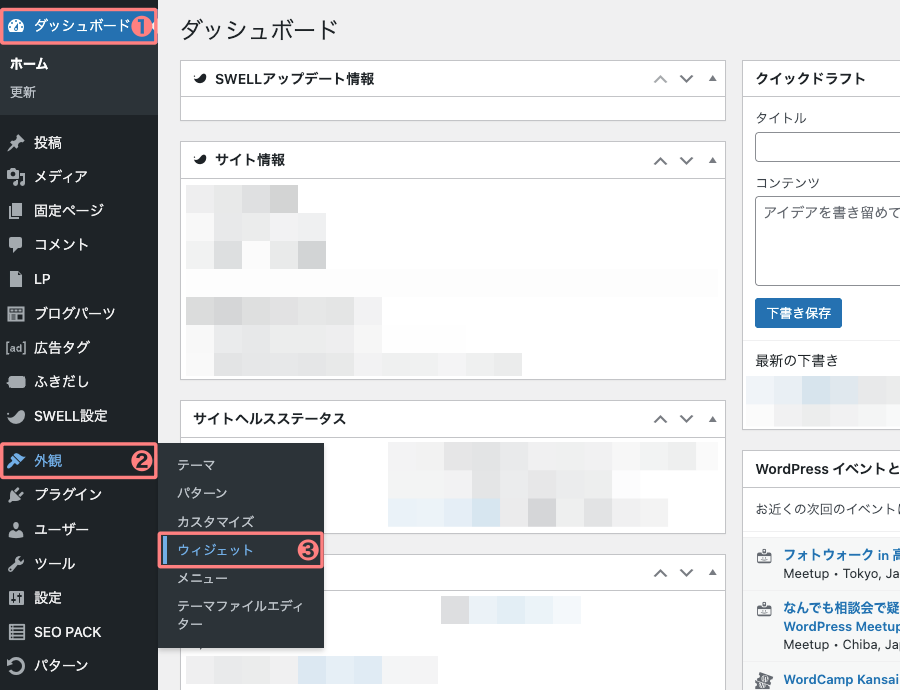
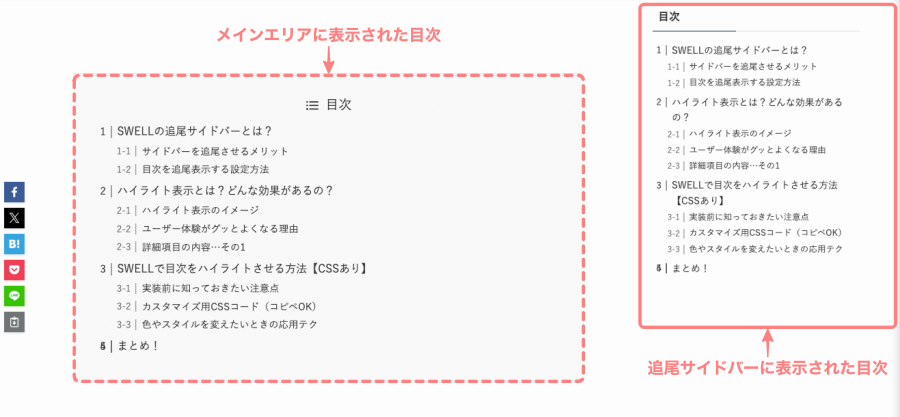
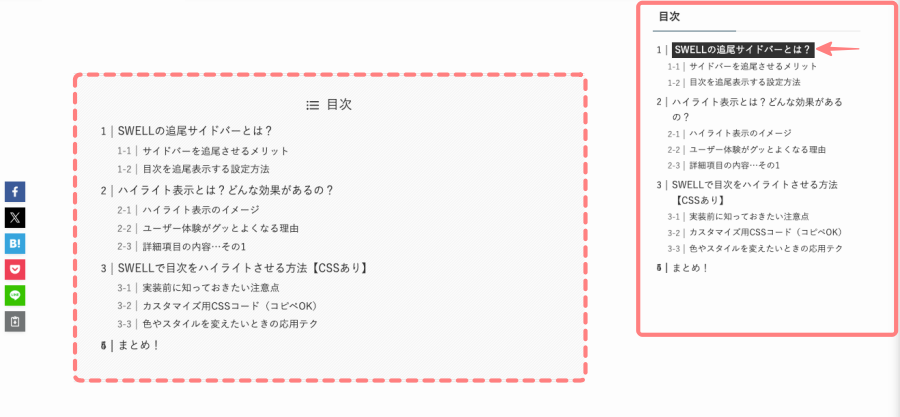
追尾サイドバーに表示された目次は こんな感じです。


※ 目次ハイライト設定なしの状態です。
目次ボタンを表示させる方法
「目次ボタン」とは、必要に応じて目次を表示できる便利な機能で、画面右下に追従して表示されます。サイドバーに設置した目次と同様に、この目次にもハイライトを適用できるので、あわせて設定しておきましょう。
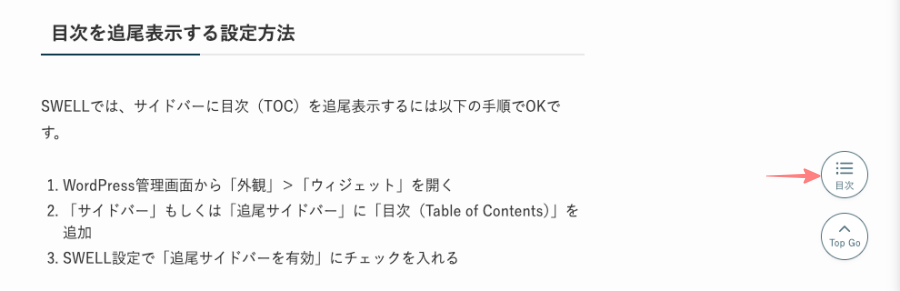
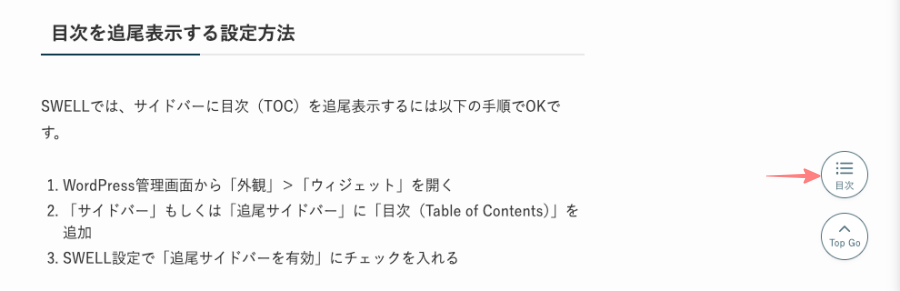
表示イメージは以下のようになります。
目次ボタンはこんな感じ


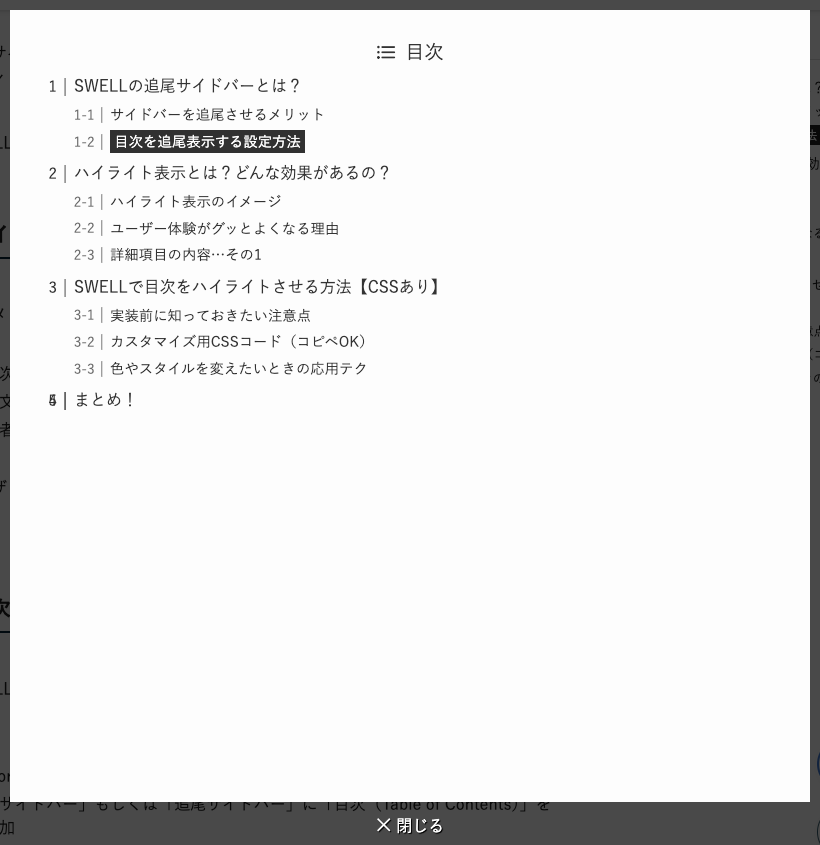
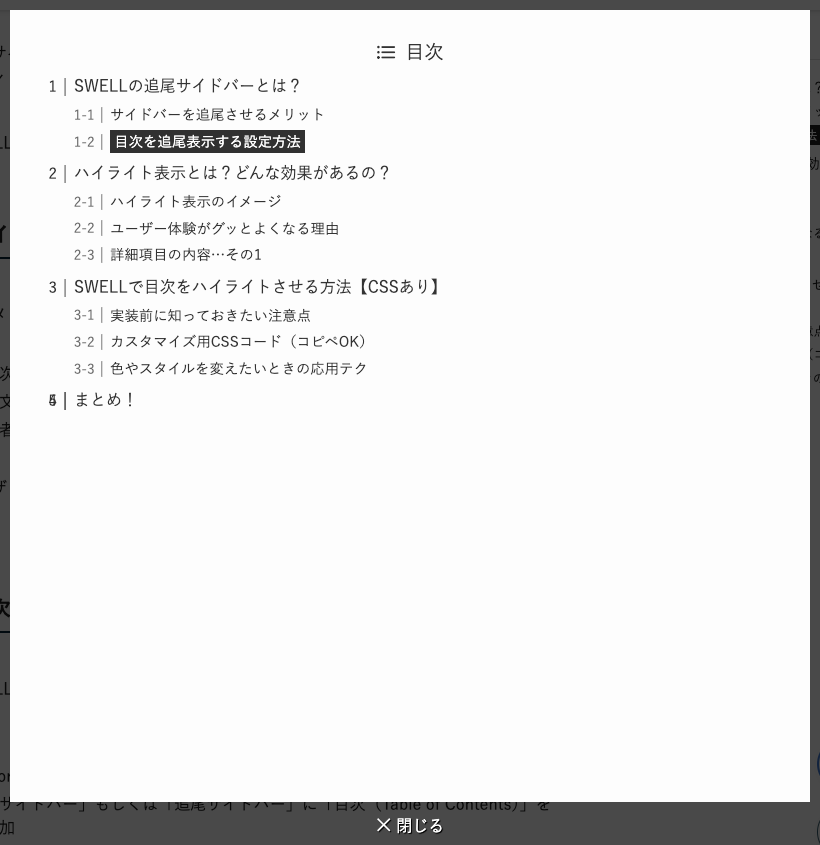
目次ボタンをクリックすると、以下のように画面中央に大きく目次が表示されます。
ポップアップで出てくる目次はこんな感じ


- 目次ハイライト設定ありの状態です。
- WordPress管理から、カスタマイザーを起動します。
- カスタマイザーの『サイト全体設定>下部固定ボタン・メニュー』で詳細を設定します。
それでは順番に見ていきましょう。
カスタマイザーを起動します。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
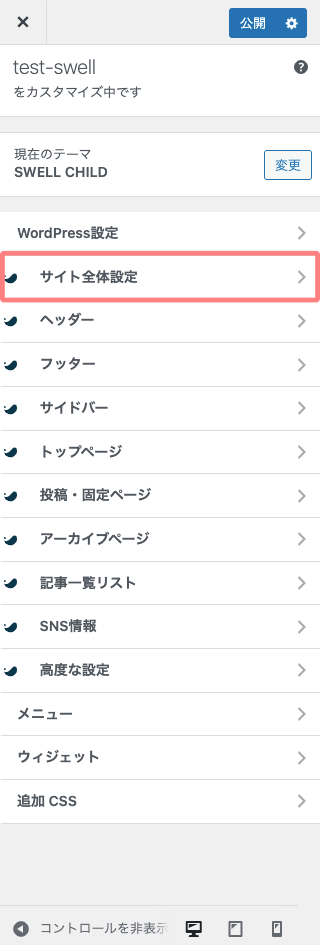
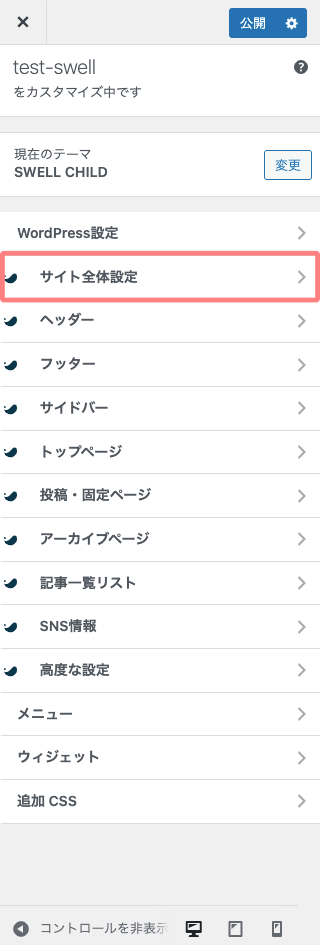
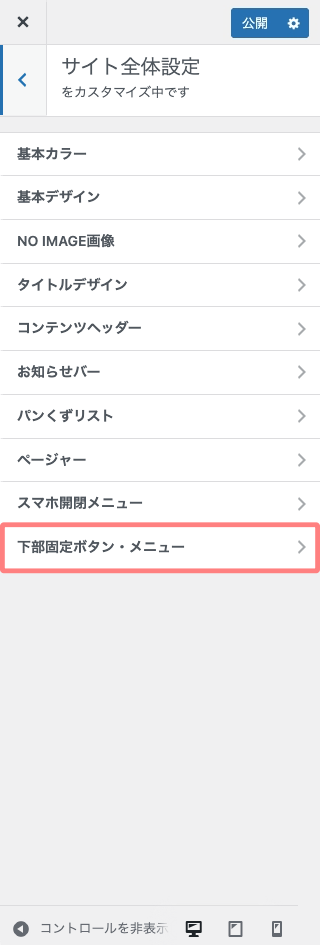
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
「カスタマイザー」画面で以下の手順で進み、詳細画面を開きます。
サイト全体設定
➡︎




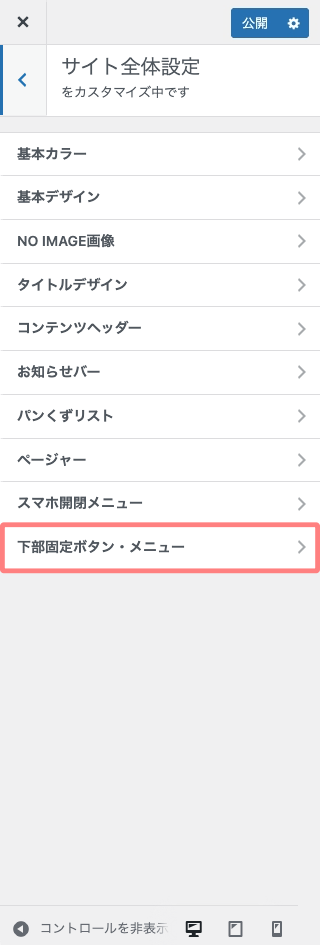
下部固定ボタン・メニュー
➡︎


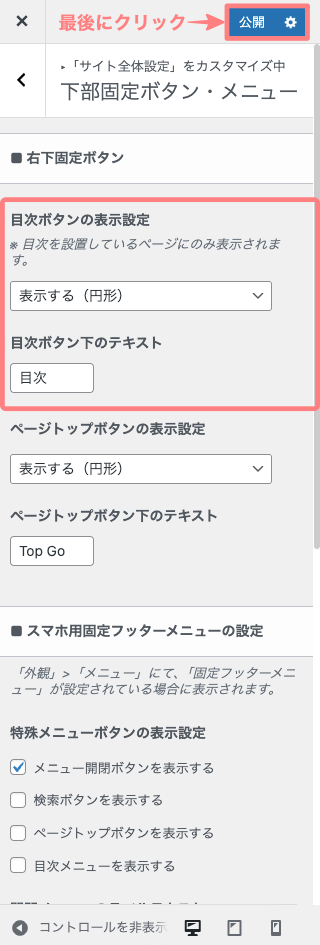
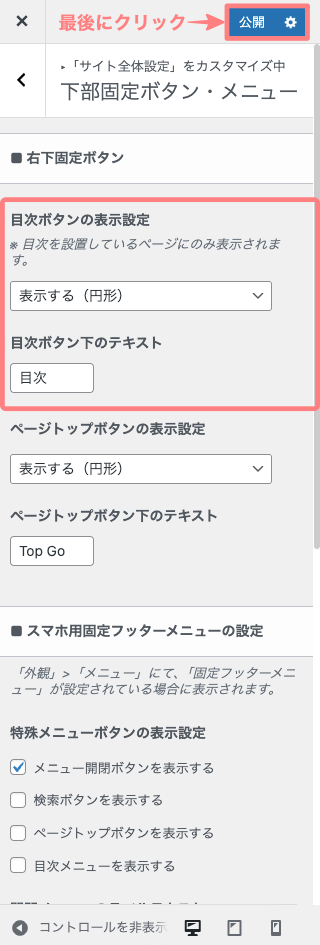
以下の詳細設定画面が表示されます。
目次ボタンの表示設定を行います。


- 右下固定ボタン
- 目次ボタンの表示設定
-
以下の項目から選択できます。
- 非表示
- 表示する(四角形)
- 表示する(円形)
- 表示するのどちらかを選択します。
- 目次ボタン下のテキスト
-
- 任意の名前を入力します。
-
※ 最後に『公開』をクリックして完了です。
ハイライト表示とは?どんな効果があるの?
この章では、ハイライト表示と効果についてご紹介します。
ハイライト表示のイメージ
「ハイライト表示」とは、目次内で現在読んでいる見出し部分を視覚的に目立たせるカスタマイズです。
たとえば、見出し「H2-3」が記事内で表示されているときに、目次の「H2-3」部分が色付きになったり、背景が変わったりすることで、今どこを読んでいるのかがひと目でわかります。
ユーザー体験がグッとよくなる理由
ハイライト表示によって、次のような効果が期待できます!
- 読者が「今どこを読んでるか」が分かりやすくなる
- 目次を見ながら他の見出しにもジャンプしやすくなる
- ユーザーの滞在時間が伸びやすくなる
- 見た目もちょっとおしゃれになる(地味に嬉しい)
記事構成がしっかりしている場合ほど、このハイライト表示が活きてきます!
SWELLで目次をハイライトさせる方法
この章では、SWELLで目次をハイライトさせる方法をご紹介します。
SWELLには目次を自動生成する機能がありますが、現在地の見出しをハイライトする機能は標準では搭載されていません。
そのため、「functions.php」と「CSS」にコードを追加してカスタマイズする必要があります。
この記事では、基本のベースとなるサンプルコードをご用意しているので、そのままコピペして使ってみてください。
functions.phpに「目次をハイライトする」関数コードを記述する
functions.phpに「目次をハイライトする」関数コードを記述します。
functions.phpに記述するコードをコピーする
function swell_toc_highlight() {
echo <<< EOM
<script>
class toc_highlight {
init(){
this.elem = document.querySelectorAll('.widget_swell_index a');
this.elem2 = document.querySelectorAll('.-modal a');
}
update(){
if(this.elem === null) {
return 0;
} else {
for (let i = 0; i < this.elem.length; i++) {
const y = document.documentElement.clientHeight;
const a = document.getElementById( this.elem[i].hash.slice(1) ).getBoundingClientRect().top;
if( y > a ){
this.elem[i].classList.add("current");this.elem2[i].classList.add("current");
if ( i>0 ){
this.elem[0].classList.remove("current");this.elem2[0].classList.remove("current");
this.elem[i-1].classList.remove("current");this.elem2[i-1].classList.remove("current");
}
} else {
this.elem[i].classList.remove("current");this.elem2[i].classList.remove("current");
}
}
}
}
}
var toc=new toc_highlight();
window.addEventListener('DOMContentLoaded', function(e){ toc.init(); });
window.addEventListener('scroll', function(e){ toc.update(); });
</script>
EOM;
}
add_action( 'wp_print_footer_scripts', 'swell_toc_highlight' );functions.phpにコードを記述(ペースト)する
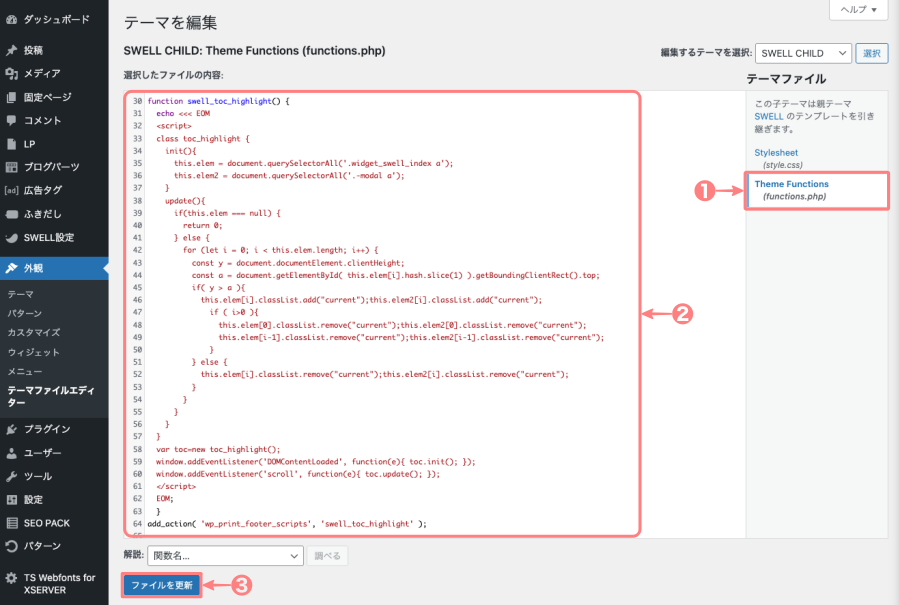
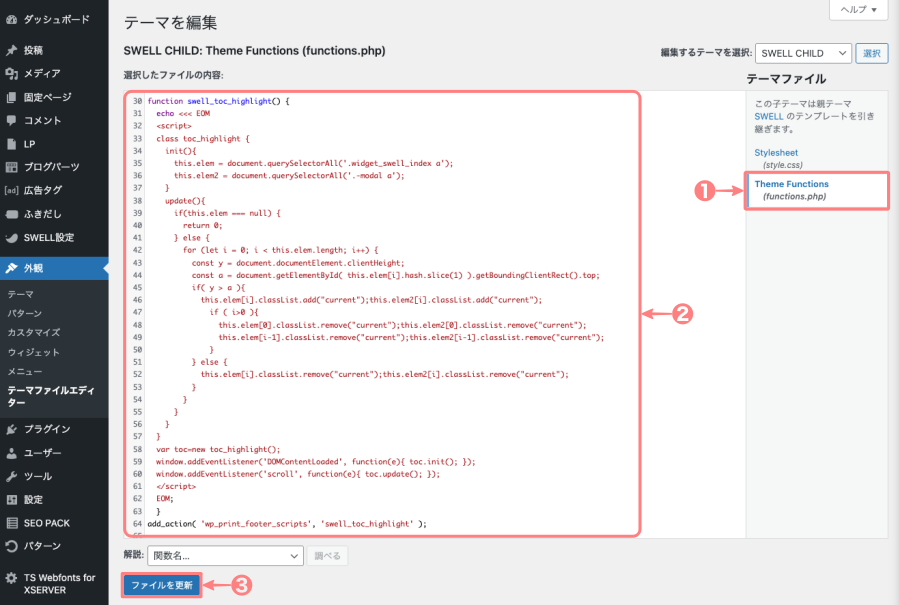
テーマファイルエディターの「Theme Functions(functions.php)」にコードを記述(ペースト)します。
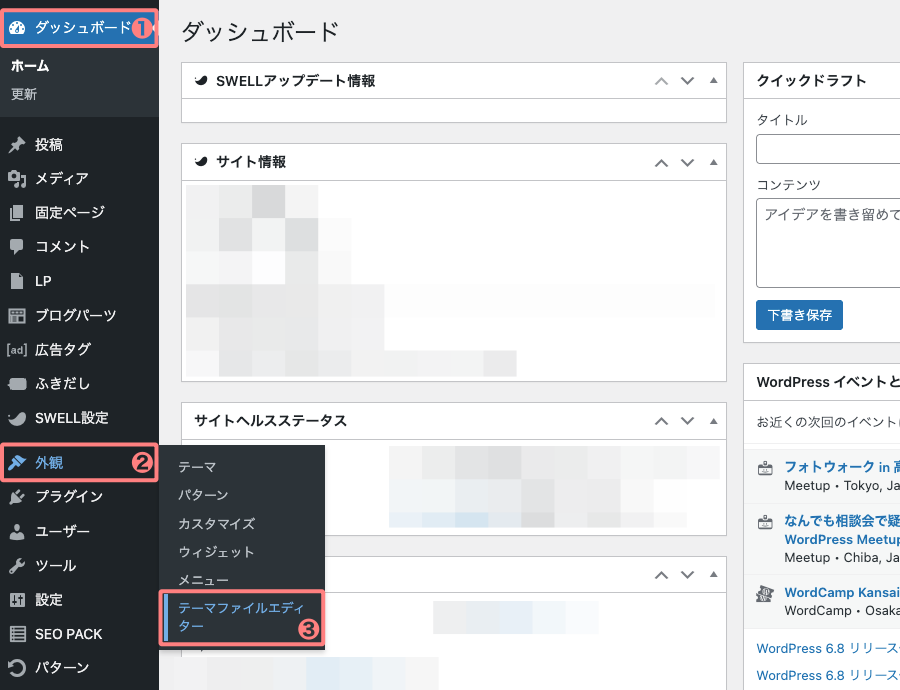
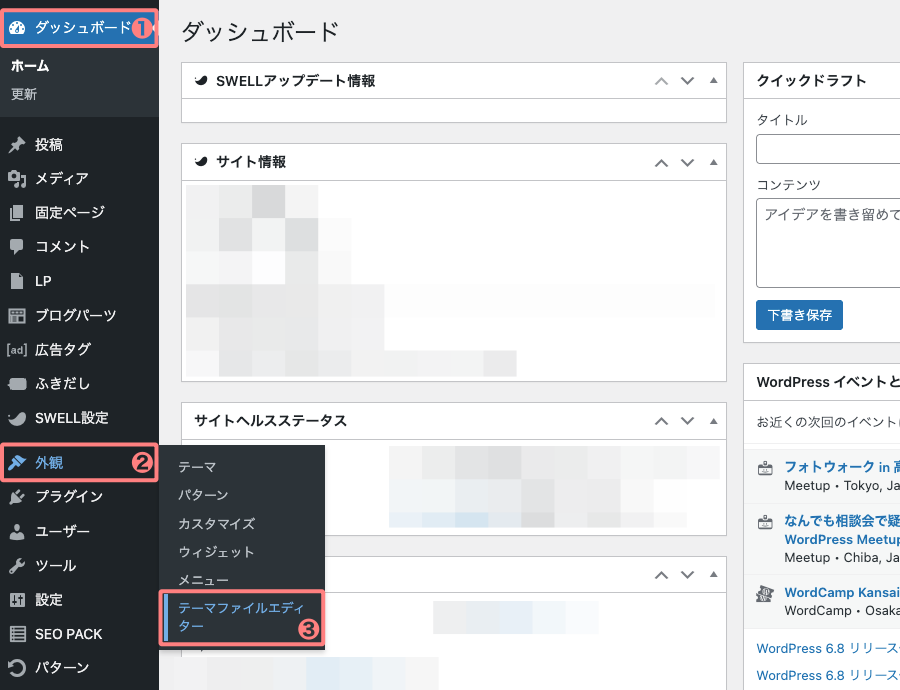
Menu『WordPress管理>ダッシュボード>外観>テーマファイルエディター』をクリックします。


「テーマを編集」画面が表示されます。
右側のタブを ❶『Theme Functions(functions.php)』に切り替え ❷『コピーしたコード』をペーストして最後に ❸『ファイルを更新』をクリックして完了です。


追加 CSSに「目次をハイライトするカラーと幅」のコードを記述する
追加 CSSに「目次をハイライトするカラーと幅」を記述する方法をご紹介します。
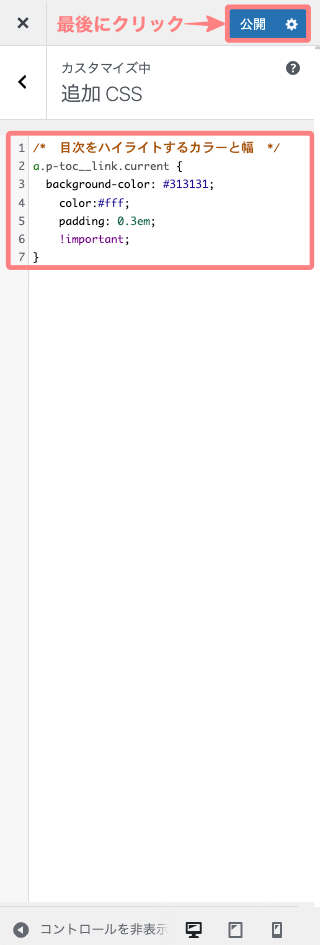
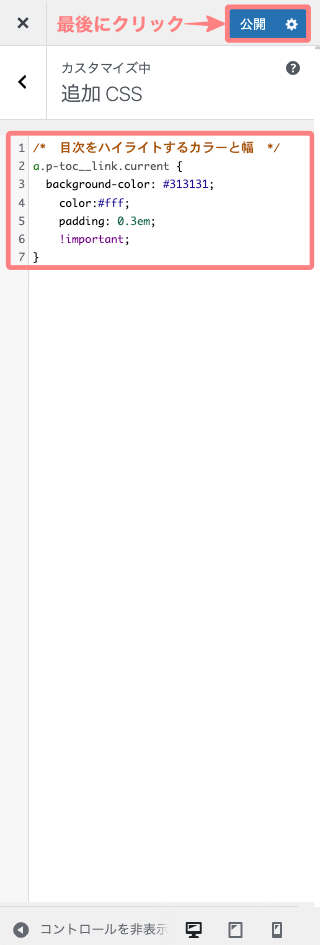
/* 目次をハイライトするカラーと幅 */
a.p-toc__link.current {
background-color: #313131;
color:#fff;
padding: 0.3em;
!important;
}※ 必要に応じて色や幅の変更をしてください。
カラー設定の際にお役立てください。
追加 CSSにコードを記述(ペースト)する
カスタマイザーの追加 CSSにコードを記述します。
カスタマイザーを起動します。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
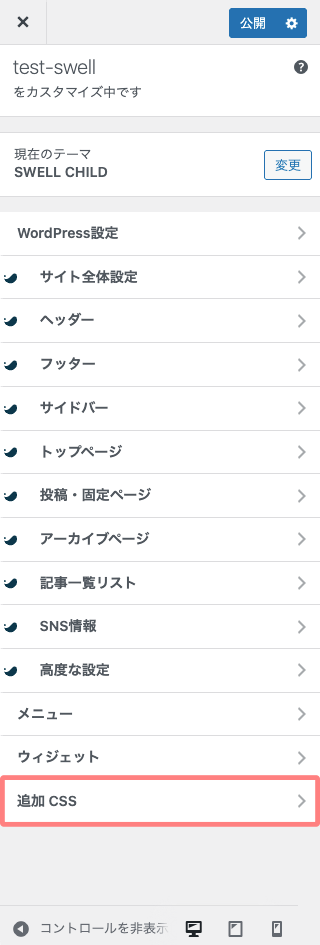
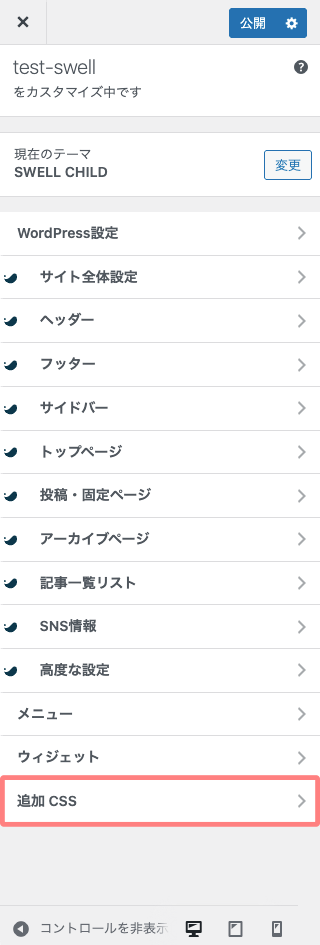
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
『追加 CSS』タブをクリックして『追加 CSS』を開き『コピーしたコード』をペーストしたら、最後にカスタマイザー上部の『公開』をクリックして完了です。






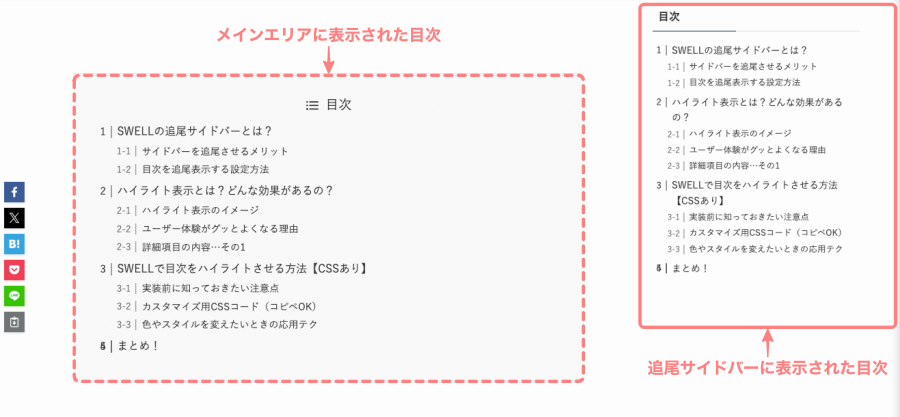
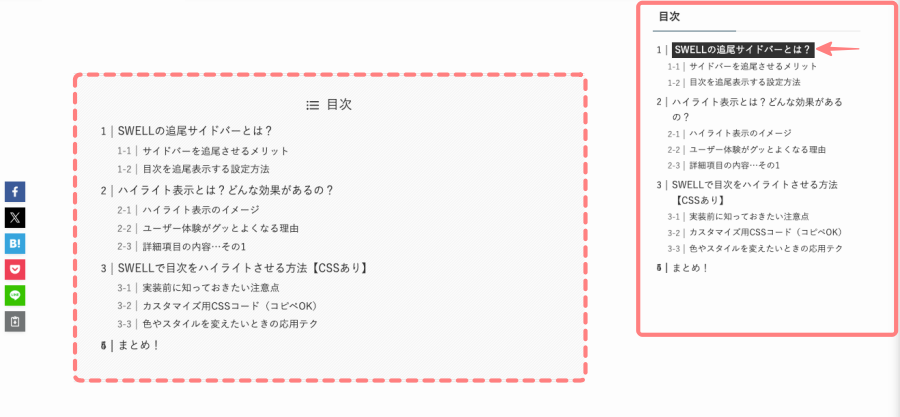
追尾サイドバーに表示された目次のハイライト表示は こんな感じです。


まとめ!SWELL カスタマイズ|追尾サイドバーの目次をハイライト表示して見やすくする方法
SWELLには目次の自動生成機能がありますが、「現在地のハイライト」は標準ではできません。
この記事では、「functions.php」 と 「CSS 」を使ってハイライトを実現する方法をご紹介しました。
少し手を加えるだけで、読者にとってグッと見やすい目次になります。
閲覧時、記事の「どこを読んでいる?」「今どの辺?」「あとどれだけ?」などを解決してくれるカスタマイズです。「是非、お役立てください」この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




