こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
SWELL カスタマイザー完全ガイド!フッター設定のポイントと使い方を解説

SWELL カスタマイザー完全ガイド!ヘッダー設定のポイントと使い方を初心者さん向けに解説します。
 Question
QuestionSWELLのフッターのカスタマイズ…ってどうやるの?
そもそも…カスタマイザーって何??
SWELLのフッター設定は、サイト全体のデザインやユーザビリティに大きく影響する重要な要素です。
適切にカスタマイズすることで、サイトの見た目を整えたり、重要な情報へのアクセスをスムーズにしたりできます。
この記事では、SWELLのカスタマイザーを使ったフッター設定の方法とポイントを詳しく解説します。
初心者さんでも簡単に設定できるよう、カスタマイザーのメニュー項目に沿って、一つ一つ徹底解説します。ぜひ参考にしてください!
- SWELL 初心者さん
- カスタマイザーってなに?
- SWELLのフッター設定方法を知りたい
- SWELLの設定が、どの部分に反映されるのか分からない
- SWELLのカスタマイザーでできるフッター設定の基本
- フッターの背景色・文字色のカスタマイズ方法
- フッターメニューの設定と表示方法
- コピーライト・SNSの表記と編集・非表示設定
それではご覧ください。
カスタマイザーについて
WordPressのカスタマイザー(Customizer)は、ユーザーがリアルタイムでウェブサイトの外観と設定をカスタマイズできるツールです。
テーマの変更や ウィジェットの追加、メニューの編集、サイトのタイトルやキャッチフレーズの設定などを視覚的に行うことができます。
カスタマイザーは、『WordPress管理>ダッシュボード>外観>カスタマイズ』で、アクセスします。
以下に主要な機能を簡単に説明します。
- テーマのカスタマイズ
- テーマの色、フォント、レイアウトなどを変更できます。テーマによっては、特定のオプションが用意されていることもあります。
- ウィジェットの管理
- サイドバーやフッターに追加するウィジェットをドラッグ&ドロップで簡単に配置できます。
- メニューの設定
- ナビゲーションメニューを作成・編集し、表示位置を設定できます。
- サイトの基本情報
- サイトのタイトル、キャッチフレーズ、サイトアイコン(ファビコン)などを設定できます。
- 背景画像とカラースキーム
- サイト全体の背景画像や色を設定し、カスタマイズされた外観を作り出せます。
- ライブプレビュー
- 変更をリアルタイムでプレビューしながら行えるため、公開前に正確な仕上がりを確認できます。
カスタマイザーは使いやすく、コーディングの知識がなくてもサイトを自由にカスタマイズできるため、初心者から上級者まで幅広く利用されています。
カスタマイザーの起動手順
カスタマイザーを起動する手順は次の通りです。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
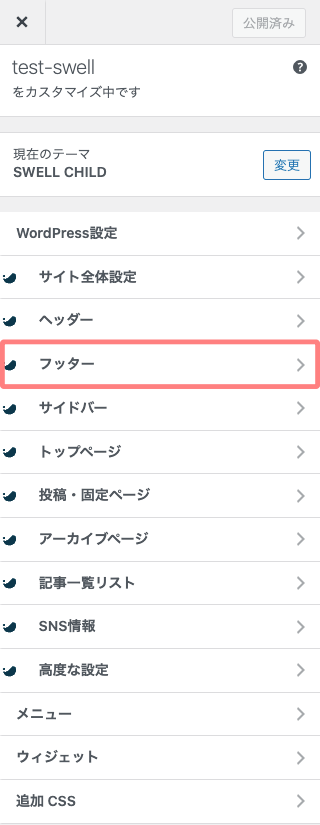
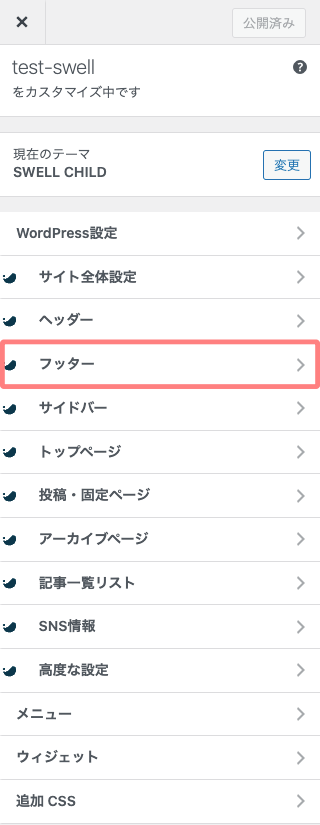
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
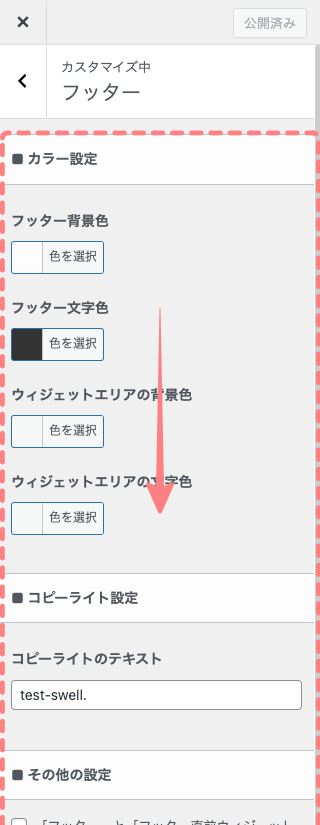
この記事では、「フッター」タブの詳細設定項目について紹介していきます。(赤破線部)
『フッター』をクリック




詳細設定項目(赤破線部)を解説


フッター
- カスタマイザー起動後の手順になります。
フッターでは、フッターエリアの各要素の色やコピーライト・余白・SNSアイコンを設定できます。
フッターとは、ウェブサイトの一番下の部分(ページ下部)のことを指します。
通常、以下のような内容を表示します。
- 著作権情報(例:© 2024 会社名)
- 連絡先(メールアドレスや電話番号)
- リンク集(プライバシーポリシー、利用規約、FAQなどへのリンク)
- SNSアイコン(Facebook、Twitterなどのリンク)
フッターは、サイト全体に共通して表示されるため、重要な情報やリンクを提供するためのエリアです。
この章では、『フッター』の詳細設定画面の各項目を順番にご紹介します。
- カラー設定
- コピーライト設定
- その他の設定
それではご覧ください。
❶ カラー設定
カラー設定では、フッターの背景色と文字色を設定できます。
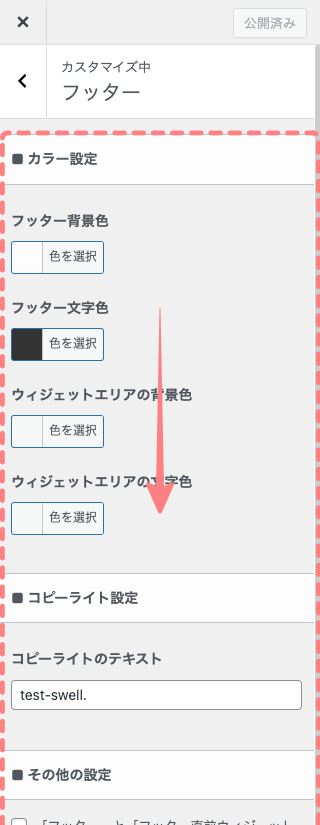
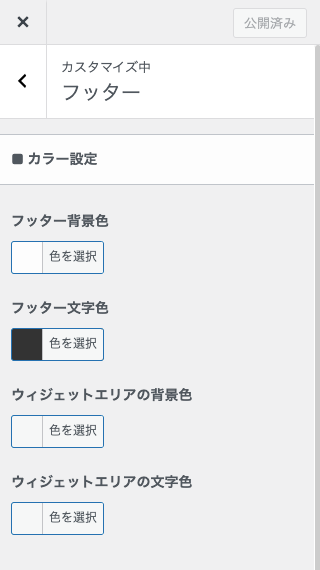
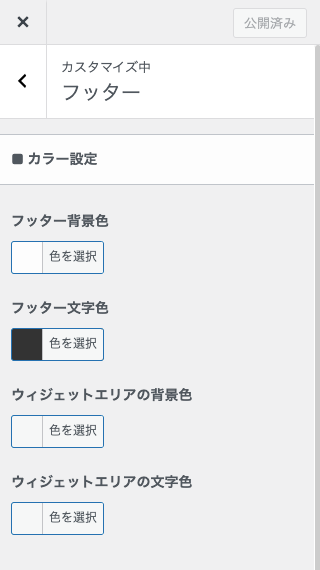
『カラー設定』の設定画面と設定項目は以下の通りです。


- カラー設定
- フッター背景色
-
カラーパレットから選択できます。
- #fdfdfd(デフォルト)
- フッター文字色
-
カラーパレットから選択できます。
- #333333(デフォルト)
- ウィジェットエリアの背景色
-
カラーパレットから選択できます。
- #RRGGBB(クリア)(デフォルト)
- ウィジェットエリアの文字色
-
カラーパレットから選択できます。
- #RRGGBB(クリア)(デフォルト)
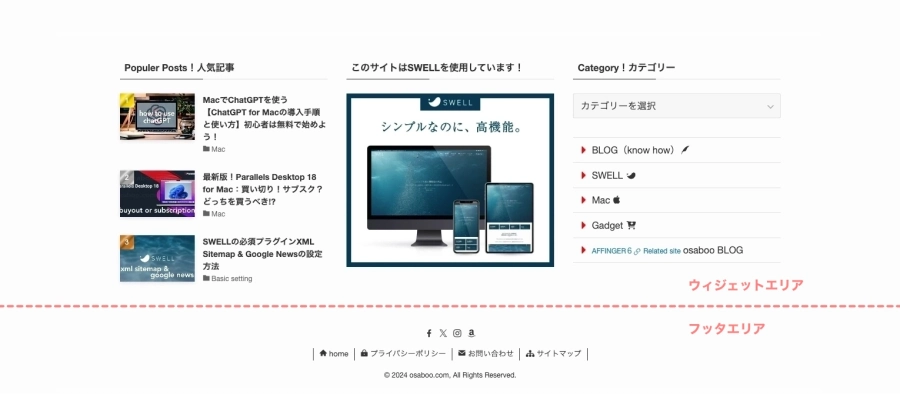
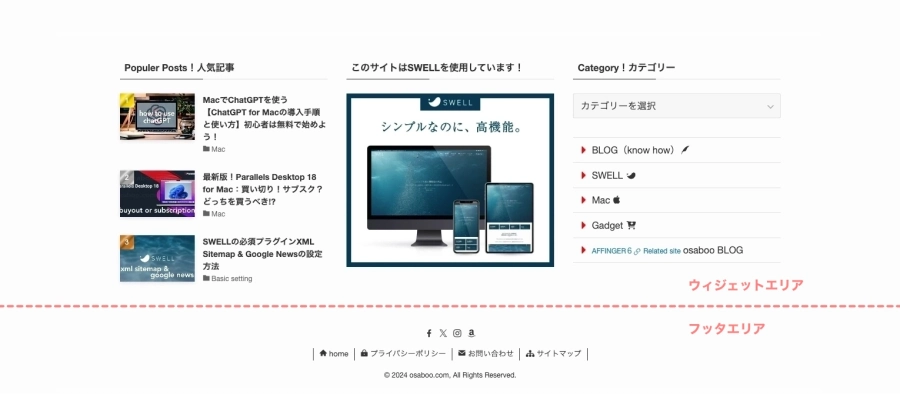
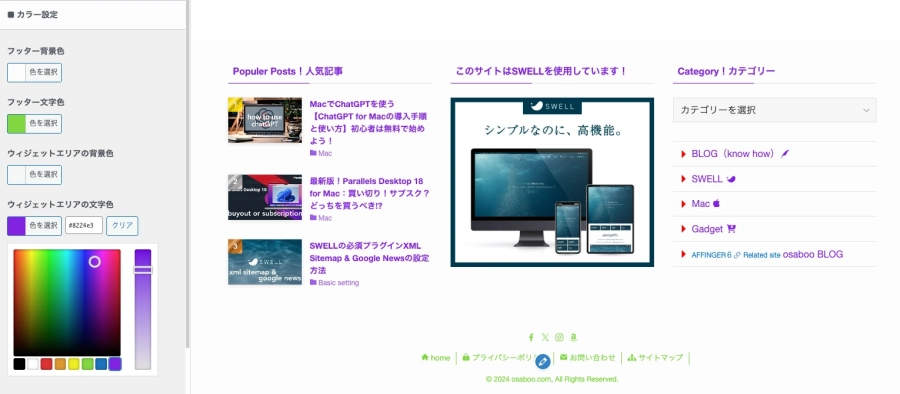
カラー設定は、以下のエリアに反映されます。
フッターと(フッター)ウィジェットエリアのから設定がデフォルトの場合以下のように表示されます。


フッター背景色
ウィジェットエリアの背景色がデフォルト(クリア)の状態で、フッター背景色を『黄』に変更するとエリア全体の色が変更されます。




ウィジェットエリアの背景色を指定することで、フッターエリアとウィジェットリアの色分けが可能です。
(サンプルでは、フッター背景色『黄』、ウィジェットエリアの文字色『緑』にしています)


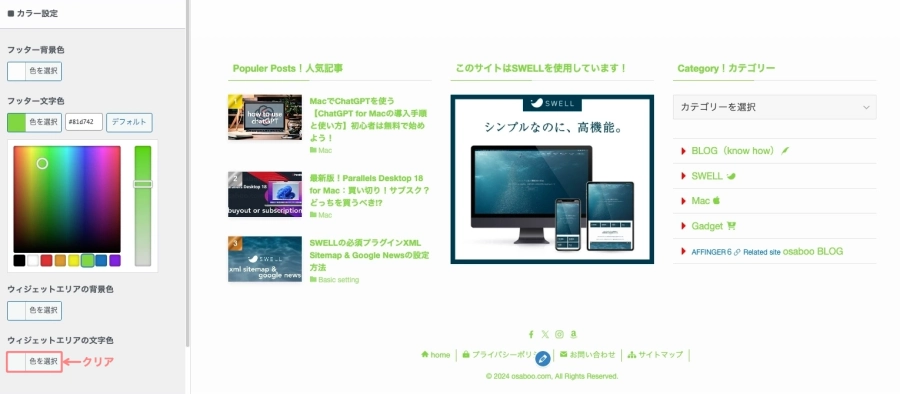
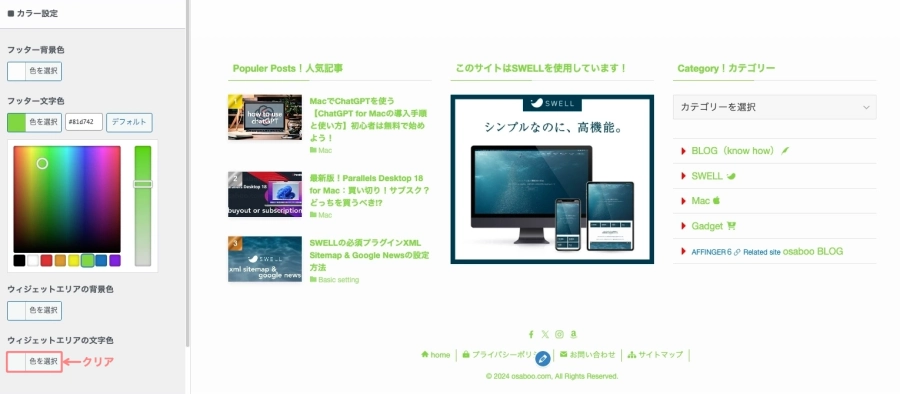
フッター文字色
背景と同様にウィジェットエリアの文字色がデフォルト(クリア)の状態で、フッター文字色を『緑』に変更するとエリア全体の色が変更されます。




ウィジェットエリアの文字色を指定することで、フッターエリアとウィジェットリアの色分けが可能です。
(サンプルでは、フッター文字色『緑』、ウィジェットエリアの文字色『紫』にしています)


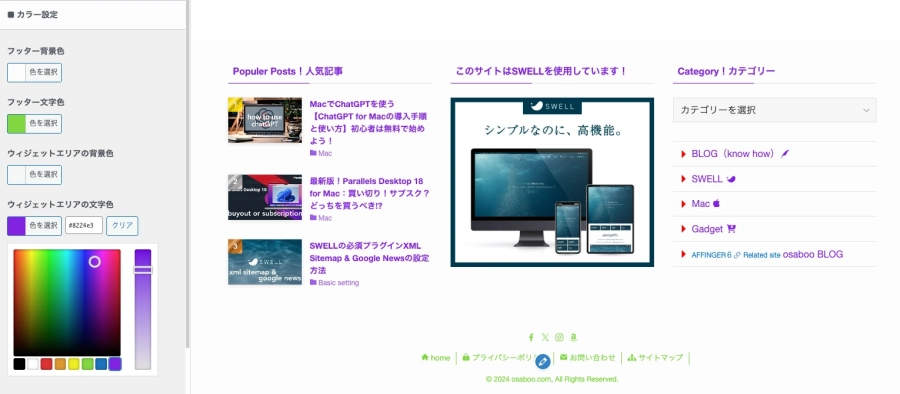
ウィジェットエリアの背景色
ウィジェットエリアの背景色を『黄』に変更するとウィジェットエリアの背景色のみ色が変更されます。


ウィジェットエリアの文字色
ウィジェットエリアの文字色を『緑』に変更するとウィジェットエリアの文字色のみ色が変更されます。


❷ コピーライト設定
コピーライト設定では、フッターに表示されるコピーライトのテキストを変更できます。
『コピーライト設定』の設定画面と設定項目は以下の通りです。


- コピーライト設定
- コピーライトのテキスト
-
- サイト名.(デフォルト)
コピーライトのテキストは、以下のエリアに反映されます。


❸ その他の設定
その他の設定では、ウィジェットエリア上部(フッター直前ウィジェットがある場合有効)の余白設定とフッターに SNSアイコンを表示させることができます。


- その他の設定
- 「フッター」と「フッター直前ウィジェット」の間の余白をなくす
-
- OFF(デフォルト)
(フッター直前ウィジェットがある場合有効)
- OFF(デフォルト)
- フッターにSNSアイコンリストを表示する
-
- OFF(デフォルト)
その他の設定は、以下のエリアに反映されます。
※ フッターウィジェットを設置している場合、ウィジェットエリアの上部の余白設定が可能です。
(画像は省略します)
フッターエリアの上部中央にSNSアイコンが表示されます。


SNSアイコンを表示するには、カスタマイザーの『SNS情報>SNSリンク設定』で、表示したいアイコンのURLを設定する必要があります。
フッターメニューの作り方については、以下の記事で詳しくご紹介しています。
あわせてご覧ください。


まとめ!SWELL カスタマイザー完全ガイド!フッター設定のポイントと使い方を解説
SWELLのカスタマイザーで設定できるフッターの項目について、基本的な使い方やカスタマイズのポイントをご紹介しました。
フッターの背景色や文字色の変更方法と反映場所、コピーライト・SNSの表記・編集など、初心者さんでも簡単に設定できる内容です。カスタマイザーの理解を深めるためにお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/