こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
SWELL カスタマイザー完全ガイド!ヘッダー設定のポイントと使い方を解説

SWELL カスタマイザー完全ガイド!ヘッダー設定のポイントと使い方を初心者さん向けに解説します。
 Question
QuestionSWELLのヘッダーのカスタマイズ…ってどうやるの?
そもそも…カスタマイザーって何??
SWELLのヘッダーをもっと自分好みにカスタマイズしたいと思いませんか?
SWELLには便利な「カスタマイザー」が用意されていて、簡単にヘッダーのデザインを変更できます。
でも…「どこを設定すればいいの?」「ロゴやメニューの配置はどうすればいい?」と迷ってしまう方も多いはず。
この記事では、SWELLのカスタマイザーを使ったヘッダーの設定方法を初心者さん向けにわかりやすく解説します!
ロゴの変更、メニューの配置、デザインのカスタマイズなど、カスタマイザーのメニュー項目に沿って、一つ一つ徹底解説します。
SWELLのヘッダーを使いやすく、おしゃれに仕上げたい方はぜひ参考にしてください!
- SWELL 初心者さん
- カスタマイザーってなに?
- SWELLのヘッダー設定方法を知りたい
- ロゴやメニューの配置を調整したい
- SWELLの設定が、どの部分に反映されるのか分からない
- カスタマイザーについて(基本操作と概要)
- SWELLのカスタマイザーでヘッダーを設定する方法
- ロゴやメニューの配置を調整する手順
- ヘッダーのデザインや背景色を変更する方法
- ヘッダーをより使いやすくカスタマイズするポイント
それではご覧ください。
カスタマイザーについて
WordPressのカスタマイザー(Customizer)は、ユーザーがリアルタイムでウェブサイトの外観と設定をカスタマイズできるツールです。
テーマの変更や ウィジェットの追加、メニューの編集、サイトのタイトルやキャッチフレーズの設定などを視覚的に行うことができます。
カスタマイザーは、『WordPress管理>ダッシュボード>外観>カスタマイズ』で、アクセスします。
以下に主要な機能を簡単に説明します。
- テーマのカスタマイズ
- テーマの色、フォント、レイアウトなどを変更できます。テーマによっては、特定のオプションが用意されていることもあります。
- ウィジェットの管理
- サイドバーやフッターに追加するウィジェットをドラッグ&ドロップで簡単に配置できます。
- メニューの設定
- ナビゲーションメニューを作成・編集し、表示位置を設定できます。
- サイトの基本情報
- サイトのタイトル、キャッチフレーズ、サイトアイコン(ファビコン)などを設定できます。
- 背景画像とカラースキーム
- サイト全体の背景画像や色を設定し、カスタマイズされた外観を作り出せます。
- ライブプレビュー
- 変更をリアルタイムでプレビューしながら行えるため、公開前に正確な仕上がりを確認できます。
カスタマイザーは使いやすく、コーディングの知識がなくてもサイトを自由にカスタマイズできるため、初心者から上級者まで幅広く利用されています。
カスタマイザーの起動手順
カスタマイザーを起動する手順は次の通りです。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
この記事では、「ヘッダー」タブの詳細設定項目について紹介していきます。(赤破線部)
『ヘッダー』をクリック




詳細設定項目(赤破線部)を解説


ヘッダー
- カスタマイザー起動後の手順になります。
ヘッダーでは、ヘッダーエリア内の各要素の色や背景画像を自由に設定できます。
ウェブサイトの最上部に配置されるヘッダーは、訪問者の第一印象を左右する重要な部分です。視認性やデザイン性を高めることで、サイト全体の印象を大きく向上させることができます。SWELLでは、細かなカスタマイズが可能なため、自分のサイトに合った色や背景を設定しましょう。
この章では、「ヘッダー」の詳細設定項目を順番にご紹介していきます。
- カラー設定
- ヘッダーロゴの設定
- レイアウト・デザイン設定
- トップページでの特別設定
- ヘッダーの追従設定
- ヘッダーバー設定
- キャッチフレーズ設定
- ヘッダーメニュー(グローバルナビ)設定
- ヘッダーメニュー(SP)設定
- 検索ボタン設定
- メニューボタン設定
- カスタムボタン設定
それではご覧ください。
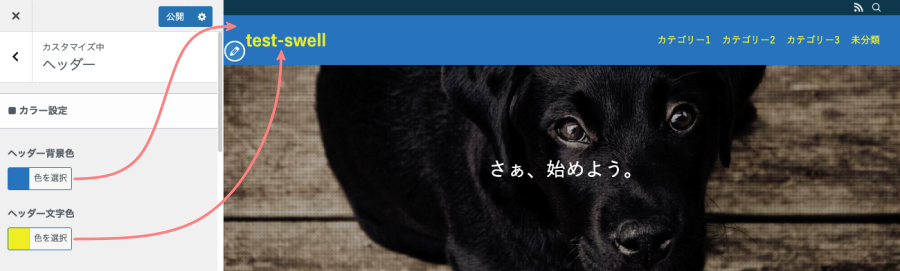
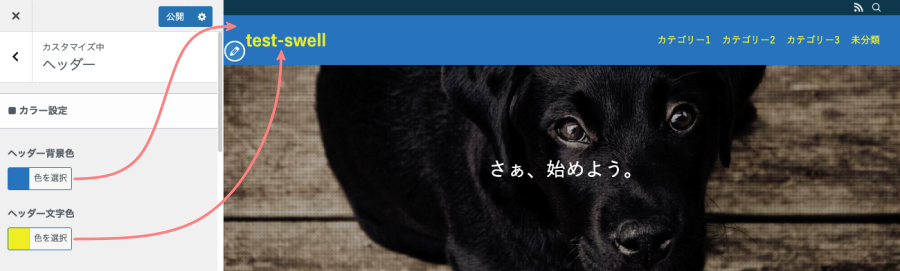
❶ カラー設定
カラー設定では、ヘッダーの背景色と文字色を設定できます。
『カラー設定』の設定画面と設定項目は以下の通りです。


- カラー設定
- ヘッダー背景色
-
- カラーパレットから選択できます。
- #fdfdfd(デフォルト)
- カラーパレットから選択できます。
- ヘッダー文字色
-
- カラーパレットから選択できます。
- #333(デフォルト)
- カラーパレットから選択できます。
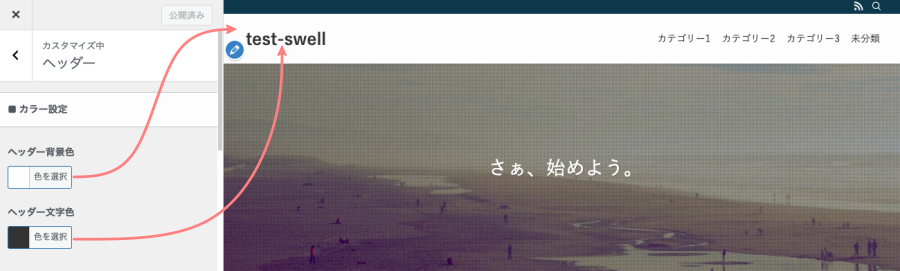
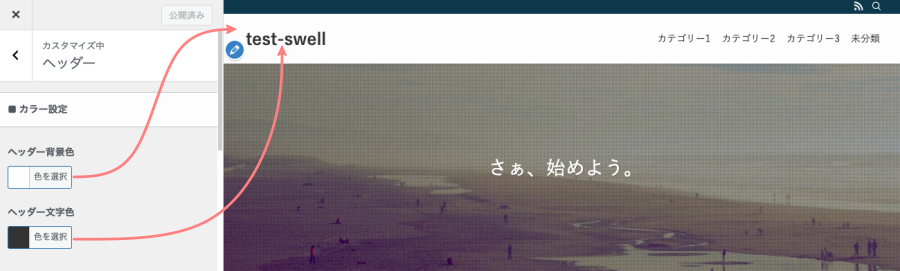
カラー設定のサンプル画像
ヘッダーの背景色と文字色の反映を確認できるサンプルです。






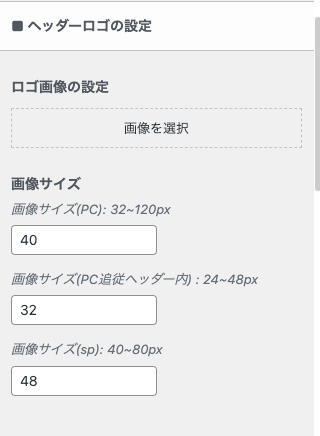
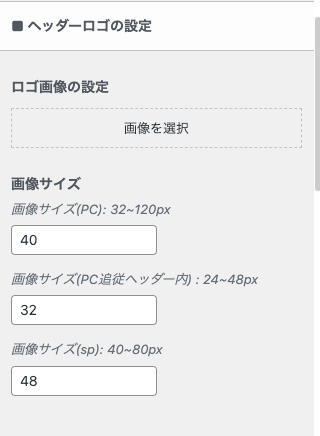
❷ ヘッダーロゴの設定
ヘッダーロゴの設定では、ロゴ画像の設置や画像サイズ(ヘッダーの高さ)を設定できます。
『ヘッダーロゴの設定』の設定画面と設定項目は以下の通りです。


- ヘッダーロゴの設定
- ロゴ画像の設定
-
- サイトタイトルに変わって表示される画像です。
- OFF(デフォルト)
- 画像サイズ
-
- ロゴ画像の有無に関係なく 高さを調整できます。
- 画像サイズ(PC): 32~120px
- 40(デフォルト)
- 画像サイズ(PC追従ヘッダー内) : 24~48px
- 32(デフォルト)
- 画像サイズ(sp): 40~80px
- 48(デフォルト)
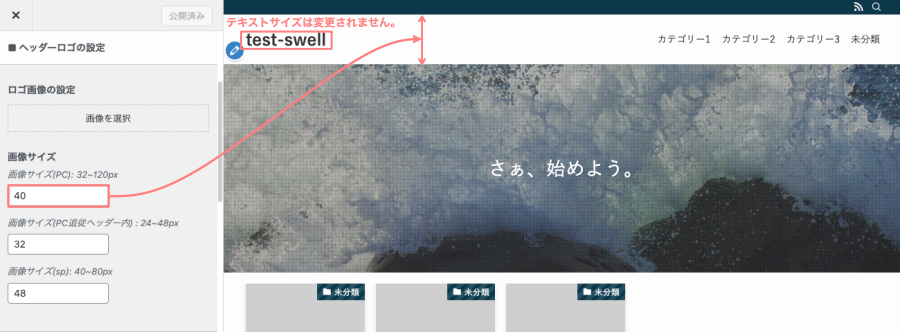
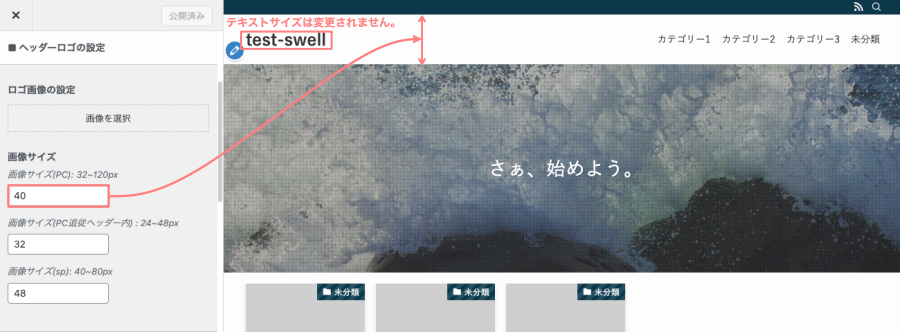
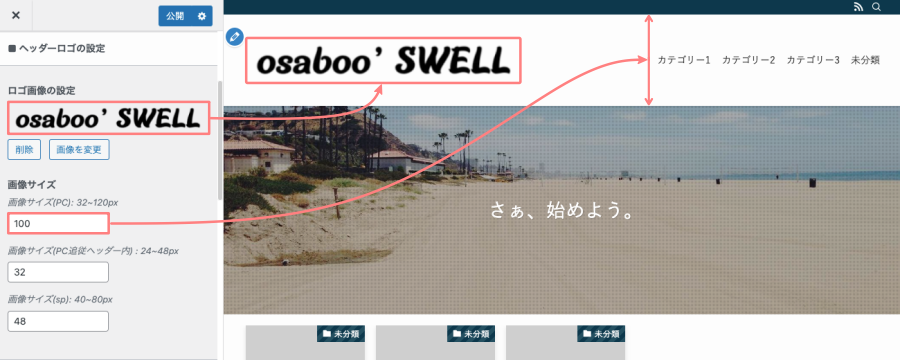
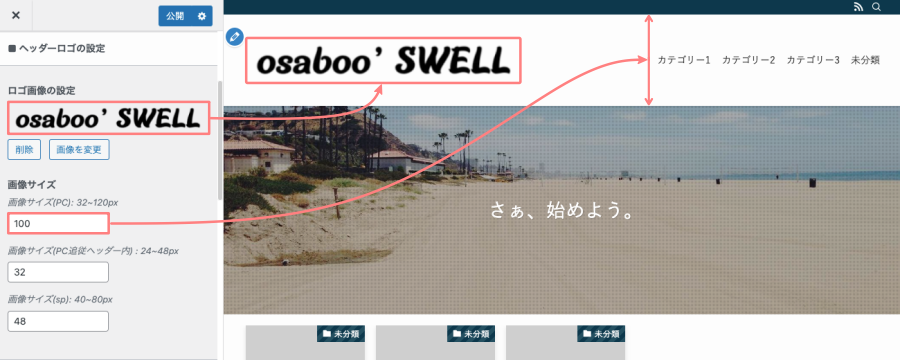
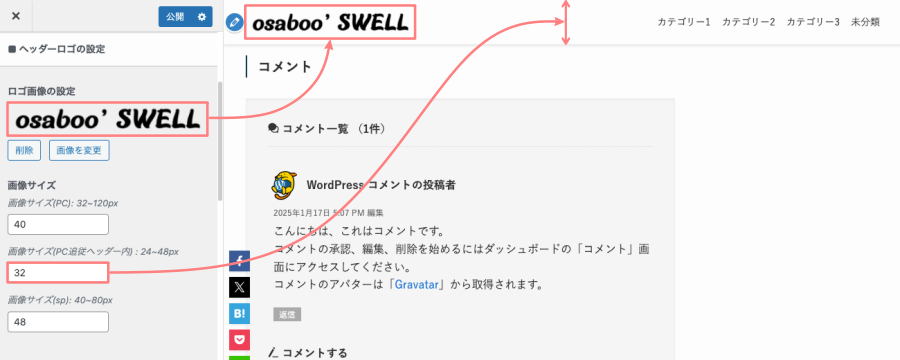
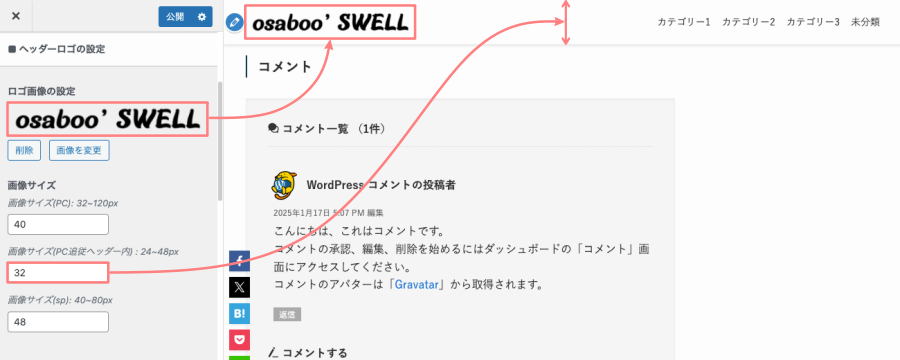
ヘッダーロゴの設定のサンプル画像
ヘッダーロゴの画像を設定していないサンプルです。






ヘッダーロゴの画像を設定をしたサンプルです。






PC追従ヘッダーを表示したサンプルです。(ヘッダーと同様に反映されます)


「画像サイズ(PC)」と「画像サイズ(PC追従ヘッダー内)」のサイズを変え、固定時とスクロール時の変化が大きくすると面白いと思います。
- ロゴ画像の有無に関わらず、ヘッダーの高さは画像サイズによって調整できます。ただし、テキストの大きさは自動で変わることはありません。
❸ レイアウト・デザイン設定
レイアウト・デザイン設定では、PCとSP で別々にレイアウトとデザインを設定できます。
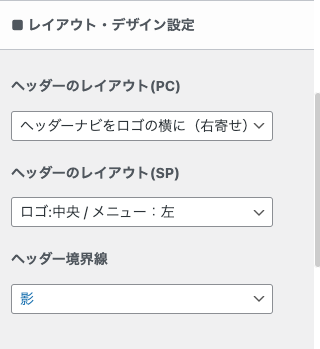
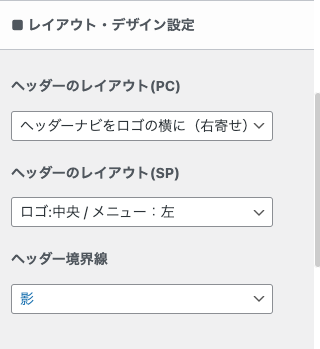
『レイアウト・デザイン設定』の設定画面と設定項目は以下の通りです。


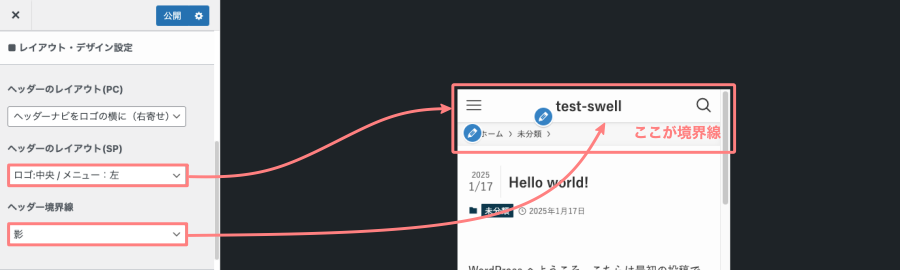
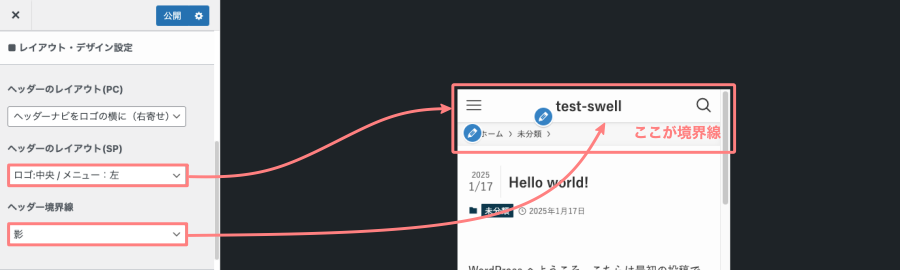
レイアウト・デザイン設定
- ヘッダーのレイアウト(PC)
-
以下のメニューから選択できます。
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーナビをロゴの横に(左寄せ)
- ヘッダーナビを下に
- ヘッダーナビを上に
- ヘッダーナビをロゴの横に(右寄せ)(デフォルト)
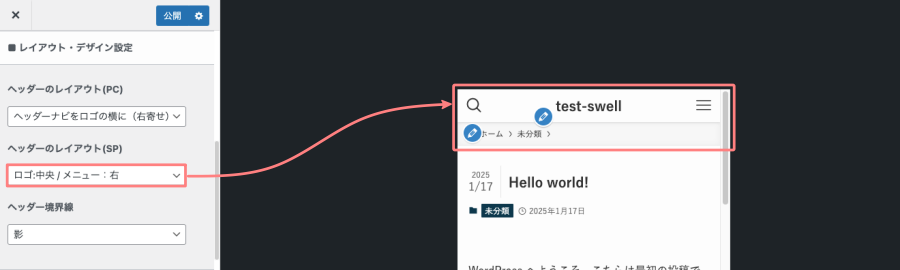
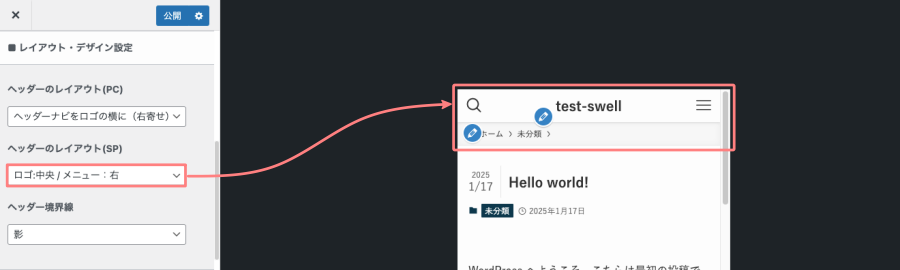
- ヘッダーのレイアウト(SP)
-
以下のメニューから選択できます。
- ロゴ:左 / メニュー:右
- ロゴ:中央 / メニュー:右
- ロゴ:中央 / メニュー:左
- ロゴ:中央 / メニュー:左(デフォルト)
- ヘッダー境界線
-
「なし・線・影」から選択できます。
- 影(デフォルト)
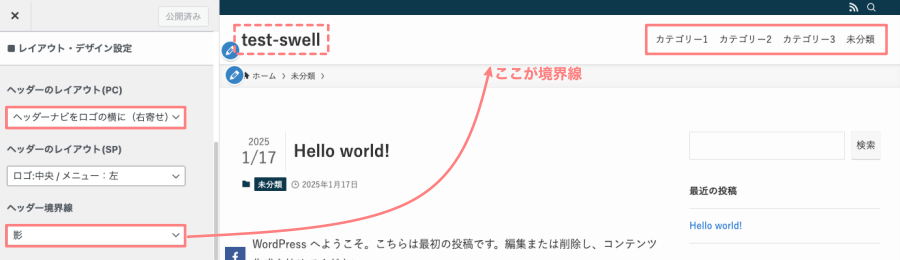
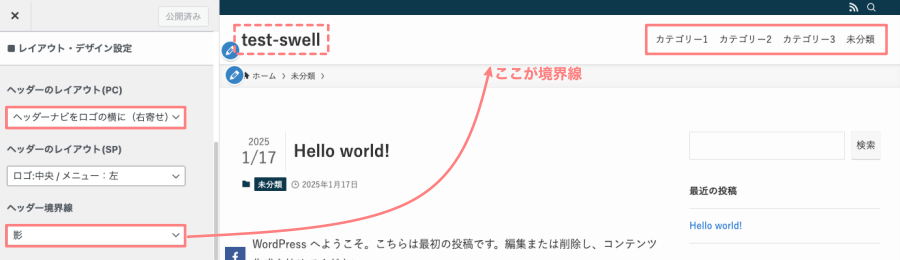
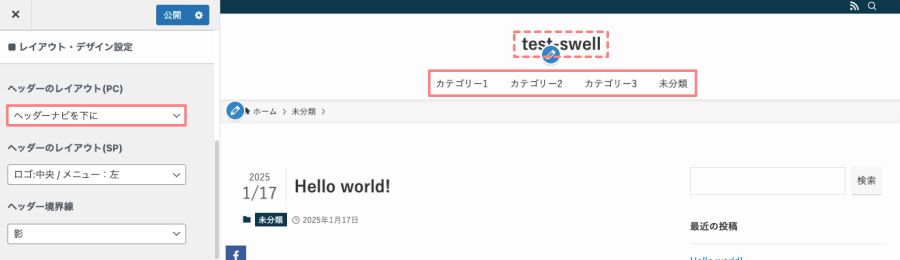
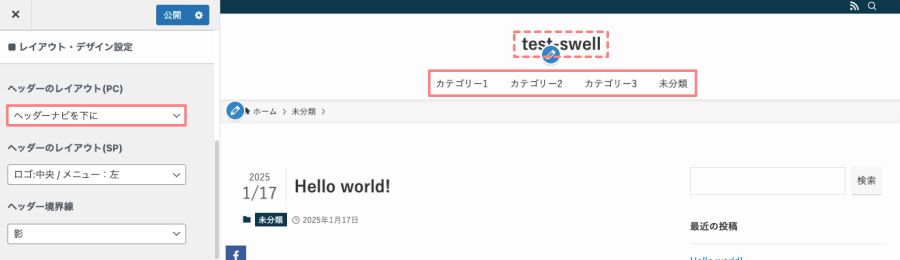
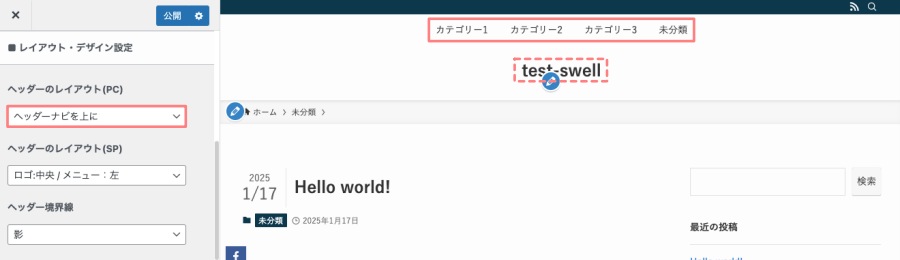
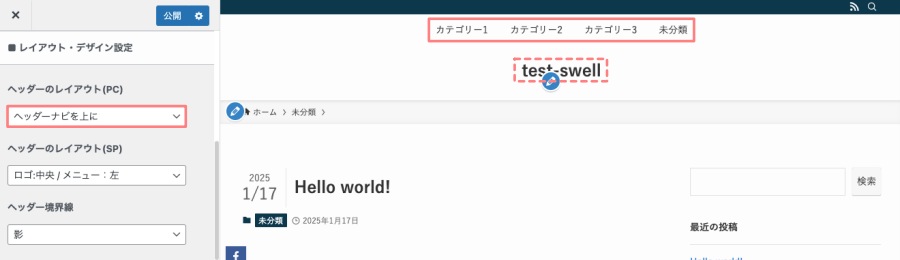
ヘッダーのレイアウト(PC)のサンプル画像
『ヘッダーナビをロゴの横に(右寄せ)』に設定したサンプルです。


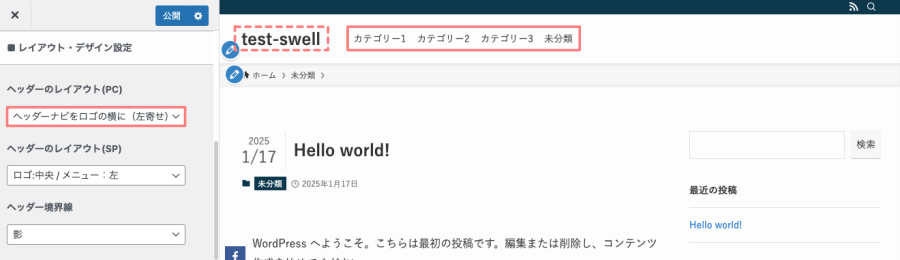
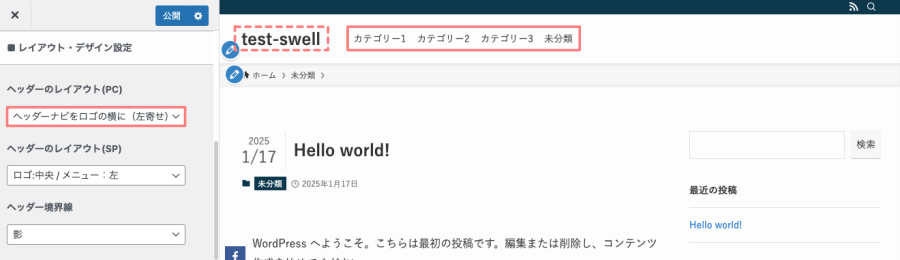
『ヘッダーナビをロゴの横に(左寄せ)』に設定したサンプルです。


『ヘッダーナビを下に』に設定したサンプルです。


『ヘッダーナビを上に』に設定したサンプルです。


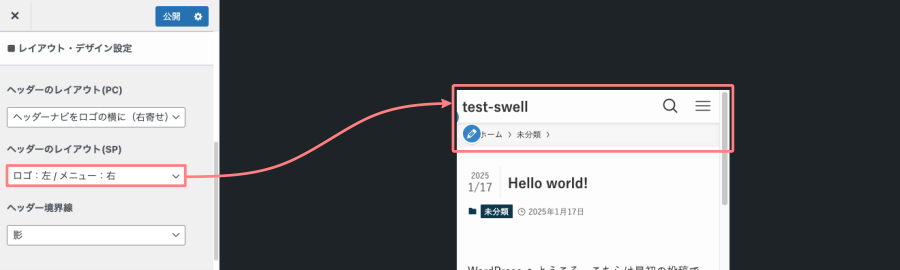
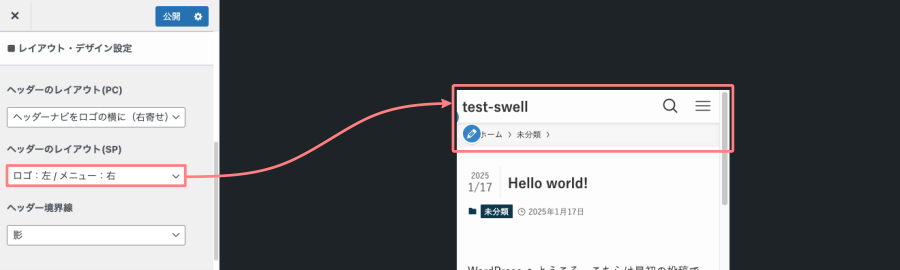
ヘッダーのレイアウト(SP)のサンプル画像
『ロゴ:中央 / メニュー:左』に設定したサンプルです。


『ロゴ:中央 / メニュー:右』に設定したサンプルです。


『ロゴ:左 / メニュー:右』に設定したサンプルです。


ヘッダーのレイアウト(PC)は、サイトイメージを伝えるための重要な部分です。
SWELLでは、上記の設定で簡単に変更できるので、ぜひ活用してください。
❹ トップページでの特別設定
トップページでの特別設定では、ヘッダーの背景を透明に設定できます。さらに、文字色を白か黒か選択することができます。また、ヘッダーロゴの画像を設定した場合、トップページ専用のロゴ画像を設定することもできます。
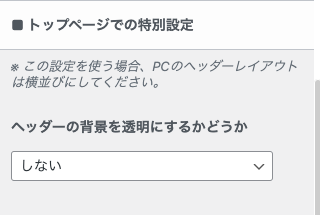
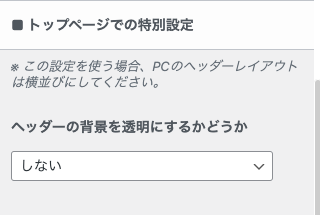
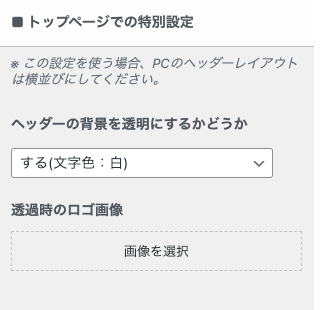
『トップページでの特別設定』の設定画面と設定項目は以下の通りです。


- トップページでの特別設定
- ヘッダーの背景を透明にするかどうか
-
「しない・する(文字色:白)・する(文字色:黒)」から選択できます。
- しない(デフォルト)


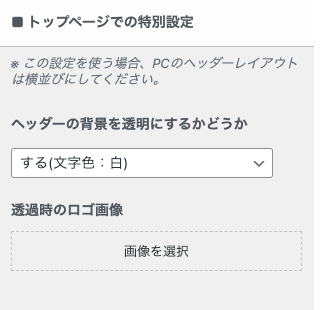
- ヘッダー背景を透明にするを選択すると以下のように表示が変わり、トップページ専用のロゴ画像を設定できるようになります。


- トップページでの特別設定
- ヘッダーの背景を透明にするかどうか
-
「しない・する(文字色:白)・する(文字色:黒)」から選択できます。
- する(文字色:白)
- 透過時のロゴ画像
-
- トップページ専用のロゴ画像です。
- OFF(デフォルト)
トップページでの特別設定のサンプル画像
背景を透明にして、文字色を白にし、ロゴ画像に白色の画像を設定したサンプルです。


❺ ヘッダーの追従設定
ヘッダーの追従設定では、ヘッダーの追従と背景の不透明度を設定できます。
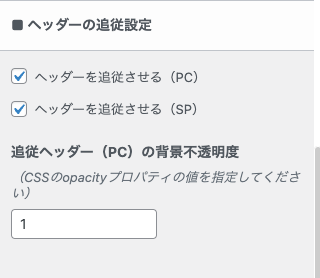
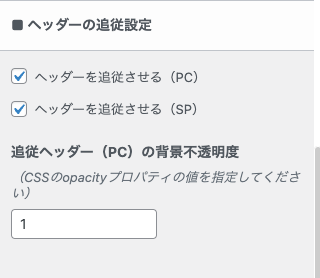
『ヘッダーの追従設定』の設定画面と設定項目は以下の通りです。


ヘッダーの追従設定
-
- PC・SPでヘッダーを追従させる設定かできます。(デフォルトがおすすめです)
- ヘッダーを追従させる(PC)
- ON(デフォルト)
- ヘッダーを追従させる(SP)
- ON(デフォルト)
- 追従ヘッダー(PC)の背景不透明度
-
- 『0〜1』で設定できます。
- 1(デフォルト)
追従の設定は、基本的にデフォルトのまま「PC・SP」に追従させるのがおすすめです。
背景不透明度の設定は背景色や文字色によって調整すると良いと思います。
❻ ヘッダーバー設定
ヘッダーバー設定は、サイトの各ページの最上部に表示される狭いバーで、通常はメインカラーで表示されます。ここの設定では、背景色や文字色を設定することができます。
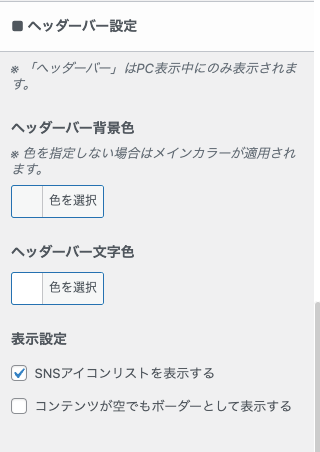
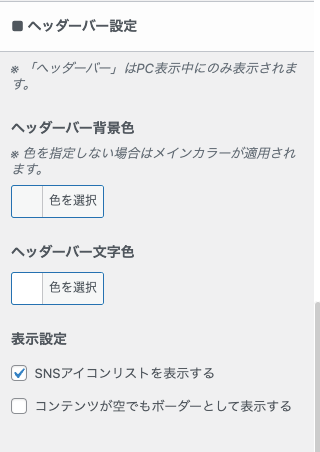
『ヘッダーバー設定』の設定画面と設定項目は以下の通りです。


- ヘッダーバー設定
- ヘッダーバー背景色
-
- カラーパレットから選択できます。
- クリア(デフォルト)
- カラーパレットから選択できます。
- ヘッダーバー文字色
-
- カラーパレットから選択できます。
- #fff(デフォルト)
- カラーパレットから選択できます。
- 表示設定
-
- SNSアイコンリストを表示する
- ON(デフォルト)
- コンテンツが空でもボーダーとして表示する
- OFF(デフォルト)
- SNSアイコンリストを表示する
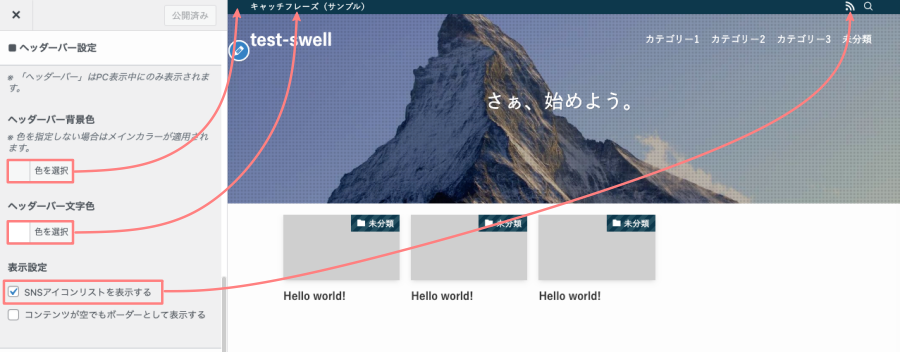
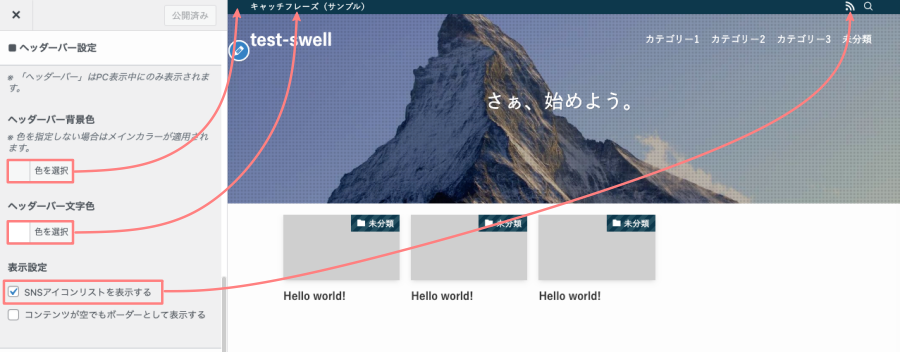
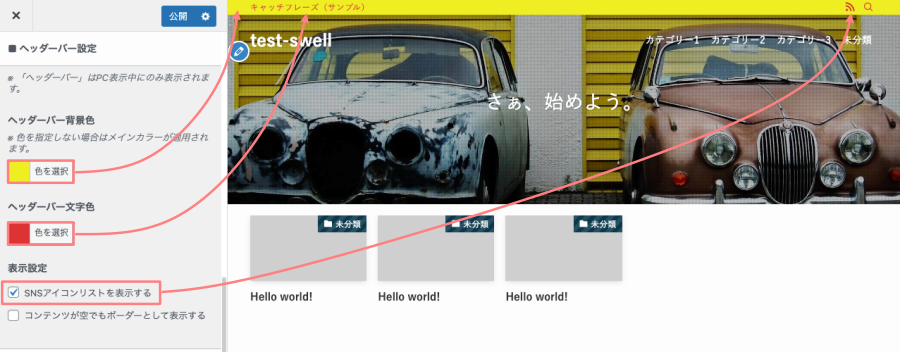
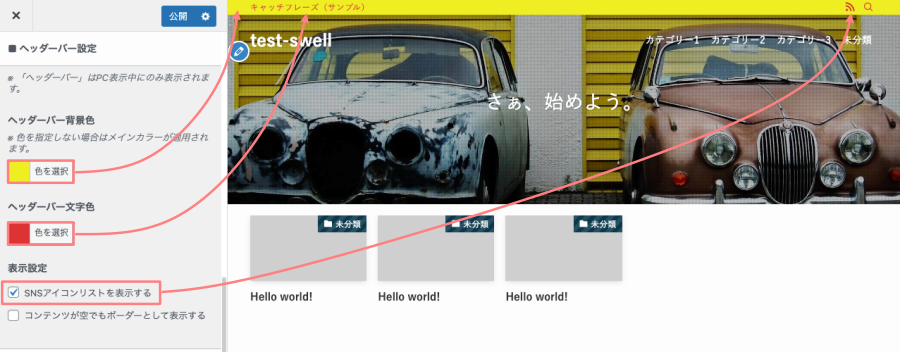
ヘッダーバー設定のサンプル画像
ヘッダーバーの設定の反映を確認できるサンプルです。






❼ キャッチフレーズ設定
キャッチフレーズ設定は、ヘッダーバーに表示されます。また、キャッチフレーズとサイトのタイトルを横並びで表示することもできます。
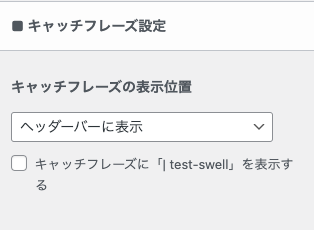
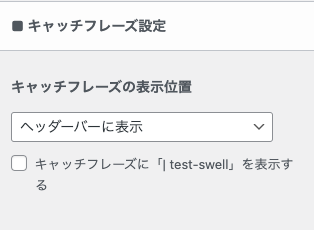
『キャッチフレーズ設定』の設定画面と設定項目は以下の通りです。


- キャッチフレーズ設定
- キャッチフレーズの表示位置
-
「表示しない・ヘッダーバーに表示・ヘッダーロゴの近くに表示」から選択できます。
- ヘッダーバーに表示(デフォルト)
- キャッチフレーズにサイトのタイトルを横並び(右)で表示できます。
- ヘッダーバーに表示(デフォルト)
- キャッチフレーズに「サイト名」を表示する
-
- OFF(デフォルト)
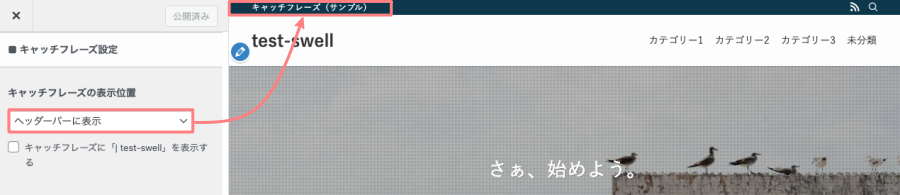
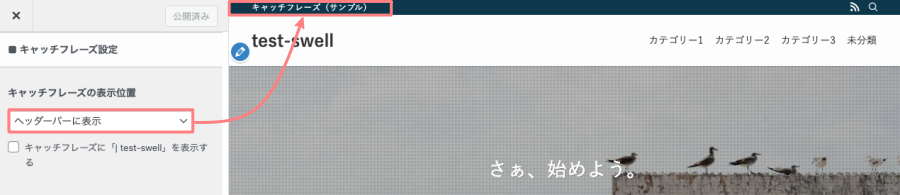
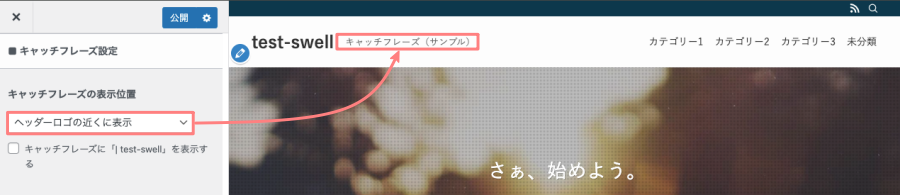
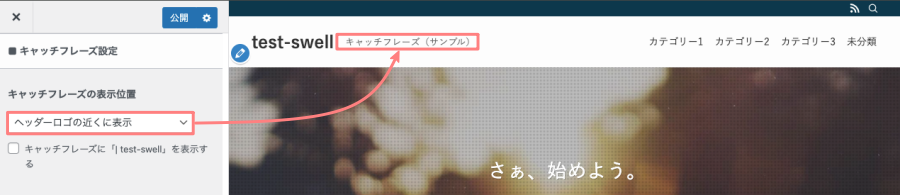
キャッチフレーズ設定のサンプル画像
『ヘッダーバーに表示』に設定したサンプルです。


『ヘッダーロゴの近くに表示』に設定したサンプルです。


キャッチフレーズの設定は、WordPressのカスタマイザーで『WordPress設定>サイト基本情報』でキャッチフレーズの枠欄に任意のテキストを入力します。
サイトのタイトルも『WordPress設定>サイト基本情報』で行います。
❽ ヘッダーメニュー(グローバルナビ)設定
ヘッダーメニュー(グローバルナビ)設定では、ホバー時のデザインやメニュー・サブメニュー(ドロップダウンメニュー)の背景色を設定できます。
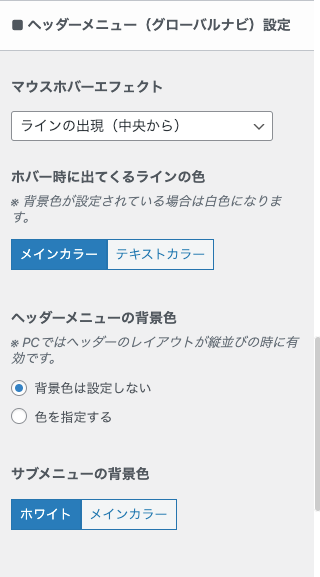
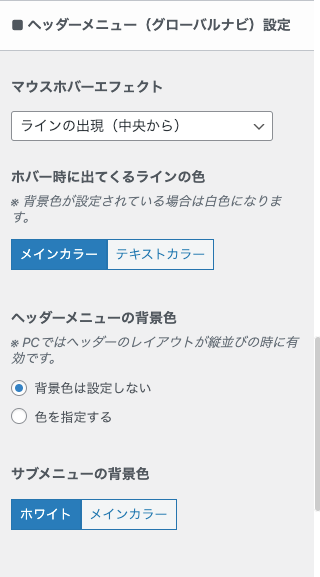
『ヘッダーメニュー(グローバルナビ)設定』の設定画面と設定項目は以下の通りです。


- ヘッダーメニュー(グローバルナビ)設定
- マウスホバーエフェクト
-
以下の項目から選択できます。
- ラインの出現(中央から)
- ラインの出現(左から)
- ブロックの出現
- 背景グレー
- 背景明るく
- ラインの出現(中央から)(デフォルト)
- ホバー時に出てくるラインの色
-
「メインカラー ・テキストカラー」から選択できます。
- メインカラー(デフォルト)
- ヘッダーメニューの背景色
-
- 背景色を設定しない
- ON(デフォルト)
- 色を指定する
- OFF(デフォルト)
- 背景色を設定しない
- サブメニューの背景色
-
「ホワイト ・メインカラー」から選択できます。
- ホワイト(デフォルト)


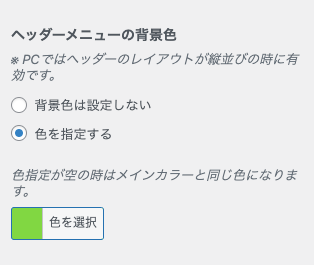
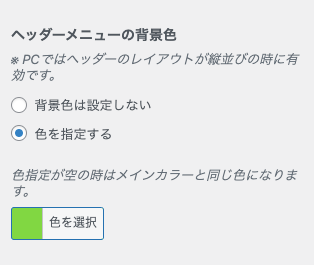
- ヘッダーメニューの背景色で「色を指定する」を選択すると以下のようにメニューが切り替わり、背景色が選択できるようになります。


- ヘッダーメニューの背景色
-
- 背景色を設定しない
- OFF(デフォルト)
- 色を指定する
- ON(デフォルト)
色指定がからの時はメインカラーと同じ色になります。
- カラーパレットから選択できます。
- 任意選択
- 背景色を設定しない
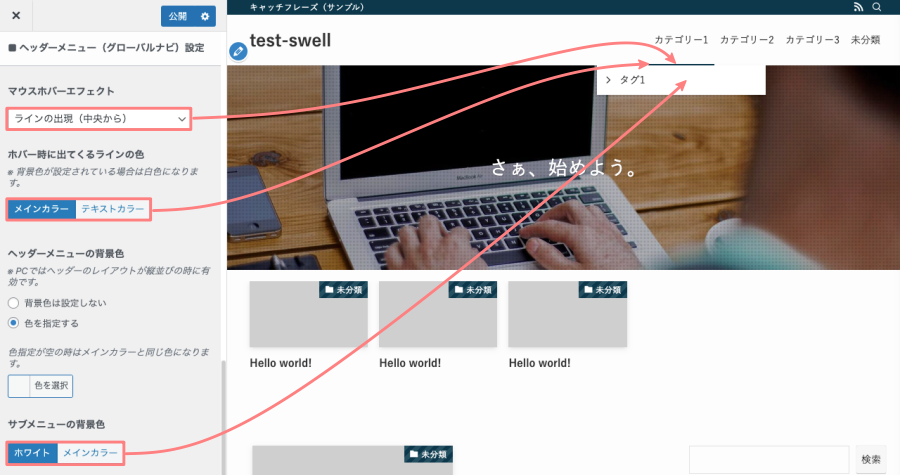
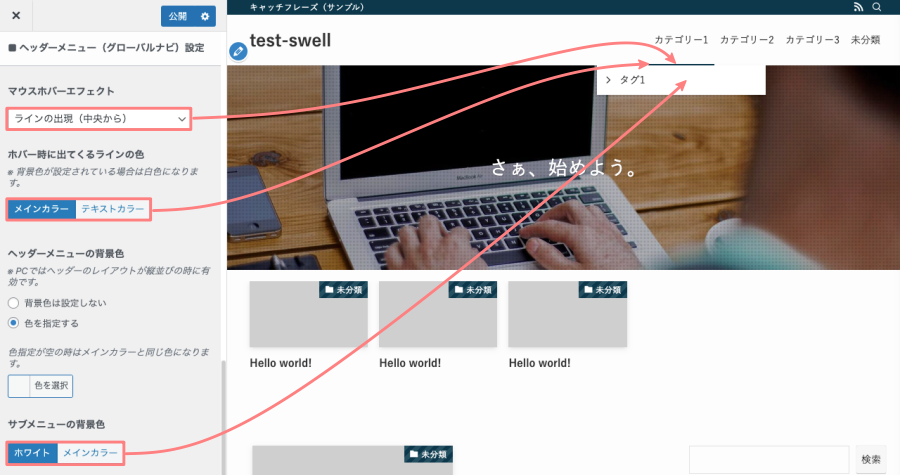
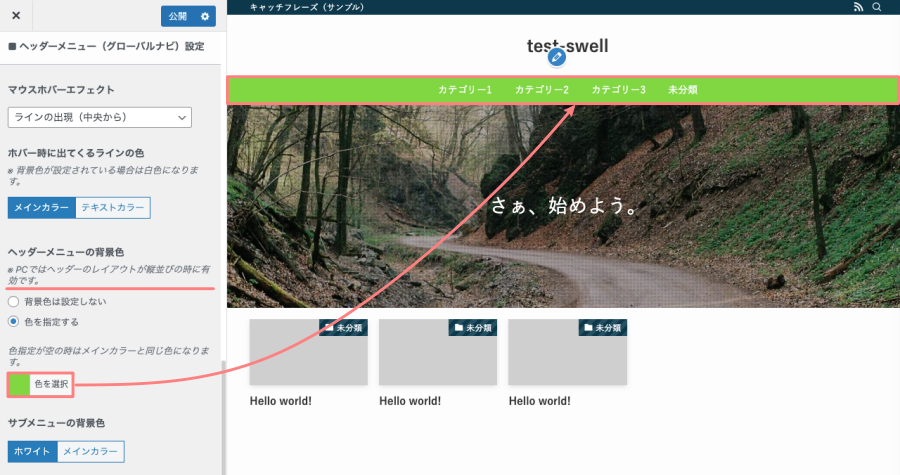
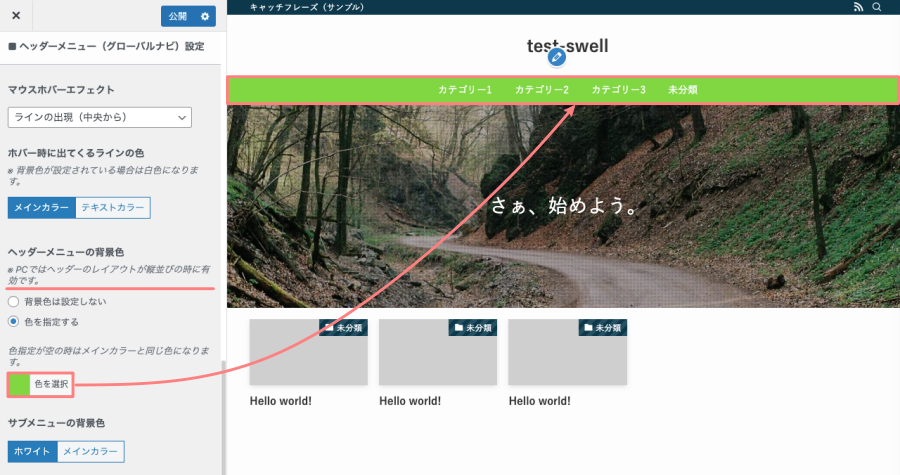
ヘッダーメニュー(グローバルナビ)設定のサンプル画像
ヘッダーメニュー(グローバルナビ)設定は、以下のエリアに反映されます。


- PCではヘッダーのレイアウトが縦並びの時に有効です。
ヘッダーメニューの背景色は、以下のエリアに反映されます。


❾ ヘッダーメニュー(SP)設定
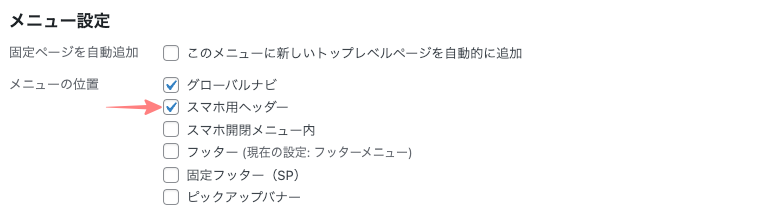
ヘッダーメニュー(SP)設定では、スマホ用ヘッダー(メニュー位置)の表示・非表示設定をできます。
『ヘッダーメニュー(SP)設定』の設定画面と設定項目は以下の通りです。


- ヘッダーメニュー(SP)設定
- スマホ開閉時のループ設定
-
- スマホ用ヘッダーに位置設定されたメニューを表示できます。
- ヘッダーメニューをループさせる
- OFF(デフォルト)
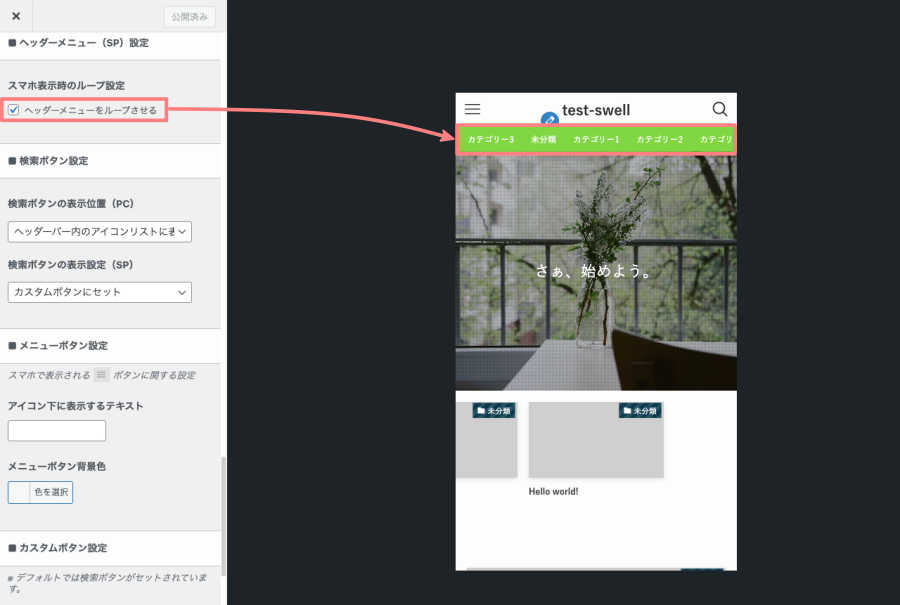
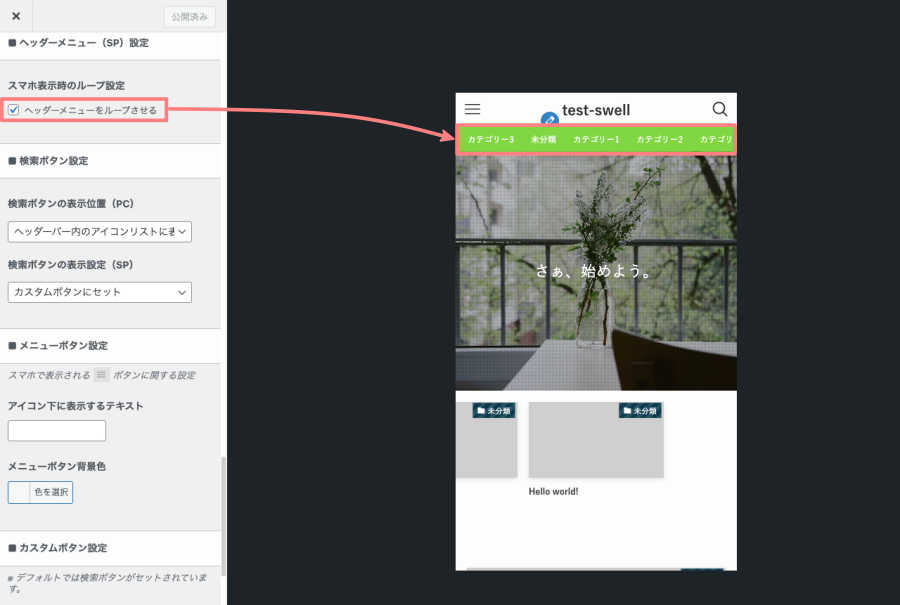
ヘッダーメニュー(SP)設定のサンプル画像
ヘッダーメニュー(SP)設定は、以下のエリアに反映されます。


❿ 検索ボタン設定
検索ボタン設定では、検索ボタン(アイコン)をPCとSPで別々に表示設定できます。
(検索アイコンをクリックすると検索フォームが出てくるボタンです)
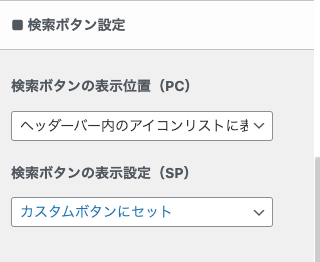
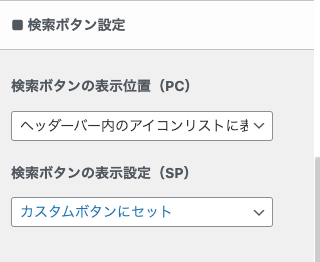
『検索ボタン設定』の設定画面と設定項目は以下の通りです。


- 検索ボタン設定
- 検索ボタンの表示位置(PC)
-
「表示しない・ヘッダーバー内のアイコンリストに表示・ヘッダーメニューに表示」から選択できます。
- ヘッダー内のアイコンリストに表示
(デフォルト)
- ヘッダー内のアイコンリストに表示
- 検索ボタンの表示位置(SP)
-
「表示しない・カスタムボタンにセット」から選択できます。カスタムボタン設定はこちら
- カスタムボタンにセット(デフォルト)
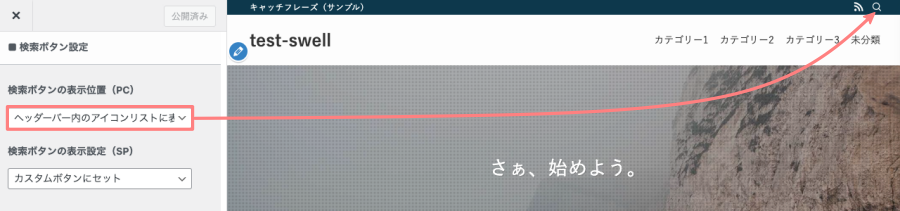
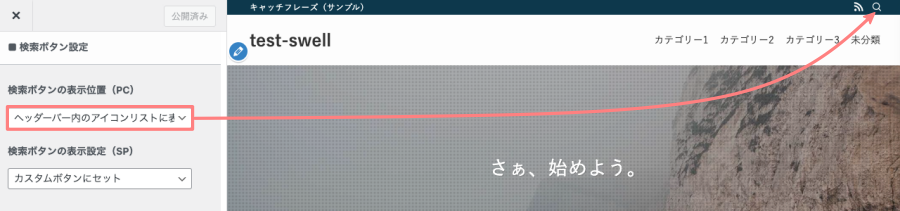
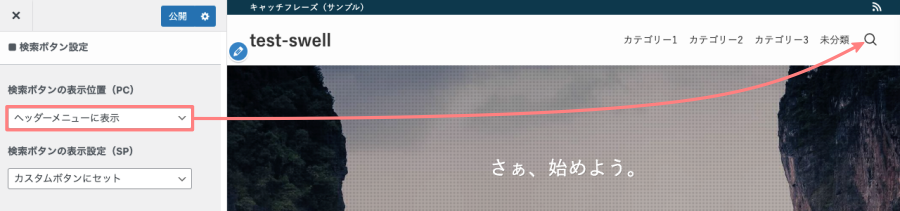
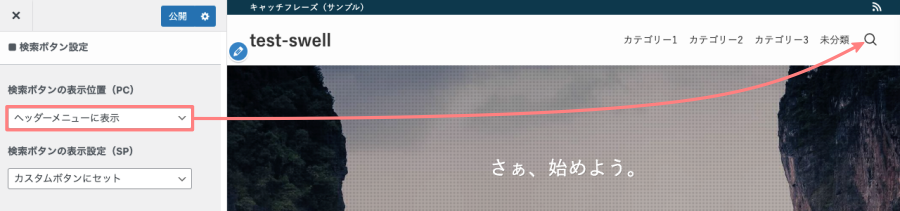
検索ボタン設定:検索ボタンの表示位置(PC)のサンプル画像
『ヘッダーバー内のアイコンリストに表示』で設定したサンプルです。


『ヘッダーメニューに表示』で設定したサンプルです。


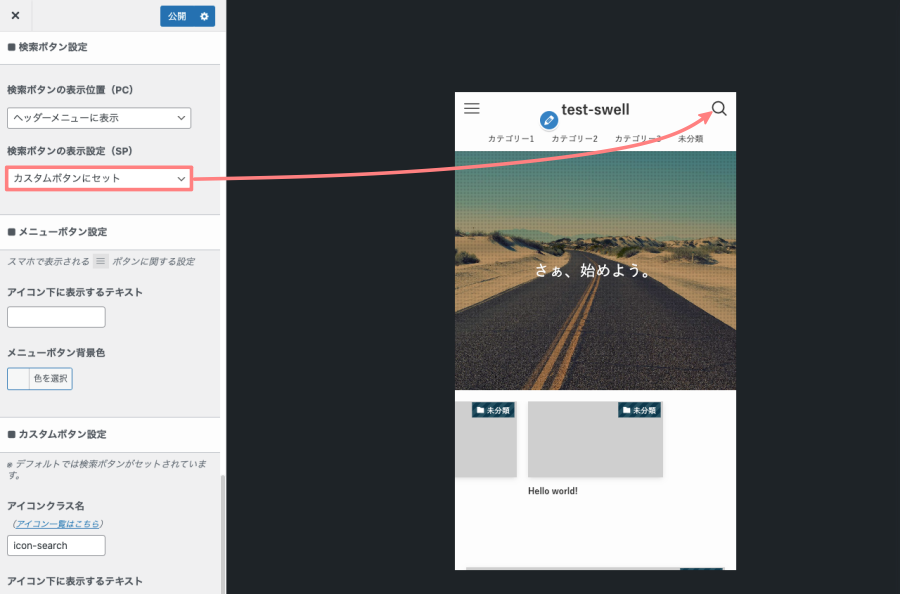
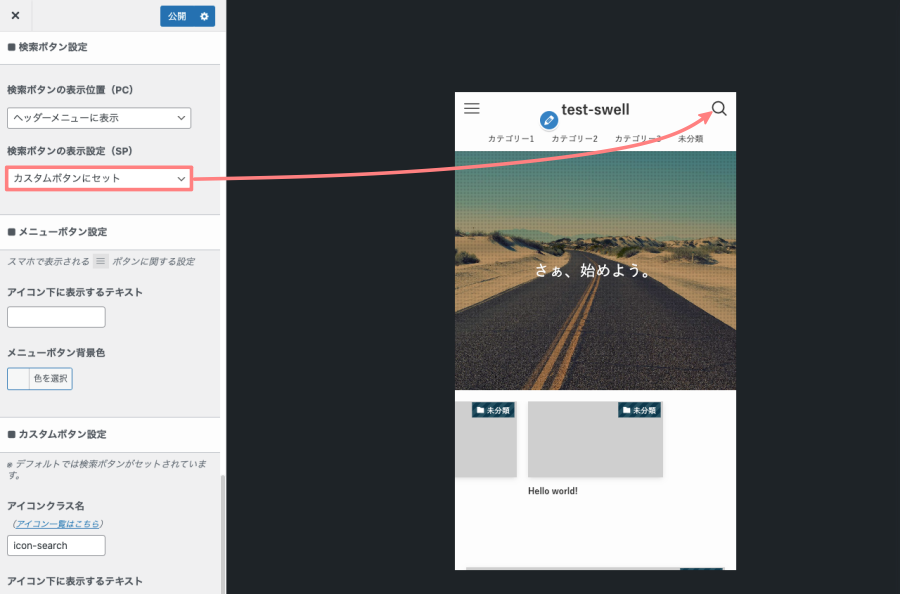
検索ボタン設定:検索ボタンの表示位置(SP)のサンプル画像
『カスタムボタンにセット』で設定したサンプルです。


⓫ メニューボタン設定
メニューボタン設定では、スマホで表示されるメニューをメニューを表示させるボタン(アイコン)をカスタマイズできます。
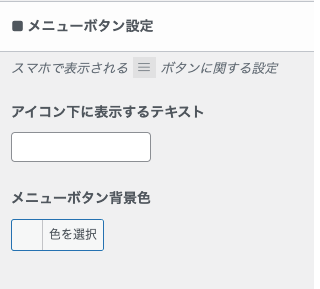
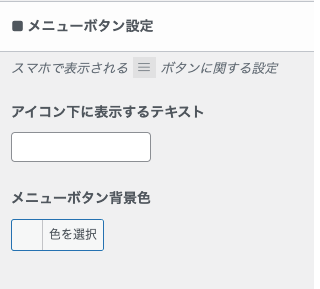
『メニューボタン設定』の設定画面と設定項目は以下の通りです。


- メニューボタン設定
- アイコン下に表示するテキスト
-
- 空欄(デフォルト)
- メニューボタン背景色
-
- カラーパレットから選択できます。
- クリア(デフォルト)
- カラーパレットから選択できます。
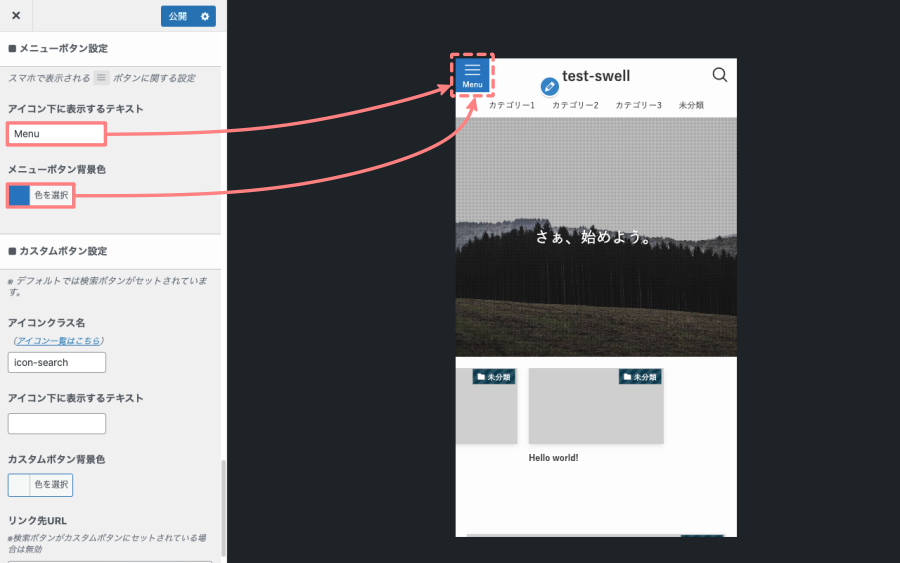
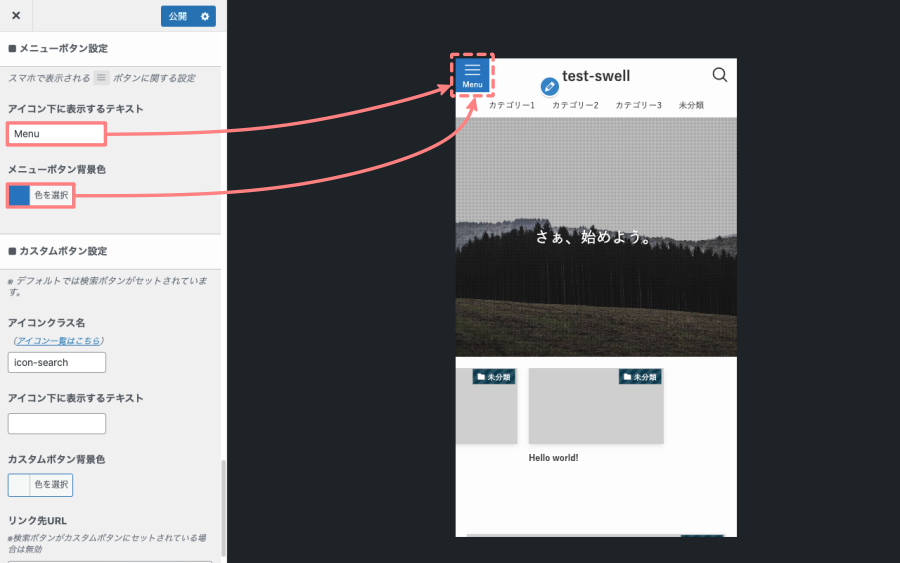
メニューボタン設定のサンプル画像
メニューボタン設定の反映を確認できるサンプルです。


⓬ カスタムボタン設定
カスタムボタン設定では、デフォルトで「検索ボタン」が設定されていますが、任意の「アイコン・背景色・テキスト・リンク先URL」を設定して、ボタンのカスタマイズができます。
- カスタムボタンはスマホのみ有効です。
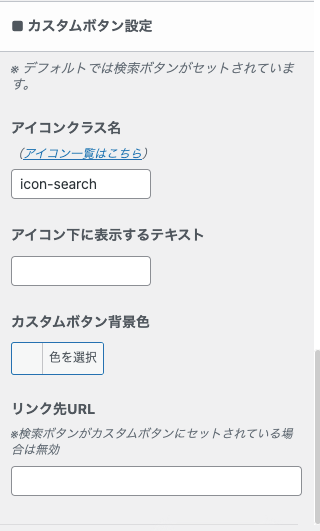
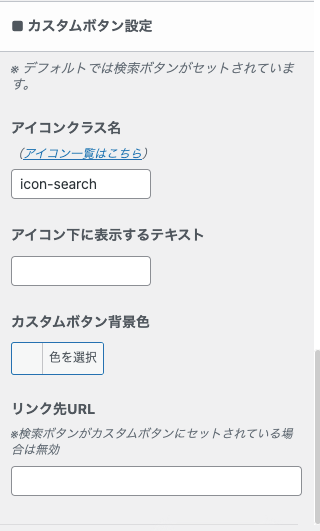
『カスタムボタン設定』の設定画面と設定項目は以下の通りです。


- カスタムボタン設定
- アイコンクラス名
-
- icon_search(デフォルト)
- アイコン下に表示するテキスト
-
- 空欄(デフォルト)
- カスタムボタン背景色
-
- カラーパレットから選択できます。
- クリア(デフォルト)
- カラーパレットから選択できます。
- リンク先URL
-
- 空欄(デフォルト)
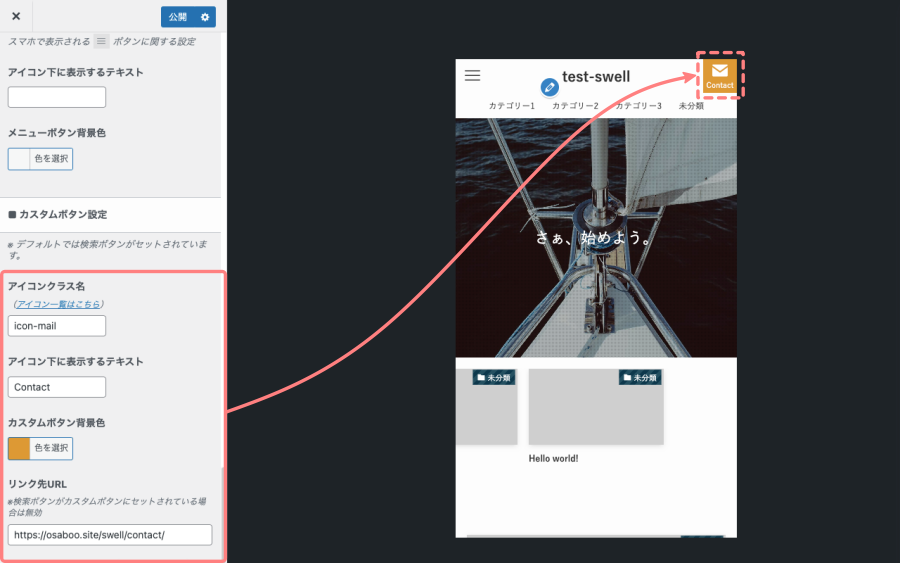
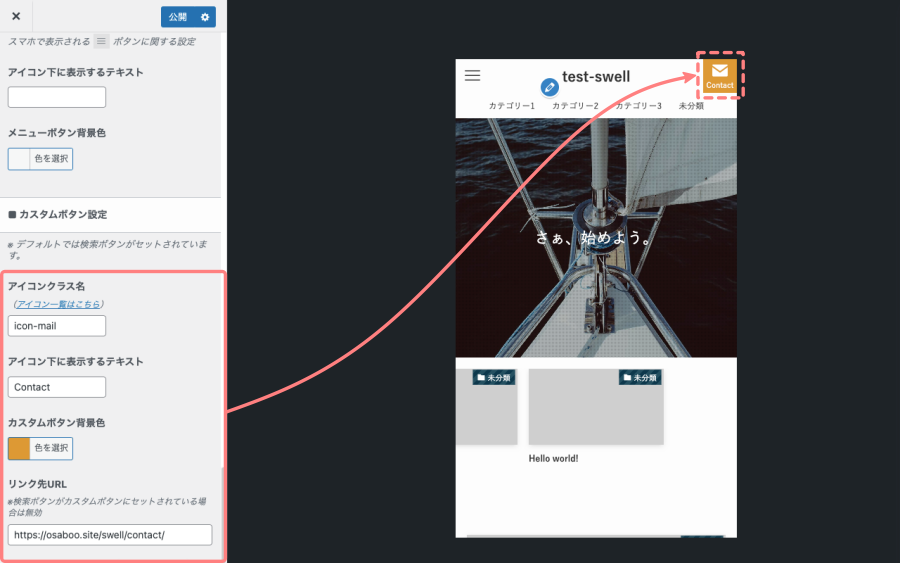
カスタムボタン設定のサンプル画像
カスタムボタン設定の反映を確認できるサンプルです。


アイコンを調べるには、公式ページ『SWELLで使えるアイコンの一覧』をご覧ください。
筆者的には、デフォルトの検索ボタンがおすすめです。
ヘッダーメニュー(グローバルナビ)の作り方については、以下の記事で詳しくご紹介しています。
あわせてご覧ください。


まとめ!SWELL カスタマイザー完全ガイド!ヘッダー設定のポイントと使い方を解説
SWELLのカスタマイザーを使ったヘッダー設定のポイントと使い方をご紹介しました。ヘッダーはサイトの顔ともいえる重要な部分で、デザインや配置を工夫することで、より魅力的なサイトに仕上げることができます。
特にヘッダーの設定は早めに行うのがおすすめです。読者が最初に目にする場所だからこそ、インパクトのあるデザインにすることで、サイトの印象が強まり、PVアップにもつながります。
ぜひ今回の内容を参考に、自分のサイトに合ったヘッダーを作成してみてください!この記事がお役に立てれば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/