こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
SWELLで目次をカスタマイズする方法|基本設定・デザイン・CSSでおしゃれに仕上げよう!

SWELLで目次をカスタマイズする方法|基本設定・デザイン設定・CSSでちょっとおしゃれにする方法をご紹介します。
 Question
QuestionSWELLの目次って?どうする…
SWELLには、記事を読みやすくしてくれる便利な「目次機能」が標準で備わっています。
デフォルトの状態でも十分使えますが、「もっとおしゃれにしたい」「自分らしくカスタマイズしたい」と思ったことはありませんか?
この記事では、SWELLの目次機能を活用するための基本設定から、デザインの変更、ちょっとしたCSSカスタマイズまで、初心者さんにもわかりやすく解説します。
- SWELLで目次を表示させたい初心者さん
- デザインを好みに合わせて変えたい
- CSSを使ってもっとおしゃれにしたい
- 他のサイトと差別化したい
- SWELLの機能を最大限に活かしたい
- SWELLで目次を表示させる基本的な設定方法
- 目次のデザインをカスタマイザーで調整する方法
- CSSを使って目次をおしゃれにアレンジする手順
- 便利な目次機能の活用ポイント
それではご覧ください。
SWELLの目次機能とは?
SWELLの目次機能は、テーマに標準装備されているため、追加のプラグイン不要です。
デフォルト設定では、投稿ページを作成すると自動的に目次が生成されるため、手間なく目次を追加できます。
- 記事全体の構成が一目で分かり、目的の情報をスムーズに探せます。
- 内部リンクが強化され、検索エンジンに対しても高評価につながります。
- 読者が記事内で迷わず情報を見つけられるため、滞在時間が増えます。
SWELLで目次を表示させる方法(基本設定)
SWELLでは、プラグインを使わずに目次を自動で表示することができます。
まずは、基本的な目次の設定方法を確認しておきましょう。
目次の基本設定はカスタマイザーで行います。
カスタマイザーで行った設定はサイト全体の初期値(グローバル設定)になります。後述しますが、各ページ(投稿・固定)のエディター画面で「投稿・固定ページ」毎に目次の表示設定が可能です。
カスタマイザーで設定できる設定概要は以下です。
- 目次を表示するかどうか
- 投稿ページと固定ページでの目次の表示設定
- 目次のタイトルやデザイン
- 目次の表示条件
- 表示する見出しの階層設定
それでは順番に見ていきましょう。
カスタマイザーの起動手順
カスタマイザーを起動する手順は次の通りです。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
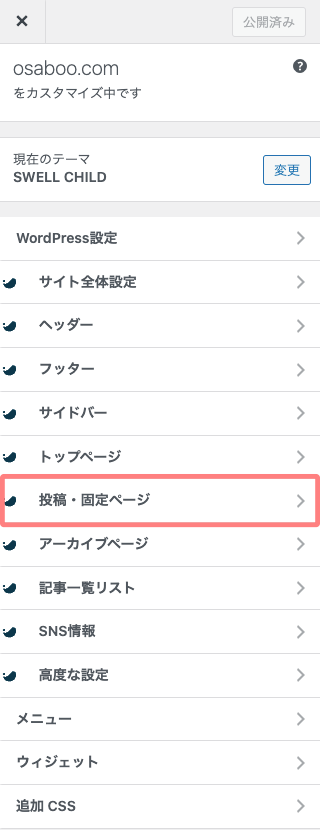
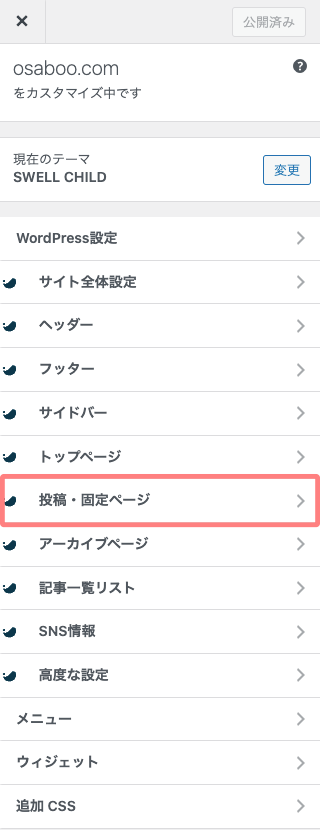
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
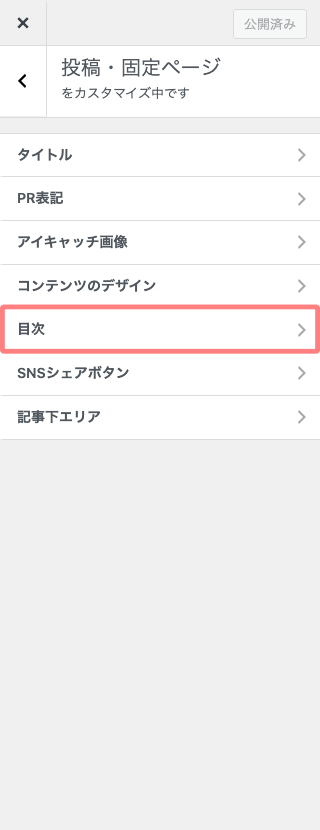
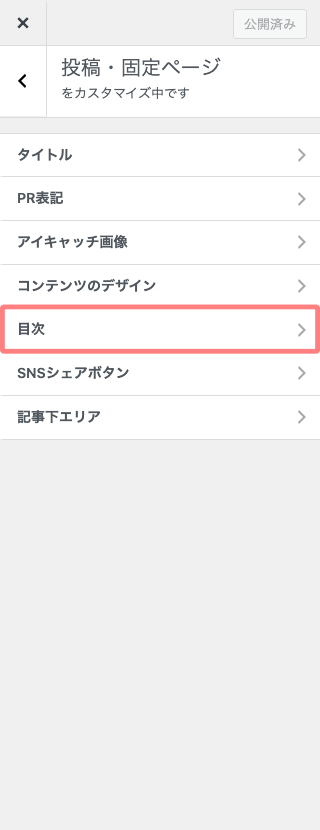
「カスタマイザー」画面で以下の手順で進み、詳細設定画面を開きます。
投稿・固定ページ
➡︎




目次
➡︎


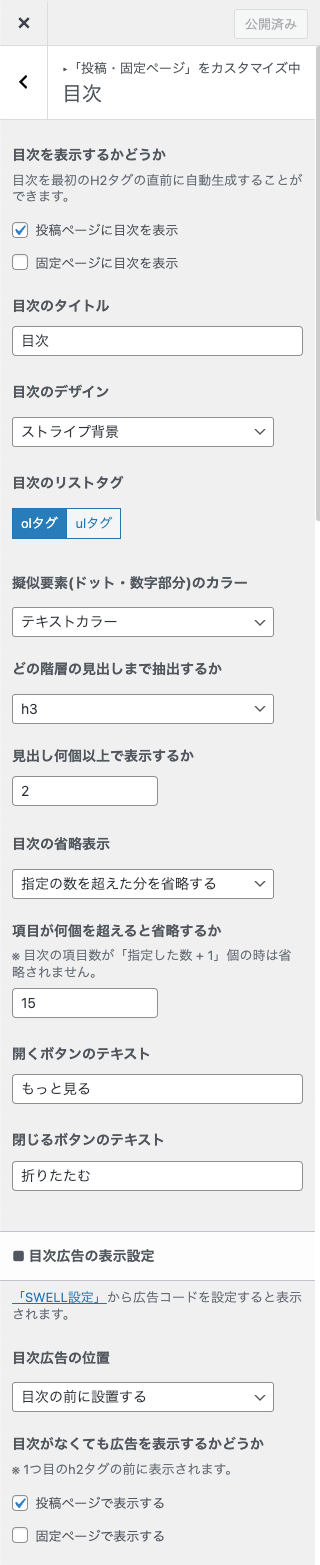
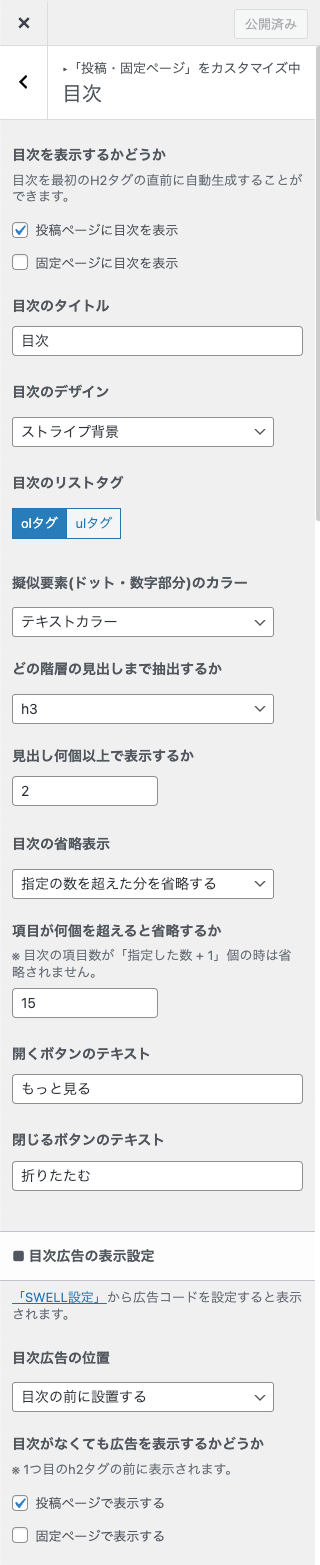
以下の詳細設定画面が表示されます。
設定項目は以下の通りです。


- 目次
-
- 目次の詳細設定です。
- 目次を表示するかどうか
-
- 投稿ページに目次を表示
- ON(デフォルト)
- 固定ページに目次を表示
- OFF(デフォルト)
- 投稿ページに目次を表示
- 目次のタイトル
-
- 目次(デフォルト)
- 目次のデザイン
-
- ストライプ背景(デフォルト)
「シンプル|ボックス|上下ボーダー|ストライプ背景」から選択できます。
- 目次のリストタグ
-
- olタグ(デフォルト)
「olタグ|ulタグ」から選択できます。
- 擬似要素(ドット・数字部分)のカラー
-
- テキストカラー(デフォルト)
「テキストカラー|メインカラー|カスタムカラー」から選択できます。
- どの階層の見出しまで抽出するか
-
- h3(デフォルト)
「h2|h3|h4|h5」から選択できます。
- 見出し何個以上で表示するか
-
- 目次の項目数が「指定した数 + 1」個の時は省略されません。
- 目次の省略表示
-
- 指定の数を超えた分を省略する(デフォルト)
「省略しない|指定の数を超えた文を省略する|h3以下を省略する|指定の数を超えたぶん + h3以下を省略する」から選択できます。
- 項目が何個を超えると省略するか
-
- 15(デフォルト)
- 開くボタンのテキスト
-
- もっと見る(デフォルト)
- 閉じるボタンのテキスト
-
- 折りたたむ(デフォルト)
- 目次広告の表示設定
-
- SWELL設定から広告コードを設定すると表示されます。
- 目次広告の位置
-
- 目次の前に設置する(デフォルト)
「目次の前に設置する|目次の後に設置する」から選択できます。
- 目次がなくても広告を表示するかどうか
-
- 投稿ページで表示する
- ON(デフォルト)
- 固定ページで表示する
- OFF(デフォルト)
- 投稿ページで表示する
デザインの設定
この章では、目次のデザインについて、サンプル画像を用いて詳しくご紹介します。前章で解説したカスタマイザーの設定項目が、どのように目次のデザインに反映されるかを具体的に確認していきましょう。
- タイトル名の変更や抽出条件に関しては、省略します。
目次のデザイン
目次の基本デザインは、以下の4種類から選べます。
- ストライプ背景(デフォルト)
- シンプル
- ボックス
- 上下ボーダー
SWELLでは、これらのデザインをカスタマイザーからかんたんに切り替えることができます。
自分のサイトの雰囲気に合わせて、お好みのスタイルを選んでみましょう。
❶ 目次デザイン:ストライプ背景(デフォルト)


- 背景に薄いグレーのストライプ、上下に薄いグレーに2重線が表示されます。
❷ 目次デザイン:シンプル


- 薄いグレーの枠で囲まれ、タイトルは左寄せになり、破線でタイトルが区切られます。
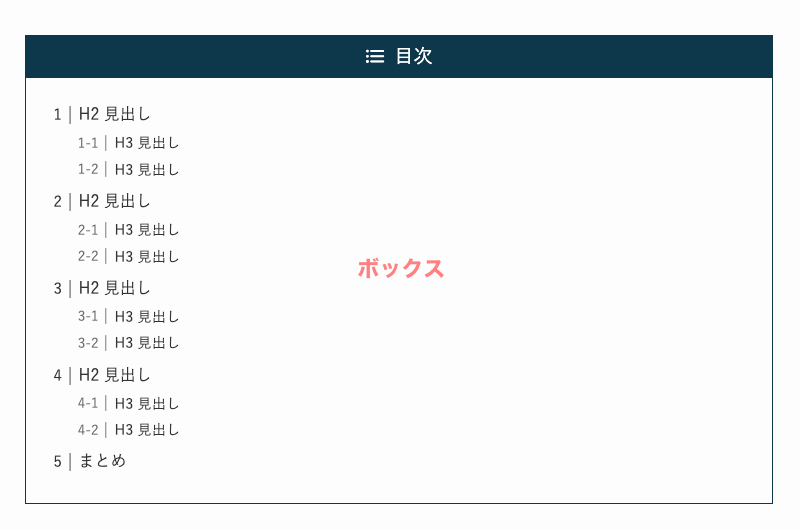
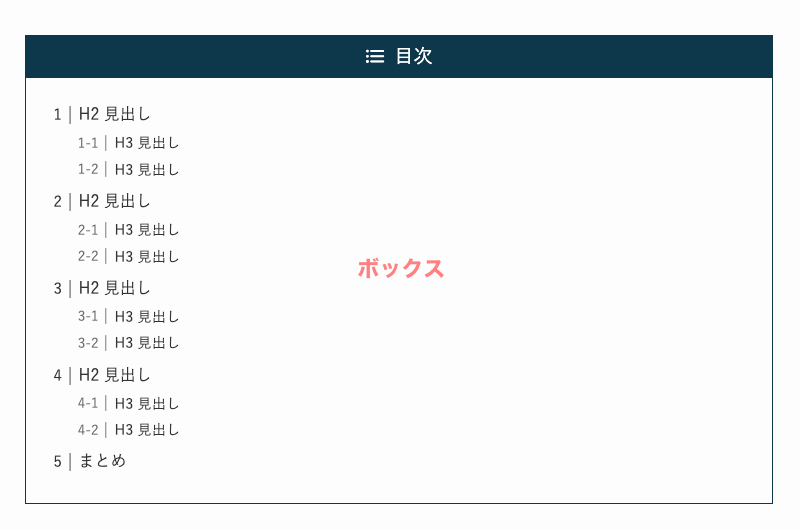
❸ 目次デザイン:ボックス


- キャプションボックスと同じ表示になります。(タイトルの帯と枠は、メインカラーで表示されます)


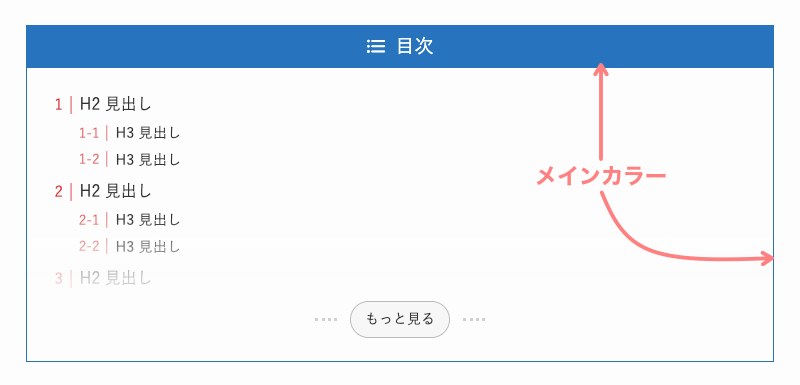
メインカラーを青色に変更すると以下のようになります。


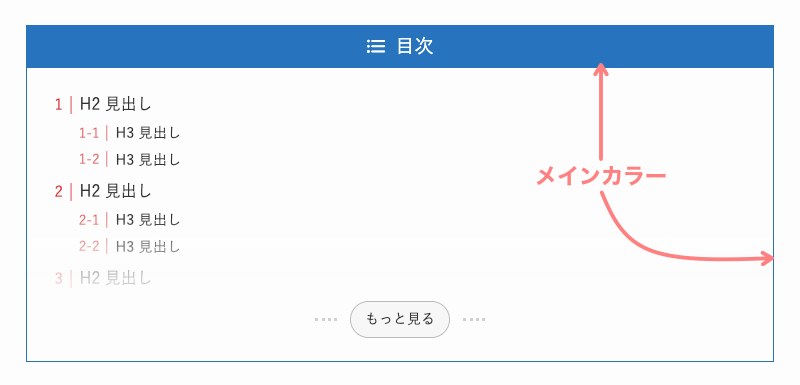
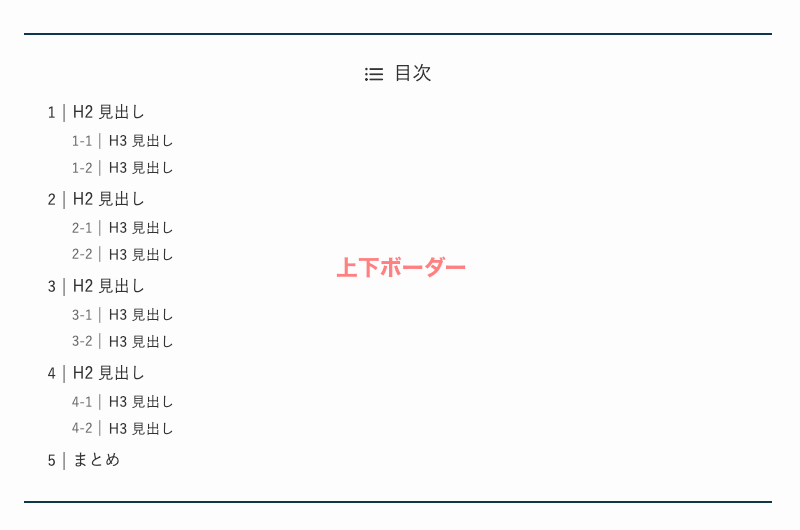
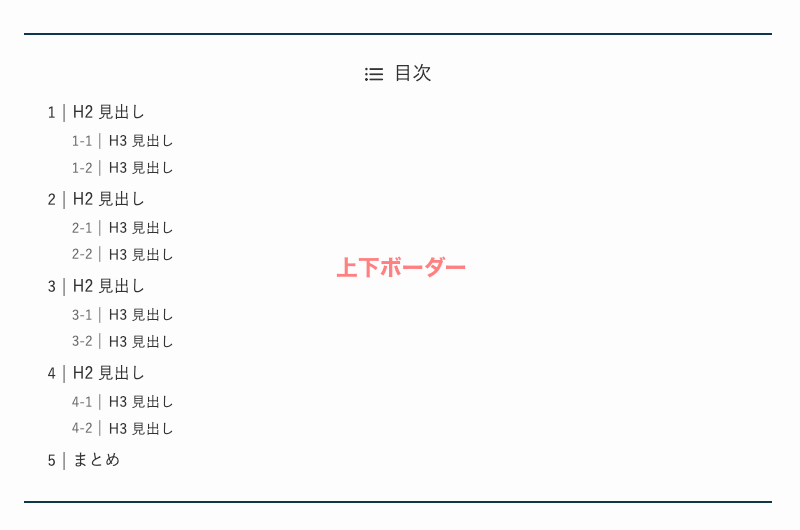
❹ 目次デザイン:上下ボーダー


- 上下にメインカラーのボーダーラインが表示されます。


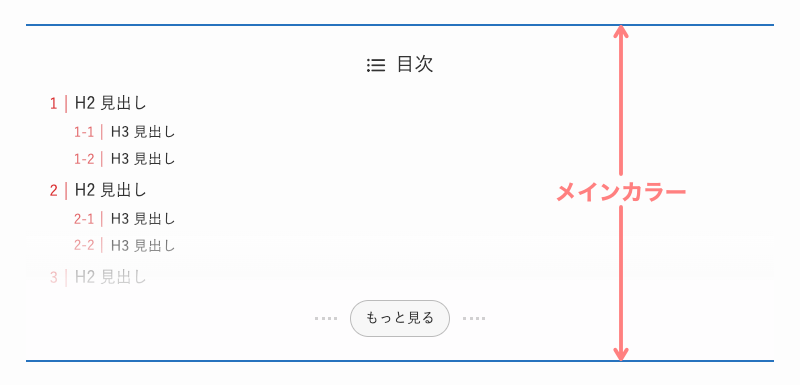
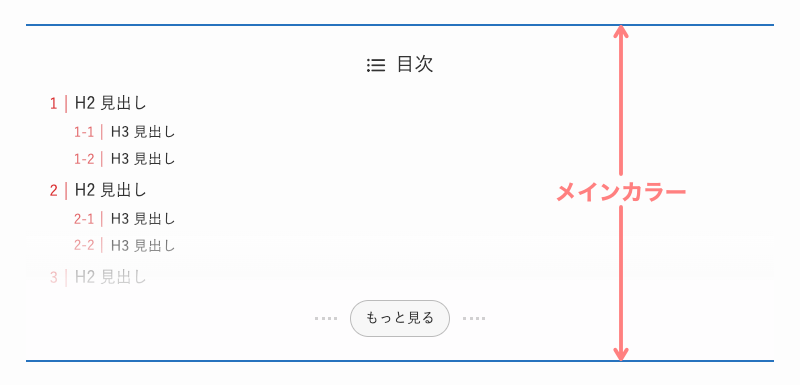
メインカラーを青色に変更すると以下のようになります。


目次のリストタグ
目次のリストタグは、olタグ(番号付きリスト)と ulタグ(箇条書きリスト)のどちらかを選択して使用できます。
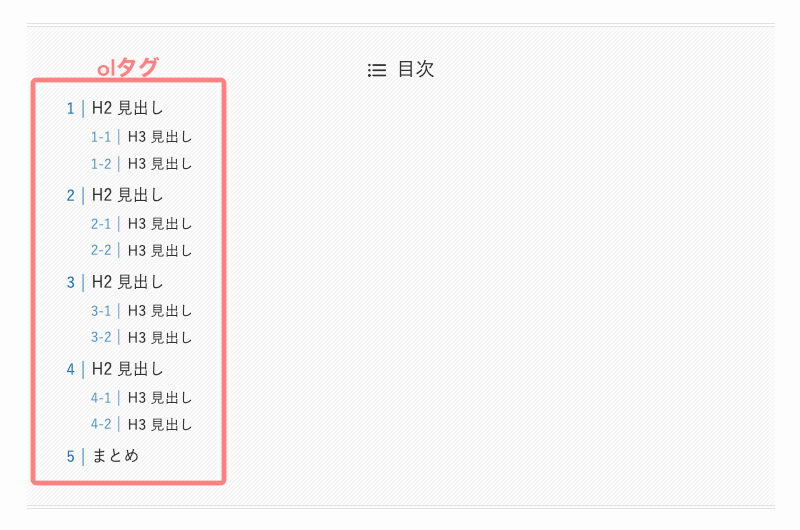
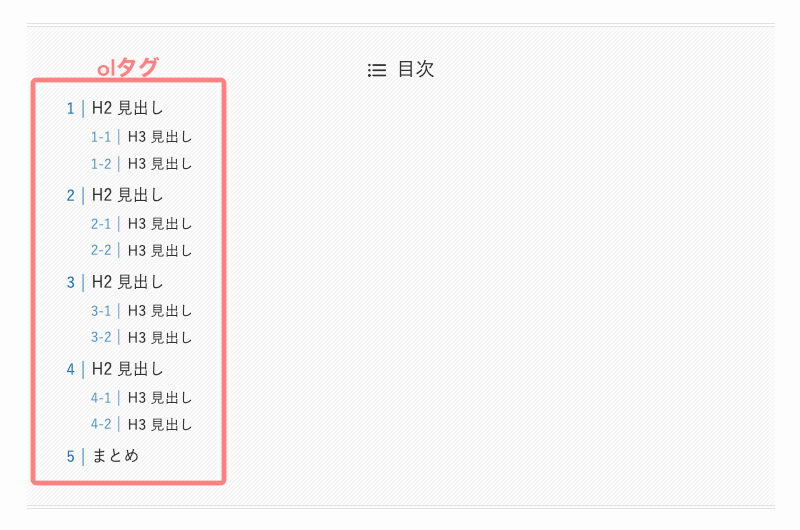
目次のリストタグ:olタグ(デフォルト)


- olタグの色(青)は見やすいようにカスタマイズしています。
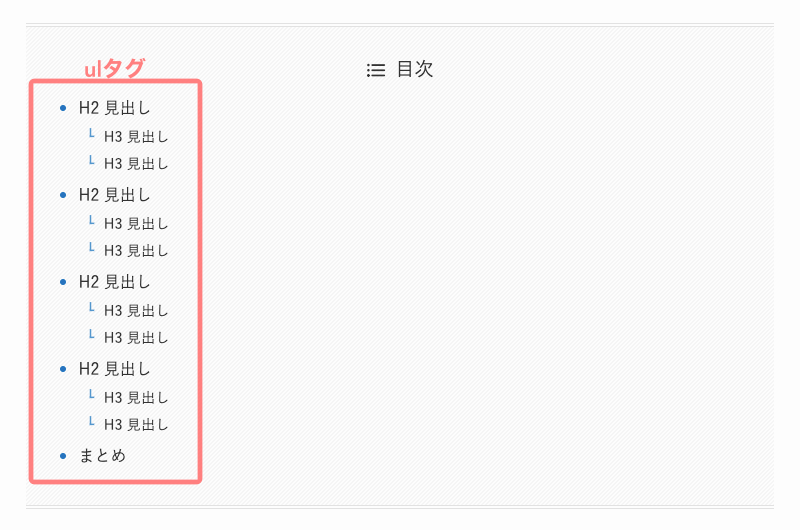
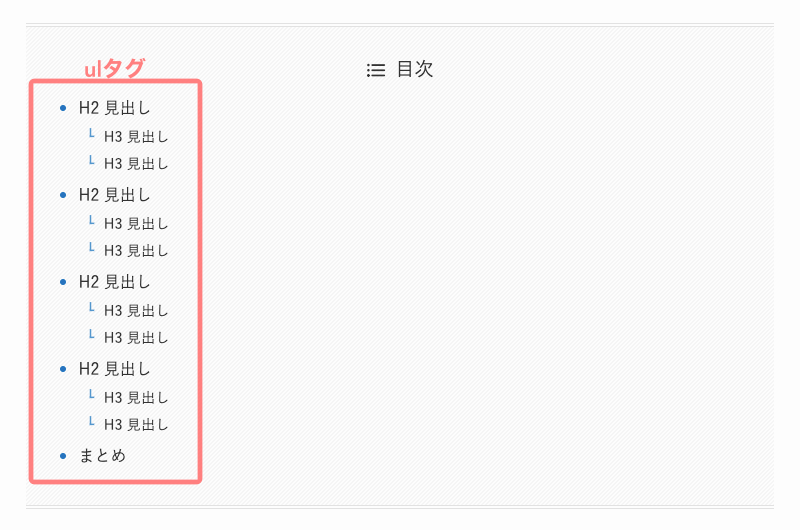
目次のリストタグ:ulタグ


- olタグの色(青)は見やすいようにカスタマイズしています。
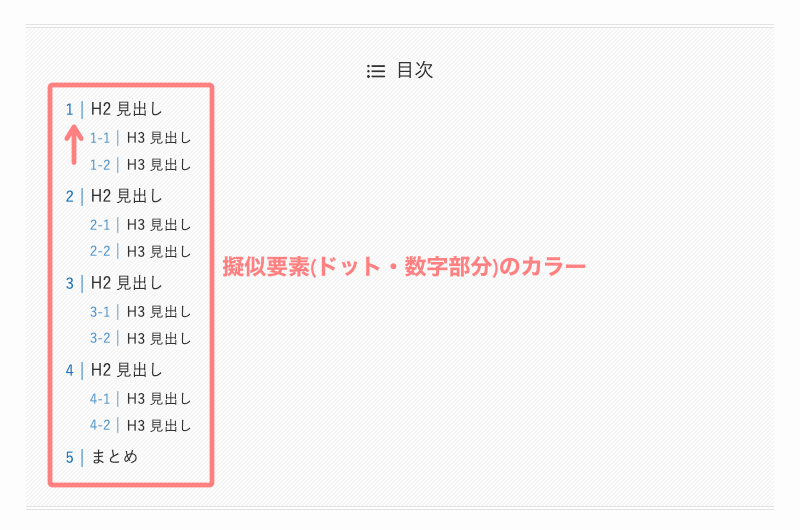
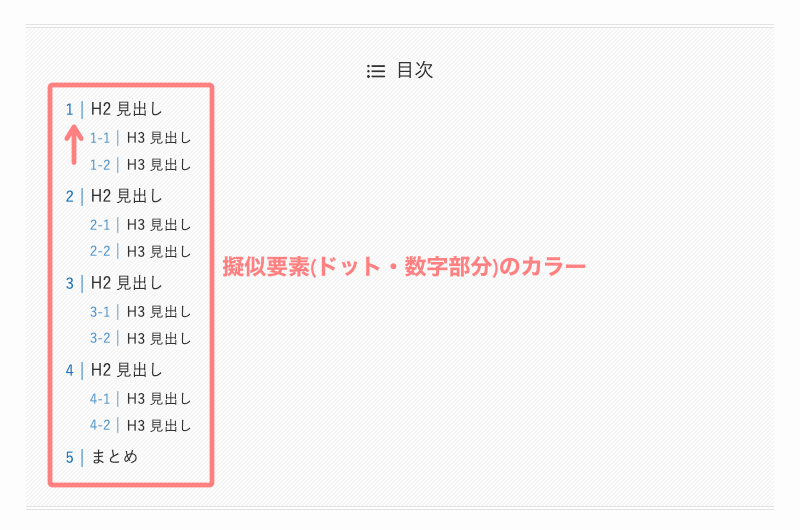
擬似要素(ドット・数字部分)のカラー
olタグとulタグは擬似要素の色を変更することができます。
「テキストカラー・メインカラー・カスタムカラー」を選択でき、カスタムカラーではカラーパレットから選択できます。
擬似要素(ドット・数字部分)のカラー:カスタムカラーで色を変更(青)


目次開閉ボタンのテキスト
目次の省略表示を設定して、項目を超えた場合に省略することができます。その時に表示される開閉ボタンのテキストを任意に設定できます。
- 項目の省略条件に関しては割愛します。
- SWELLの目次は全閉はできません。
開くボタンのテキスト:もっと見る(デフォルト)


閉じるボタンのテキスト:折りたたむ(デフォルト)





抽出や表示条件はデフォルトがおすすめです。
CSSを使った細かな調整方法(初心者でも使える簡単な例)
SWELLの目次機能は、カスタマイザーで基本的なデザイン調整が可能ですが、さらに細かいカスタマイズをしたい場合は、CSSを使用することでより自由度の高いデザインを実現できます。この章では、初心者でも簡単に試せるCSSカスタマイズの例をいくつか紹介します。



目次をちょっとみやすくしたい方向けです。
完成イメージは以下のようになります。
olタグとulタグでは、適用するCSSコードが異なるため、必要な部分を抜粋してカスタマイズするのがおすすめです。それぞれの特徴に合わせてコードを調整し、効率的にデザインをアレンジしましょう。
注意 コードは、リストブロックの目次風スタイルにも適応されます。
「この章でご紹介するすべてのコードをコピペすると以下のサンプルが出来上がります」
目次のリストタグ:olタグ


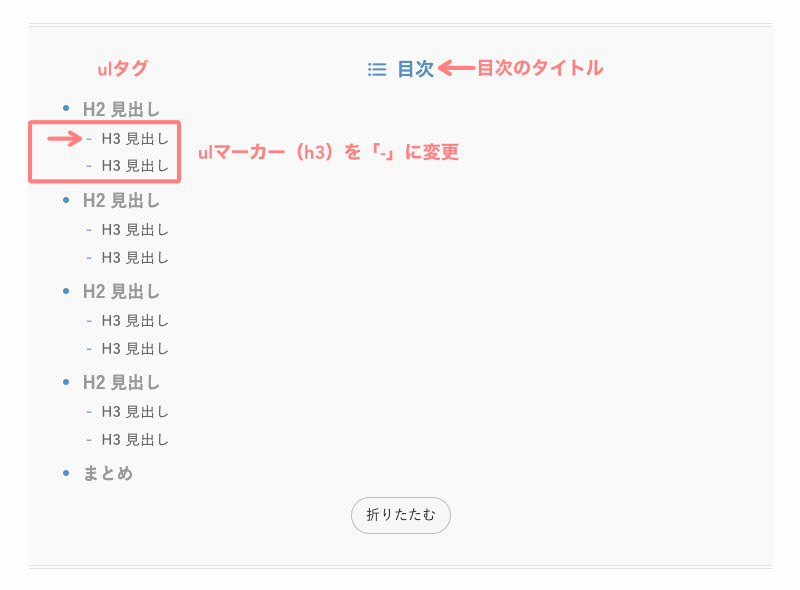
目次のリストタグ:ulタグ


目次タイトルのスタイルを変更する
目次のタイトルの「太字・フォントサイズ・文字色・余白」を変更するコードです。
/* 目次のタイトルを調整 */
.p-toc__ttl {
font-weight: bold;/* 太字 */
font-size: 19px; /* フォントサイズ */
color: #578fbf; /* 文字色 */
padding: 10x; /* 内側の余白を設定 */
}目次のリスト(h2)を変更する
目次のリスト(h2)の「太字・フォントサイズ・文字色」を変更するコードです。
/* 目次のリスト(h2)を調整 */
.p-toc__list li {
font-weight: bold;/* 太字 */
font-size:17px;/* フォントサイズ */
color:#999999;/* 文字色 */
}目次のリスト(h3)を変更する
目次のリスト(h3)の「太字・フォントサイズ・文字色」を変更するコードです。
/* 目次のリスト(h3)を調整 */
.p-toc__list li li {
font-weight: normal;/* 細字 */
font-size:15px;/* フォントサイズ */
color:#666666;/* 文字色 */
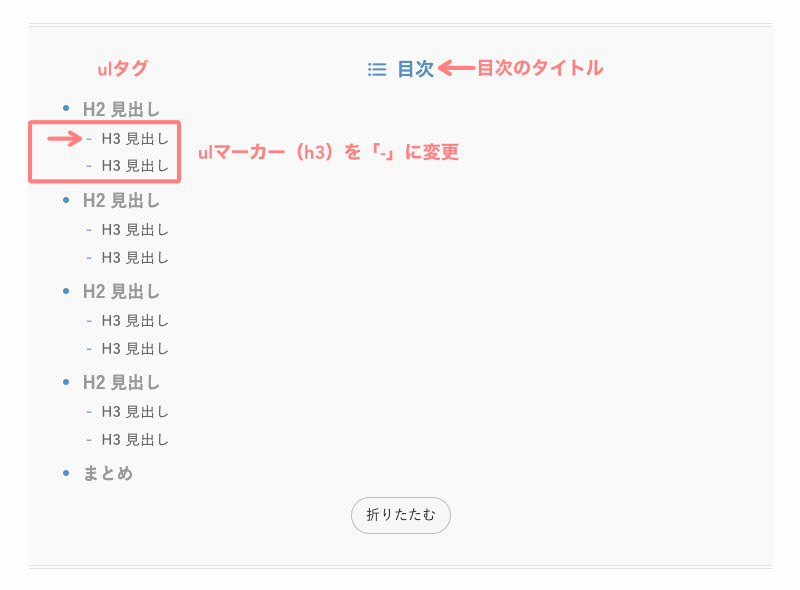
}ulマーカー(h3)を「-」に変更する
ulマーカー(h3)を「-」に変更するコードです。
/* ulマーカー(h3)を「-」に変更 */
ul.is-style-index li li::before {
border-bottom: solid 2px;
border-left: solid 0px;
margin-left: 0px; /* 左の余白を調整 */
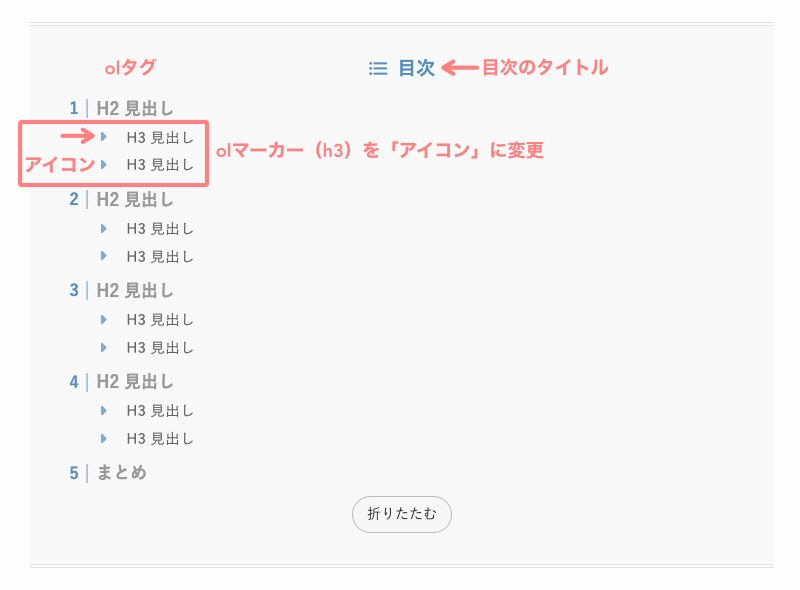
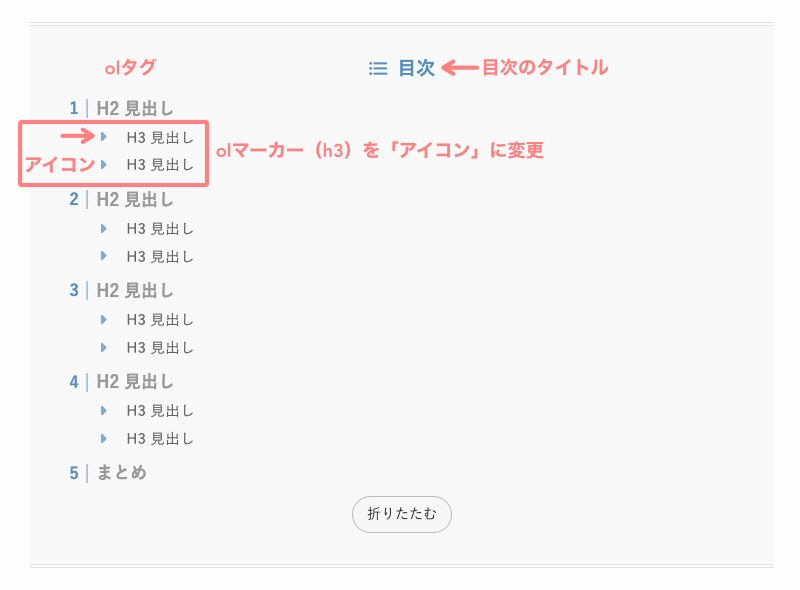
}olマーカー(h3)を「アイコン」に変更する
olマーカー(h3)を「アイコン」に変更するコードです。
/* olマーカー(h3)を「アイコン」に変更 */
ol.is-style-index ol > li::before {
font-family: "Font Awesome 6 Free";
content: "\f0da";
font-weight: 900;
margin-right: 5px;
border-right: solid 0px
currentColor;
}
/* olマーカー(h3)を位置調整 */
ol:not(.is-style-default)[class*=is-style-] ol, ol:not(.is-style-default)[class*=is-style-] ul, ul:not(.is-style-default)[class*=is-style-] ol, ul:not(.is-style-default)[class*=is-style-] ul {
padding-left: 0;
list-style: decimal;
}olマーカー(h3)を「アイコン」に変更するコード(上)では、Font Awesomeを使用するため、以下の設定をする必要があります。
デフォルトでは、Font Awesomeの読み込まない設定になっているので注意しましょう。
Menu『WordPress管理>ダッシュボード>SWELL設定』をクリックします。
Font Awesomeタブを選択して、『CSSで読み込む』と『v6』のラジオボタンを『ON』にします。





この章で、ご紹介したコードのカラーナンバーやフォントサイズを変更するなどして、調整してくださいね。
便利な目次機能の活用ポイント
SWELLの目次機能を最大限に活用することで、サイトの使いやすさやSEO効果をさらに高めることができます。
この章では、便利な活用ポイントをいくつか紹介します。
- 自動生成の設定とカスタマイズの違い
-
SWELLでは、目次がデフォルトで自動生成されるため、記事を書くだけで目次が挿入されます。初心者には便利な機能ですが、場合によってはカスタマイズが必要です。
- 自動生成のメリット
- 記事の見出しを元に目次を自動的に作成するため、設定に時間をかけずに記事を公開できます。特に短い記事や情報がシンプルな投稿では、自動生成で十分対応できます。
- カスタマイズのメリット
- 長文記事や複雑な構成の記事では、見出しの順番を調整したり、特定の見出しを目次から外したりすることで、読者がより使いやすい目次を作ることができます。
- カスタマイズとは、エディター画面で行う個別設定を指します。
- 自動生成のメリット
- 必要に応じた非表示設定の方法
-
すべての記事で目次を表示する必要があるわけではありません。たとえば、次のようなケースでは目次を非表示にするのがおすすめです。
- 短い記事
- 見出しが少ない場合、目次を表示すると逆に目立ちすぎて不自然になることがあります。
- LPや特別なページ
- ランディングページやデザイン性を重視したページでは、目次がデザインの邪魔になる場合があります。
- 短い記事
- 長文記事での目次の使い分け
-
長文記事の場合、目次を上手に使い分けることで読者の離脱を防ぎ、最後まで読んでもらいやすくなります。
- サイドバー目次の活用
- サイドバーに目次を設置することで、読者がスクロール中でも目次を確認しやすくなります。特に情報量が多い記事で効果的です。
- 折りたたみ目次の利用
- 視覚的にスッキリさせたい場合は、目次を折りたたみ表示に設定することで、読みやすさとデザインのバランスを保てます。
- 重要な見出しを優先的に表示
- 長い目次では、重要度の低い見出しを省略することで、目次の簡潔さと使いやすさを向上させます。
- サイドバー目次の活用


まとめ!SWELLで目次をカスタマイズする方法|基本設定・デザイン・CSSでおしゃれに仕上げよう!
SWELLで目次をカスタマイズする方法として、基本設定・デザイン設定・CSSのアレンジまでご紹介してきました。
初期状態の目次もシンプルで使いやすいですが、少しだけ工夫するだけで、サイトの雰囲気にぴったりなおしゃれな目次に仕上がります✨
あなたのブログに合ったスタイルで、ぜひカスタマイズを楽しんでみてください!
この記事が少しでも参考になればうれしいです♪
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/



