こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
WordPressのリンクの貼り方|内部リンク・外部リンクの使い分けを初心者向けに解説

WordPressでリンクを貼る方法まとめてご紹介します。
内部リンク・外部リンクの使い分けやリンクの種類について、初心者さん向けにわかりやすく解説!
 Question
QuestionWordPressでリンクってどうやって貼るの?
「テキスト・画像・埋め込みカード・ページ内リンク?」色々あるみたいだけど…
WordPressで記事を書いていると、「ここにリンクを貼りたいな」と思う場面、たくさんありますよね。
関連記事を紹介したり、参考になる外部サイトを案内したり…リンクはブログ運営に欠かせない要素です。
「リンクってどうやって貼るの?」「種類がいろいろあってややこしい…」と迷ってしまう初心者さんも多いはず。
この記事では、WordPressでリンクを貼る基本的な方法から、ちょっと便利なテクニックまで、やさしく丁寧に解説していきます。
内部リンクや外部リンクの違いはもちろん、テキスト・画像・ページ内リンクの貼り方や埋め込みリンクの使い方までしっかり解説します。
リンクの貼り方で迷っている方も、きっと解決のヒントが見つかるはずです。
- WordPress初心者でリンクの貼り方がわからない
- テキストだけでなく画像・ページ内リンクも使いたい
- 内部リンクと外部リンクの違いを理解してSEO対策したい
- 各種リンク(テキスト・画像・ページ内など)の貼り方
- 内部リンクと外部リンクの違いと役割
- リンク設定のコツや注意点(nofollow・別タブ・解除方法など)
それではご覧ください。
リンクの種類と使い方(役割)
ブログやWebサイトでは、リンクの使い方によって読者の回遊性や満足度が大きく変わります。
WordPressでは、さまざまな種類のリンクを使い分けることができ、それぞれに役割があります。
ここでは、代表的なリンクの種類と、その特徴・用途をわかりやすくご紹介します。
そもそもリンクとは、webページ上の文章や画像などをクリックすることで 別のwebページに移動または表示する「ページ間を繋ぐ」仕組みのことです。
発リンクと被リンクの違いとは?|リンクの方向を理解しよう
- 発リンク:自(内部)サイトのwebページから、他(内部・外部)サイトのwebページへリンクを貼ることを指します。
- 被リンク:他(内部・外部)サイトのwebページから、自(内部)サイトのwebページへリンクを貼られることを指します。
- リンクを貼る:ページにリンクを設置する
被リンクの効果
被リンクはGoogleが公式にSEOの評価項目として掲げているので良質な被リンクを獲得しているサイトは検索上位に表示されやすくなります。
評価基準は、関連性・信頼性・アクセス数の3つで評価されます。
- webページの内容と関連性が高い内容のページからリンクが貼られているか。
- 信頼性が高いサイトからリンクが貼られているか。
- アクセス数は幾つなのか。(多い方が良い)
この3つが評価に大きく影響する!!被リンク獲得は難しい ( ̄^ ̄)ゞ
- この3つの評価は「内部・外部・ページ内」すべてのリンクに通じます。
リンクの貼り方は主に3種類!基本の設置方法を覚えよう
- 内部リンク
- 自(内部)サイトのページを繋ぐリンクのことです。
- 外部リンク
- 自(内部)サイトのページと他(外部)のサイトのページを繋ぐリンクのことです。
- ページ内リンク
- 自(内部)サイトの同じページで任意の場所から場所へ移動するリンクのことです。
1. 内部リンクの使い方(役割)
内部リンクは、訪問者(読者)や検索エンジン(クローラー)が サイト内を「検索・移動」しやすくするために使います。
内部発リンクを使用して 関連性の高いページにリンクを貼ることで ページ間の「検索・移動」は しやすくなります。
「検索・移動」しやすい = 「情報収集」しやすい
ページ間にリンクを貼ることで情報の結びつきが強固になり、Googleなどの検索エンジンからの評価も期待できます。
NG 無関係なリンクは貼らないこと!
一般的に関連ページや収益記事(キラーページ)への誘導に使います。
参考 収益記事(キラーページ)につて詳しく知りたい方はこちらからご覧ください。
2. 外部リンクの使い方(役割)
外部リンクは、他(外部)サイトに誘導するときや引用元を掲示する場合に使用します。
- 販売サイトへの誘導(アフィリエイト広告等)
- 参考サイトへの誘導(引用・参考 等)
3. ページ内リンクの使い方(役割)
ページ内リンクは、任意の場所から場所へ移動する場合に使います。
参考例
ページ中に〇〇という語句が多数使われていて、〇〇の説明文が1箇所に△△△とあるとします。
〇〇の語句ごとに説明文△△△をつけるのは大変というときにページ内リンクを使って飛ばします。
訪問者(読者)に 〇〇の説明文が、必要なとき簡単に見に行けるように 〇〇から△△△へ飛ぶリンクを「〇〇」に貼るという手法です。
テキストリンクの貼り方
テキストリンクは、文字にリンクを設定する最も基本的な形式です。
「こちら」「関連記事はこちら」などの文にリンクを埋め込んで、クリックで別のページへ誘導できます。
テキストリンクの特徴
- 記事の流れを崩さずに自然にリンクを入れられる
- SEOにも効果がある(※適切なアンカーテキストが大切)
- 読者の理解を深めたいときに使いやすい
- テキストを選択するリンクの貼り方
- リンクタイトルを後から付ける貼り方
それでは順番に見ていきましょう。
1. テキストを選択するリンクの貼り方
- リンクを貼るテキスト『リンク』を選択します。
- 『リンク』アイコンをクリックします。
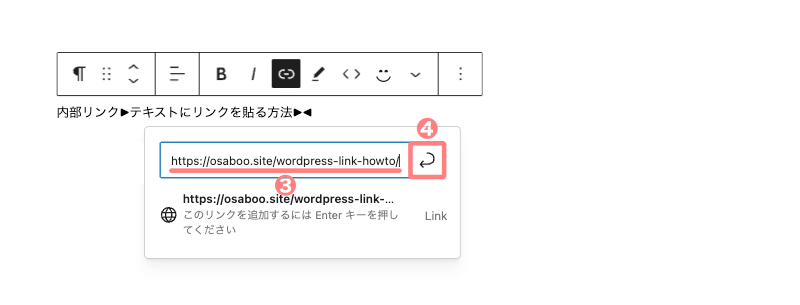
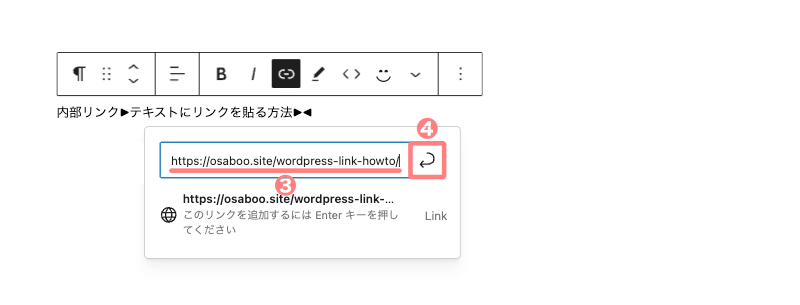
- リンク先ページの『URL』を入力します。(例:https://osaboo.site/wordpress-link-howto/)
- 『送信(Enter)』ボタンをクリックします。
❶〜❹で、初期設定のリンクは完了です。続いて、リンクの詳細設定を行います。
- テキスト『リンク』をクリックします。
- 『リンクを編集』アイコンをクリックします。
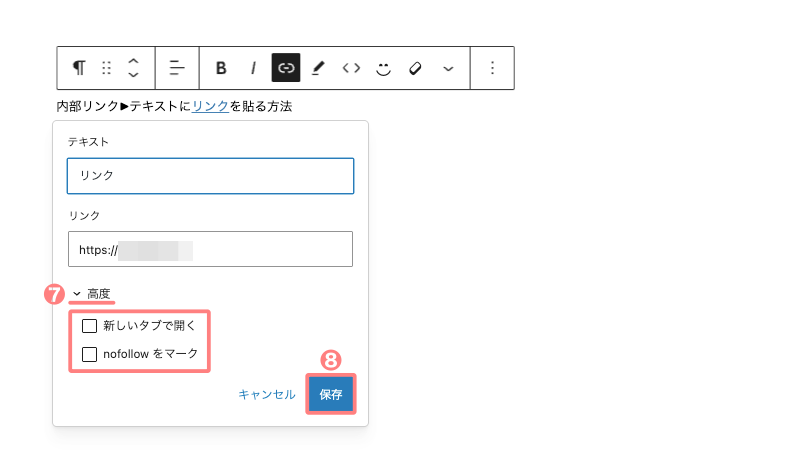
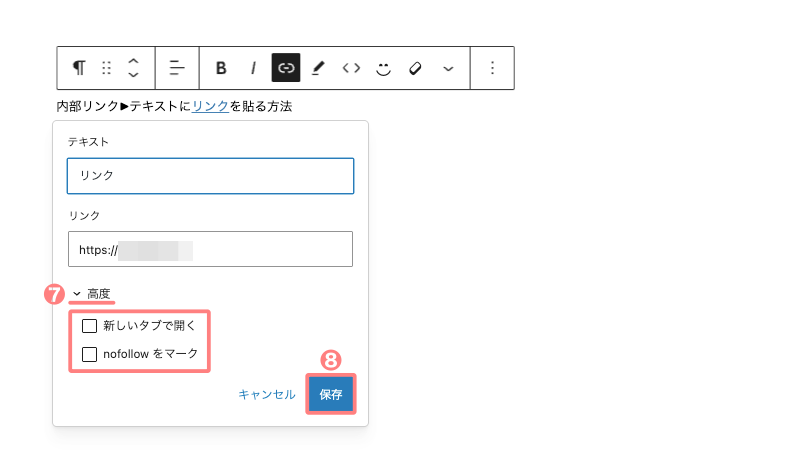
- 「高度」をクリックして
『新しいタブで開く』『nofollowをマーク』に必要に応じてチェックを入れます。 - 『保存』ボタンをクリックして完了です。
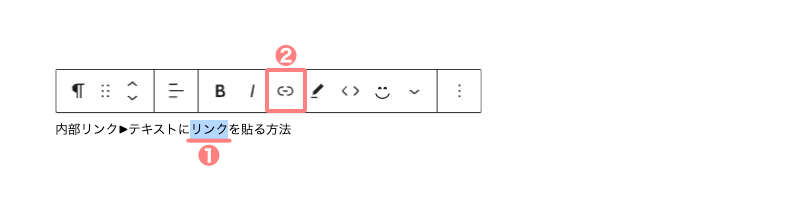
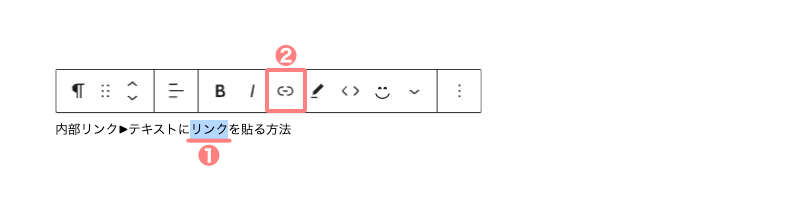
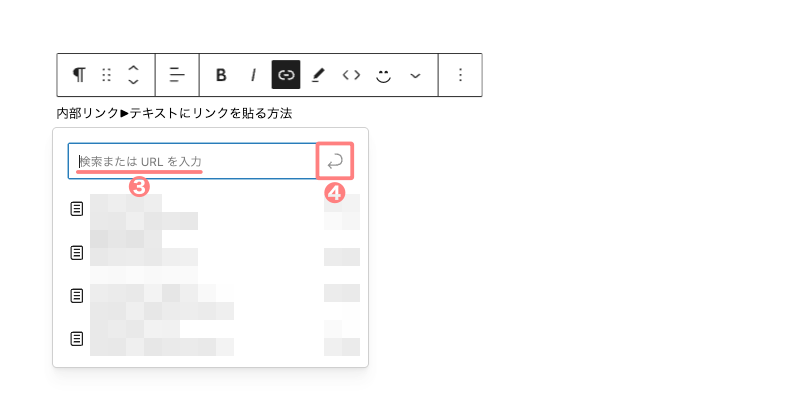
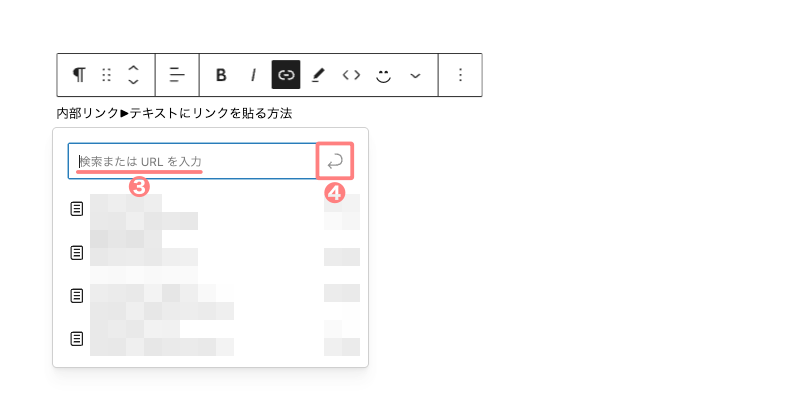
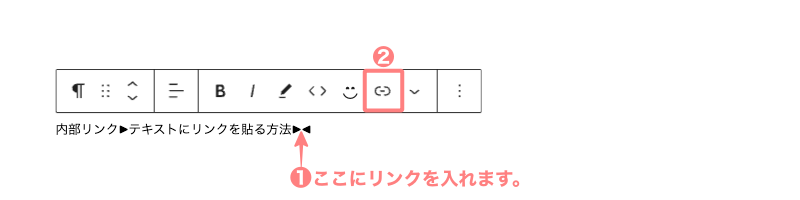
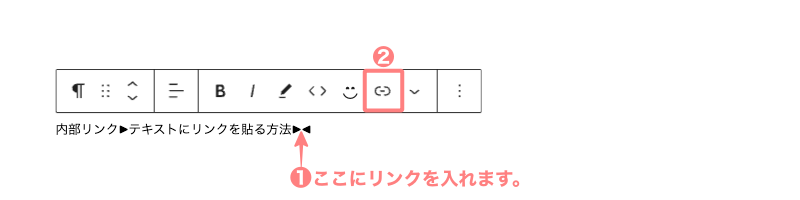
リンクを貼る段落にカーソルを合わせてクリックすると、以下の様なピックアップメニューが段落の上に表示されます。
❶リンクを貼るテキスト『リンク』を選択します。❷『リンク』アイコンをクリックします。


❸リンク先ページの『URL』を入力します。❹『送信(Enter)』ボタンをクリックします。


- ❸リンク先ページの『URL』はコピペでOKです。
- 初期設定のリンクは完了です。
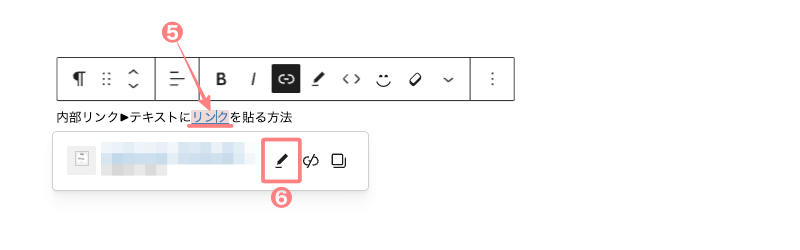
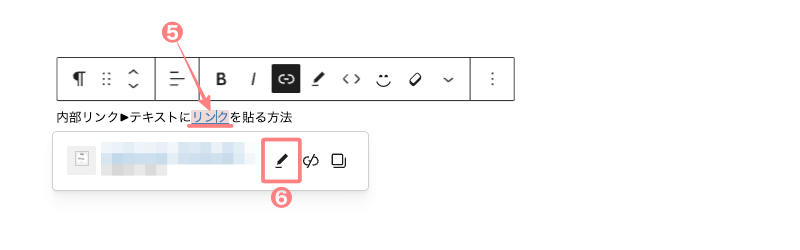
続いて、リンクの詳細設定を行います。
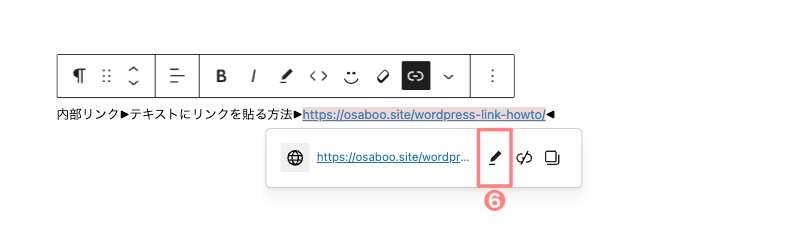
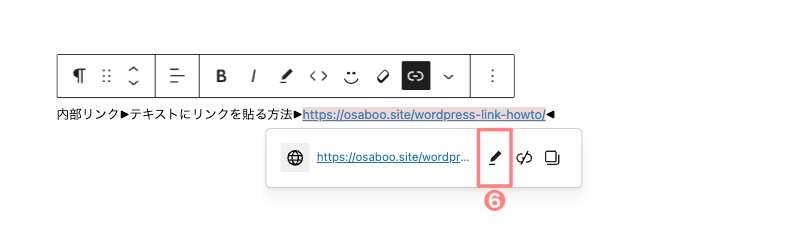
もう一度、❺テキスト『リンク』をクリックして❻『リンクを編集』アイコンをクリックします。


❼「高度」をクリックして『新しいタブで開く』『nofollowをマーク』に必要に応じてチェックを入れ、❽『保存』ボタンをクリックして完了です。


「nofollow」は、リンクに付けるHTMLの属性のひとつで、検索エンジンに「このリンク先を評価しないでね」と伝えるためのものです。
検索エンジン(Googleなど)が、スパムや不自然なSEO対策を避けるために「リンク先を評価しないようにする」ための対策です。
2. リンクタイトルを後から付ける貼り方
- リンクを挿入する位置に『カーソル』を置きます。
- 『リンク』アイコンをクリックします。
- リンク先ページの『URL』を入力します。(例:https://osaboo.site/wordpress-link-howto/)
- 『送信(Enter)』ボタンをクリックします。
❶〜❹で、初期設定のリンクは完了です。続いて、リンクの詳細設定を行います。
- URL『リンク』をクリックします。
- 『リンクを編集』アイコンをクリックします。
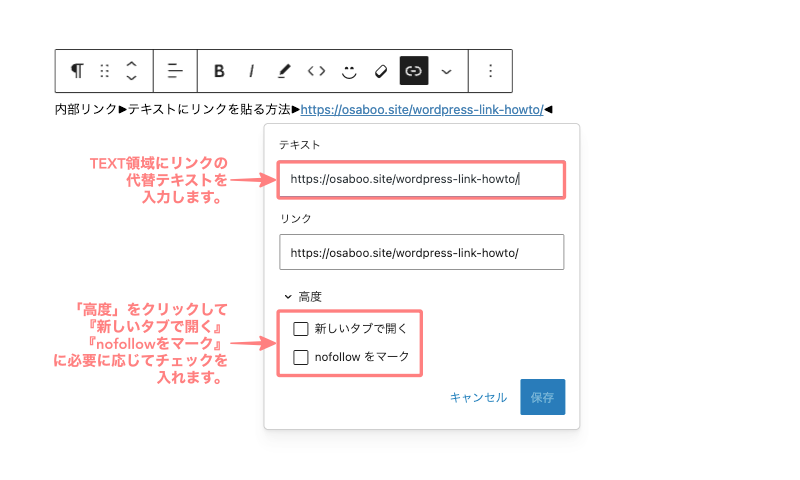
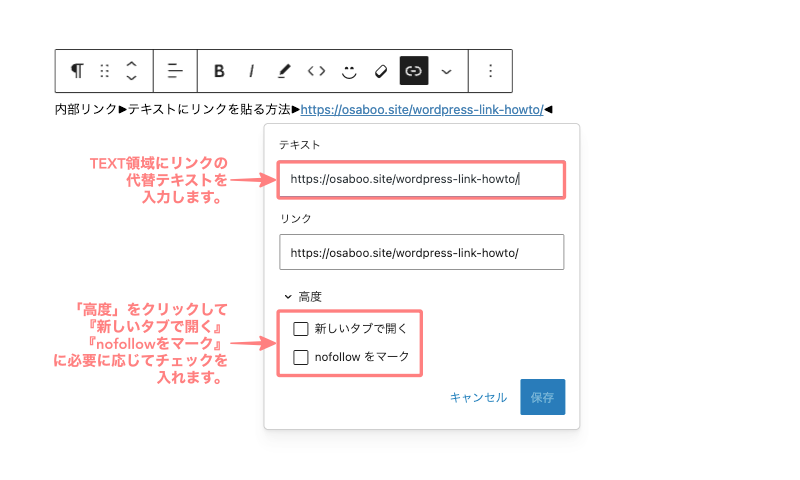
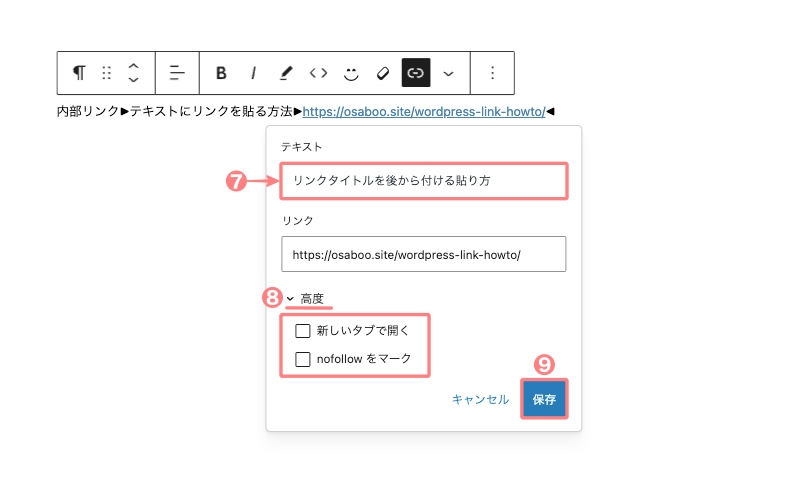
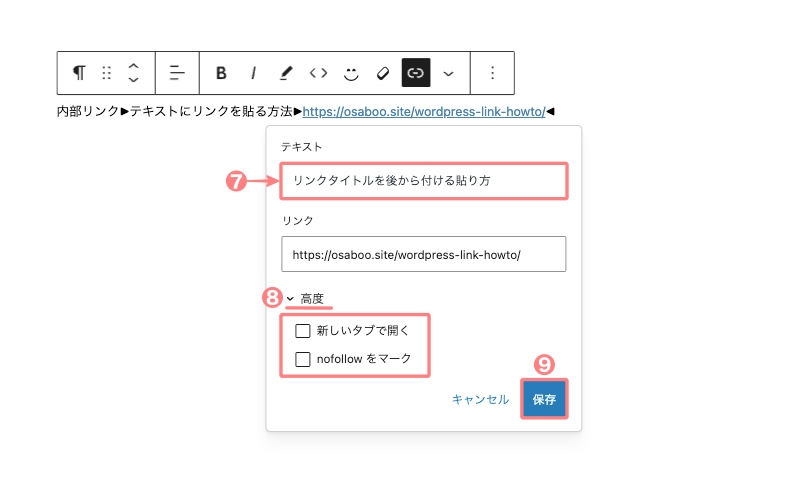
- テキスト窓にリンクの『代替テキスト』を入力します。
- 「高度」をクリックして
『新しいタブで開く』『nofollowをマーク』に必要に応じてチェックを入れます。 - 『保存』ボタンをクリックして完了です。
❶リンクを挿入する位置に『カーソル』を置きます。❷『リンク』アイコンをクリックします。


❸リンク先ページの『URL』を入力します。❹『送信(Enter)』ボタンをクリックします。


- ❸リンク先ページの『URL』はコピペでOKです。
- 初期設定のリンクは完了です。
リンクのURLを代替えテキストに変更し、リンクの詳細設定を行います。
❺ URL『リンク』をクリックします。


❻『リンクを編集』アイコンをクリックします。


補足説明 ❼と❽の設定について


❼テキスト窓にリンクの『代替テキスト』を入力し、「高度」をクリックして、『新しいタブで開く』『nofollowをマーク』に必要に応じてチェックを入れます。❾『保存』ボタンをクリックして完了です。


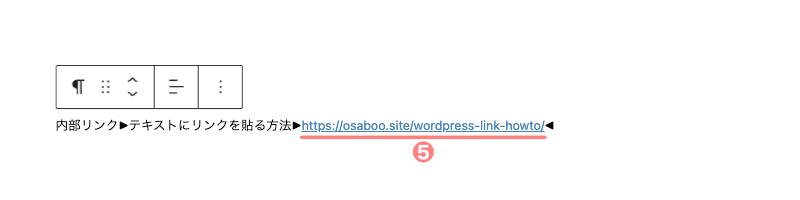
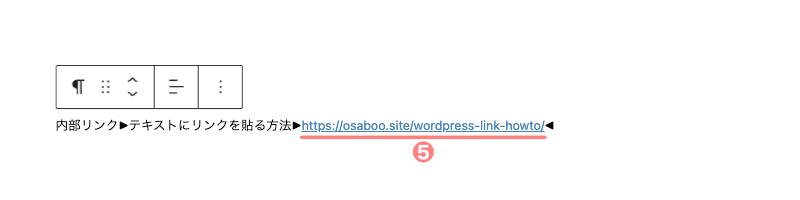
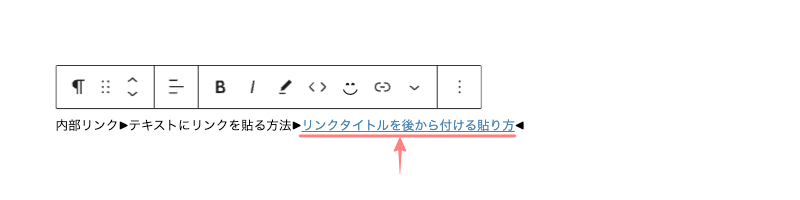
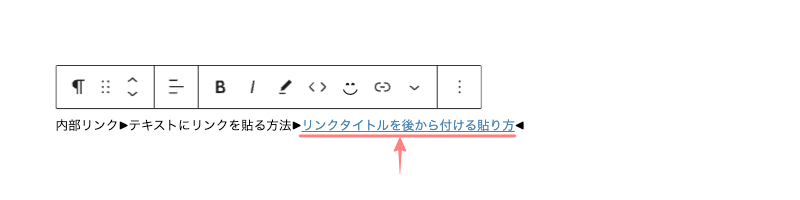
以下のように表示されれば、完成です。


画像にリンクを貼る方法
画像リンクは、画像をクリックして別のページに移動できるようにするリンク形式です。
バナー広告やアイキャッチ画像など、視覚的に目を引きたい場面でよく使われます。
画像リンクの特徴
- 画像を使って直感的にリンク先を伝えられる
- デザイン性が高く、目立たせたい情報に適している
- バナー・キャンペーン・外部サイト誘導などに便利
- 代替テキスト(alt属性)も忘れずに設定するのがポイント
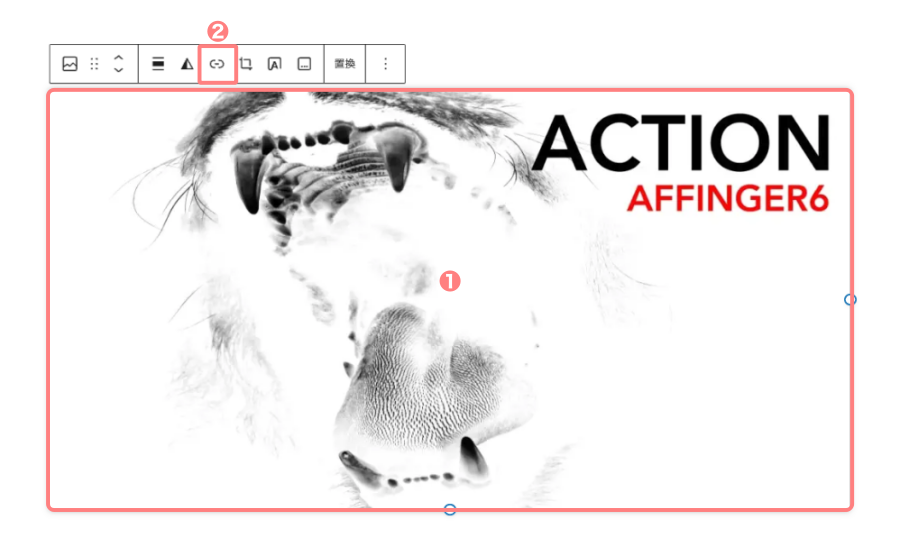
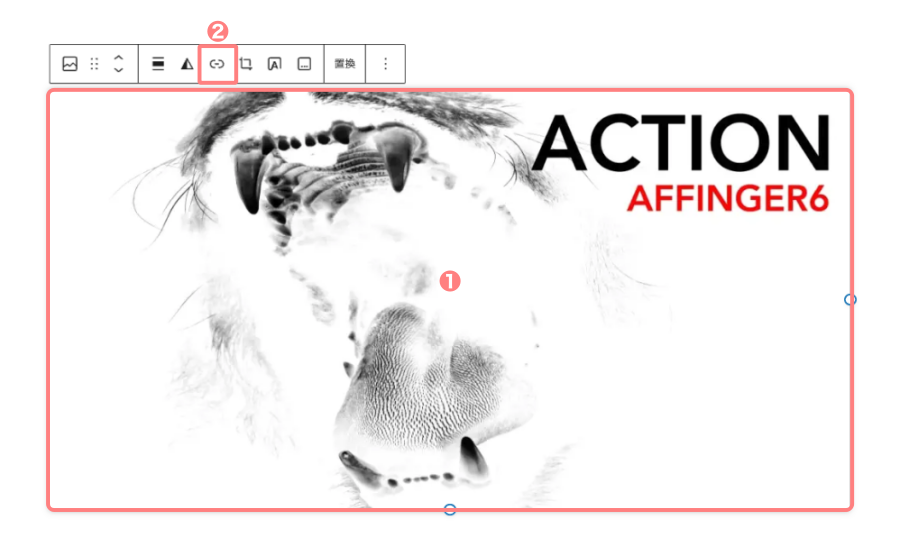
- リンクを貼る『画像』を選択します。
- 『リンク』アイコンをクリックします。
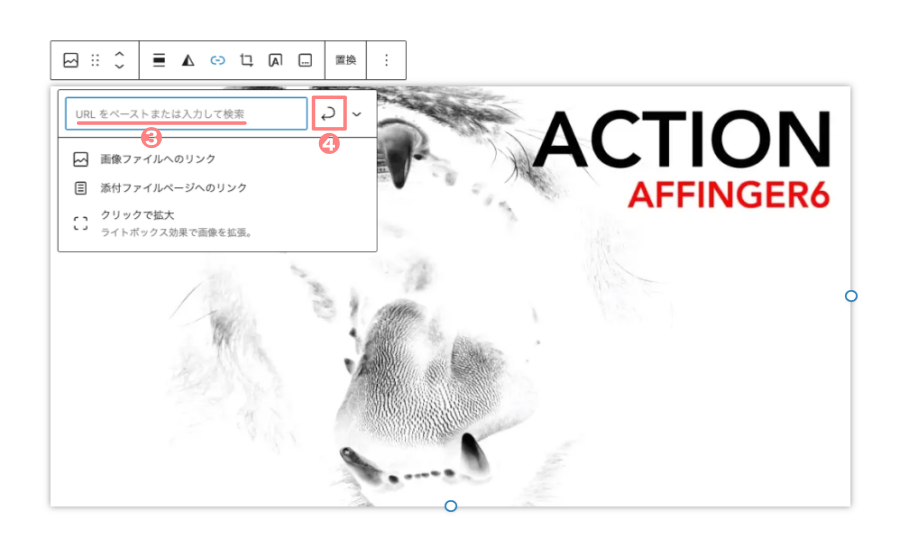
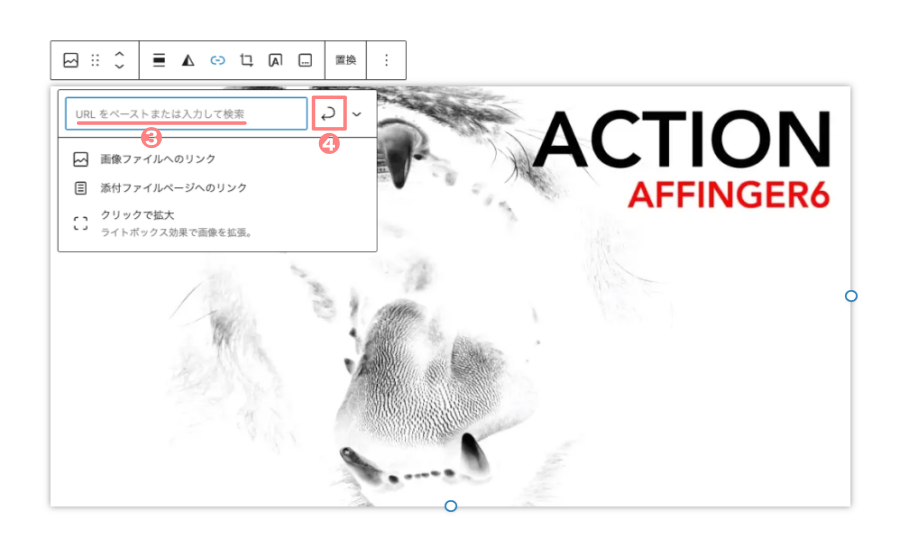
- リンク先ページの『URL』を入力します。(例:https://osaboo.site/wordpress-link-howto/)
- 『送信(Enter)』ボタンをクリックします。
❶〜❹で、初期設定のリンクは完了です。続いて、リンクの詳細設定を行います。
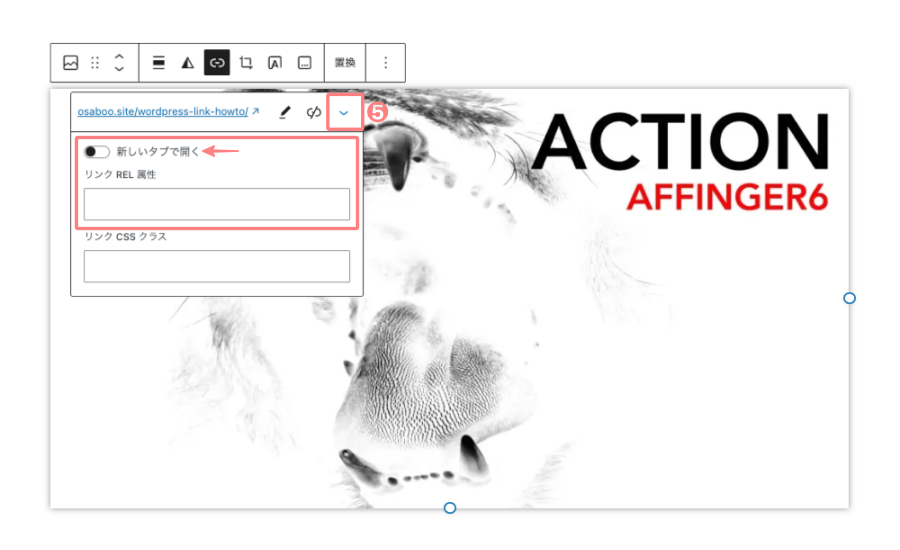
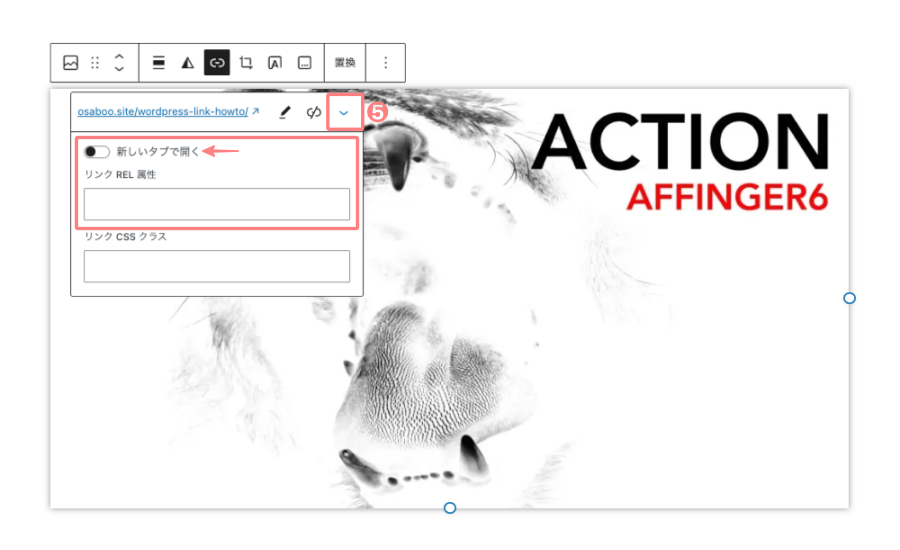
- 『リンク設定』アイコンをクリックします。
それでは順番に見ていきましょう。
❶リンクを貼る『画像』を選択します。❷『リンク』アイコンをクリックします。


❸リンク先ページの『URL』を入力します。❹『送信(Enter)』ボタンをクリックします。


- ❸リンク先ページの『URL』はコピペでOKです。
- 初期設定のリンクは完了です。
続いて、リンクの詳細設定を行います。
❺『リンク設定』アイコンをクリックします。
デフォルトでは、『新しいタブで開く』がOFFになっています。


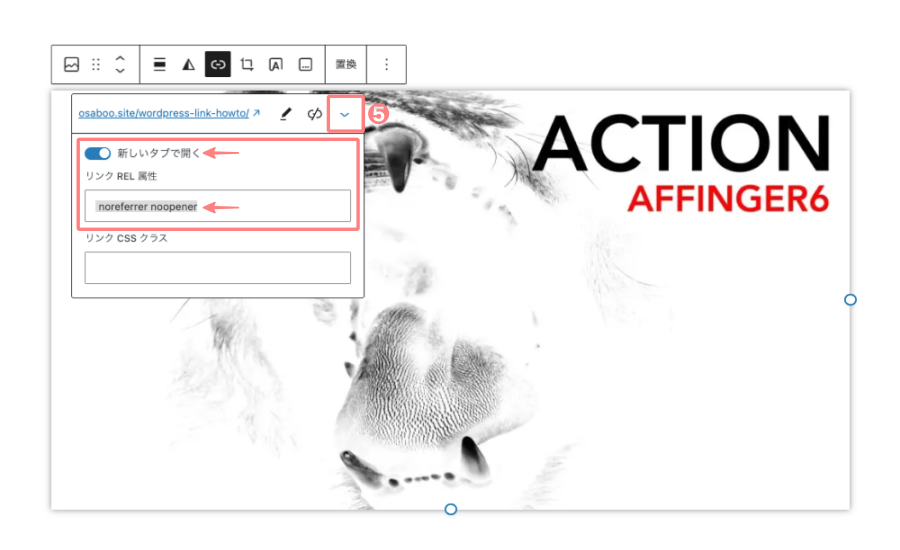
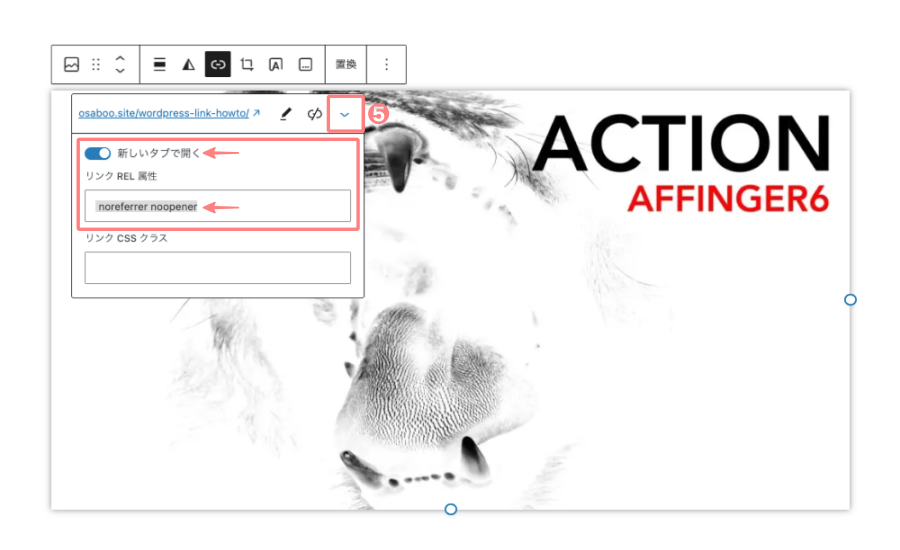
『新しいタブで開く』をONした場合、「リンク REL 属性」は「noopener noreferrer」が追加されるようになっています。(通常はそのままでOK)


WordPressのバージョンやテーマによっては、「新しいタブで開く」にチェックを入れると自動的に rel="noopener noreferrer" が追加されることがあります。
特別な理由がない限り、このままで問題ありません。
ページ内リンクの貼り方▶︎HTMLアンカー(ページ内で特定の場所から場所へ移動)
ページ内リンクとは、同じページ内の特定の場所にジャンプできるリンクのことです。
HTMLの「アンカー(id属性)」を使えば、見出しや任意の場所にリンクを飛ばすことができます。
例えば、「この記事の目次」から各見出しに一瞬で移動できるのも、この仕組みを使っているからです。
初心者でもすぐに使えるので、ぜひ活用してみてくださいね。
- リンク(移動)先の設定手順 ▶︎『HTMLアンカー』(ウェブアドレス)を入力します。
- リンク(移動)元にリンクを貼る手順 ▶︎『#+HTMLアンカー』を入力します。
それでは順番に見ていきましょう。
1.リンク(移動)先の設定手順
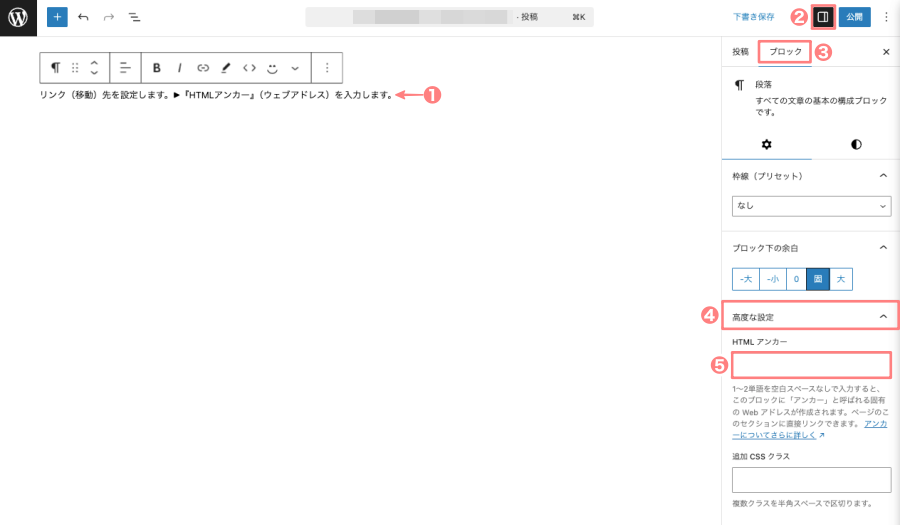
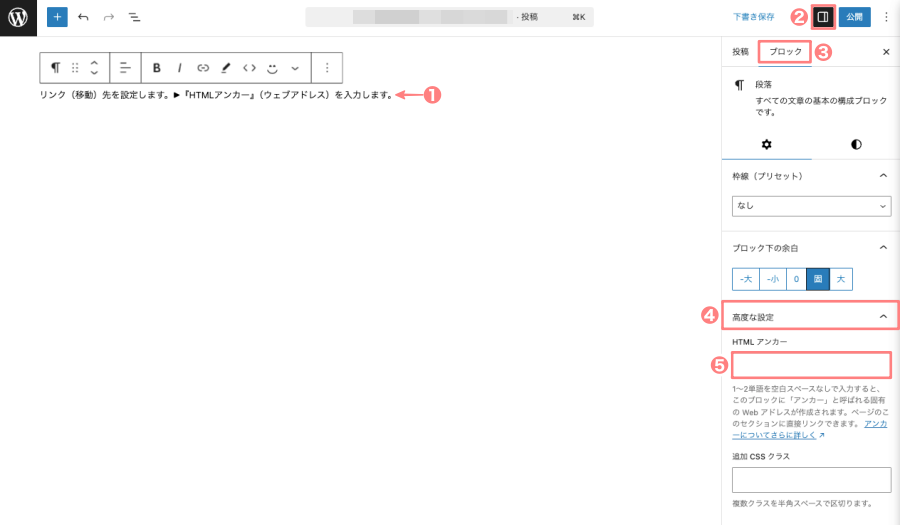
- リンク(移動)先に設定する段落(見出し・画像)をクリックします。
- 投稿(エディター)画面の右上の『設定』アイコンをクリックします。
- 『ブロック』タブを開きます。
- 『高度な設定』をクリックして詳細メニューを開きます。
- HTMLアンカーの『窓』に任意の名称を入力して完了です。(例:abc)
- 任意名称は「半角英数」で短いものが望ましいです。
以下の手順で進みます。


2.リンク(移動)元にリンクを貼る手順
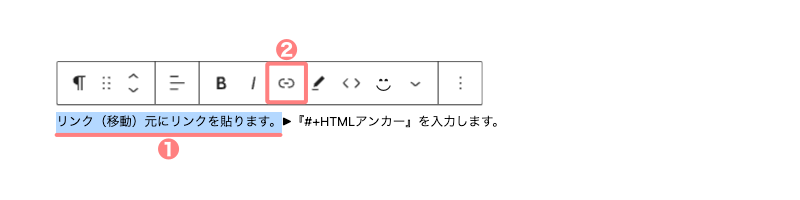
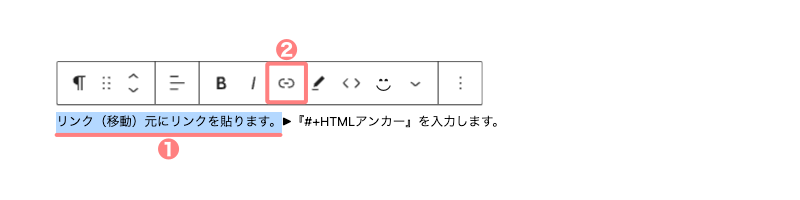
- リンク(移動)元となる『テキスト』を選択します。
- 『リンク』アイコンをクリックします。
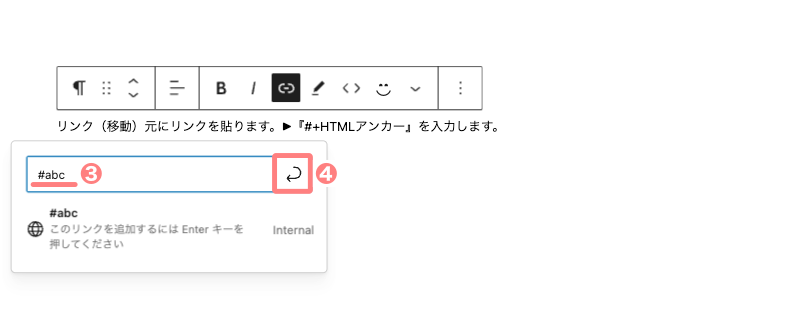
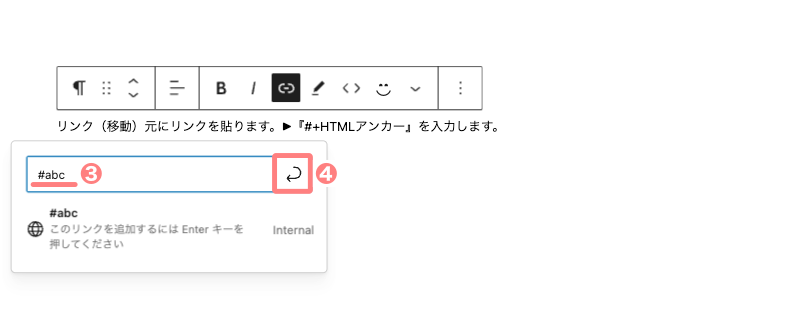
- 移動先のHTMLアンカーの前に『#』をつけて『URL』を入力します。(例: #abc)
- 『送信(Enter)』ボタンをクリックします。
❶リンク(移動)元となるテキストを選択します。❷リンクアイコンをクリックします。


❸移動先のHTMLアンカーの前に『#』をつけて『URL』を入力します。(例: #abc)
❹『送信(Enter)』ボタンをクリックします。


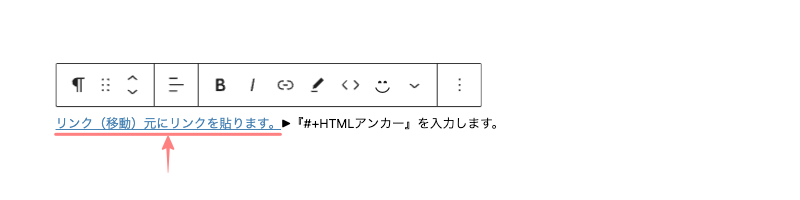
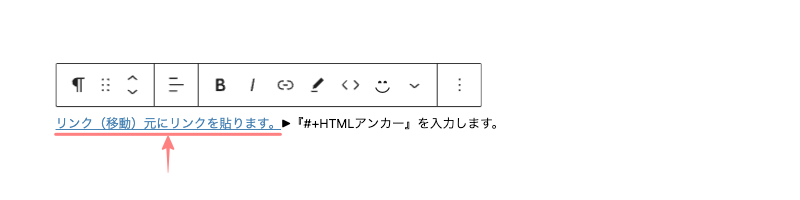
以下のように表示されれば、完成です。


- 『新しいタブで開く』は基本的に不要です。任意ですが…
その他のリンクの貼り方
この章では、その他のリンクの貼り方をご紹介します。
- ボタンにリンクを貼る
- ブログカードを埋め込む
- 埋め込みブロックまとめ
ボタンにリンクを貼る(デザイン:ボタン)
WordPressに最初から備わっている「コアブロック」を使って設定できます。
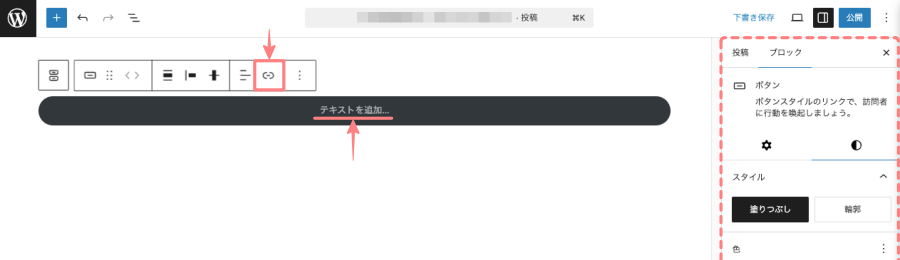
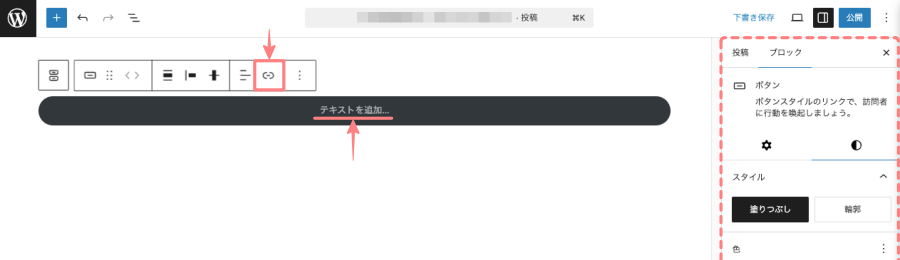
ブロック挿入ツールを使用して、『デザイン:ボタン』を投稿(エディター)画面に挿入します。
- 詳細手順は省略します


テキストリンクと同じ手順で、ボタンにもリンクを設定できます。
ボタンに表示する文字は、赤線部分に入力します。
ボタンのデザインや色などの装飾は、画面右側の「設定」や「スタイル」パネルから変更できます。


ブログカードを埋め込む
WordPressに最初から備わっている「コアブロック」を使って設定できます。
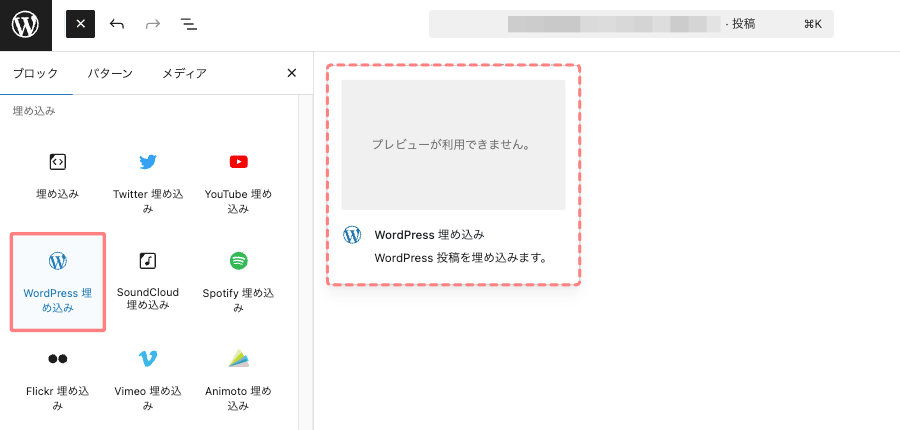
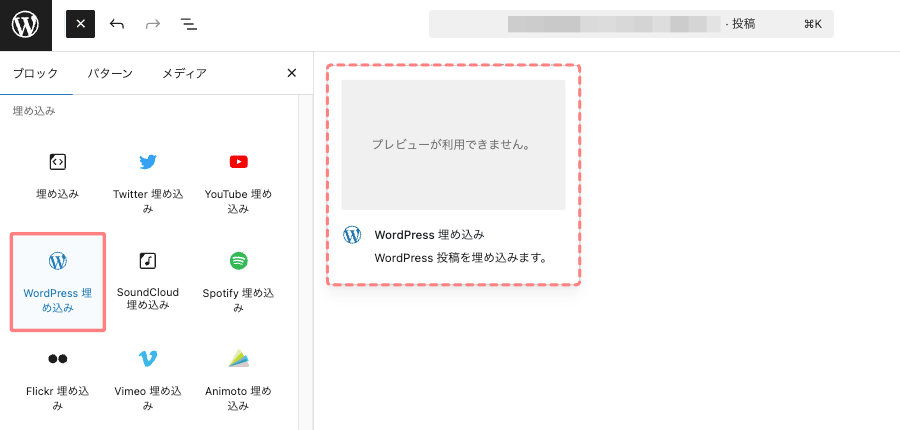
ブロック挿入ツールを使用して、『埋め込み:WordPress 埋め込み』を投稿(エディター)画面に挿入します。
- 詳細手順は省略します


『WordPress 埋め込み』ブロックを使った 投稿(エディター)画面への挿入は、使用しているWordPressテーマによって対応状況が異なります。
テーマによっては埋め込みができない(非対応)場合もあります。
例
- AFFINGER6
- 内部リンク→ OK
- 外部リンク→ NG
- SWELL
- 内部リンク→ OK
- 外部リンク→ OK
SWELLで『WordPress 埋め込み』を使ったブログカードの表示イメージは、以下のようになります。


AFFINGER6で『WordPress 埋め込み』を使ったブログカードの表示イメージは、以下のようになります。


埋め込みブロックまとめ(埋め込みURL・Twitter・YouTube・WordPress)
埋め込みブロックの種類をご紹介します。
これまでご紹介した内容とほぼ同じなので詳細は、割愛します。必要に応じてぜひ試してくださいね。^^/
埋め込みパターンの抜粋


リンクの解除について
最後にリンクの解除についてご紹介します。
リンクを解除するにはリンクされている「テキスト・画像」などの要素を削除すればリンクも解除されます。
次にご紹介するのは「テキスト・画像」などの要素を残してリンクのみを解除する方法です。
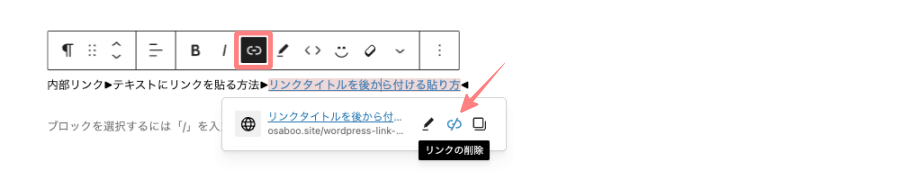
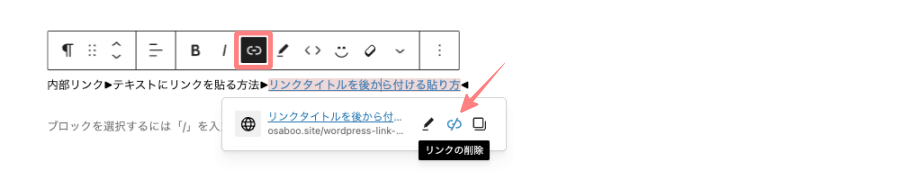
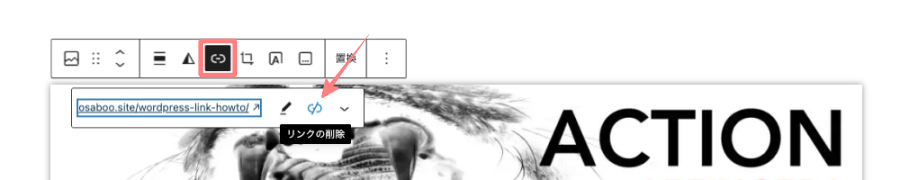
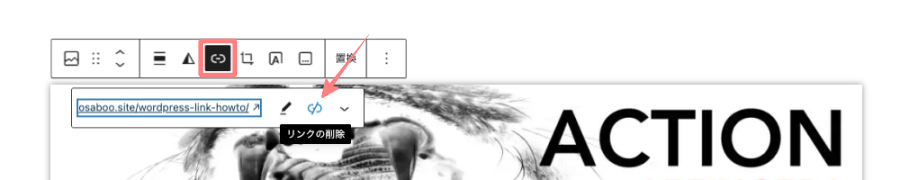
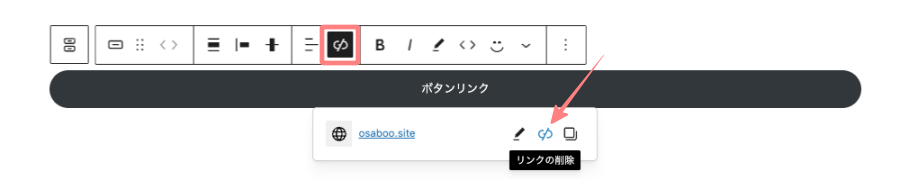
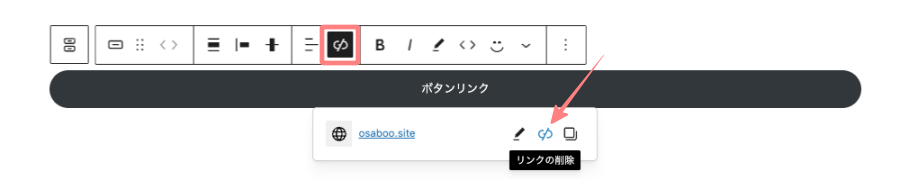
すべてのリンクを削除する方法は共通で、リンク部分を選択して「リンクの削除」アイコンをクリックするだけです。
テキストリンクの場合


画像リンクの場合


ボタンリンクの場合


まとめ!WordPressのリンクの貼り方|内部リンク・外部リンクの使い分けを初心者向けに解説
WordPressでリンクを貼る方法をまとめてご紹介しました。どれも初心者さんでも簡単にできる内容なので、ぜひ気軽にチャレンジしてみてください。
テキストだけでなく、画像やボタンにもリンクを設定できますし、ページ内リンク(アンカー)を使えば同じページ内の見出しなどにジャンプさせることも可能です。リンクの削除も「リンクの削除」アイコンをクリックするだけでOK。
リンク役割を理解して、上手に活用すれば、読みやすく親切な記事になります。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/