こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
ブログ初心者でも簡単!PhotoScape Xの基本的な使い方をわかりやすく解説

PhotoScape Xの基本的な使い方を初心者さん向けにわかりやすくご紹介します。
 Question
Questionアイキャッチ画像を綺麗に編集したい!「PhotoScape X」ってどうなの?
画像編集に挑戦したいけど、「Photoshopは難しそう…」「無料で簡単に使えるツールはないかな?」と思っていませんか? そんな方におすすめなのが、無料で使えて直感的に操作できる「PhotoScape X」 です!
PhotoScape Xは、画像のリサイズやトリミング、文字入れ、フィルター加工など、ブログに必要な編集を手軽に行える便利なツール。初心者でもすぐに使いこなせるシンプルな操作性が魅力です。
この記事では、PhotoScape Xの基本的な使い方をわかりやすく解説 します!「これから画像編集を始めたい」「ブログ用の画像を簡単に作りたい」という方は、ぜひ参考にしてください。
- 無料で使える簡単な画像編集ソフトを探している
- Photoshopは難しくて挫折したことがある
- ブログやSNS用の画像を手軽に作りたい
- 自身のブログをちょっとカッコ良くしたい
- 初心者でも直感的に使える画像編集ツールを知りたい
- PhotoScape Xの基本的な機能と特徴
- PhotoScape Xのインストール方法と初期設定
- 画像のリサイズやトリミングのやり方
- 文字入れやフィルター加工の簡単な方法
- ブログやSNS向けの画像を作るコツ
- 初心者でもすぐに使いこなせるポイント
それではご覧ください。
PhotoScape Xとは?
PhotoScape X(フォトスケープX)は、初心者でも扱いやすい無料の画像編集ソフトウェアです。
WindowsやMacに対応しており、シンプルな操作で写真の編集から加工まで幅広く対応できます。
豊富な機能を持ちながらも、直感的に操作できるため、初心者でもすぐに使いこなすことができます。
PhotoScape Xの主な特徴
- 画像編集
- リミングやリサイズ、明るさ・コントラストの調整、フィルターやエフェクトの適用など、基本的な画像編集が手軽に行えます。
- 写真の合成
- 複数の写真を1つにまとめたり、コラージュを作成したりすることができます。
- 高品質な出力
- 編集した画像を高画質で保存できるため、SNSやブログなどで使う画像の準備にも最適です。
- 初心者向けのインターフェース
- 複雑な操作を避け、直感的な操作を重視しているので、特別な技術や知識がなくてもすぐに使い始められます。
PhotoScape Xの導入方法
この章では、PhotoScape X の導入(インストール)方法をご紹介します。
インストールするための「URL」のご紹介です。
Windows用では「MacとWindows」を選択できる「URL」になります。
ここからMac用の「APP」をダウンロードしても問題ありません。
クリック後は表示サイトのメニューに従って進んでください。
- PhotoScape X をMacにインストール
- PhotoScape X をWindowsにインストール
それではご覧ください。
PhotoScape X をMacにインストール
Mac用のAPPはこちらから


PhotoScape X をWindowsにインストール
Windows用のインストールはこちらから


インストールは、インストール先のURLさえわかれば問題なくできると思います。
上記からURLに飛んでインストールしていただければ OK です。
PhotoScape X の初期設定
PhotoScape X の初期設定は、「保存条件のみ」でOKです。
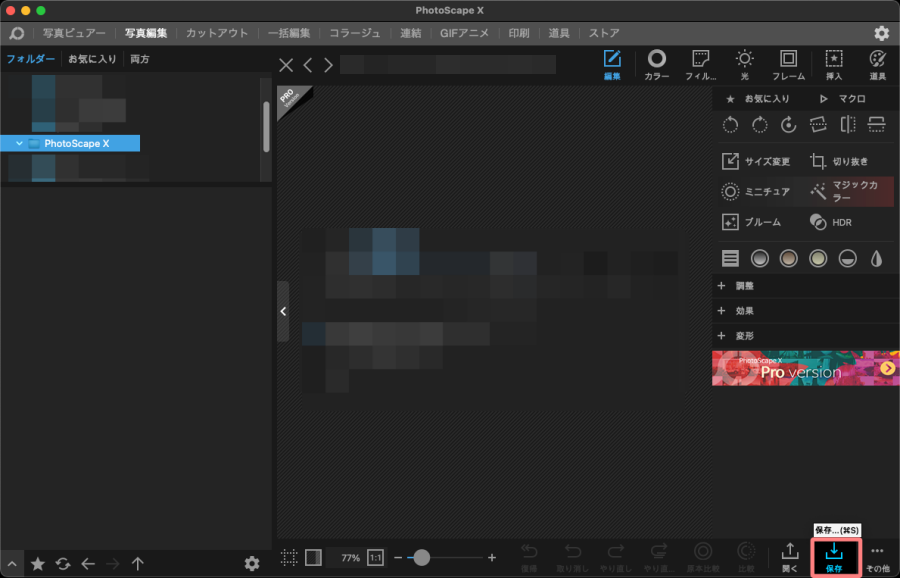
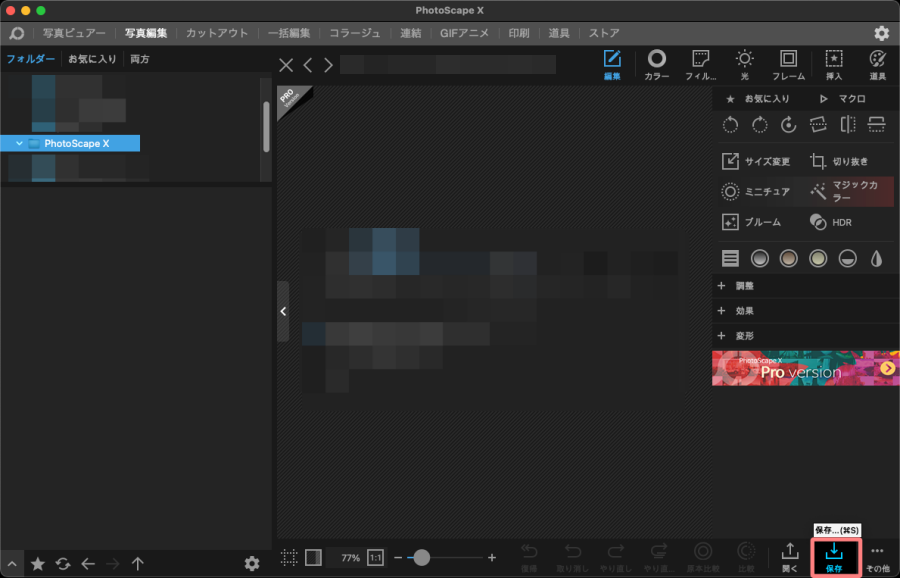
エディター画面で、右下にある『保存』をクリックします。


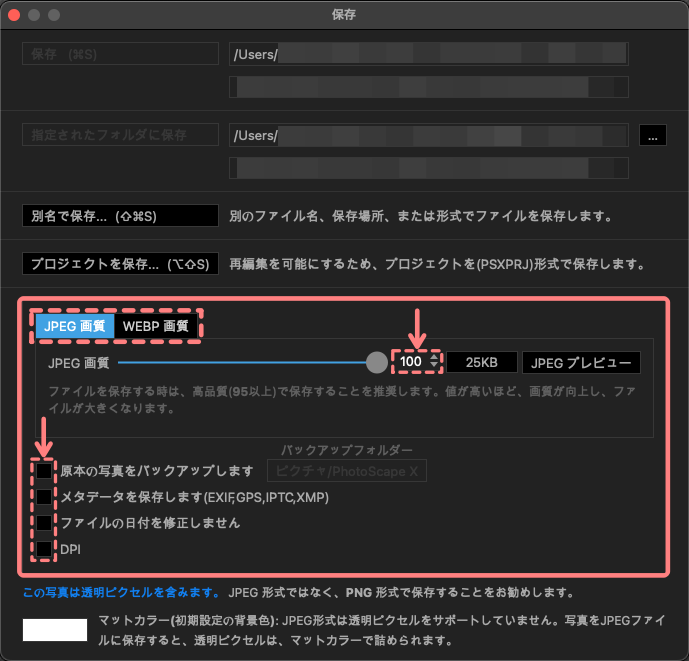
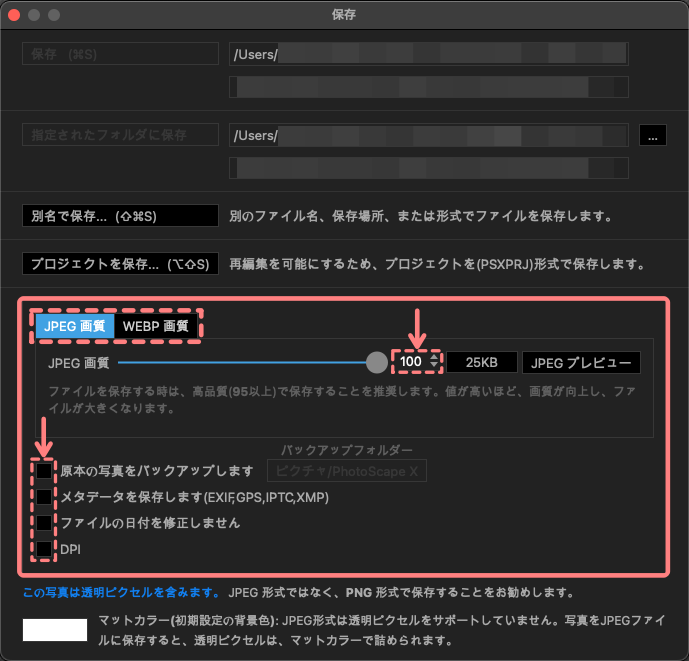
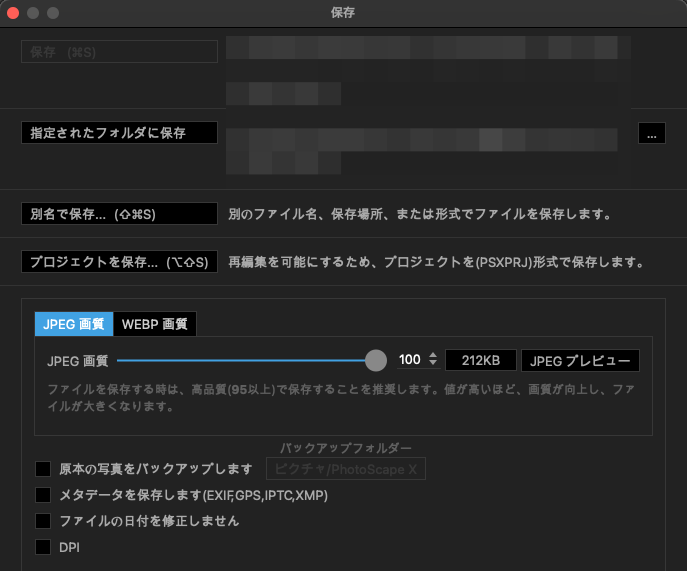
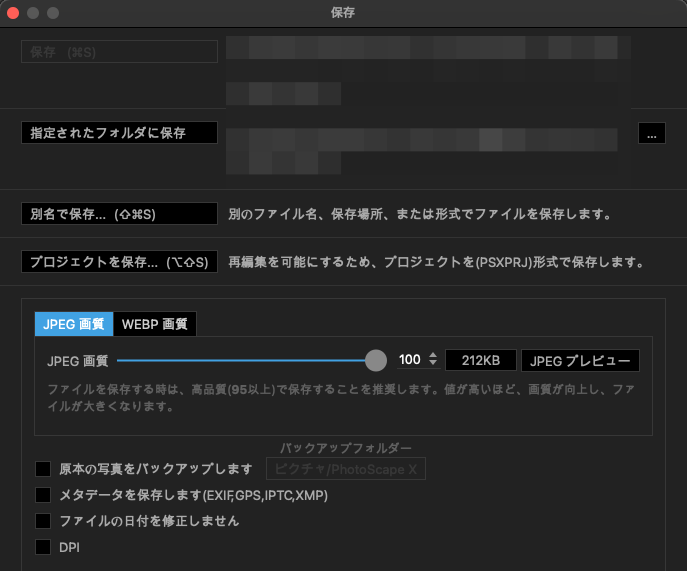
以下の「保存」設定画面が表示されます。
この画面では、保存条件を設定でき、一度設定するとその状態が維持され、次回以降も同じ条件で保存されます。
初期設定:赤枠部の設定を画像保存時行います。


おすすめの設定は以下です。(上の画像がおすすめ設定後の状態です)
- JPEG画質(タブ切り替え)→ 95%以上
- 『100%』(デフォルト95%)
- WEBP画質(タブ切り替え)→ 95%以上
- 『100%』(デフォルト95%)
- 原本の写真をバックアップします
- 『OFF』(デフォルトはON)
- メタデータを保存します(EXIF,GPS,IPTC,XMP)
- 『OFF』(デフォルト)
- ファイルの日付を修正しません
- 『OFF』(デフォルト)
- DPI
- 『OFF』(デフォルト)
インストールの初期設定では、「原本の写真をバックアップします」に ☑️ が入り、「バックアップフォルダー」はAPPで決められます。
デフォルトでは、「ピクチャ / PhotoScape X」フォルダーが自動で生成され、原本の写真が保存されます。(※ バックアップフォルダーは変更できます)
画像をデバイスに保存する(ご自身でファイル管理する)場合、バックアップは不要です。
PCやデバイス等の容量を節約するためには ☑️ を外します。
(不要な「PhotoScape X」フォルダーも削除します)→「削除は、お好みでOKです」
基本的な画面構成とツールの紹介
ここでは、基本的な画面構成と各ツールの役割を紹介します。
- 画面構成の概要(エディター画面)
- 各ツールの簡単な説明
それではご覧ください。
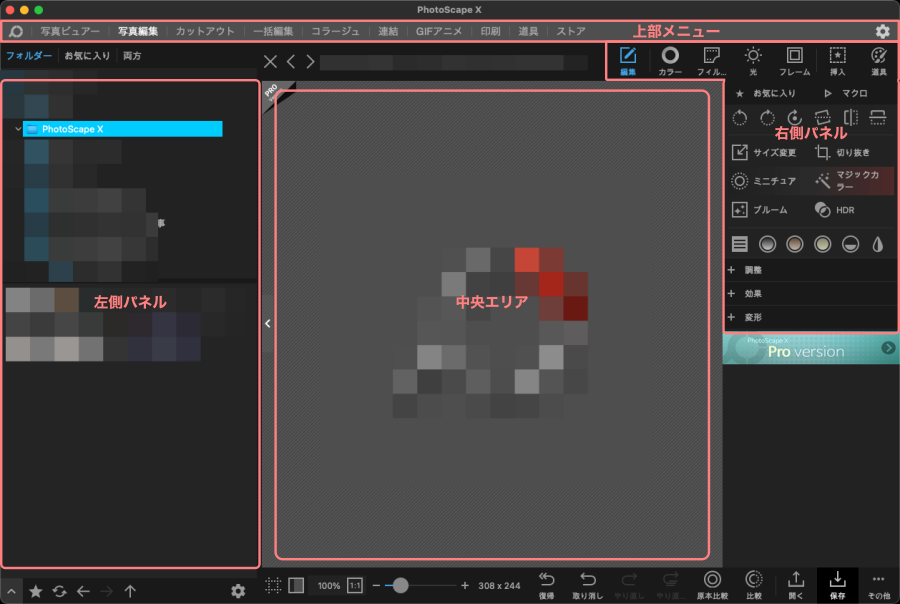
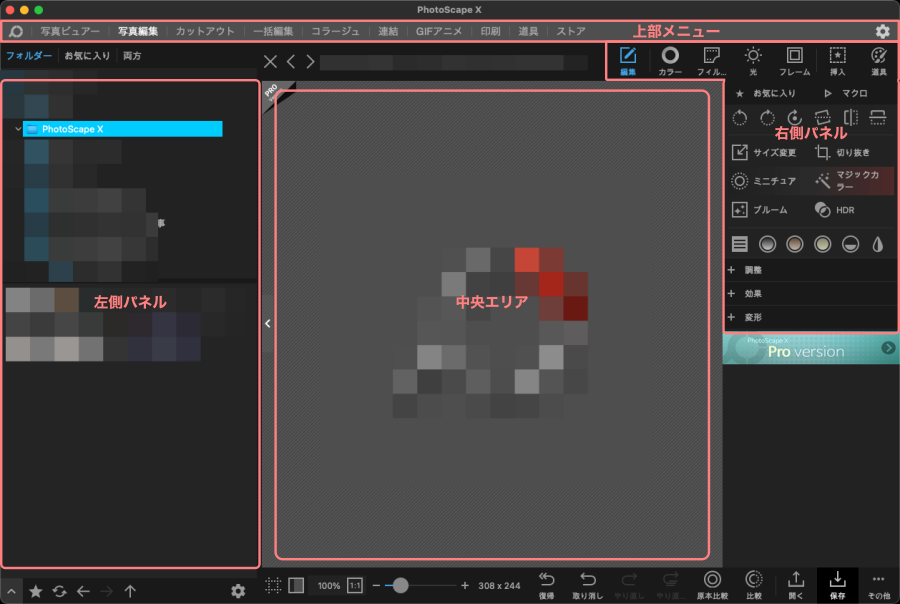
画面構成の概要(エディター画面)
PhotoScape Xを起動すると、以下のようなメニュー画面が表示されます。
- 上部メニュー
- 主要な機能(写真編集、一括編集、コラージュ、GIFなど)を選択できます。
- 左側パネル
- PC内のフォルダーが表示され、編集したい画像を選択できます。
- 中央エリア
- 選択した画像が表示され、編集作業を行うスペースです。
- 右側パネル
- 各ツールの詳細設定や調整オプションが表示されます。


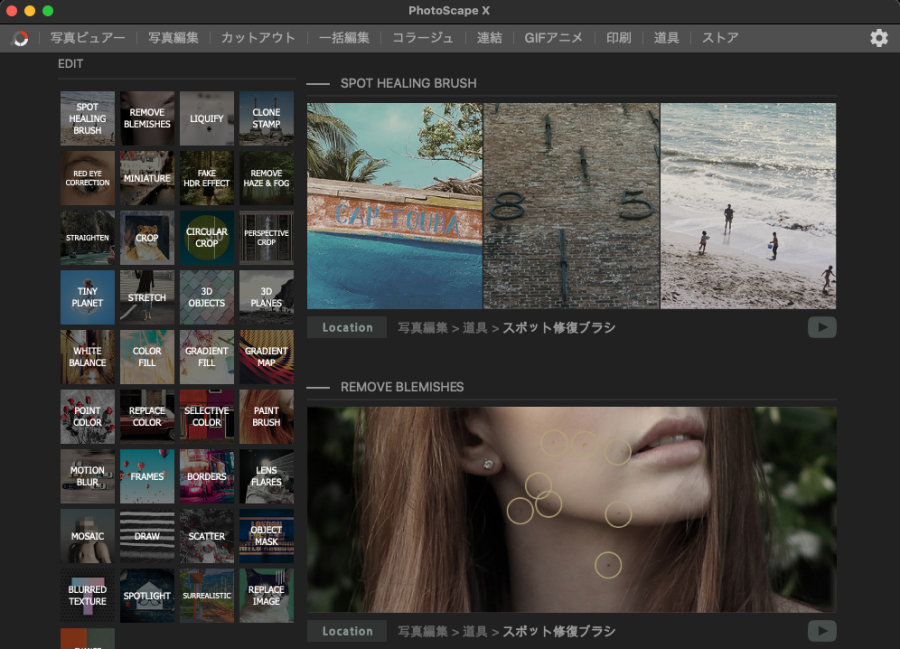
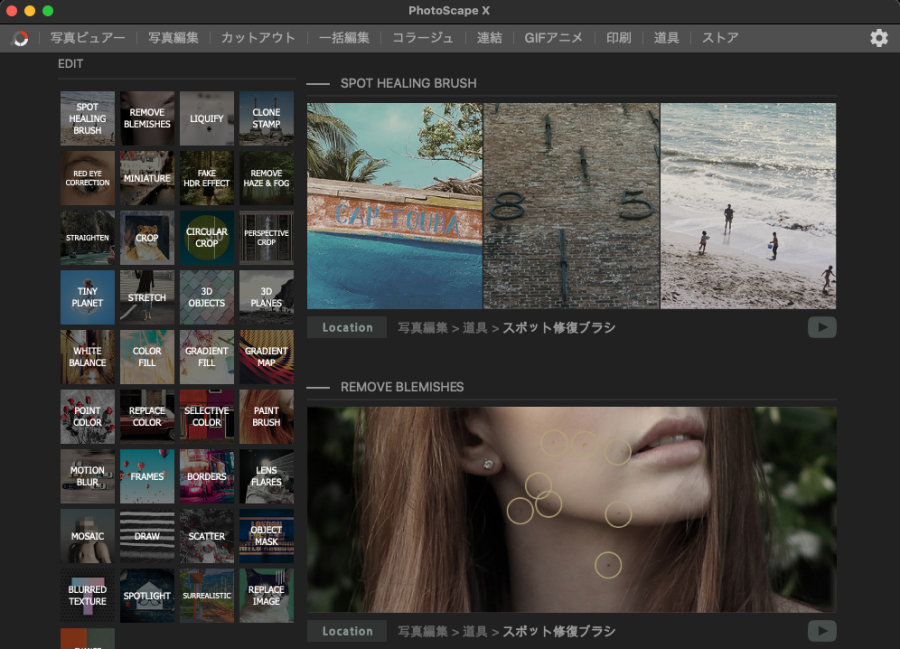
各ツールの簡単な説明
PhotoScape Xには多くの便利なツールがありますが、ここでは特に使用頻度の高い主要ツールを紹介します。
上部メニュー
- 写真編集
- 画像のトリミング、リサイズ、明るさ・コントラストの調整、エフェクトの適用など、基本的な編集ができます。
- カットアウト
- 背景を削除し、被写体だけを切り抜くことができます。精密な切り抜きが可能です。
- 一括編集
- 複数の画像を一括で編集・リサイズ・フィルター適用などが可能です。
- コラージュ
- 複数の画像を組み合わせて1つの画像にまとめる機能です。レイアウトを自由に調整できます。
- GIFアニメ
- 複数の画像をつなげて、簡単にアニメーションGIFを作成できます。
これらのツールを活用することで、簡単な補正から本格的な加工まで幅広い編集が可能になります。



初めは、写真編集と右側パネル全般を使いこなしましょう!
「この2つを覚えれば、ほぼなんでもできます!!」
それでは次の章で、実際にブログ記事用のアイキャッチ画像を作ってみましょう。「実践あるのみです。(笑)」
アイキャッチ画像の作り方【PhotoScape X】基本編
この章では、PhotoScape X の基本的な使い方を便利でよく使うメニューをピックアップして、実践的な「ブログに使うアイキャッチ画像」を作る手順をご紹介します。
ご紹介するもの以外にも色々な機能がありますが「これだけ知っていれば充分…」?!をお届けします。
- 対象画像のサイズ変更とテキスト挿入手順
- カラー補正とおもしろ編集
- 記事説明用画像によく使うアイテム
それではご覧ください。
【PhotoScape X 基本手順その1】
対象画像のサイズ変更とテキスト挿入手順
アイキャッチ画像の対象となるファイルを「PhotoScape X」に取込み、画像サイズを適切なサイズに変更してファイル保存する一連の基本手順をご紹介します。
画像のサイズ変更手順は、オリジナル画像サイズ「1920×1230」px の画像をアイキャッチ画像サイズ1200×630」px に変更します。
対象画像(ファイル)の取り込み
PhotoScape X を起動します。
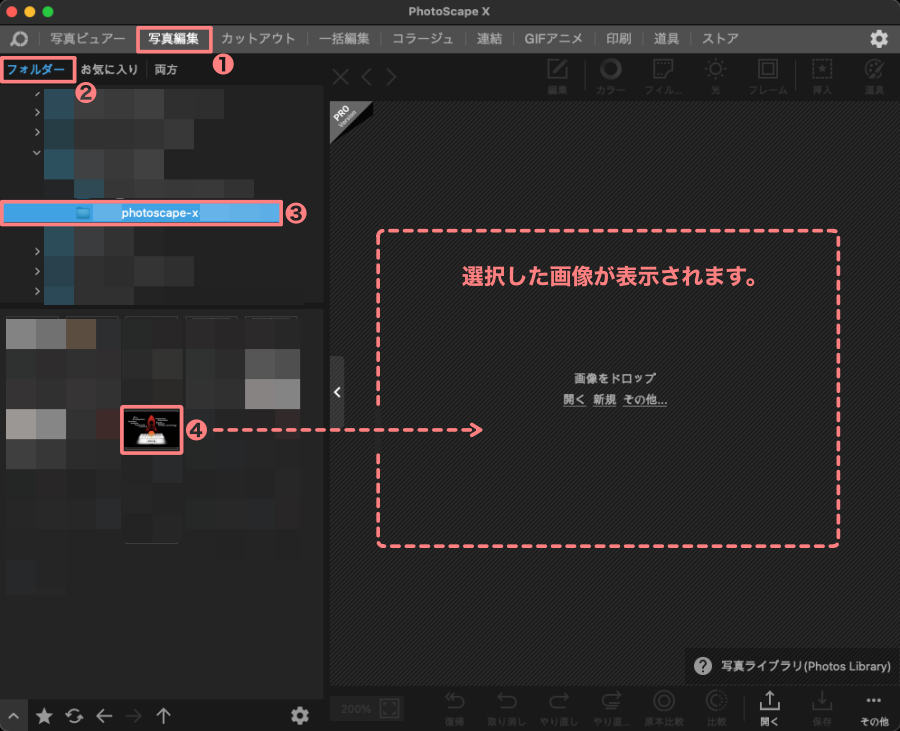
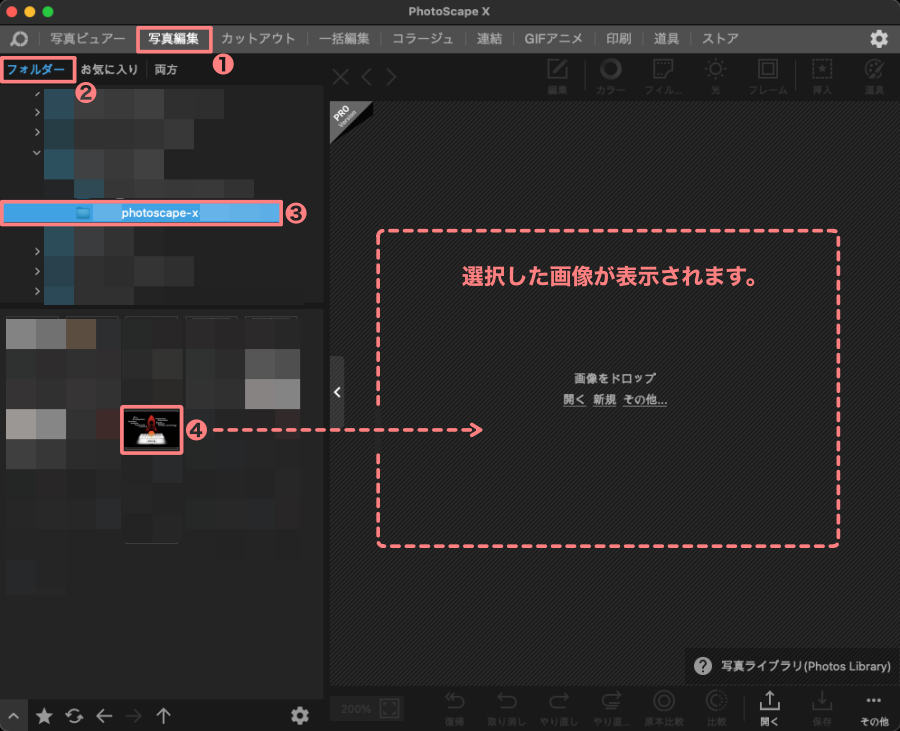
PhotoScape X を起動すると以下の画面が表示されます。


- 上部メニューから『写真編集』をクリックします。
- 左側パネルから『フォルダー』を選択します。
- 左側パネル内から『対象フォルダー』を選択します。
- 対象フォルダー内の『対象画像』を選択します。
対象画像が「中央エリア」に表示されます。→「写真編集を開始します」


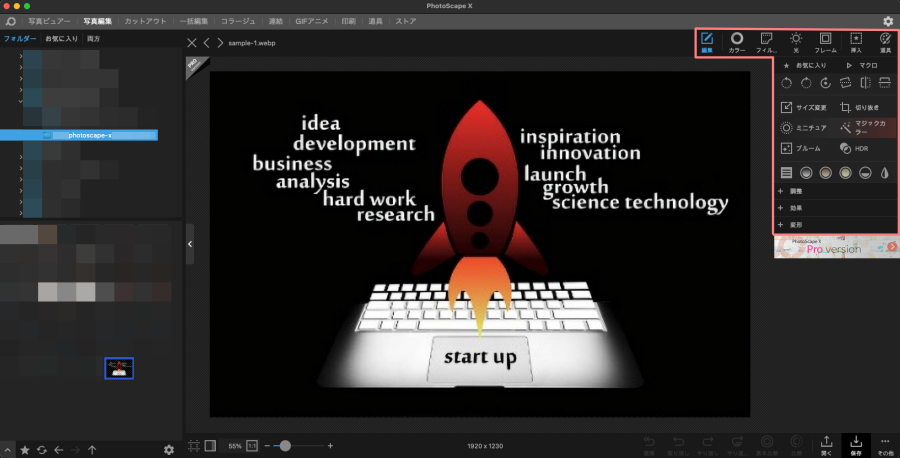
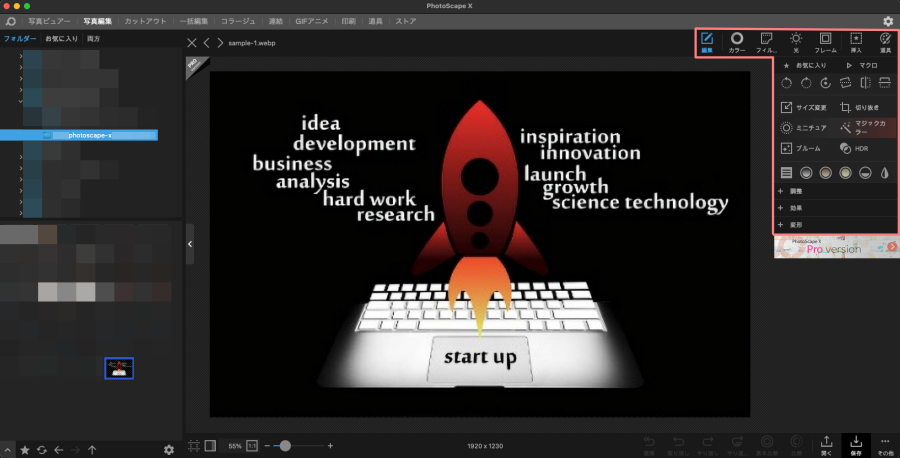
写真編集を開始
中央エリアに画像が表示されると、右側パネルに詳細メニューが表示されます。
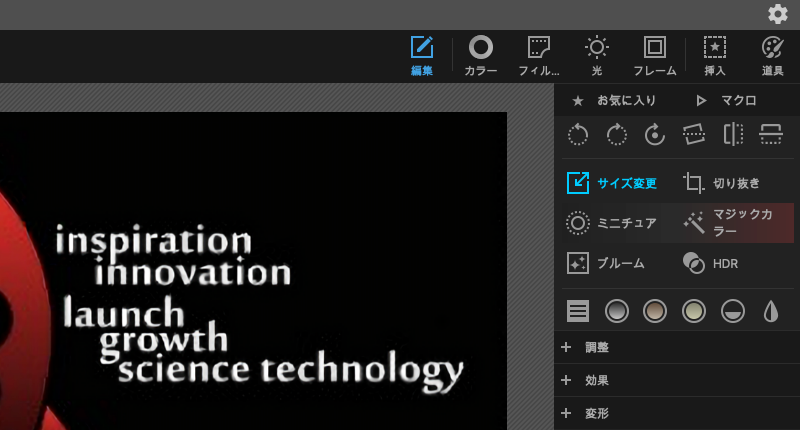
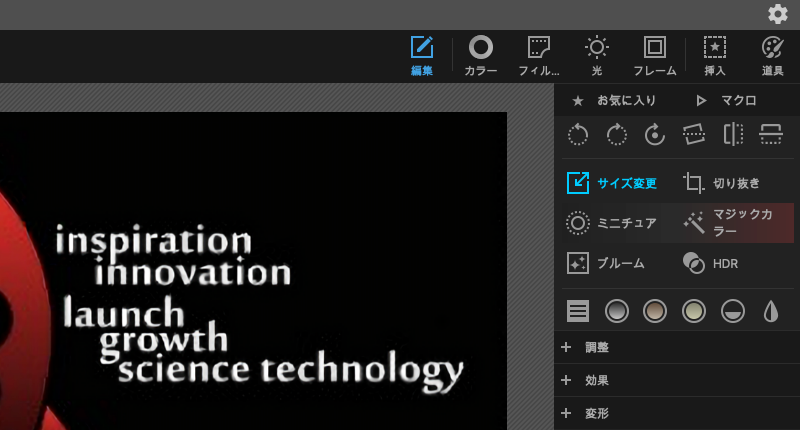
『編集』が選択され、編集の詳細メニューが表示されます。


画像サイズ(幅)を変更します。
『編集』→『サイズ変更』をクリックします。


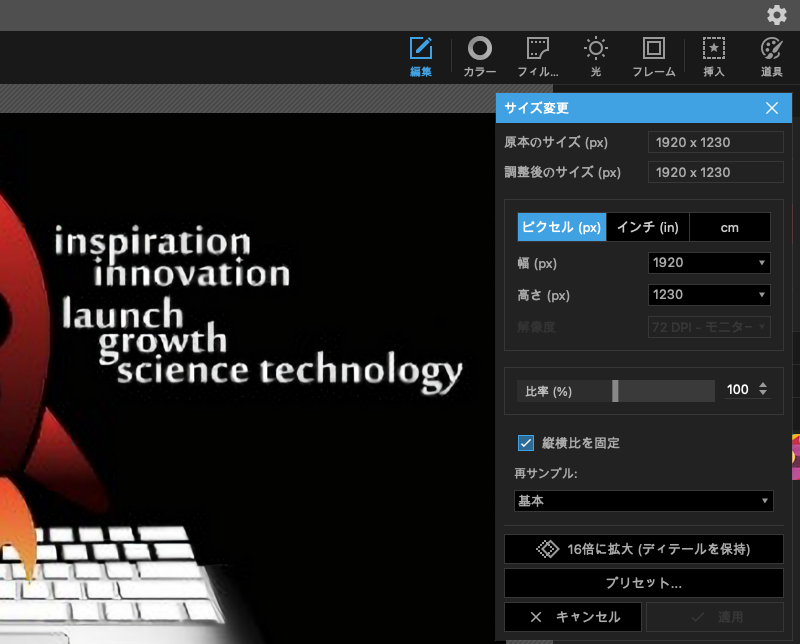
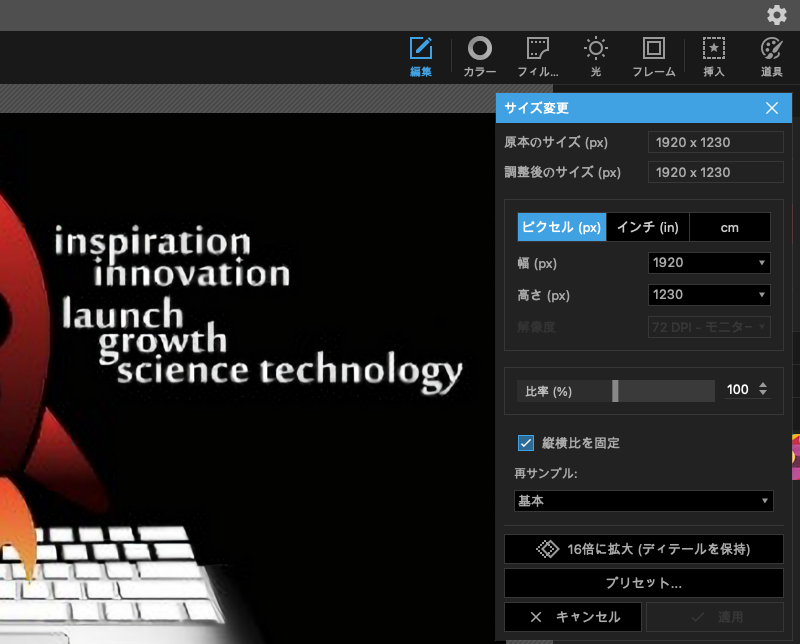
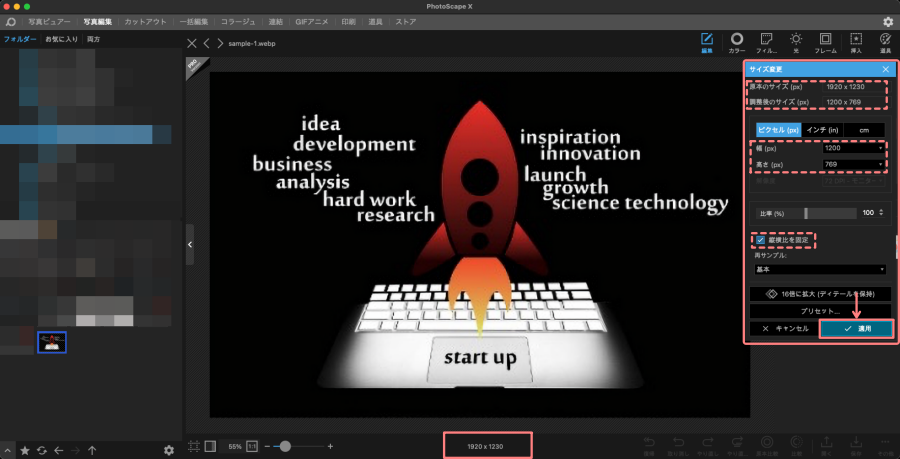
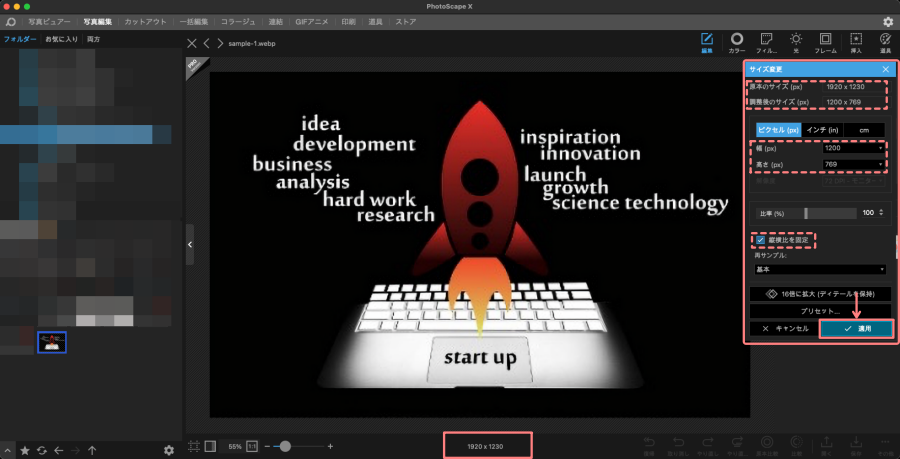
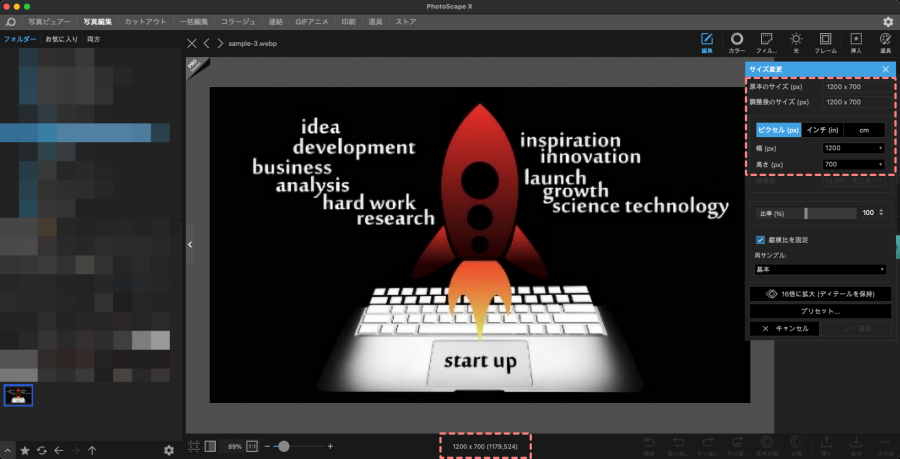
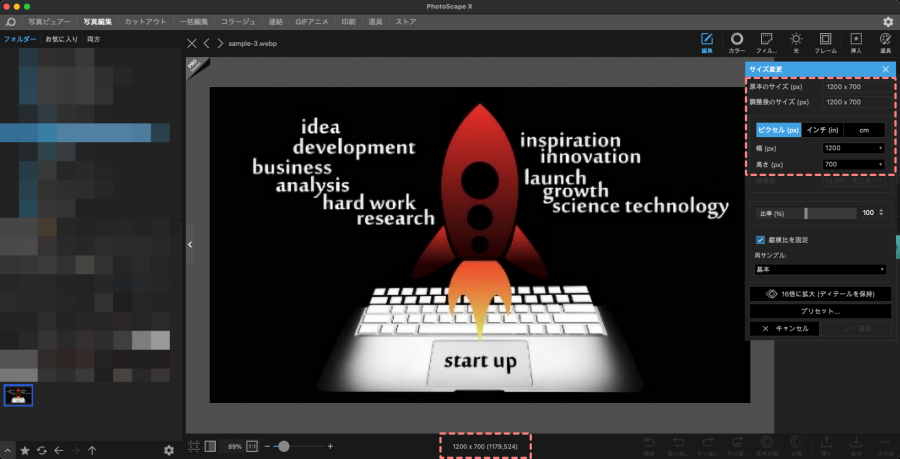
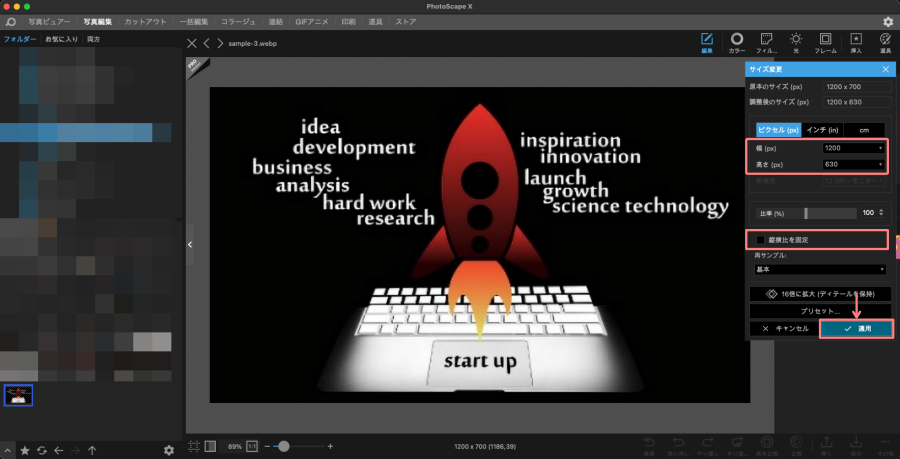
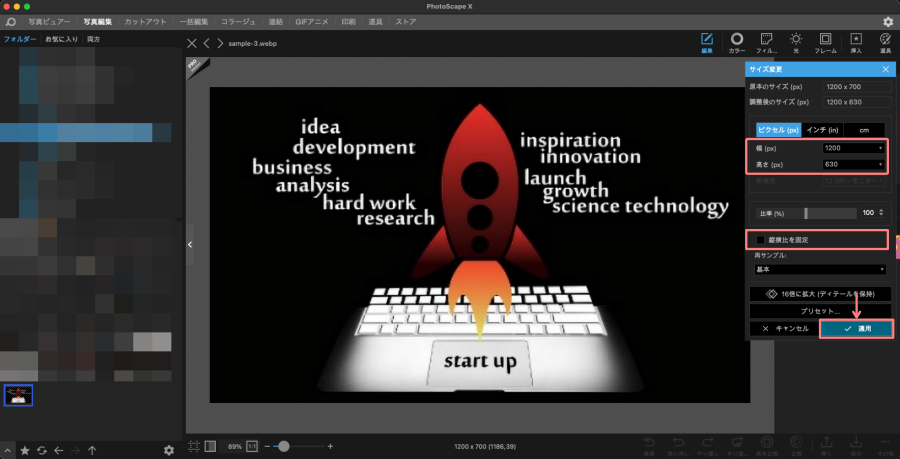
『サイズ変更』をクリックすると右側パネルの『詳細メニュー』が切替り、以下の画面が表示されます。
調整後のサイズ(px)を入力します。→『1200×630 』(詳細後述)
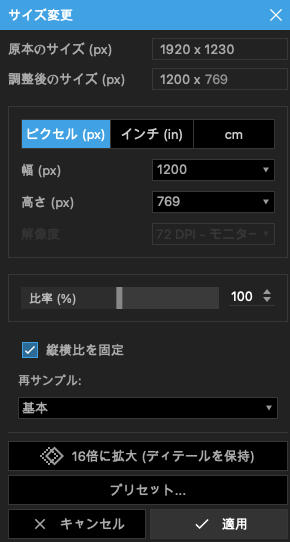
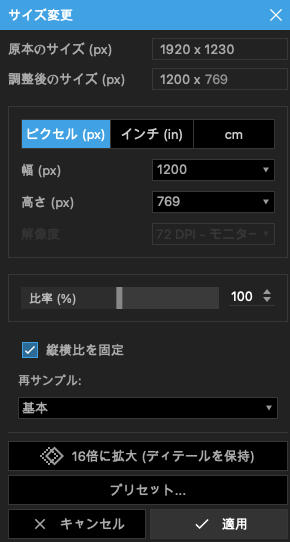
「サイズ変更」詳細メニューの『幅(px)』『高さ(px)』の窓に変更する数値を入力します。


※ この記事では、幅のみを変更して高さがどのくらい差が出るかを確認しながら進めるので以下のように設定します。


- 幅(px)1920 → 1200 (数値を変更します)
- 高さ(px)1230 → 769 (数値は自動変更されます)
- 縦横比を固定 → チェックをONにします。
- 『適用』をクリックします。
※『縦横比を固定 』にチェックが入っている場合、幅(px)の窓に『1200』と入力すると『高さ(px)』の窓は自動的に『769』と表示されます。
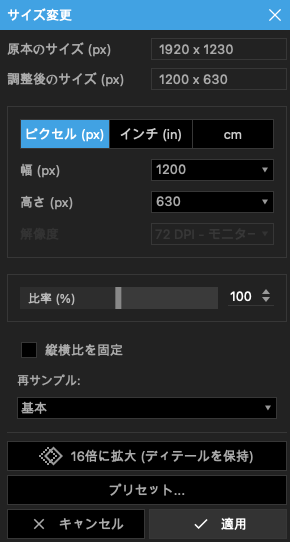
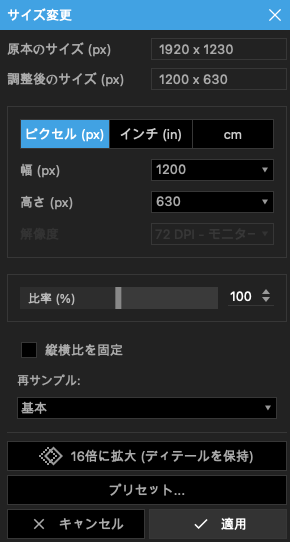
※ 『縦横比を固定』のチェックを外すと、『幅』と『高さ』を自由に直接入力できます。


- 幅(px)1920 → 1200 (数値を変更します)
- 高さ(px)1230 → 630 (数値を変更します)
- 縦横比を固定 ← チェックをOFFにします。
- 『適用』をクリックします。
画像が伸縮するので、イメージがかなり変わってしまう場合もあります。特に丸いイメージは注意しましょう。
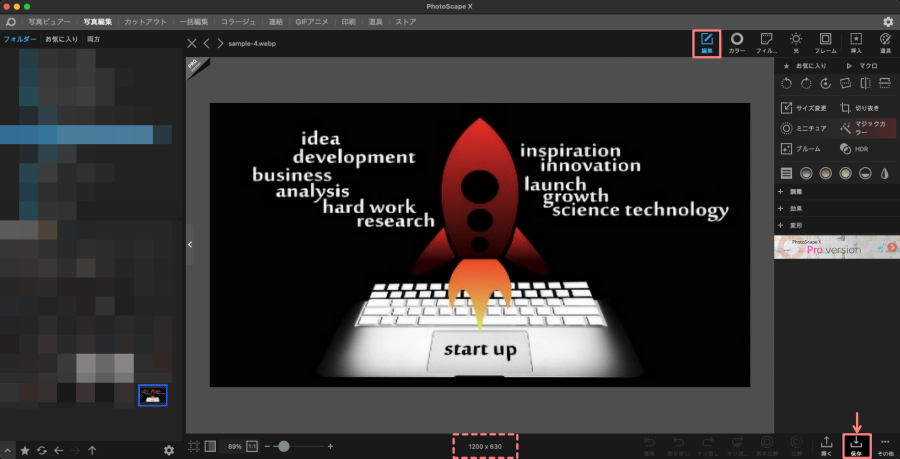
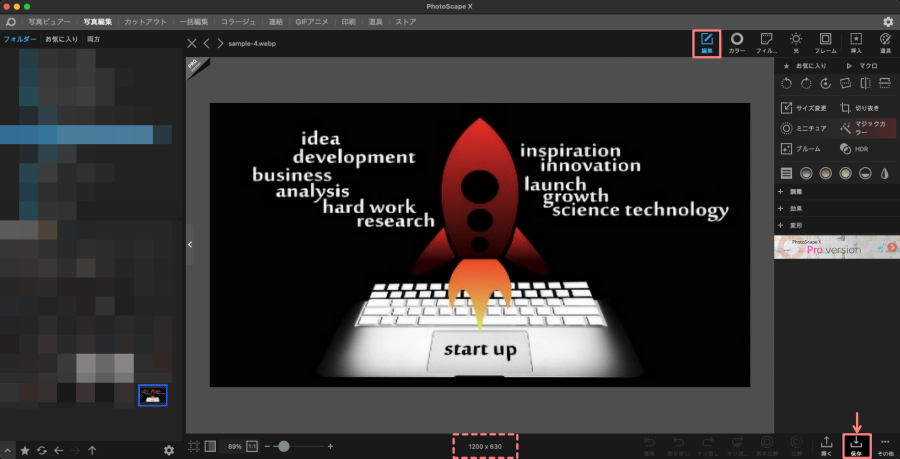
エディター画面全体で見ると以下のように表示されます。


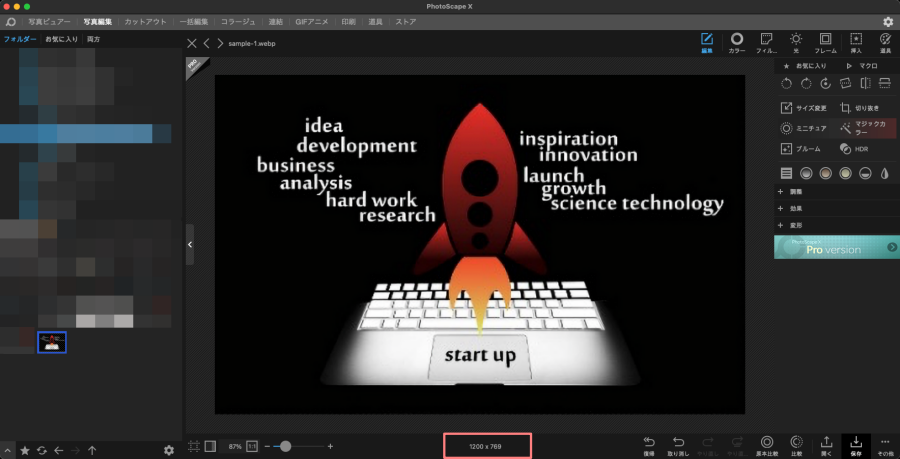
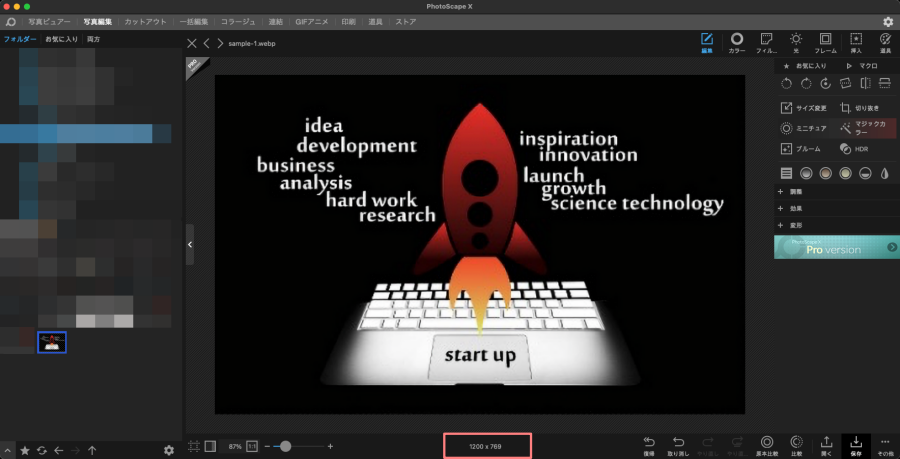
調整後のサイズ(px)を設定し、『適用』をクリックすると、変更後のサイズが表示されます。
(画像サイズを確認しておきましょう)





続いて、なるべくオリジナルに近い形にしたいので…高さの余分な部分を切り抜くよ。
画像を切り取ります。(不要部分を切除)
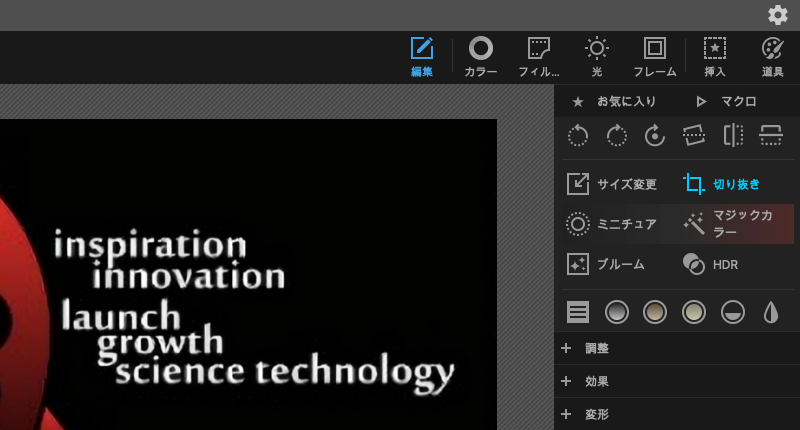
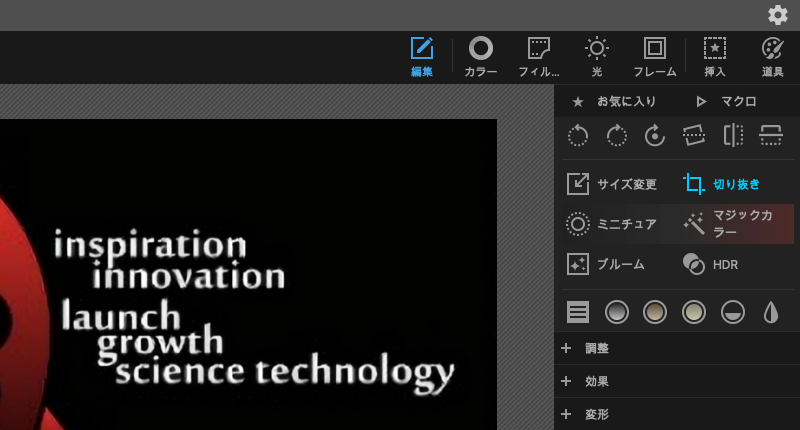
『編集』→『切り抜き』をクリックします。


『切り抜き』をクリックすると右側パネルの『詳細メニュー』が切替り、以下の画面が表示されます。
- 『切り抜き』→『自由』をクリックします。
- 『画像範囲の残す部分をドラッグして選択』→『切り抜き』をクリックします。


切り抜いた画像のサイズが「中央エリア下部」と「右側パネル」に表示されるので確認します。
(サンプル:1200x700px)
不要部分を切り抜いても、高さ(px)が 700px なので 目標より 70px 大きいです。
高さを 630px にするために、70px 分を伸縮して調整します。


画像を伸縮します。(高さを縮小)
「編集」→「サイズ変更」をクリックします。
- 幅(px)1200 (そのままでOKです)
- 高さ(px)700 → 630 (数値を変更します)
- 縦横比を固定 ← チェックをOFFにします。
- 『適用』をクリックします。


以上で、オリジナル画像サイズ(1920x1230px)をアイキャッチ画像サイズ(1200x630px)にサイズ変更できました。
最後にファイル形式・保存場所等を指定して保存をします。
対象画像(ファイル)の保存
全ての作業が完了したら、『編集』をクリックします。編集が完了した画像が表示されるので最終確認しましょう。



保存してから直すのは大変だからしっかり確認しとこうね。
「バッチリ?!」…なら保存するよ!
最終確認が終わったら、『編集』をクリックして初期画面に切り替えます。右側の最下部に『保存』メニューが表示されていれはOKです。
『編集』→『保存』をクリックします。


『保存』をクリックすると、中央に「ピックアップメニュー」が表示され、以下の画面が表示されます。
次の4種類の保存方法から選択して保存します。
- 上書きする場合は『保存』
- デバイスの他のフォルダ等に保存する場合は『指定されたフォルダに保存』
- ファイル形式・名称の変更をする場合は『別名で保存』
- その他…メニューを選択して保存して完了です。


高画質を求めず、軽量化を重視する場合は「WEBP」がおすすめです。(通常のブログ運用ではほとんど問題ありません。)
また、「WEBP」は透過にも対応しているため、半透明の透かしを画像内に取り込む際にも適しています。
画像ファイルの種類(「PNG」「JPEG」など)、用途別に分けていたものを統一できます。
【PhotoScape X 基本手順その2】
カラー補正とおもしろ編集
アイキャッチ画像のオリジナリティーを出すための画像編集方法と手順をご紹介します。
例えば…
カラー映像の色を無彩色・セピア等に変更してイメージに幅を持たせることができます。
お好みで簡単に変更できるので是非試してみて下さい。
このような変更が簡単にできます。






それでは、筆者の好みのカラー補正とチェット変わった編集パターンをご紹介します。
おすすめ!『カラー・フィルム調』補正 2パターン
1.『カラー』
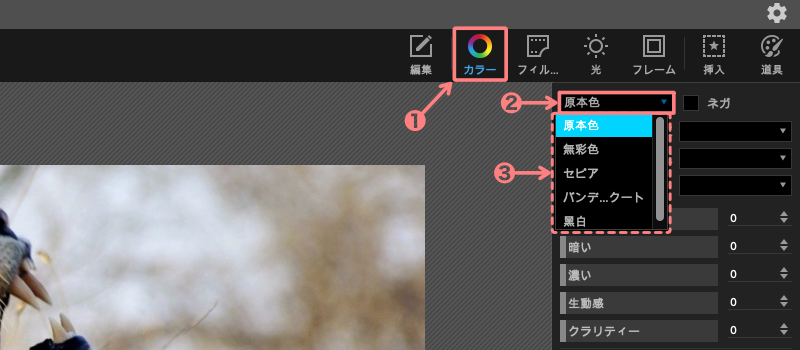
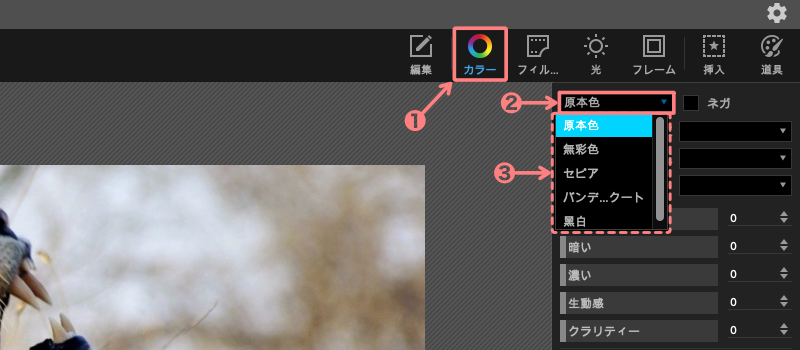
Menu『写真編集>カラー』をクリックします。「右側パネル」の操作になります。
- 『カラー』をクリックします。
- 『原本色』をクリックします。
- プルダウンメニューから『原本色・無彩色・セピア・バンディクート・白黒』何かをクリックします。
- お好みで選択してください。『無彩色・セピア』がおすすめ!
- 変更後に『適応』をクリックして完了です。




カラー補正パターンの基本形「5つ」は以下のようになります。「ワンタッチ操作です!」










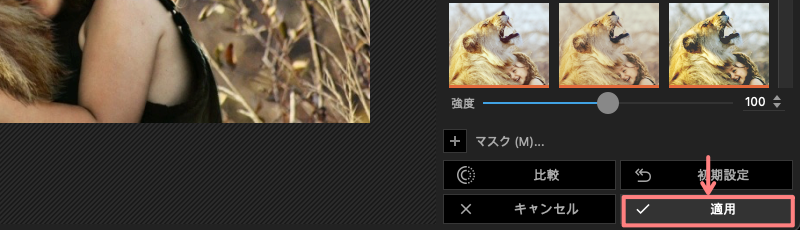
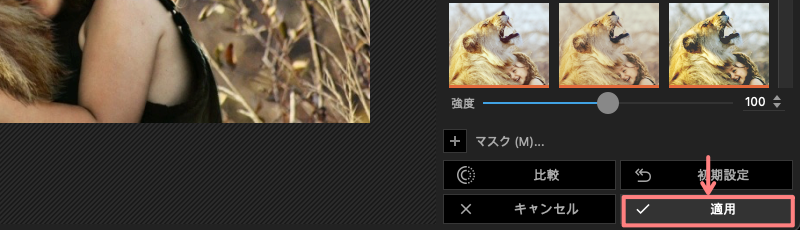
2.『フィルム調』
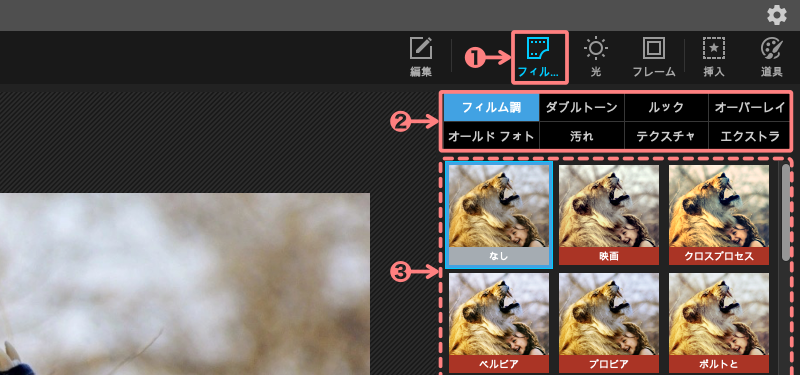
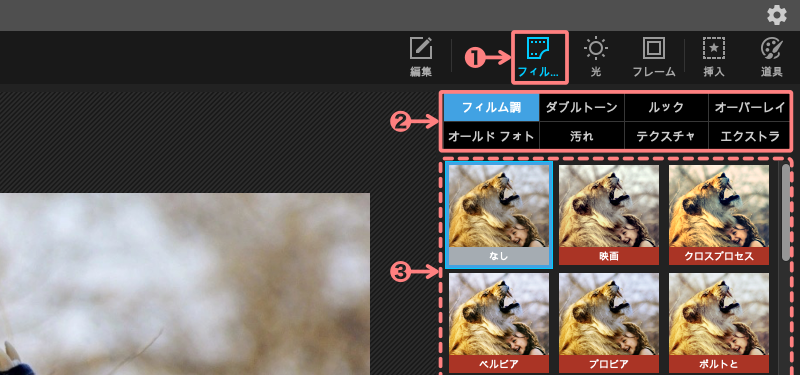
Menu『写真編集>フィルム調』をクリックします。「右側パネル」の操作になります。
- 『フィルム調』をクリックします。
- 『フィルム調』タブをクリックします。
- 8つのメニュータブをお好みで切り替えてください。『フィルム調・ダブルトーン』がおすすめ!
- 下層メニューから『映画・ベルビア』など、何かをクリックします。
- 『映画』がおすすめ!
- 変更後に『適応』をクリックして完了です。




カラーとフィルム調を組み合わせて補正すると深みのある画像ができます。
例えば…
カラーで「無彩色」を適用後に、フィルム調で「映画」を適用します。
違いは、以下のようになります。「いい感じじゃないですか?」参考にしてください。







まずは、この2つのパターンの編集方法をマスターしましょう!
「色とトーンを変える」この2つで十分かと…
おもしろ編集 2パターン
見かける機会が割と少ない「ちょっと小洒落た」編集をご紹介します。←「こんなこともできる!」
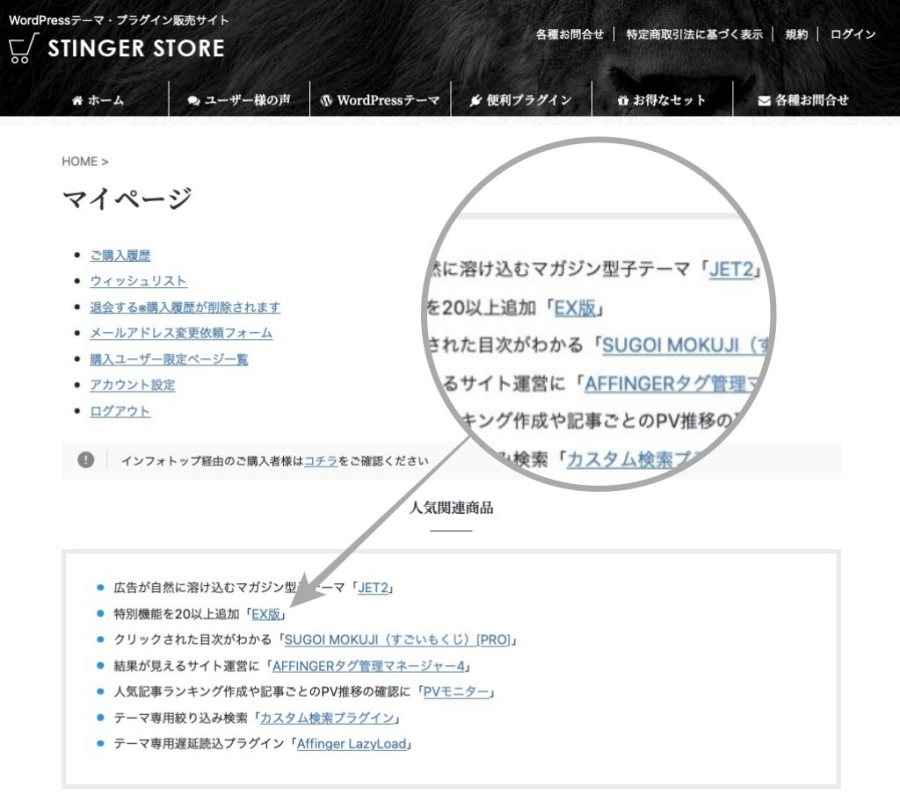
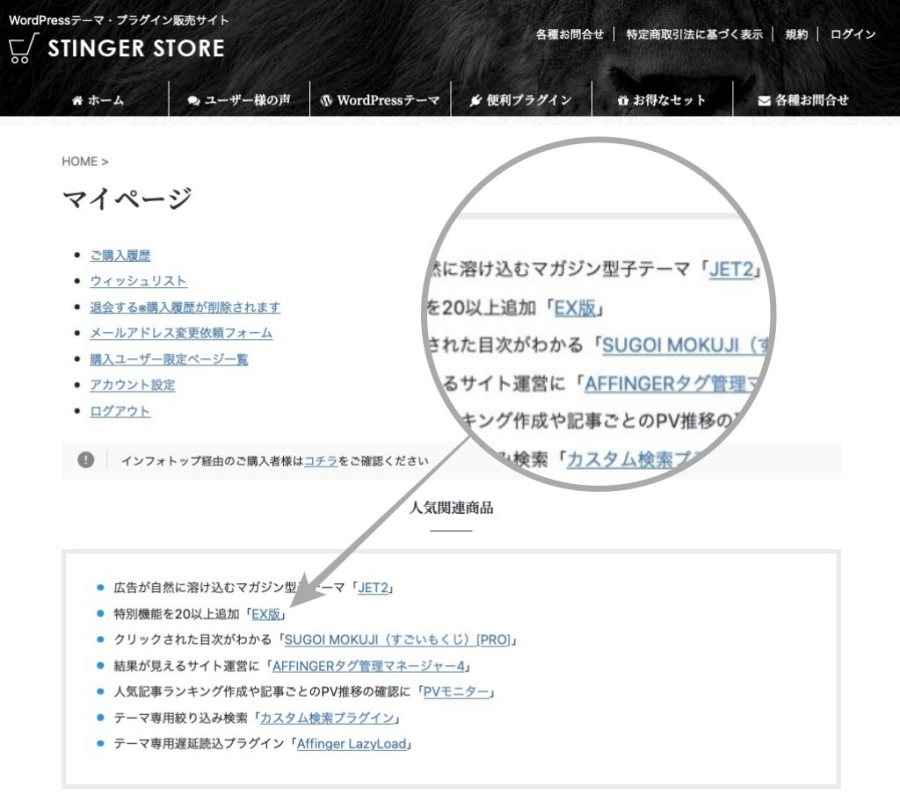
1.『拡大鏡』(虫眼鏡)
Menu『写真編集>挿入>拡大鏡』をクリックします。(詳細手順は割愛します)
画像の一部を拡大して虫眼鏡表示ができます。


2.『イメージ』(透かしを挿入)
Menu『写真編集>挿入>イメージ』をクリックします。(詳細手順は割愛します)
対象画像に別の画像を挿入する際、不透明度を調整することで、簡単に半透明にして透かし風にすることができます。


【PhotoScape X 基本手順その3】『挿入』→『角丸長方形・長方形・矢印・テキスト』
記事説明用画像によく使うアイテム
説明などをより明確にするために「文字やボタンを枠で囲う」「矢印を付加する」「テキストを挿入する」「画像を挿入する」などの手法が多く使われます。←「筆者も頻繁に使います」
この章では、よく使うメニューの場所と詳細メニューの概要をご紹介します。
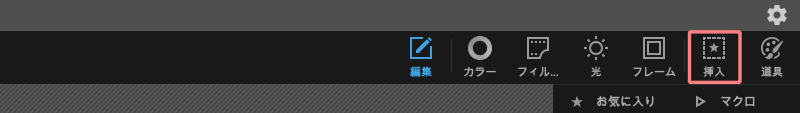
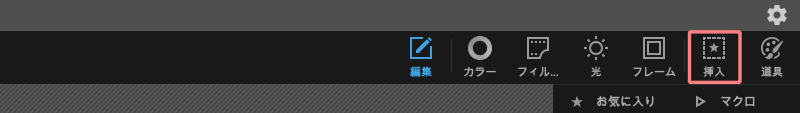
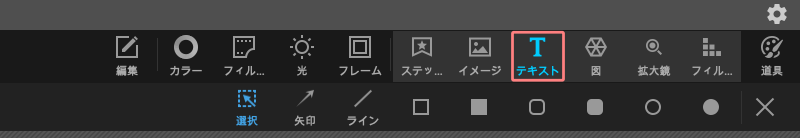
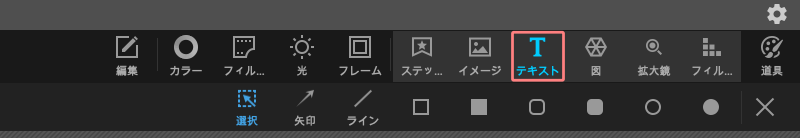
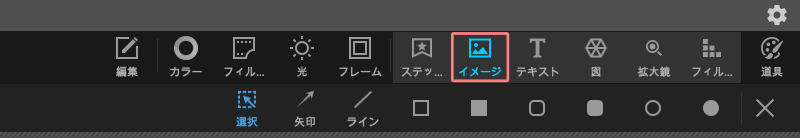
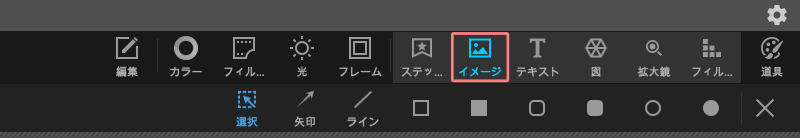
主なメニューは、『挿入』をクリックすると全て表示されます。
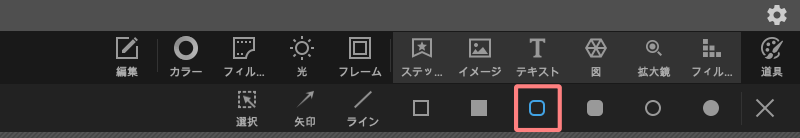
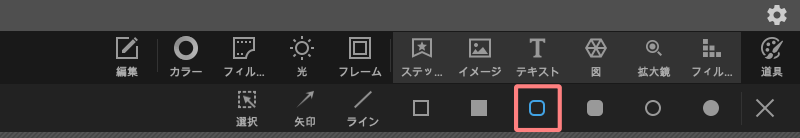
Menu『写真編集>挿入』をクリックします。




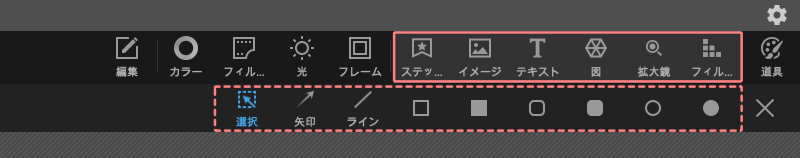
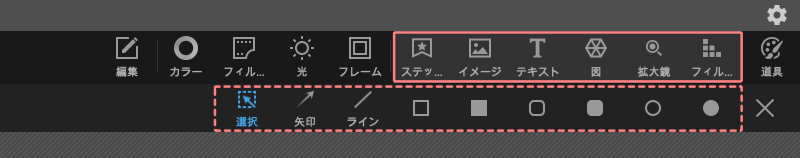
『挿入』に格納されたメニュー(赤枠)とマーキングアイテム(赤破線枠)が表示されます。


上のメニューを使いこなせば!「PhotoScape X」をマスターしたも同然です。…とは言え、初心者さんでもすぐ覚えられるような簡単な構造・操作になっています。
それでは、筆者がよく使うメニューとマーキングアイテムをご覧ください。
マーキングアイテム:角丸長方形
画像内で注目してほしい部分にアクセントとして使用し、読者が一目で「ここだ!」と分かるようにマーキングします。
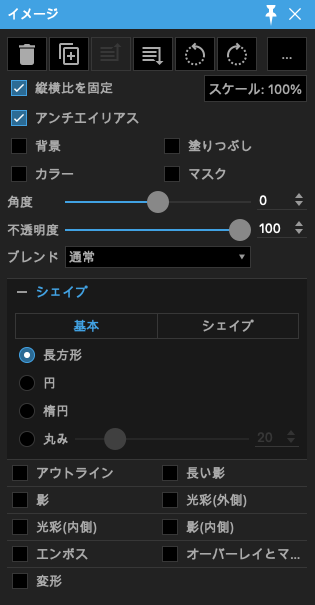
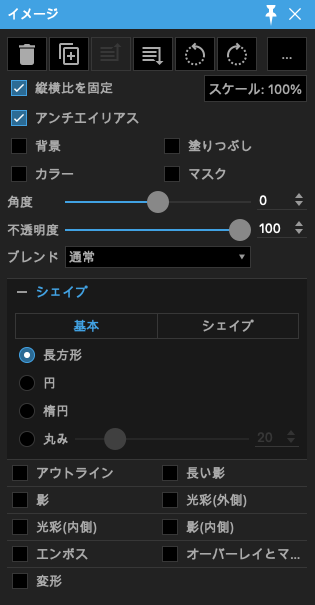
Menu『写真編集>挿入>角丸長方形』をクリックします。




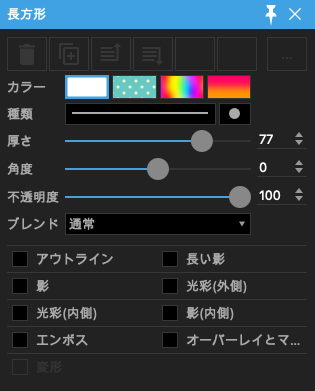
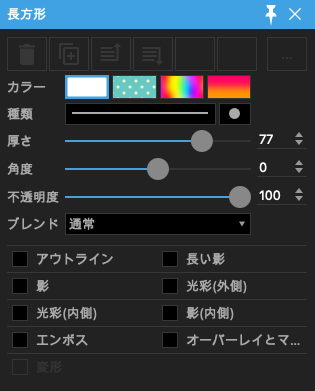
左画面の詳細設定が可能です。
画像と類似カラーを使用する場合は、アウトラインや長い影を使って色分けすると見やすくなります。
画像の縦横比。サイズにより、デフォルトで表示される厚さ(線の太さ)が変化します。
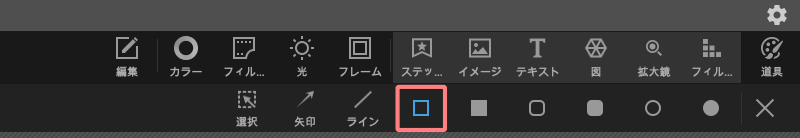
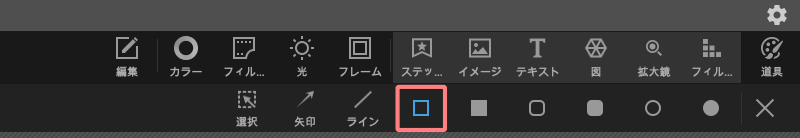
マーキングアイテム:長方形
画像内で注目してほしい部分にアクセントとして使用し、読者が一目で「ここだ!」と分かるようにマーキングします。(角丸長方形と同じです)
Menu『写真編集>挿入>長方形』をクリックします。




左画面の詳細設定が可能です。
画像と類似カラーを使用する場合は、アウトラインや長い影を使って色分けすると見やすくなります。
画像の縦横比。サイズにより、デフォルトで表示される厚さ(線の太さ)が変化します。
※ 角丸長方形と同じです。
マーキングアイテム:矢印
基本的には長方形などと同じですが、ナンバリングに矢印が必要な場合や、場所が分かりにくいときに使用します。
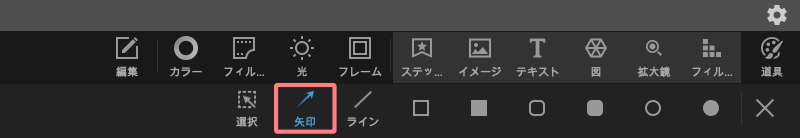
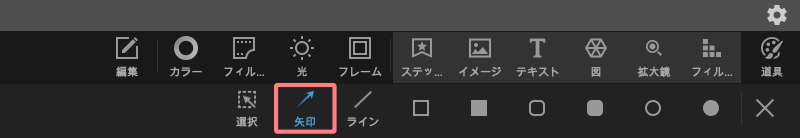
Menu『写真編集>挿入>矢印』をクリックします。




矢印形状とカーブを上手に使い統一感のある矢印がおすすめです。
※ ストレートとカーブで表示イメージが変わる矢印があります。矢印を採用する際に確認しておきましょう。
画像の縦横比・サイズにより、デフォルトで表示される厚さ(線の太さ)が変化します。
※ 表示可能な矢印の形状は、種類を多用しすぎないのがおすすめです。
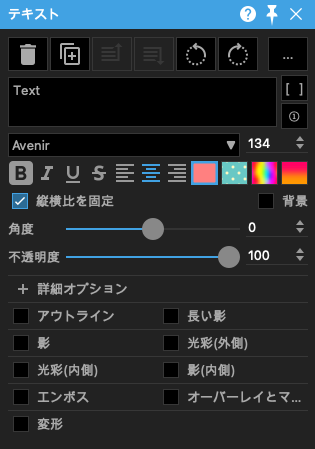
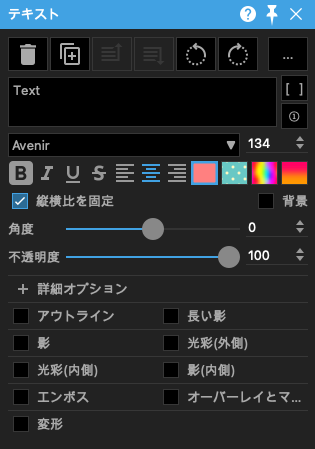
テキスト
ナンバーリングや矢印指示などで、コメントが必要な場合に挿入します。
Menu『写真編集>挿入>テキスト』をクリックします。




標準で使えるフォントの中でおすすめは…
「Avenir・ヒラギノ丸ゴProN・遊ゴシック体・Iowan Old Style」などがおすすめです。
基本、フォントはお好みで選んでみてください。
Point 太字と細字の表示を確認しておきましょう。
イメージ
ベース画像にロゴや別の画像を挿入する際に使用し、特にアイキャッチ画像の作成によく利用します。
Menu『写真編集>挿入>イメージ』をクリックします。




半透明の画像を重ねた場合、上下層を意識してはい合わせましょう。鮮明度や色の濃さを調整できます。
慣れてくると、色々なアイディアが見つかる筈です。
まとめ!ブログ初心者でも簡単!PhotoScape Xの基本的な使い方をわかりやすく解説
PhotoScape X の基本的な使い方・よく使うメニュー・ファイル管理における注意事項等をご紹介しました。
メニュー項目と機能を簡単に理解すればとても使いやすいアプリケーションだと思います。
ほとんど画像編集等をやったことのない筆者が使った感想は…「割とシンプルでとても使いやすい」です。
…なので使い始めにこの記事の内容程度を軽く知っておけばストレスなく使えると思うので是非、参考にしてください。一押しのアプリケーションです。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/