こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6で利用できるウィジェット一覧の各項目の設定や活用方法を初心者さん向けに徹底的に解説します!!

ウィジェットの項目がたくさんあってどれがどれだかわからない。
「利用できるウィジェット」項目の意味・適切な内容を知りたい。
…そもそも?ウィジェット(widget)って何?
それではご覧ください。
ウィジェットとは?
WordPressのウィジェットとは、Webサイトやブログの特定のエリアに配置できる便利なパーツのことです。
多くのWordPressテーマでは、サイドバーやフッターにウィジェットを設置でき、サイトのデザインや機能を簡単に「追加・変更」できます。
例えば、プロフィール、アーカイブ、カレンダー、広告など、サイトに表示する多くの要素はウィジェットを使って管理できます。適切に活用することで、サイトのデザイン性や機能性を大幅に向上させることが可能です。
- 当サイトでも使用しているAFFINGER6は、ウィジェットの配置可能なエリアがとても多く、自由自在にウィジェットを配置できます。
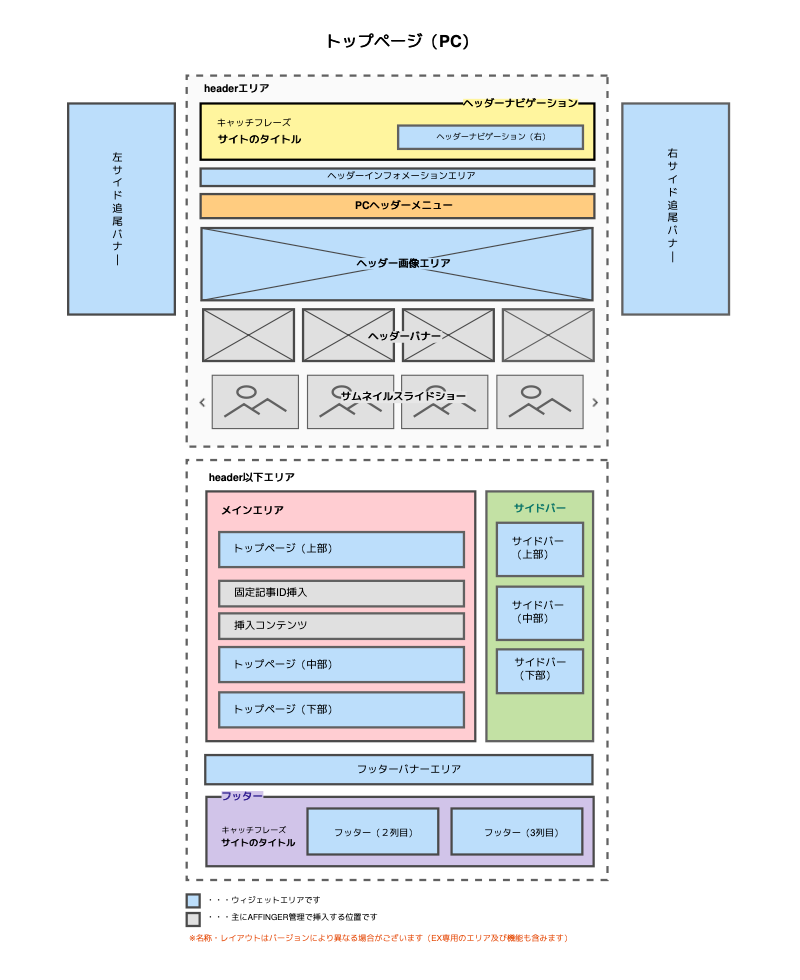
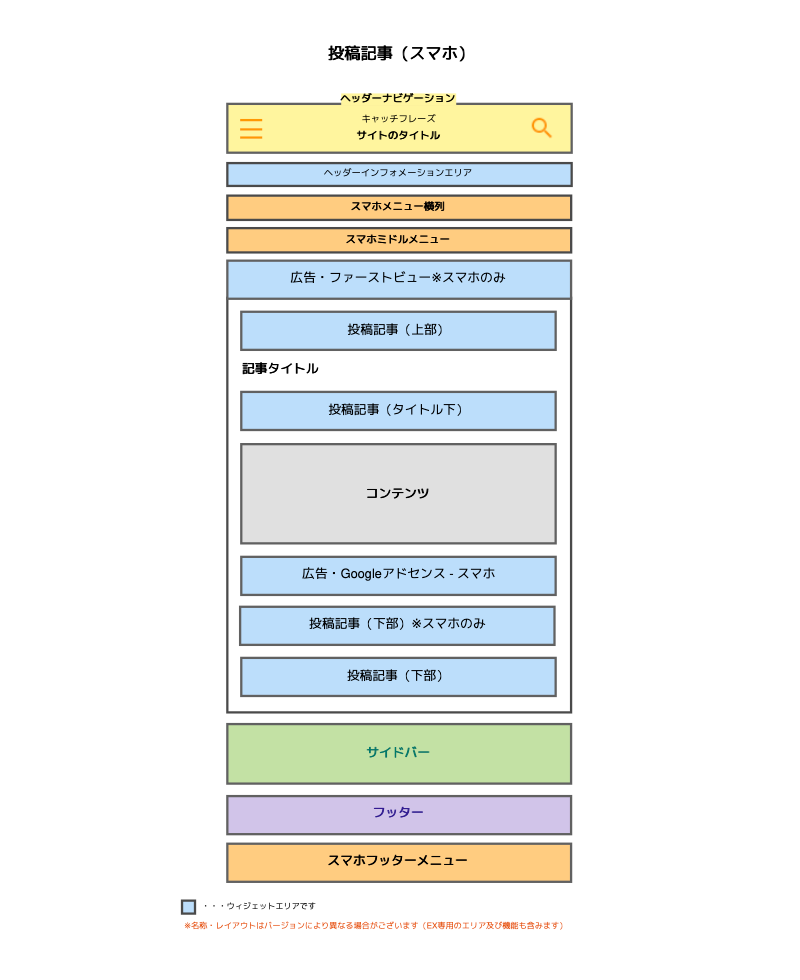
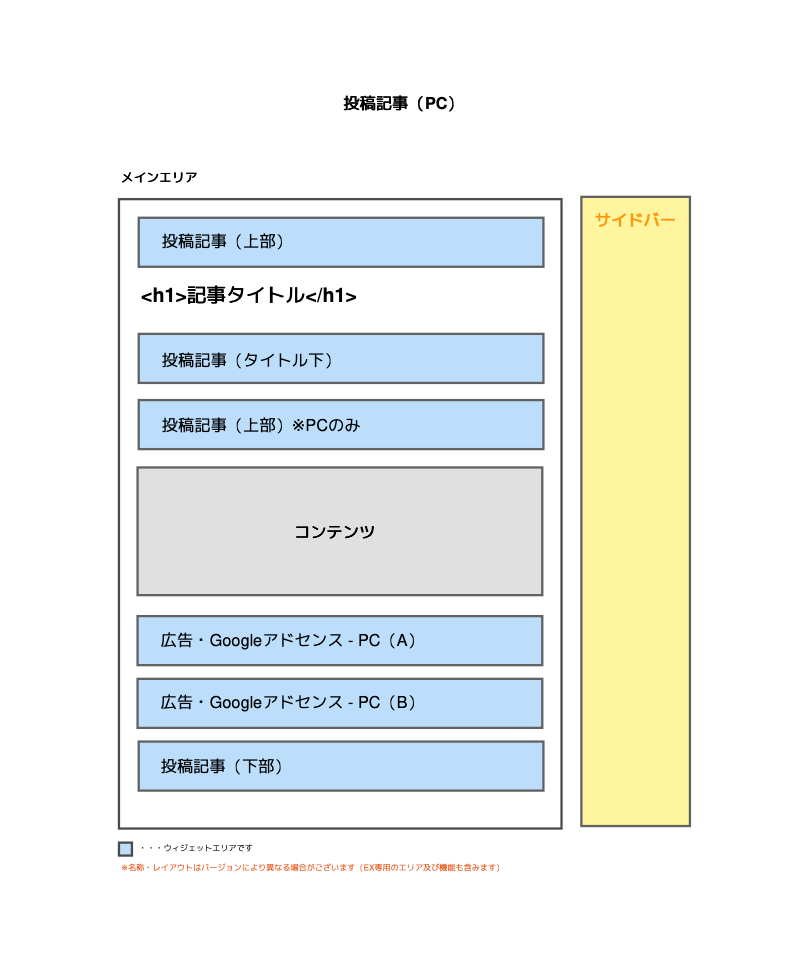
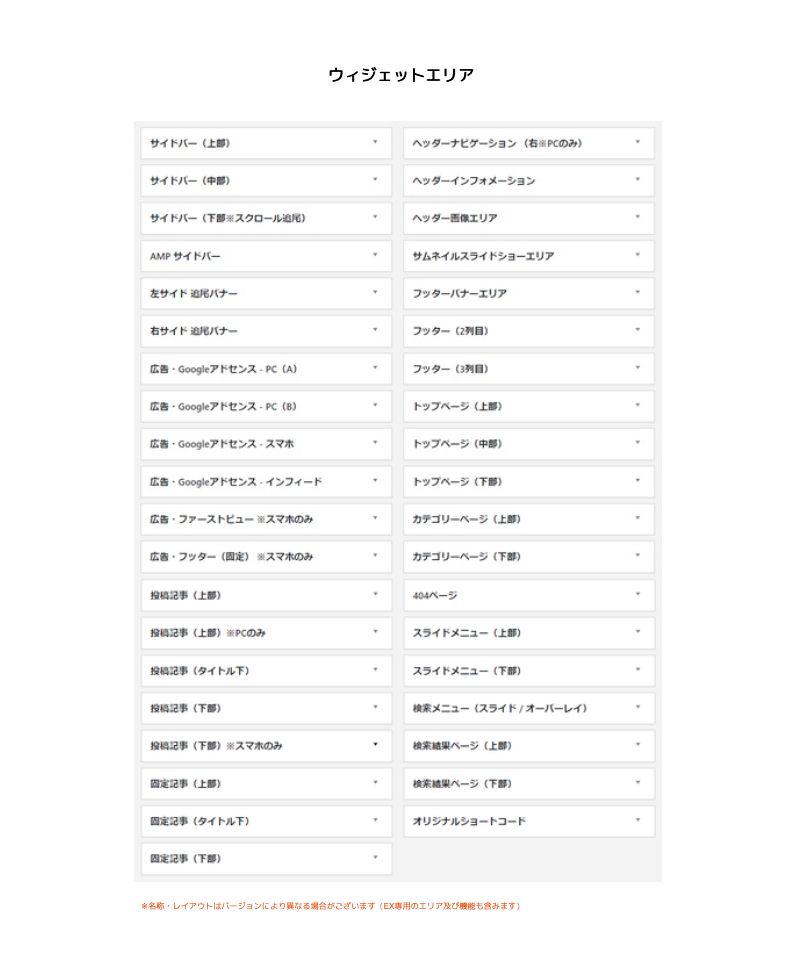
AFFINGER6のウィジェット配置エリア
ここでは、AFFINGER6の基本的なウィジェットの配置エリアをご紹介します。
配置するウイジェットをざっと…イメージしてみてください。
例えば…「プロフィールは、ここに貼ろう!広告はここ!」みたいなイメージです。

AFFINGER6の基本的なウィジェットの配置エリアは以下の青色部になります。





ウィジェットの追加方法(共通)
この章では、WordPressテーマのAFFINGER6をベースに ウィジェットの追加方法をご紹介します。
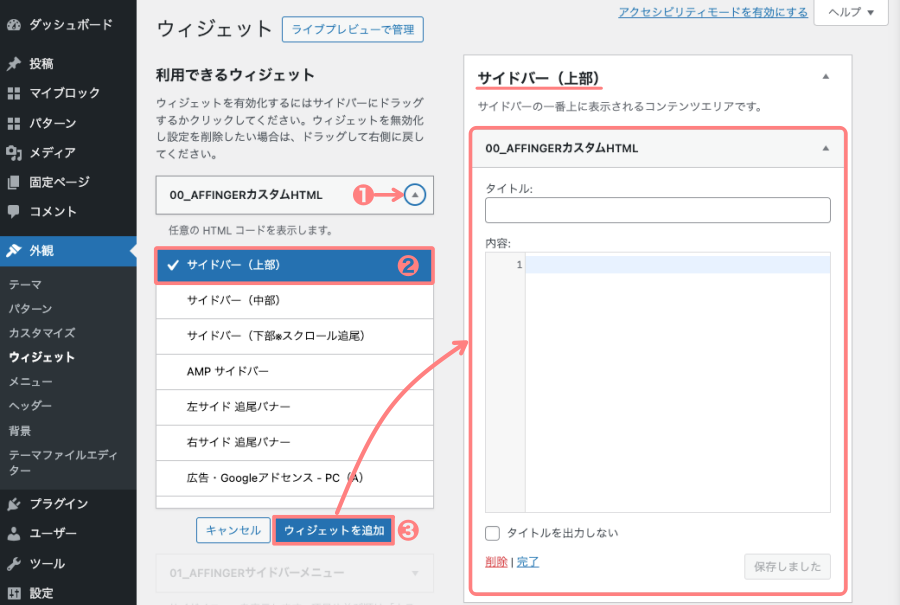
Menu 『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。
「ウィジェット」画面で利用可能なウィジェットの中から、ウィジェット配置エリアに設置する項目を選択します。


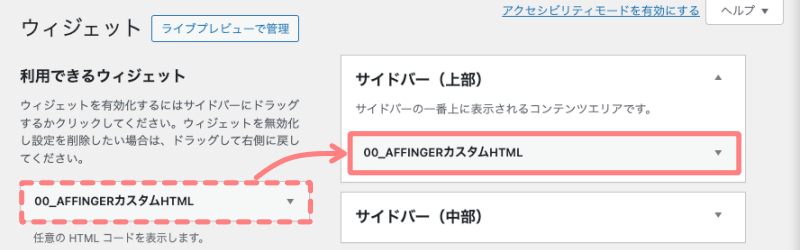
例えば、『00_AFFINGERカスタムHTML』を『サイドバー(上部)』に設置します。

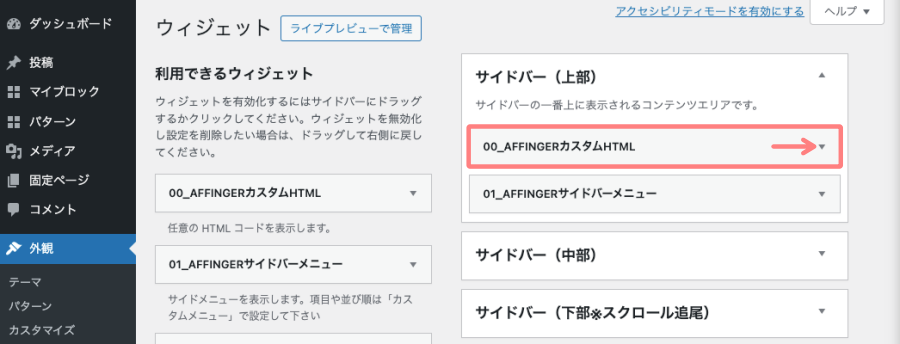
- ドラッグ&ドロップで簡単に設置することもできます。

以上で、ウィジェットの追加は完了です。(ウィジェットを追加する手順は、すべての同じです。)
ウィジェットの削除方法(共通)
この章では、 WordPressテーマのAFFINGER6をベースにウィジェットの削除方法をご紹介します。
ウィジェットを削除する方法は、以下の2通りがあります。
- ウィジェット項目内の『削除』メニューを使用して、ウィジェットを完全に削除する方法
- 『使用停止中のウィジェット』に移動して、一時的に削除する方法
それではご覧ください。
どちらもとても簡単!

ウィジェット項目内の『削除』メニューで完全に削除する方法
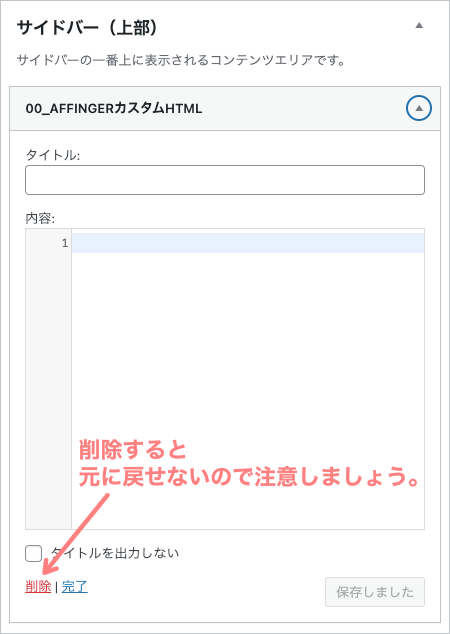
ウィジェット項目を完全に削除する方法です!元に戻すことはできないので注意しましょう。
ウィジェットエリアにある削除したいウィジェット項目を選択します。(▼をクリックして開きます)

ウィジェットの内容が表示されるので、最下部にある『削除』をクリックします。

- この方法は、ウィジェットが完全に削除されます。再利用の可能性がある場合は、次の章を参考にしてください。
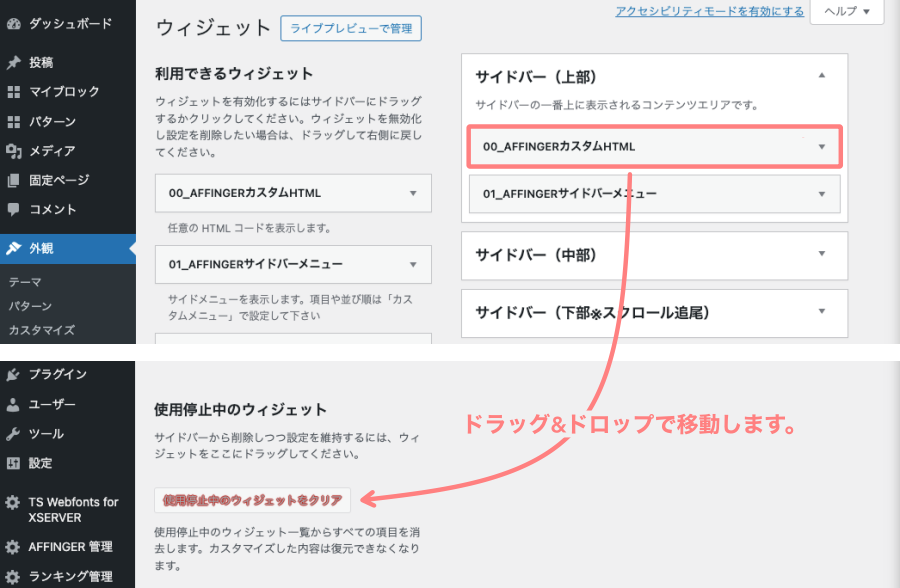
『使用停止中のウィジェット』に移動して一時的に削除する方法
ウィジェットを一時的に削除する方法です!『使用停止中のウィジェット』に保存されるため、スクロールして移動させることで簡単に復活できます。
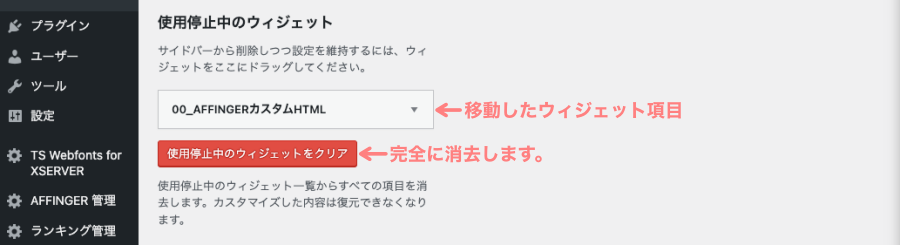
削除したい設置済ウィジェット項目ををドラッグ&ドロップで『使用停止中のウイジェット』に移動します。

『使用停止中のウィジェット』を完全に削除するには、赤いボタンの**「使用停止中ウィジェットをクリア」**をクリックします。

【AFFINGER6専用】利用できるウィジェット『xx_AFFINGERxxxxx』の概要
この章では、AFFINGER6専用の拡張機能として、利用できるウィジェット『xx_AFFINGERxxxxx』の概要をご紹介します。
それでは順番に見ていきましょう。
00_AFFINGERカスタムHTML
任意のコードを挿入可能です。(WordPress標準の「カスタムHTML」と同じ機能を備えています)

HTMLという言語で、「テキスト・画像・リンクを表示する」ってことだね。
広告やメニューなどすべてがこの言語(HTML)を使ってできてるよ。
つまり、webに表示するほとんどのものがこのウィジェットで作れるってことだよ。
ざっくり言うと、「広告・リンク・自作メニュー」を設置したいなら、このウィジェットを活用すればOK!

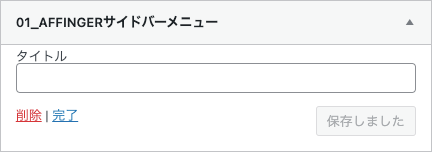
01_AFFINGERサイドバーメニュー
設定要領は「13_AFFINGERサイドバーメニュー2」「14_AFFINGERサイドバーメニュー3」(EX専用)と同等です。
サイドバーメニューを表示します。項目や並び順は「メニュー構造」で設定して下さい。

Menu 『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
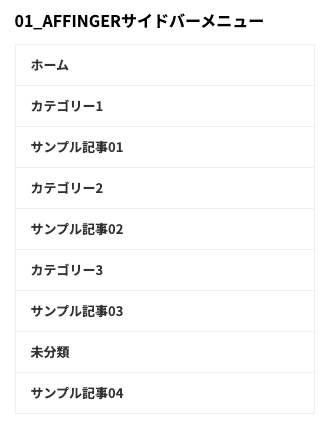
以下のような「サイドバーメニュー」が作成できます。(サンプル)

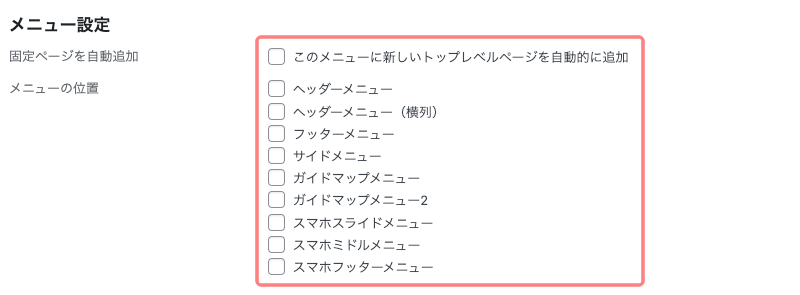
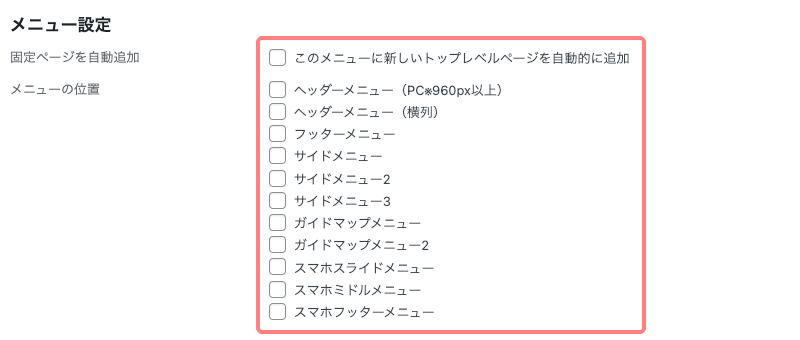
表示がうまくいかない場合は、「メニューの位置」で「サイドメニュー」にチェックが入っているか確認してみましょう。
Menu 『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。
- 「サイドメニュー=サイドバーメニュー」表示箇所により表現の違いがあります。

- 表示させたいメニューの「サイドメニュー」にチェックが入っていれば、正常に表示されます。
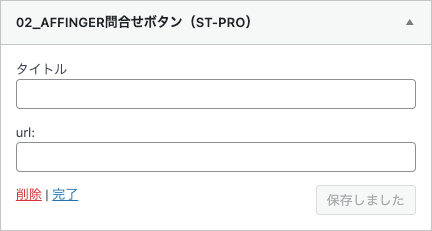
02_AFFINGER問合せボタン(ST-PRO)
問合せボタンを表示するウィジェットです。

タイトルとURLを入力すると以下のような「問合せボタン」が作成できます。(サンプル)

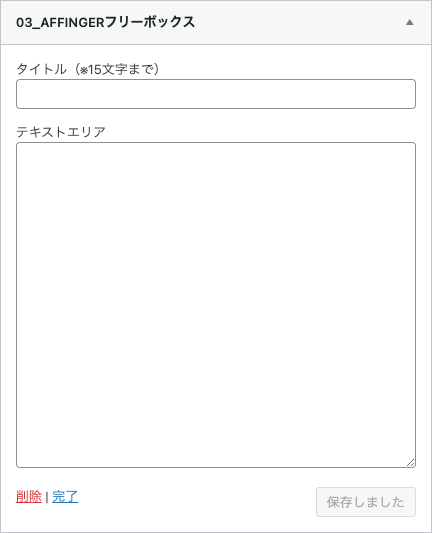
03_AFFINGERフリーボックス
トピックス風の自由なボックスです。

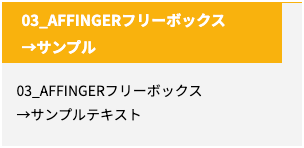
タイトルとテキストエリアを入力すると以下のような「AFFINGERフリーボックス」が作成できます。(サンプル)

04_AFFINGER_RSSボタン
RSS配信用ボタンです。

以下のような「AFFINGER_RSSボタン」が作成できます。(サンプル)

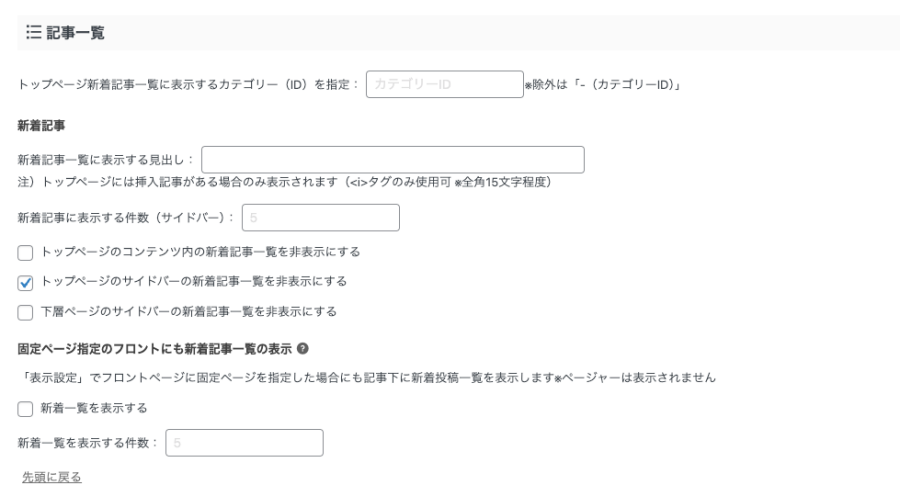
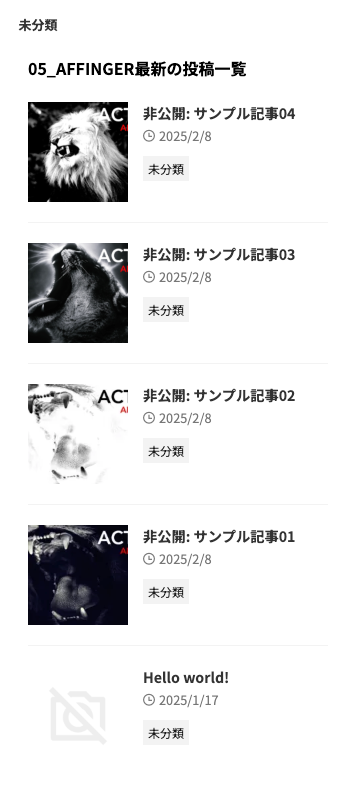
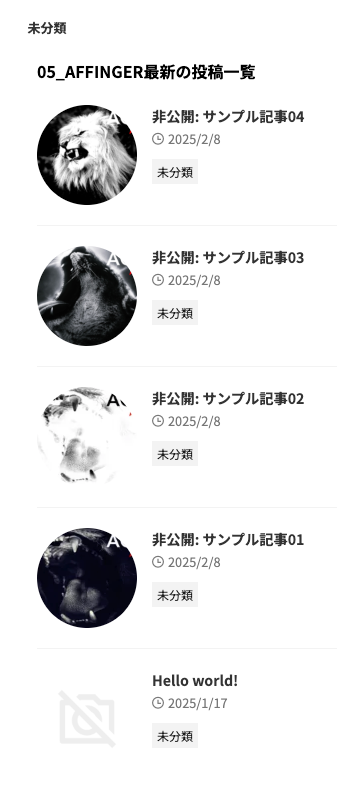
05_AFFINGER最新の投稿一覧
新着投稿一覧を表示します。

以下のような「AFFINGER最新の投稿一覧」が作成できます。(サンプル)



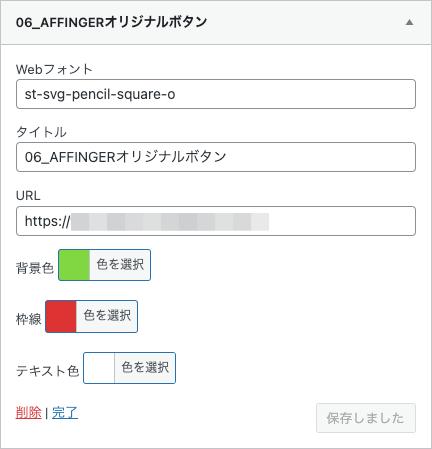
06_AFFINGERオリジナルボタン
オリジナルボタンを表示するウィジェットです。
デフォルトの状態です。
(URLを入力しないとボタンは表示されません)

「タイトル・色・URL」を設定するだけです。
以下のようなボタンが自動生成されます。(サンプル)



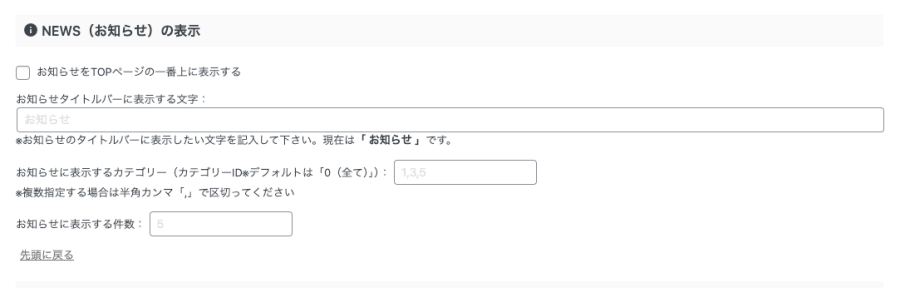
07_AFFINGERお知らせエリア
お知らせ一覧(投稿リストのテキストリンク)を表示します。

AFFINGER管理のトップページで設定する「News(お知らせ)」です。WordPress標準の「最近の投稿」の拡張版です。(カテゴリーの指定ができます)
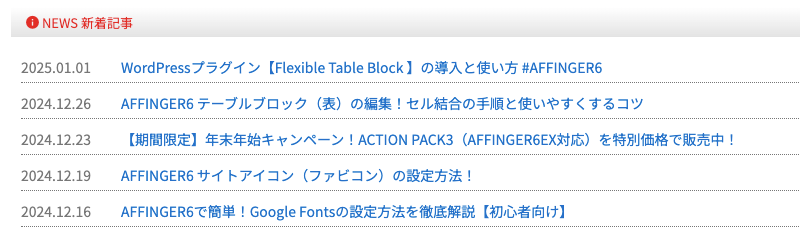
カテゴリーごとに抽出した最新の投稿リストを、テキストリンク形式で表示します。(サンプル)

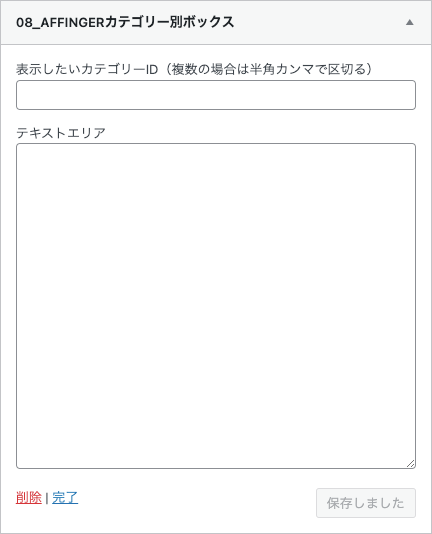
08_AFFINGERカテゴリー別ボックス
カテゴリー別に表示を分けるボックスです。(コンテンツ内の上部に表示)

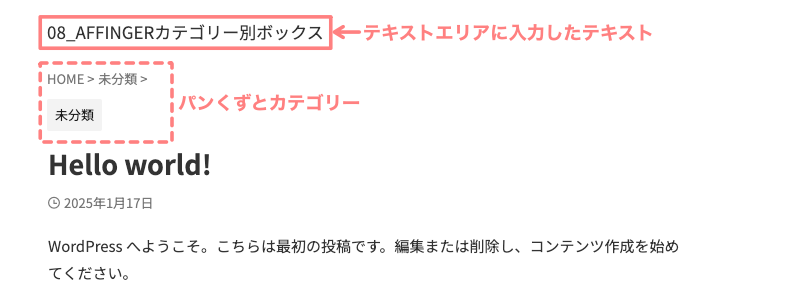
IDとテキストエリアに表示したい内容を入力すると、以下のように表示されます。
(以下サンプルではテキストエリアに『08_AFFINGERカテゴリー別ボックス』と入力しています)
パンくずの上に表示されるため、パンくずやカテゴリーを非表示にしてこのウィジェットのテキストを設定すれば、記事のカテゴリーをより目立たせることができます。

09_AFFINGERカスタム投稿一覧
カスタム投稿一覧を表示します。

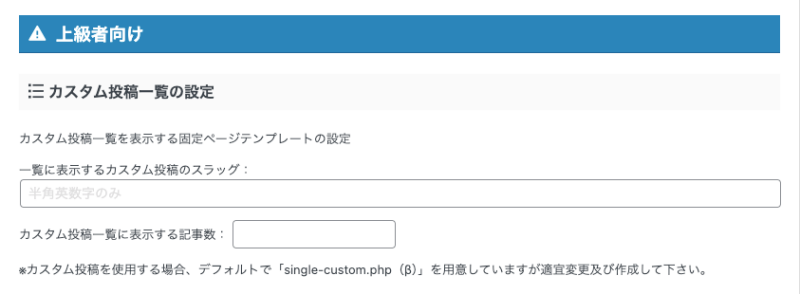
Menu 『AFFINGER管理>その他』の「上級者向け」セクション内にある「カスタム投稿一覧の設定」から設定できます。

上級者向けのため、この記事では省略します。
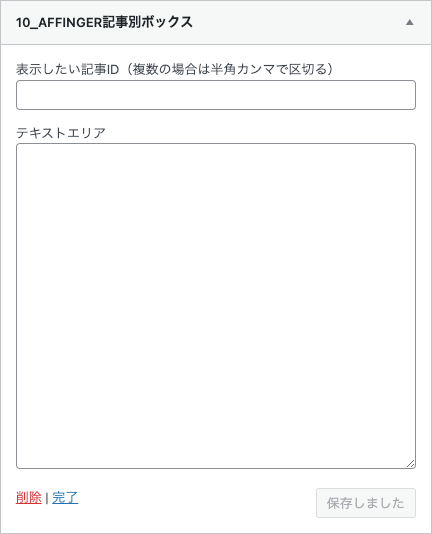
10_AFFINGER記事別ボックス
記事別に表示を分けるボックスです。
「08_AFFINGERカテゴリー別ボックス」と同類で、「記事ID」が対象となります。

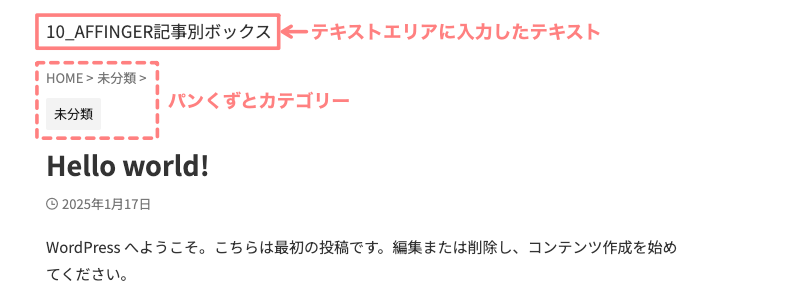
IDとテキストエリアに表示したい内容を入力すると、以下のように表示されます。
(以下サンプルではテキストエリアに『10_AFFINGER記事別ボックス』と入力しています)
パンくずの上に表示されるため、パンくずやカテゴリーを非表示にしてこのウィジェットのテキストを設定すれば、記事の単体やグループをより目立たせることができます。

11_AFFINGERプロフィールカード
サイト管理者紹介を表示します。

以下のような「AFFINGERプロフィールカード」が表示できます。(サンプル)

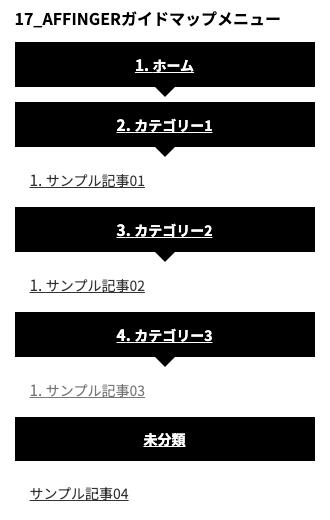
17_AFFINGERガイドマップメニュー
ガイドマップメニューを表示します。項目や並び順は「メニュー構造」で設定して下さい。

Menu 『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
以下のような「ガイドマップメニュー」が作成できます。(サンプル)

表示がうまくいかない場合は、「メニューの位置」で「ガイドマップメニュー」にチェックが入っているか確認してみましょう。
Menu 『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。

- 表示させたいメニューの「ガイドマップメニュー」にチェックが入っていれば、正常に表示されます。
18_AFFINGERガイドマップメニュー2
設定要領は「17_AFFINGERガイドマップメニュー」と同様です。
ガイドマップメニュー2を表示します。項目や並び順は「メニュー構造」で設定して下さい。

Menu 『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
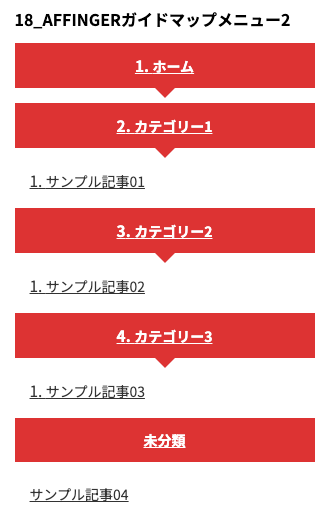
以下のような「ガイドマップメニュー2」が作成できます。(サンプル)

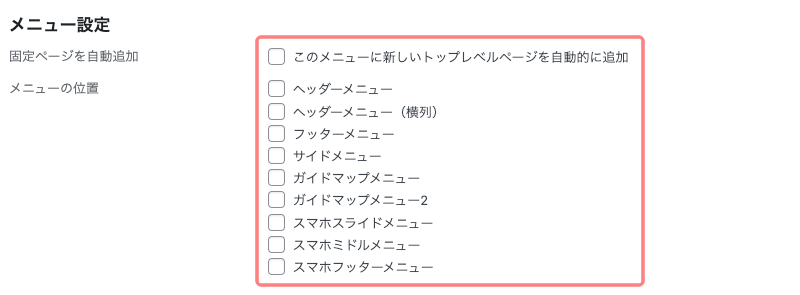
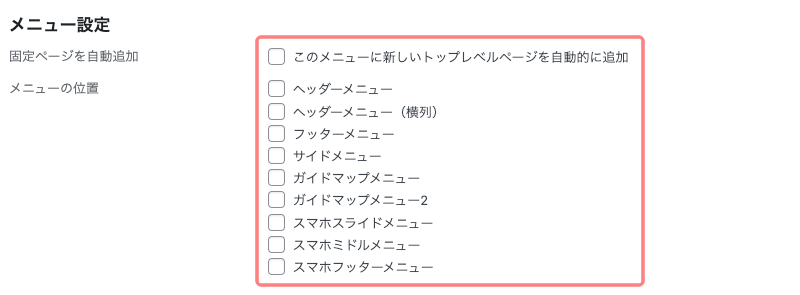
表示がうまくいかない場合は、「メニューの位置」で「ガイドマップメニュー2」にチェックが入っているか確認してみましょう。
Menu 『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。

- 表示させたいメニューの「ガイドマップメニュー2」にチェックが入っていれば、正常に表示されます。
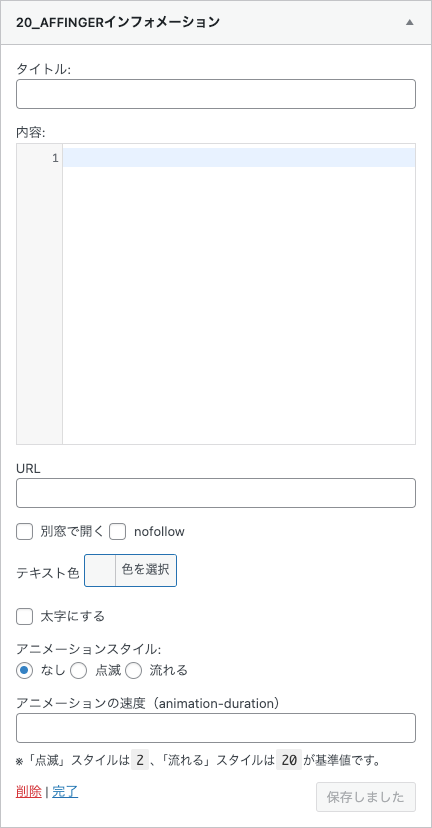
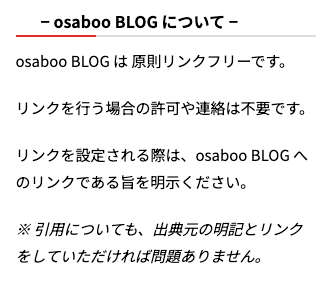
20_AFFINGERインフォメーション
インフォメーションを表示します。

以下のような「インフォメーション」が作成できます。(サンプル)
【AFFINGER6-EX専用】利用できるウィジェット『xx_AFFINGERxxxxx』の概要
この章では、AFFINGER6-EX専用の拡張機能として、利用できるウィジェット『xx_AFFINGERxxxxx』の概要をご紹介します。
AFFINGER6-EXでは、前章で紹介した「01_AFFINGERサイドバーメニュー」に加え、「13_AFFINGERサイドバーメニュー2」「14_AFFINGERサイドバーメニュー3」の2つのウィジェット項目が利用可能です。
さらに、AFFINGER6-EX専用の拡張機能が追加された、「16_AFFINGERカテゴリー」「カスタムHTML(広告用)」のウィジェット項目も追加され、合計4つのウィジェットを活用できます。
それでは順番に見ていきましょう。
13_AFFINGERサイドバーメニュー2
設定要領は「01_AFFINGERサイドバーメニュー」「14_AFFINGERサイドバーメニュー3」と同様です。
サイドバーメニュー2を表示します。項目や並び順は「メニュー構造」で設定して下さい。

Menu 『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
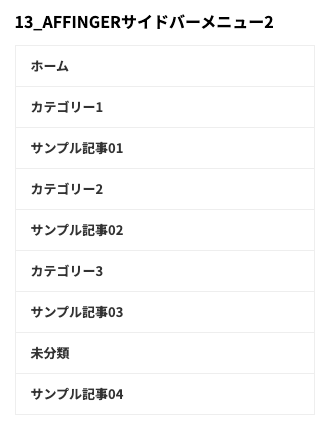
以下のような「サイドバーメニュー2」が作成できます。(サンプル)

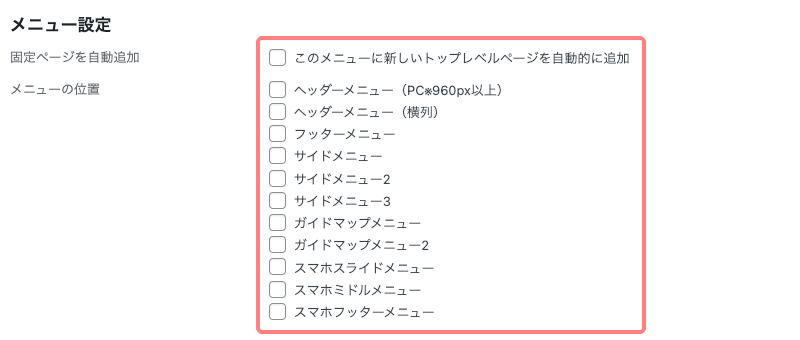
表示がうまくいかない場合は、「メニューの位置」で「サイドメニュー2」にチェックが入っているか確認してみましょう。
Menu 『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。
- 「サイドメニュー2=サイドバーメニュー2」表示箇所により表現の違いがあります。

- 表示させたいメニューの「サイドメニュー2」にチェックが入っていれば、正常に表示されます。
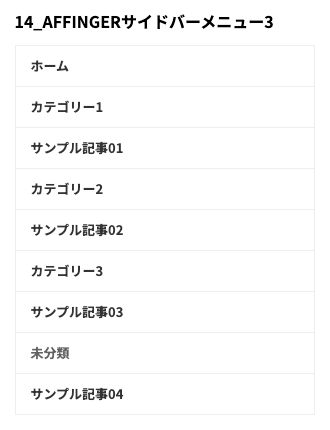
14_AFFINGERサイドバーメニュー3
設定要領は「01_AFFINGERサイドバーメニュー」「13_AFFINGERサイドバーメニュー2」と同様です。
サイドバーメニュー3を表示します。項目や並び順は「メニュー構造」で設定して下さい。

Menu 『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
以下のような「サイドバーメニュー3」が作成できます。(サンプル)

表示がうまくいかない場合は、「メニューの位置」で「サイドメニュー3」にチェックが入っているか確認してみましょう。
Menu 『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。
- 「サイドメニュー3=サイドバーメニュー3」表示箇所により表現の違いがあります。

- 表示させたいメニューの「サイドメニュー3」にチェックが入っていれば、正常に表示されます。
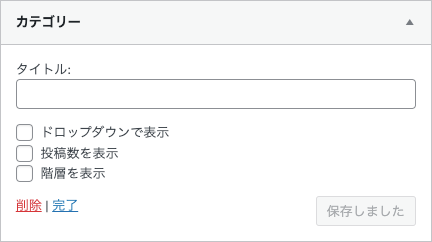
16_AFFINGERカテゴリー
カテゴリーのリストを表示します。(WordPress標準の「カテゴリー」と同じ機能を備えています)
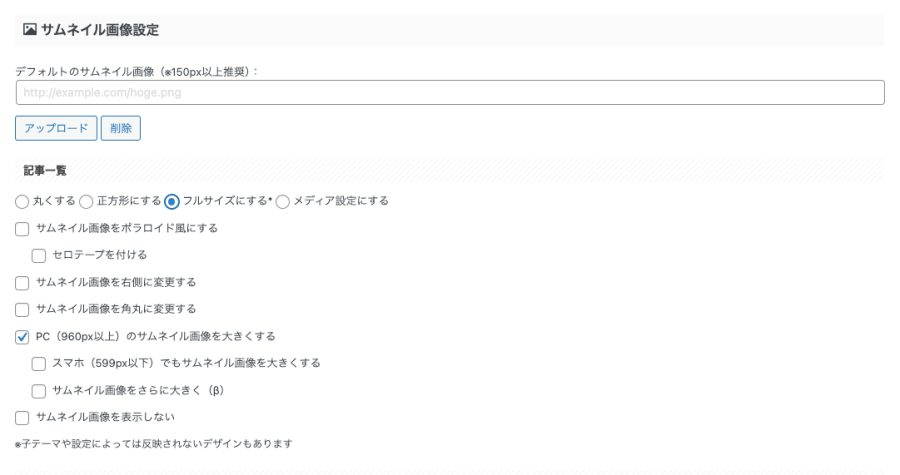
- サムネイル画像を表示できます。

以下のような「AFFINGERカテゴリー」が作成できます。(サンプル)

「カテゴリー」にAFFINGER6の拡張機能が追加されています。
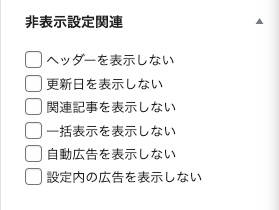
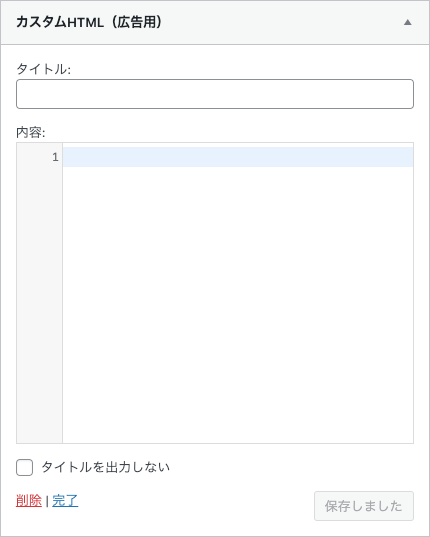
カスタムHTML(広告用)
任意のコードを挿入可能です。(WordPress標準の「カスタムHTML」と同じ機能を備えています)
- 個々の投稿及び固定ページで非表示設定に連動します。(□ 設定な広告を表示しない)

【WordPressコア】利用できるウィジェット『WordPress標準』の概要
この章では、WordPressに標準搭載されているウィジェットの概要をご紹介します。
それでは順番に見ていきましょう。
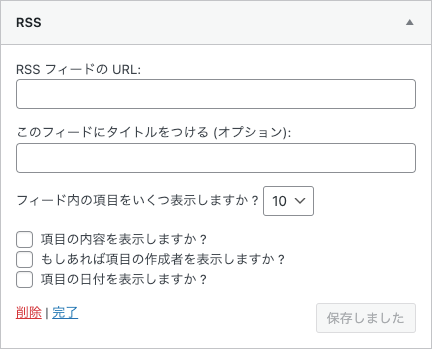
RSS
RSS/Atom フィードからのエントリーを表示します。

URLとタイトルを入力すると、以下のような「RSSフィード」が作成できます。(サンプル)

アーカイブ
投稿の月別アーカイブを表示します。

以下のような「アーカイブ」が作成できます。(サンプル)

カスタム HTML
任意のコードを挿入可能です。(「00_AFFINGERカスタムHTML」「カスタムHTML(広告用)」と同じ機能を備えています)

以下のような「カスタムHTML」が作成できます。(カスタムHTMLを使用した広告のサンプルです)

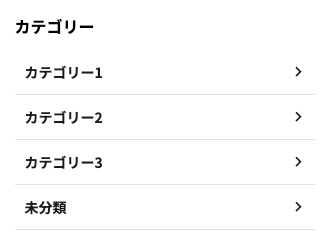
カテゴリー
カテゴリーのリストを表示します。(「16_AFFINGERカテゴリー」と同じ機能を備えています)

以下のような「カテゴリー」が作成できます。(サンプル)

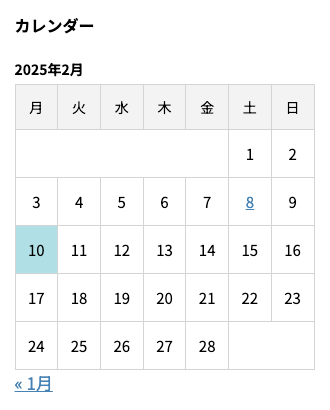
カレンダー
サイトの投稿カレンダーを表示します。

以下のような「カレンダー」が作成できます。(サンプル)

ギャラリー
画像ギャラリーを表示します。

「画像を追加」をクリックし、メディアライブラリからギャラリー用の画像を選択すると表示されます。

タグクラウド
よく使用されているタグのクラウドを表示します。

- タクソノミー:「カテゴリー」「タグ」「リンクカテゴリー?」「カテゴリー?」から選択できます。
以下のような「タグクラウド」が作成できます。(サンプル)

テキスト
任意のテキストを表示します。

以下のような「テキスト」が作成できます。(サンプル)

ナビゲーションメニュー
ナビゲーションメニューを表示します。項目や並び順は「メニュー構造」で設定して下さい。

Menu 『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
以下のような「ナビゲーションメニュー」が作成できます。(サンプル)
- 以下サンプルでは、ナビゲーションメニューを設置できるウィジェットエリアを3つご紹介します。ぜひ参考にしてください。
表示場所 → ウィジェットエリア:ヘッダーナビデーション(右※PCのみ)

表示場所 → ウィジェットエリア:サイドバー(上部)

表示場所 → ウィジェットエリア:フッター(2列目)

ナビゲーションメニューは、ウィジェットエリアに自由に配置でき、設置場所ごとに表示するメニューを選択できます。
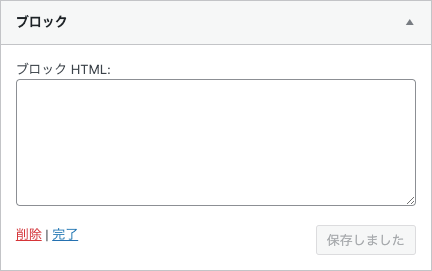
ブロック
ブロックを含むウィジェットを表示します。

「00_AFFINGERカスタムHTML」や「カスタムHTML」と同様の機能を持ちますが、タイトルは表示できません。通常、タイトルが不要なパーツをマイブロックなどで作成し、ショートコードを貼り付けて使用すると便利です。
メタ情報
ログイン、RSS、WordPress.org へのリンクを表示します。

以下のような「メタ情報」が作成できます。(サンプル)

動画
メディアライブラリ内から、または YouTube・Vimeo・その他のプロバイダからの動画を表示します。

動画が表示されます。
固定ページ
サイトの固定ページ一覧を表示します。

固定ページ一覧が表示されます。
最近のコメント
最近のコメントを表示します。

以下のような「最近のコメント」が作成できます。(サンプル)

最近の投稿
最近の投稿を表示します。(「07_AFFINGERお知らせエリア」と同じ機能を備えています)

以下のような「最近の投稿」が作成できます。(サンプル)

検索
サイト内検索フォームを表示します。

以下のような「検索」が作成できます。(サンプル)

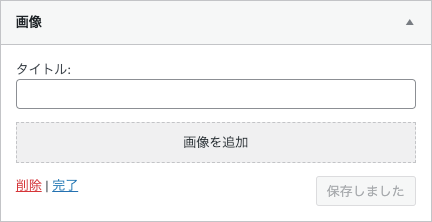
画像
画像を表示します。

画像が表示されます。
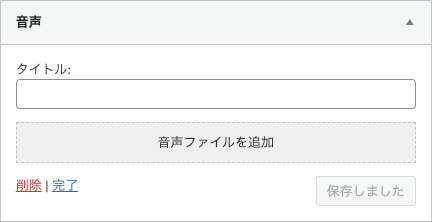
音声
音声プレーヤーを表示します。

音声が表示されます。
AFFINGER管理で不要なウィジェットを無効化する方法
この章では、AFFINGER管理で不要なウィジェットを無効化する方法をご紹介します。
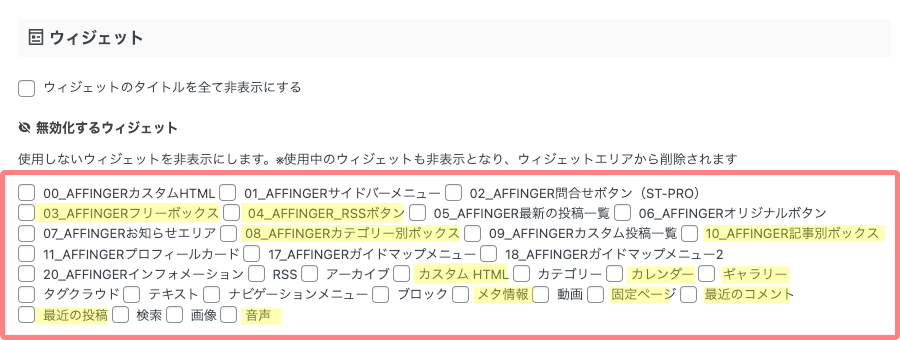
Menu 『AFFINGER管理>その他』をクリックし、下にスクロールして以下の項目が表示される位置まで移動します。
- 黄色でマーキングされた項目を確認し、必要に応じて無効化してください。類似するものもあります。

「このウィジェット、使わないなぁ…」と思ったら、ここで非表示にしておくとスッキリして管理しやすくなるよ!
例えば…AFFINGER専用ウィジェットとWordPress標準ウィジェットで同じ機能のものは、どちらか1つにする …とか。
- 「00_STINGERカスタムHTML」「カスタムHTML」「ブロック」は、どれもHTMLを扱えるから、「カスタムHTMLとブロック」だけ非表示にするとか
- 「05_STINGER最新の投稿一覧」と「最近の投稿」は、同じ機能だから、「最近の投稿」を非表示にするとか
- 「メタ情報・動画・音声」は、自分のサイトでは使わないから非表示にしちゃおうみたいな
こんな感じで、ウィジェットを整理しておけば、後で迷わずにすむよ!😊✨

利用できるウイジェット項目が多すぎると感じたら、無効化してみてくださいね。
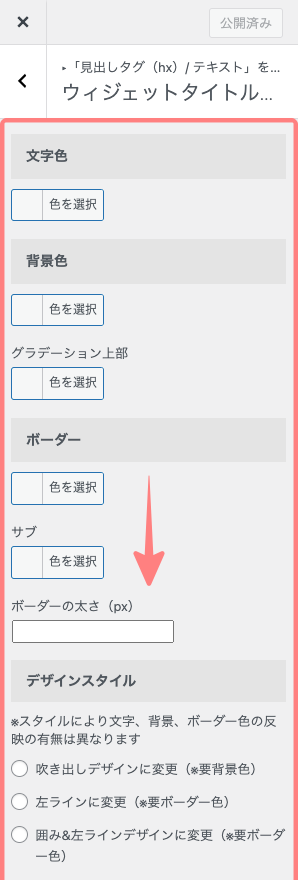
【カスタマイザー】ウィジェットタイトルのスタイル設定
この章では、カスタマイザーを使ってサイドバーのウィジェットタイトルのスタイルを設定する方法をご紹介します。
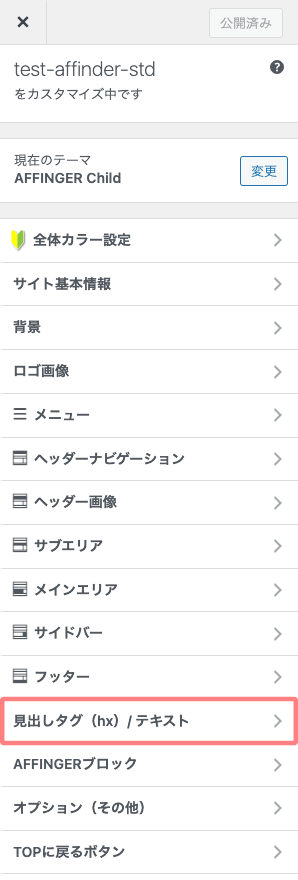
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ>見出し(hx)/ テキスト>ウィジェットタイトル(サイドバー)』をクリックします。
見出し(hx)/ テキスト
➡︎

ウィジェットタイトル
(サイドバー)➡︎

詳細設定
⬇︎

- 設定が完了したら、最後に「公開」をクリックして確定します。
まとめ!【AFFINGER6】利用できるウィジェット一覧&設定・活用法を徹底解説【WordPress対応】
AFFINGER6では、多彩なウィジェットを活用して、サイトのデザインや機能を自由にカスタマイズできます。
この記事では、利用できるウィジェットの一覧や、それぞれの設定方法・活用法をご紹介しました。
AFFINGER専用ウィジェットとWordPress標準ウィジェットの違いを理解し、サイトに最適なものを選択することで、管理の手間を省き、より使いやすいレイアウトを実現できます。さらに、不要なウィジェットを無効化することで作業効率の向上が期待できます。
ぜひ、自分のサイトに最適なウィジェットを活用し、快適な運営を実現してください!この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/
ウィジェットを使ってできるおすすめカスタマイズ記事はこちら!合わせてご覧ください。
-

-
AFFINGER6 プロフィールカードの作り方とデザインカスタマイズ徹底解説
初心者でも簡単!AFFINGER6でおしゃれなプロフィールカードを作る方法とデザインカスタマイズをわかりやすく解説。
-

-
AFFINGER6 フッターの設定方法|定番カスタマイズを初心者向けに解説!
AFFINGER6を使った「フッターのカスタマイズ」をご紹介。定番とされる基本的なフッターの形(サイトタイトル・メニュー・検索・コピーライト)の設定を初心者目線で掘り下げて解りやすく解説。フッターの設定が未設定または迷ったら是非をご覧ください。
-

-
AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定
「AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定」では、WordPressテーマAFFINGER6の配色変更やデザイン調整、メニュー設定の方法を詳しく解説。初心者でも簡単におしゃれなサイトに仕上げるコツをご紹介します!