こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
初心者さん向けに、AFFINGER6のカスタマイズ方法をわかりやすく解説!メインカラーの変更、デザイン調整、メニュー設定の手順を詳しくご紹介します。

トップページをチョットカッコよくしたい!
AFFINGER6最初の設定(初期設定)まずは…何から始める??
それではご覧ください。
AFFINGER6のメインカラーを変更する方法
この章では、AFFINGER6のメインカラーを変更する方法を3つのセクションに分けてご紹介します。
それではご覧ください。
メインカラーとは?サイトの印象を決める重要な要素
メインカラーとは、サイト全体の印象を決める色のことです。
ボタンやリンク、見出しなどのデザインに統一感を持たせるために重要な設定です。
とはいえ、初心者さんにとって、いちからサイトのあちこちの色を決めるのはとっても大変です。
そこで役立つのが「カラーパターン」設定です。
あらかじめ用意された色の組み合わせから選ぶだけで、簡単にバランスの取れた配色を適用できます。
「どんな色を選べばいいかわからない」という場合でも、カラーパターンを選ぶだけで手軽に統一感のあるデザインを実現可能です。
さらに、カラーパターンを適用した後でも、細かい部分の色を自由にカスタマイズできるため、より自分好みのデザインに仕上げることができます。
メインカラーの設定手順(AFFINGER管理画面からの変更方法)
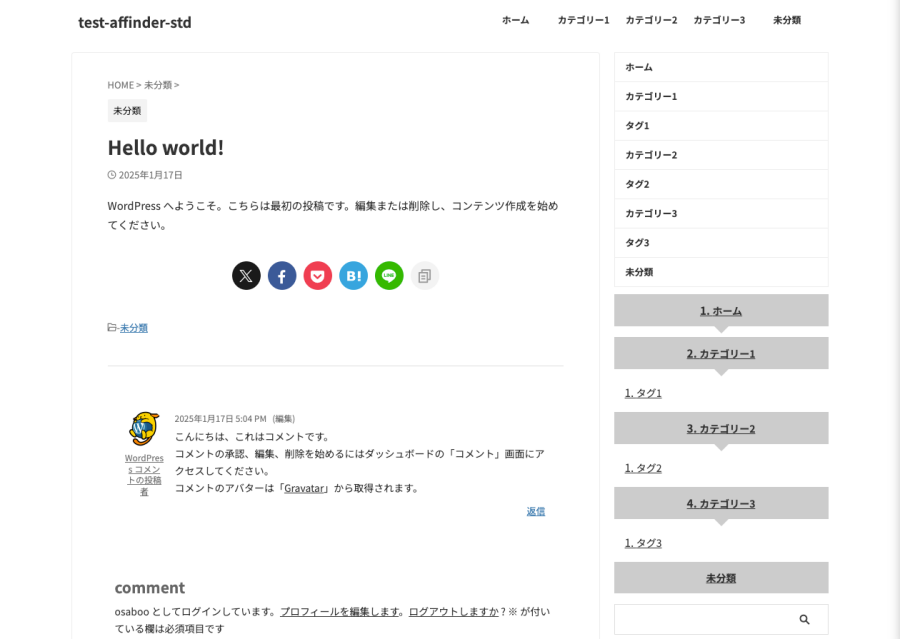
AFFINGER6のインストール直後のトップページ(サンプルページ)は、以下のように表示されます。

色の指定がされてないので実にシンプルです。「筆者」は結構好きですが...ここから色とデザインを変えていきましょう。
Menu 『WordPress管理>ダッシュボード>AFFINGER管理』をクリックします。
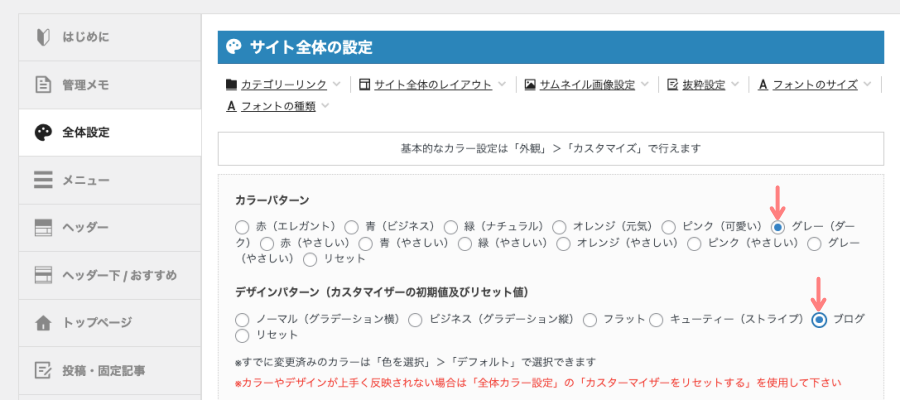
AFFINGER管理画面の『全体設定』タブを開き、サイトの基本カラーを設定します。
まずは、自分のイメージに合った『カラーパターン』と、サイトの雰囲気を決める『デザインパターン』を選びましょう。

以下のサンプルを参考に、設定箇所と変更後のイメージを確認してみてください。

- 設定変更後、『Save』をクリックして適用します。
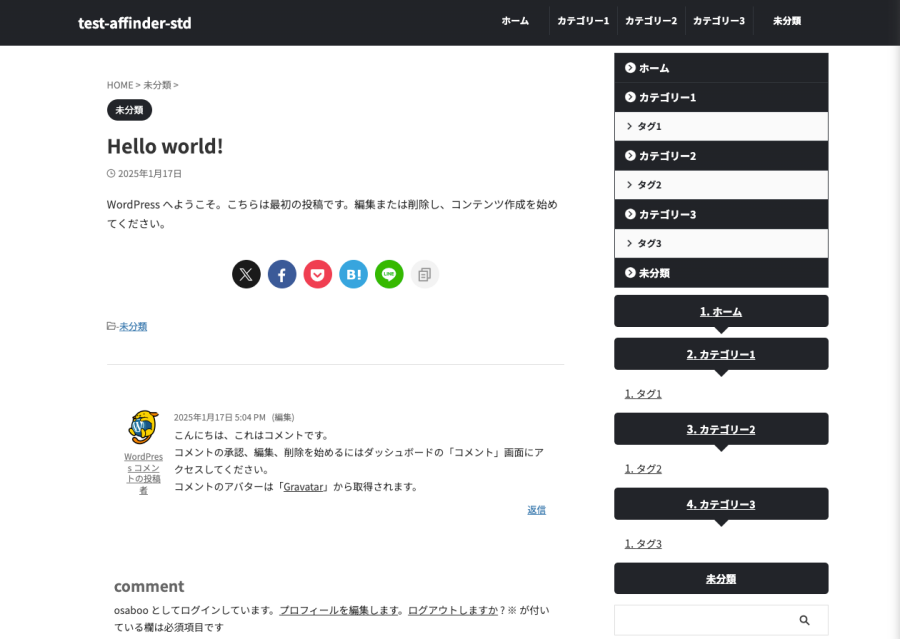
色のイメージが無かった箇所全体に『グレー(ダーク)』のカラーパターンが付加され、サイドバーの見出し形状が変わったトップページの画面になります。

好みに合わせて、組み合わせてくださいね。
以上で、基本となるサイトのイメージカラーとデザインが出来上がりました。「超簡単^^」
色選びのコツ(統一感を出す配色のポイント)
- 統一感のあるカラーを選ぶ(ロゴやブランドカラーと合わせる)
- コントラストを意識する(背景色と文字色のバランスを考慮)
- ユーザーにとって見やすい色を選ぶ(過度に明るい色や暗い色は避ける)
サイトのイメージカラーとデザインが決まったら、次にヘッダーやサイドバーに表示するメニューを作成しましょう。読者が迷わず目的のページへアクセスできるよう、分かりやすいメニュー構成を心がけることが大切です。
メニューの作り方と表示設定
メニューの設定やカスタマイズをするには、まずメニュー自体が必要です。「まあ、当然ですよね(笑)」
この章では、まず基本的なメニューの作り方や表示設定を解説していきます。
それではご覧ください。
メニューに必要なサイト構成&準備
そもそもメニューとは、読者が迷わず目的のページにアクセスできるようにするためのナビゲーションです。
また、サイト内で特に見てもらいたいページを効果的にアピールする役割もあります。
基本的なメニューは、「固定ページ・投稿・カスタムリンク(タグ)・カテゴリー」などを設定して作成します。
WordPressでは、「固定ページ・投稿・カスタムリンク(タグ)・カテゴリー」を活用して、簡単にメニューを作成できます。
- タグは「メニュー項目を追加」に表示されないため、カスタムリンクを使用して設定します。
ここでは、その設定方法についてご紹介します。
カテゴリー・タグを作成する
メニュー作成の前にメニューの項目(カテゴリー)を作ります。
カテゴリー
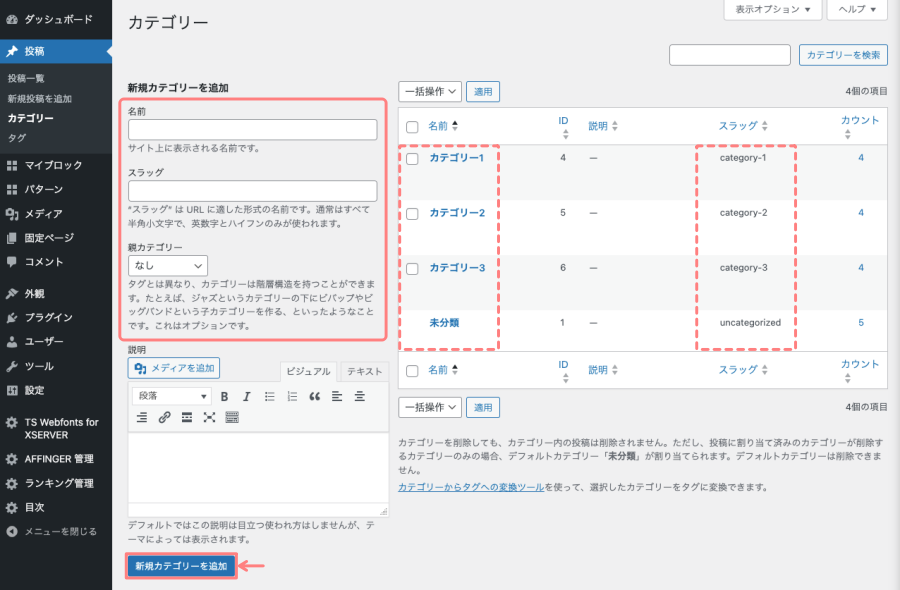
Menu 『WordPress管理>ダッシュボード>投稿>カテゴリー』をクリックします。
サンプルでは、「カテゴリー1」「カテゴリー2」「カテゴリー3」「未分類」を作成します。
「カテゴリー」画面で『名前』『スラッグ』『親カテゴリ』を入力します。
- 『説明』は、時間があるときに入力しましょう。

- カテゴリーは親子関係を構築できるため、メニュー構成とあわせて整理すると効果的です。
親カテゴリーのメニューに、プルダウンで子カテゴリーを表示させるイメージです。

タグ
- カテゴリーの作成要領とほぼ同じです。
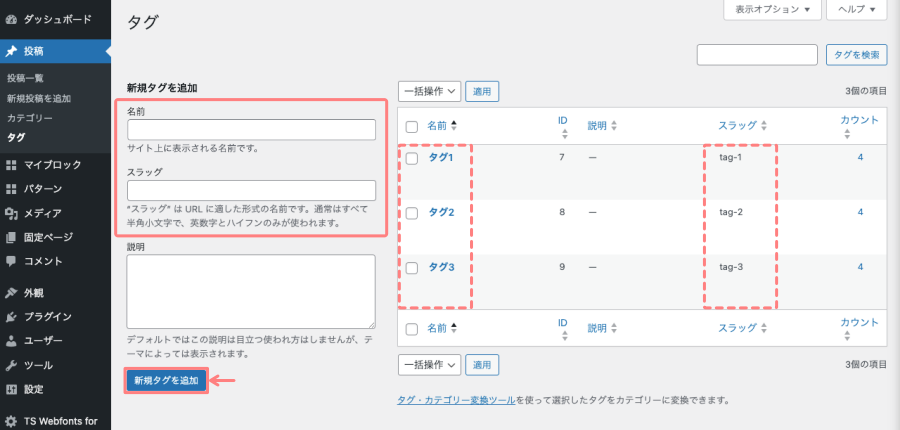
Menu 『WordPress管理>ダッシュボード>投稿>タグ』をクリックします。
サンプルでは、「タグ1」「タグ2」「タグ3」を作成します。
「タグ」画面で『名前』『スラッグ』を入力します。
- 『説明』は、時間があるときに入力しましょう。

以上のサンプル(カテゴリー・タグ)をもとにメニューを作っていきますね。
ヘッダーメニュー・ヘッダーナビゲーション(メニュー)の表示設定とメニューの作り方
ヘッダーメニューとヘッダーナビゲーション(メニュー)の違いを次の2つの画像で確認しておきましょう。
ヘッダーメニューは通常、ヘッダー内のサイト名の下に配置されるメニューです。一方、ヘッダーナビゲーションは、サイト名と横並びに表示されるメニューです。
つまり、同じメニューを使用し、ヘッダーのデフォルト位置に表示するか、ヘッダーナビゲーションエリアに表示するかの違いです。
以下のような表示の違いがあります。
ヘッダーメニュー

ヘッダーナビゲーション(メニュー)

ヘッダーメニューの表示設定(AFFINGER管理)
メニューを作成する前に、AFFINGERの管理画面でPCヘッダーメニューの表示設定を行いましょう。
Menu 『AFFINGER管理』をクリックします。
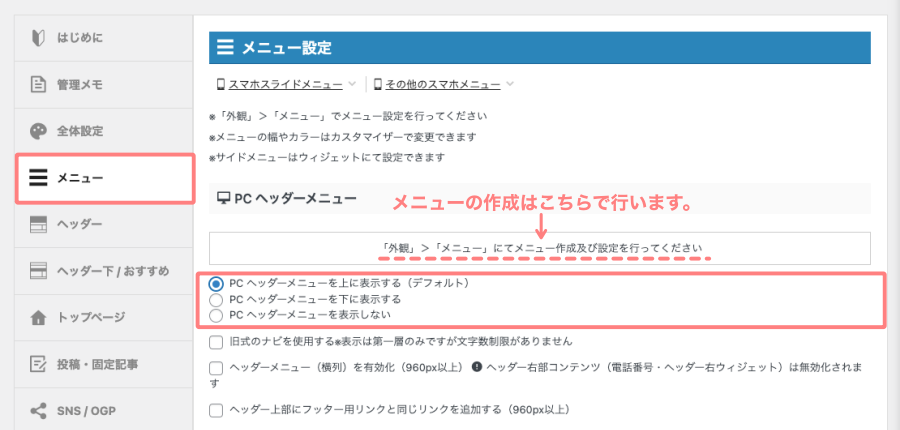
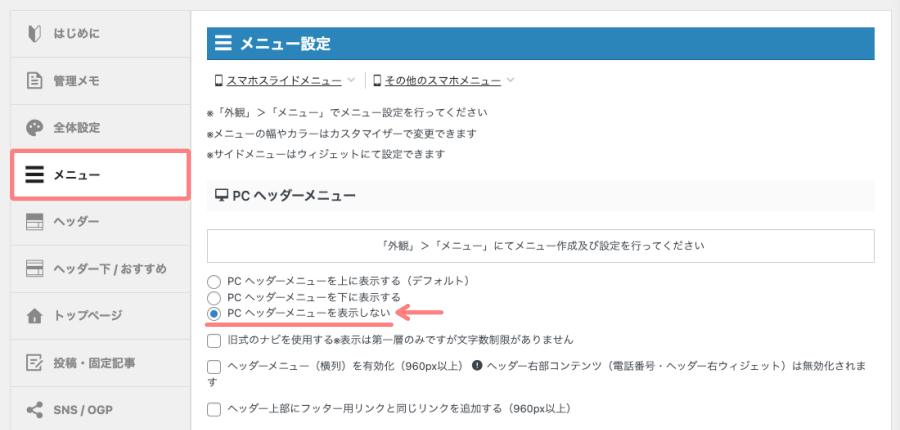
AFFINGER管理画面の『メニュー』タブを開き、「PCヘッダーメニュー」の表示設定行います。
ヘッダーナビゲーション(メニュー)を使用し、ヘッダーメニューが不要な場合は、「PCヘッダーメニューを表示しない」にチェックを入れます。
以下のサンプルは、デフォルト設定です。

- 設定変更後、『Save』をクリックして適用します。
メニューの作成と表示位置の設定(WordPress管理)
ここでは、新規にメニューを作成する手順をご紹介します。
Menu 『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。
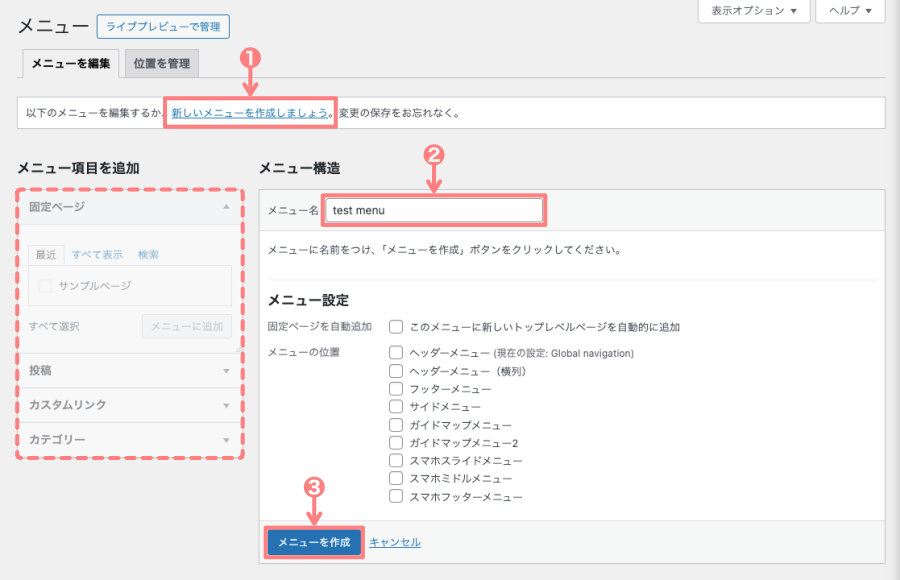
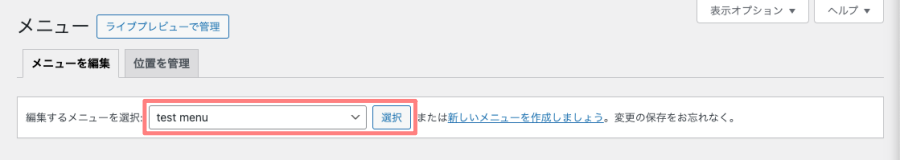
「メニュー」画面の「メニューを編集」タブを開いてメニューを作成します。

- 空のメニューが出来上がります。
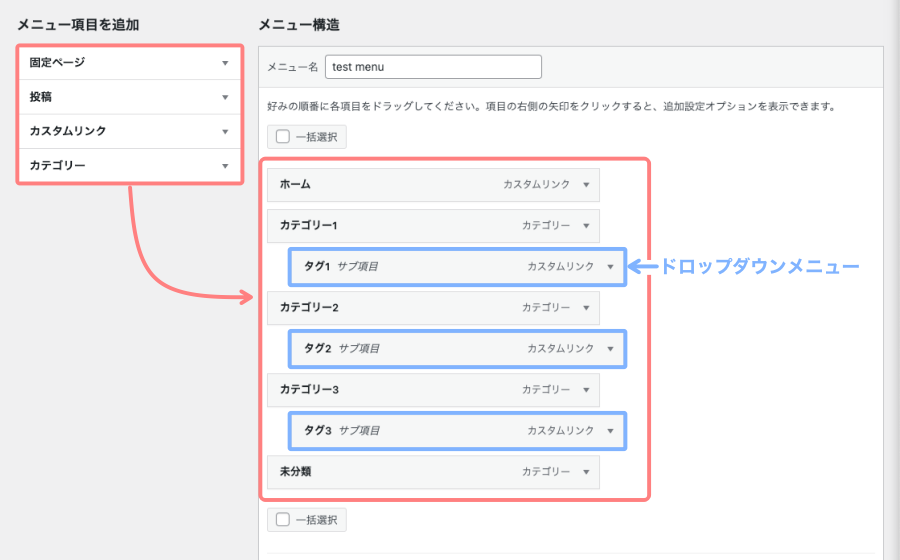
次に、上画面の左側の破線部『メニュー項目を追加』で各メニュー項目を追加します。
編集するメニューを選択します。

「固定ページ・投稿・カスタムリンク・カテゴリー」をメニューに追加して作成します。

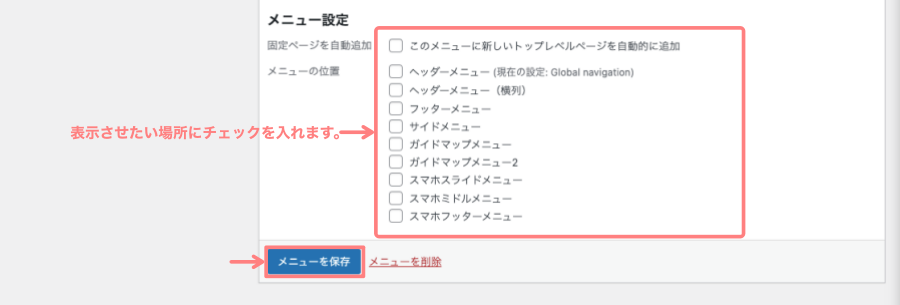
次に、メニューを表示させる場所を指定します。最後に『メニューを保存』をクリックして完了です。

注意 上画像(赤枠部)「メニュー位置」のチェックが外れていると、ウィジェットなどでメニューを設置しても表示されません。「必ず、表示したい場所にチェックを入れましょう」
ドロップダウンメニューの作り方
「メニュー構造」画面でメニュー項目を親子関係で設定します。

ヘッダーメニューの設定方法
これまでの手順でメニューを作成すると、「PCヘッダーメニュー」がすでに表示されているはずです。
こんな感じになっているはずです。

ヘッダーメニューの装飾設定(カスタマイザー)
メニューの「色・位置・幅」など装飾の設定は、カスタマイザーで行います。
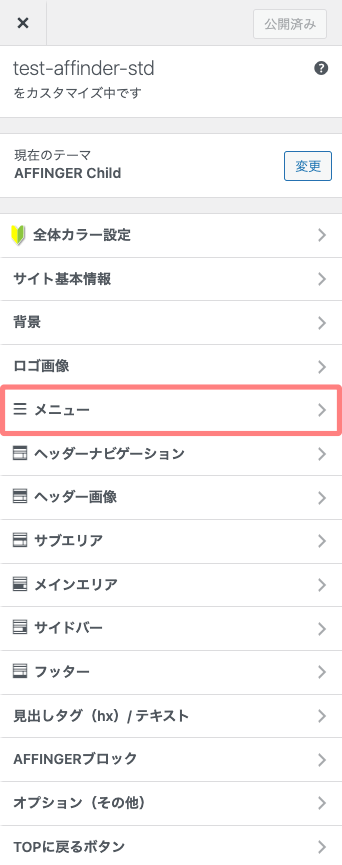
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
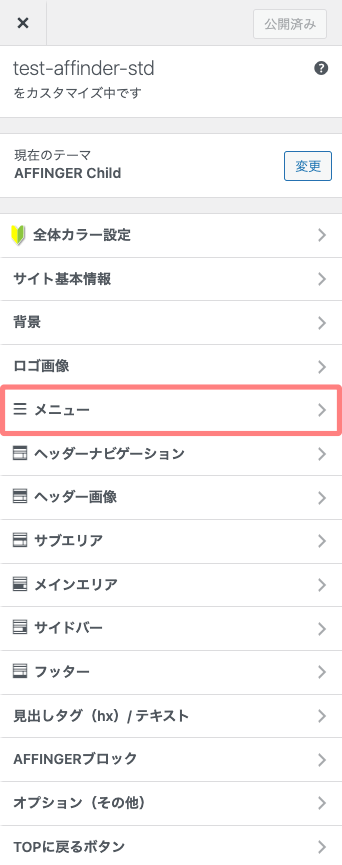
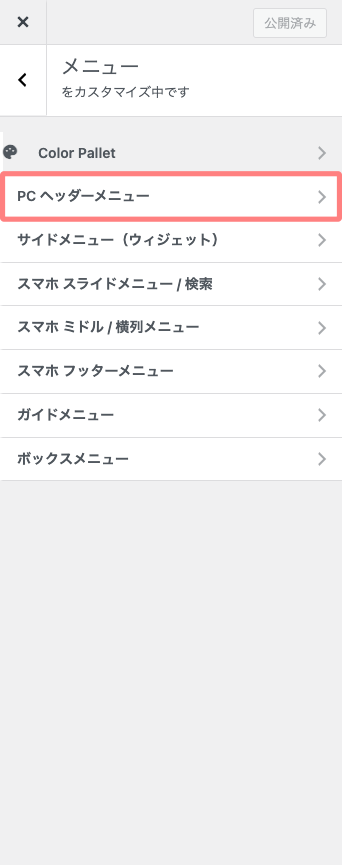
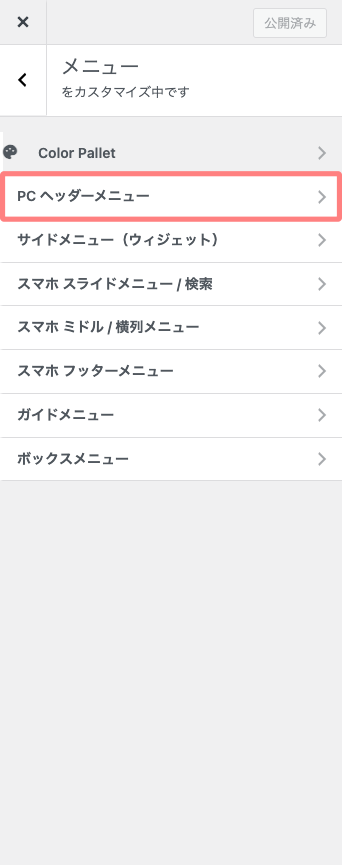
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
『メニュー』
➡︎

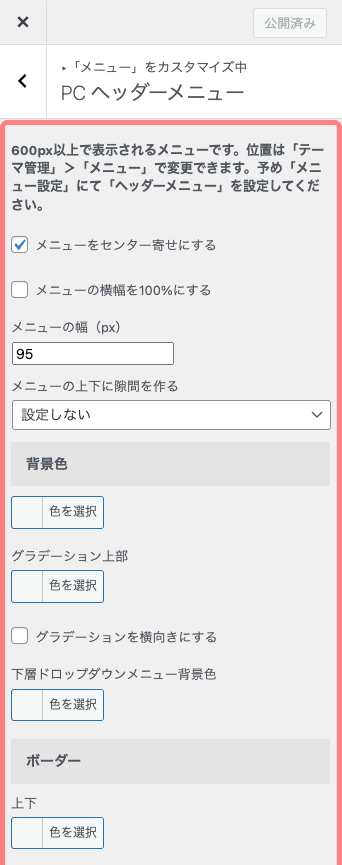
『PCヘッダーメニュー』
➡︎

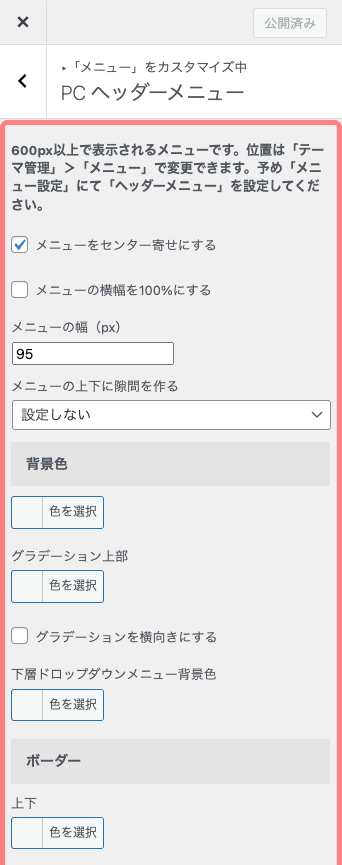
詳細設定
⬇︎

- 設定変更後、『公開』をクリックして適用します。
カスタマイザーを使ってお好みの色や配置を設定してみましょう。
ヘッダーナビゲーション(メニュー)の設定方法
ヘッダーナビゲーション(メニュー)は、AFFINGER管理画面で「PCヘッダーメニュー」を非表示に設定し、ウィジェットで設置します。
こんな感じです。

AFFINGER管理画面で「PCヘッダーメニュー」を非表示に設定します。
Menu 『WordPress管理>ダッシュボード>AFFINGER管理』をクリックします。
AFFINGER管理画面の『メニュー』タブを開き、「PCヘッダーメニュー」の表示設定行います。
ヘッダーナビゲーション(メニュー)を使用し、ヘッダーメニューを表示させないため、「PCヘッダーメニューを表示しない」にチェックを入れます。

- 設定変更後、『Save』をクリックして適用します。
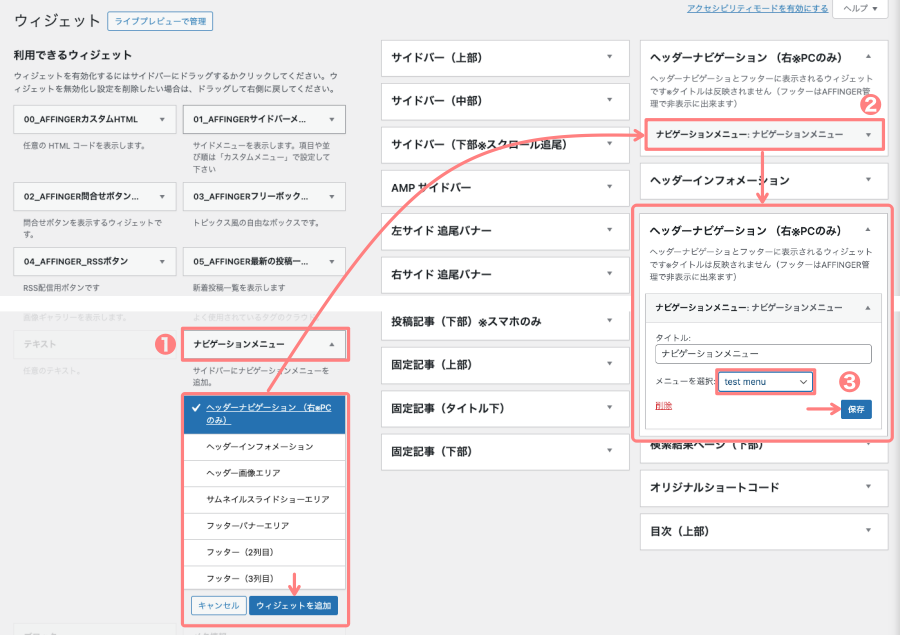
続いて、ウィジェット機能を使って「ヘッダーナビゲーション」を設置します。
Menu 『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。
「ウィジェット」画面でヘッダーナビゲーションに表示するメニューを設定します。

ヘッダーナビゲーションの装飾設定(カスタマイザー)
メニューの「色・位置・幅」など装飾の設定は、カスタマイザーで行います。
- ヘッダーメニューとヘッダーナビゲーションのカスタマイズ方法は同じです。(設定場所)
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
『メニュー』
➡︎

『PCヘッダーメニュー』
➡︎

詳細設定
⬇︎

- 設定変更後、『公開』をクリックして適用します。
カスタマイザーを使ってお好みの色や配置を設定してみましょう。
サイドメニューの設定方法
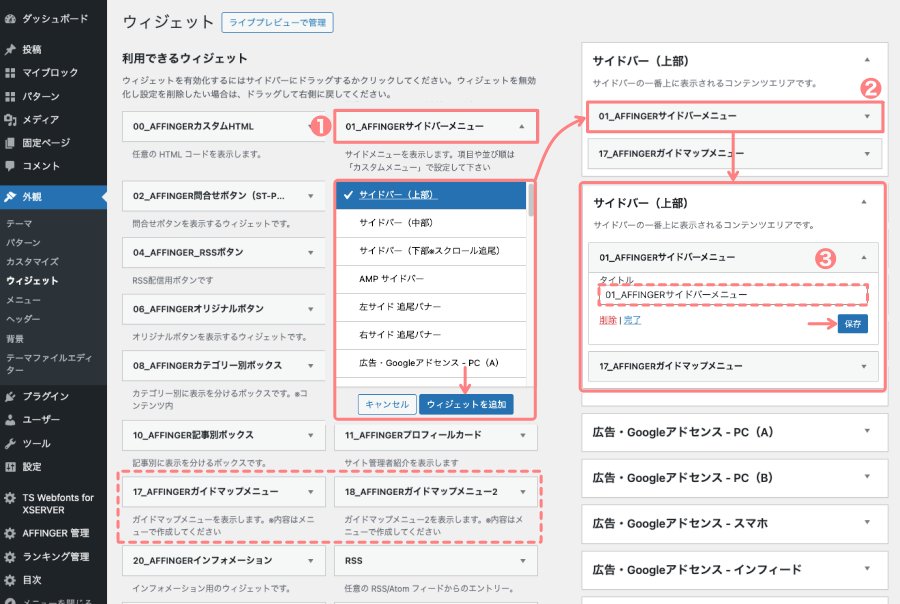
サイドバーメニューは、ウィジェットで設置します。
ヘッダーナビゲーションの設置と同様にウィジェット画面を開きます。
Menu 『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。
「ウィジェット」画面で、ヘッダーナビゲーションに表示するメニューを設定します。

- デザインやメニューを変更したい場合、サイドバーにガイドマップメニューを設置するのも良いかもしれません。
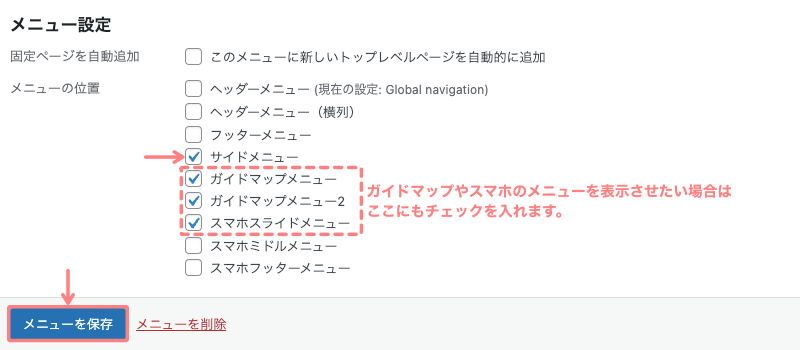
続いて、メニュー設定で「メニューの位置」を指示します。(サイドメニューにチェックを入れます)
Menu 『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。
「メニューを編集」または「位置を管理」のどちらのタブでも構いません。「サイドメニュー」にチェックを入れ、「メニューを保存」をクリックして適用します。

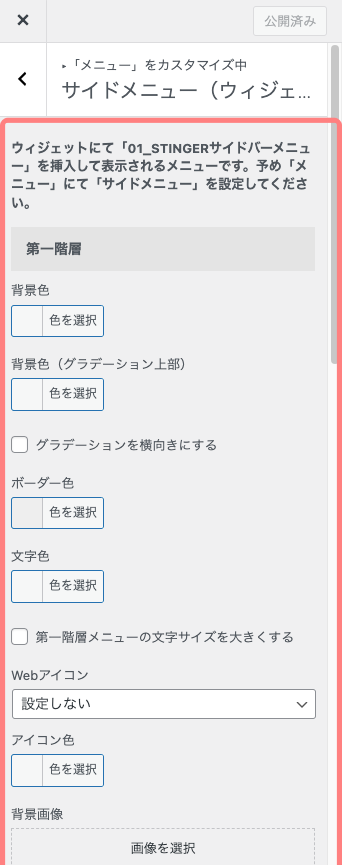
サイドメニューの装飾設定(カスタマイザー)
メニューの「色・位置・Webアイコン」など装飾の設定は、カスタマイザーで行います。
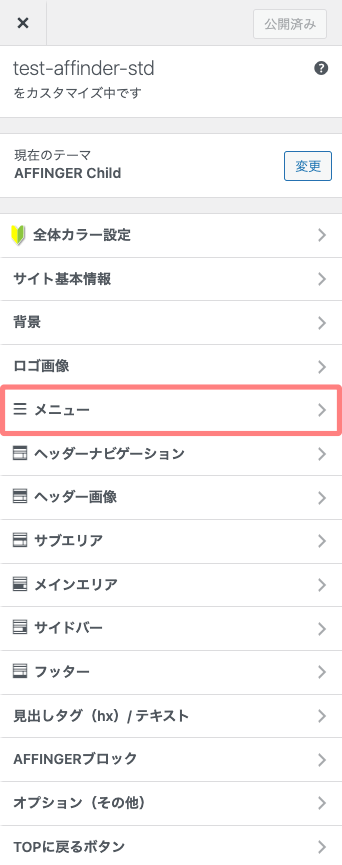
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
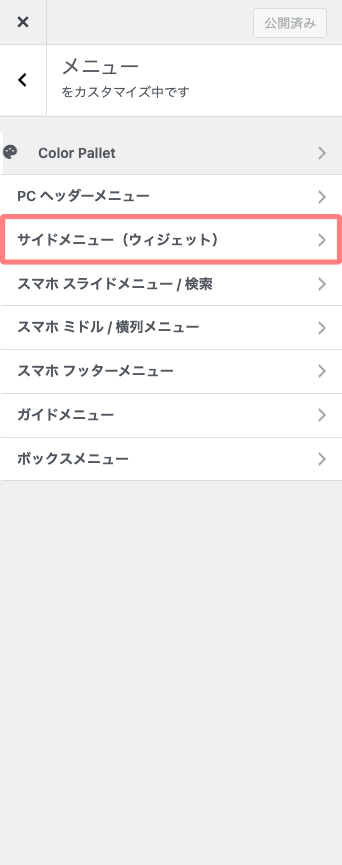
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
『メニュー』
➡︎

『サイドメニュー
(ウイジェット)』➡︎

詳細設定
⬇︎

- 設定変更後、『公開』をクリックして適用します。
カスタマイザーを使ってお好みの色や配置を設定してみましょう。
以下の記事で、ウィジェット機能について詳しくご紹介しています。あわせてご覧ください。
-

-
【AFFINGER6】利用できるウィジェット一覧&設定・活用法を徹底解説【WordPress対応】
AFFINGER6の専用ウィジェットとWordPress標準ウィジェットをすべて解説!設定方法や削除方法を詳しく説明し、初心者にもわかりやすく用途を紹介。ウィジェット活用ガイドを作りました!
まとめ!AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定
AFFINGER6のカスタマイズでは、メインカラー・デザイン・メニュー設定を工夫することで、より魅力的で使いやすいサイトを作れます。この記事でご紹介した 標準装備のテンプレートを活用すれば、簡単に自分好みのデザインにカスタマイズ可能です。ぜひチャレンジしてみてください。
まずは、大まかにサイトの雰囲気を変える設定を行うと、モチベーションも上がるのでおすすめです。
細かい設定箇所は多いですが、サイト運営をしながら少しずつ調整していくのも楽しいと思います。
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




