こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「オリジナルアイコン」の使い方を初心者さん向けに解説します。

AFFINGER6の「オリジナルアイコン」って何?…どう使うの?
AFFINGER6のオリジナルアイコンは、HTMLやCSSなしで使える、公式が用意した便利な装飾用アイコンで…「オリジナルアイコンリスト」から選んで、ショートコードやクラス名を記事内の好きな場所に貼り付けるだけで使えるよ。

それではご覧ください。
AFFINGER6のオリジナルアイコンとは
AFFINGER6のオリジナルアイコンは、HTMLやCSSを使わずに簡単に挿入できる、公式の装飾用アイコンです。
「オリジナルアイコンリスト」からアイコンを選び、ショートコードやクラス名を貼り付けるだけで、記事内の好きな場所に表示できます。
さらに、各ブロックに備わっている装飾機能(コメントメニュー)を使えば、クリック操作だけで直感的にアイコンを挿入することもできます。
それではご覧ください。
オリジナルアイコンリスト
以下のリンクから、公式ページに掲載されている「オリジナルアイコンリスト」が確認できます。
オリジナルアイコンリスト「AFFINGER6公式マニュアル」
- ブックマークしておくと便利です。
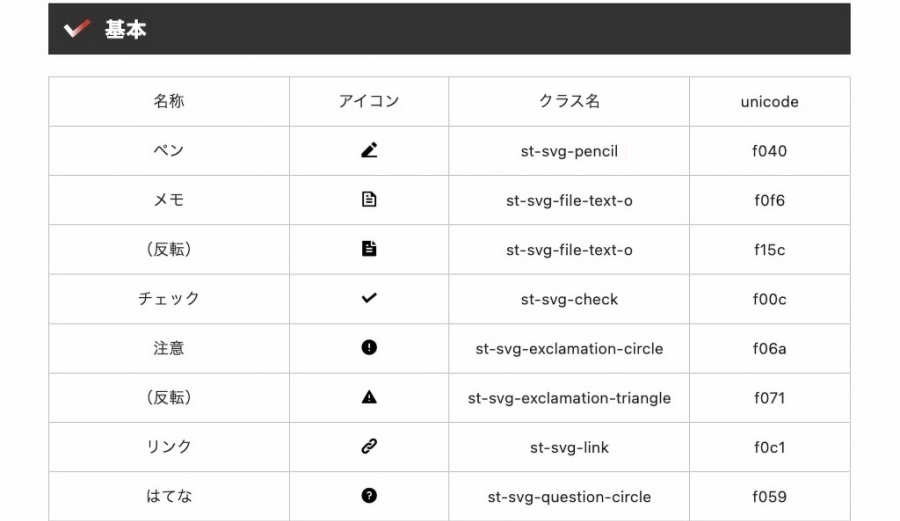
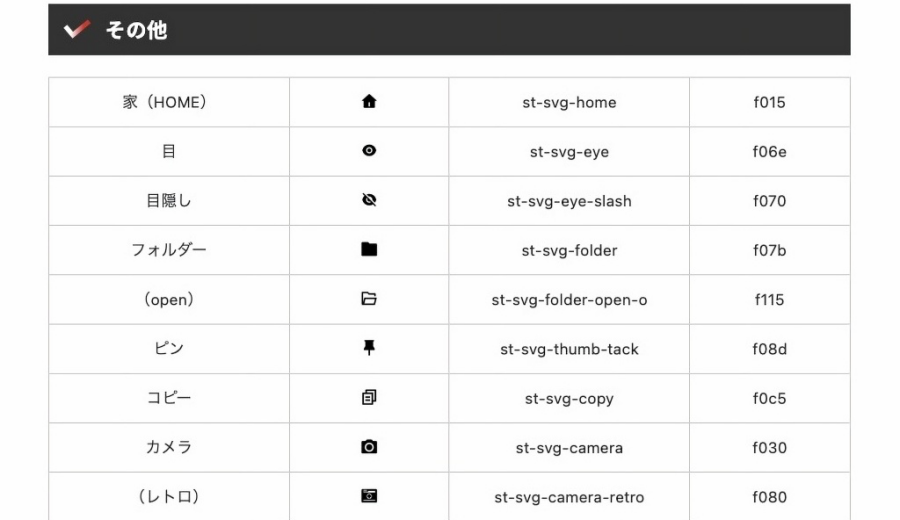
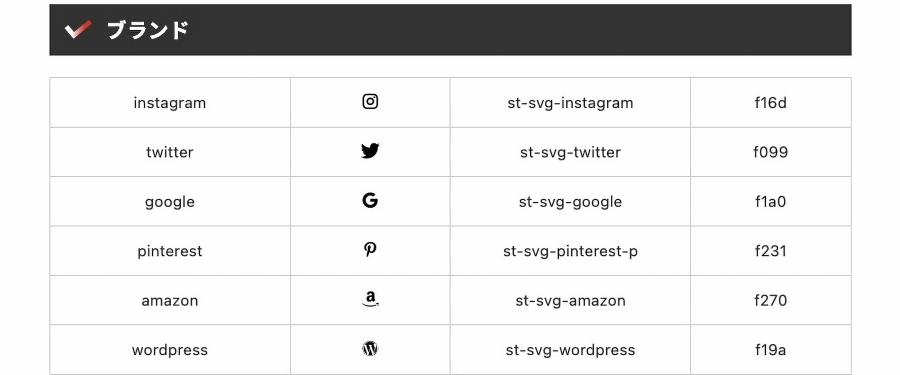
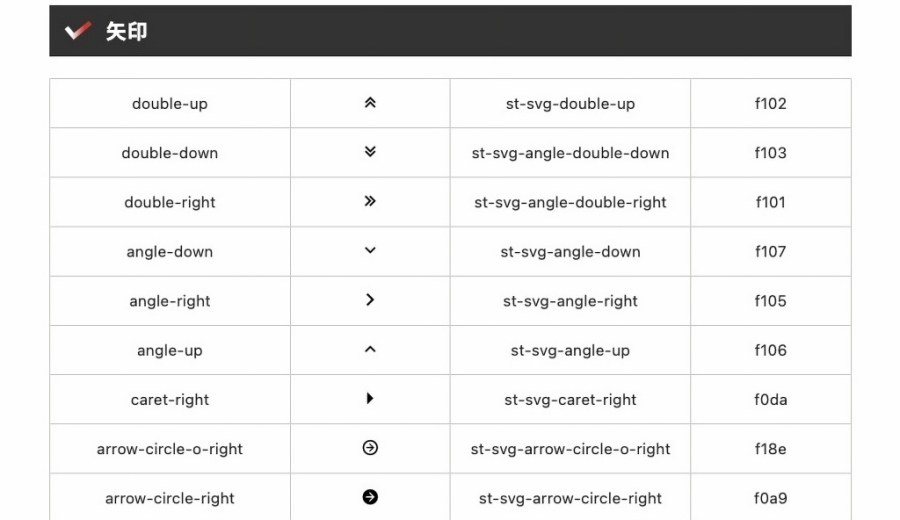
サイト内には以下のように「基本・その他・ブランド・矢印」の項目にまとめられた「オリジナルアイコンリスト」が表示されています。





※ 各項目を抜粋し表示しています。
これらの『クラス名』を文章中に [st-i class=" アイコンのクラス名 " add_style="" /] と入力することで挿入が可能です。
- 「add_style」とは、装飾用の指定に使うクラス名で、テキスト設定で、ほぼ処理できるので省略しても色の変更は可能です。(詳細は後述)
[st-i class=" アイコンのクラス名 "] ← この様に文中に入力するとアイコンが表示されます。
例えば 『amazon』のアイコンを文中に入れる場合…
[st-i class="st-svg-amazon"] と入力すると『 』と表示されます。
[st-i class="st-svg-amazon" add_style="color:#ff0000"] と入力すると『 』と表示されます。
簡単でしょ。^^/

アイコンの挿入方法(挿入できるブロック&装飾)
- 投稿(エディター)画面での作業になります。
アイコンを挿入する基本的な方法は、次の4つです。
それでは順番に見ていきましょう。
テキストに直接アイコンコードを入力する方法
テキストに直接アイコンコードを入力する方法です。
前章で簡単に紹介しましたが、もう一度おさらいしますね。
アイコンを挿入するブロックは、主に「段落(pタグ)」が使われます。
テキストを入力できるブロックであれば、基本的にどこでもアイコンを挿入できます。
[st-i class="アイコンのクラス名"] ← この様に文中に入力するとアイコンが表示されます。
この方法で挿入したアイコンはテキストと同じ手順で色やサイズをカスタマイズできるよ!

装飾はテキストと同じ感覚でOK!コード全体に色やサイズを指定すれば、アイコンにも反映されます。
[st-i class="st-svg-amazon"] のように色を変更すると『 』と表示されます。
大きさについでも同様です。
[st-i class="st-svg-amazon"] のように大きさを変更すると『 』と表示されます。
省略しますが…
add_style="" で、指示することもできます。
追加 CSS クラス に「クラス名」を入力する方法
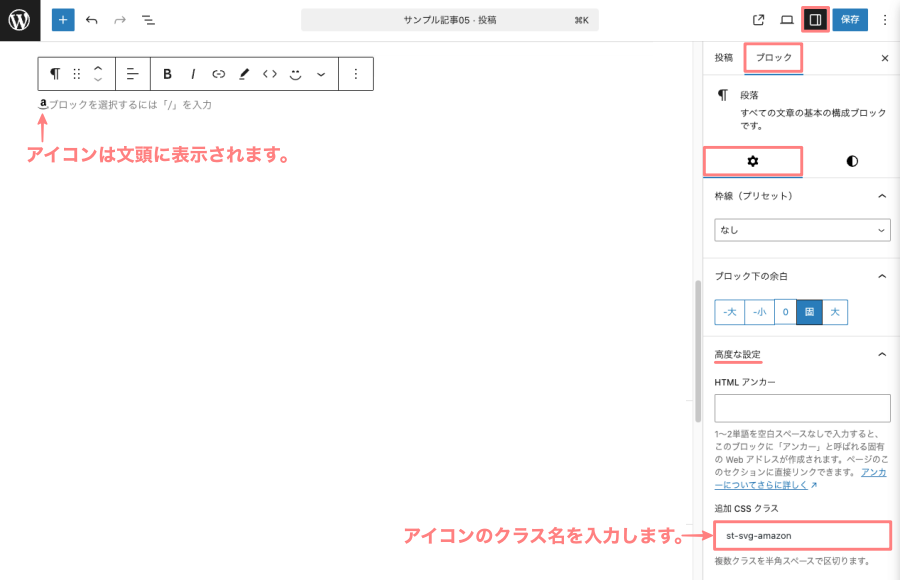
この方法は、段落の文頭に表示されます。
「設定 > ブロック > 設定」タブを開き、「高度な設定」にある「追加 CSS クラス」欄にアイコンクラス名を入力します。

ツールバーからアイコンを呼び出す方法(コード)
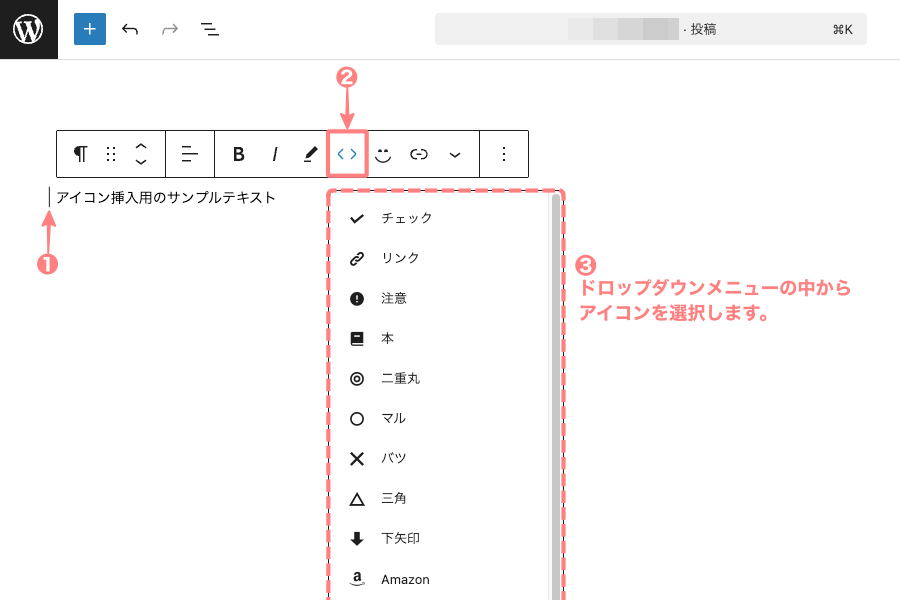
段落(pタグ)のツールバーからコードアイコンをクリックしてアイコンを挿入することもできます。
- アイコンは限定されます。
- テキストを入力できるすべてのブロックで共通して使えます。

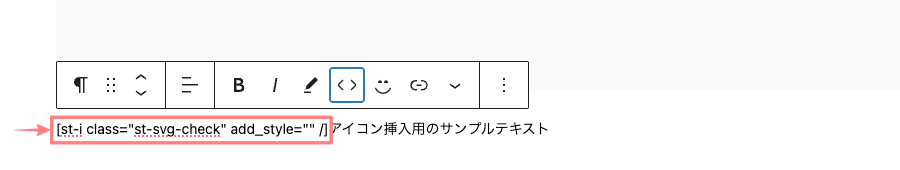
ドロップダウンメニューの中から選択した、アイコンのコードが自動的に挿入されます。

プレビューで確認すると以下のように表示されます。

カラー設定など装飾が不要な場合、「add_style="" /」は省いても表示には影響ありません。
各ブロックの装飾機能からアイコンを挿入する方法
アイコンを挿入できる装飾機能を備えたブロックと、その設定箇所をご紹介します。
段落(pタグ)
アイコンを入れたい「段落(pタグ)」ブロックを選択または追加します。
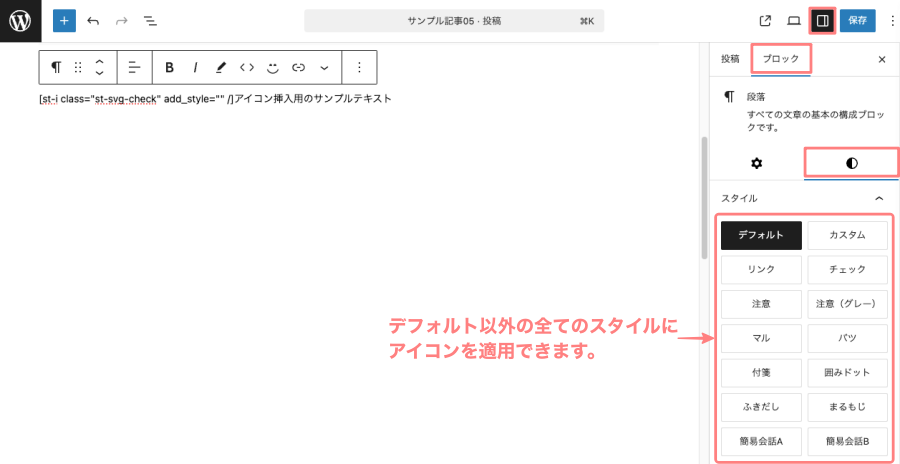
Menu 『設定>ブロック>スタイル』をクリックします。(右側に表示されるスタイルタブのメニュー)

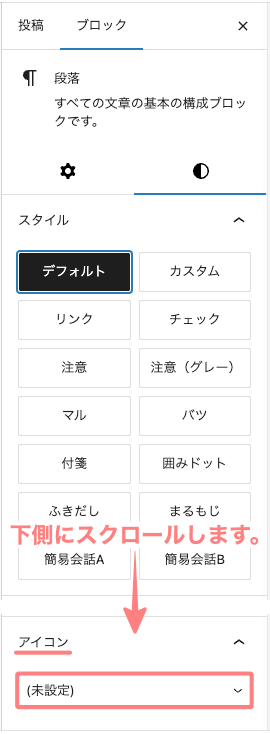
右側のスタイルタブメニューを「アイコン」項目が表示されるところまで、下側にスクロールします。

注意デフォルトでは反映されません!
「デフォルト」スタイルでアイコンを挿入する場合は、
「テキストに直接コードを入力する方法」または「ツールバーから呼び出す方法」のどちらかで行ってください。
デフォルト以外のスタイルでは、全てアイコンの「変更・表示」が可能です。
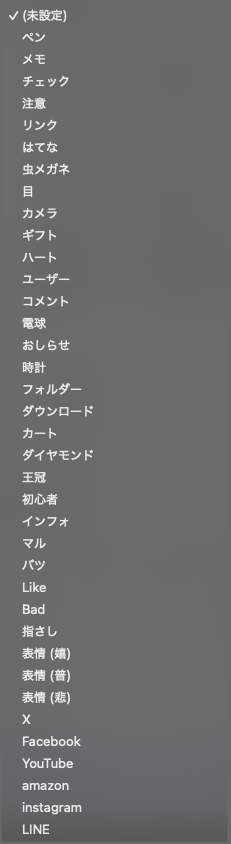
上画面で「アイコン」の窓(未設定)をクリックして、ドロップダウンメニューを開き、挿入したいアイコンをクリックします。ドロップダウンメニューに表示されるアイコンの一覧は、以下の通りです。

- 他のブロックでも、アイコンが設定できるブロックのドロップダウンメニューは共通の項目になっています。
挿入したいアイコンをクリックして完了です。
AFFINGER:メモ
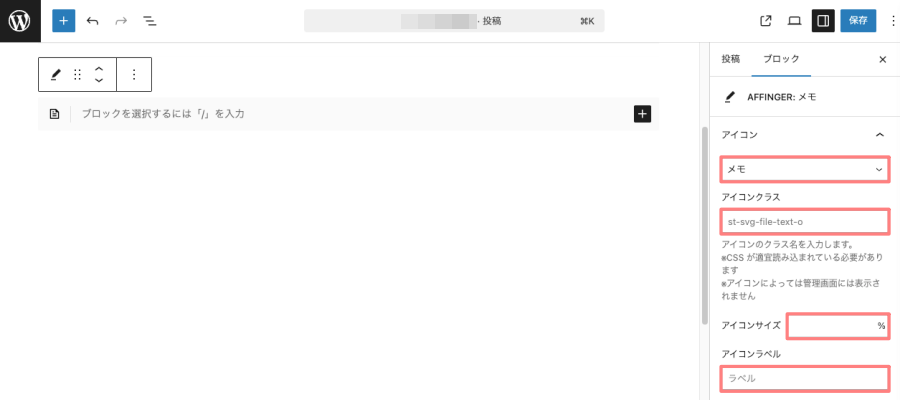
アイコンを入れたい「AFFINGER:メモ」ブロックを選択または追加します。
Menu 『設定>ブロック』をクリックします。(右側に表示されるブロックタブのメニュー)

- 赤マーキング部が「アイコン」の設定箇所です。
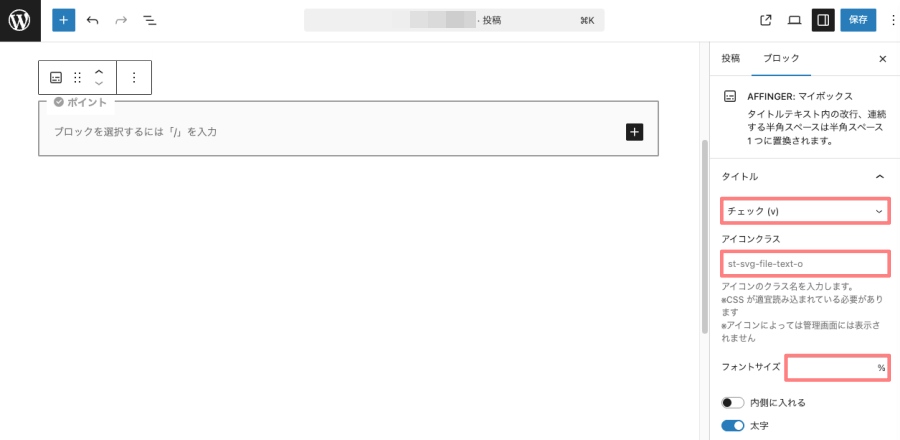
AFFINGER:マイボックス
アイコンを入れたい「AFFINGER:マイボックス」ブロックを選択または追加します。
Menu 『設定>ブロック』をクリックします。(右側に表示されるブロックタブのメニュー)

- 赤マーキング部が「アイコン」の設定箇所です。
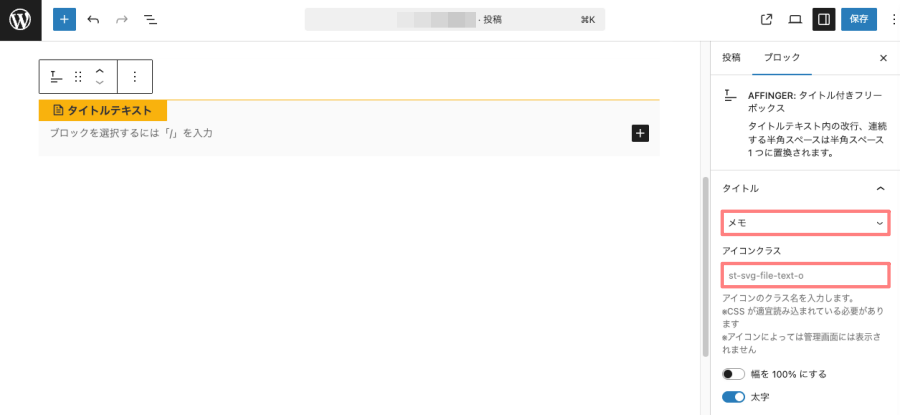
AFFINGER:タイトル付きフリーボックス
アイコンを入れたい「AFFINGER:タイトル付きフリーボックス」ブロックを選択または追加します。
Menu 『設定>ブロック』をクリックします。(右側に表示されるブロックタブのメニュー)

- 赤マーキング部が「アイコン」の設定箇所です。
AFFINGER:バナー風ボックス
アイコンを入れたい「AFFINGER:バナー風ボックス」ブロックを選択または追加します。
Menu 『設定>ブロック』をクリックします。(右側に表示されるブロックタブのメニュー)

- 赤マーキング部が「アイコン」の設定箇所です。
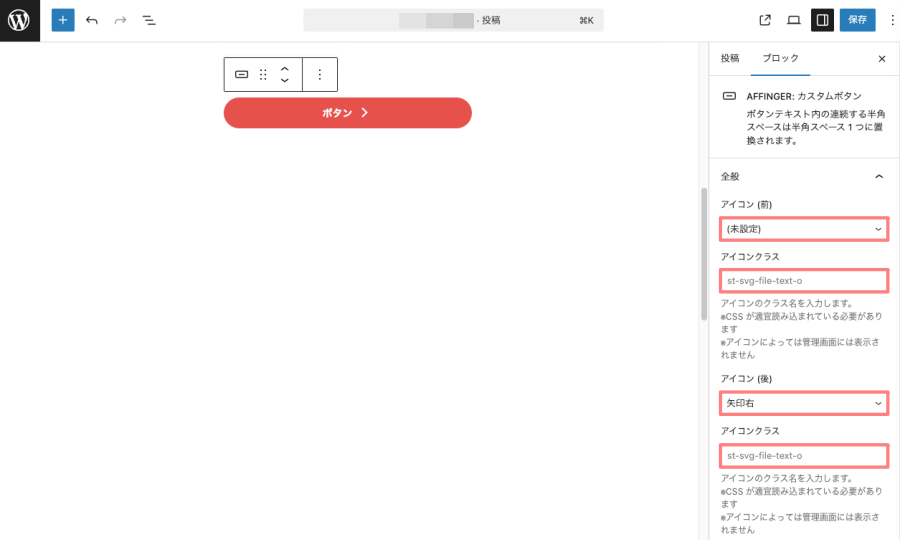
AFFINGER:カスタムボタン
アイコンを入れたい「AFFINGER:カスタムボタン」ブロックを選択または追加します。
Menu 『設定>ブロック』をクリックします。(右側に表示されるブロックタブのメニュー)

- 赤マーキング部が「アイコン」の設定箇所です。
AFFINGERブロック「メモ・マイボックス・タイトル付きフリーボックス」こちらの記事で詳しくご紹介しています。あわせてご覧ください。
-

-
AFFINGERブロック「メモ・マイボックス・タイトル付きフリーボックス」の設定&使い方!
AFFINGER6の専用ブロック「メモ・マイボックス・タイトル付きフリーボックス」の使い方を初心者向けにわかりやすく解説。設定方法・特徴・使い分けのコツまで丁寧に紹介します!
アイコンのカスタマイズ・初期設定
段落(pタグ)ブロックの装飾機能
段落(pタグ)ブロックのスタイルや初期設定は、「Gutenberg設定」内の[段落ブロック]タブで調整できます。(アイコンの色・背景色・装飾機能の表示設定)
Gutenbergについて こちらの記事で詳しくご紹介しています。あわせてご覧ください。
-

-
AFFINGER6でGutenbergをもっと便利に!見やすく・書きやすくする設定法
AFFINGER6で「記事をスラスラ書きたい!もっと書きやすくしたい!」という方必見!Gutenberg用ブロックプラグイン2の設定方法を解説。投稿画面を「見やすく・わかりやすく」カスタマイズするポイントを初心者さん向けにわかりやすくご紹介します。
段落(pタグ)ブロックのスタイルで選択したアイコンの色をコードをいじらずに簡単に変えたい!そんな方は…
スタイルを選択後にスタイルのテキストの色を変更して、文章部分をツールバーのハイライトで色を変更するとアイコンの色は自由に変更できます。「ちょっとめんどくさいかも?^^"」
デフォルト

アイコンを赤 → テキストは黒で変更「こんな感じです!」
AFFINGERブロックの装飾機能
カスタマイザーで「アイコン・背景・枠線」など、色の初期設定ができます。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックして カスタマイザーを起動し、AFFINNGERブロックタブの中にある、各ブロックの色設定を行います。
AFFINGERブロックには「メモ・マイボックス・タイトル付きフリーボックス・バナー風ボックス」がまとめられています。よく使うパターンの色を設定しておくと作業効率がアップします。
詳しくは…⬇︎
AFFINGERブロック「メモ・マイボックス・タイトル付きフリーボックス」の設定&使い方!
Webアイコン「REMIX ICON」を使ってみたい方はこちらの記事をご覧ください。
-

-
AFFINGER6 Webアイコン(REMIX ICON)の使い方|かんたん設定&デザイン活用術!
AFFINGER6で使えるWebアイコン(REMIX ICON)の挿入・設定方法を初心者向けにやさしく解説。HTMLやCSSなしで、記事をおしゃれに装飾できます!
まとめ!AFFINGER6 オリジナルアイコンの使い方|標準機能で簡単!
AFFINGER6に標準搭載されている「オリジナルアイコン」の使い方と設定方法をご紹介しました。
HTMLやCSSなどの専門知識がなくても、簡単に使える方法なので、初心者さんでも安心して活用できます。
ぜひ、記事の装飾に役立ててみてください。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/



