こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6でサイトアイコン(ファビコン)を設定する方法をご紹介します。

サイトアイコン(ファビコン)って何?
それではご覧ください。
そもそもサイトアイコン(ファビコン)とは?
「サイトアイコン」や「ファビコン」とは、ブラウザのタブやスマートフォンのブックマークなどに表示される、小さなロゴマークのことです。
たとえば、複数のタブを開いているときに、それぞれのサイトに小さなアイコンが表示されているのを見たことがありませんか?
あの小さな画像が、あなたのサイトの「顔」になるのがファビコンです。
サイトアイコンが表示される場所の例
- ブラウザのタブ(上部)
- ブックマーク一覧
- スマートフォンのホーム画面(アイコン登録時)
- SafariやChromeなどの履歴一覧
サイトアイコンを設定するメリット
- 他のサイトと区別しやすくなる
- ブランド・ブログの印象を強められる
- 見た目の完成度が上がる
とくにAFFINGER6でデザインにこだわっている方なら、ファビコンも忘れずに設定しておきたいポイントです。
サイトアイコン(ファビコン)の表示例
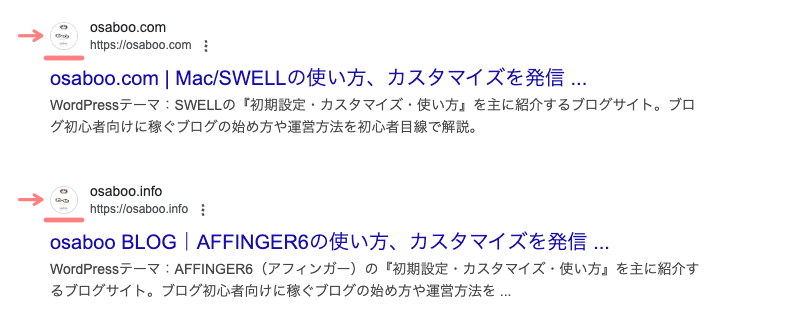
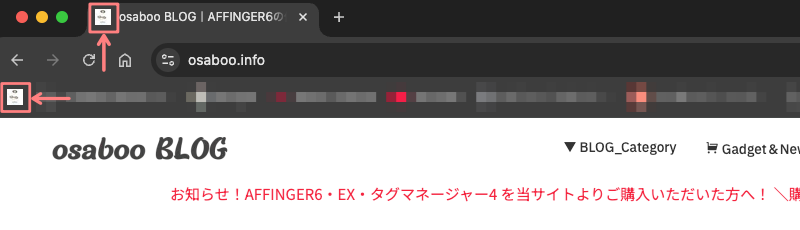
以下は、Google Chromeで表示される、姉妹サイトのサイトアイコン(ファビコン)の表示イメージです。
Google Chromeの検索一覧に表示さるイメージです。

Google Chromeのブラウザのタブに表示されるイメージです。

AFFINGER6でサイトアイコンを設定する前に知っておきたいこと
AFFINGER6では、WordPressの「カスタマイザー」から簡単にサイトアイコンを設定できますが、アイコンに使う画像にはいくつか注意点があります。
事前に以下のポイントを押さえておくと、スムーズに設定できますよ。
推奨サイズは「512×512ピクセル」
サイトアイコンは正方形(縦横同じサイズ)で、推奨サイズは512×512pxです。
小さすぎると、スマホやブラウザ上でぼやけて見えたり、正しく表示されないことがあります。
512pxあれば、ほとんどの環境に対応できるので安心です。
画像形式は「PNG」がおすすめ
サイトアイコンに使う画像形式は、PNG形式がもっとも一般的でおすすめです。
背景を透過させたい場合や、角を丸く仕上げたい場合にも対応できます。
もちろん、JPEG形式でも設定は可能ですが、透明背景が使えないため、デザインの自由度はやや下がります。
WebP形式でもOKです!
WordPress(バージョン5.8以降)や主要ブラウザでは、WebP形式の画像にも対応しています。
そのため、WebP形式でもサイトアイコンとして使用することが可能です。
ただし、以下のような点には注意しましょう。
⚠ WebP使用時の注意点
| 項目 | 説明 |
|---|---|
| ✅ 対応ブラウザ | Chrome・Edge・Firefox・Safariなど、主要ブラウザで表示可能です。 |
| ⚠ 一部非対応ツール | 古い画像編集ソフトやOSでは、WebP画像を読み込めない場合があります。 |
| ✅ 表示速度 | PNGやJPEGよりも軽量で、ページ表示の高速化に効果的です。 |
迷ったときの選び方
- より軽くて高速に表示させたい → WebP
- 透過背景や広い互換性を重視したい → PNG
どちらの形式でも問題はありませんが、初心者の方や画像編集に慣れていない方には、互換性が高く扱いやすいPNG形式がおすすめです。
背景の扱いに注意
背景を透明にしたい場合は、画像の保存形式を「PNGかWebP」で保存し、透明部分を含めて作成しておきましょう。
白背景などがある場合、意図しない表示になることもあるので、見た目を確認してから設定すると安心です。
画像作成ツールの活用
以下のような無料ツールを使えば、簡単にファビコン画像を作成できます。
- PhotoScape X (当サイトで使用しています)おすすめ
- 初心者から上級者まで使いやすい無料の画像編集ツールです。
Canva(当サイトで使用しています)初心者でも直感的にデザイン可能なツールです。
- Favicon.io(サイトに飛びます)
- ファビコン専用の作成・変換ツールです。
これらのポイントを押さえて、ファビコン用の画像を準備できたら、いよいよ次のステップへ進みましょう!
サイトアイコン(ファビコン)の設定手順【AFFINGER6】
AFFINGER6でサイトアイコンを設定する方法は、WordPressのカスタマイザー機能を使えばとても簡単です。
それでは順番に見ていきましょう。
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
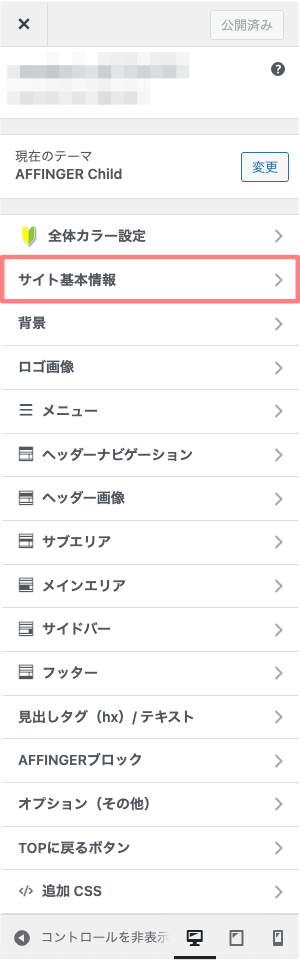
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
『サイト基本設定』→『サイトアイコンを選択』の順にクリックして進みます。
サイト基本情報
➡︎


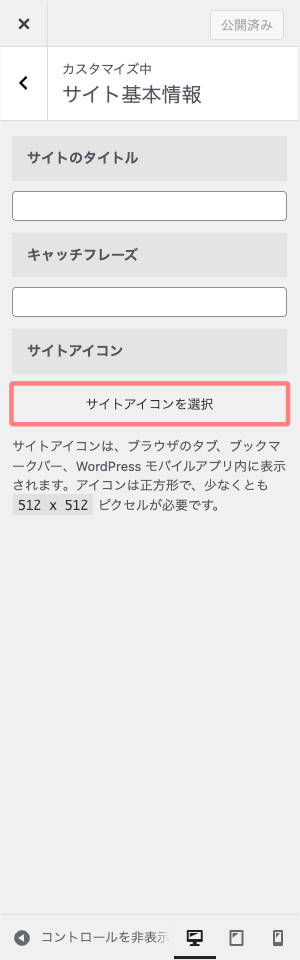
サイトアイコン>サイトアイコンを選択
⬇︎

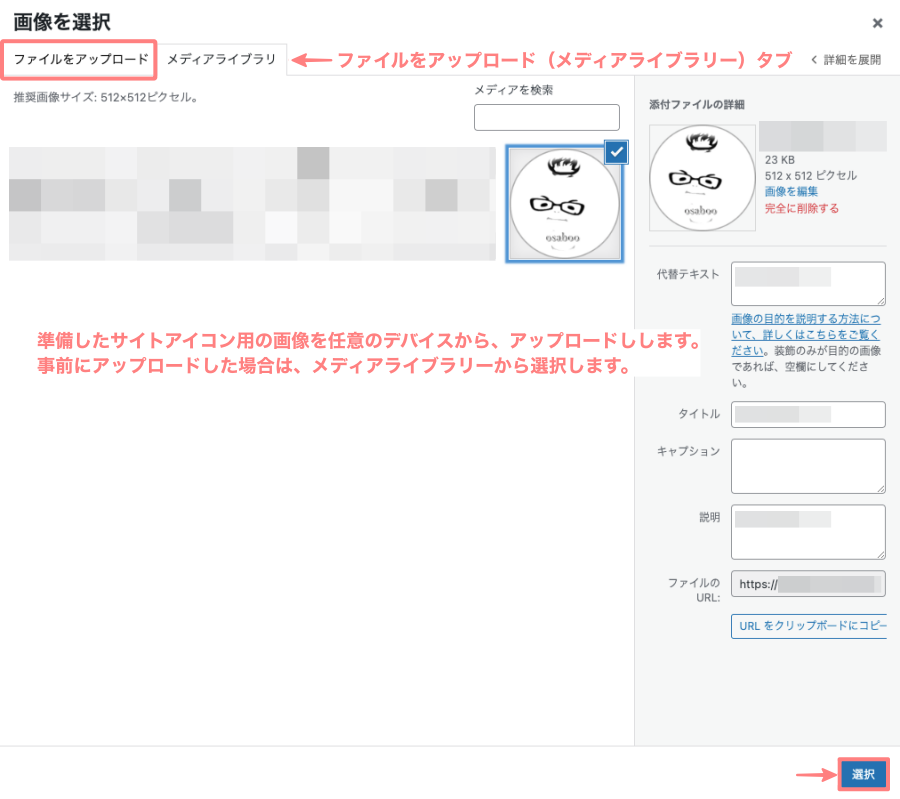
『サイトアイコンを選択』をクリックすると以下の画面が表示されます。
サイトアイコン用の画像を任意のデバイスから、アップロードします。事前にアップロードした場合は、メディアライブラリーから選択します。

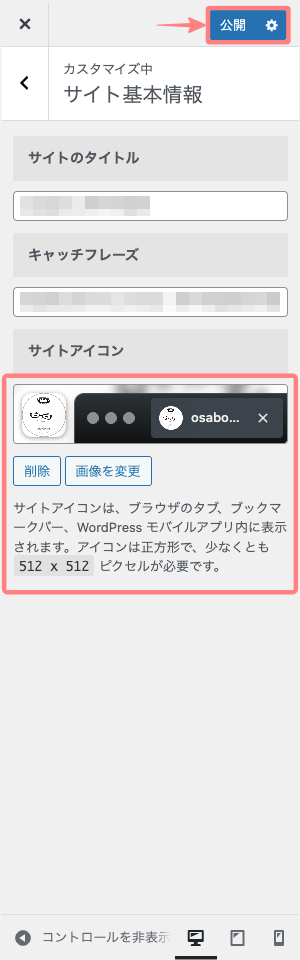
上画面の右側最下部の『選択』をクリックするとカスタマイザーの画面のもどり、以下のようにサイトアイコンが設定された状態になります。
選択したサイトアイコンに問題なければ、『公開」をクリックして完了です。

サイトアイコン設定後に確認すべきポイント
サイトアイコンを設定したら、実際にどのように表示されているか確認しましょう。
以下のポイントをチェックします。
表示画像の確認
- ブラウザのタブ
- 設定したファビコンが正しく表示されているかを確認します。
- スマホのホーム画面
- スマホでサイトをショートカット登録して、アイコンが正常に表示されているかチェックします。
- ブック
- ブラウザのブックマークリストで、設定したアイコンが反映されているかを確認します。
キャッシュのクリア
ファビコンが変更されても、ブラウザに古いキャッシュが残っていると反映されないことがあります。
- キャッシュをクリア
- 各ブラウザの「キャッシュ削除」機能を使って更新します。
- シーク
- キャッシュの影響を受けないため、シークレットモードで表示確認するのもおすすめです。
複数ブラウザでの確認
主要なブラウザ(Chrome、Safari、Firefox、Edgeなど)でサイトを確認し、すべての環境で正しく表示されているか確認しましょう。
よくある質問(FAQ)
ファビコンが反映されないのですが、どうすればいいですか?
キャッシュが原因で反映されない場合があります。以下の手順を試してください。
• ブラウザのキャッシュをクリアする。
• 新しい画像をアップロードする際に、ファイル名を変更する(例: favicon-v2.png)。
• サーバーに正しくアップロードされているか確認する。
ファビコンにはどんな画像を選ぶべきですか?
以下の条件を意識して選びましょう。
• サイズ:512×512ピクセル以上の正方形画像
• 形式:PNG形式が推奨。背景を透明にするとどんなデザインにも馴染みやすいです。
• デザイン:シンプルで視認性の高いデザインがおすすめです。
ファビコンを変更しても、以前の画像が表示されます。なぜですか?
ブラウザが古いキャッシュを使用している可能性があります。キャッシュをクリアするか、シークレットモードで確認してください。また、変更後にしばらく時間がかかる場合もあります。
ファビコンの色や形が異なるブラウザで表示が変わります。
一部のブラウザやデバイスでは、ファビコンのサイズや形が調整されることがあります。512×512ピクセルの画像を用意し、四隅に余白を持たせたデザインにすると適応しやすくなります。
まとめ!AFFINGER6 サイトアイコン(ファビコン)の設定方法|画像サイズ・表示場所もやさしく解説!
AFFINGER6でサイトアイコン(ファビコン)を設定する方法をご紹介しました。設定自体はとても簡単なので、ぜひチャレンジしてください。
ポイントは、「サイトアイコンのデザインですね!」サイトに適した!印象に残る!アイコンを設定してグレードアップしてくださいね。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/



