こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のヘッダー画像設定、超基本の手順を初心者さん向けにやさしく解説します!

AFFINGER6のヘッダー画像?どうする…
それではご覧ください。
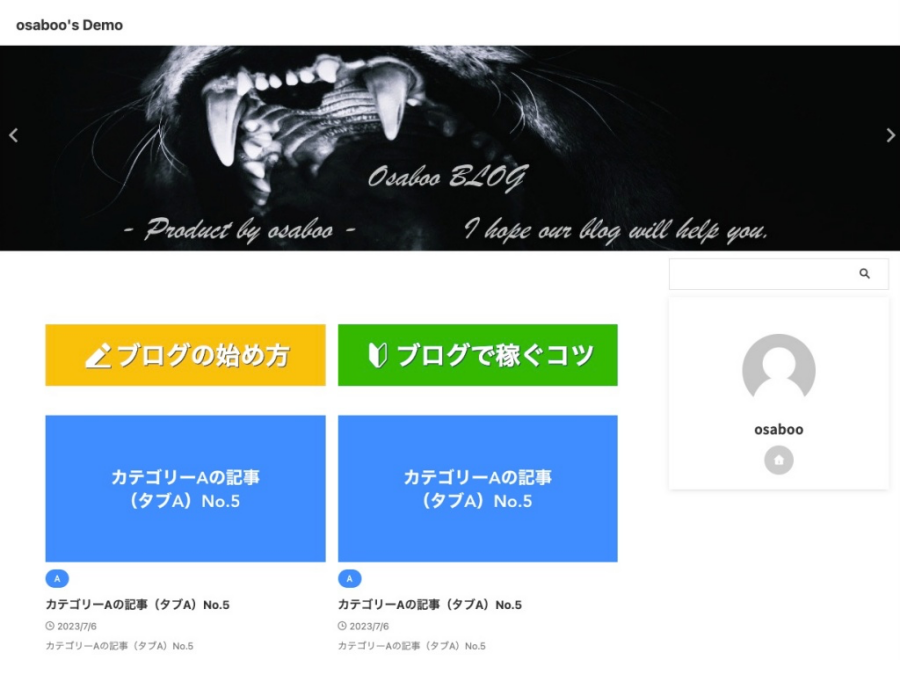
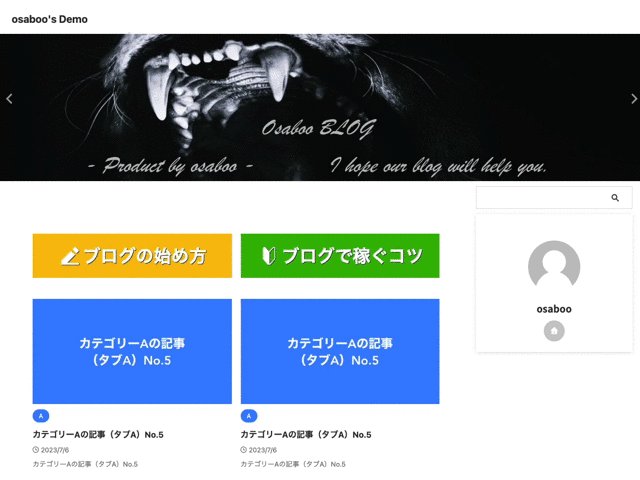
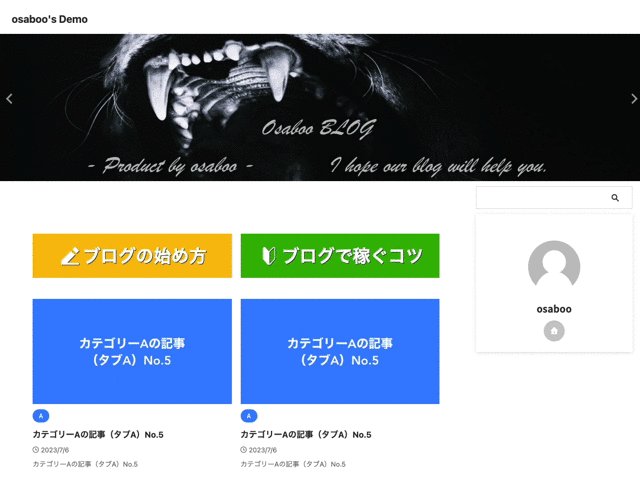
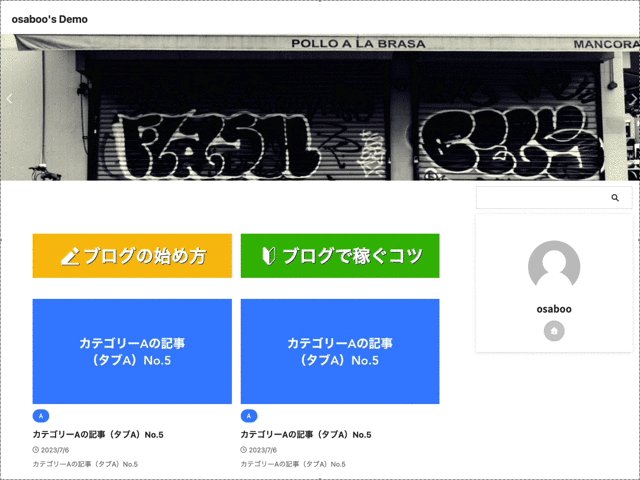
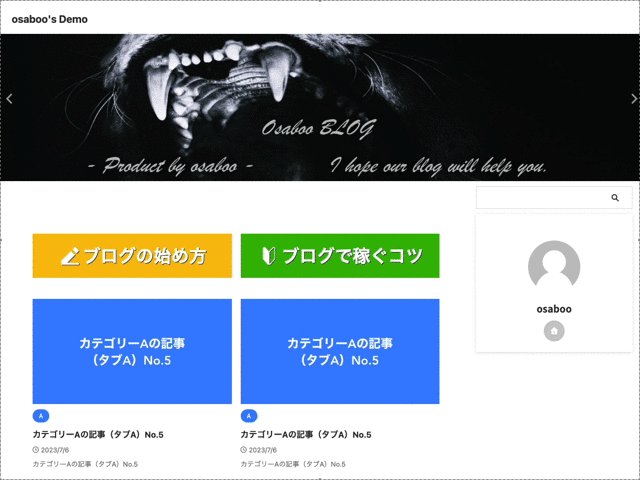
完成イメージはこんな感じ!
ヘッダー画像(固定)1画像登録

ヘッダー画像(スライドショー)2画像以上登録

- 「サイト名(サイトロゴ)・キャッチフレーズ等」サイト情報の下側に画像が設置できます。
AFFINGER管理画面での設定
AFFINGER管理画面から、ヘッダー画像に関する細かい設定ができます。
まずは「AFFINGER管理」画面で、基本となる表示条件や画像サイズなどを設定していきましょう。
それでは順番に見ていきましょう。
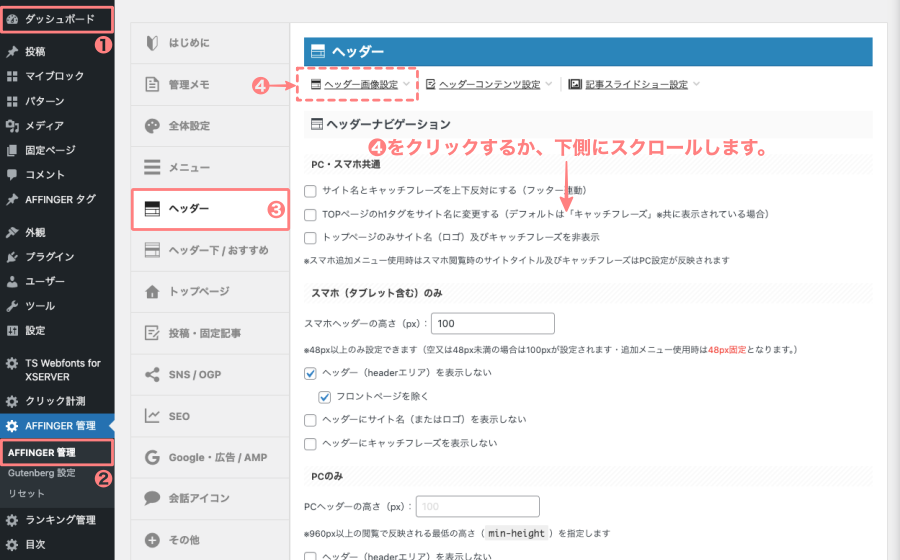
❶ メニューの場所
Menu 『WordPress管理>ダッシュボード>AFFINGER管理>ヘッダー>ヘッダー画像設定』をクリックします。


以下の画面が表示されるところまで下側にスクロールします。(ここで設定します)

❷ 各設定項目の意味と値
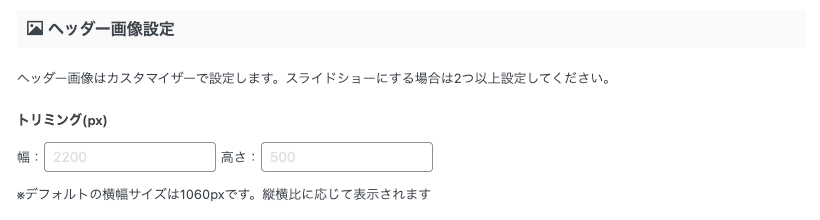
- トリミング(px)
- 例:幅2200px・高さ500px。アップロード画像を均一に切り抜く設定です。
※ カスタマイザー側で『ヘッダー画像の横幅を100%にする』設定ができるので画像の収まり方に問題なければここまで大きくなくても大丈夫です。
サンプルでは、元の画像に2200幅と1200幅を混用していますがトリミングすれは問題ありません。
(同じ大きさで表示されます!)

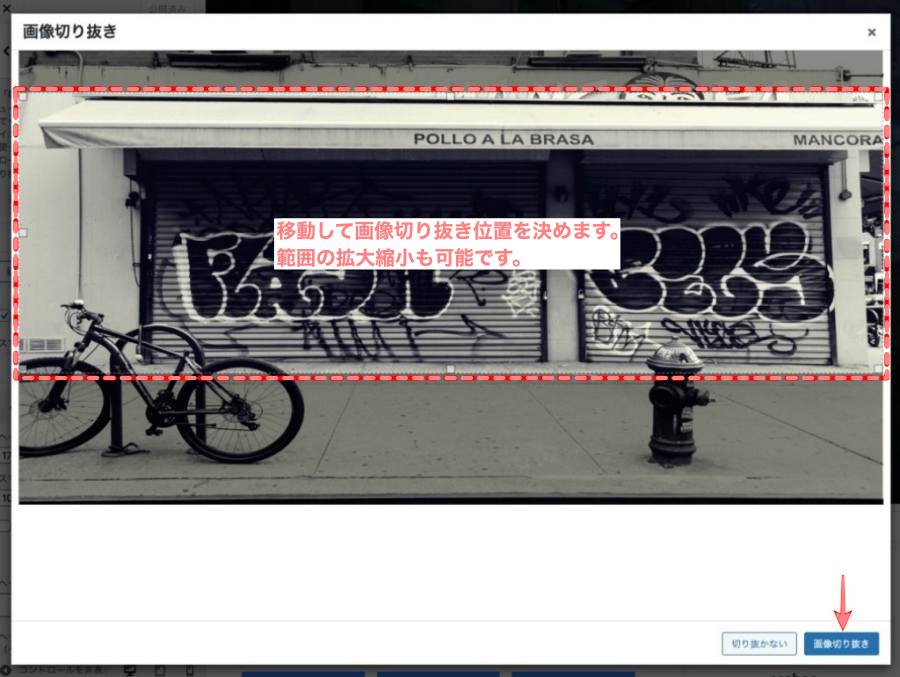
トリミング(px)の設定値が適応される場所は、以下の『画像切り抜き』の部分です。
カスタマイザーでヘッダー画像に新規画像を追加すると以下のような画像切り抜き領域が表示されます。
(詳細手順は後述します。)


- ヘッダー画像のリンク先URL:
- 画像クリックの誘導先URLを入力します。キャンペーンやトップページなどへの誘導に使えます 。

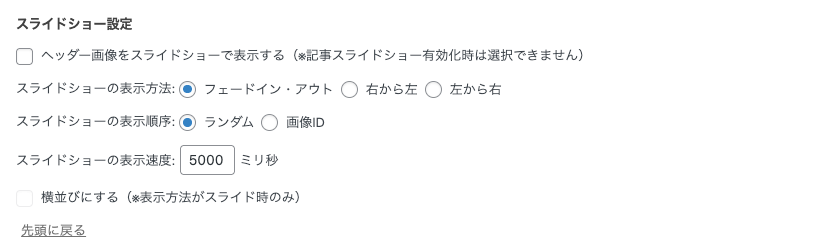
- スライドショー設定
- 複数枚登録時に自動切り替えする設定です。切り替え速度に注意しましょう。(早すぎ注意!)

すべての設定が完了したら『Save』をクリックします。

- ロリポップなどではWAF無効化が必要な場合もあるので注意が必要です。
続いて、カスタマイザーからヘッダー画像を設定します。
カスタマイザーでの画像登録&切り抜き
カスタマイザーでは、AFFINGER管理で設定した内容をベースに、実際に使うヘッダー画像を選んで追加していきます。
それでは順番に見ていきましょう。
❶ カスタマイザー起動
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
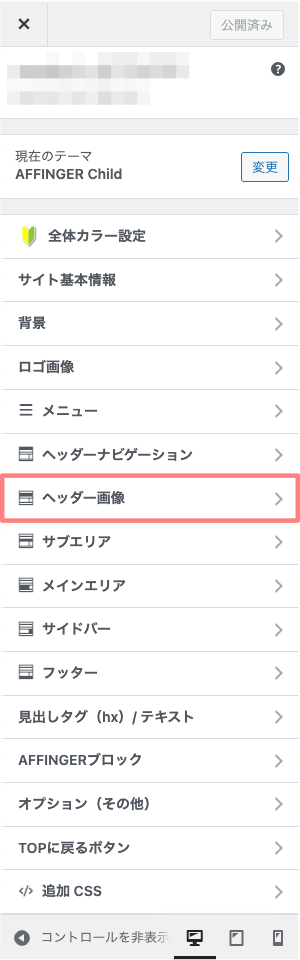
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
『ヘッダー画像』をクリックして進みます。
ヘッダー画像
➡︎


ヘッダー画像詳細
⬇︎

❷ 基本設定
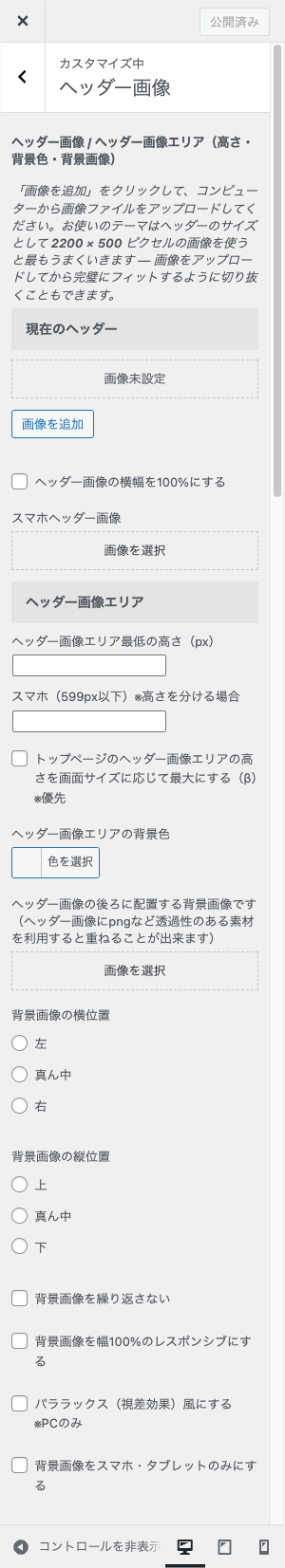
ヘッダー画像詳細メニューが表示されます。
画像を選ぶ前に、先に以下の設定をしておくとスムーズです。(おすすめの設定)

ヘッダー画像
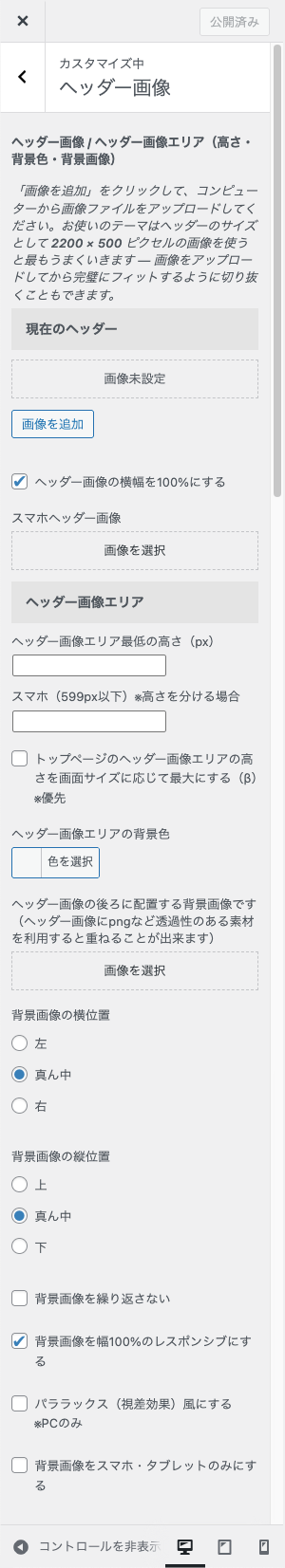
- ヘッダー画像の横幅を100%にする
背景画像の横位置
- 真ん中
背景画像の縦位置
- 真ん中
- 背景画像を幅100%のレスポンシブにする
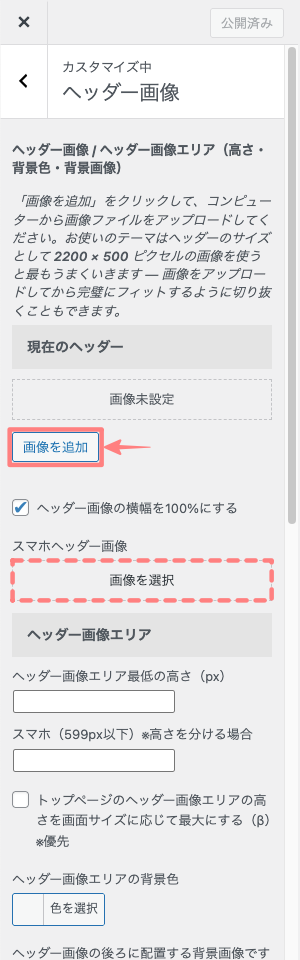
表示条件を設定したら、『画像を追加』をクリックして、メディアライブラリから画像を選びましょう。
❸ ヘッダー画像のベース画像を選択
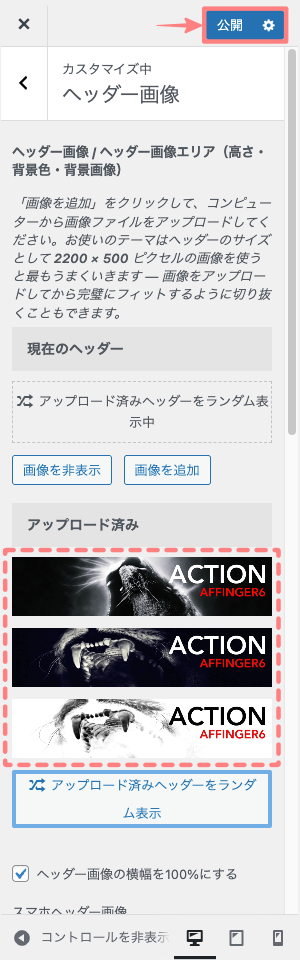
カスタマイザーの「ヘッダー画像」から『画像を追加』ボタンを使ってアップロードすると、次のように表示されます。
- 複数の画像を選択すると、スライドで順番に切り替わりながら表示されます。
- 設定を変更したあとは、忘れずに[公開]ボタンをクリックしましょう。
- スマホ用に、別のヘッダー画像を設定することも可能です。
画像を追加(0画像)
➡︎

画像を追加(1画像)
➡︎

画像を追加(3画像)
⬇︎

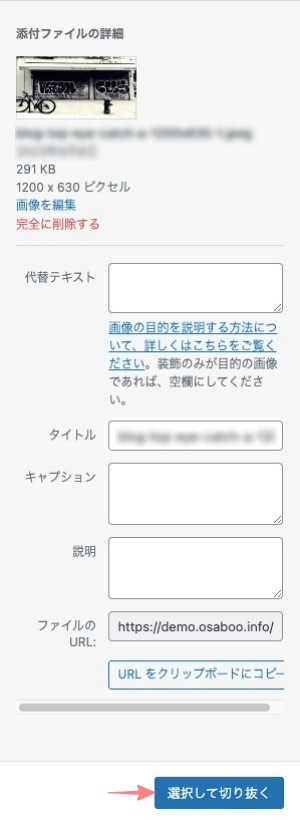
カスタマイザーで『画像を追加』をクリックすると、「画像を選択」画面が表示されます。
- メディアライブラリーまたはファイルをダウンロードして『画像を選択』します。
- 『選択して切り抜く』をクリックします。

トリミングした画像は「cropped-」がファイル名の頭に付きメディアリブラリーに新規追加されます。
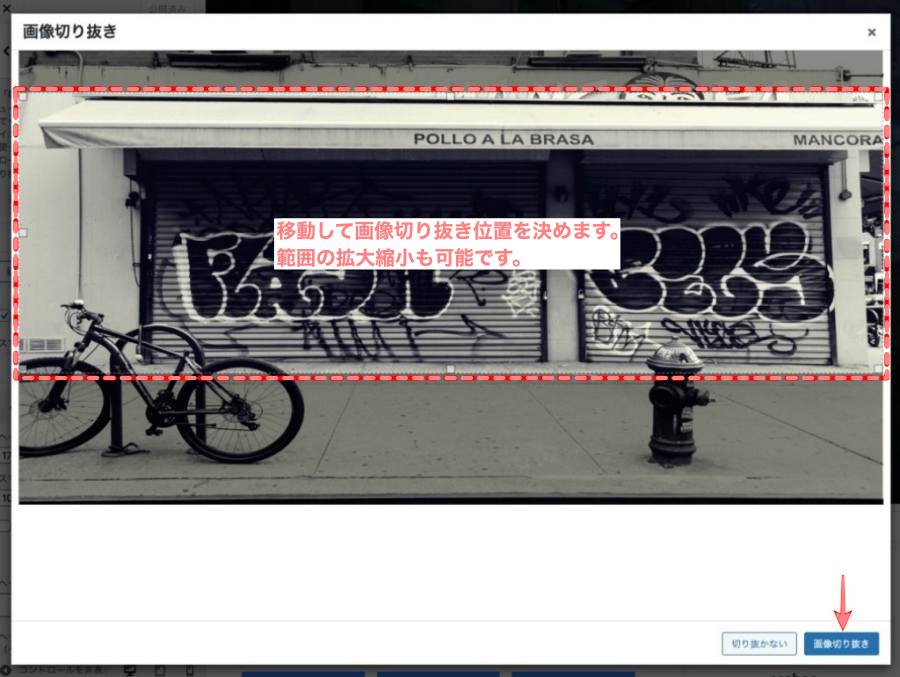
❹ ヘッダー画像用に切り抜き
選択された画像が表示されます。
画像の切り抜き範囲はドラッグ&ドロップで移動できます。また、輪郭をドラッグ&ドロップすると範囲の拡大縮小ができます。
画像の切り抜き範囲を決めたら『画像切り抜き』をクリックします。

❺ カスタマイザーを公開
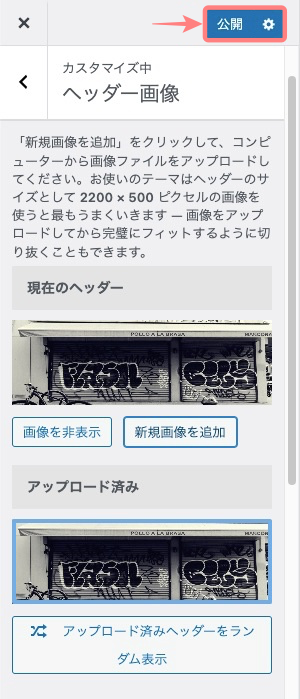
『画像切り抜き』をクリックすると、カスタマイザーの画面に戻ります。
切り抜いた状態のヘッダー画像がプレビューで確認できます。

ヘッダー画面の表示が確認できたらカスタマイザー上部の『公開』をクリックして完了です。

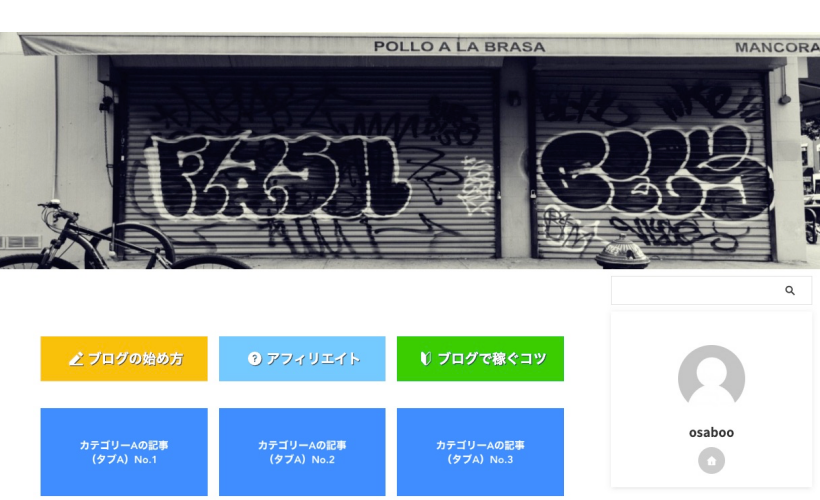
ヘッダー画像1枚を設定した場合の完成イメージです。

注意ポイントやおすすめ設定値のまとめ
ヘッダー画像の設定をスムーズに進めるために、事前に知っておきたい注意点と、おすすめの設定値をまとめました。
画像サイズの目安
- 横幅:2000〜2200px程度
- 高さ:400〜600px程度
- 画面幅に合わせて自動調整されるので、あまり神経質にならなくてもOKです。
- 横幅100%表示を選ぶ場合は、大きめの画像を使うと見栄えが良くなります。
トリミング設定(AFFINGER管理)
- 幅:2200px
- 高さ:500px
- アップロードした画像はこのサイズでトリミングされるため、事前にこの比率で用意しておくときれいに表示されます。
表示優先順位に注意!(AFFINGER管理)
以下の設定が有効になっていると、ヘッダー画像が表示されない場合があります:
- 記事スライドショー
- ヘッダーコンテンツ設定
- ヘッダー画像エリアのウィジェット
- ヘッダー画像(画像スライドショー)
- 上位の設定が優先されるため、「表示されない」と感じたら他の項目をチェックしてみましょう。
スライドショーの切り替え速度(AFFINGER管理)
- 切り替えが速すぎると読みにくくなるため、3〜5秒くらいがおすすめです。
- 画像に文字を載せる場合は、表示時間を長めに設定すると効果的です。
以上を参考に、自分のサイトに合った最適なヘッダー画像設定を見つけてくださいね!
設定前にざっと目を通しておくと、後からの手直しも少なくなりますよ 😊
まとめ!AFFINGER6で“ヘッダー画像”を設定する超基本ガイド(管理画面&カスタマイザー)
今回は、AFFINGER6の標準機能を使った、もっとも基本的な「ヘッダー画像」の設定方法をご紹介しました。
手順はとてもシンプルなので、初めての方でもすぐに設定できます。デザインの印象をグッと引き上げてくれるので、ぜひ一度試してみてくださいね!この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




