こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「マイブロックの使い方」を初心者さん向けに解説します。簡単に再利用できるとても便利な機能です!!

AFFINGER6のマイブロックってすごく便利らしいけどどうやって使うの?
そもそもマイブロックって…なに?
それではご覧ください。
AFFINGER6「マイブロック」とは?
マイブロックは、WordPressのブロックエディター(Gutenberg)にある「再利用ブロック」機能を活用した、パーツの登録・再利用機能です。
AFFINGER6では、この機能をマイブロックとして独自にカスタマイズし、より使いやすく実装しています。
「AFFINGER6:マイブロック」は、元データーに対して「依存・非依存」2通りの方法で、記事に挿入することができるAFFINGER6専用のブロックエディターです。
この特性を用途によって使い分けましょう。
どんなときに便利?
たとえばこんな場面で活躍します。
- よく使う装飾付きのボックスや見出しを毎回使いたいとき
- アフィリエイトボタンや定型の案内文などを複数記事で使い回したいとき
- 複雑なレイアウトを保存して、他の記事でも使いたいとき
簡単にいえば…
一度作ったブロックを「お気に入り登録」して、いつでも呼び出して使える機能!それがマイブロックです。
マイブロックの作り方【登録手順】
マイブロックを使うには、まず「よく使うブロック」を登録する必要があります。
ここでは、登録までの手順をやさしくご紹介します。
好きなブロックを作成する
まずは、普段よく使うパーツを作ってみましょう。
たとえば…
- 装飾した見出し+テキスト
- ボックス付きの注意書き
- ボタン+アイコン
- よく使う定型文 など
ここでは、「AFFINGER:マイボックス」をよく使うオリジナルパターンに変更してマイブロックに登録する手順をご紹介します。
それでは順番に見ていきましょう。
新規マイブロックを追加
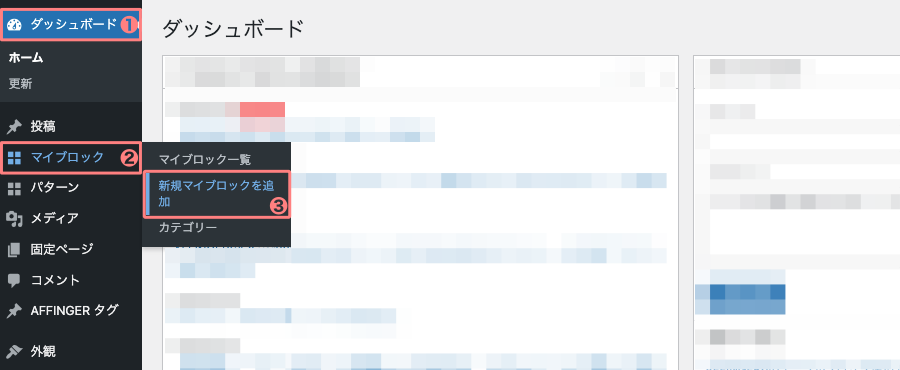
Menu 『WordPress管理>ダッシュボード>マイブロック>新規マイブロックを追加』をクリックします。

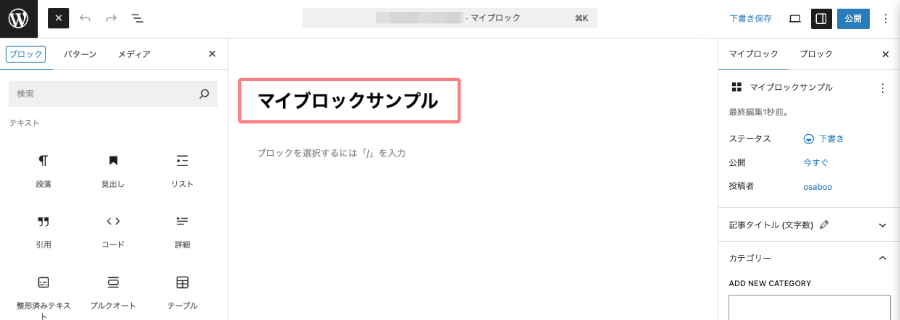
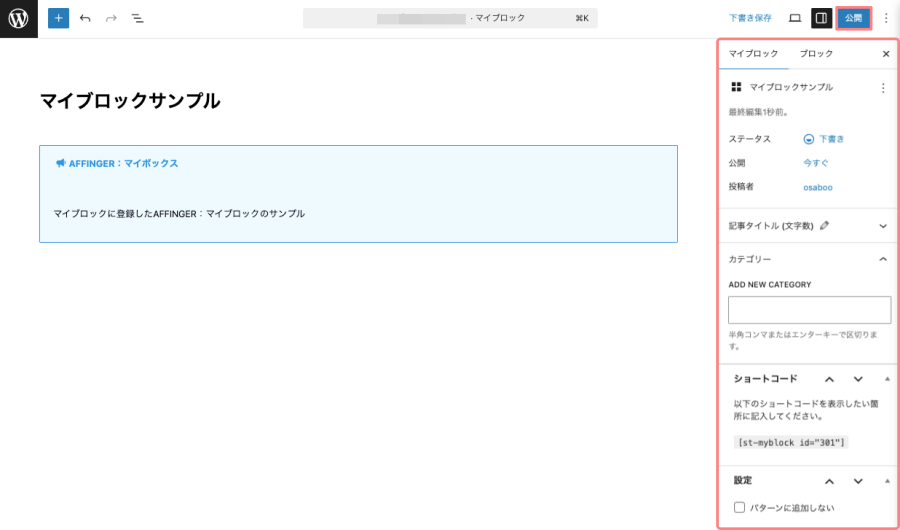
エディター画面が表示されます。(投稿や固定ページの編集画面と同等です)
まずは『タイトル』を決めましょう
タイトルは「短くて分かりやすい」ものがおすすめです。「パッと見て内容がわかると作業が捗ります」

マイブロックに『AFFINGER:マイボックス』ブロックを追加
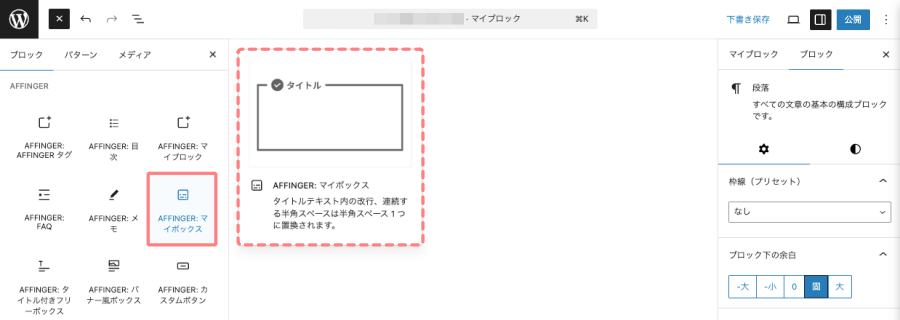
左上の『+』ブロックインサーターをクリックして、好きなブロックを挿入します。
- サンプルでは『AFFINGER:マイボックス』ブロックを挿入します。

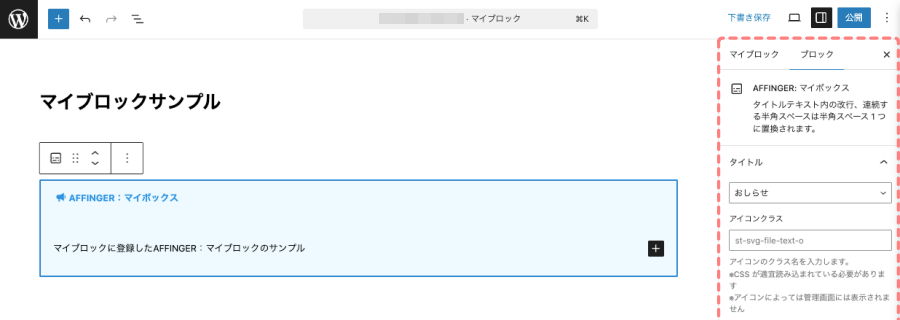
デフォルトで挿入された『AFFINGER:マイボックス』は以下のように表示されます。
- 右側の設定→「ブロック」タブのメニューを使ってカスタマイズします。

「AFFINGER:マイボックス」をカスタマイズ
デフォルトで挿入された『AFFINGER:マイボックス』を、よく使うデザインパターンにカスタマイズします。
- サンプルでは以下のように変更

マイブロックを公開(登録)
右側の設定→「マイブロック」タブに切り替え、詳細を設定します。(公開後でも変更できます)
『公開』ボタンをクリックして完了です。

マイブロックの詳細設定について
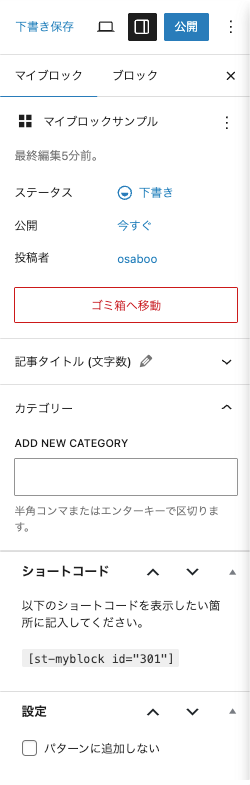
右側の設定→「マイブロック」タブの詳細です。

マイブロックの詳細設定
- カテゴリー
- 投稿と同様に設定可能です。
- ショートコード
- コピペで、表示したい場所に簡単に挿入できます。
- 設定
- パターンに表示したくない場合は『ON』にします。
はじめは、デフォルトでOKです。
マイブロックが 増えてきたら調整しましょう。
カテゴリーの詳細設定は以下でできます。
マイブロックの数が増えてきたら、カテゴリーで整理すると管理がしやすくなります。
Menu 『WordPress管理>ダッシュボード>マイブロック>カテゴリー』をクリックします。

マイブロックにおすすめ!「投稿用テンプレート」
記事を書くときの投稿用の下書きテンプレートを作っておくと作業効率がかなり上がります。
記事の構成を考えるのに不慣れな、初心者さんにも超おすすめです。「是非!参考にしてください」
- 作成と登録の手順は、同様なので省略します。
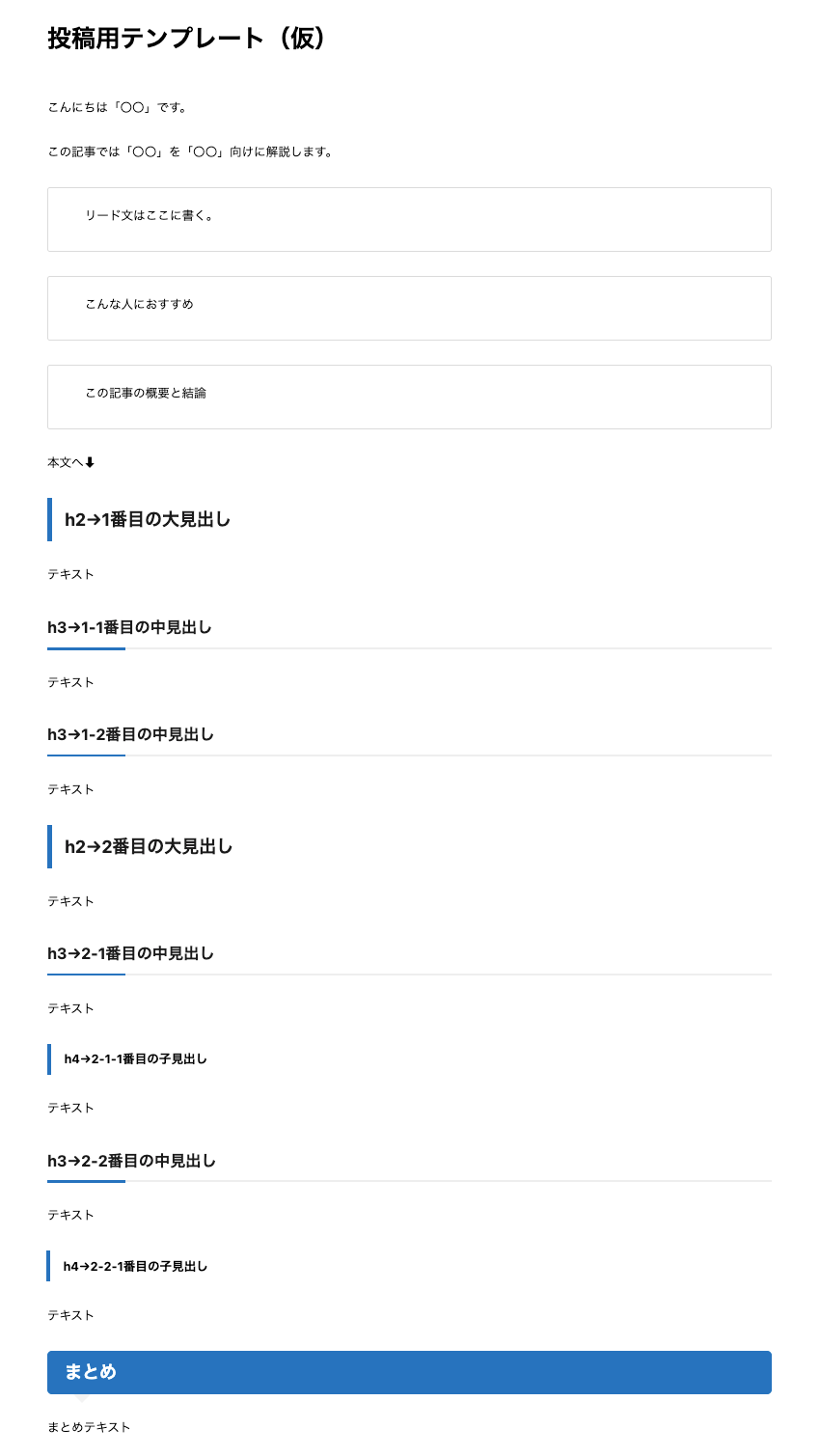
タイトルを「投稿用テンプレート(仮)」として、よく使う形をあらかじめまとめておくと、記事の流れがブレにくくなります。
さらに、定型文やよく使うブロックを入れておけば、自分らしいスタイルも出しやすくなり、記事作成の時間もグッと短縮できますよ。
作成方法は、通常の記事と同様です。
プレビューは不可 →「投稿に挿入して、実際の表示をプレビューで確認できます」
参考「投稿用テンプレート(仮)」サンプル

登録したマイブロックの使い方(挿入手順)
それでは、登録しておいた「マイブロック」を実際に呼び出してみましょう。あわせて、編集や削除の方法も確認していきます。
マイブロックの使い方(挿入手順)は、至って簡単ですが、マイブロックを投稿(エディター)画面に挿入する方法は3種類あり、用途によって使い分けましょう。
それでは順番に見ていきましょう。
パターンタブから挿入する(元データーと切り離される)
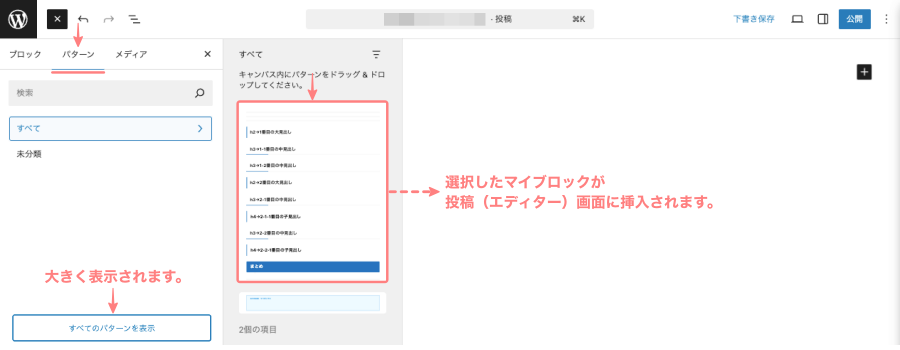
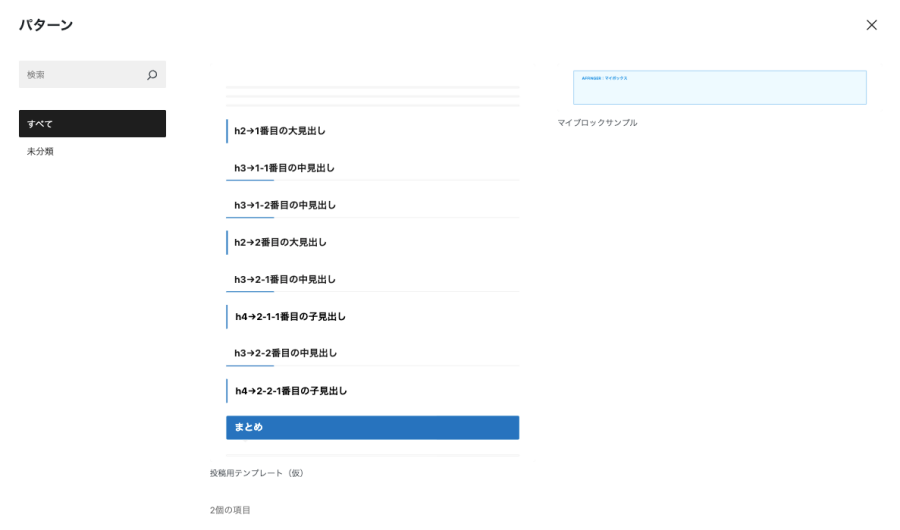
「パターン」タブのメニューから『マイブロック』を選択します。
「ブロック」タブ ➡︎「パターン」タブに切り替えて対象となるパターンをクリックします。

上の画面で『全てのパターンを表示』をクリックすると以下のように大きく表示されます。
(パターンが確認しにくい時に便利です)

ブロックタブから挿入する(元データーに依存する)
「ブロック」タブのメニューからマイブロックを挿入する方法を3つご紹介します。
ここでご紹介する「3つ」の方法で記事に挿入した場合、記事毎の編集はできません。
元のデーターを編集すると自動的に記事に貼られたデーターも更新されます。注意してください。
「AFFINGER:マイブロック」から挿入する
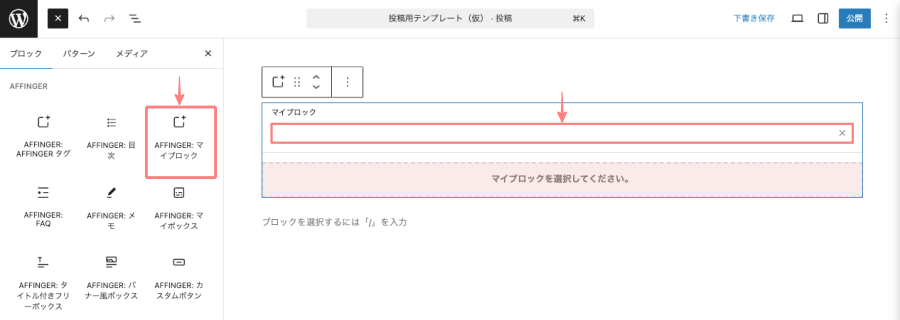
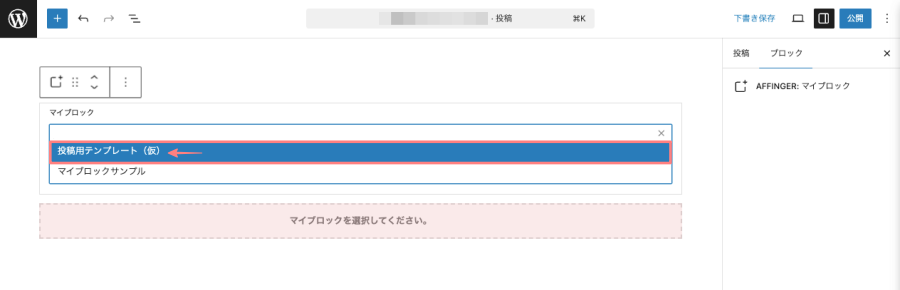
ブロックタブメニューから『AFFINGER:マイブロック』をクリックして挿入し、マイブロック下の『窓枠』をクリックします。

表示されたドロップダウンメニューから、記事に挿入するマイブロックを選択します。

「ショートコード」から挿入する
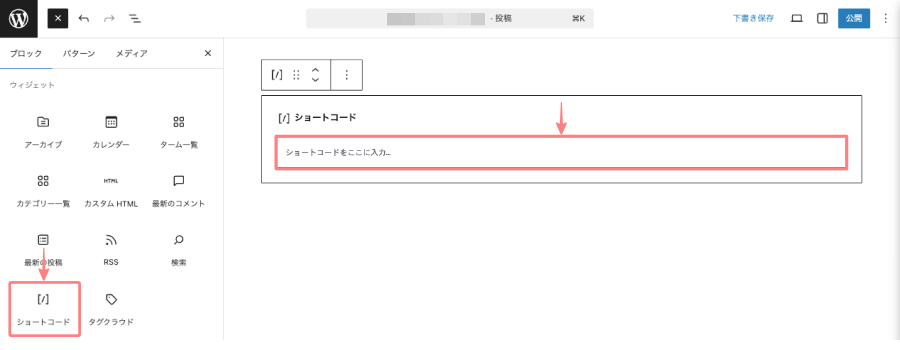
ブロックタブメニューから『ショートコード』をクリックして挿入し『ショートコードをここに入力…』の領域をクリックします。

『ショートコードをここに入力…』の窓にショートコードを入力します。

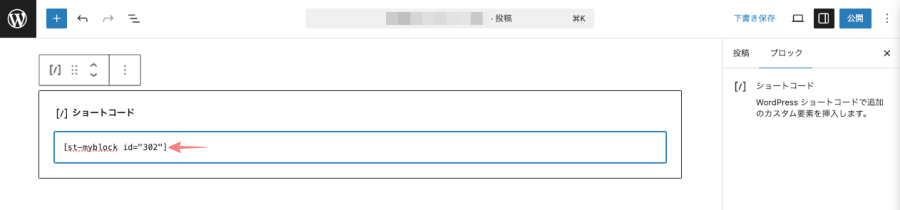
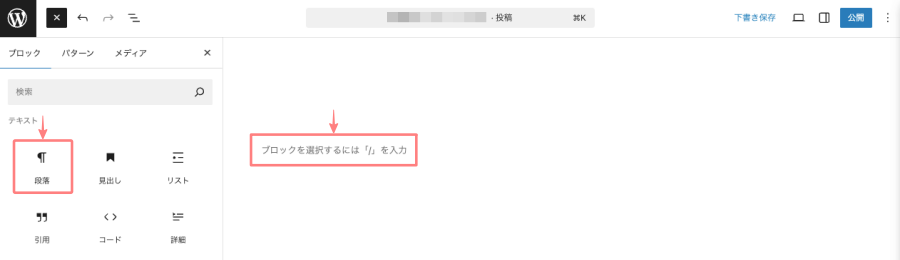
「段落(p)」から直接 ショートコードを挿入する
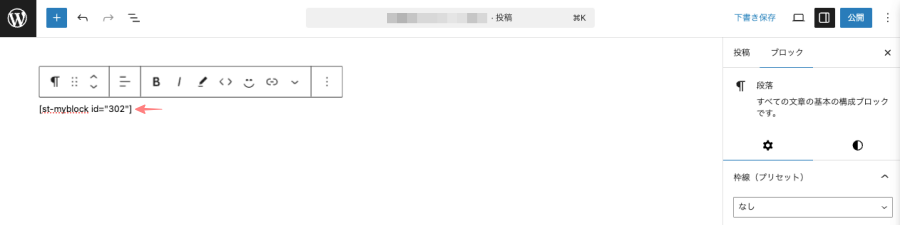
ブロックタブメニューから『段落』をクリックして挿入し、ショートコードを入力する位置にカーソルを置きます。

ショートコードを直接入力します。(コピペでOKです)

編集方法(内容の変更)
記事への挿入方法と特性の違いで、前述しましたが…重要なのでもう一度おさらいしますね。
- 「パターン」でパターンタブから挿入した場合は「非依存」になります。
(非依存:元データーを変更しても記事に挿入されたマイブロックは更新されません)- 記事毎にマイブロックを編集することができます。
- 「AFFINGER:マイブロックやショートコード」でブロックタブから挿入した場合は「依存」されます。
(依存:元データーを変更することで記事に挿入されたすべてのマイブロックが更新されます)- 記事毎にマイブロックを編集することはできません。
元データーの「編集・削除・複製」は、次の章でご紹介します。
削除・管理するには?
- 投稿や固定ページと同じような手順で管理できます。
Menu 『WordPress管理>ダッシュボード>マイブロック>マイブロック一覧』をクリックします。
マイブロック一覧の中から、「編集・削除・複製」したいものを選んで、それぞれの操作を行えます。

まとめ!AFFINGER6 マイブロックの使い方ガイド|初心者でも簡単に再利用できる便利機能!
AFFINGER6の「マイブロック」を使えば、よく使うブロックを登録して、いつでもカンタンに再利用できます。
編集・削除・複製の操作も、投稿や固定ページと同じ感覚で扱えるので、初心者さんでも迷いません。
「毎回ゼロから作るのは大変…」そんなときこそ、マイブロックの出番!
登録手順に沿って進めるだけで、すぐに使いこなせるようになりますよ。
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




