こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の基本設定で「Pタグの余白・行間・要素間」の調整方法を初心者さん向けに解説します。

記事を見やすくする方法ってないの?
文章の行間や画像との間隔を調整したいけど…どうやるの?
それではご覧ください。
はじめに
記事の読みやすさは、行間や余白のバランスによって大きく変わります。
AFFINGER6は、初心者でも簡単に記事のレイアウトを整えられます。
この記事では、文字の行間設定の方法と、「スペーサー」ブロックの効果的な使い方をご紹介します。
適切な改行幅を設定することで、記事の可読性が向上し、読者にとってより魅力的なコンテンツになります。
読みやすい記事を作成し、サイトの滞在時間やSEO評価の向上につなげましょう!
- 「スペーサー」の使いすぎは、SEOやユーザー体験に悪影響を与える可能性があるため注意が必要です。
AFFINGER6で調整できる3つの方法
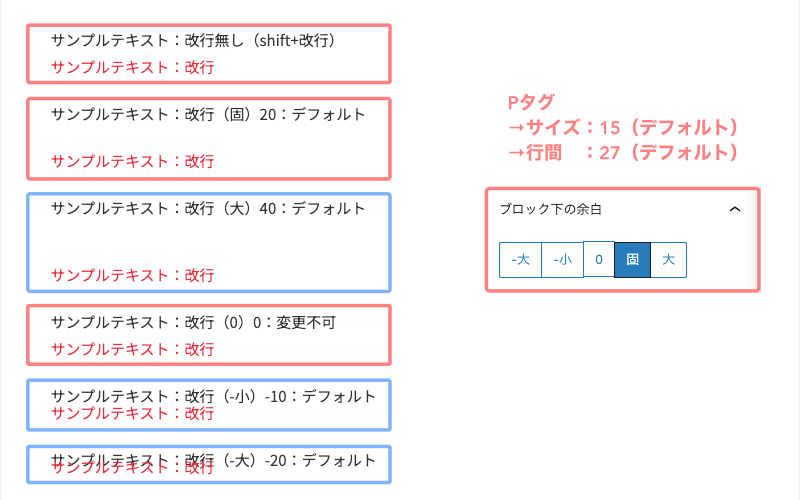
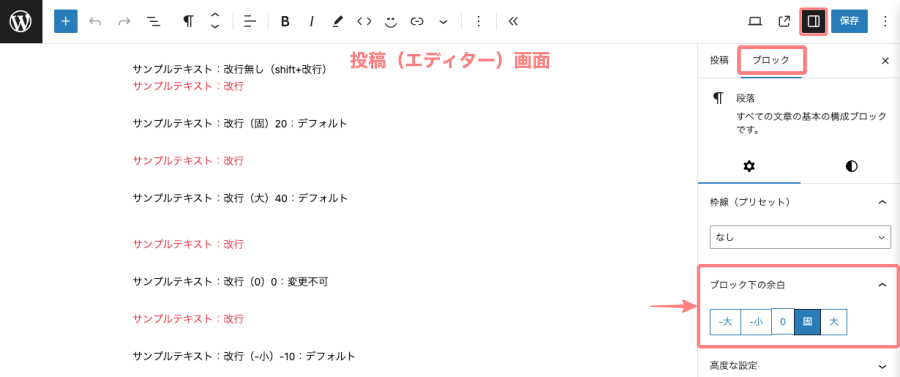
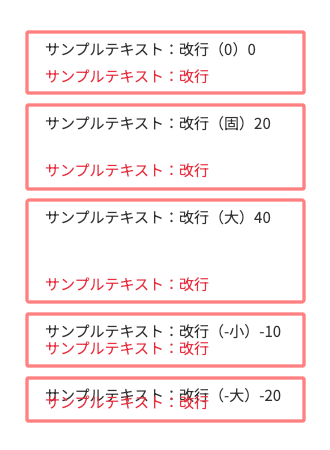
AFFINGER6のデフォルト設定では、行間やブロックの下の余白が、以下のように表示されます。
赤枠の設定はAFFINGER管理で、青枠の設定はGutenbergで行います。

AFFINGER6では、以下の3つの方法で行間や余白を調整できます。
それでは順番に見ていきましょう。
フォント設定で行間を変更する
「フォントのサイズ」項目では、スマホ・タブレット・PCなどのデバイスごとに、文字サイズと行間を設定できます。
Menu 『WordPress管理>ダッシュボード>AFFINGER管理』をクリックします。
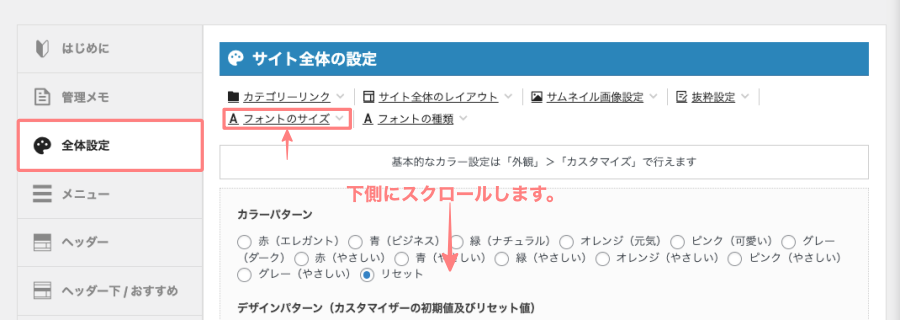
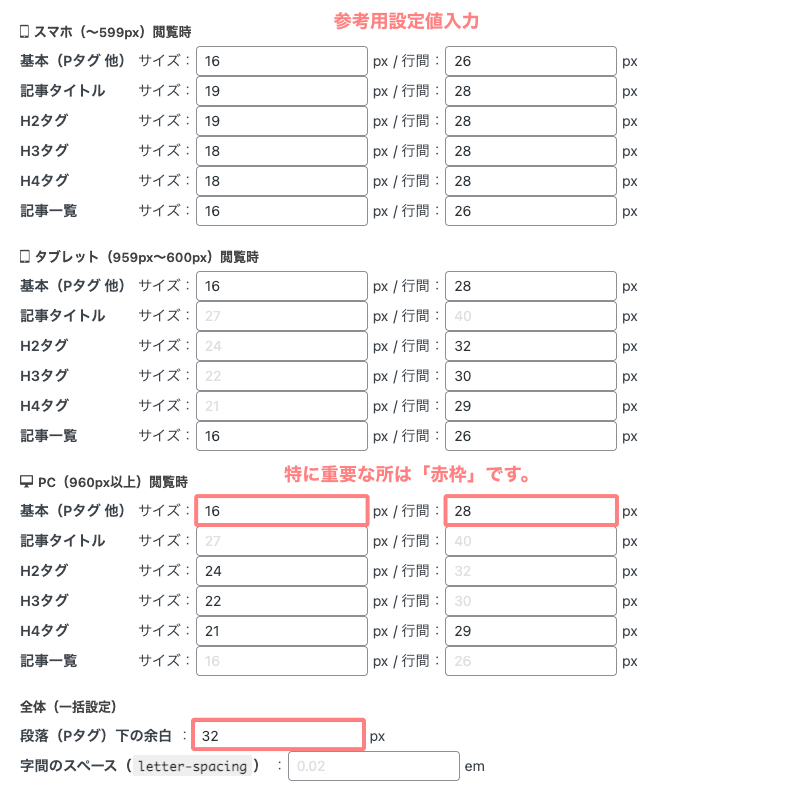
AFFINGER管理画面の「全体設定」タブ内にある「フォントのサイズ」項目を設定します。

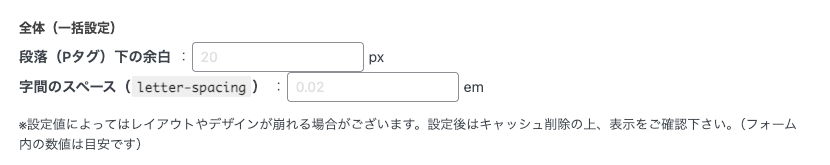
以下の設定項目の入力欄に変更した値を入力します。





設定を変更したら、「Save」をクリックして保存完了です。

参考値→面倒な方はとりあえずこのまま使ってOKです!

上の設定で、まぁまぁいい感じになるかと…^^/

基本設定(グローバル設定)Gutenbergでブロック以下の余白を調整する
投稿(エディター)画面の右上にある「設定アイコン」をクリックし、右側に表示される「ブロック」タブ内の「ブロック下の余白」のグローバル設定です。

Gutenberg設定を開きます。
Menu 『WordPress管理>ダッシュボード>AFFINGER管理>Gutenberg設定』をクリックします。
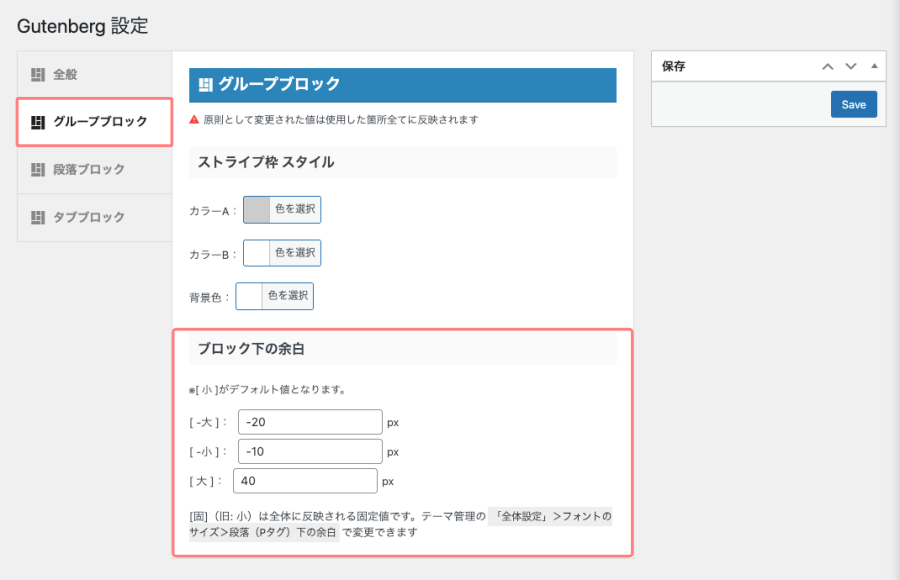
「Gutenberg設定」画面の「グループブロック」タブを開くと以下の画面が表示されます。

- 基本(Pタグ他)のサイスのデフォルト値は「15px」です。←この値がベースになります。
- 基本(Pタグ他)の行間のデフォルト値は「27px」です。←この値がベースになります。
- 段落(Pタグ)下の余白[固定値]のデフォルト値 [固] は「20px」で、AFFINGER管理で 設定します。
- Gutenberg設定(上画面)のブロック下の余白 [-大] [-小] [大] の設定ができます。
- デフォルトの設定値は [-大]=-20px [-小]=-10px [大]=40px です。
上記の ❶〜❹ を元に段落(Pタグ)隙間を計算してみます。
「行間」+「余白」-「サイズ」=「隙間」

- ブロック下の余白 [0] の段落(Pタグ)隙間
- 27+0-15=12(自動折り返しの場合も同じです)
- ブロック下の余白 [固] の段落(Pタグ)隙間
- 27+20-15=32
- ブロック下の余白 [大] の段落(Pタグ)隙間
- 27+40-15=52
- ブロック下の余白 [-小] の段落(Pタグ)隙間
- 27-10-15=2
- ブロック下の余白 [-大] の段落(Pタグ)隙間
- 27-20-15=-8(ブロック同士が重なります)
Gutenbergについて詳しくはこちらの記事をご覧ください。
-

-
AFFINGER6でGutenbergをもっと便利に!見やすく・書きやすくする設定法
AFFINGER6で「記事をスラスラ書きたい!もっと書きやすくしたい!」という方必見!Gutenberg用ブロックプラグイン2の設定方法を解説。投稿画面を「見やすく・わかりやすく」カスタマイズするポイントを初心者さん向けにわかりやすくご紹介します。
スペーサーブロックを活用する
スペーサーブロックは、デザインの独立したブロックなので、記事内の特定の部分に自由に余白を追加できます。
- 作業は投稿(エディター)画面での作業になります。
この章では、基本的なスペーサーブロックの挿入手順と調整方法をご紹介します。
投稿(エディター)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
スペーサーブロックを挿入する箇所をクリックします。
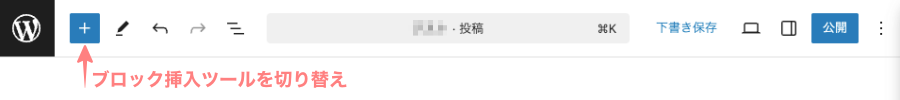
ブロック挿入ツールを切り替え
『+』をクリックします。

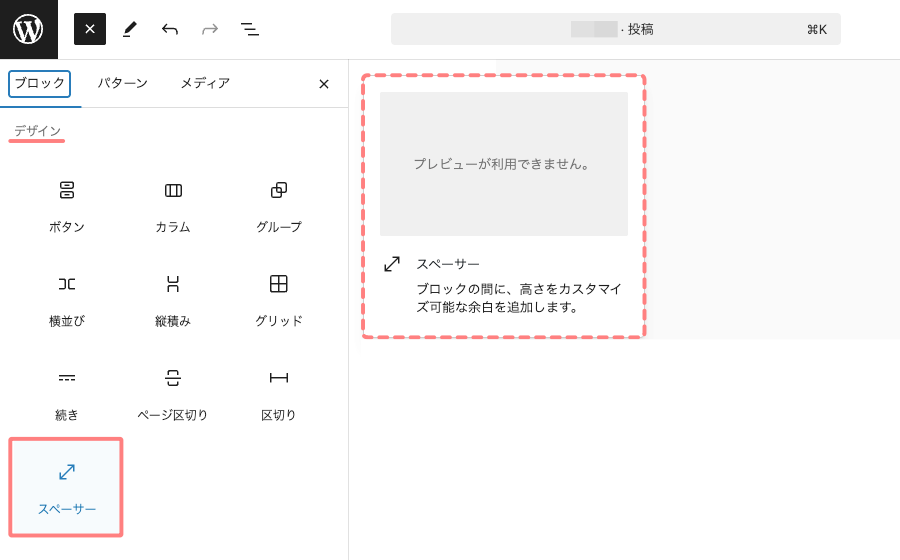
ブロックタブメニューから『スペーサー』を選択
ブロック挿入ツールが「×」に切り替わり、ブロックタブのメニューが表示されます。
デザインから『スペーサー』を選択して投稿(エディター)画面に挿入します。
『スペーサー』をクリックします。

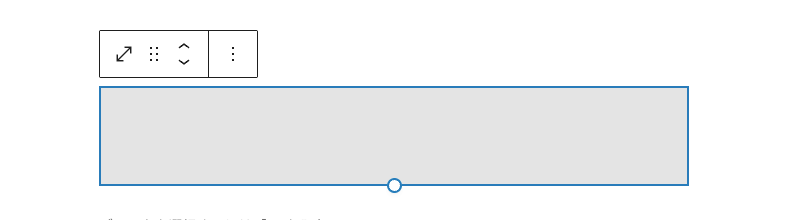
スペーサーブロック挿入完了
投稿(エディター)画面に『スペーサーブロック』が挿入されます。
挿入直後では、以下のように表示されます。

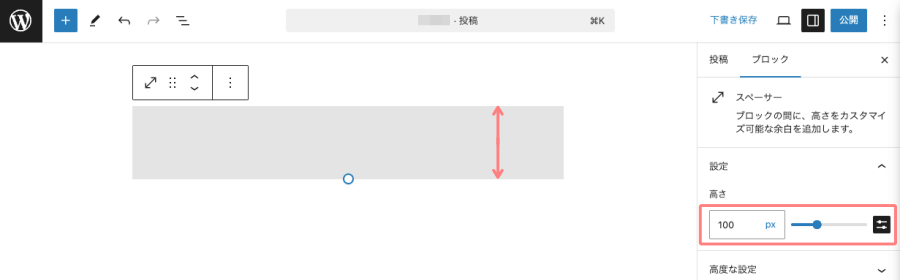
スペーサーブロックの設定
『スペーサー設定』の高さに任意の整数を入力します。(デフォルトでは 100pxで設定されています)

メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。
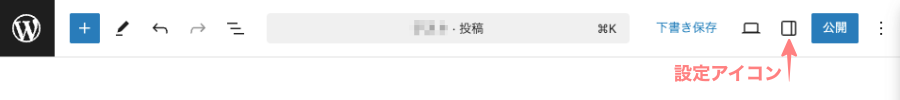
表示されていない場合は、次の画面を参考に設定アイコンをクリックしてください。

読みやすい記事を作るポイントとコツ
この章では、読みやすい記事を作るポイントとテクニックをご紹介します。
以下のポイントを意識しましょう。
- 行間は適度に確保(フォントのサイズに対して、1.5〜1.8倍が一般的です)
- ブロック間の余白を統一して、統一感を持たせます。
- スペーサーブロックを適切に活用し、重要な要素を強調します。(使いすぎない!)
- スマホやタブレット表示でのバランスを確認し、読みやすさをチェックします。
pタグ → 文章を書くときに使う改行について
- 通常の改行では、テキストの次に配置されるブロックの種類に応じて余白を調整します。
- Shift + 改行は、自動折り返しによって文章の区切りが悪くなる場合に使用すると、読みやすくなります。
まとめ!AFFINGER6 基本設定!Pタグの余白・行間・要素間の調整方法
AFFINGER6を使えば、CSS不要で簡単に行間や余白を調整できます。記事の可読性を高め、読者にとって快適なコンテンツを作成するために、以下の3つの方法を活用しましょう。
- フォント設定で行間を調整
- 適切な行間を設定することで、文章の流れがスムーズになり、読みやすさが向上します。
- ブロックの余白を適切に設定
- 見出しや本文、画像との間に適度な余白を確保することで、視認性が向上し、メリハリのあるレイアウトになります。
- スペーサーブロックを活用してバランスを整える
- スペーサーを適切に配置することで、記事全体のバランスを整え、読みやすいデザインを作れます。
ブログ初心者の方が「記事のネタ」ではなく「表現」に悩むことは少なくありません。本記事では、サイト全体に影響するフォントの初期設定と、記事作成時に調整できるタグ下の余白設定やスペーサーブロックの活用方法をご紹介しました。
これらを活用すれば、記事のレイアウトに関する悩みはほぼ解決できるでしょう。もちろん、良いネタを見つけることも重要ですが、読みやすく伝える工夫も同じくらい大切です。
適切な行間と余白を意識して、読者が快適に読める記事を作成しましょう!この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/





