こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「色設定」を初心者さん向けに解説します。

AFFINGER6の色設定がわかりにくい! どこで設定する?…どこが変わる?
AFFINGER6『あるある?』ですね。^^"
だって…設定箇所は有に200を超えるよ!覚えてらんないよね(笑)
細かすぎ!!!!筆者は好きだけど…

それではご覧ください。
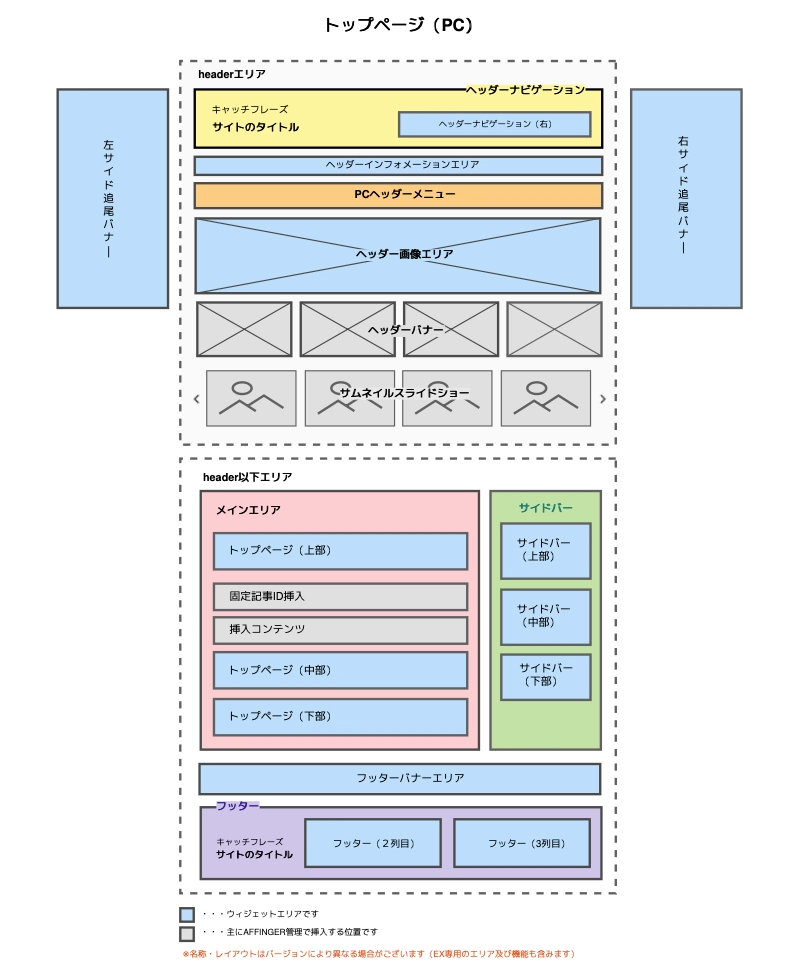
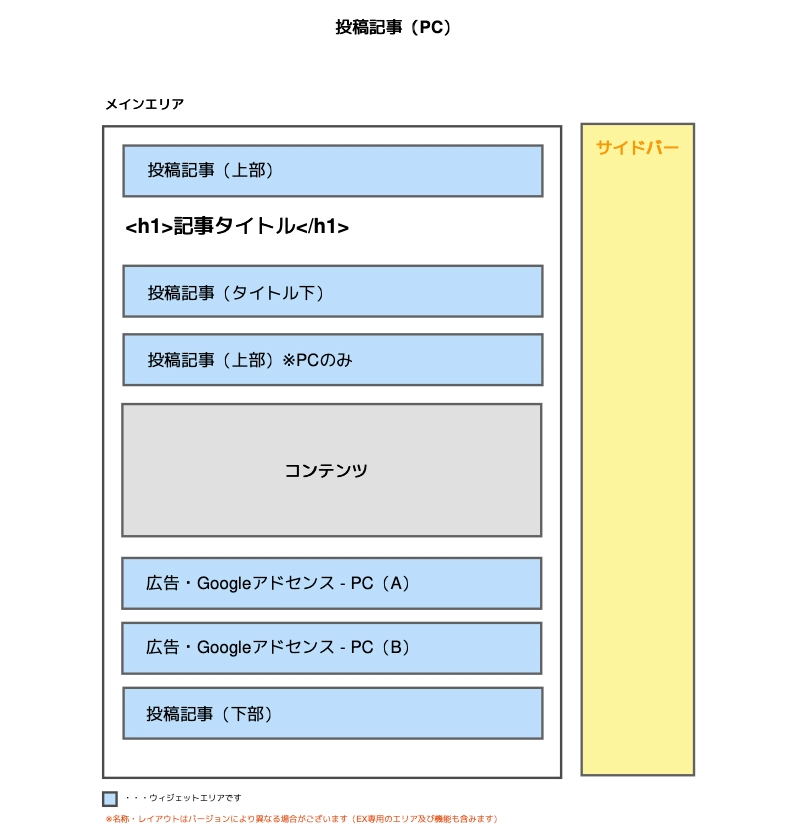
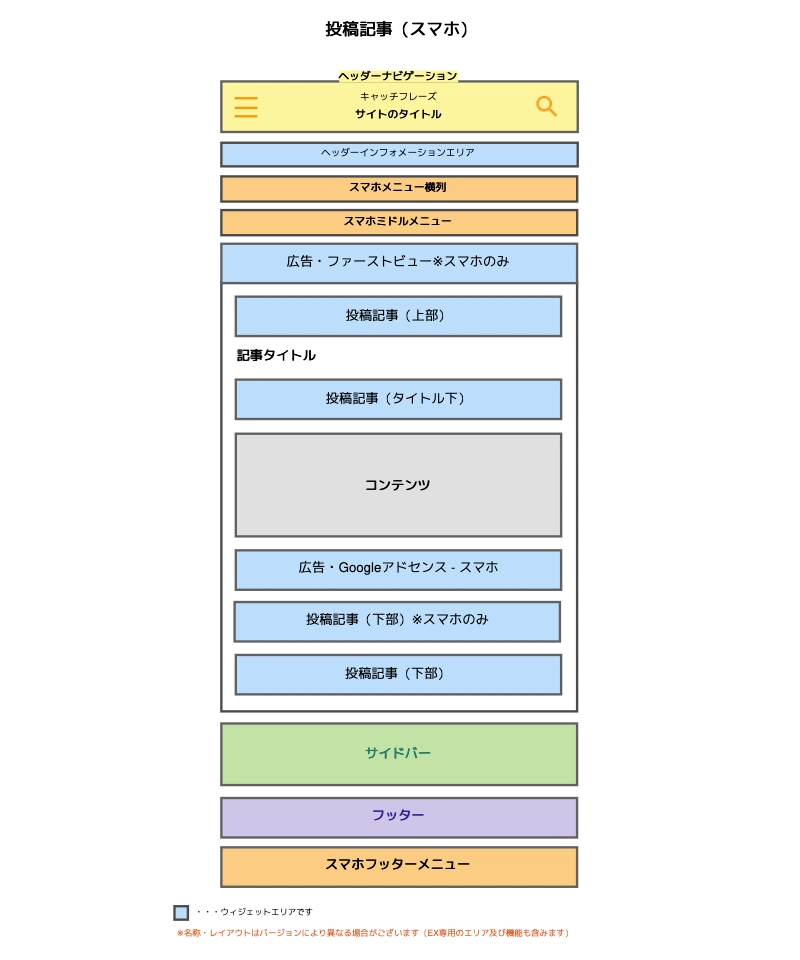
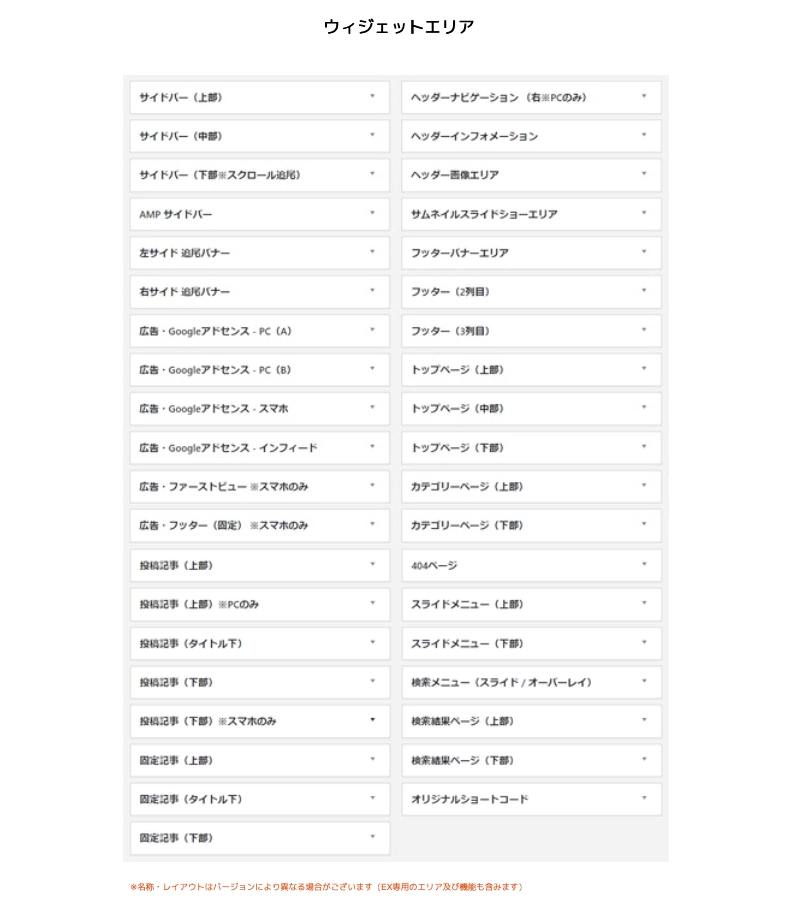
AFFINGER6のレイアウト「エリア名称を確認」
AFFINGER6のレイアウトを把握しておくと理解しやすいです。
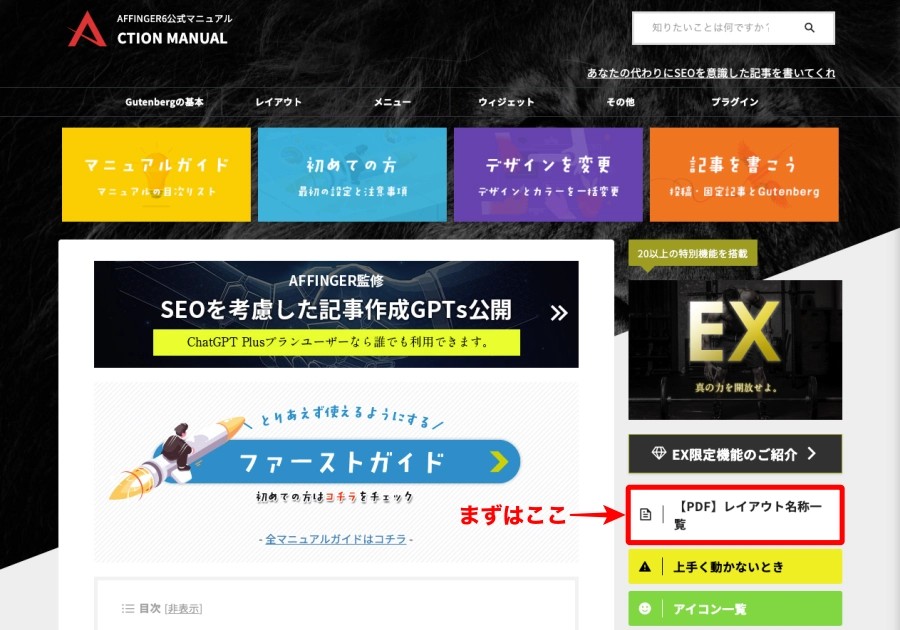
AFFINGER6の公式サイトで【PDF】レイアウト名称一覧というPDFファイルがダウンロードできるので チェックしておきましょう。
AFFINGER6公式マニュアルで、レイアウトの名称一覧をご確認いただけます。

【PDF】AFFINGER6 レイアウト表 ver20240115




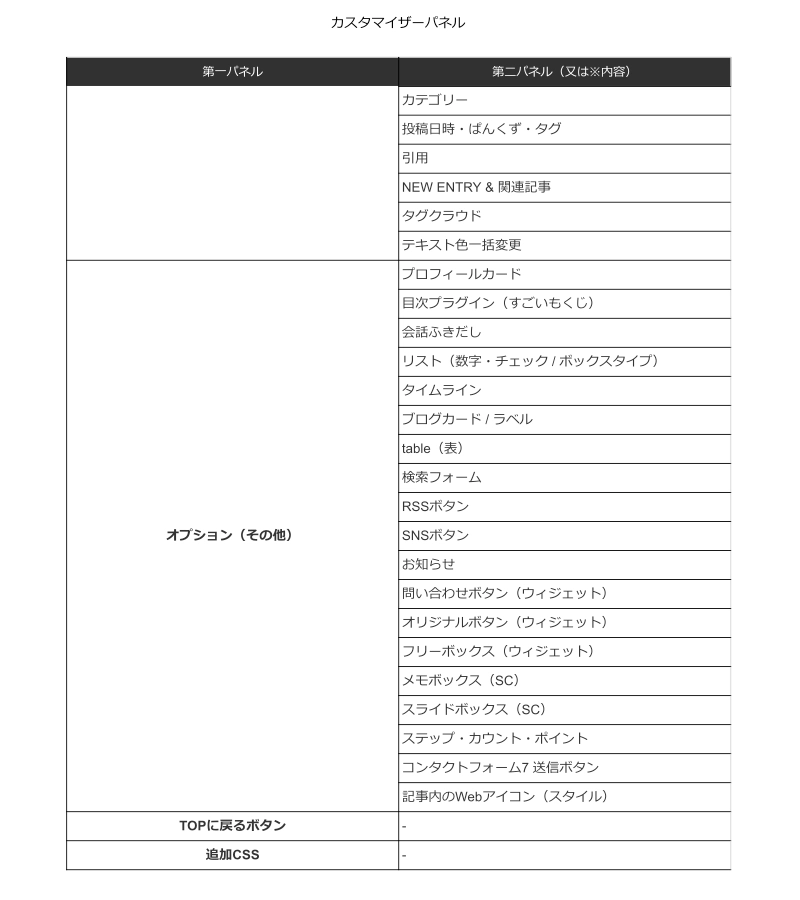
PDF】カスタマイザーパネルリスト_20240115


全体カラー設定:4つの基本カラーを設定する
この章では、カスタマイザーで行う全体カラー設定をご紹介します。
おそらくここの項目が一番理解しにくい設定だと思います。
全体カラー設定では、4つの基本カラーを設定することで、サイト全体の初期設定カラーが設定できます。
ちなみに…
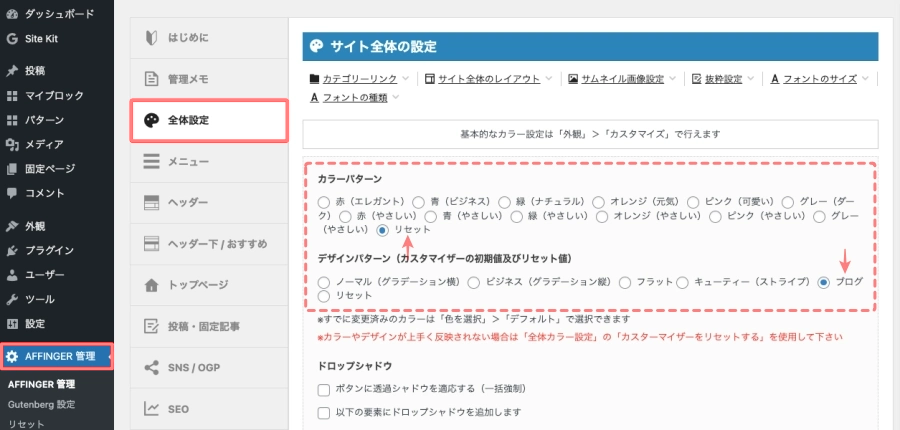
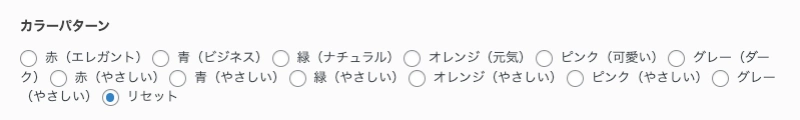
AFFINGER6の「サイト全体の設定」では、13種類のカラーパターンから選ぶだけで、サイト全体の初期カラーを一括で設定できます。
これらのカラーパターンは、『AFFINGER管理>全体設定>カラーパターン』にまとめられています。
色のバランスを自分で考えるのが難しい初心者さんでも、手軽にサイトの雰囲気を整えられる、うれしい機能です。

「好きな色にチェックを入れるだけで全体がいい感じに設定できます」今回の記事の趣旨から外れるので詳細は省略します。
詳しくは以下の記事でご紹介しています。あわせてご覧ください。
-

-
AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定
「AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定」では、WordPressテーマAFFINGER6の配色変更やデザイン調整、メニュー設定の方法を詳しく解説。初心者でも簡単におしゃれなサイトに仕上げるコツをご紹介します!
全体カラー設定のカラー名称と反映場所
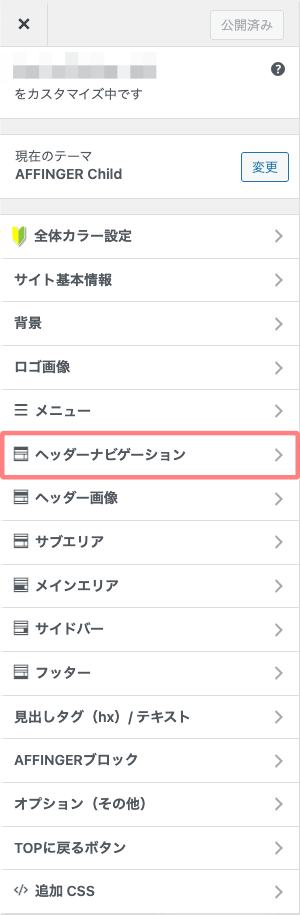
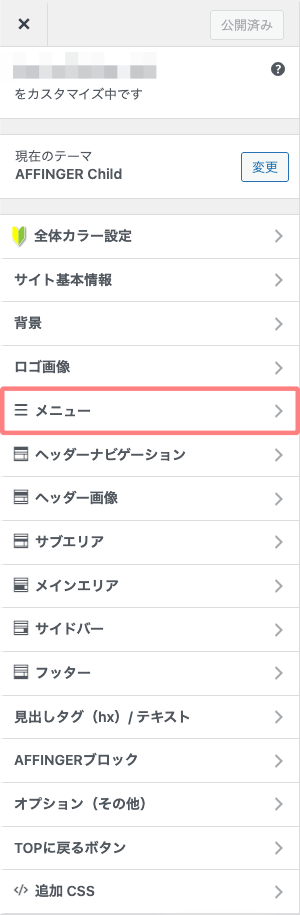
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
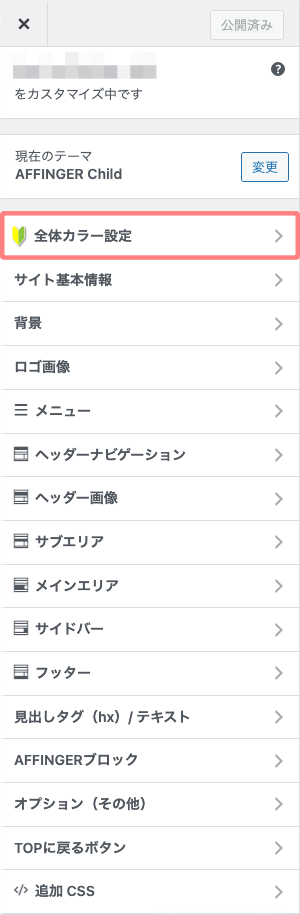
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
全体カラー設定
➡︎


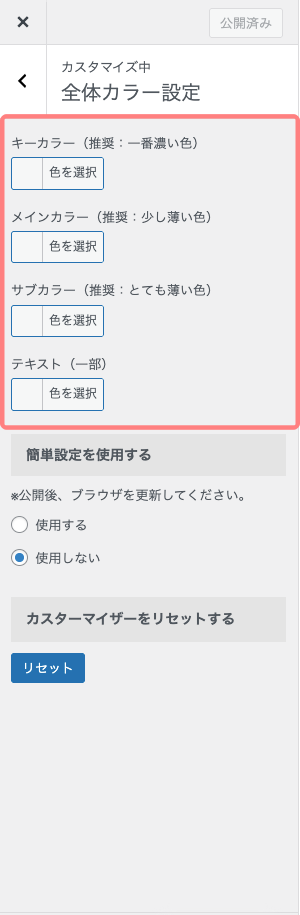
詳細設定
⬇︎

- 全体カラー設定の『キーカラー・メインカラー・サブカラー・テキスト』の反映場所を次にまとめました。
全体カラー設定(詳細)項目とその反映場所
| 設定(詳細)項目 | 反映場所 |
|---|---|
| キーカラー(推奨:一番濃い色) | ・ヘッダーの背景 ・ヘッダーナビゲーションの背景 ・PCヘッダーメニューの背景 ・フッターの背景 ・スマホスライドメニューの背景 ・見出しh2のテキスト ・見出しh3の背景 ・見出しh4のテキスト ・目次のタイトル(すごい目次) ・カテゴリーマーク背景 ・関連記事の見出し背景 ・サイドバーの見出しテキスト |
| メインカラー(推奨:少し薄い色) | ・下層ドロップダウンメニューの背景 ・ヘッダーナビゲーションのボーダー ・PCヘッダーメニューのボーダー ・スマホスライドメニューのボーダー ・見出しh5のテキスト ・AFFINGER:拡張ブロックの枠・アイコン・見出し背景 |
| サブカラー(推奨:とても薄い色) | ・見出しh2の背景 ・見出しh4の背景 ・目次の枠(すごい目次) ・サイドバーの見出し背景 ・AFFINGER:拡張ブロックの背景 |
| テキスト(一部) | ・ヘッダーのテキスト ・ヘッダーナビゲーションのテキスト ・PCヘッダーメニューのテキスト ・下層ドロップダウンメニューのテキスト ・フッターのテキスト ・スマホのアイコン・テキストリンク ・見出しh3のテキスト ・関連記事の見出しテキスト ・AFFINGER:拡張ブロックの見出しテキスト |
ここでのカラー設定は初期値の設定なので、個別にカラーを変更することもできます。
(次の章で順番にご紹介しますね。^^/)
主要エリア5つのカラー設定手順
この章では、あらかじめ全体のカラー設定を済ませた後に、個々のエリアで色を変更する手順をご紹介します。
主要エリア:5箇所のカラー設定箇所と反映場所をサンプル画像を使って具体的に解説します。
主要エリア:5箇所は以下の通りです。
『❶〜❺』の設定手順を以下のサンプル画像をベースにご紹介していきます。
サンプル用の全体カラー設定は以下です。

それでは順番に見ていきましょう。
❶ ヘッダーナビゲーション
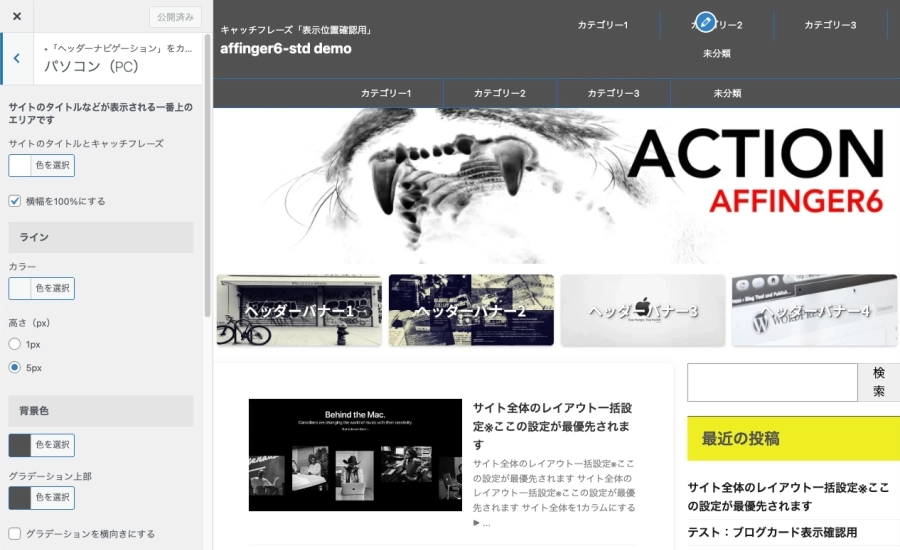
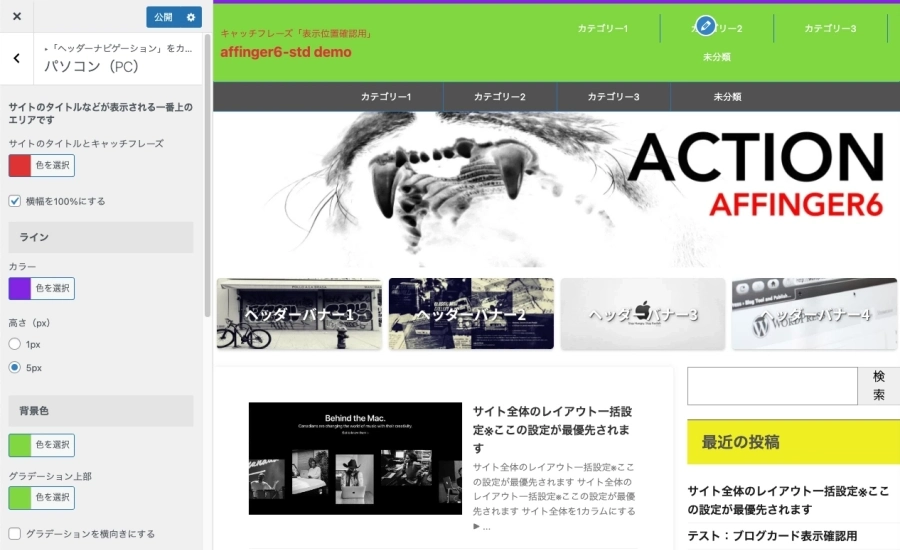
ヘッダーナビゲーションは、下画像の赤破線部です。
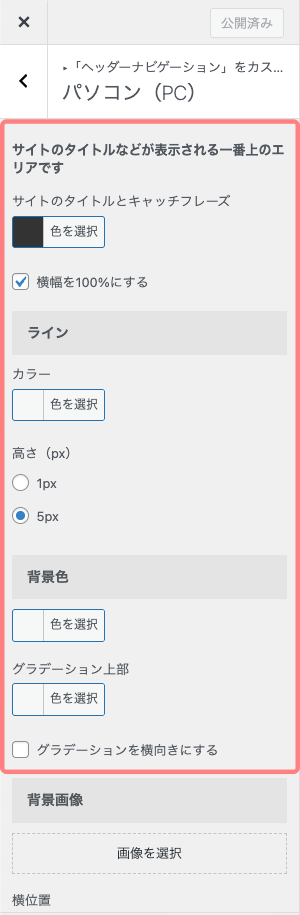
サイトのタイトルとキャッチフレーズのテキストの色や背景色を設定できます。また、最上部にラインを入れることもできます。

カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
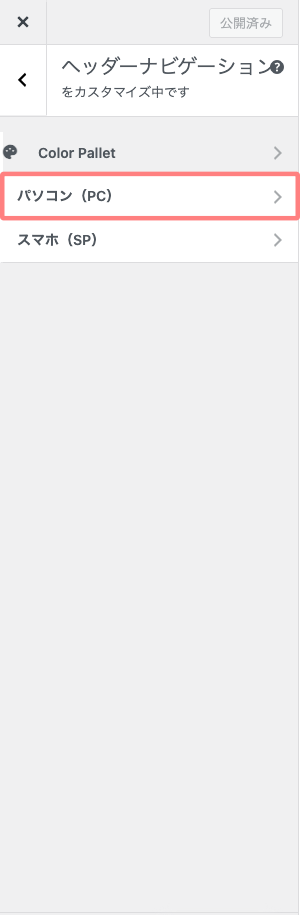
『ヘッダーナビゲーション』
➡︎

『パソコン(PC)』
➡︎

詳細設定
⬇︎

カスタマイザー編集前のイメージ画像

カスタマイザー編集後のイメージ画像

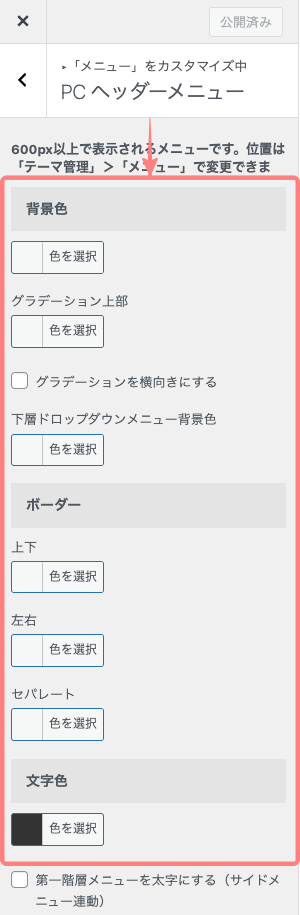
❷ PCヘッダーメニューとナビゲーションメニュー
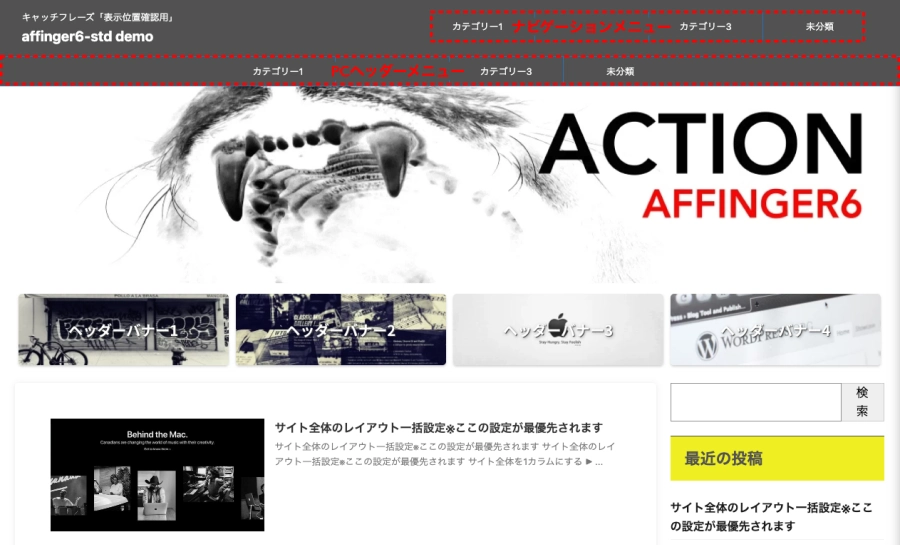
PCヘッダーメニューとナビゲーションメニューは、下画像の赤破線部です。
メニューと下層ドロップダウンメニューの背景色とテキストの色を設定できます。また、メニューのボーダー(枠線)の色も設定できます。

カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
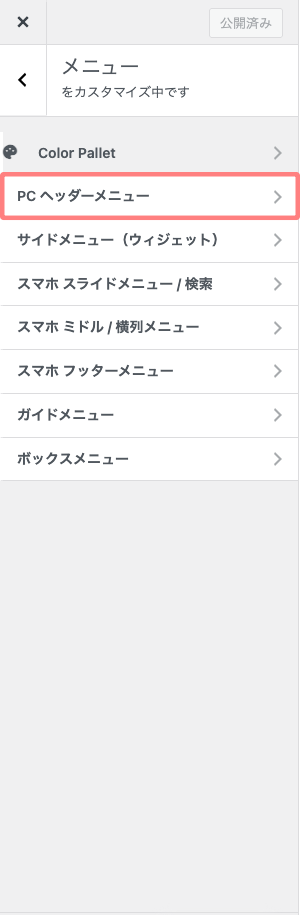
メニュー
➡︎

PCヘッダーメニュー
➡︎

詳細設定
⬇︎

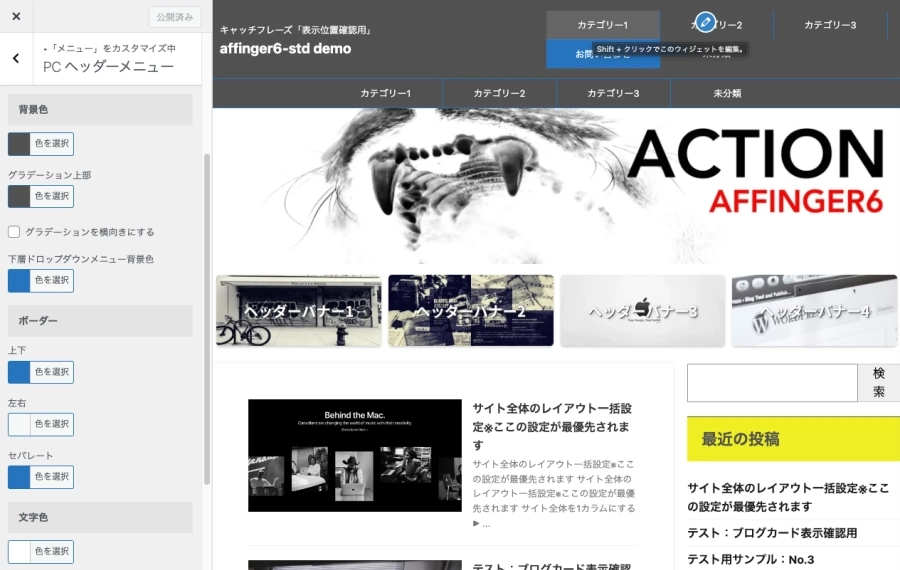
カスタマイザー編集前のイメージ画像

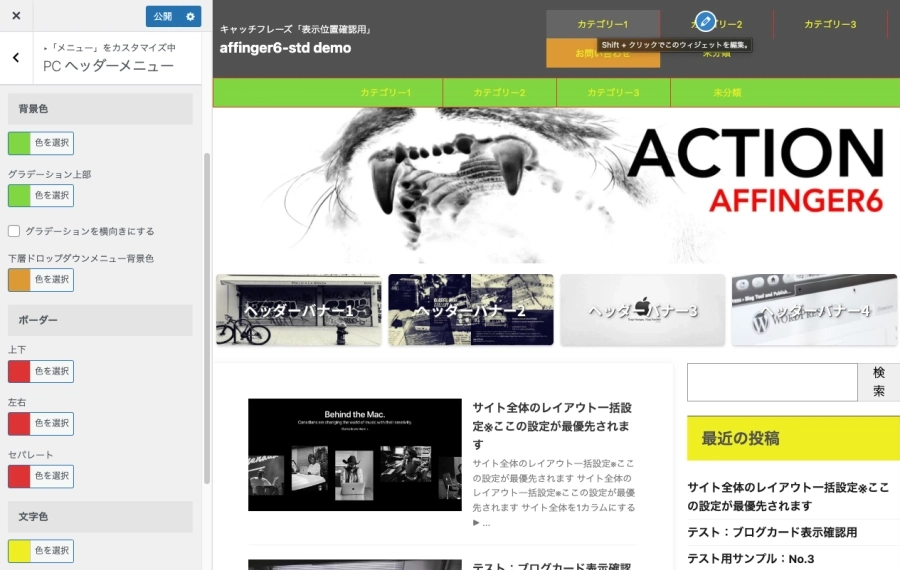
カスタマイザー編集後のイメージ画像

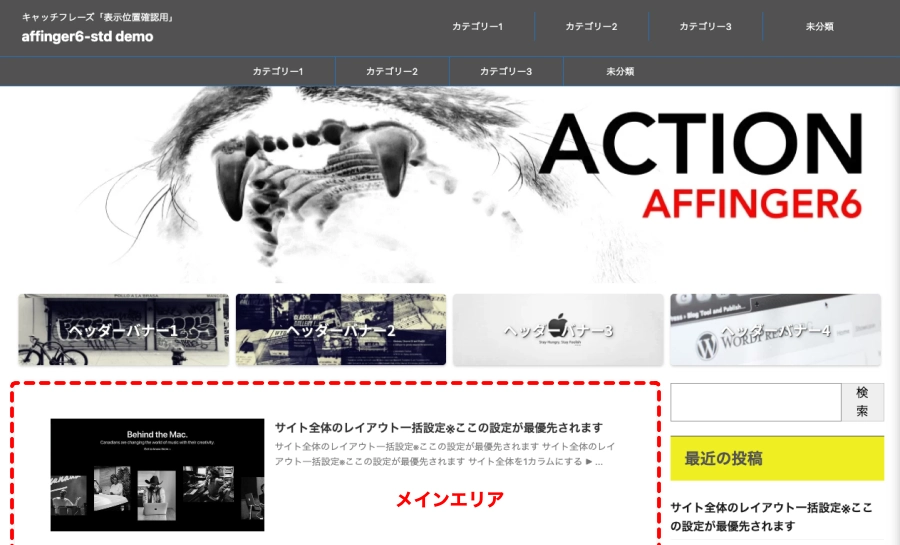
❸ メインエリア
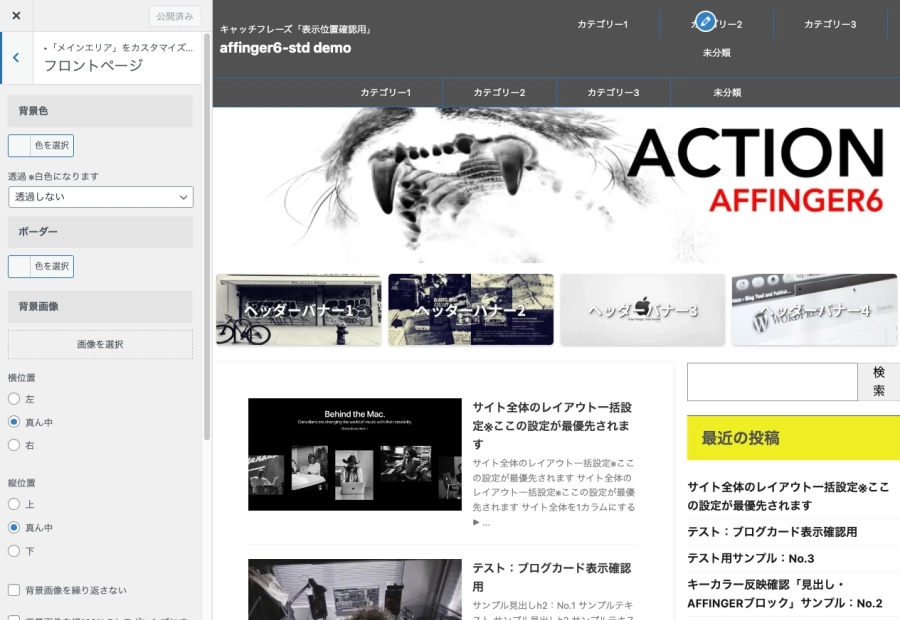
メインエリアは、下画像の赤破線部です。
メインエリアでは全体カラー設定の影響を受けません。
フロントページ・記事ページ・記事一覧などの背景色やボーダ(枠線)の色を設定できます。

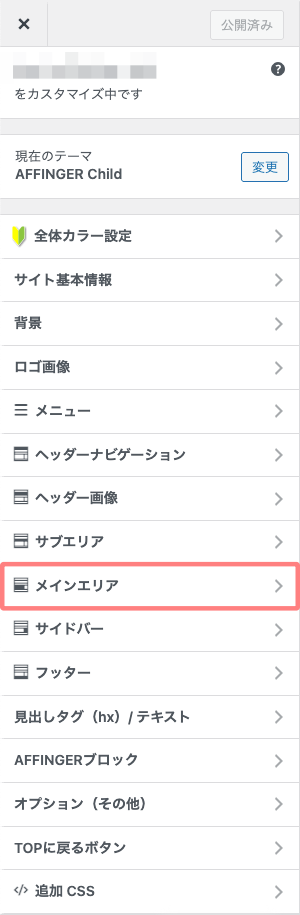
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
メインエリア
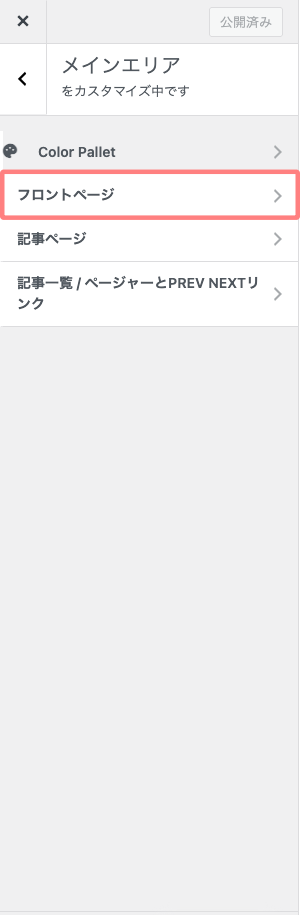
➡︎

フロントページ
➡︎

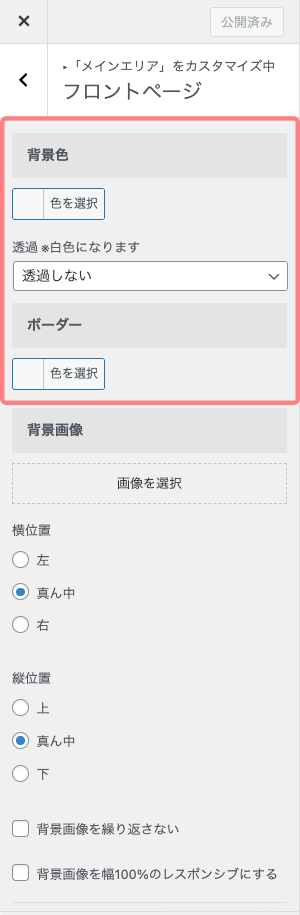
詳細設定
⬇︎

カスタマイザー編集前のイメージ画像

カスタマイザー編集後のイメージ画像

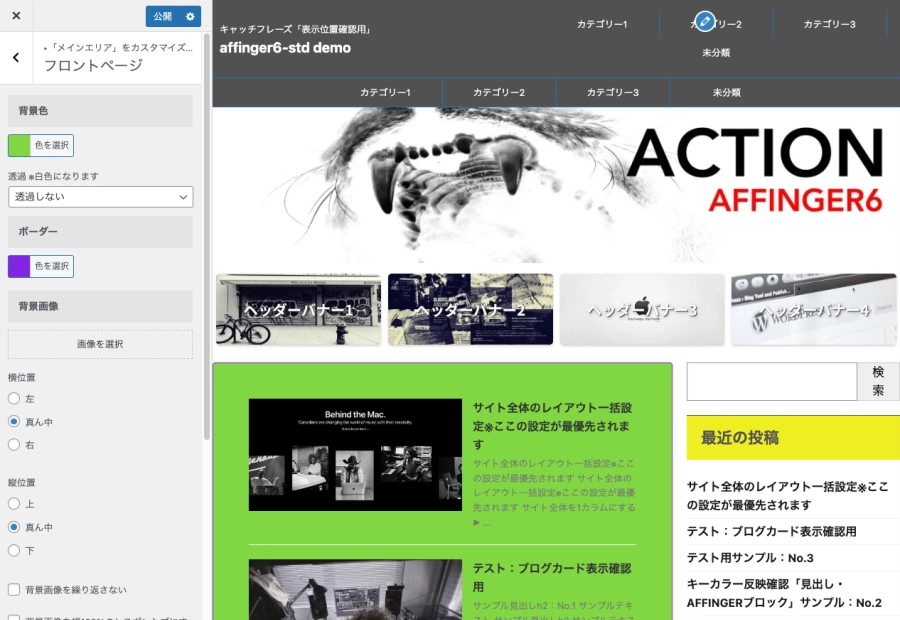
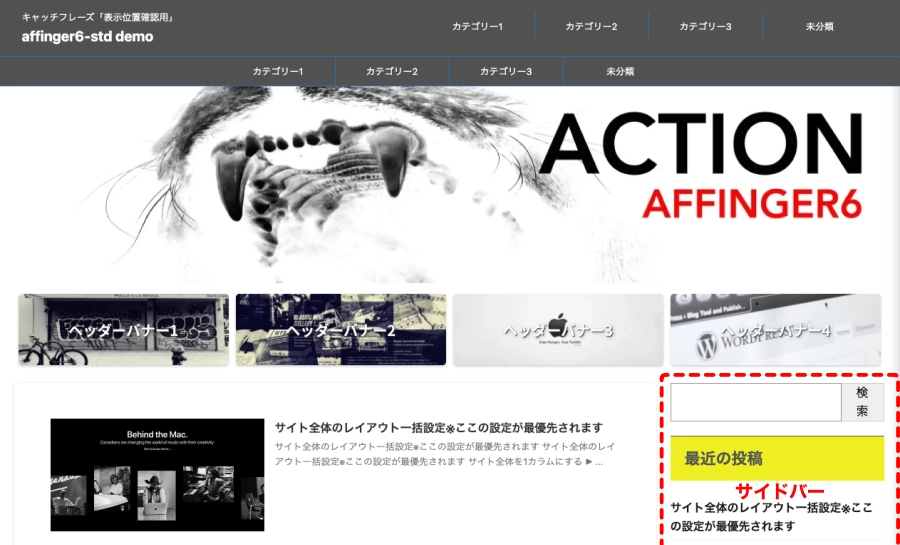
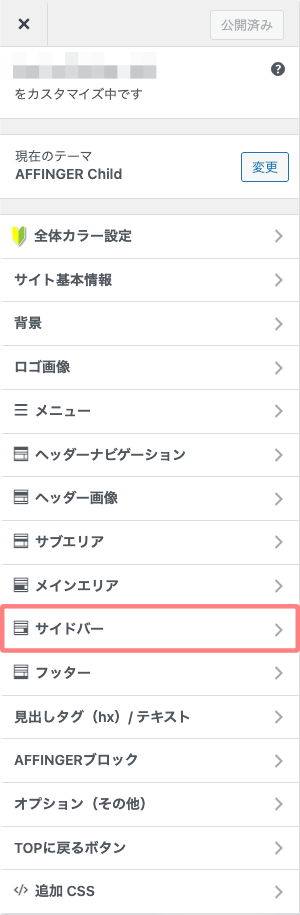
❹ サイドバー
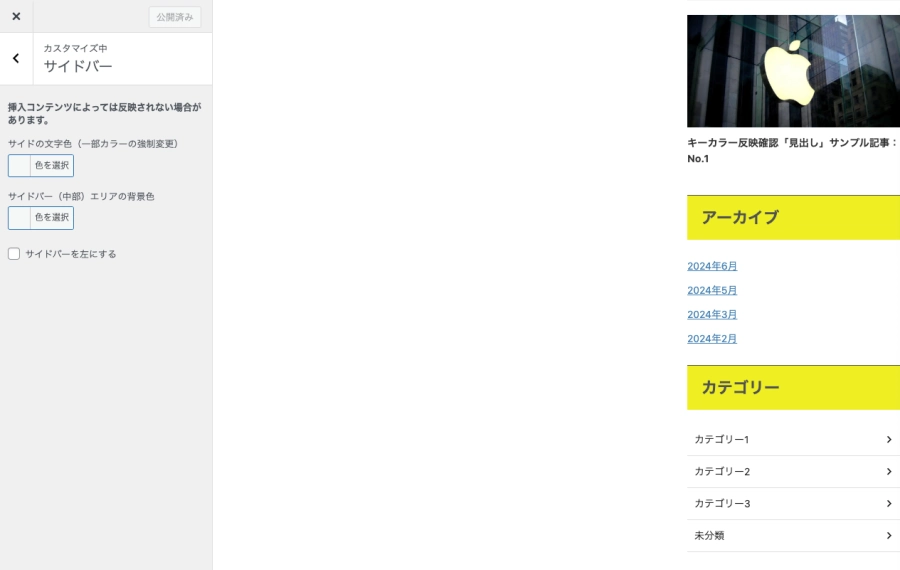
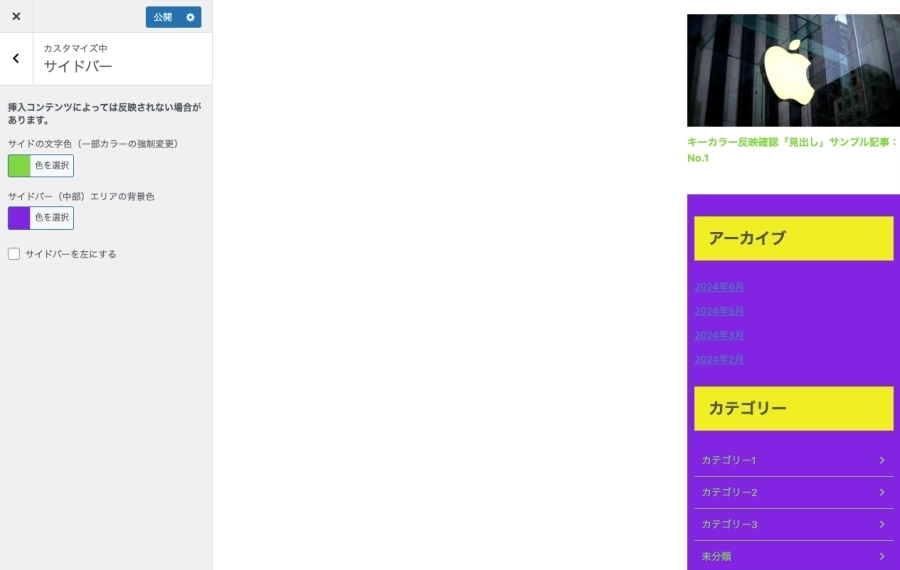
サイドバーは、下画像の赤破線部です。
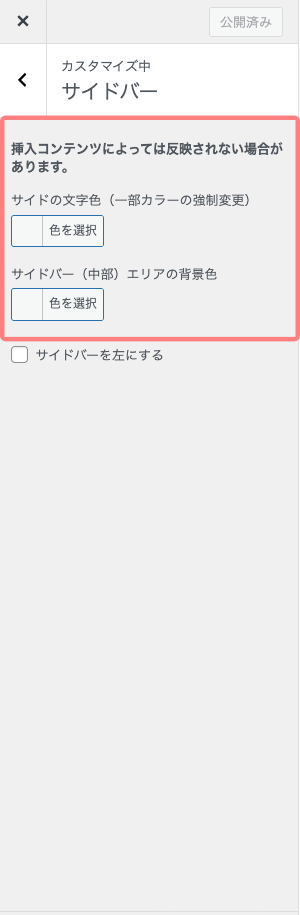
サイドの文字色(一部カラーの強制変更)とサイドバー(中部)エリアの背景色を設定できます。

カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
サイドバー
➡︎


詳細設定
⬇︎

カスタマイザー編集前のイメージ画像

カスタマイザー編集後のイメージ画像

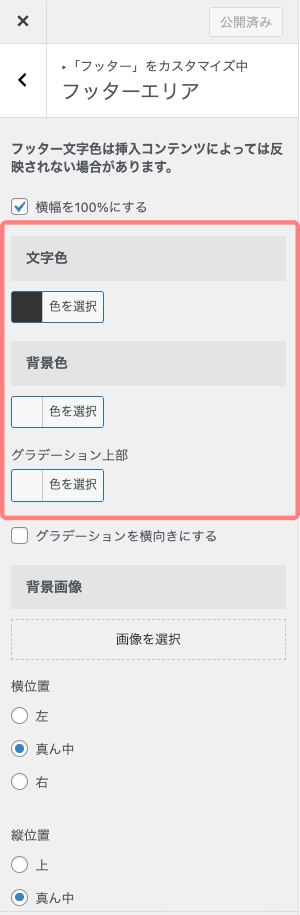
❺ フッター
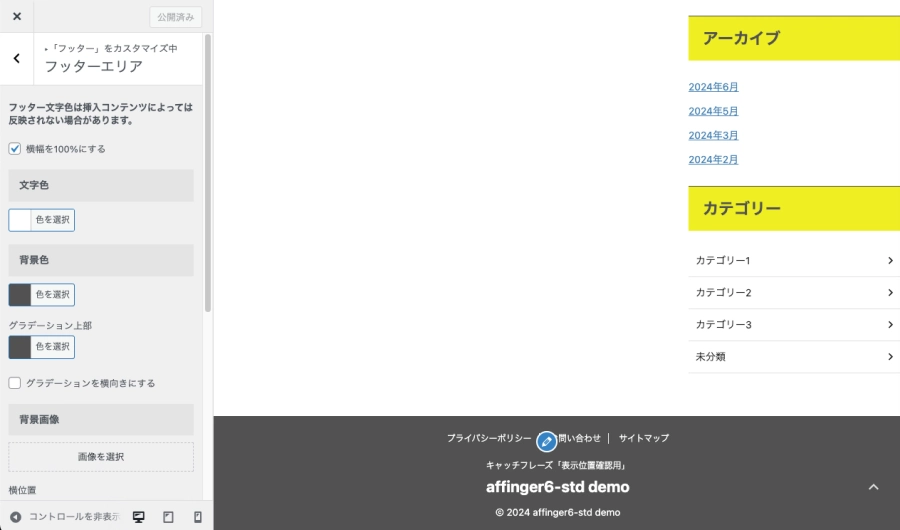
フッターは、下画像の赤破線部です。
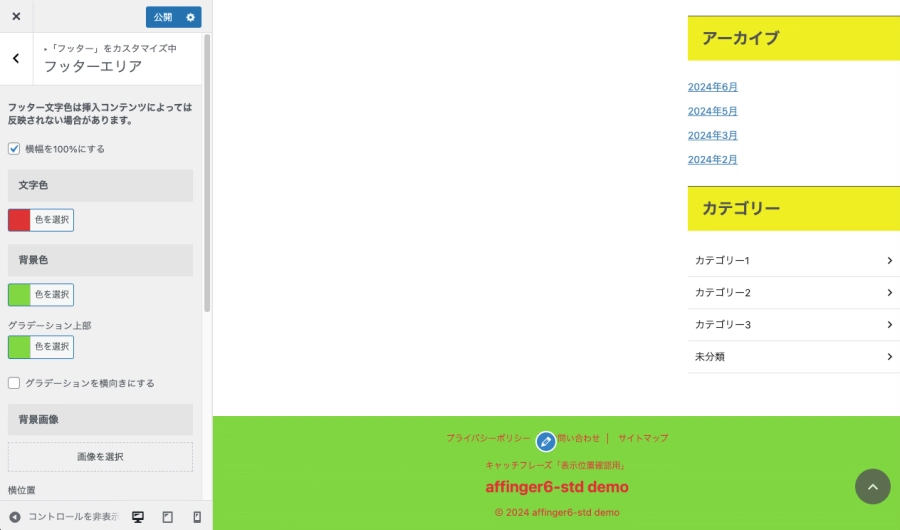
サイトの「タイトル・キャッチフレーズ・フッターメニュー・コピーライト」などのテキストの色や背景色を設定できます。

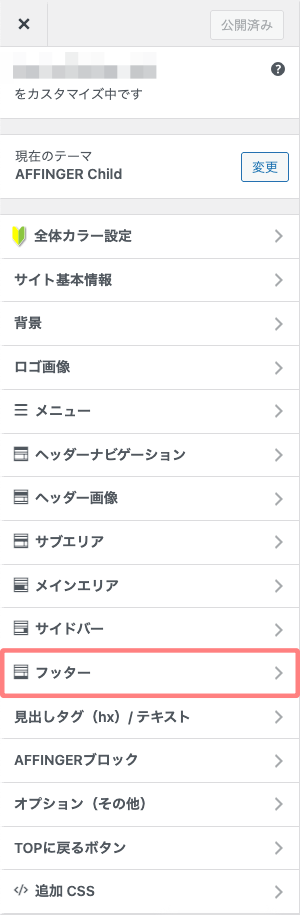
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
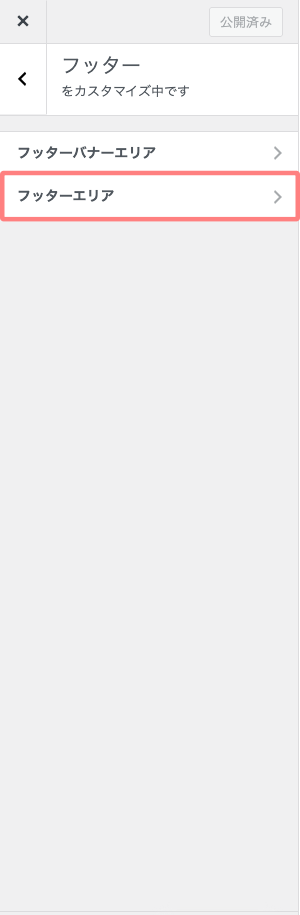
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
フッター
➡︎

フッターエリア
➡︎

詳細設定
⬇︎

カスタマイザー編集前のイメージ画像

カスタマイザー編集後のイメージ画像

主要ブロックエディター2つのカラー設定手順
この章では、あらかじめ全体のカラー設定を済ませた後に、個々のブロックエディターで色を変更する手順をご紹介します。
主要ブロックエディター:2箇所のカラー設定箇所と反映場所をサンプル画像を使って具体的に解説します。
『❶❷』の設定手順を前章と同じ全体カラー設定から行います。
それでは順番に見ていきましょう。
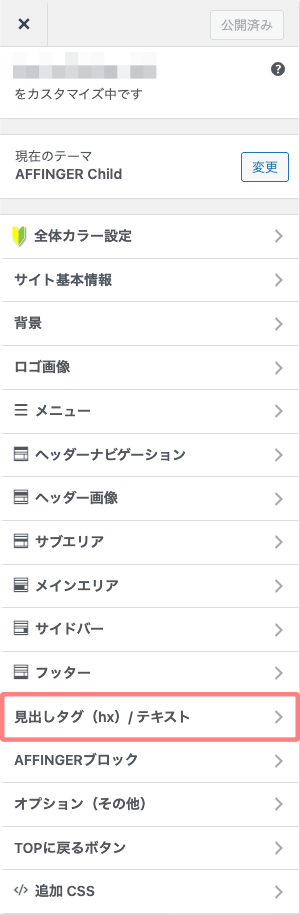
❶ 見出しタグ(hx)/ テキスト&目次
見出しタグ(hx)/ テキスト&目次は、下画面のように表示されます。
目次については「目次の補足」をご覧ください。

カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
見出しタグ(hx)/ テキスト
➡︎


詳細設定
⬇︎

❷ AFFINGERブロック&会話ふきだし
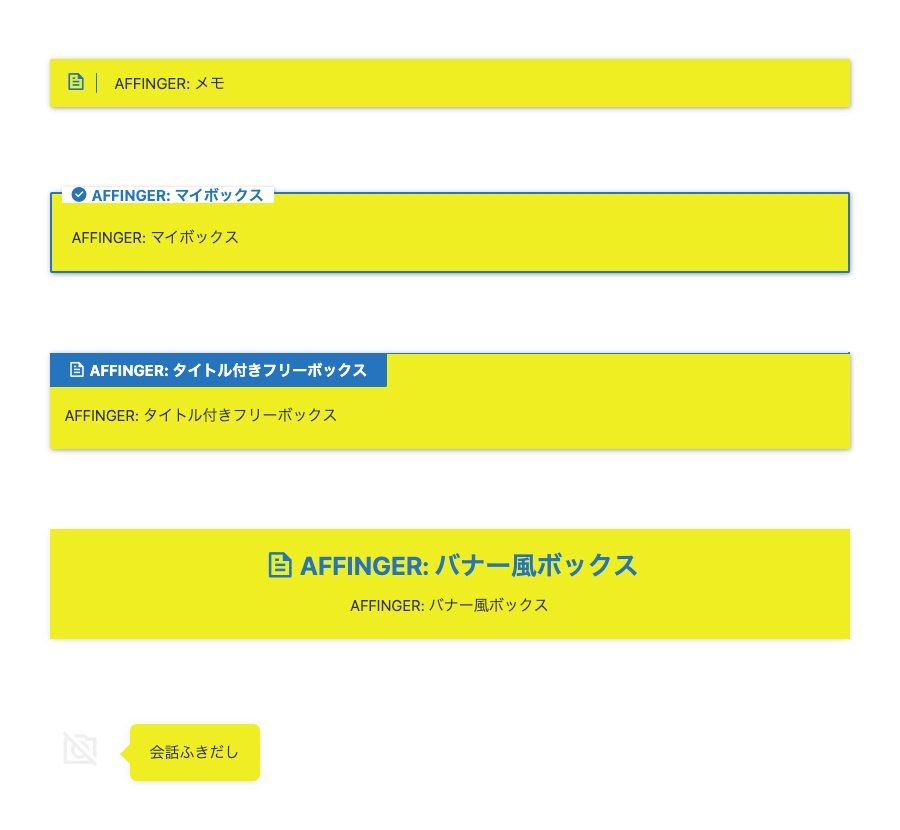
AFFINGERブロックは、下画面のように表示されます。
会話ふきだしについては「会話ふきだしの補足」をご覧ください。

カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
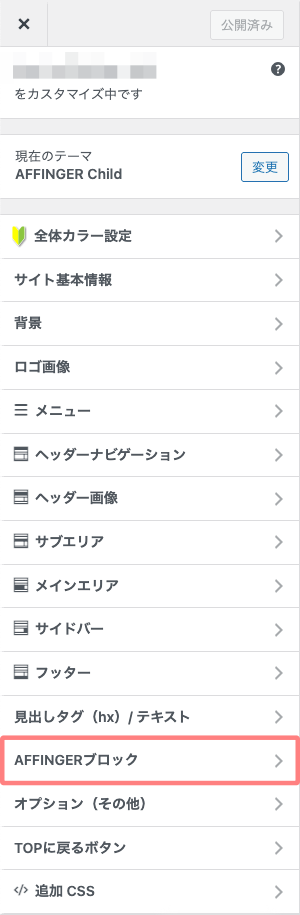
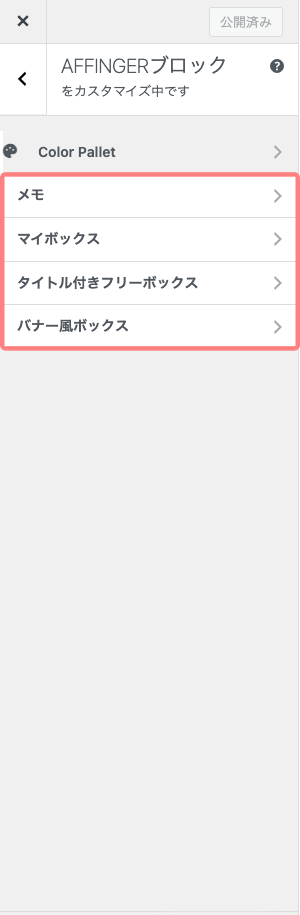
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
AFFINGERブロック
➡︎


詳細設定
⬇︎

AFFINGERブロックについて こちらの記事で詳しくご紹介しています。あわせてご覧ください。
-

-
AFFINGERブロック「メモ・マイボックス・タイトル付きフリーボックス」の設定&使い方!
AFFINGER6の専用ブロック「メモ・マイボックス・タイトル付きフリーボックス」の使い方を初心者向けにわかりやすく解説。設定方法・特徴・使い分けのコツまで丁寧に紹介します!
まとめ!AFFINGER6の色設定をわかりやすく解説!細かすぎる設定をまとめて解決!
AFFINGER6のカスタマイズ「細かすぎる色の設定」を初心者さん向けに詳しくご紹介しました。
カスタマイザーの「全体カラー設定」を使えば、大まかな色の設定がまとめてできるので、ひとつひとつ個別に設定するよりも便利で、時短にもなります。
…が、初心者さんには「どこに反映されるのか」がちょっとわかりにくいかもしれません。
そんなときは、ぜひこの記事を参考にしてみてください。
「なんだか色の設定がうまくいかない…」と感じている方のヒントになれば嬉しいです!
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/