こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のカスタマイズでヘッダー画像にサイト情報(サイト名・サイトロゴ・キャッチフレーズ)とヘッダーメニューを表示させる方法を初心者さん向けにご紹介します。

「サイトタイトルやメニュー」をヘッダー画像の中に表示させるにはどう設定すればいい?
それではご覧ください。
基本的なヘッダー画像とオーバーレイヘッダー画像の違い
まずは、基本的なヘッダー画像とオーバーレイヘッダー画像の違いを簡単に覚えておきましょう。
- 基本的なヘッダー画像
- サイトの最上部に表示される一般的なヘッダー画像です。背景として固定され、サイト名やメニューと組み合わせて使われます。
- オーバーレイヘッダー画像
- 画像の上に文字やメニューが重なるデザインです。透過やカラー調整で視認性を保ちながら、デザイン性を高めたいときに使われます。
それでは違いを次のサンプルで確認してみましょう。
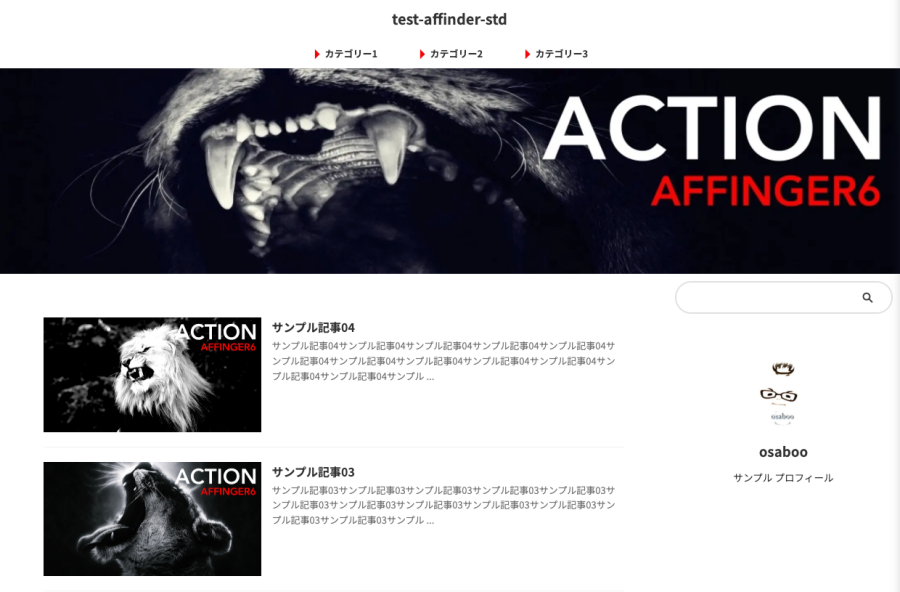
基本的なヘッダー画像
こちらは、ヘッダー画像の最も基本的な設定で、サイト名とメニューの下にヘッダー画像が表示されるパターンのイメージサンプルです。

基本的なヘッダー画像の設定方法について こちらの記事で詳しくご紹介しています。あわせてご覧ください。
-

-
AFFINGER6で“ヘッダー画像”を設定する超基本ガイド(管理画面&カスタマイザー)
AFFINGER6でヘッダー画像を設定する方法を初心者向けにやさしく解説。管理画面とカスタマイザーの基本手順や注意点も紹介します。
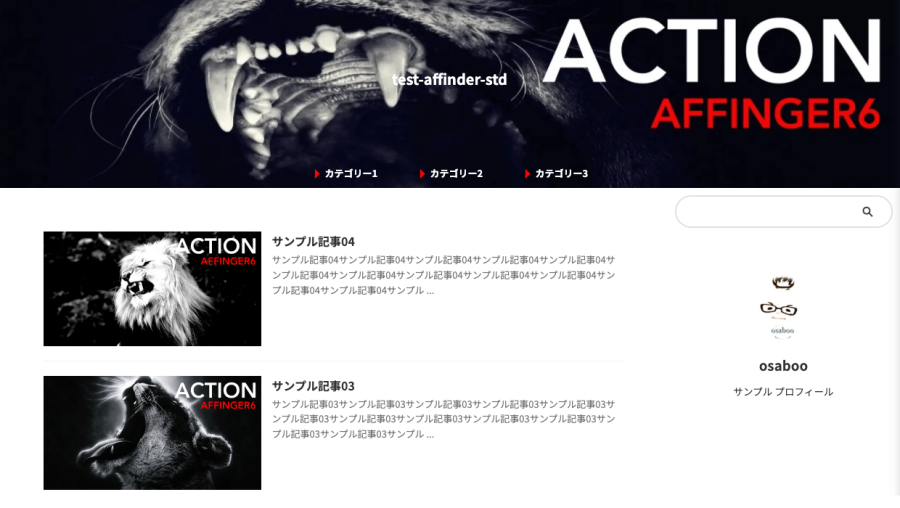
オーバーレイヘッダー画像
こちらは、ヘッダー画像の上にサイト名とメニューを重ねて表示するデザインのサンプルです。この記事では、このスタイルの設定方法をご紹介していきます。

headerエリアに設定するヘッダー用画像を準備する
headerエリアに設定するヘッダー用の画像を準備します。
AFFINGER管理でのデフォルト値は「2200x500px」を推進していますが、表示させたい部分の大きさによって微調整が必要です。今回のサンプルでは、推進寸法の画像サイズで、設定していきますが…
基本的には1200程度でもOKだと思います。
表示させる範囲の縦横比画像を合わせておけば思うように表示させることができます。
(画面を横方向に広げて表示したときに画像が切れなければOKです)
それでは画像をメディアライブラリに追加していきましょう。
既に 画像がメディアファイルにあるばいはこの章は飛ばして次の章をご覧ください。
Menu 『WordPress管理>ダッシュボード>メディア>メディアファイルを追加』をクリックします。
任意のデバイスからヘッダー用画像をアップロードします。

画像の準備は以上です。
headerエリアに画像を設定する
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
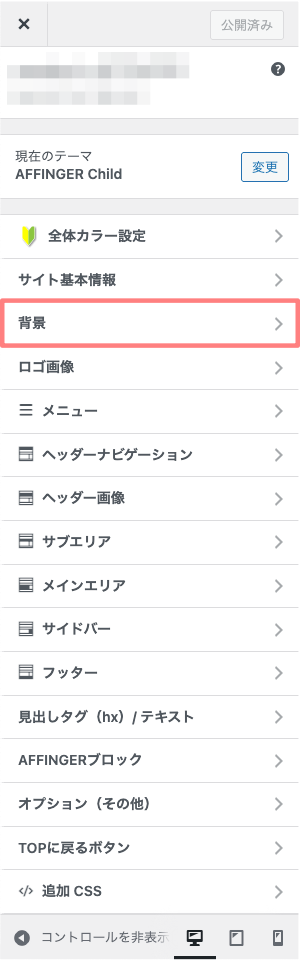
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
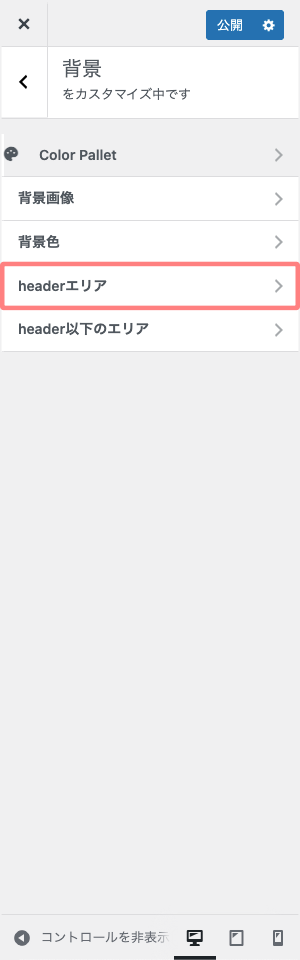
『背景>headerエリア』をクリックして進みます。
背景
➡︎

headerエリア
➡︎

詳細
⬇︎

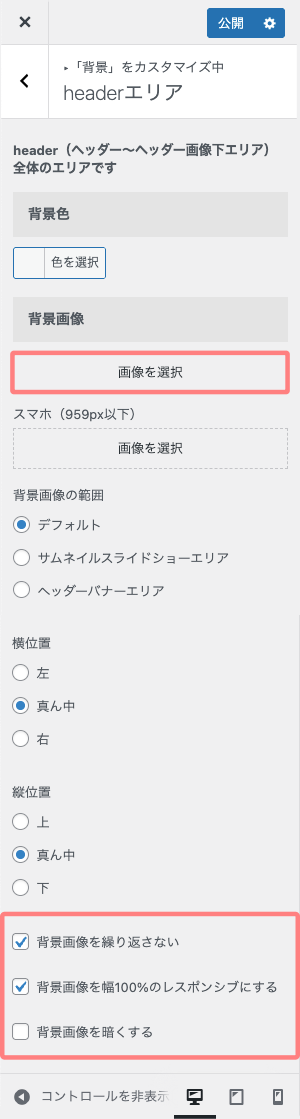
背景画像の『画像を選択』をクリックして、メディアライブラリーにアップロードした画像を選択します。
選択した画像が思うように表示されない場合は以下を調整してみましょう。
- 『背景画像を繰り返さない』にチェックを入れます。→ おすすめ
- 『背景画像を幅100%のレスポンシブにする』にチェックをいれます。→ おすすめ
- 『背景画像を暗くする』にチェックをいれます。
設定変更後は『公開』をクリックして完了です。
ここまでの設定で、ヘッダーエリア全体に画像が表示され、その中にサイトのタイトル・キャッチフレーズ・ヘッダーメニューが表示されます。
デフォルトでは以下のように表示されます。
次の章では、画像の色やサイズに合わせて、ヘッダー全体の高さや文字色を見やすく調整する方法をご紹介します。

サイト情報とヘッダーメニューの文字色設定
この章では、ヘッダー画像に重なる「サイトのタイトル」や「メニュー」の文字色を変更する方法をご紹介します。
作業は「カスタマイザー」で行います。ヘッダー画像とのバランスを見ながら、見やすい色を設定しましょう。
サイト情報(サイトのタイトルとキャッチフレーズ)の文字色設定
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
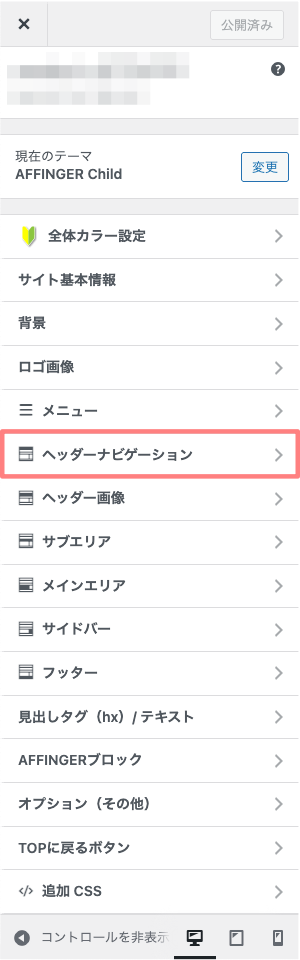
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
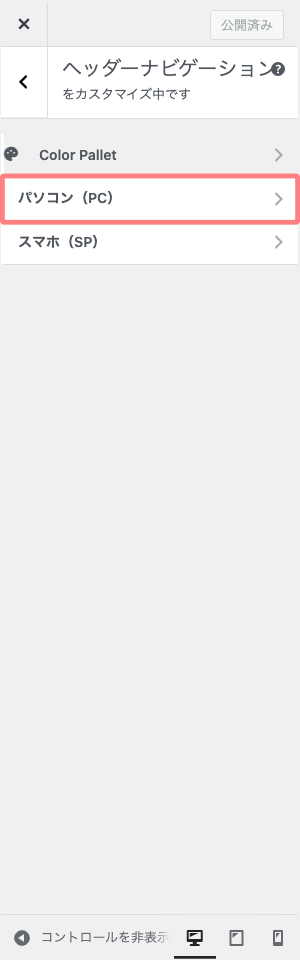
『ヘッダーナビゲーション>パソコン(PC)』をクリックして進みます。
- スマホ(SP)の文字色も同様の手順で変更できます。
ヘッダーナビゲーション
➡︎

パソコン(PC)
※ スマホ(SP)➡︎

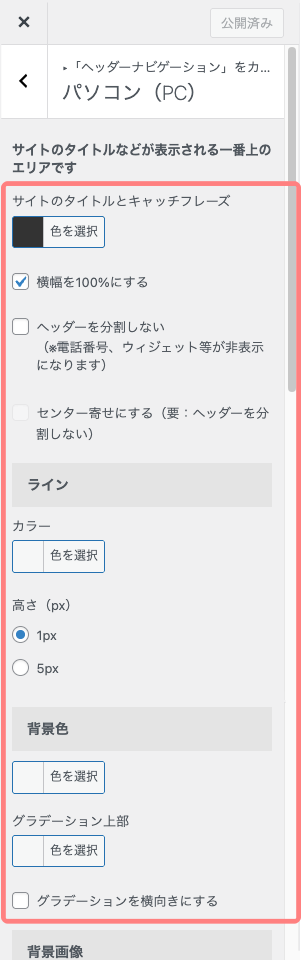
詳細
⬇︎

サイトのタイトルとキャッチフレーズの『色を選択』をクリックして、カラーパレットから色を設定します。
その他に、ラインや背景色の色設定もできるのでサイトに合わせてみやすい色に設定しましょう。
設定変更後は『公開』をクリックして完了です。
ヘッダーメニューの文字色設定
ヘッダーメニューの文字色を設定します。
- ヘッダーメニューの文字色以外の各種設定は省略します。
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
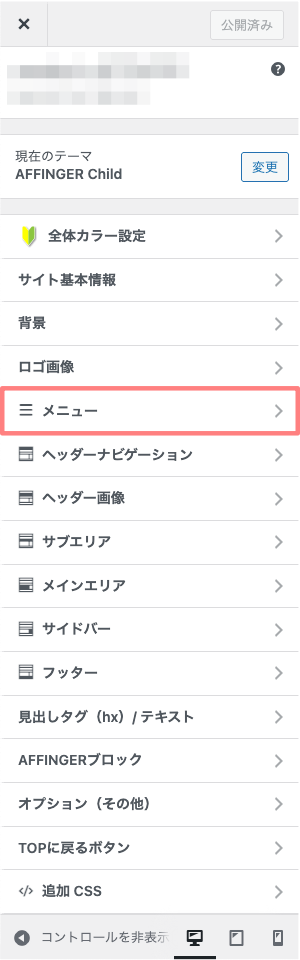
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
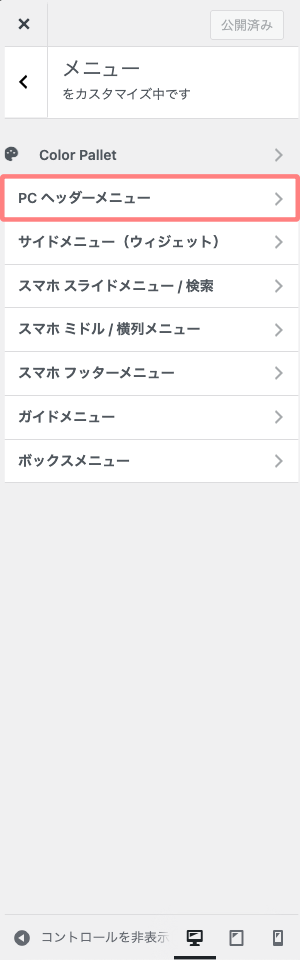
『メニュー>PCヘッダーメニュー』をクリックして進みます。
メニュー
➡︎

PCヘッダーメニュー
➡︎

詳細
⬇︎

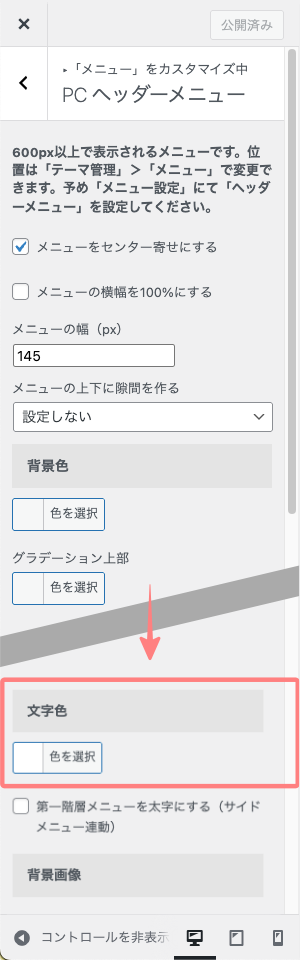
下側にスクロールして、文字色の『色を選択』をクリックして、カラーパレットから色を設定します。
サイトの色に合わせて、見やすい色に調整しましょう。
設定変更後は『公開』をクリックして完了でます。
ヘッダーメニューのカスタマイズについて こちらの記事で詳しくご紹介しています。あわせてご覧ください。
-

-
AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定
「AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定」では、WordPressテーマAFFINGER6の配色変更やデザイン調整、メニュー設定の方法を詳しく解説。初心者でも簡単におしゃれなサイトに仕上げるコツをご紹介します!
各ページごとのヘッダー画像の高さ設定
各ページごとのヘッダー画像の高さ設定をご紹介します。
各ページとは、トップページ(フロントページ)と下層ページを指します。トップページのみ下層ページとは別に高さ設定をすることができます。
それでは見ていきましょう。
共通設定:ヘッダー画像の高さ設定
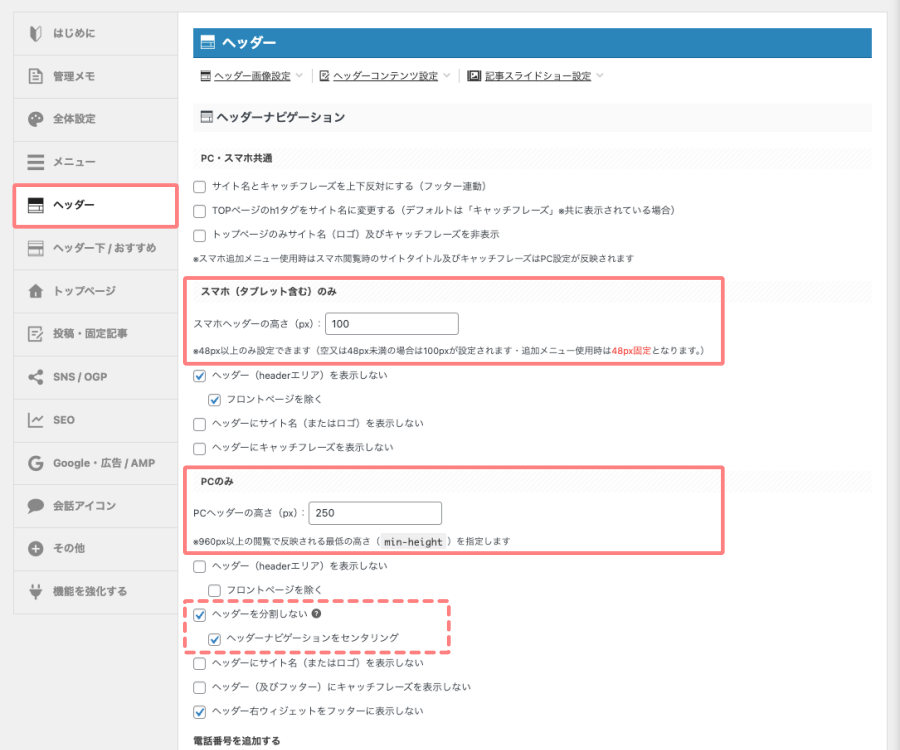
AFFINGER管理画面から共通設定となるヘッダー画像の高さを設定します。
Menu 『WordPress管理>ダッシュボード>AFFINGER管理>ヘッダー』をクリックします。
- サンプル画像をベースにした設定になリます。(目安として参考にしてください)

設定終了後、『Save』をクリックして完了です。

次の章では、意図的にトップページのみヘッダー画像の高さを変更して下層ページと差別化するための設定をご紹介します。
トップページ専用設定:ヘッダー画像の高さ設定
トップページを下層ページとは異なる高さに設定します。
「共通設定:ヘッダー画像の高さ設定」で設定した高さより小さくすることはできません。
(高さを増す方向のみの設定になります)
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
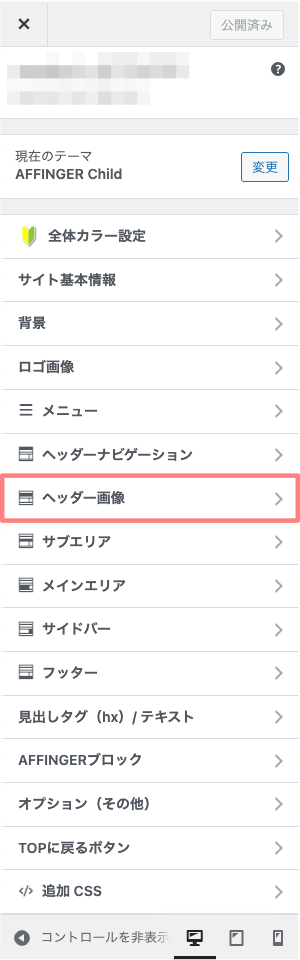
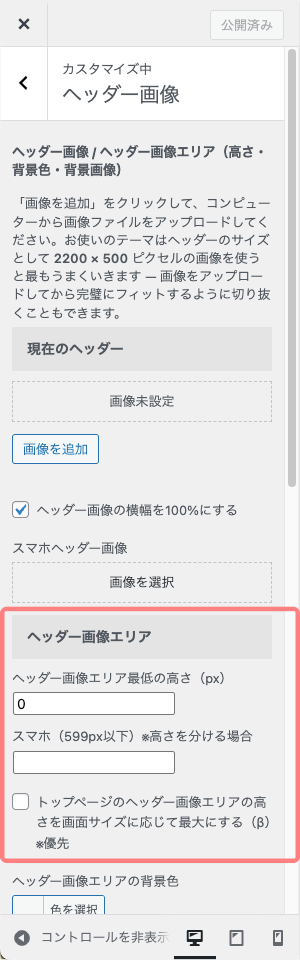
『ヘッダー画像』をクリックして進みます。
ヘッダー画像
➡︎


詳細
⬇︎

前の章でご紹介したAFFINGER管理画面の「ヘッダーナビゲーションの高さ設定」と合わせて、バランスを見ながら調整していきましょう。
トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする(β)※優先:チェックをいれると最優先で画面全体にヘッダー画像が表示されます。
設定変更後は『公開』をクリックして完了でます。
まとめ!AFFINGER6 ヘッダー画像にサイト情報&メニューを表示する方法|定番のおしゃれカスタマイズ!
AFFINGER6に標準搭載されている、おしゃれで人気の「ヘッダー画像」設定方法をご紹介しました。
メニューの表示や設定場所が少しわかりにくいと感じるかもしれませんが、やってみると意外とかんたん!
AFFINGER6なら、初心者でもしっかりおしゃれなサイトを作れます!
ぜひ気軽にトライしてみてくださいね!^^/ この記事が少しでもお役に立てたら嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




