こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6でブロックに影をつける方法を初心者さん向けにわかりやすくご紹介します。

ブロックに影をつける?…どうやる?…簡単?
それではご覧ください。
AFFINGER6で「影」をつけるメリットとは?
- 見た目に立体感が出て引き締まる
- ブロックに影(シャドウ)をつけることで、平坦なデザインに立体感が加わり、全体の見た目がグッと引き締まります。シンプルなデザインでも、影を入れるだけでプロっぽい印象になります。
- 強調・注目ポイントを目立たせやすい
- 読者に特に見てほしいポイント、注意書き、レビューのまとめなどに影をつけることで、自然と視線を誘導できます。重要な情報が埋もれず、しっかりと伝わります。
- 読みやすく印象的なデザインに
- 記事にメリハリが生まれ、視覚的にも読みやすくなります。特に文章量の多い記事では、適度な影を入れることで読者のストレスを減らす効果も期待できます。
CSSクラス名だけで!ブロックに影をつける方法【超基本編】
影をつけたいブロックに「追加 CSS クラス名」を指定するだけで反映させる方法をご紹介します。
【AFFINGER限定】
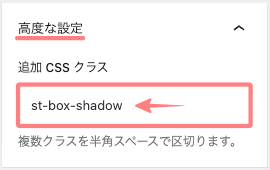
投稿(エディター)画面で、対象ブロックを選択し、画面右側の『設定>ブロック(タブ)>高度な設定>追加 CSS クラス』の窓に『st-box-shadow』と入力します。←「これだけ!!」

これで、AFFINGER管理で設定できるドロップシャドウが反映されます。
⬅︎
- AFFUNGERの初心者さんに超おすすめです。←「まずは、ここから始めてみましょう」
CSSでブロックに影をつける方法【基本編】
この章では、カスタマイザーの「追加 CSS」にコードを貼り付けたあと、影をつけたいブロックに「追加 CSS クラス名」を指定して反映させる方法をご紹介します。
基本のCSSコード(シンプルな影)
カスタマイザーの「追加 CSS」に貼り付けるコードを準備します。
以下のCSSは、自然な立体感を出せるシンプルな影のスタイルです。
どんなデザインにも馴染みやすく、初心者さんにも扱いやすくなっています。「コピペOKです」
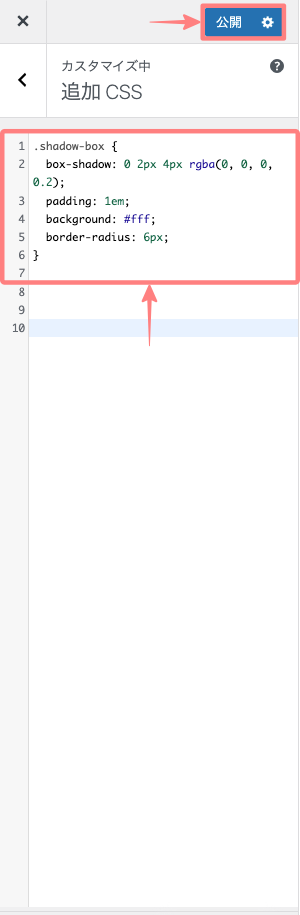
.shadow-box {
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
padding: 1em;
background: #fff;
border-radius: 6px;
}コードの値を変更すると影の幅や色を変更することができるよ。^^/

丸み・背景色との組み合わせテクニック
影と合わせて border-radius(角の丸み)や background-color(背景色)を調整すると、より柔らかく印象的なデザインにできます。白背景に薄いグレー影を加えるだけでも雰囲気が一変します。
スマホ表示での注意点
影が強すぎると、スマホ画面では逆に読みづらくなることがあります。モバイル用のメディアクエリで影の強さを調整するのがおすすめです。
影をつけたいブロックへのクラス指定方法
影をつけたいブロックへのクラス指定
カスタマイザーの「追加 CSS」へのコードを貼り付けます。
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
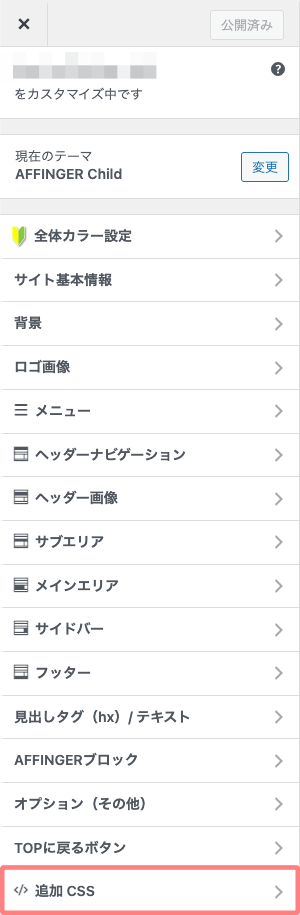
「カスタマイザー」画面で以下の手順で進み、CSSコードを貼り付けます。
『追加 CSS』をクリック
➡︎


CSSコードを貼り付け
⬇︎

- 編集後『公開』ボタンを押します。
影をつけたいブロックへのクラス指定方法
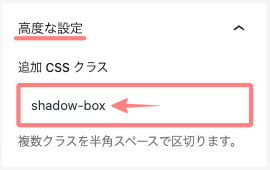
投稿(エディター)画面で、対象ブロックを選択し、画面右側の『設定>ブロック(タブ)>高度な設定>追加 CSS クラス』の窓に『shadow-box』と入力します。

これで、先ほどのCSSが反映されます。
⬅︎
おしゃれな影にアレンジするには?【応用CSS】
先ほどのCSSコードを以下のように変更します。このCSSは、ホバー時にブロックがふわっと浮かび上がるように見せるアニメーション効果付きの影です。おしゃれさと動きを取り入れたい方におすすめです。
.floating-shadow {
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.15);
transition: all 0.3s ease;
}
.floating-shadow:hover {
transform: translateY(-4px);
box-shadow: 0 6px 15px rgba(0, 0, 0, 0.25);
}投稿(エディター)画面では、『追加 CSS クラス』の窓に『floating-shadow』と入力します。
AFFINGER6の装飾機能で影をつける方法【簡単】
AFFINGER6では、ブロック装飾に「影付きデザイン」があらかじめ用意されています。
この章では、AFFINGER6の管理画面から設定できる、標準機能によるブロックへの影の付け方をご紹介します。
Menu 『AFFINGER管理 > 全体設定』をクリックして「ドロップシャドウ」の項目で影を付けるブロックを設定します。

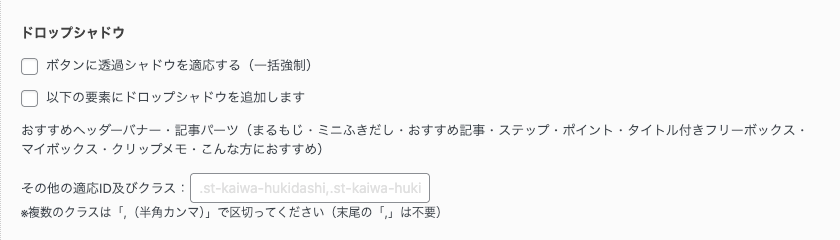
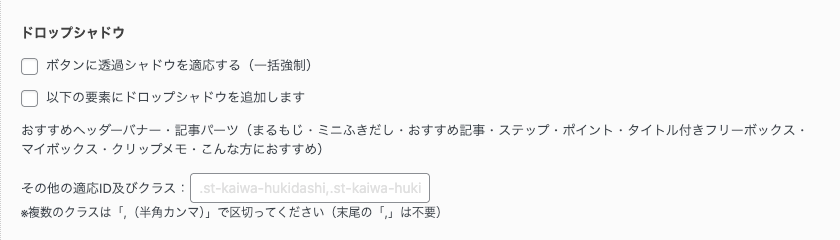
ドロップシャドウ
設定詳細画面は以下です。

□ ボタンに透過シャドウを適応する(一括強制)
チェックを入れると、全てのボタンに透過シャドウを適応することができます。ボタンに影をつけたい場合はチェックを入れます。
投稿(エディター)画面で、ボタンごとに影を個別に非表示にする設定ができます。記事に立体感を加えたい場合は、チェックを入れましょう。
□ 以下の要素にドロップシャドウを追加します
チェックを入れると、以下のブロック全てに影を付けることができます。
おすすめヘッダーバナー・記事パーツ(まるもじ・ミニふきだし・おすすめ記事・ステップ・ポイント・タイトル付きフリーボックス・マイボックス・クリップメモ・こんな方におすすめ)
その他の適応ID及びクラス(特定のブロック・エリアを選んでドロップシャドウを追加)
注意『□ 以下の要素にドロップシャドウを追加します』のチェックを外します。
- 「その他の適応ID及びクラス:」の入力例
- 『.st-kaiwa-hukidashi,.st-header-flexwrap,.freebox,.st-mybox,.clip-memobox,.main』
主な適応ID及びクラスは以下の通りです。(参考にしてください)
| ブロック名称 | 適応ID及びクラス |
| AFFINGER:会話ふきだし | .st-kaiwa-hukidashi |
| AFFINGER:バナー風ボックス | .st-header-flexwrap |
| AFFINGER:タイトル付きフリーボックス | .freebox |
| AFFINGER:マイボックス | .st-mybox |
| AFFINGER:メモ | .clip-memobox |
| メインエリア | main |
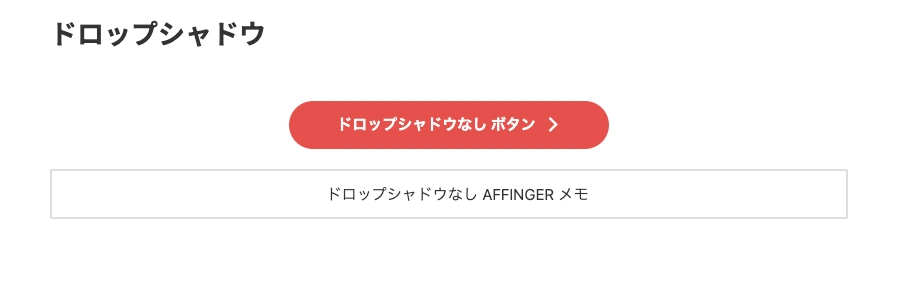
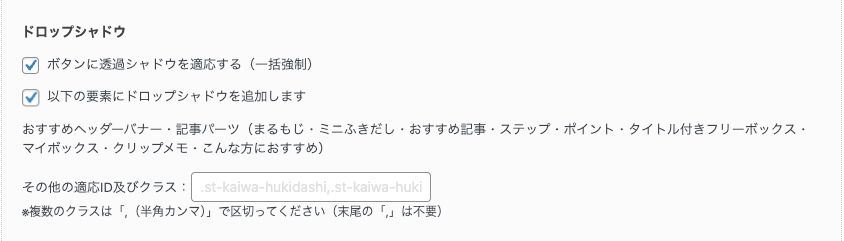
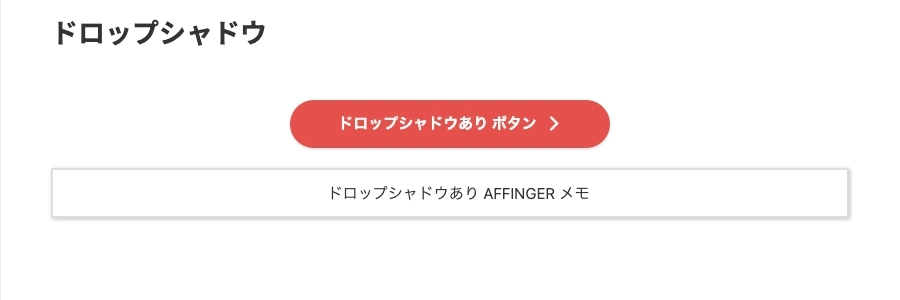
表示イメージと設定項目の違いは以下の通りです。好みに合わせてチェックを入れてください。
影無し



影有り



装飾機能とCSSの使い分けのポイント
AFFINGER6では、装飾機能とCSSのどちらでも影をつけることができますが、目的や操作のしやすさによって使い分けるのがコツです。
たとえば「とにかく簡単にサッと影をつけたい」という場合は、装飾機能を使うのがおすすめです。スタイルを選ぶだけで影付きのボックスが完成するので、初心者でも安心して使えます。
一方、「影の濃さや角の丸み、ホバー時の動きなど細かく調整したい」ときは、CSSを使う方が自由度が高く、細かいデザインに対応できます。
また、サイト全体のデザインに統一感を持たせたいときは、基本のCSSを決めておき、必要に応じて装飾機能を補助的に使うとバランスよく仕上がります。
影の使いすぎに注意!バランスよく使おう
影をつけるとデザインに立体感が出て、読みやすくなるメリットがありますが、使いすぎると逆効果になることもあります。
たとえば、すべてのブロックに濃い影をつけてしまうと、画面がごちゃごちゃして見えたり、視線が散ってしまったりして、かえって読みにくくなってしまいます。
本当に強調したい部分だけに絞って影をつけることで、視線誘導がしやすくなり、メリハリのあるレイアウトになります。
また、同じページ内で影のスタイルや濃さ、角の丸みがバラバラだと、全体のデザインに統一感がなくなってしまいます。基本のスタイルを決めて、それをベースに調整するとバランスが取りやすくなります。
影は「少し足すくらい」がちょうどよく、引き算のデザインを意識すると洗練された印象になります。
まとめ!AFFINGER6でブロックに影をつける方法|CSS&装飾機能で立体感アップ!
AFFINGER6では、CSSの追加や標準の装飾機能を使って、ブロックやボタンに影(シャドウ)を簡単につけることができます。影を加えることで、平坦だったデザインに立体感が生まれ、読者の視線を自然に誘導できるようになります。
特に強調したいポイントや注意書き、レビューのまとめなどに影を取り入れることで、伝えたい情報がより印象的に伝わります。
ただし、影の使いすぎには注意が必要です。サイト全体の統一感を意識しながら、メリハリのあるデザインを心がけましょう。
AFFINGER6の影機能を上手に活用して、あなたの記事をもっと見やすく・わかりやすく・魅力的に仕上げていきましょう!この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




