こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6でトップページにカード型の記事一覧を表示する方法をご紹介します。
(STDとEX両方をそれぞれわかりやすく解説します)
AFFINGER6-STDで、記事一覧をカード型で表示したい方!必見です。

トップページにカード型の記事一覧を表示?どうやる…
それではご覧ください。
AFFINGER6のSTD版とEX版の違い
冒頭でもお伝えしたとおり、AFFINGER6のSTD版にはカード型デザインで記事一覧を表示する拡張機能がありません。
そのため、クラシックエディターを使って手動でカード型の記事一覧を作成する必要があります。
一方、AFFINGER6のEX版には、カード型表示ができる拡張機能が標準で搭載されており、AFFINGER管理画面から簡単に切り替えが可能です。
とはいえ、AFFINGER6のSTD版でもEX版と同じような表示は再現可能です。少し手間はかかりますが、工夫すれば見た目はほぼ同じように仕上げられます。
以下は、それぞれのバージョンで作成した記事一覧のサンプル画像です。
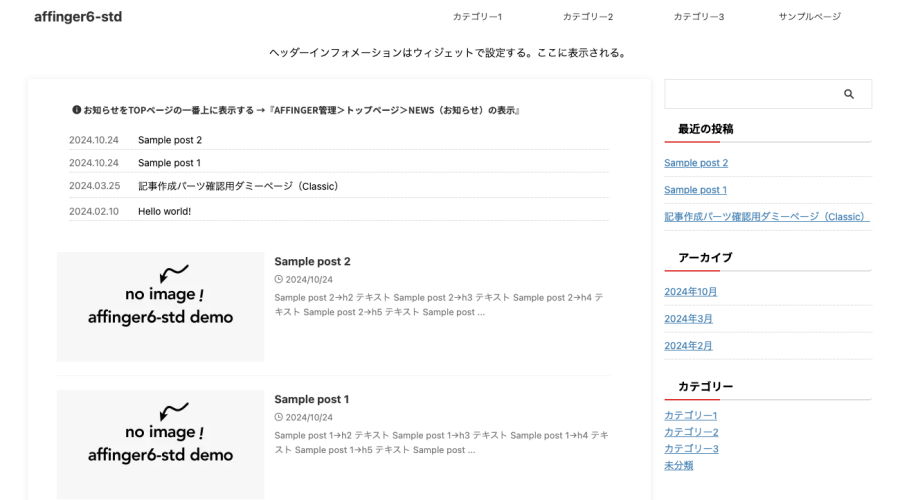
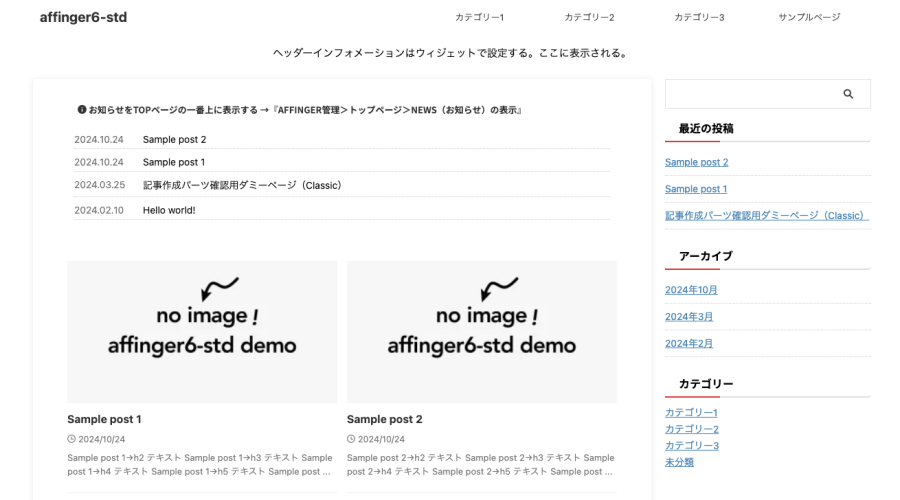
AFFINGER6-STD
リスト型の記事一覧

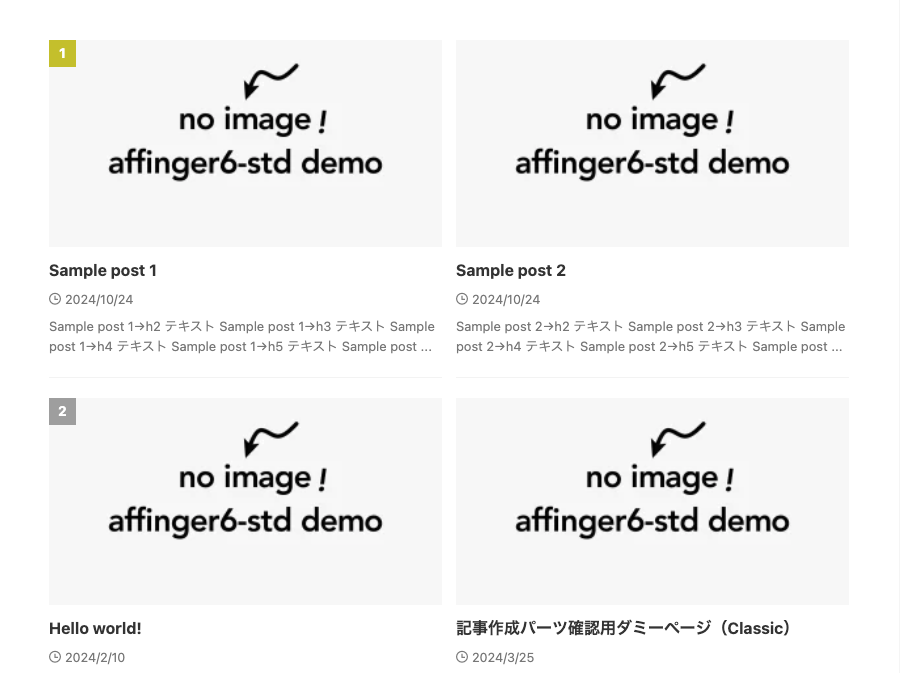
カード型の記事一覧

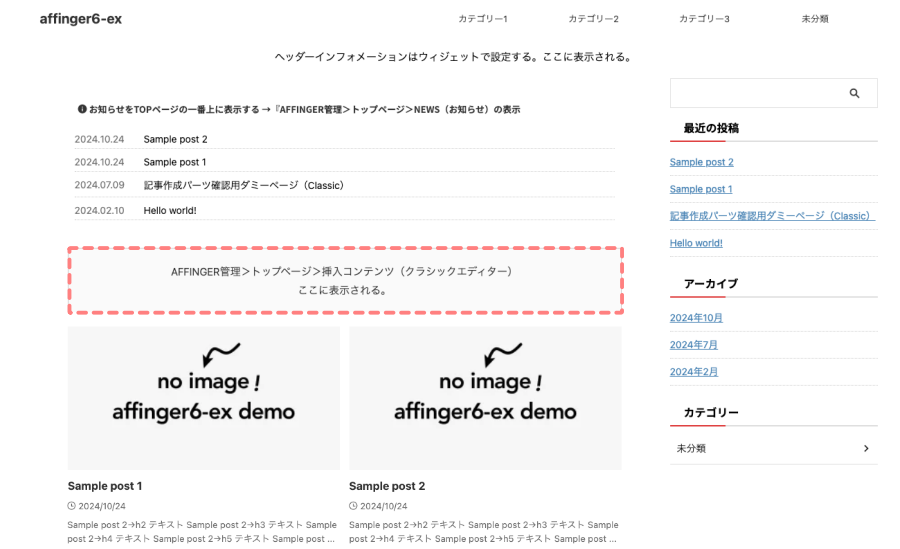
AFFINGER6-EX
リスト型の記事一覧

カード型の記事一覧

AFFINGER6-STDでトップページにカード型の記事一覧を設定する方法
AFFINGER6-STDでは、AFFINGER管理の設定で挿入コンテンツにクラシックエディターを使って「カード型の記事一覧」を設定していきます。
それでは順番に見ていきましょう。
STEP1サムネイル画像の設定(記事一覧の設定)
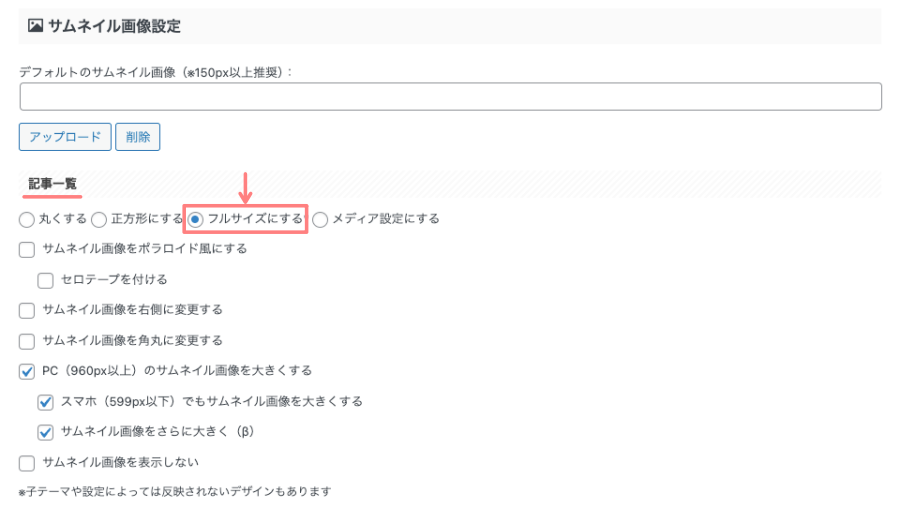
サムネイル画像の表示形状を設定しておきます。おすすめは『フルサイズにする』にチェックを入れます。
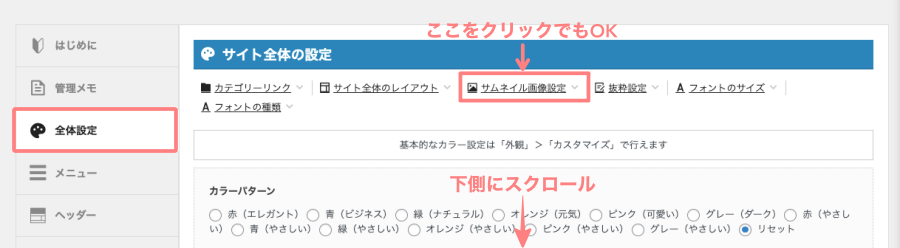
Menu 『AFFINGER管理>全体設定>サムネイル画像設定』をクリックします。

以下の画面が表示さるところまで下側にスクロールします。
記事一覧の『フルサイズにする』にチェックを入れます。

STEP2挿入コンテンツ(クラシックエディター)を作成
AFFINGER管理のトップページの設定で、「挿入コンテンツ」にカード型の記事一覧を作っていきます。
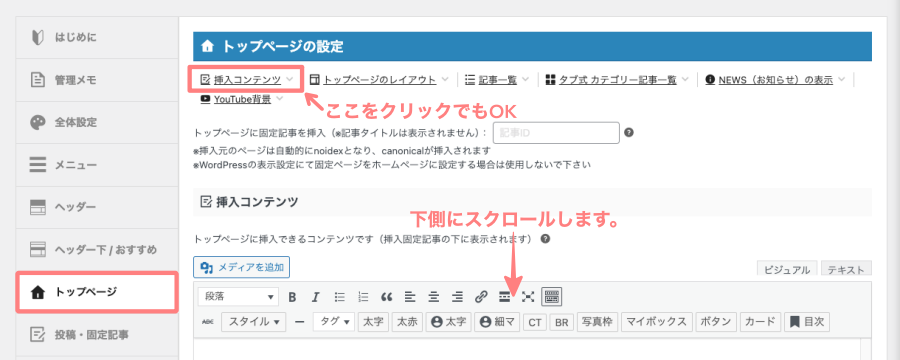
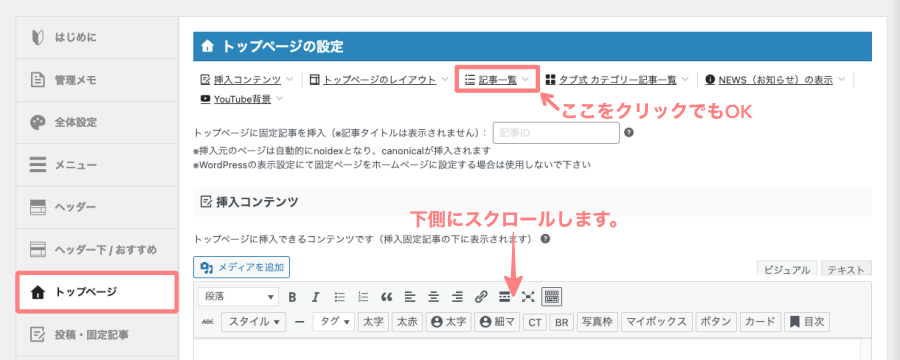
Menu 『AFFINGER管理>トップページ>挿入コンテンツ』をクリックします。

以下の画面が表示されるところまで下側にスクロールします。
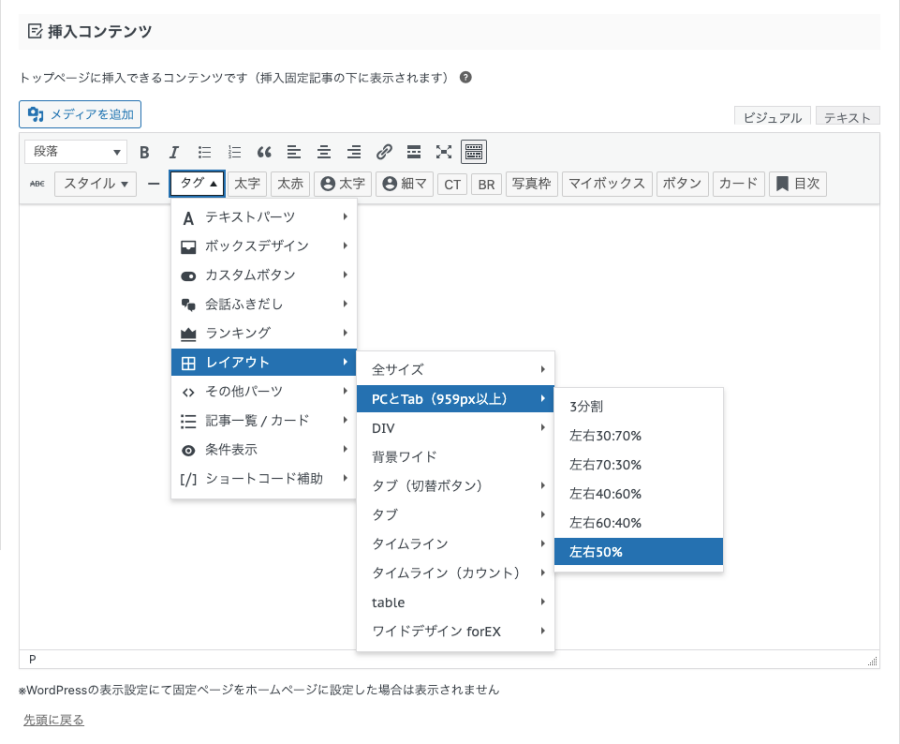
挿入コンテンツの先頭にカーソルを置き『タグ>レイアウト>PCとTab(959px以上)>左右50%』の順にマウスオーバーでドロップダウンメニュを開いて『左右50%』をクリックします。

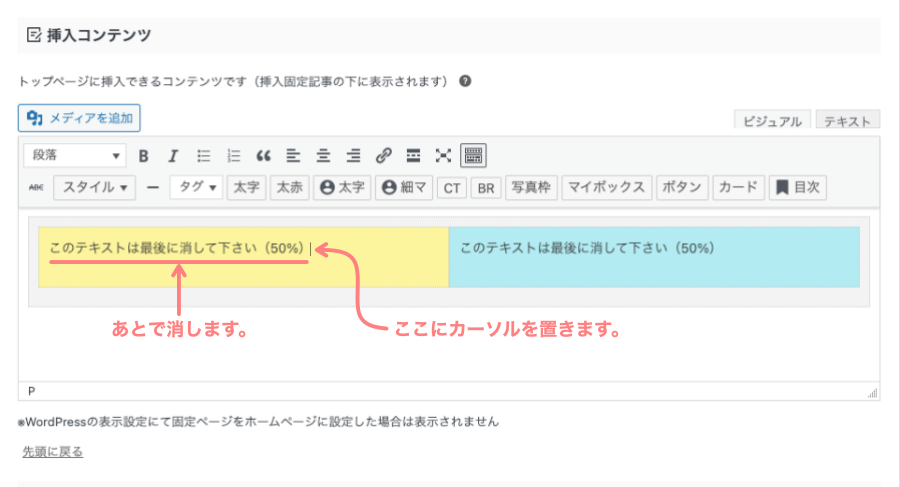
以下の画面のようにレイアウトが挿入されます。
テキストの末部にカーソルを置きます。

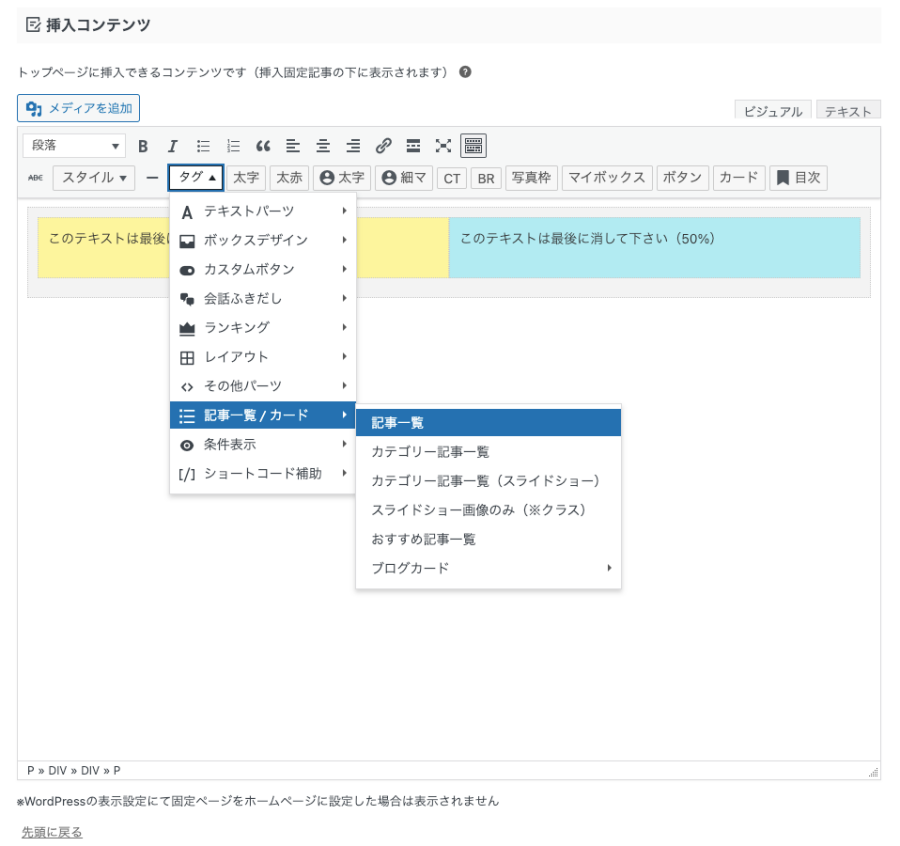
『タグ>記事一覧 / カード>記事一覧』の順にマウスオーバーでドロップダウンメニュを開いて『記事一覧』をクリックします。

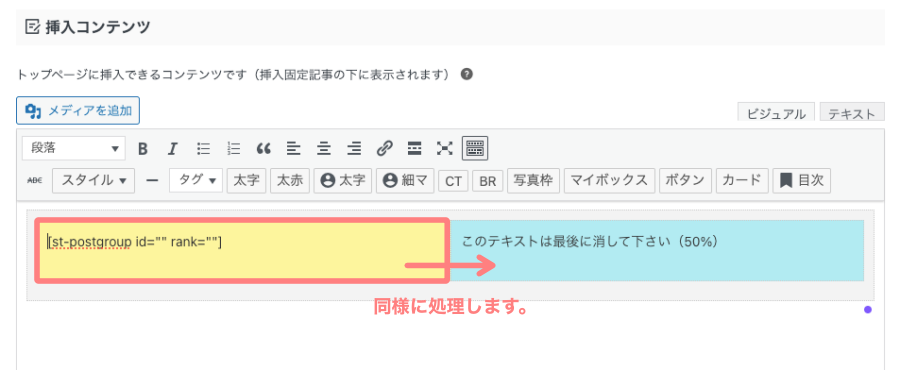
以下の画面の黄色部のようにショートコードが入力されます。(前側の不要なテキストは削除します)
続けて、右側の青色部も同様にショートコードを入力します。

赤下線部の『投稿記事のID』に実際のID『半角数字』を入力します。複数の場合は半角カンマ→『,』 で区切ります。
例[st-postgroup id=”1,2,3,4,5” rank=""]のように入力します。

- rank="on" → カードの左上にナンバーリングされます。

「投稿記事のID」を調べる方法
「投稿記事のID ?」という方のために…投稿記事のIDを調べる方法をご紹介します。
Menu 『WordPress管理>ダッシュボード>投稿>投稿一覧』をクリックします。
以下の画面が表示されます。
赤枠部に『ID』の列に記載されている番号です。

STEP3トップページのコンテンツ内の新着記事一覧を非表示にする
挿入コンテンツで作成したカード型の記事一覧のみを表示する場合に、不要なリスト型の新着記事一覧を非表示にします。
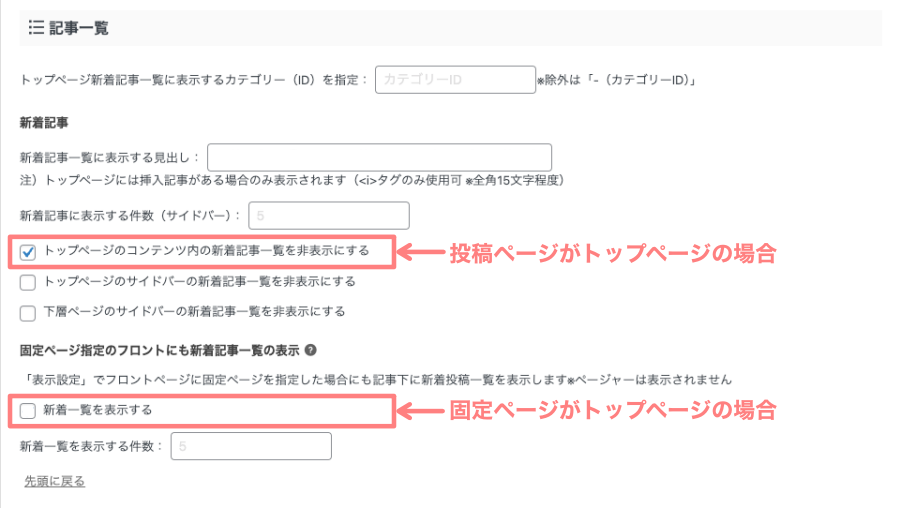
Menu 『AFFINGER管理>トップページ>記事一覧』をクリックします。

以下の画面が表示さるところまで下側にスクロールします。
- 投稿ページがトップページの場合
- トップページのコンテンツ内の新着記事一覧を非表示にする『ON』
- 固定ページがトップページの場合
- 新着一覧を表示する『OFF』
設定箇所は、以下の画面を参考にしてください。

ブログカードについてもっと詳しく…あわせてご覧ください。
-

-
AFFINGER6のブログカード 設定・作り方を徹底解説!クラシックエディター編
AFFINGER6のブログカードをクラシックエディターで設定する方法を徹底解説!リスト型・カード型・スライドショーの表示方法や、ショートコードを使った設置手順をわかりやすく説明。ブログのデザインを自由にカスタマイズしましょう!
-

-
AFFINGER6のブログカード 設定・作り方を徹底解説!ブロックエディター編
AFFINGER6のブログカードの作り方を詳しく解説!ブロックエディターを使った、リスト型・カード型・スライドショーの設定方法や、スライドしないカスタマイズ方法もご紹介。ブログのデザインを自由に調整しましょう!
AFFINGER6-EXでトップページにカード型の記事一覧を設定する方法
AFFINGER6-EXでは、簡単なAFFINGER管理の設定だけで「カード型記事一覧」を作成できます。
- 新着記事一覧をカード型の記事一覧として表示できます。(AFFINGER6-EXだけ!)
記事一覧のカードデザイン化[EX]
記事一覧のカードデザイン化を指示して、表示する列数を入力します。
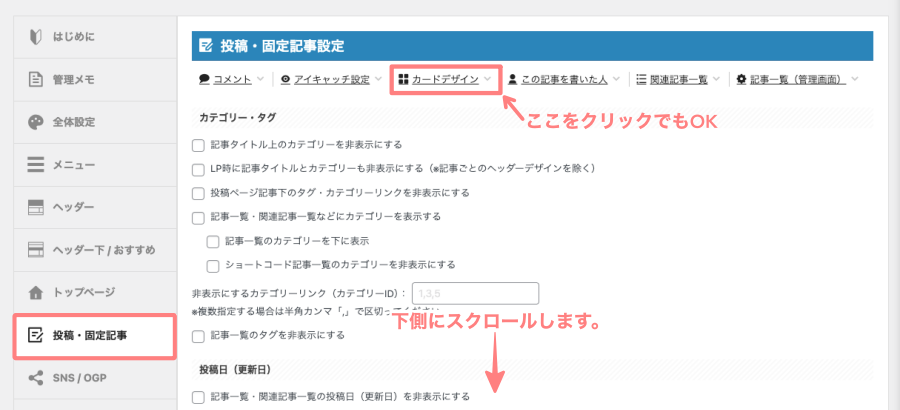
Menu 『AFFINGER管理>投稿・固定記事>カードデザイン』をクリックします。

以下の画面が表示さるところまで下側にスクロールします。
赤枠部の『トップページ及びアーカイブの記事一覧をカードデザインにする』にチェックを入れ、『列数設定』に表示数を入れます。
以下の画面では、『2,2,1』→「PCで2列・タプレットで2列・スマホで1列」という指示になります。
![1823-19|AFFINGER管理|投稿・固定記事タブ|記事一覧カードデザイン化[EX]](https://osaboo.site/affinger/wp-content/uploads/2025/04/1823-19.webp)
まとめ!AFFINGER6でカード型記事一覧をトップページに表示する方法【STDとEX両方を解説】
AFFIBGER6 でトップページにカード型の記事一覧を表示する方法をSTD版とEX版に分けてご紹介しました。
EX版には、カード型の記事一覧を表示できる便利な拡張機能が標準搭載されています。
一方、STD版には自動で表示する機能はありませんが、クラシックエディターを使えば、同じようなレイアウトを手動で再現することができます!
少し手間はかかりますが、簡単な工夫で見た目の差はほとんどなく仕上げられます。
「ぜひチャレンジして下さい」この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




