こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6でトップページをブログ型からサイト型(固定ページ)に変更する手順を、初心者さん向けにわかりやすくご紹介します。

トップページを…ブログ型?サイト型?
それではご覧ください。
はじめに…
WordPressテーマ「AFFINGER6」を使うと、トップページを「ブログ型」と「サイト型」のどちらかで表示できます。
「ブログ型」とは、最新の投稿記事が一覧で表示されるスタイルのこと。ブログ記事を中心に更新したい方に向いています。
一方「サイト型」は、固定ページをトップページとして設定し、企業サイトやポートフォリオのように自由にコンテンツを配置できるデザインです。
ブログ記事だけでなく、商品紹介や会社情報などをトップページにまとめて見せたい方は、サイト型に切り替えると表現の幅が広がります。
この記事では、初心者の方でも迷わずできるように、AFFINGER6でトップページをブログ型からサイト型(固定ページ)へ変更する手順を丁寧に解説していきます。
AFFINGER6でトップページをブログ型からサイト型に変更する準備
サイト型トップページに変更するには、まず「固定ページ」を用意する必要があります。
固定ページとは、ブログ投稿とは別に作成できるページのことで、例えば「会社概要」や「お問い合わせ」などが該当します。
今回は、この固定ページをトップページとして設定するので、あらかじめ表示させたい内容の固定ページを作成しておきましょう。
トップページ用の固定ページを作成
それでは、トップページ用の固定ページを作成していきます。
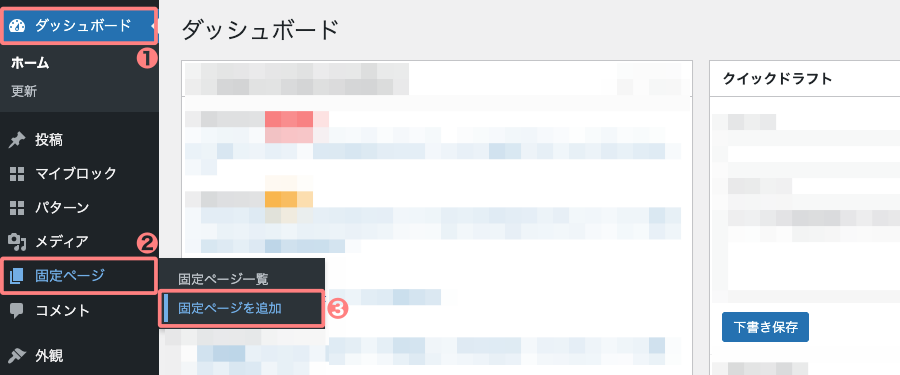
Menu 『WordPress管理>ダッシュボード>固定ページ>固定ページを追加』をクリックします。

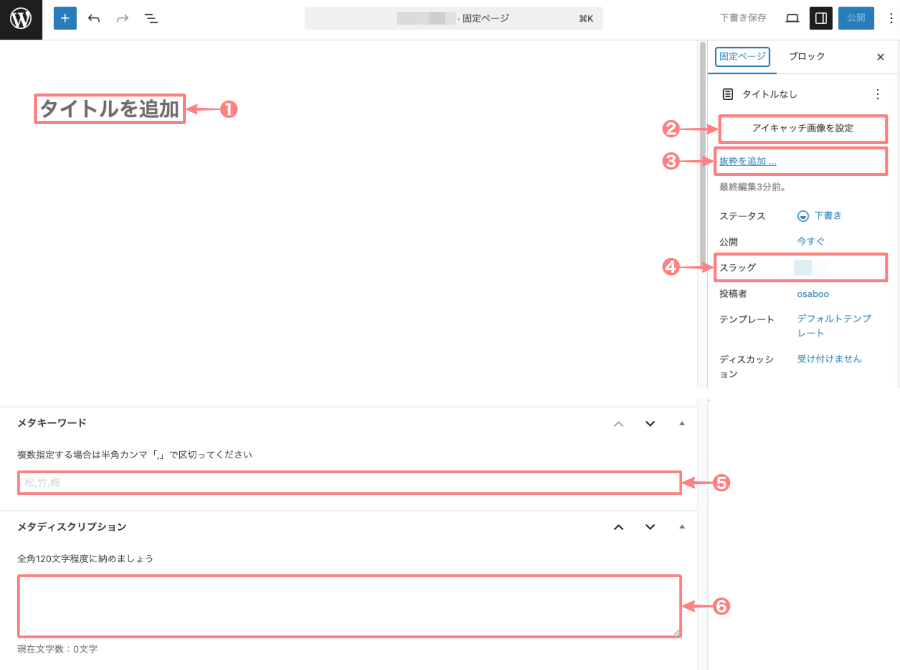
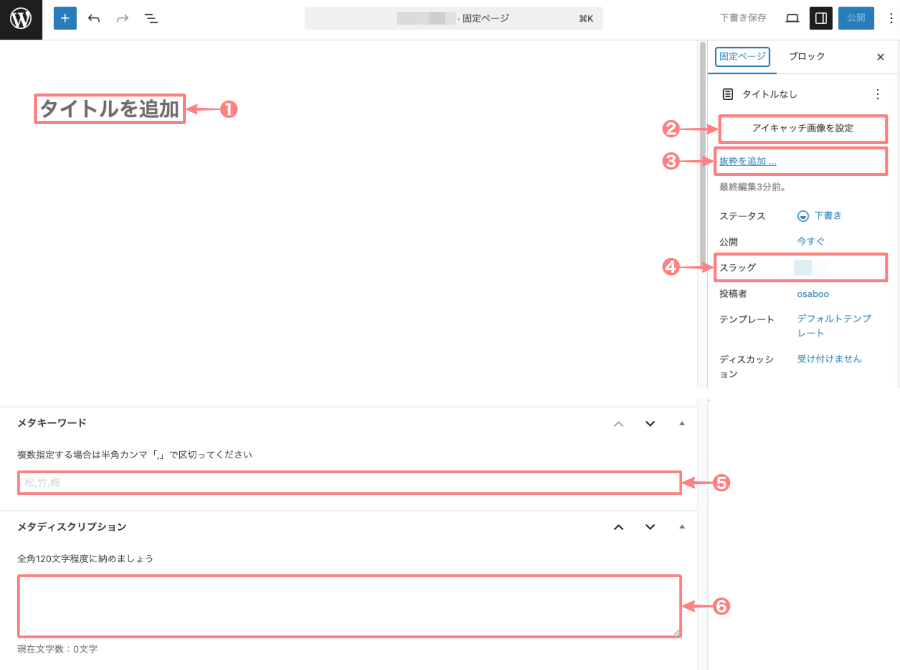
エディター画面が表示されます。
❶〜❻を設定します。

設定項目の入力が全て完了したら、『公開』をクリックします。 再度『公開』が表示されるのでもう1度クリックします。
以上で、トップページ用の固定ページが完成です。
トップページのデザイン等は後回しにして、投稿ページ用の固定ページを作成します。
投稿ページ用に固定ページを作成
続いて、投稿ページを表示するための、固定ページを作ります。
投稿ページは、WordPress管理の表示設定で投稿ページを選択しなければ固定ページを作る必要はありません。
トップページと投稿専用ページの両方を必要とする場合は以下の手順で作成します。
- 詳細は、次の章「投稿ページと固定ページを切り替える」でご紹介します。
手順は、「トップページ用の固定ページ」と同様なので省略します。
エディター画面での設定は以下を参考にして下さい。
❶〜❻を設定します。

設定項目の入力が全て完了したら、『公開』をクリックします。 再度『公開』が表示されるのでもう1度クリックします。
以上で、投稿ページ用の固定ページが完成です。
投稿ページと固定ページを切り替える
作成した2つの固定ページをホームページと投稿ページに切り替えます。
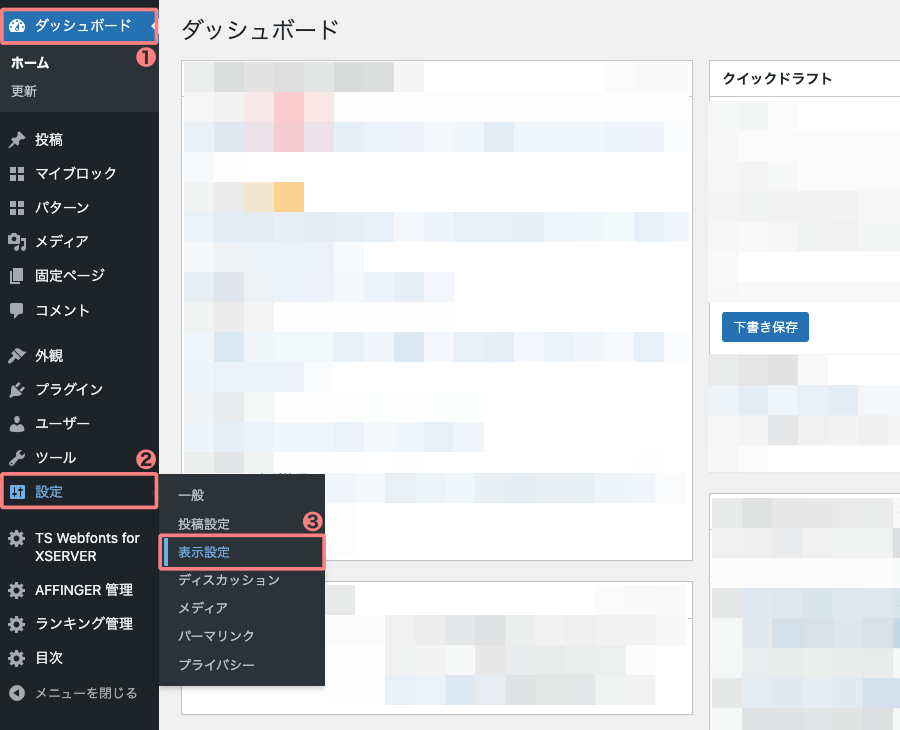
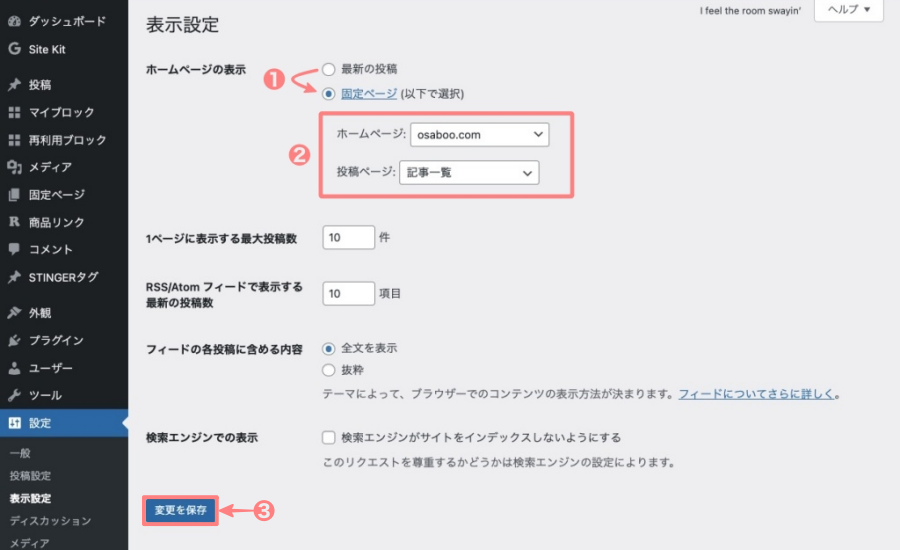
Menu 『WordPress管理>ダッシュボード>設定>表示設定』をクリックします。

「表示設定」画面が表示されるので、「ホームページの表示」を設定します。
❶〜❸を設定します。

以上で、トップページが「ブログ型」から「サイト型」に切り替わりました。
注意点
- 固定ページのURL(パーマリンク)はシンプルにしておくと管理しやすいです。
- ページの公開状態が「公開」になっていることを必ず確認してください。
- 複数の候補ページがある場合は、トップページに設定するものを間違えないようにしましょう。
サイトを確認
Menu 『WordPress管理>ダッシュボード>固定ページ>固定ページ一覧』をクリックします。
固定ページ一覧に「投稿ページ」と「フロントページ」が表示されていればOKです。

あとは…フロントページや投稿ページをおしゃれに作り込んでいくだけです!
ここからが…がんばりどころです(笑)お疲れ様でした。

まとめ!AFFINGER6でトップページを固定ページにする方法|ブログ型からサイト型へ変更する手順
トップページを「ブログ型」から「サイト型」に切り替える方法をご紹介しました。切り替えは簡単ですが、上手にまとめるためには少し手間がかかるかと思います。「がんばりどころです!」
是非、かっこいいサイト作りにチャレンジしてください。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




