こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「Gutenberg用ブロックプラグイン2」の設定方法を初心者さん向けにご紹介します。
AFFINGER6をもっと、使いやすく・見やすく・作業効率UPする設定ポイントをご紹介します。

AFFINGER6で「Gutenberg用ブロックプラグイン2」をインストールしたけど…入れればいいだけなの?
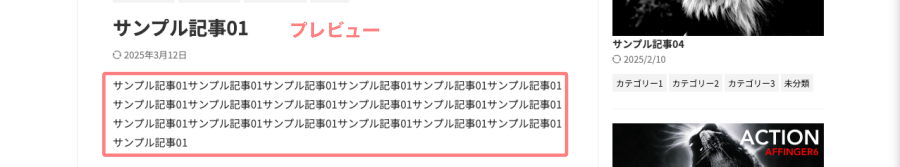
投稿画面のエディターとプレビューが違って見えて「やりにくい」…
- プレビュー:記事の表示画面を指します。
- エディター:記事の編集画面を指します。
それではご覧ください。
Gutenberg用ブロックプラグイン2とは?
Gutenberg用ブロックプラグイン2は、Gutenbergエディターに追加ブロックを導入できる、ACTIONテーマ(AFFINGER6)専用のプラグインです。AFFINGER6を購入すると、無料で利用できます。
ブロックエディターの設定機能が備わっており、執筆効率を向上させるために不可欠なプラグインです。
- この記事では、インストール等の導入説明は 省略します。
それでは順番に見ていきましょう。
Gutenbergエディターの使い勝手を向上させるには?
WordPressの標準エディターであるGutenbergは、ブロック単位で直感的に記事を作成できる便利な機能を持っています。
しかし、デフォルトの状態では「もう少し使いやすくしたい」「作業をもっとスムーズにしたい」と感じることがあるかもしれません。
そこで、**AFFINGER6専用の「Gutenberg用ブロックプラグイン2」**を活用することで、より快適な編集環境を実現できます。
例えば、エディターの表示幅をカスタマイズしたり、見出しやボックスのデザインを簡単に適用したりすることが可能になります。
AFFINGER6専用「Gutenberg用ブロックプラグイン2」の特徴
「Gutenberg用ブロックプラグイン2」は、主に以下のような機能を備えています。
- エディターの表示幅調整機能
- 投稿画面のエディター幅を、実際のサイトと同じレイアウトに設定できるため、プレビュー確認の手間を省けます。
- 独自ブロックの追加
- 記事の強調部分を装飾できる「ボックス」や「アラート」など、視認性を高めるブロックを追加可能です。
- スタイルの一括適用
- ボタンやリストデザインなど、見栄えの良い装飾を簡単に適用できるので、記事のデザイン統一が容易になります。
- レスポンシブ対応の強化
- モバイル表示を考慮したレイアウト調整が可能で、スマホユーザーにも見やすい記事が作成できます。
- 執筆の効率化
- よく使うブロックのカスタマイズを保存して、繰り返し使えるようにすることで、記事作成のスピードアップが可能です。
このプラグインを導入することで、見た目も分かりやすく、快適な執筆環境を整えることができます。
それでは各設定項目を見ていきましょう。
Gutenberg 設定:全般設定
この章では、Gutenberg用ブロックプラグイン2の「Gutenberg 設定>全般」タブにある全般設定をご紹介します。
Menu 『WordPress管理>ダッシュボード>AFFINGER 管理>Gutenberg 設定』をクリックします。
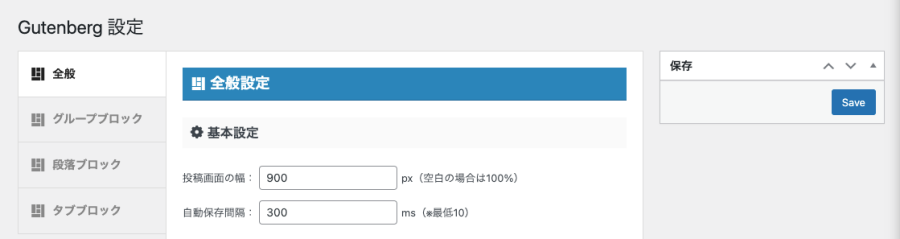
「Gutenberg 設定」画面が表示されます。(全般タブが開かれ、以下の画面がが表示されます)

- 設定変更後、最後に『Save』をクリックします。
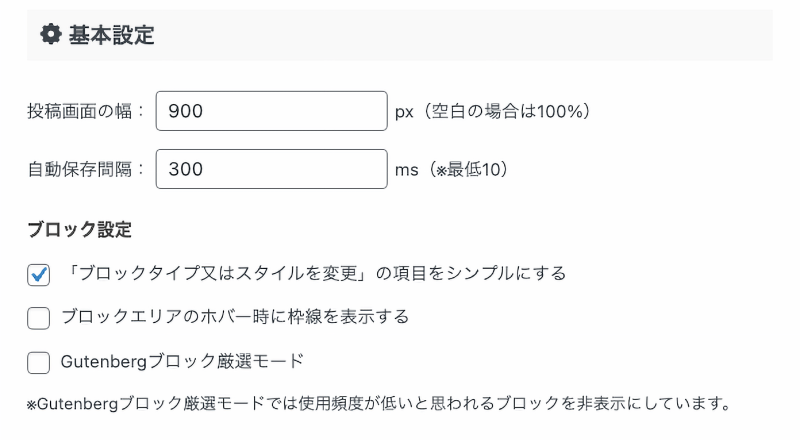
基本設定
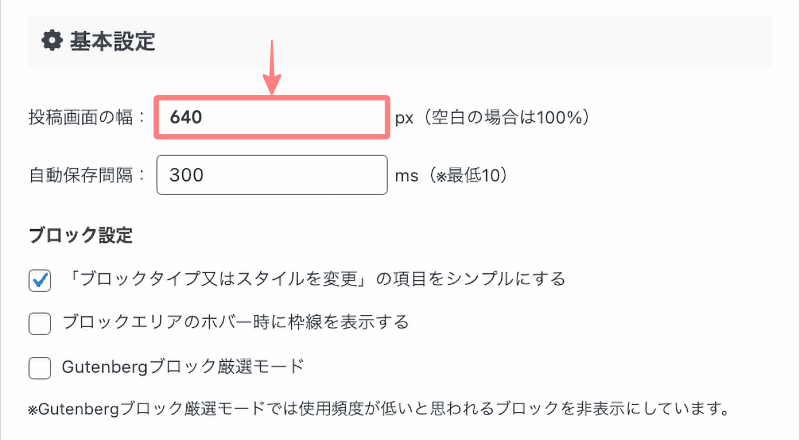
基本設定では「投稿画面の幅・自動保存間隔・ブロック設定」の初期設定を変更できます。
- 以下の画面はデフォルトの設定です。

投稿画面の幅
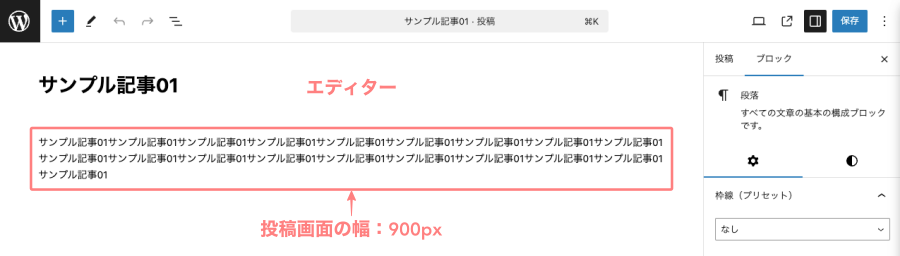
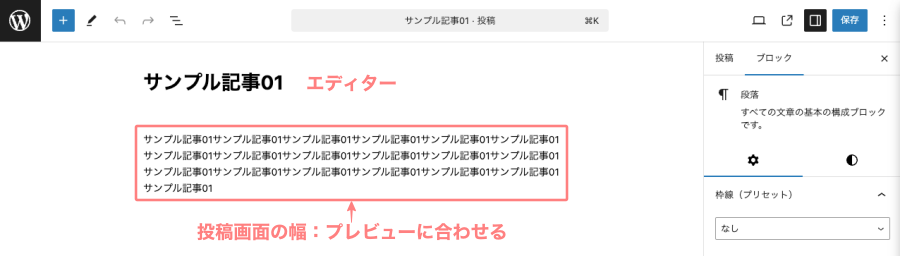
投稿画面の幅とは、エディターで表示される幅を指します。
投稿画面のエディターの幅をプレビューと同じにすることで、記事を書くときの違和感が少なくなり、スムーズに作業できます。
Gutenbergのデフォルト設定では、投稿画面の幅が「900px」に設定されています。

一方で…
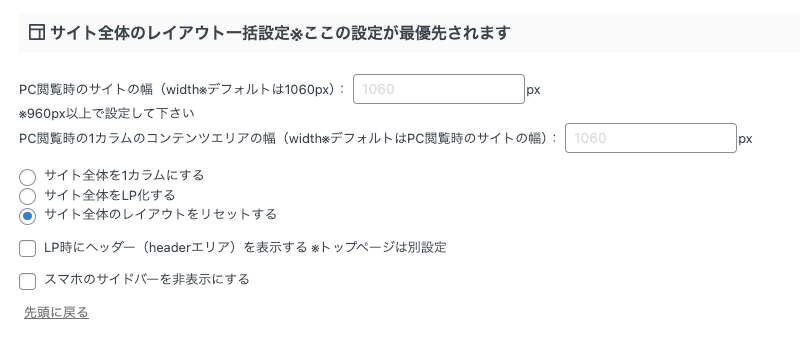
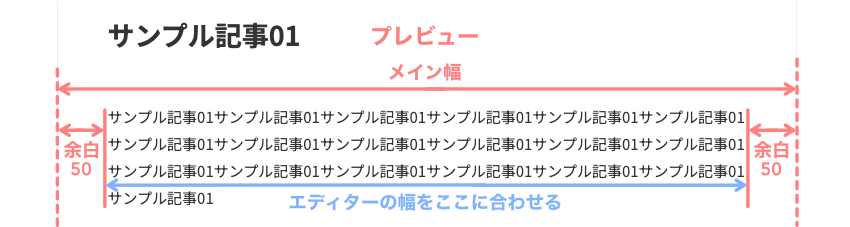
AFFINGER管理での初期設定では、デフォルトのサイト幅は 1060px、メインコンテンツの幅は 640px に設定されています。
(計算式:1060 - 300 - 20 - 100 = 640)となります。
- サイト幅:1060px
- サイドバー幅:300px
- サイドバーの余白:20px
- メイン幅の余白:50px x 2 = 100px(計測値:51px x 2 = 102)カスタマイザーで20に変更可能

サイト幅について詳しくはこちらの記事をご覧ください。
-

-
AFFINGER6のサイト幅を設定!初期値1060pxは狭い?最適な幅と設定方法を解説
AFFINGER6のサイト幅は初期設定の1060pxだと狭すぎる?最適な幅の設定方法を詳しく解説!レイアウト調整のポイントやおすすめの数値も紹介します。
つまり、デフォルトの Gutenberg の設定と AFFINGER 管理の設定では、エディターの表示幅が異なります。
「投稿画面の幅」を「メインコンテンツの幅」と同じに設定し、プレビューとエディターの表示を一致させます。
デフォルトの「投稿画面の幅(900px)」は、メインコンテンツの幅よりも 260px 広く設定されています。
デフォルトのサイト幅の場合、900 - 260 = 640px に設定すると、プレビューとエディターの表示幅が一致します。
さらに、余白の計測値が 51px であるため、638px に設定すると、すべてのコンテンツでズレがなくなります。(⚠️ プレビューとエディターの文字の大きさが同じ場合)

Gutenberg の設定を変更し、投稿画面の幅を「640px」に設定すると、以下のように表示されます。



自動保存間隔
デフォルト設定のままで OK です。
- 自動保存間隔『300』(デフォルト)
ブロック設定
デフォルト設定のままで OK です。
- 「ブロックタイプまたはスタイルを変更」の項目をシンプルにする『ON』(デフォルト)
- ブロックエリアのホバー時に枠線を表示する『OFF』(デフォルト)
- Gutenbergブロック厳選モード『OFF』(デフォルト)
まずは!デフォルトで慣れてから…

マイブロック
デフォルト設定のままで OK です。

埋め込みURL
デフォルト設定のままで OK です。

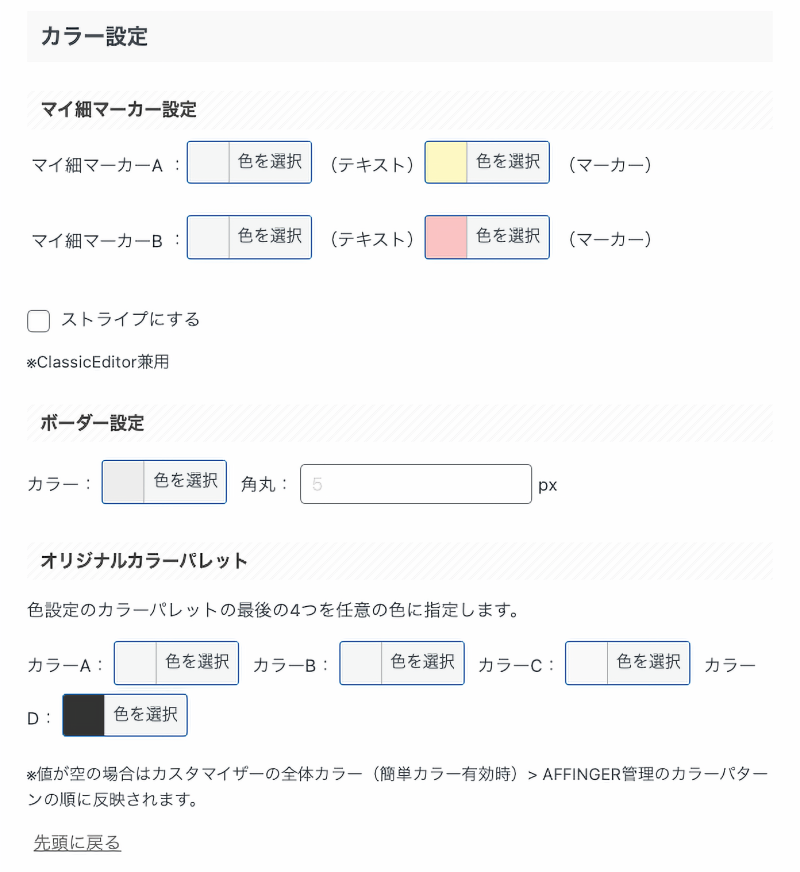
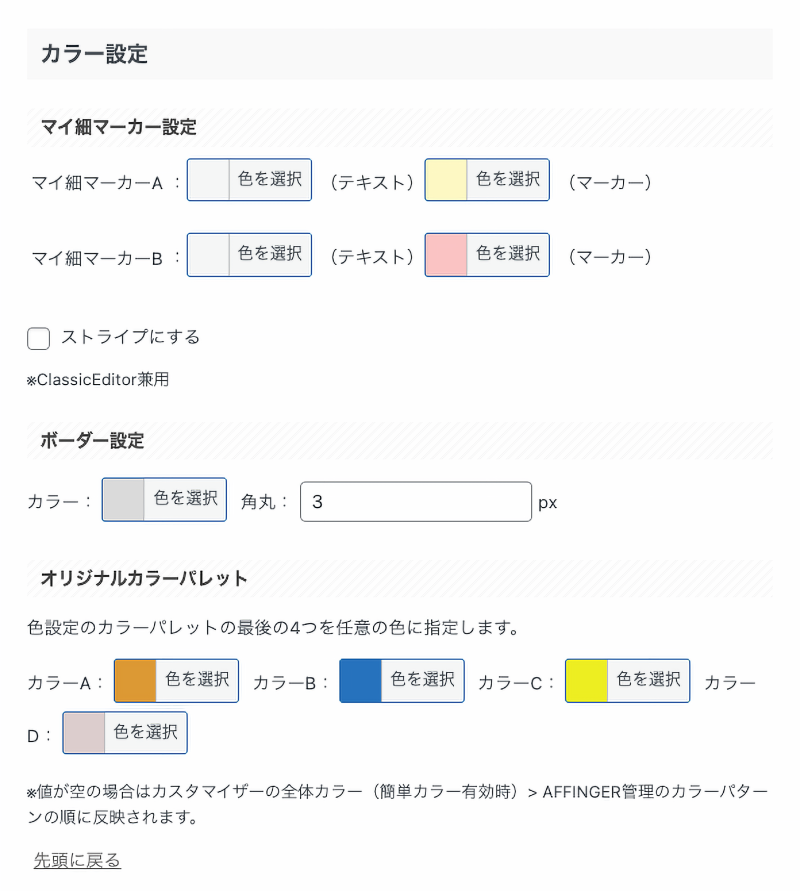
カラー設定
カラー設定では、投稿画面(エディター)で表示される「カラーメニュー」の初期設定を変更できます。
(マイ細マーカー設定・ボーダー設定・オリジナルカラーパレット)
- 以下の画面はデフォルトの設定です。

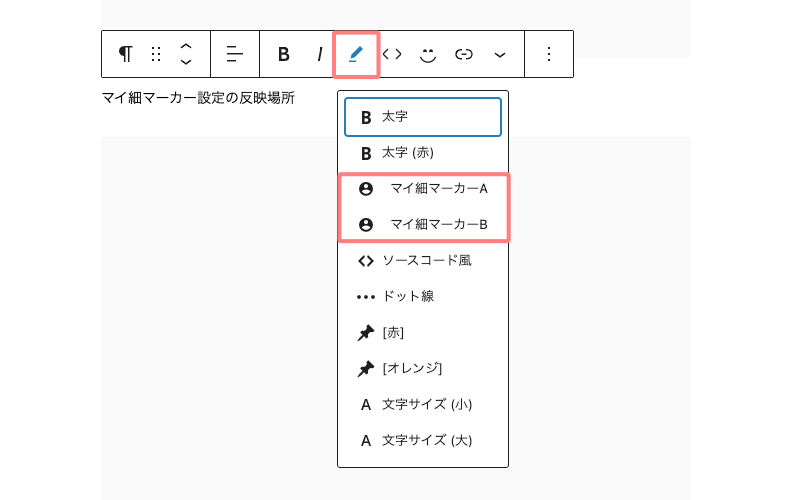
マイ細マーカー設定の反映場所
投稿画面(エディター):ツールバーの段落(Pタグ)入力メニューで、『ペンアイコン(書式)』をクリックすると表示されるドロップダウンメニューで確認できます。

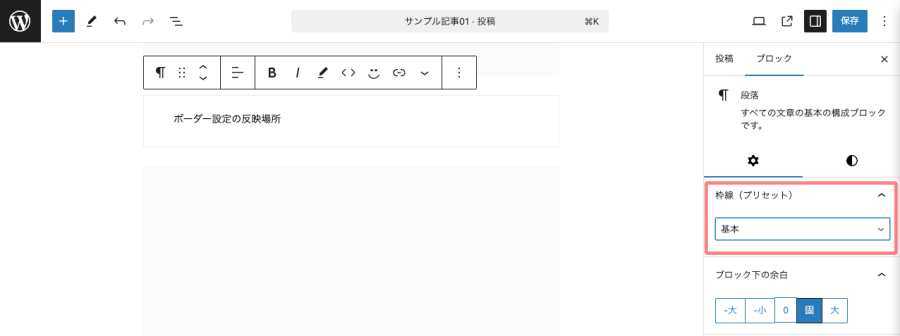
ボーダー設定の反映場所
投稿画面(エディター):右側のブロックタブメニュー内にある設定タブの『枠線(プリセット)』をクリックすると表示されるサブメニューで確認できます。

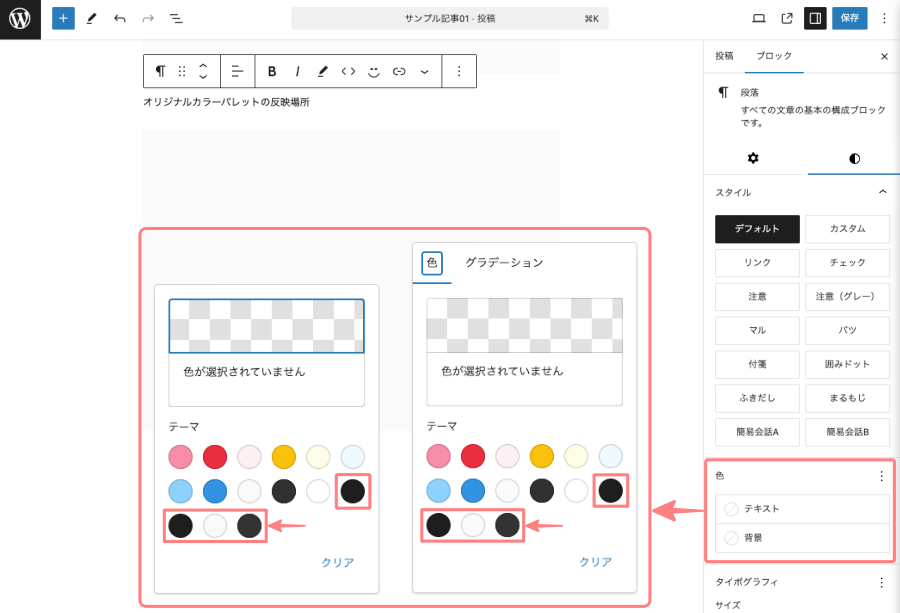
オリジナルカラーパレットの反映場所
投稿画面(エディター):右側のブロックタブメニュー内のスタイルタブにある『色:テキスト・背景』をクリックすると表示されるサブメニューで確認できます。

サイトでよく使うカラーや角丸の大きさを、必要に応じて設定します。
- 以下の画面は参考サンプルです。

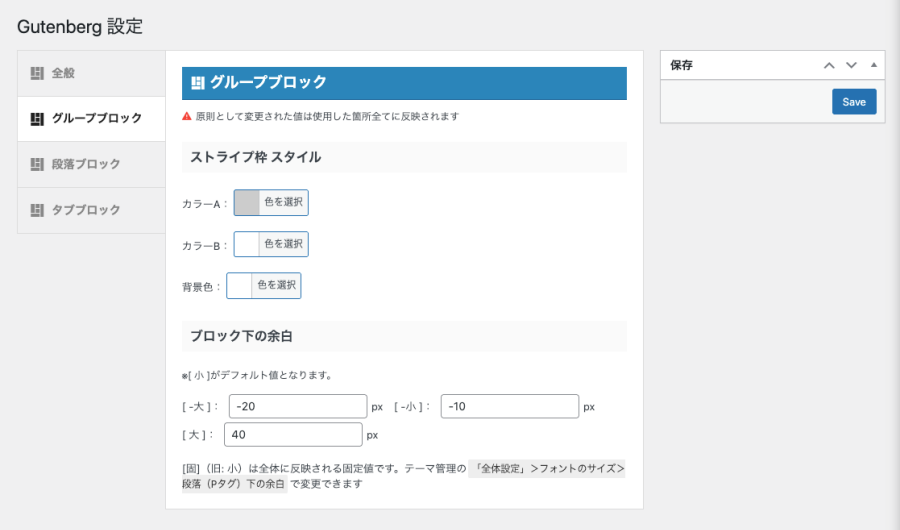
Gutenberg 設定:グループブロック
この章では、Gutenberg用ブロックプラグイン2の「Gutenberg 設定>グループブロック」タブにあるグループブロックの設定をご紹介します。
Menu 『WordPress管理>ダッシュボード>AFFINGER 管理>Gutenberg 設定』をクリックして、グループブロックタブを開きます。

- 設定変更後、最後に『Save』をクリックします。
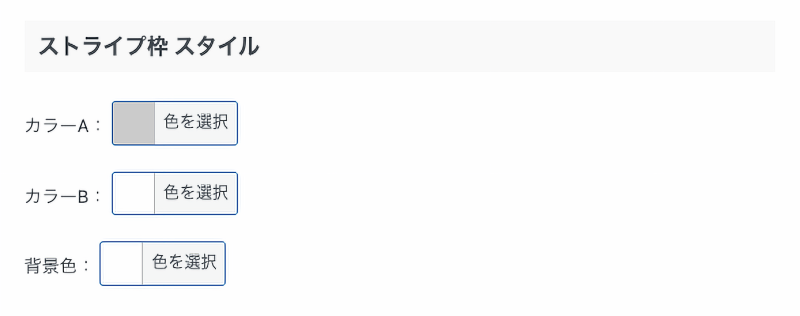
ストライプ枠 スタイル
グループブロックにストライプ枠を付加することができるようになりました。(ver20241118以降)
ストライプ枠 スタイルでは、投稿画面(エディター)で表示される「グループブロック」の「ストライプ枠」の初期設定を変更できます。
- 以下の画面はデフォルトの設定です。

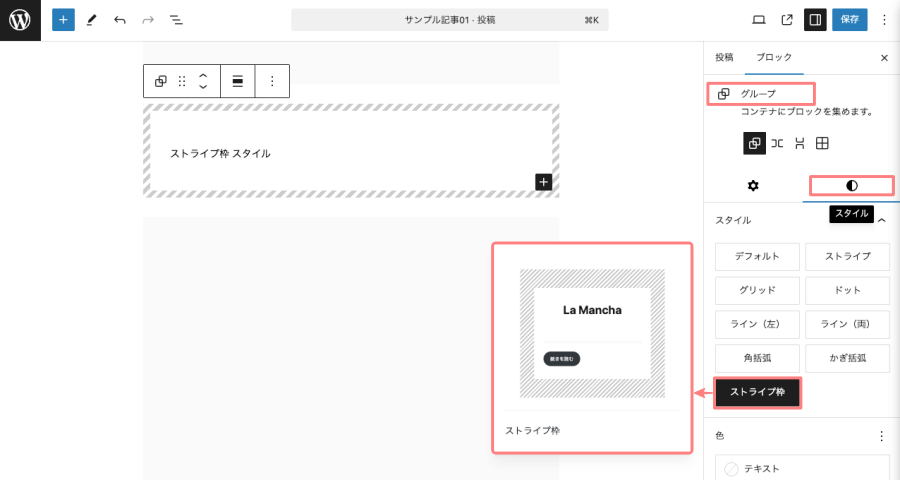
ストライプ枠 スタイルの反映場所
投稿画面(エディター):右側のブロックタブメニュー内にあるスタイルタブでスタイルをクリックし、表示される『ストライプ枠』を選択すると確認できます。

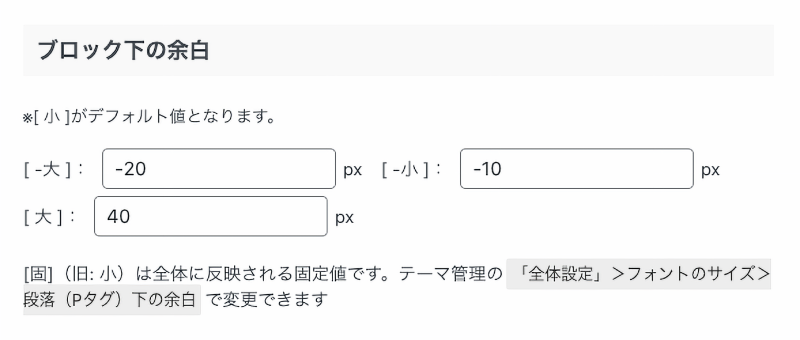
ブロック下の余白
ブロック下の余白では、投稿画面(エディター)で表示される「段落やグループブロック」の「ブロック下の余白」の初期設定を変更できます。

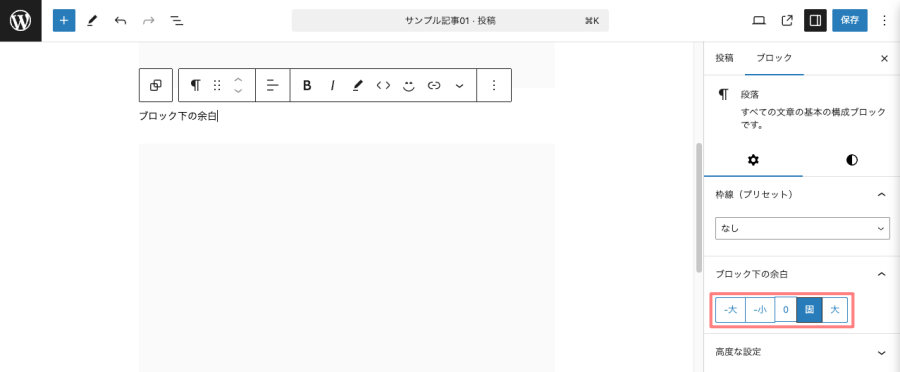
ブロック下の余白の反映場所
投稿画面(エディター):右側のブロックタブメニュー内にある設定タブで『ブロック下の余白』をクリックすると、表示されるサブメニューで確認できます。

余白について詳しくはこちらの記事をご覧ください。
-

-
AFFINGER6 基本設定!Pタグの余白・行間・要素間の調整方法
AFFINGER6の基本設定で記事の行間や余白を調整する方法を解説!フォント設定・ブロックの余白・スペーサーブロックの3つを使えば、初心者でも簡単に読みやすい記事が作れます。分かりやすい手順で解説するので、ぜひ参考にしてください!
Gutenberg 設定:段落ブロック
この章では、Gutenberg用ブロックプラグイン2の「Gutenberg 設定>段落ブロック」タブにある段落ブロックの設定をご紹介します。
Menu 『WordPress管理>ダッシュボード>AFFINGER 管理>Gutenberg 設定』をクリックして、段落ブロックタブを開きます。

- 設定変更後、最後に『Save』をクリックします。
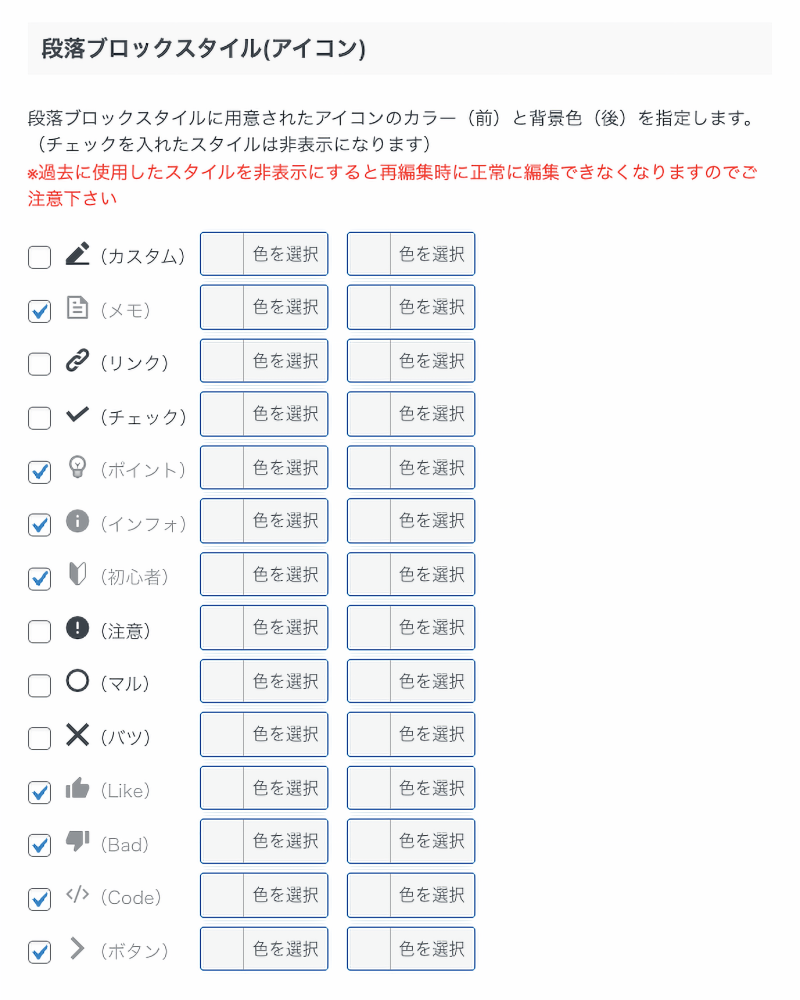
段落ブロックスタイル(アイコン)
段落ブロックスタイル(アイコン)では、段落ブロックにワンタッチで適用できるブロックスタイル(アイコン)の表示設定や、アイコン・背景の色の初期設定を変更できます。
- 以下の画面はデフォルトの設定です。

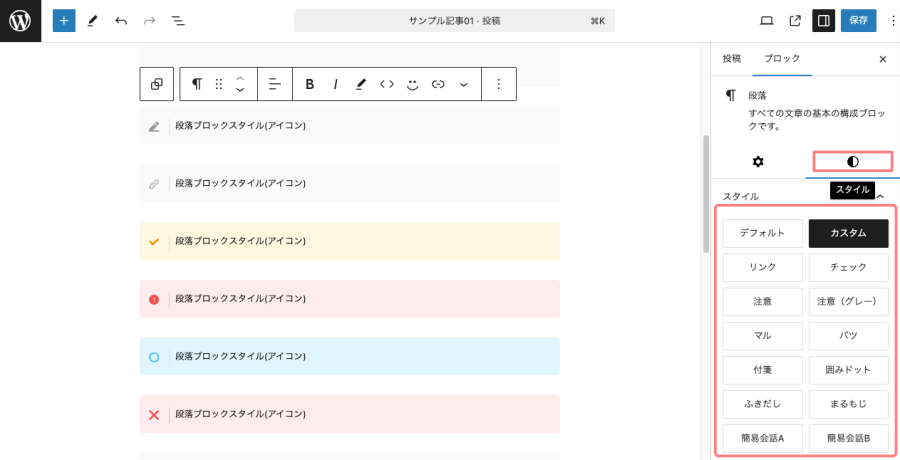
段落ブロックスタイル(アイコン)の反映場所
投稿画面(エディター):右側のブロックタブメニュー内にあるスタイルタブで「スタイル」をクリックすると表示されるサブメニューで確認できます。

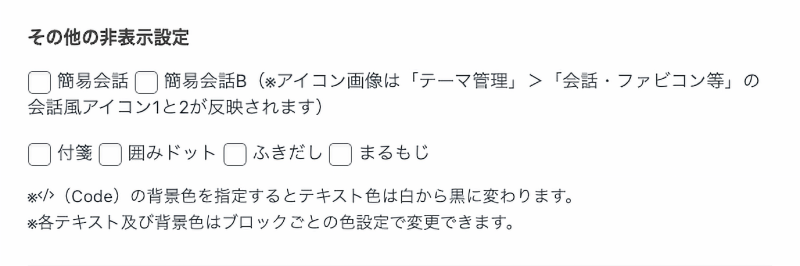
その他の非表示設定
デフォルト設定のままで OK です。

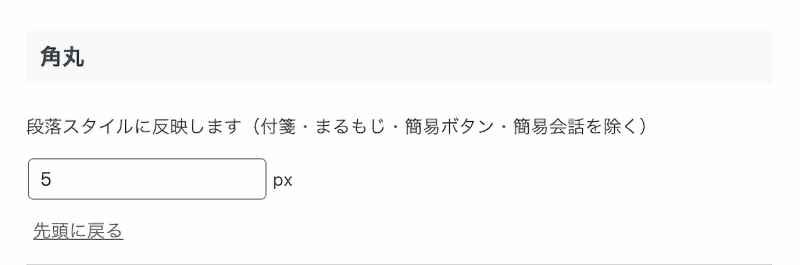
角丸
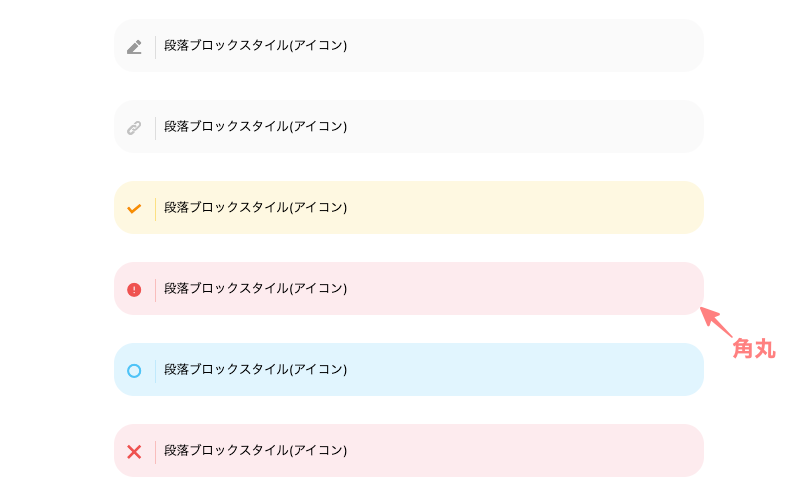
角丸では、段落ブロックの角の丸み(R)の初期値を変更できます。
角丸(R)が大きいと可愛らしい印象に、小さいとかっこいい印象になります。(デフォルトは『5』)

角丸の反映場所
以下のサンプル画像では、『20px』に設定しています。
サイト全体のイメージに合わせると効果的です。
例えば、サムネイル画像などを角丸に設定したら、同じぐらいの角丸にするとかですね。

Gutenberg 設定:タブブロック
この章では、Gutenberg用ブロックプラグイン2の「Gutenberg 設定>タブブロック」タブにあるタブブロックの設定をご紹介します。
Menu 『WordPress管理>ダッシュボード>AFFINGER 管理>Gutenberg 設定』をクリックして、タブブロックタブを開きます。

- 設定変更後、最後に『Save』をクリックします。
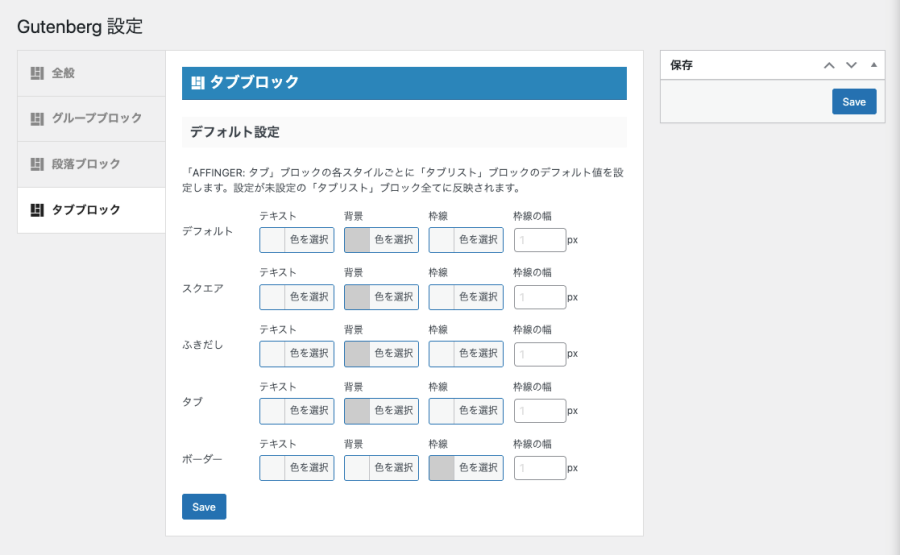
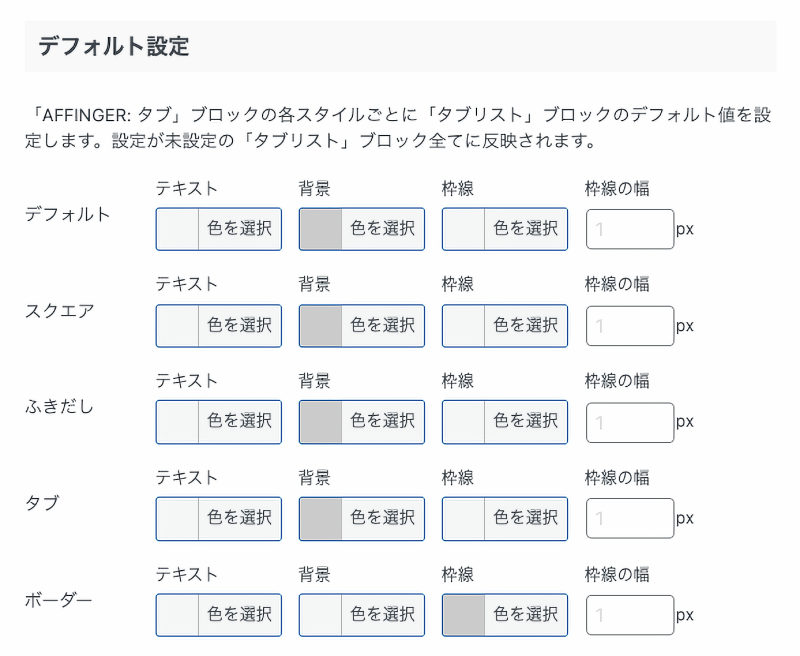
デフォルト設定
デフォルト設定では、タブブロックに装備されたスタイルの初期設定が出来ます。

デフォルト設定の反映場所
投稿画面(エディター):右側のブロックタブメニュー内にあるスタイルをクリックすると表示されるサブメニューで確認できます。

デフォルト設定(タブブロック)のサンプルです。「スタイルの違いを確認できます」
デフォルト:タブ1
デフォルト:タブ2
デフォルト:タブ3
スクエア:タブ1
スクエア:タブ2
スクエア:タブ3
ふきだし:タブ1
ふきだし:タブ2
ふきだし:タブ3
タブ:タブ1
タブ:タブ2
タブ:タブ3
ボーダー:タブ1
ボーダー:タブ2
ボーダー:タブ3
まとめ!AFFINGER6でGutenbergをもっと便利に!見やすく・書きやすくする設定法
AFFINGER6の必須プラグイン「Gutenberg用ブロックプラグイン2」の設定方法をご紹介しました。
エディターとプレビューの表示を統一し、記事を見やすく、書きやすい環境を整えて作業効率を向上させましょう。また、記事のスタイルを自分好みにカスタマイズして、オリジナリティを高めてくださいね。
「記事をスムーズに書きたい!もっと書きやすくしたい!」と感じる方にとって、この記事でご紹介した設定は作業効率を上げるために欠かせません。
初心者さんでもテーマの使い勝手が向上すれば、自然と効率よく記事の編集・作成ができるようになるはずです。
この記事が、AFFINGER6を使い始めたばかりの初心者さんにとって少しでも役立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/