こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の標準機能を使った、「ブログカード」の作り方をご紹介します。
「AFFINGER6(STD)と(EX)どちらも解説します。

AFFINGER6で「ブログカード」をつくる?
そもそも「ブログカード」ってなに?
AFFINGER6のブロックエディターでできる!ブログカードの作り方をご紹介!

それではご覧ください。
ブログカードとは?
ブログカードとは、一般的には以下の2つの意味で使われます。
- SNSやウェブサイトでの表示形式
- ブログカードは、SNSやウェブサイトなどで共有されたリンクを表示する際に使われる、リンク先の要約情報や画像を含むカード型の表示形式を指します。
例えば…witterやFacebookでURLを共有すると、リンク先の情報がカードの形で表示され、このカードには、タイトル、画像、概要テキストなどが含まれていて ユーザーにリンク先の内容をわかりやすく伝える役割があります。
- ブログカードは、SNSやウェブサイトなどで共有されたリンクを表示する際に使われる、リンク先の要約情報や画像を含むカード型の表示形式を指します。
- ブログデザインの一部
- 「ブログカード」という言葉は、ブログのデザインやレイアウトに関連する要素を指し、ブログ記事内で「他の関連記事や広告・おすすめコンテンツ」等をカード型のボックスで表示します。
ブログカードは、読者に関連情報を提供したり、関心を引きつけるために使われます。
- 「ブログカード」という言葉は、ブログのデザインやレイアウトに関連する要素を指し、ブログ記事内で「他の関連記事や広告・おすすめコンテンツ」等をカード型のボックスで表示します。
以下のような「タイトル、画像、概要テキスト」を表示したボックスブロックです。(リスト型 埋め込み)
AFFINGER6でブログカードを使うメリット
- 視覚的に魅力的なリンク
- ブログカードを使用すると、リンクが単なるテキストリンクではなく、視覚的に魅力的なデザインになります。これにより、読者の目を引き、クリック率の向上が期待できます。
- 内部リンクの整理
- ブログカードを使うことで、記事内の内部リンクを整理された形で提供できます。読者は関連する記事を簡単に見つけられるため、回遊率がアップします。
- モバイルフレンドリー
- AFFINGER6のブログカードはレスポンシブデザインに対応しており、スマホやタブレットでも綺麗に表示されます。これにより、どのデバイスでも快適な閲覧体験を提供できます。
- 柔軟なカスタマイズ
- デザインやレイアウトの変更が簡単にでき、リスト型、カード型、スライドショーなど、さまざまな表示形式に対応しています。自分のサイトのデザインに合わせたスタイルに変更可能です。
- SEO効果の向上
- 適切に使ったブログカードは、関連性のあるコンテンツを紹介するため、SEO的にも有利です。内部リンクの最適化や回遊率の向上により、検索エンジンからの評価が上がる可能性があります。
これらのメリットにより、AFFINGER6のブログカードは、サイトのデザイン性を高めつつ、読者の利便性も向上させる強力なツールです!
ブログカードの種類
ブログカードには、「リスト型」「カード型」「スライドショー」の3つの基本表示パターンがあります。
以下の表示イメージを参考にしてください。
リスト型
-

-
【AFFINGER6】利用できるウィジェット一覧&設定・活用法を徹底解説【WordPress対応】
AFFINGER6の専用ウィジェットとWordPress標準ウィジェットをすべて解説!設定方法や削除方法を詳しく説明し、初心者にもわかりやすく用途を紹介。ウィジェット活用ガイドを作りました!
-

-
AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定
「AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定」では、WordPressテーマAFFINGER6の配色変更やデザイン調整、メニュー設定の方法を詳しく解説。初心者でも簡単におしゃれなサイトに仕上げるコツをご紹介します!
-

-
AFFINGER6のサイト幅を設定!初期値1060pxは狭い?最適な幅と設定方法を解説
AFFINGER6のサイト幅は初期設定の1060pxだと狭すぎる?最適な幅の設定方法を詳しく解説!レイアウト調整のポイントやおすすめの数値も紹介します。
※ 当サイト設定により、下記のブログカードでは 概要テキストを非表示にしています。
カード型
【AFFINGER6】利用できるウィジェット一覧&設定・活用法を徹底解説【WordPress対応】
AFFINGER6の専用ウィジェットとWordPress標準ウィジェットをすべて解説!設定方法や削除方法を詳しく説明し、初心者にもわかりやすく用途を紹介。ウィジェット活用ガイドを作りました!
AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定
「AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定」では、WordPressテーマAFFINGER6の配色変更やデザイン調整、メニュー設定の方法を詳しく解説。初心者でも簡単におしゃれなサイトに仕上げるコツをご紹介します!
AFFINGER6のサイト幅を設定!初期値1060pxは狭い?最適な幅と設定方法を解説
AFFINGER6のサイト幅は初期設定の1060pxだと狭すぎる?最適な幅の設定方法を詳しく解説!レイアウト調整のポイントやおすすめの数値も紹介します。
スライドショー
AFFINGER6専用のブロックエディター機能
AFFINGER6専用のブロックエディター機能を使って簡単に作成できる「記事一覧」の種類です。
- ブロックタブメニュー
- AFFINGER:記事一覧(ID)
- AFFINGER:カテゴリー記事一覧
- AFFINGER:タグ記事一覧(EX)
- ブロックタブメニュー
- クラシック(WordPress エディターメニュー)
- 記事一覧
- カテゴリー記事一覧
- タグ記事一覧(EX)
- クラシック(WordPress エディターメニュー)
- タグ記事一覧は、AFFINGER-EX 専用になります。
クラシックエディターを使ったブログカードの作り方はこちらをご覧ください。
-

-
AFFINGER6のブログカード 設定・作り方を徹底解説!クラシックエディター編
AFFINGER6のブログカードをクラシックエディターで設定する方法を徹底解説!リスト型・カード型・スライドショーの表示方法や、ショートコードを使った設置手順をわかりやすく説明。ブログのデザインを自由にカスタマイズしましょう!
AFFINGER管理のブログカード基本設定(サムネイル画像設定)
ブログカードを理想のデザインで表示するために、あらかじめ設定を行う必要があります。適切に設定することで、ブログカードをイメージ通りに表示できます。
基本設定は、AFFINGER管理で行います。
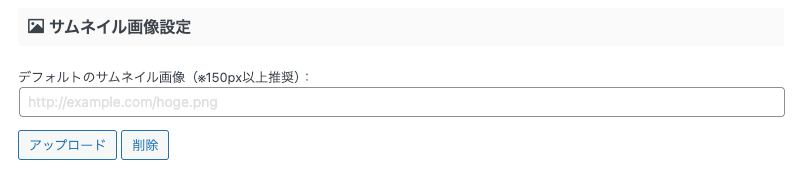
Menu 『WordPress管理>ダッシュボード>AFFINGER管理』をクリックして、全体設定タブの中にあるサムネイル画像設定を開きます。
「サイト全体の設定」画面を下側にスクロールするか、『サムネイル画像設定』をクリックします。

アイキャッチ画像を設定しない場合、表示したいサムネイル画像がある場合は設定してください。

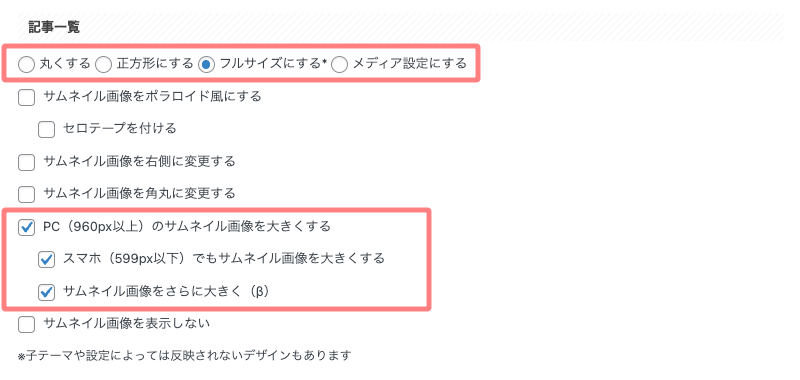
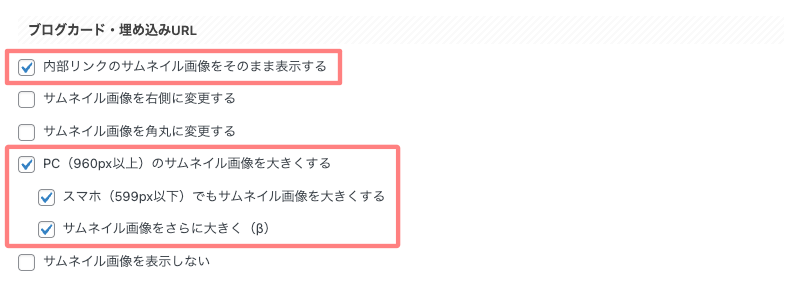
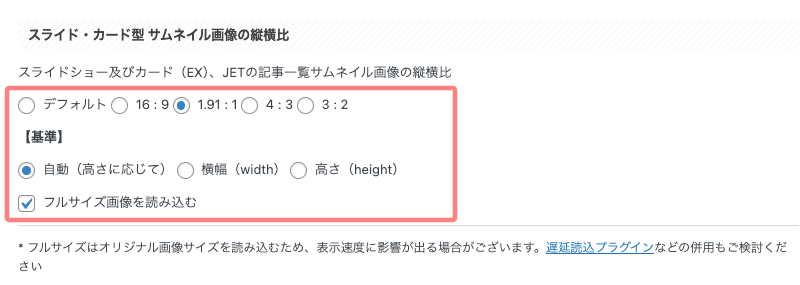
サムネイル画像がはみ出したり、形状・デザインを変更したい場合は以下で設定します。

サムネイル画像がはみ出したり、形状・デザインを変更したい場合は以下で設定します。

アイキャッチ画像が「1200 x 630 px」に統一されている場合は以下の設定にします。

設定変更後、最後に『Save』をクリックします。

記事一覧ブロックエディターを使ったブログカードの作り方
この章では、ブロックエディターを使ったブログカードの作り方をご紹介します。
クラシックエディターは難しいと感じる初心者さんにとって最も適した方法です。おすすめ
それでは見ていきましょう。
『AFFINGER:記事一覧(ID)』の挿入と設定手順(ブログカードの作り方)
- 投稿(エディター)画面での作業になります。
投稿(エディター)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
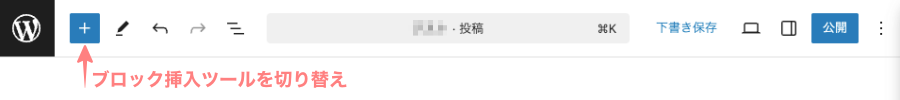
『AFFINGER:記事一覧(ID)』ブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替え

ブロックタブメニューから『AFFINGER:記事一覧(ID)』を選択
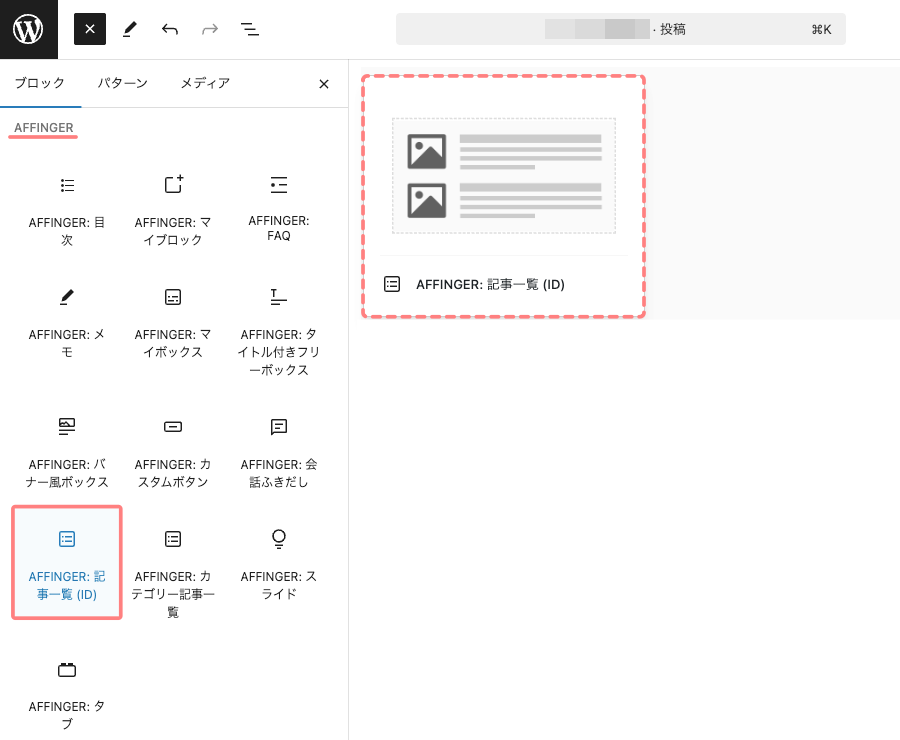
ブロック挿入ツールが「×」に切り替わり、ブロックタブのメニューが表示されます。
AFFINGERから『AFFINGER:記事一覧(ID)』を選択して投稿(エディター)画面に挿入します。
『AFFINGER:記事一覧(ID)』をクリックします。

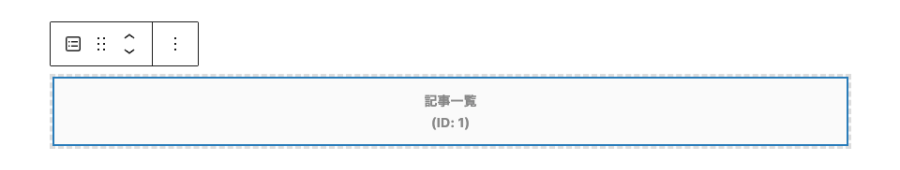
AFFINGER:記事一覧(ID)ブロック挿入完了
投稿(エディター)画面に『AFFINGER:記事一覧(ID)ブロック』が挿入されます。
挿入直後では、以下のように表示されます。

AFFINGER:記事一覧(ID)ブロックの設定
「AFFINGER6-STD」と「AFFINGER6-EX」では設定オプションが少し違うので2つに分けてご紹介します。
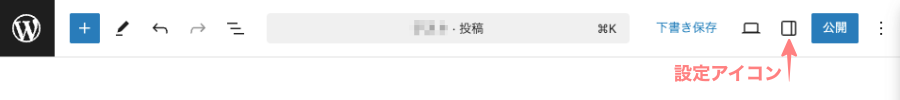
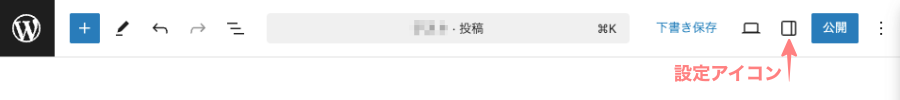
メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、次の画面を参考に設定アイコンをクリックしてください。

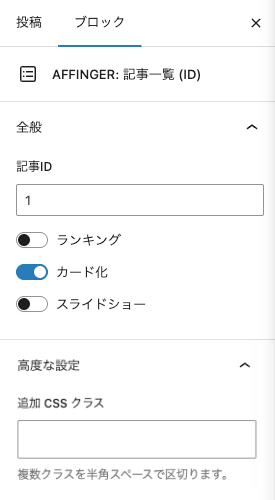
AFFINGER6-STD

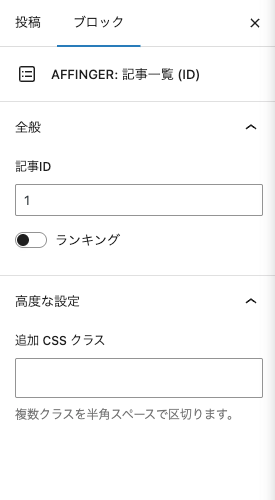
ブロックタブメニュー詳細

AFFINGER:記事一覧(ID)
全般
- 記事ID
- 『 〇〇,XX,△△ 』
(複数記事の場合は 半角カンマで区切る)
- 『 〇〇,XX,△△ 』
- 記事IDは、『投稿>投稿一覧』で確認できます。
- ランキング →『ON/OFF』
高度な設定
- 追加 CSS クラス:『任意』
- 省略します。
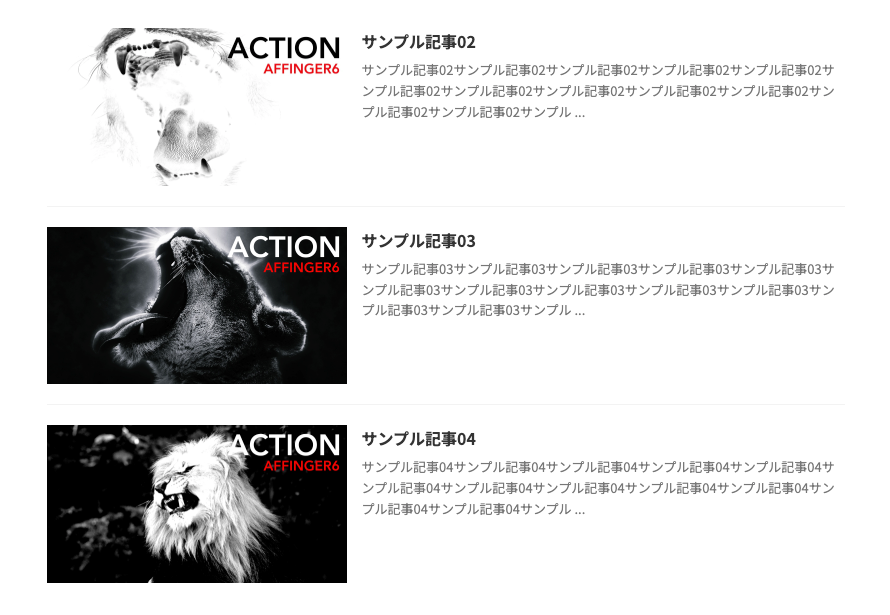
以下のサンプル画像では、ブロックタブメニュー詳細の ランキング:『ON/OFF』の違いを確認できます。
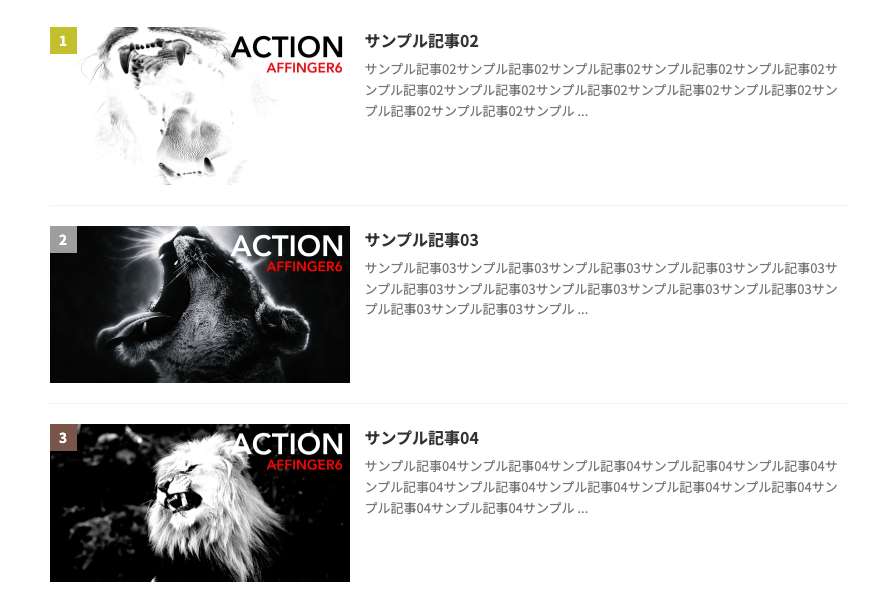
記事一覧(リスト型)

記事一覧 + ランキング(リスト型)

AFFINGER6-EX
AFFINGER6-EXは、設定オプションが少し違うので「ブロックタブメニュー詳細」を抜粋してご紹介します。

ブロックタブメニュー詳細

AFFINGER:記事一覧(ID)
全般
- 記事ID
- 『 〇〇,XX,△△ 』
(複数記事の場合は 半角カンマで区切る)
- 『 〇〇,XX,△△ 』
- 記事IDは、『投稿>投稿一覧』で確認できます。
- ランキング →『ON/OFF』
- カード化 →『ON/OFF』(EX専用)
- スライドショー →『ON/OFF』(EX専用)
高度な設定
- 追加 CSS クラス:『任意』
- 省略します。

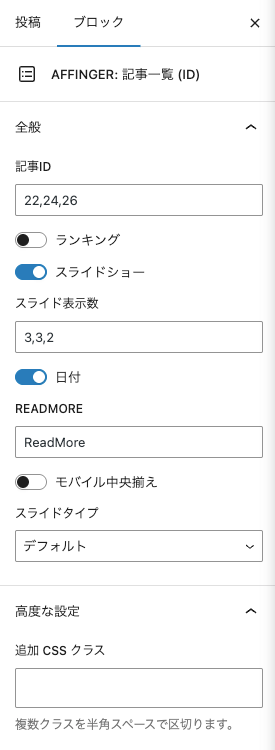
- スライドショー を『ON』にすると表示メニューが左画面に切り替わります。
以下のスライドショー用メニューが追加で表示されます。(カテゴリ・タグの記事一覧も同様)
- スライド表示数
- 『PC,TAB,SP』の表示数
- 日付 →『ON/OFF』
- READMORE
- 任意テキスト
- モバイル中央揃え →『ON/OFF』
- スライドタイプ
- 『デフォルト・画像のみ・画像のみ+タイトル』から選択
AFFINGER6-EXでは、『カード化・スライドショー』の設定がワンタッチで変更可能になります。
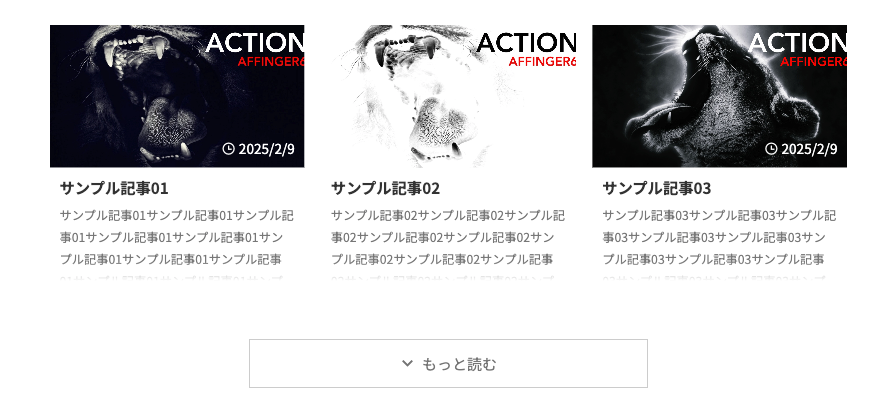
記事一覧(カード型)カード化

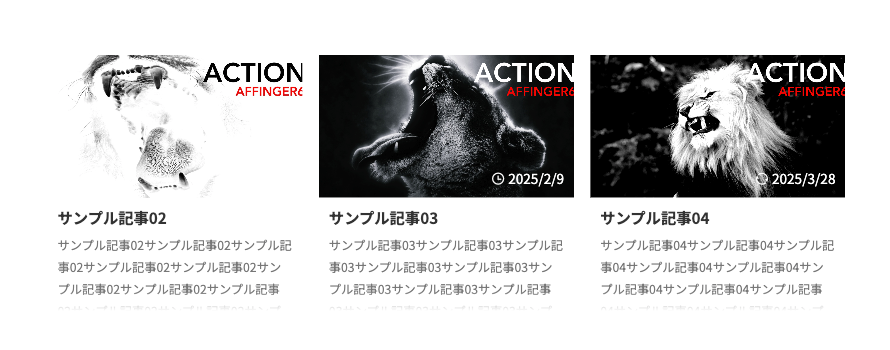
記事一覧(スライドショー)

『AFFINGER:カテゴリ一記事一覧』の挿入と設定手順(ブログカードの作り方)
挿入手順は「AFFINGER:記事一覧(ID)」と同様で、挿入するブロックが『AFFINGER:カテゴリ一記事一覧』に変わるだけです。
- 投稿(エディター)画面での作業になります。
投稿(エディター)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『AFFINGER:カテゴリ一記事一覧』ブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替え

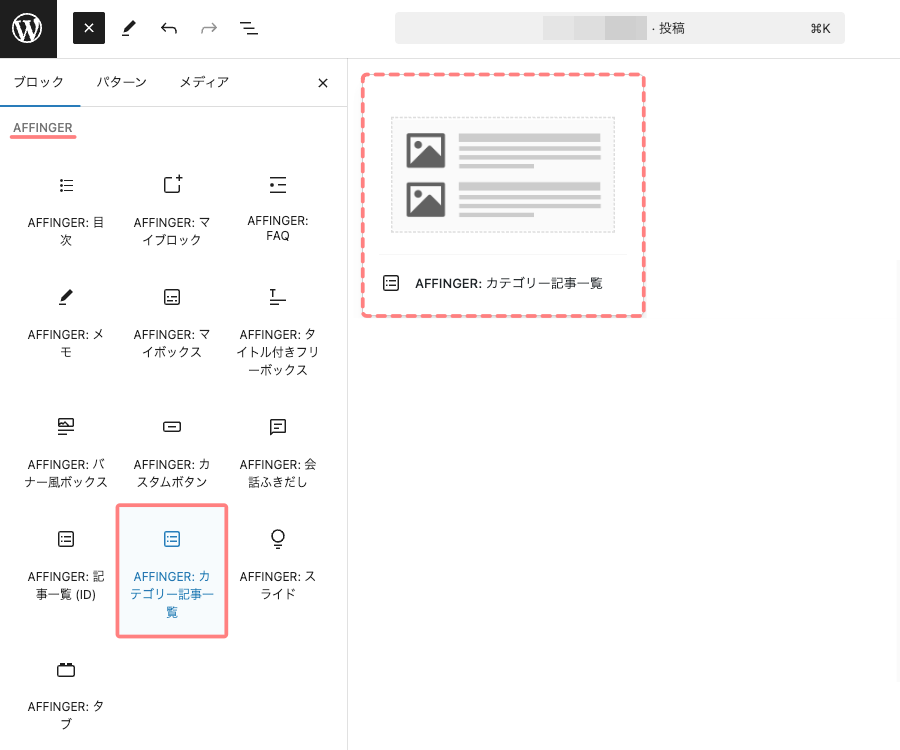
ブロックタブメニューから『AFFINGER:カテゴリ一記事一覧』を選択
ブロック挿入ツールが「×」に切り替わり、ブロックタブのメニューが表示されます。
AFFINGERから『AFFINGER:カテゴリ一記事一覧』を選択して投稿(エディター)画面に挿入します。
『AFFINGER:カテゴリ一記事一覧』をクリックします。

AFFINGER:カテゴリ一記事一覧 ブロック挿入完了
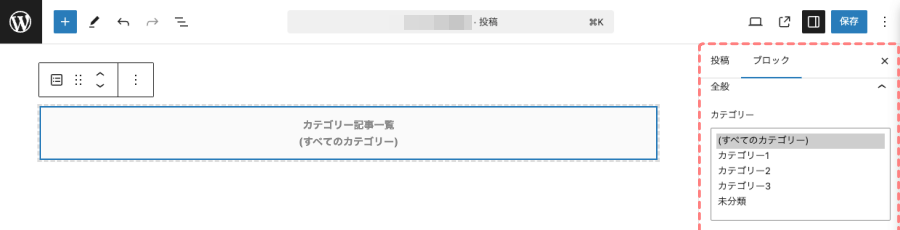
投稿(エディター)画面に『AFFINGER:カテゴリ一記事一覧』が挿入されます。
挿入直後では、以下のように表示されます。

AFFINGER:カテゴリ一記事一覧 ブロックの設定
「AFFINGER6-STD」と「AFFINGER6-EX」では設定オプションが少し違うので2つに分けてご紹介します。
メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、次の画面を参考に設定アイコンをクリックしてください。

AFFINGER6-STD

ブロックタブメニュー詳細

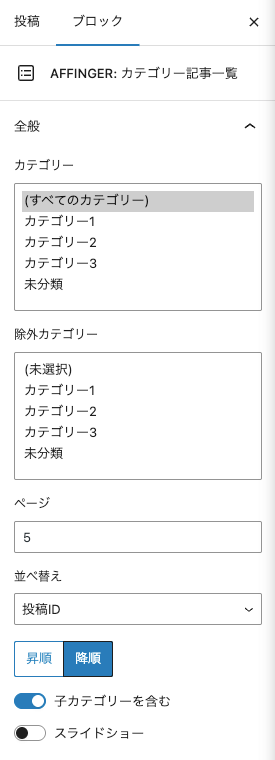
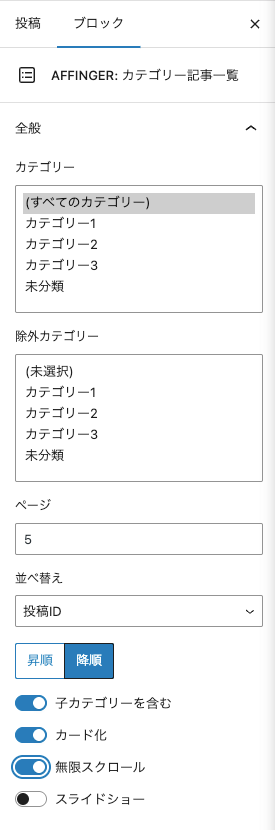
AFFINGER:カテゴリー記事一覧
全般
- カテゴリー
- カテゴリー窓から選択(複数選択可)
- 除外カテゴリー
- 除外カテゴリー窓から選択(複数選択可)
- ページ
- 表示数を入力(デフォルト5)
- 並べ替え
- 『投稿ID・日付・更新日・ランダム・コメント数・タイトル・スラッグ』から選択
- 『昇順 / 降順』を選択
- 子カテゴリーを含む →『ON/OFF』
- スライドショー →『ON/OFF』
- 記事一覧(ID)と同じメニューが追加で表示されます。
詳細を確認する
- 記事一覧(ID)と同じメニューが追加で表示されます。

高度な設定
- 追加 CSS クラス:『任意』
- 省略します。
カテゴリー記事一覧(リスト型)

カテゴリー記事一覧(スライドショー)

AFFINGER6-EX
AFFINGER6-EXは、設定オプションが少し違うので「ブロックタブメニュー詳細」を抜粋してご紹介します。
ブロックタブメニュー詳細

AFFINGER:カテゴリー記事一覧
全般
- カテゴリー
- カテゴリー窓から選択(複数選択可)
- 除外カテゴリー
- 除外カテゴリー窓から選択(複数選択可)
- ページ
- 表示数を入力(デフォルト5)
- 並べ替え
- 『投稿ID・日付・更新日・ランダム・コメント数・タイトル・スラッグ』から選択
- 『昇順 / 降順』を選択
- 子カテゴリーを含む →『ON/OFF』
- カード化 →『ON/OFF』(EX専用)
- 無限スクロール →『ON/OFF』(EX専用)
- スライドショー →『ON/OFF』
- 記事一覧(ID)と同じメニューが追加で表示されます。
詳細を確認する
- 記事一覧(ID)と同じメニューが追加で表示されます。

高度な設定
- 追加 CSS クラス:『任意』
- 省略します。
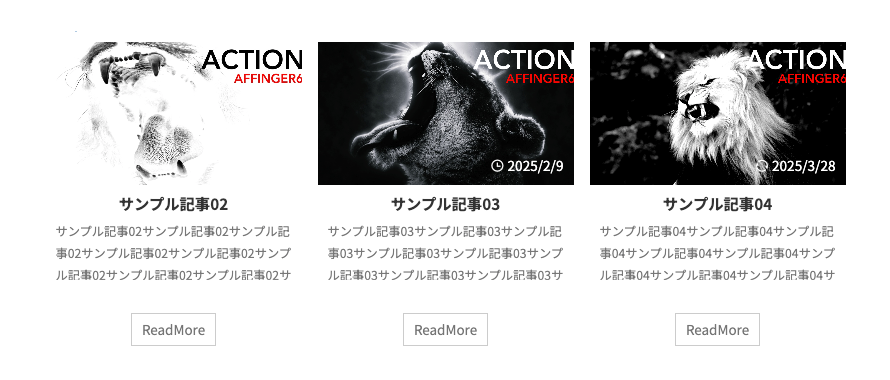
カテゴリー記事一覧(カード型)

EX専用『AFFINGER:タグ記事一覧』の挿入と設定手順(ブログカードの作り方)
挿入手順は「AFFINGER:記事一覧(ID)」と同様です。挿入するブロックが『AFFINGER:タグ記事一覧』に変わるだけです。
- 投稿(エディター)画面での作業になります。
投稿(エディター)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『AFFINGER:タグ記事一覧』ブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替え

ブロックタブメニューから『AFFINGER:タグ記事一覧』を選択
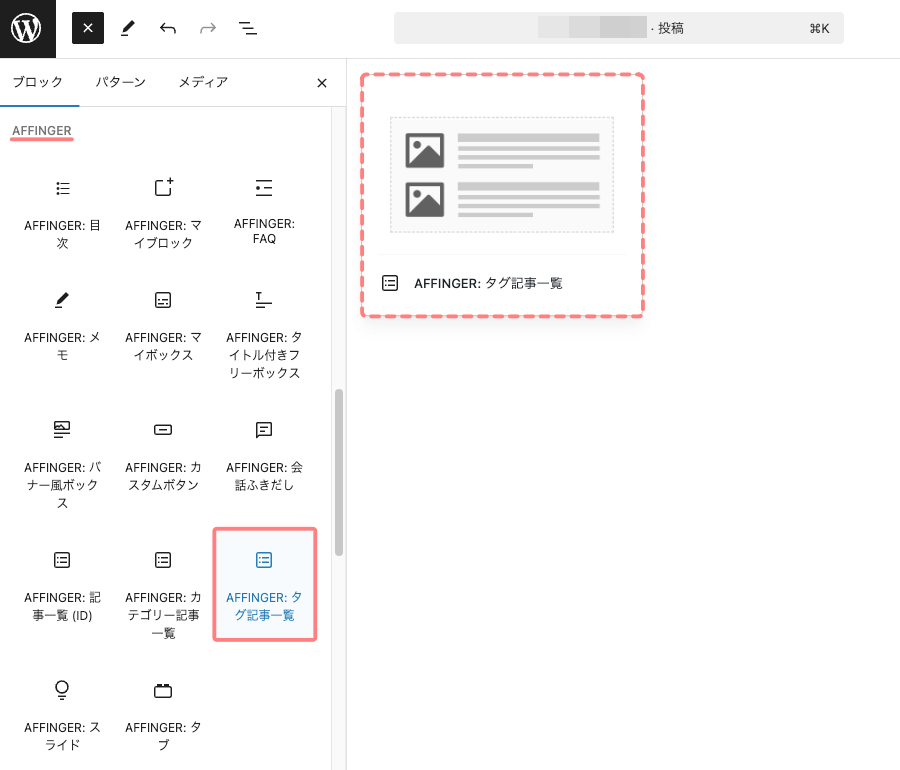
ブロック挿入ツールが「×」に切り替わり、ブロックタブのメニューが表示されます。
AFFINGERから『AFFINGER:タグ記事一覧』を選択して投稿(エディター)画面に挿入します。
『AFFINGER:タグ記事一覧』をクリックします。

AFFINGER:タグ記事一覧 ブロック挿入完了
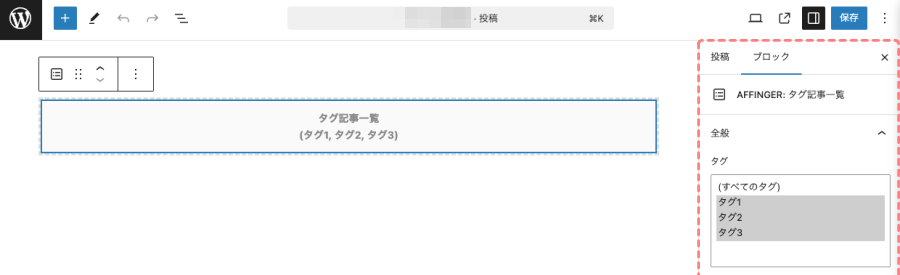
投稿(エディター)画面に『AFFINGER:タグ記事一覧』が挿入されます。
挿入直後では、以下のように表示されます。

AFFINGER:タグ記事一覧 ブロックの設定
メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、次の画面を参考に設定アイコンをクリックしてください。

AFFINGER6-EX

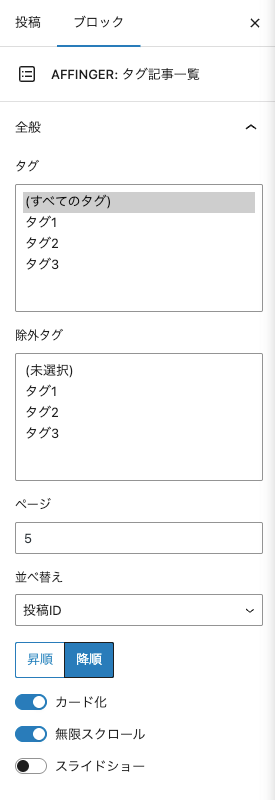
ブロックタブメニュー詳細

AFFINGER:タグ記事一覧
全般
- タグ
- タグ窓から選択(複数選択可)
- 除外タグ
- 除外タグ窓から選択(複数選択可)
- ページ
- 表示数を入力(デフォルト5)
- 並べ替え
- 『投稿ID・日付・更新日・ランダム・コメント数・タイトル・スラッグ』から選択
- 『昇順 / 降順』を選択
- カード化 →『ON/OFF』
- 無限スクロール →『ON/OFF』
- スライドショー →『ON/OFF』
- 記事一覧(ID)と同じメニューが追加で表示されます。
詳細を確認する
- 記事一覧(ID)と同じメニューが追加で表示されます。

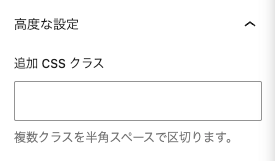
高度な設定
- 追加 CSS クラス:『任意』
- 省略します。
STD専用カラムブロックを使って 記事一覧や埋め込みリンクをリスト型からカード型に変更する方法
この章では、カラムブロックと組み合わせたブログカードの作り方をご紹介します。
エディター画面で記述した状態と完成プレビューの画面をご紹介します。参考にしてみてください。
「筆者的には超おすすめです。^^/」
クラシックエディターで対応しなくては設置できなかった内容ですが…
カラムブロックとの組み合わせで、簡単にカード型のブログカードが設置できる様になりました!
『カラム』ブロックと『AFFINGER:記事一覧(ID)』ブロックを使ったブログカードの作り方
AFFINGER: 記事一覧(ID)の詳細設定はデフォルト(リスト型)のままで挿入します。
エディター画面

プレビュー画面

『カラム』ブロックと『埋め込み』ブロックを使ったブログカードの作り方
カード型のブログカードにするためにカラムブロックに中にURLを埋め込みます。
- 段落(p)に『URL』を直接貼り付けてOKです。または、各カラムに埋め込みブロックを挿入してもOKです。どちらも同じなので…問題ありません。
エディター画面
➡︎
プレビュー画面
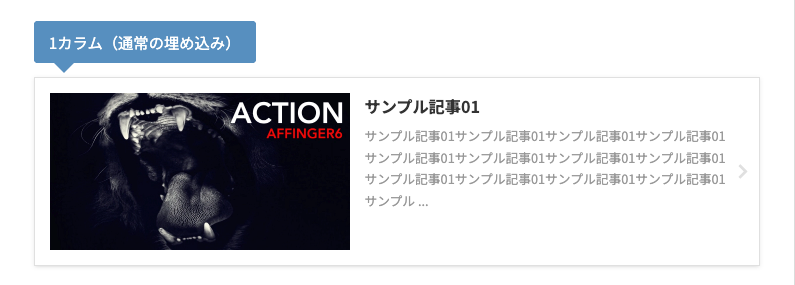
通常の埋め込みではリスト型で表示されます。


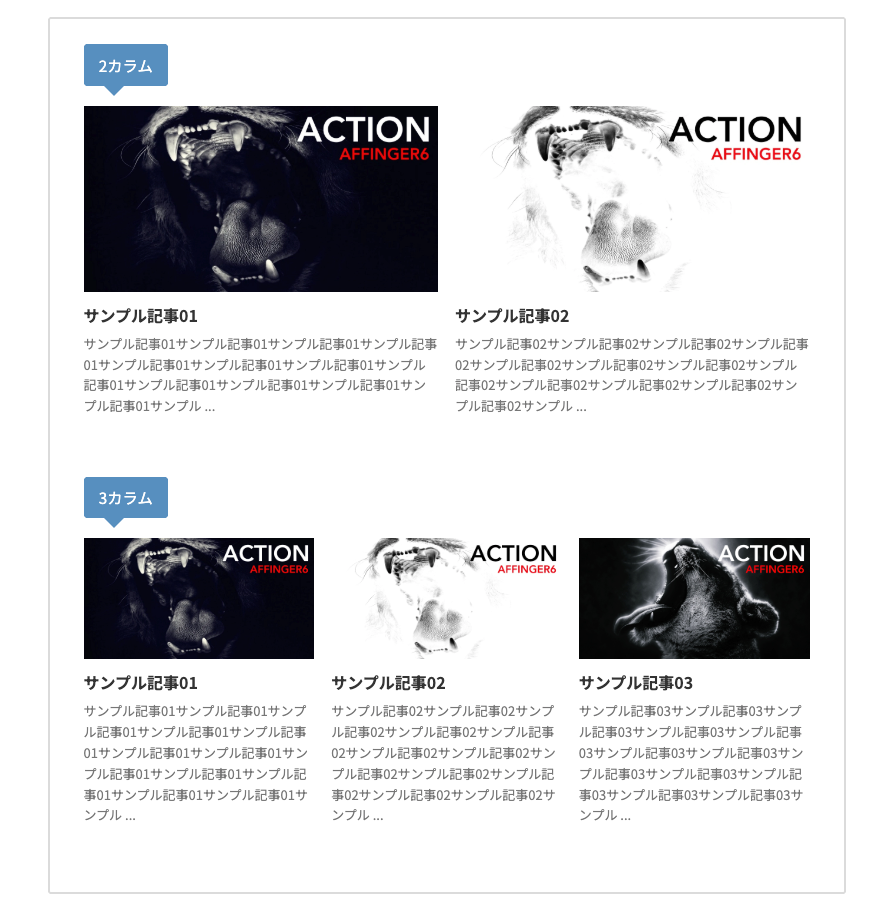
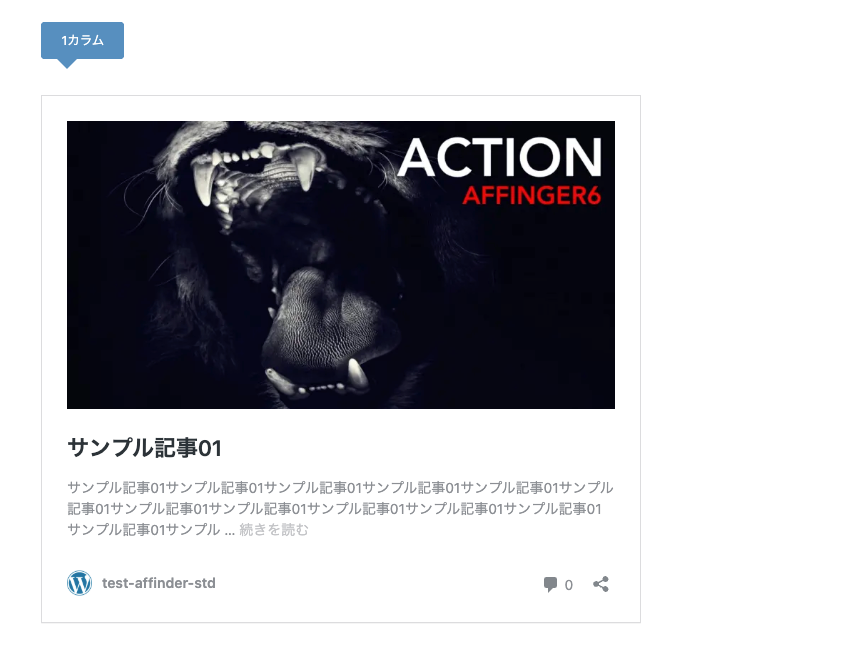
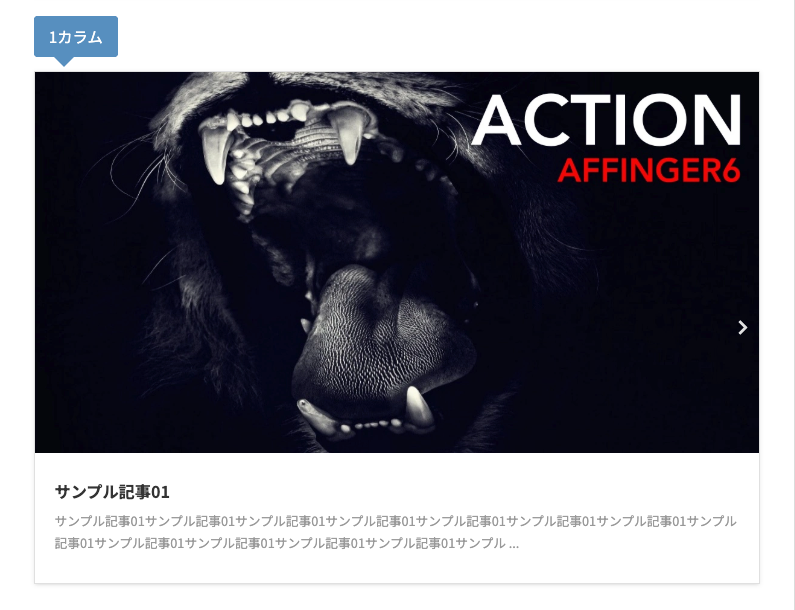
カラムブロックを1カラムで追加し、URLを入力するとカード型で表示されます。


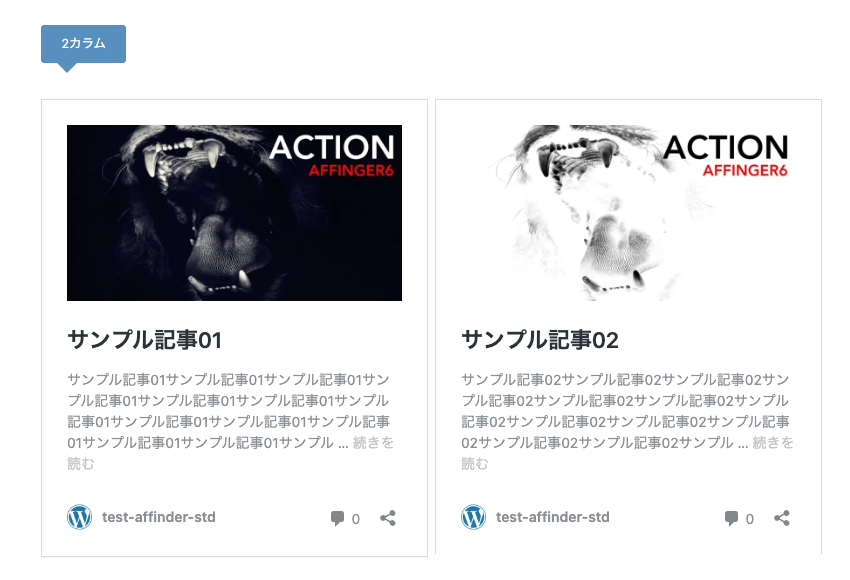
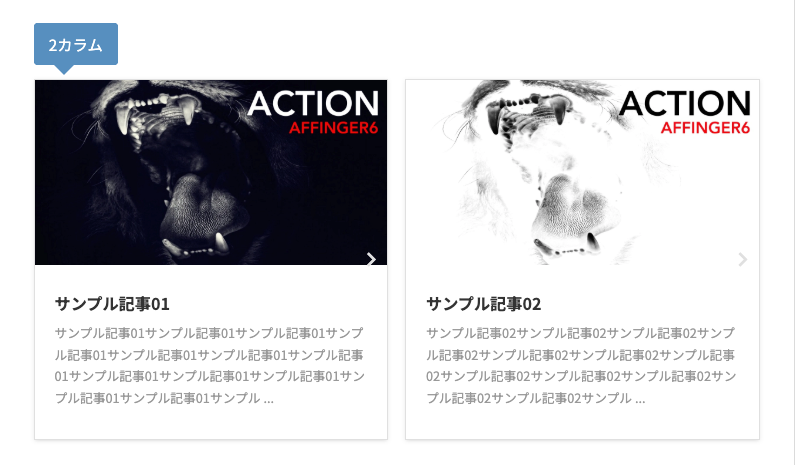
カラムブロックを2カラムで追加し、URLを入力すると同様にカード型で表示されます。


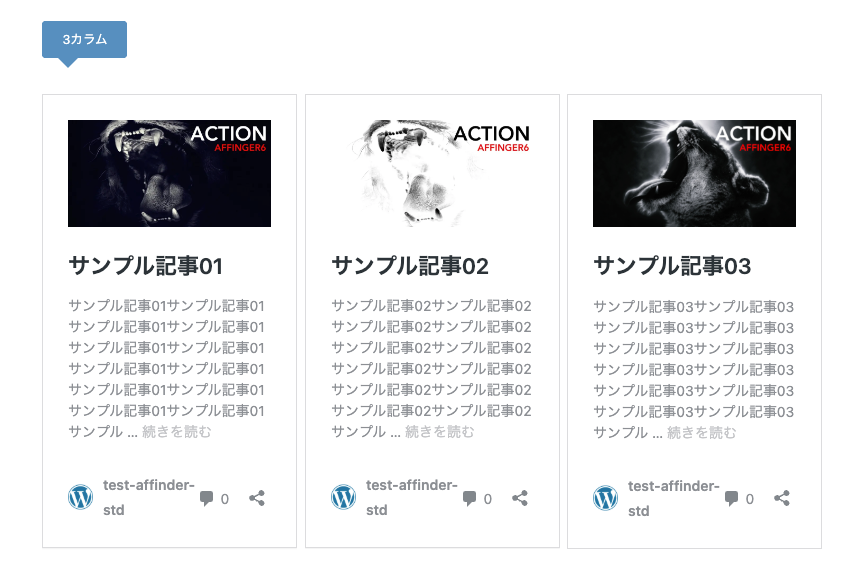
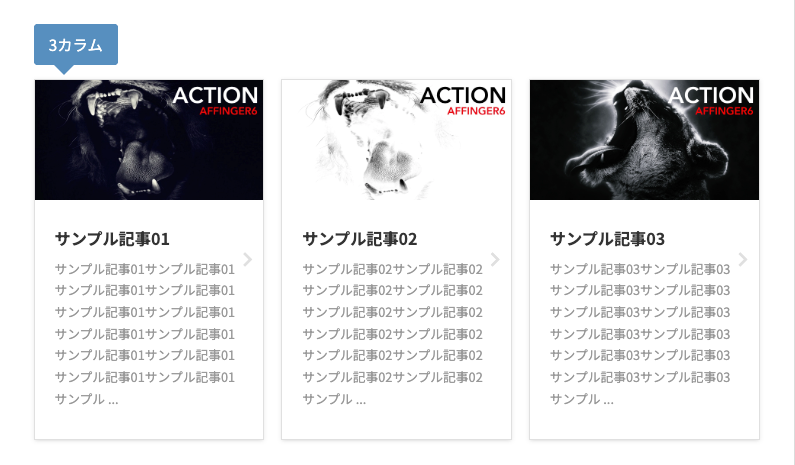
カラムブロックを3カラムで追加し、URLを入力すると同様にカード型で表示されます。


まとめ!AFFINGER6のブログカード 設定・作り方を徹底解説!ブロックエディター編
AFFINGER6でブロックエディターを使ったブログカードの設定方法と作り方をご紹介しました。
✅ 主なポイント
- AFFINGER管理で行うブログカードの基本設定
- ブログカードの基本設定:リスト型・カード型・スライドショーの違いと設定方法
- スライドショーをスライドさせない調整方法
- ブロックエディター:記事一覧とカラムを併用した作り方
AFFINGER6のブログカードを活用して、記事一覧やリンクをより魅力的にカスタマイズしてください。
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/



![1226-14|AFFINGER管理|投稿・固定記事|記事一覧のカードデザイン化[EX]](https://osaboo.site/affinger/wp-content/uploads/2025/03/1226-14.webp)



