こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の管理画面「ヘッダー」タブでできる設定を初心者さん向けにご紹介します。

AFFINGER管理の「ヘッダー」タブで…何が設定できるの?どこから変更すればいいの?
それではご覧ください。
AFFINGER 管理:ヘッダータブ(ヘッダー)の概要
AFFINGER6では、サイトのロゴやメニュー、ヘッダーバーの表示など、サイトの顔ともいえる「ヘッダー部分」を細かくカスタマイズできます。
この章では、AFFINGER管理画面にある「ヘッダー」タブの場所と、できることの概要をご紹介します。
ヘッダータブの開き方
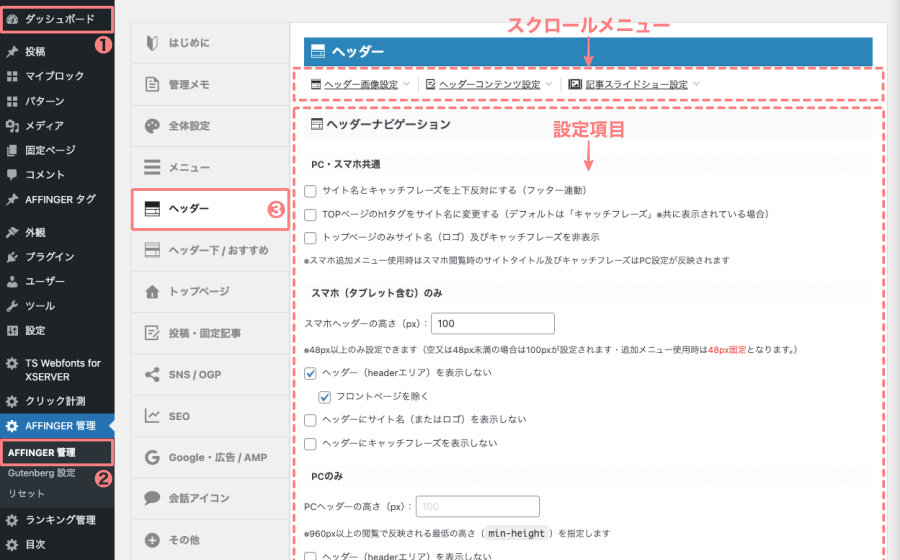
Menu 『WordPress管理>ダッシュボード>AFFINGER 管理>ヘッダー』をクリックします。
- ピンク色の破線部の設定項目を解説します。

ヘッダー設定の基本メニューを解説!
各設定項目で、できることを以下に整理しました。^^/
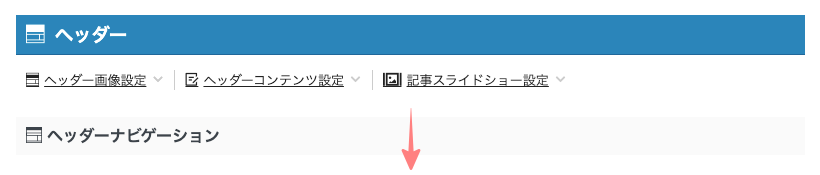
ヘッダーナビゲーション
ヘッダーナビゲーションとは、ウェブサイトの最上部(ヘッダー)に表示されるナビゲーションメニューのことです。
サイト名(ロゴ)やキャッチフレーズと同じ高さの位置に表示され、ユーザーがすぐに目にするエリアです。
役割としては、PCヘッダーメニューと同じく、サイト内をスムーズに移動してもらうための案内役。
ただし、AFFINGER管理の「メニュー設定:PCヘッダーメニュー」とは別物で、PCヘッダーメニューよりも上の位置に表示されるメニューと考えればOKです。
ヘッダー画像設定
ヘッダーナビゲーションの下部にあるヘッダー領域には、任意の画像を設定することができます。
さらに、複数の画像を登録すれば、スライドショー形式で順番に切り替えて表示させることも可能です。
これによって、サイトの第一印象をアップさせる魅力的なヘッダー演出ができます!
また、画像ごとにリンク先を設定することもできるので、
読者を特定のページやコンテンツにスムーズに誘導するための導線として活用することも◎。
ヘッダーコンテンツ設定
- この機能は、クラシックエディター使用時のみ有効です。
ヘッダーナビゲーションの下部にあるヘッダー領域には、自由にコンテンツを作成して埋め込むことができます。
テキストや画像、ボタンなどを使って、オリジナルのヘッダーデザインを作ることが可能です。
ただし、この「ヘッダーコンテンツ」を有効にすると、ヘッダー画像は自動的に非表示になるため注意が必要です。
記事スライドショー設定
ヘッダーナビゲーションの下部にあるヘッダー領域には、任意の記事をスライドショー形式で表示することも可能です。
表示されるのは、記事のアイキャッチ画像・タイトル・メタディスクリプション(抜粋文)など。
複数の記事を登録すれば、順番に切り替えながらスライド表示されます。
目を引くビジュアルで、おすすめ記事や注目コンテンツをアピールしたいときにぴったりの機能です!
ヘッダー

ヘッダーナビゲーション用のメニュー作成方法については、以下の記事で詳しく解説しているので、あわせてチェックしてみてください。
『AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定』
設定の流れとしては、まず「WordPressのカスタマイザー」で「サイト名(ロゴ)・キャッチフレーズ・メニュー」を用意しておき、そのあとに「AFFINGER管理」で表示方法を調整するというイメージです。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ>サイト基本情報』で以下を設定します。
- サイトタイトル(サイト名)
- キャッチフレーズ
- サイトアイコン
- 準備しておきましょう!
この章では、設定項目を以下4つのセクションに分けてご紹介していきます。
それでは順番に見ていきましょう。
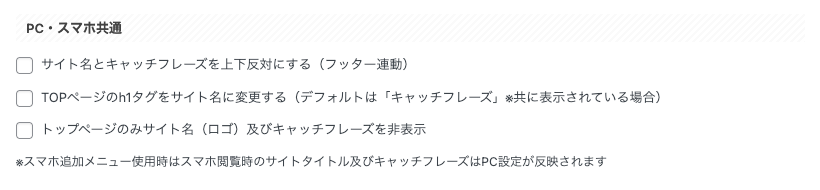
❶ ヘッダーナビゲーション:PC・スマホ共通
設定項目の画面は 以下の通りです。

ここでの設定は…デフォルトのままがおすすめです。
設定項目は以下の通りです。
設定箇所は、以下の青色部の領域です。

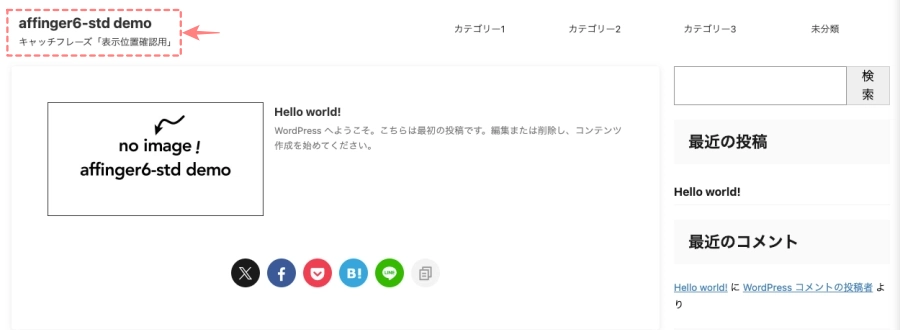
『サイト名とキャッチフレーズを上下反対にする』をONにすると…

フッターも同じように上下反対に表示されます。
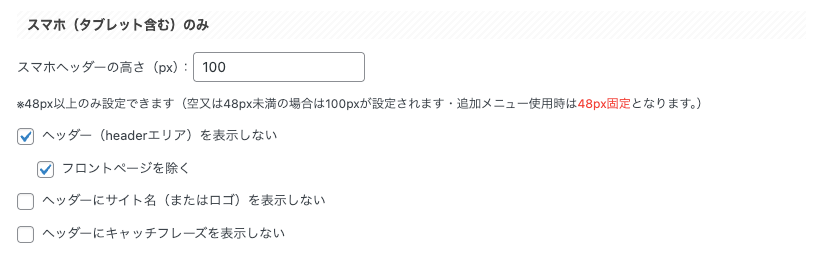
❷ ヘッダーナビゲーション:スマホ(タブレット含む)のみ
設定項目の画面は 以下の通りです。

ここでの設定は…ほぼ デフォルトのままがおすすめです。
設定項目は以下の通りです。
設定箇所は、以下の青色部の領域です。

❸ ヘッダーナビゲーション:PCのみ
設定項目の画面は 以下の通りです。

ここでの設定は…ほぼ デフォルトのままがおすすめです。
設定項目の概要は以下の通りです。
少し、わかりにくい「ヘッダー右ウィジェットとフッター」について…
このサンプルでは「ヘッダー右ウィジェットにヘッダーナビゲーションを設置」しています。
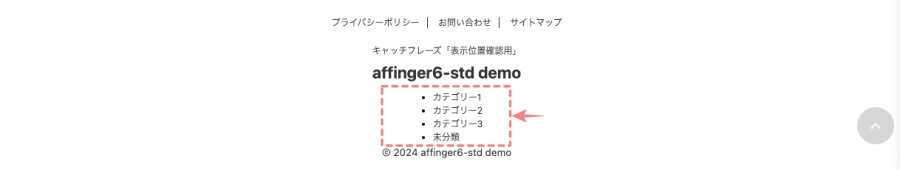
デフォルトの設定では、ヘッダー右ウィジェットとフッターが連動しているため、以下の画像のように縦型で表示されます。
サンプルでは、フッターに表示されるヘッダーナビゲーションを非表示にします。
ヘッダー右ウィジェットをフッターに表示しない『OFF』

ヘッダー右ウィジェットをフッターに表示しない『ON』

フッターについて こちらの記事で詳しくご紹介しています。あわせてご覧ください。
-

-
AFFINGER6 フッターの設定方法|定番カスタマイズを初心者向けに解説!
AFFINGER6を使った「フッターのカスタマイズ」をご紹介。定番とされる基本的なフッターの形(サイトタイトル・メニュー・検索・コピーライト)の設定を初心者目線で掘り下げて解りやすく解説。フッターの設定が未設定または迷ったら是非をご覧ください。
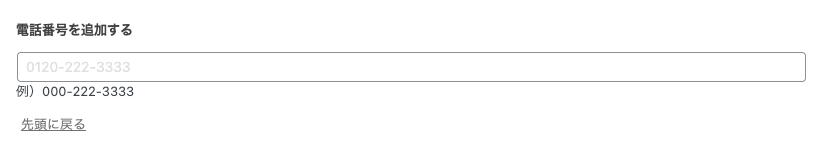
❹ 電話番号を追加する
設定項目の画面は 以下の通りです。

個人のサイトでは…不要?
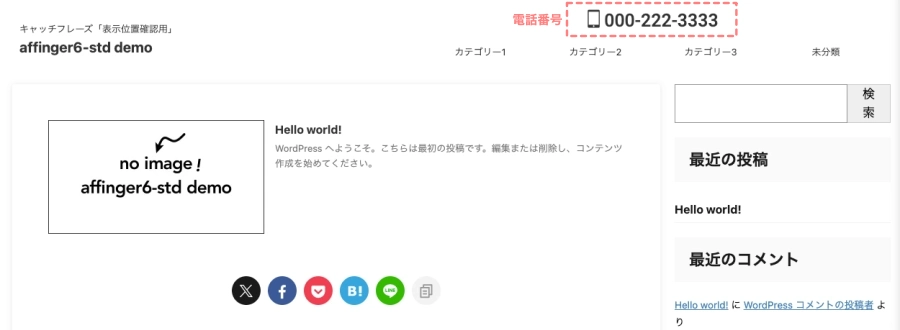
『電話番号を追加する』をONにすると…

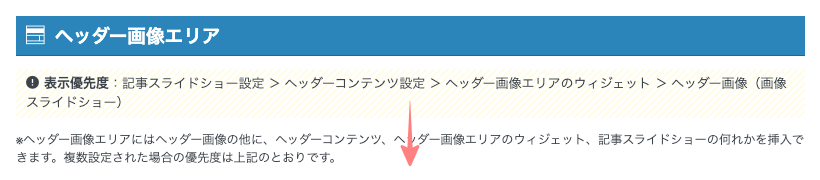
ヘッダー画像エリア

この章では、設定項目を以下6つのセクションに分けてご紹介していきます。
それでは順番に見ていきましょう。
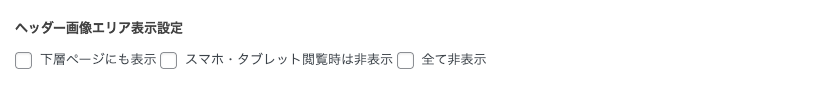
❶ ヘッダー画像エリア表示設定
設定項目の画面は 以下の通りです。

カスタマイザーで設定した「ヘッダー画像」の表示・非表示設定ができます。
ヘッダー画像は通常、トップページのみに表示されます。他のページでもヘッダー画像を表示したい場合は、こちらで設定してください。(非表示設定もできます)
ここでの設定は…ほぼデフォルトのままがおすすめです。
設定項目の概要は以下の通りです。
設定箇所は、以下の青色部の領域です。

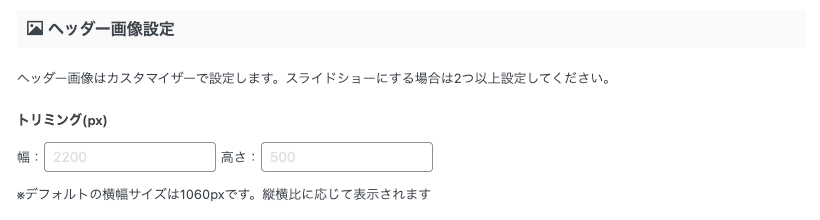
❷ ヘッダー画像設定:トリミング(px)
設定項目の画面は 以下の通りです。

カスタマイザーで画像をトリミングする時の初期値を設定できます。
カスタマイザーでトリミング範囲の設定ができるため、デフォルトのままでも問題ありません。
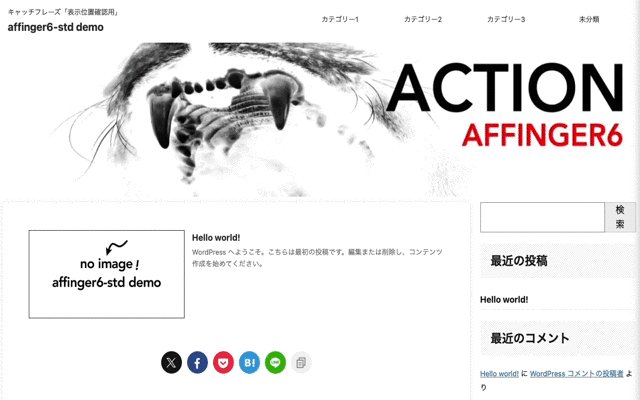
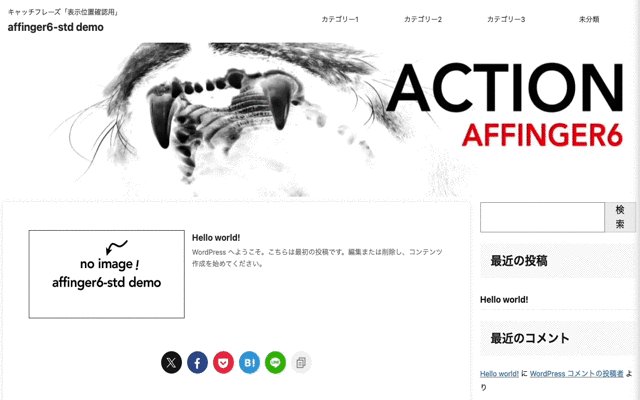
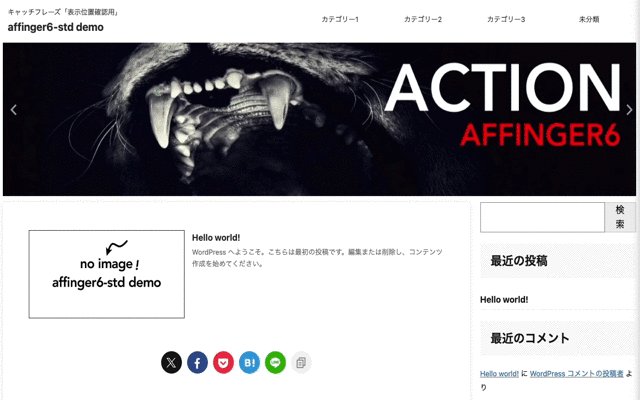
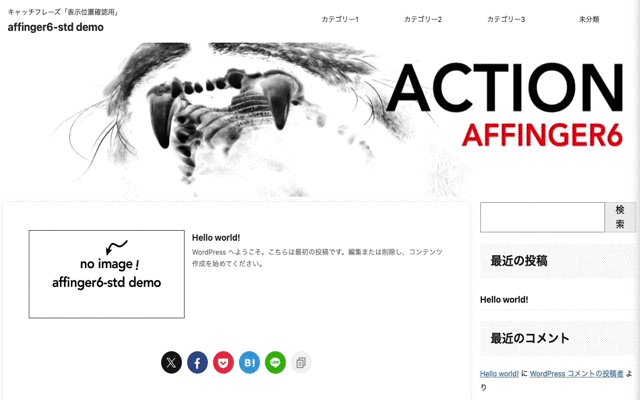
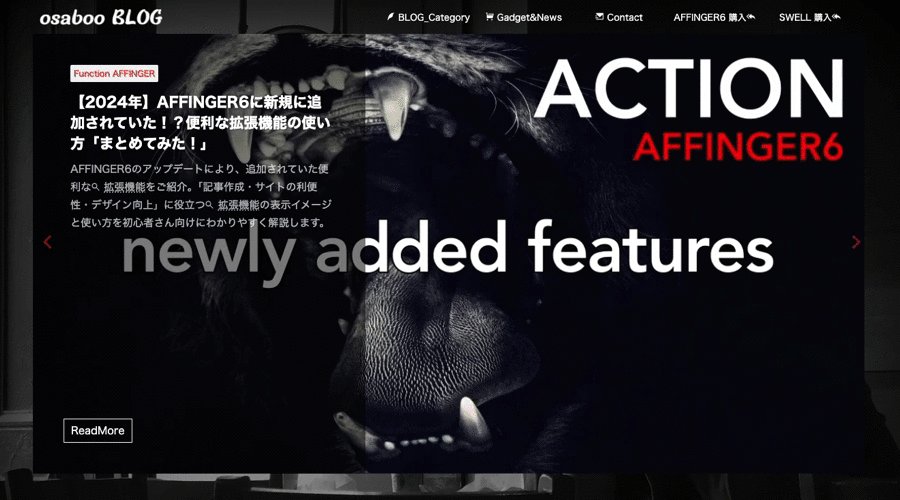
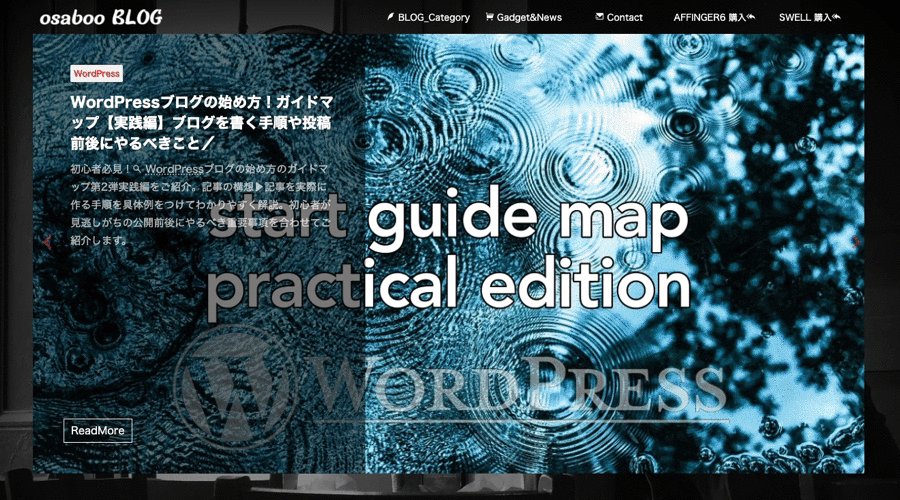
以下のサンプルでは、デフォルトのトリミング値を使用して2種類のヘッダー画像を設定しています。
採用している画像サイズは、1200x630(px)をベースに切り取っていいます。
(切り取ると自動的にサイズは変更されます)デフォルト:2200x500(px)
ヘッダー画像2つによるスライトショーのサンプルです。

❸ ヘッダー画像設定:ヘッダー画像のリンク先URL:
設定項目の画面は 以下の通りです。

ヘッダー画像をクリックしたときに任意のリンク先に飛ぶ設定ができます。
例えば…トップページやtwitter(X)などですね。
❹ ヘッダー画像設定:スライドショー設定
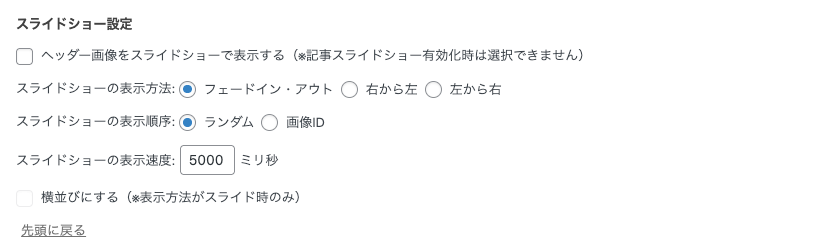
設定項目の画面は 以下の通りです。

サンプル画像(GIFアニメ)のサンプルが、上のような設定になっています。(ちょっとわかりにくいかも?)
ここの設定は、好みによって千差万別のため…色々試してフィーリングにあった設定にしてください。
あなたのセンスが光ります(笑)
設定項目の概要は以下の通りです。
ヘッダー画像を設置する基本的な手順は、こちらの記事で詳しくご紹介しています。あわせてご覧ください。
-

-
AFFINGER6で“ヘッダー画像”を設定する超基本ガイド(管理画面&カスタマイザー)
AFFINGER6でヘッダー画像を設定する方法を初心者向けにやさしく解説。管理画面とカスタマイザーの基本手順や注意点も紹介します。
❺ ヘッダーコンテンツ設定
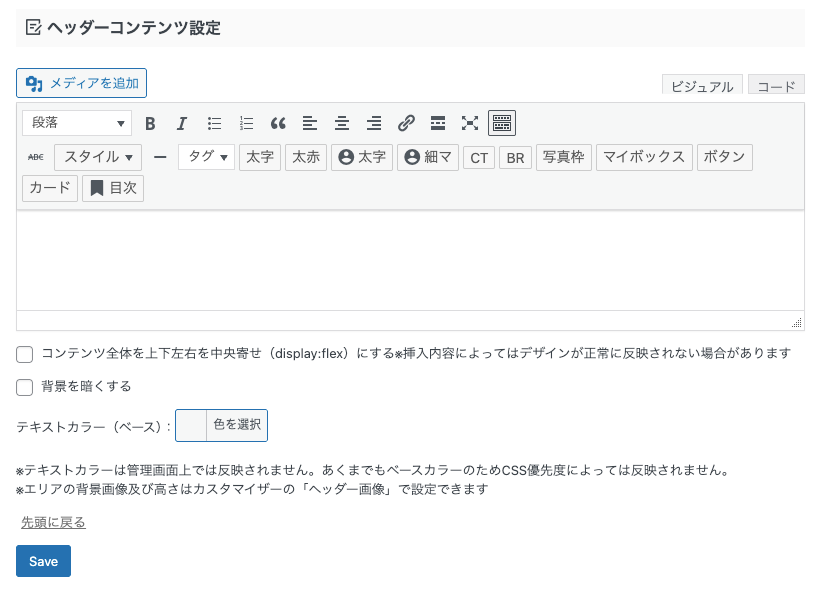
設定項目の画面は 以下の通りです。

クラシックエディタを使ったコンテンツがヘッダーに設定できます。
注意すべき点は、カスタマイザーで設定したヘッダー画像より優先されるため、ヘッダー画像は非表示になります。背景に画像が欲しい場合は、カスタマイザーのheaderエリアで背景画像を設定するなど工夫が必要です。
慣れてからにしよう!最初に手をつけると…ハマるよ。

❻ 記事スライドショー設定
設定項目の画面は 以下の通りです。

設定項目の概要は以下の通りです。
記事スライドショーのサンプルです。

まとめ!AFFINGER6の管理画面「ヘッダー」タブでできる設定を完全解説!
AFFINGER6の管理画面で行う『ヘッダータブ:ヘッダー』の各設定項目について初心者さん向けにご紹介しました。WordPressテーマ AFFINGER6専用の拡張機能を有効に使うために、お役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




