こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGERブロック「メモ・マイボックス・タイトル付きフリーボックス」の設定と使い方を初心者さん向けにご紹介します。
AFFINGER6には、記事作成をもっとラクに、そしてオシャレにできる専用ブロックがたくさん用意されています。
中でも今回ご紹介する「メモ」「マイボックス」「タイトル付きフリーボックス」は、初心者さんでもすぐに使いこなせる便利機能です!

「使い方がよくわからない…どんな場面で使えばいいの?」
そんな疑問をスッキリ解決できるように、この記事では各ブロックの特徴や設定方法、使い方のコツをやさしく解説します✨
記事の完成度をグッと高めるヒントが満載なので、ぜひ最後までチェックしてみてくださいね!
それではご覧ください。
AFFINGERブロックとは?【メモ・マイボックス・タイトル付きフリーボックス】
AFFINGER6には、通常のWordPressブロックに加えて、サイトデザインや情報整理をもっとわかりやすくするための専用ブロックがあらかじめ用意されています。
たとえば、「メモ」「マイボックス」「タイトル付きフリーボックス」といったパーツがあり、難しいコードを書くことなく、誰でも簡単にオシャレで伝わりやすい記事が作れるのが魅力です。
これらの専用ブロックを使うことで、記事にリズムが生まれたり、読者にとって必要な情報が一目で伝わりやすくなったりします。
デザイン性と実用性を両立できる、AFFINGER6ならではの便利機能です!
AFFINGER6の専用ブロックは、次のような場面で特に役立ちます。
- 強調したいポイントを目立たせたいとき
- 例)「ここが重要!」と読者に伝えたい部分をメモブロックで囲む
- 情報を整理して見せたいとき
- 例)レビューや比較ポイントをマイボックスにまとめて、スッキリ見せる
- 注意点や補足情報を伝えたいとき
- 例)注意事項や小さなコツをメモブロックでわかりやすく提示する
- 記事の途中でテーマを切り替えたいとき
- 例)タイトル付きフリーボックスで、次のセクションへ自然に誘導する
このように、読者にとっての「わかりやすさ」をぐっと高めたいときにとても便利です!
うまく使い分けることで、記事全体のクオリティもアップします。
メモ・マイボックス・タイトル付きフリーボックスの特徴まとめ
AFFINGER6の「メモ」「マイボックス」「タイトル付きフリーボックス」は、それぞれ役割や特徴がちょっとずつ違います。
ざっくりまとめるとこんな感じです。
| ブロック名 | 主な用途 | 特徴 | こんなときにおすすめ |
|---|---|---|---|
| メモブロック | 注意喚起・強調 | コンパクトなボックス+アイコンで目立たせる | 注意点や大事なポイントを目立たせたいとき |
| マイボックス | 情報整理・囲み | 背景色・枠線・影など自由にデザインできる | 内容をまとめたいとき、レビューやQ&Aにも |
| タイトル付きフリーボックス | セクション区切り・まとめ | タイトルと本文を分けて表示できる | 小テーマを立てて流れを作りたいとき |
それぞれ得意な使い方があるので、目的に合わせて使い分けるのがコツです!
記事を読みやすく整えるためにも、うまく活用していきましょう。
AFFINGER6|メモブロックの使い方・設定方法【メモを目立たせるコツも】
AFFINGER6の「メモブロック」とは、左側にアイコンと仕切りバーが表示され、右側に入力テキストが表示される 「ボックス」スタイルです。
このタイプの表示は、『段落(p)』でも スタイルを選択すると表示できます。(WordPressコア機能)
以下の表では、カスタマイズできる設定オプションをまとめています。
| 設定オプション(項目) | AFFINGER:メモ | 段落(p)スタイル |
|---|---|---|
| アイコン色 | ||
| アイコン(変更) | ||
| アイコンクラス(追加) | ||
| アイコンラベル (テキスト付加) | ||
| アイコンサイズ | ||
| 文字色 | ||
| 背景色 | ||
| ボーダー色・幅 | ||
| ブロック下の余白量 (ブロック全体) | ||
| 文字表示(デフォルト) | 100%(16px) | 96%(15.3px) |
それでは順番に見ていきましょう。
メモブロックの表示例(AFFINGER:メモと段落(p)スタイル設定)
AFFINGER:メモ(メモブロック)
段落(p)スタイル設定
以下の3つは、同じスタイルで表示しています。
アイコン:メモ
アイコン:ペン
アイコン:ペン
アイコン:チェック
アイコン:チェック
AFFINGER:メモ(メモブロック)にラベルを追加しています。
アイコン:リンク
両方をボタン風にカスタマイズしてみました!
メモブロックとは?どんなときに使う?
AFFINGER6の「メモブロック」は、特に読者に注目してほしいポイントや注意点を、パッと目立たせたいときに使うブロックです。
背景色とアイコンがついたコンパクトなデザインで、本文の流れを邪魔せずに自然に強調できます。
こんなシーンで活躍します。
- 注意事項や補足説明を目立たせたいとき
- 例)「※必ずバックアップを取ってから作業してください」など
- 重要ポイントをピックアップしたいとき
- 例)「ここが最重要ポイントです!」など
- 読者に向けたワンポイントアドバイスを書きたいとき
- 例)「時短テクニックを活用すると作業がスムーズになります」など
「ここだけは絶対に見逃してほしくない!」というときに、メモブロックを使うと効果的です。
また、本文とのメリハリがつくので、記事全体が読みやすくなるのも大きなメリットですよ!
AFFINGER:メモ (メモブロック)の挿入手順
- 作業は 投稿(エディター)画面での作業になります。
この章では、基本的な AFFINGER:メモ ブロックの挿入手順をご紹介します。
投稿(エディター)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
AFFINGER:メモ(メモブロック)を挿入する箇所をクリックします。
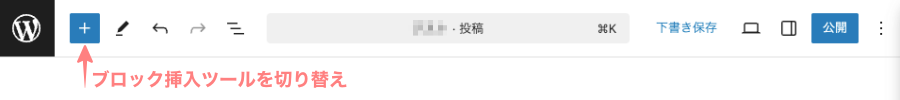
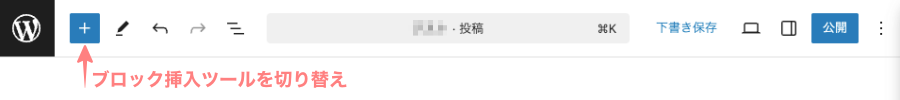
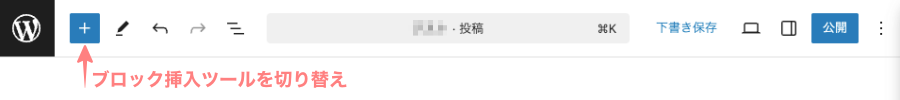
ブロック挿入ツールを切り替え
『+』をクリックします。

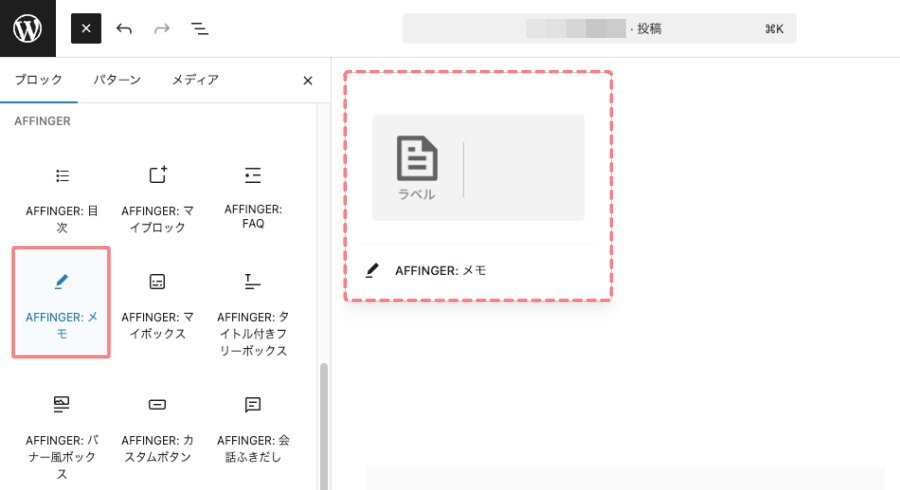
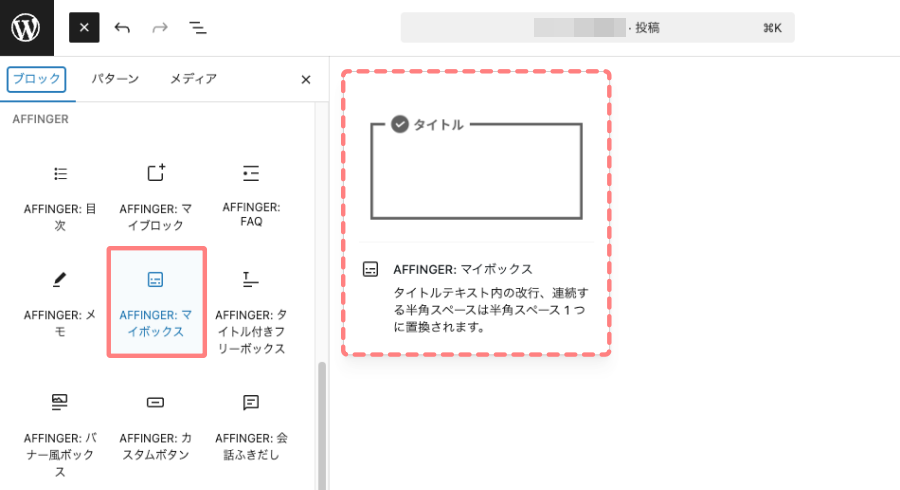
ブロックタブメニューから『AFFINGER:メモ』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり ブロックタブのメニューが表示されます。
AFFINGERから『AFFINGER:メモ』を選択して投稿(エディター)画面に挿入します。
『AFFINGER:メモ』をクリックします。

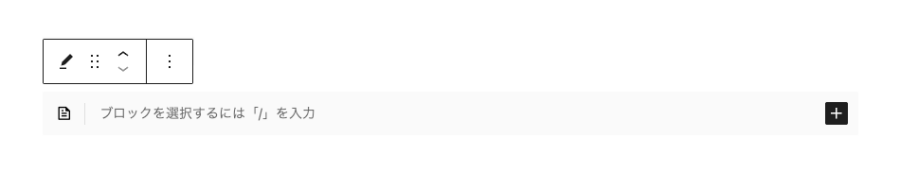
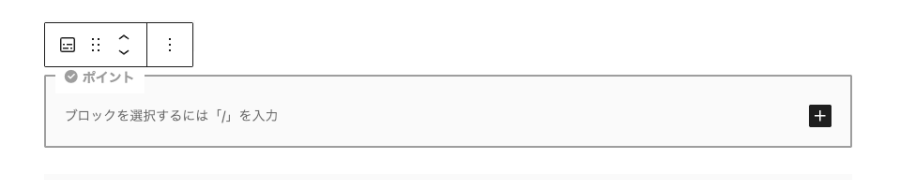
AFFINGER:メモ(メモブロック) 挿入完了
投稿(エディター)画面に「AFFINGER:メモ(メモブロック)」ブロックが表示されます。

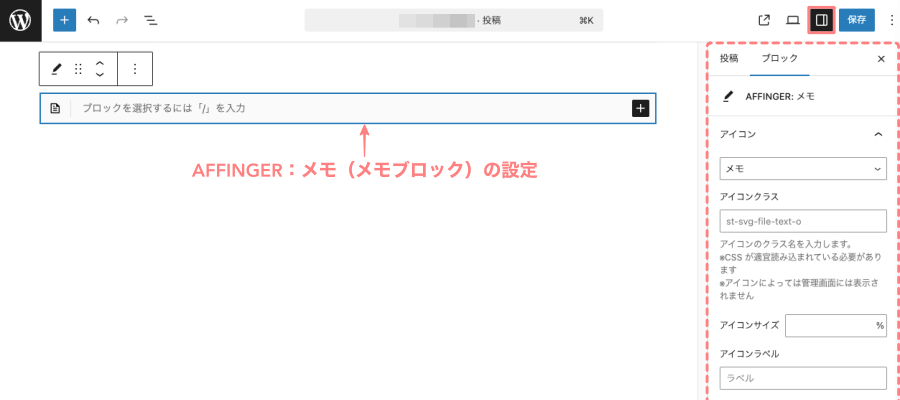
AFFINGER:メモ(メモブロック) の設定
AFFINGER:メモ(メモブロック)のデザイン全体を設定できます。

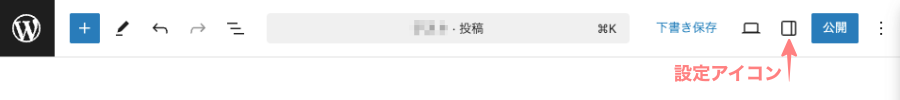
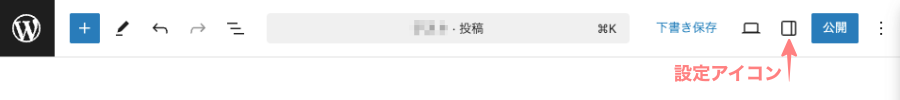
メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、次の画面を参考に設定アイコンをクリックしてください。

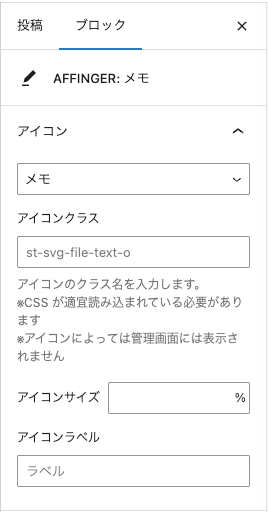
ブロックタブメニュー詳細

AFFINGER:メモ
アイコン
- ラベルのアイコン変更
- ドロップダウンメニューより選択
アイコンクラス
- クラス名を入力してアイコン変更
アイコンサイズ
- 単位(%)で入力
アイコンラベル
- アイコンラベルの下に表示されるテキストを入力

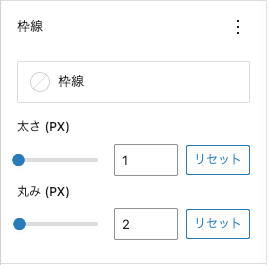
枠線
- 枠線
- カラーパレットから選択
- 太さ(PX)
- 0〜100
- 丸み(PX)
- 0〜100

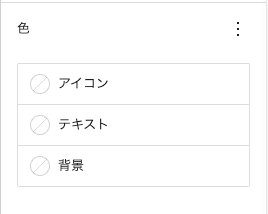
色
- アイコン
- テキスト
- 背景
- カラーパレットから選択

高度な設定
- 追加 CSS クラス
- 省略します。
ワンポイントアドバイス
色やアイコンを変えすぎると、かえって読みにくくなることも。
特に注意喚起用なら、背景色は「薄めカラー」+「濃い文字色」くらいがちょうどいいですよ!
メモブロックを目立たせるカスタマイズ
AFFINGER6のメモブロックは、ちょっとしたカスタマイズを加えるだけで、さらに目立たせたり、記事に合った雰囲気に調整したりできます!
ここでは、初心者さんにもカンタンにできるおすすめカスタマイズ例をご紹介します。
背景色を変えて目立たせる
最も手軽なカスタマイズ方法が、背景色を変更することです。
- 重要度・注意度が高い補足情報 →「赤・オレンジ」系
- 中程度の補足情報 →「青・グレー」系
- ポジティブな一言 →「緑・黄」系
色を使い分けることで、メッセージのトーンを視覚的に伝えやすくなります。参考にしてみて下さい。
アイコンを変更してニュアンスを出す
メモブロックにはデフォルトでメモ帳アイコンがついていますが、設定パネル(アイコン・アイコンクラス)から別のアイコンに変更することもできます!
- 「警告」→ 注意マーク ⚠️
- 「参考」→ 本のマーク 📚
- 「ヒント」→ 電球アイコン 💡
内容に合ったアイコンを選ぶと、伝えたい意味がより直感的に伝わるのでオススメです!
文字色を調整して見やすくする
背景色だけでなく、文字色も変えられます。
- 明るい背景色には「黒系文字色」
- 暗めの背景色には「白系文字色」
これを意識するだけで、視認性がグンとアップします!
目立たせすぎに注意!
カスタマイズは楽しいですが、やりすぎると逆効果になることも。
基本パターンをいくつか決め用途別に使うと良いです。バラバラ感に注意!!
1記事の中で「使う色は2〜3色以内」に抑えると、全体がまとまって見えますよ!
タイトルが長いと…SPで綺麗に表示されません。タイトルは短く!15文字以下がおすすめ!
AFFINGER6|マイボックスの使い方・カスタマイズ設定手順
AFFINGER6の「マイボックス」とは、タイトルの表示があり、テキストをボーダー(枠)で囲んだ「ボックス」スタイルです。
AFFINGER6専用のカスタマイズ自由度が高いボックス型ブロックです。
背景色や枠線、影(シャドウ)などを好みに合わせて設定できるので、情報をまとめたり、囲み枠で目立たせたりするときにぴったりです!
見た目をシンプルにも豪華にもアレンジできるので、記事に合わせて自由自在に使えるのが大きな魅力です。
以下の表では、マイボックス の特徴をまとめています。
| 特徴 | 内容 |
|---|---|
| 背景色・枠線・影が自由に設定できる | オリジナルデザインで囲み枠を作れる |
| 記事内の情報整理がしやすくなる | 読者に伝わりやすいレイアウトを作れる |
| シンプル~リッチなデザインまで対応可能 | 使い方次第で雰囲気をガラッと変えられる |
AFFINGER:マイボックス の表示例
マイボックス の役立つ場面
AFFINGER6の「マイボックス」は、重要なポイントの整理や、レビューの補足、Q&A・注意事項のまとめなど、段落を区切って通常の本文と差別化したいときに便利なブロックです。
記事にメリハリをつけ、テンポよく最後まで読んでもらえるよう工夫しましょう。
マイボックスは、こんなシーンで活躍します。
- 重要なポイントをまとめたいとき
- 例)記事の中で「ここだけ押さえればOK!」みたいなまとめ枠を作りたいとき
- レビューや比較表の補足説明に
- 例)商品レビューで「ここは特にオススメ!」という部分を囲んで目立たせる
- Q&Aや注意事項のまとめに
- 例)よくある質問(FAQ)をボックスでわかりやすく整理する
- 記事内のメリハリをつけたいとき
- 例)通常の本文と区別して、リズムよく読み進めてもらうため
AFFINGER:マイボックス の挿入手順
- 作業は 投稿(エディター)画面での作業になります。
この章では、基本的なAFFINGER:マイボックス の挿入手順をご紹介します。
投稿(エディター)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
AFFINGER:マイボックス を挿入する箇所をクリックします。
ブロック挿入ツールを切り替え
『+』をクリックします。

ブロックタブメニューから『AFFINGER:マイボックス』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり ブロックタブのメニューが表示されます。
AFFINGERから『AFFINGER:マイボックス』を選択して投稿(エディター)画面に挿入します。
『AFFINGER:マイボックス』をクリックします。

AFFINGER:マイボックス 挿入完了
投稿(エディター)画面に「AFFINGER:マイボックス」ブロックが表示されます。

AFFINGER:マイボックス の設定
AFFINGER:マイボックス のデザイン全体を設定できます。

メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、次の画面を参考に設定アイコンをクリックしてください。

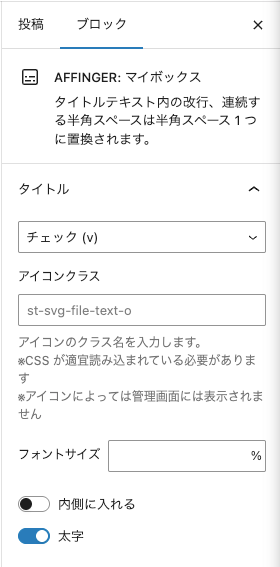
ブロックタブメニュー詳細

AFFINGER:マイボックス
タイトル
- ラベルのアイコン変更
- ドロップダウンメニューより選択
アイコンクラス
- クラス名を入力してアイコン変更
フォントンサイズ
- 単位(%)で入力
- 内側に入れる
- ON/OFF
- 太字
- ON/OFF

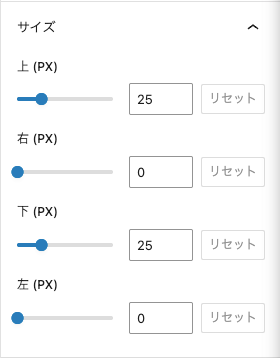
サイズ
- 上(PX)
- 0〜100
- 右(PX)
- 0〜100
- 下(PX)
- 0〜100
- 左(PX)
- 0〜100

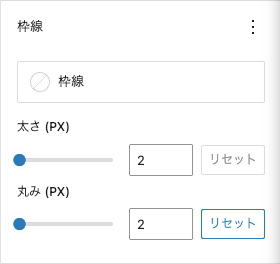
枠線
- 枠線(カラー)
- カラーパレットから選択
- 太さ(PX)
- 0〜100
- 丸み(PX)
- 0〜100

色
- タイトル
- タイトルの下線
- 背景
カラーパレットから選択

高度な設定
- 追加 CSS クラス
- 省略します。
デザインをカスタマイズするポイント
マイボックスは、右側の設定パネルからいろいろなカスタマイズできます。
変更できる主な項目は…
- 背景色の変更
- 枠線の有無・色・太さの設定
- 枠線に影(シャドウ)をつける(追加 CSS クラス )
- 角丸デザインにするか選択
デザインを調整すると、ボックスの印象がガラッと変わるので、記事の雰囲気に合わせてカスタマイズしてみましょう!
枠線の影 有無の違い「こんな感じ」
- 「AFFINGER管理>全体設定>ドロップシャドウ」でグローバル設定が可能です。
影を付ける方法やドロップシャドウについては こちらの記事をご覧ください。
-

-
AFFINGER6でブロックに影をつける方法|CSS&装飾機能で立体感アップ!
AFFINGER6で「影」をつけてデザインに立体感をプラス!CSSと装飾機能の使い方をやさしく解説。初心者にもおすすめ!
ワンポイントアドバイス
あまりゴテゴテ装飾しすぎると、逆に読みにくくなります。
基本は、シンプル&見やすさ重視でデザインするのがおすすめです!
マイボックスを使ったデザイン例・活用アイデア
AFFINGER6のマイボックスは、ちょっと工夫するだけで記事のクオリティがぐんとアップします!
ここでは、すぐに真似できるデザイン例と活用アイデアを紹介しますね✨
デザイン例 その1 シンプルな補足ボックス
背景色だけを変えたシンプルなマイボックスは、補足説明やちょっとした注意書きにぴったり!
✅ ポイント
→ あまり目立たせすぎず、本文に自然になじませるイメージ
デザイン例その2 重要ポイントを枠線付きで強調
背景色+太めの枠線をつけると、「ここは重要!」という雰囲気が一気に出ます。
✅ ポイント
→ 赤やオレンジ系の枠線にすると、視覚的に注意を引きやすい!
デザイン例その3 シャドウ付きでおしゃれにまとめる
影(シャドウ)をつけると、マイボックス全体に立体感が出て、グッとおしゃれな印象になります。
例:【まとめ】
この記事で紹介した3つのポイントをもう一度整理します!
✅ ポイント
→ 影は「ほんのり」くらいがベスト。強すぎると重たく見えるので注意!
活用アイデアまとめ
マイボックスは、こんなふうに使うと効果的です。
- 記事のまとめパートに使う
- Q&Aコーナーを作る
- 比較ポイントを並べてわかりやすく整理する
- 商品レビューでメリット・デメリットを分けて見せる
AFFINGER6|タイトル付きフリーボックス の使い方・カスタマイズ例
AFFINGER6の「タイトル付きフリーボックス」とは、見出し付きタイトルの表示があり、テキストをボーダー(枠)で囲んだ「ボックス」スタイルです。
以下の表では、タイトル付きフリーボックス の特徴をまとめています。
| 特徴 | 内容 |
|---|---|
| タイトル+本文を分けて表示 | セクションごとに整理して、読みやすさアップ |
| 背景色や枠線、アイコンのカスタマイズ可能 | 記事のデザインに合わせて自由にアレンジできる |
| 強調したい情報を簡単に目立たせる | 記事内のポイントをピックアップして強調するのに最適 |
AFFINGER:タイトル付きフリーボックス の表示例
タイトルテキスト
デフォルト
WordPress
サンプル
太さ(px)1 ▶︎ 丸み(px)0 ▶︎ 枠線の色(オレンジ)
WordPress
サンプル
タイトル:太字『ON』
太さ(px)3 ▶︎ 丸み(px)15 ▶︎ 枠線の色(オレンジ)
WordPress
サンプル
タイトル:幅を100%にする『ON』
太さ(px)2 ▶︎ 丸み(px)5 ▶︎ 枠線の色(オレンジ)
タイトル付きフリーボックスが役立つ場面
「タイトル付きフリーボックス」は、タイトルと本文を分けて表示できる便利なブロックです!
特に、小テーマごとにセクションを区切りたいときや、注目ポイントを強調したいときに使います。
他のブロックと違って、タイトルがしっかり目立つデザインなので、読者の目線をうまく誘導できます。
こんなシーンで大活躍します。
- 小テーマごとに情報を整理したいとき
- 例)「設定方法」や「おすすめの使い方」など、サブテーマごとに区切りたい場合
- 注意喚起や重要ポイントを目立たせたいとき
- 例)「ここだけは絶対に押さえておきたいポイント!」などを強調したい場合
- 記事の流れをスムーズにしたいとき
- 例)長い記事で読者が迷わないように、セクションごとにタイトルをつけて区切りたい場合
AFFINGER:タイトル付きフリーボックス の挿入手順
- 作業は 投稿(エディター)画面での作業になります。
この章では、基本的なAFFINGER:タイトル付きフリーボックス の挿入手順をご紹介します。
投稿(エディター)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
AFFINGER:タイトル付きフリーボックス を挿入する箇所をクリックします。
ブロック挿入ツールを切り替え
『+』をクリックします。

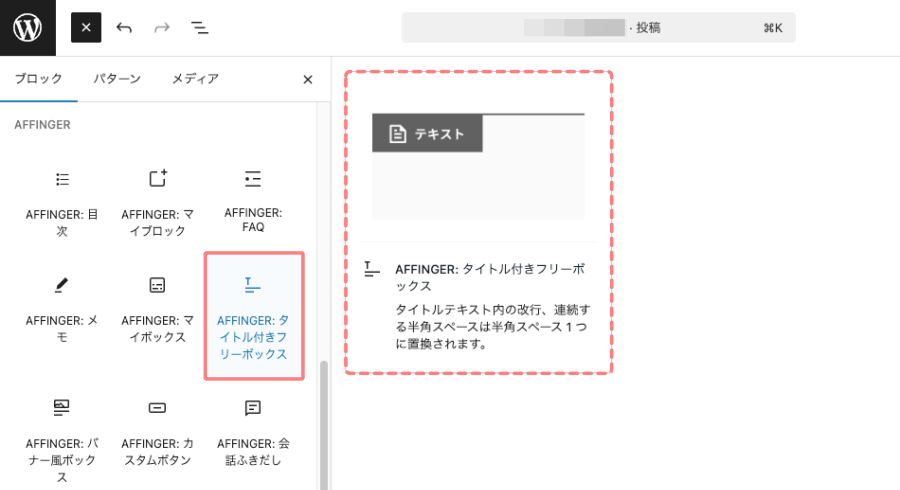
ブロックタブメニューから『AFFINGER:タイトル付きフリーボックス』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり ブロックタブのメニューが表示されます。
AFFINGERから『AFFINGER:タイトル付きフリーボックス』を選択して投稿(エディター)画面に挿入します。
『AFFINGER:タイトル付きフリーボックス』をクリックします。

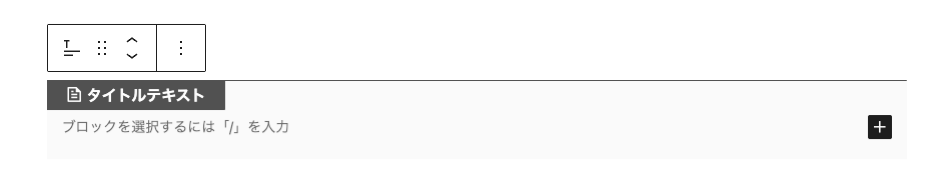
AFFINGER:マイボックス 挿入完了
投稿(エディター)画面に「AFFINGER:マイボックス」ブロックが表示されます。

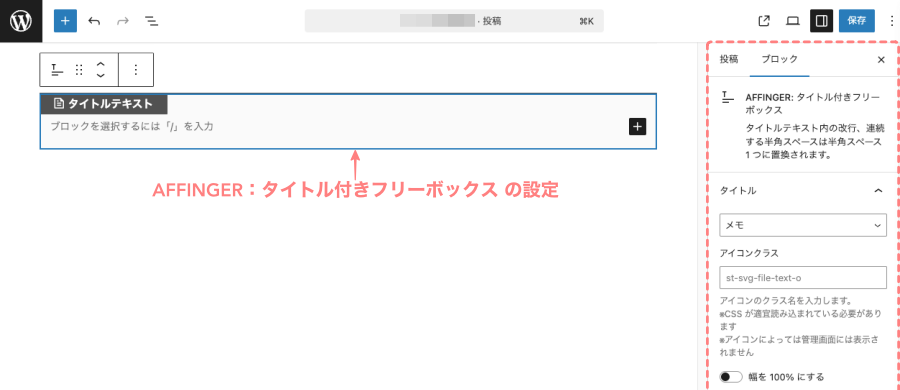
AFFINGER:タイトル付きフリーボックス の設定
AFFINGER:タイトル付きフリーボックスのデザイン全体を設定できます。

メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、次の画面を参考に設定アイコンをクリックしてください。

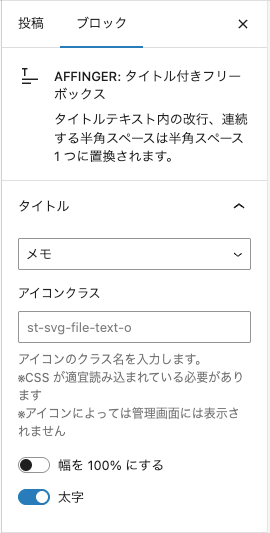
ブロックタブメニュー詳細

AFFINGER:タイトル付きフリーボックス
タイトル
- ラベルのアイコン変更
- ドロップダウンメニューより選択
アイコンクラス
- クラス名を入力してアイコン変更
- 幅を100%にする
- ON/OFF
- 太字
- ON/OFF

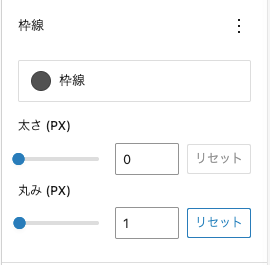
枠線
- 枠線(カラー)
- カラーパレットから選択
- 太さ(PX)
- 0〜100
- 丸み(PX)
- 0〜100

色
- タイトル
- 背景
カラーパレットから選択

高度な設定
- 追加 CSS クラス
- 省略します。
ワンポイントアドバイス
タイトル付きフリーボックスは、装飾を派手にしすぎないのがコツ!
シンプルに整えると、記事全体がスマートに仕上がります。
メモ・マイボックス・タイトル付きフリーボックス を使い分けるコツ
AFFINGER6の「メモ」「マイボックス」「タイトル付きフリーボックス」ブロックをうまく使い分けることで記事が一気に読みやすくなります!
ここでは、初心者さん向けにわかりやすく使い分けのコツをまとめました。
【メモ】は「ちょっとした補足・注意書き」に使う
メモブロックは、本文の流れを邪魔せず、軽く伝えたい情報や注意点を書くのにピッタリ!
✅ こんな場面で使おう
- ちょっとしたヒントや補足情報
- 注意事項やワンポイントアドバイス
【マイボックス】は「情報をまとめて強調」したいときに使う
マイボックスは、背景や枠線を自由にカスタマイズできるので、まとめや重要ポイントをしっかり整理して目立たせたいときに向いています!
✅ こんな場面で使おう
- 記事のまとめパート
- 重要な比較ポイントの整理
- 読者へのおすすめ情報
【タイトル付きフリーボックス】は「セクション分け・小テーマ整理」に使う
タイトル付きフリーボックスは、タイトル+本文のセットで内容を整理できるので、記事の中で小テーマごとに区切りたいときに大活躍!
✅ こんな場面で使おう
- 大事な情報を小分けにしてまとめる
- 長い記事をわかりやすく構成する
- 注意喚起や目立たせたいメッセージを伝える
まとめると、こんなイメージで使い分けるとGOOD!
| ブロック | 向いている使い方 |
|---|---|
| メモ | 軽い補足や注意書きに |
| マイボックス | 重要情報やまとめを整理して強調 |
| タイトル付きフリーボックス | セクションごとの整理・小テーマごとの区切りに |
まとめ!AFFINGERブロック「メモ・マイボックス・タイトル付きフリーボックス」の設定&使い方!
AFFINGER6に標準搭載されている専用ブロックの「メモ・マイボックス・タイトル付きフリーボックス」の使い方をご紹介しました。
記事のメルハリをつけるのに有効だと思います。ただ!あまり凝りすぎると悪目立ちして見にくくなるかと…?!
サイトに合った形で色や装飾をしましょう。
「使い方を覚えると使いたくて仕方なくなる▶︎筆者 ^^" が言うのもなんですが…」
それぞれ特徴が違うので、うまく使い分けることで、記事の読みやすさ・伝わりやすさがグッとアップします!
AFFINGER6の専用ブロックをうまく活用して、あなたの記事をもっとわかりやすく、魅力的に仕上げていきましょう!この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




