こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の標準機能を使った、「ブログカード」の作り方をご紹介します。
「AFFINGER6(STD)と(EX)どちらも解説します。

AFFINGER6で「ブログカード」をクラシックエディターを使ってつくる?
そもそも「ブログカード」ってなに?
AFFINGER6のブロック「テキスト:クラシック」でできる!ブログカードの作り方をご紹介!「初心者さんにはちょっとむずかしい?かも…」

それではご覧ください。
ブログカードとは?
ブログカードとは、一般的には以下の2つの意味で使われます。
- SNSやウェブサイトでの表示形式
- ブログカードは、SNSやウェブサイトなどで共有されたリンクを表示する際に使われる、リンク先の要約情報や画像を含むカード型の表示形式を指します。
例えば…witterやFacebookでURLを共有すると、リンク先の情報がカードの形で表示され、このカードには、タイトル、画像、概要テキストなどが含まれていて ユーザーにリンク先の内容をわかりやすく伝える役割があります。
- ブログカードは、SNSやウェブサイトなどで共有されたリンクを表示する際に使われる、リンク先の要約情報や画像を含むカード型の表示形式を指します。
- ブログデザインの一部
- 「ブログカード」という言葉は、ブログのデザインやレイアウトに関連する要素を指し、ブログ記事内で「他の関連記事や広告・おすすめコンテンツ」等をカード型のボックスで表示します。
ブログカードは、読者に関連情報を提供したり、関心を引きつけるために使われます。
- 「ブログカード」という言葉は、ブログのデザインやレイアウトに関連する要素を指し、ブログ記事内で「他の関連記事や広告・おすすめコンテンツ」等をカード型のボックスで表示します。
以下のような「タイトル、画像、概要テキスト」を表示したボックスブロックです。(リスト型 埋め込み)
なぜクラシックエディターでブログカードを作るのか?
現在、多くのWordPressユーザーはブロックエディター(Gutenberg)を利用していますが、クラシックエディターを使い続けている人も少なくありません。その理由として、以下のような点が挙げられます。
- シンプルで使いやすい
- ブロックエディターよりも直感的な操作ができる
- 既存の記事との互換性
- 過去に作成した記事を編集しやすい
- プラグインやテーマとの相性
- クラシックエディター向けの設定が整っているサイトも多い
- 作業スピードが早い
- ショートコードを活用すれば、スムーズにブログカードを設置できる
AFFINGER6では、クラシックエディターでも「リスト型・カード型・スライドショー形式」のブログカードを作成できます。
慣れた?エディターでブログデザインを調整したい人にとって、クラシックエディターでのブログカード設定は今でも有効な選択肢です!
ブログカードの種類
ブログカードには、「リスト型」「カード型」「スライドショー」の3つの基本表示パターンがあります。
以下の表示イメージを参考にしてください。
リスト型(クラシックで作成)
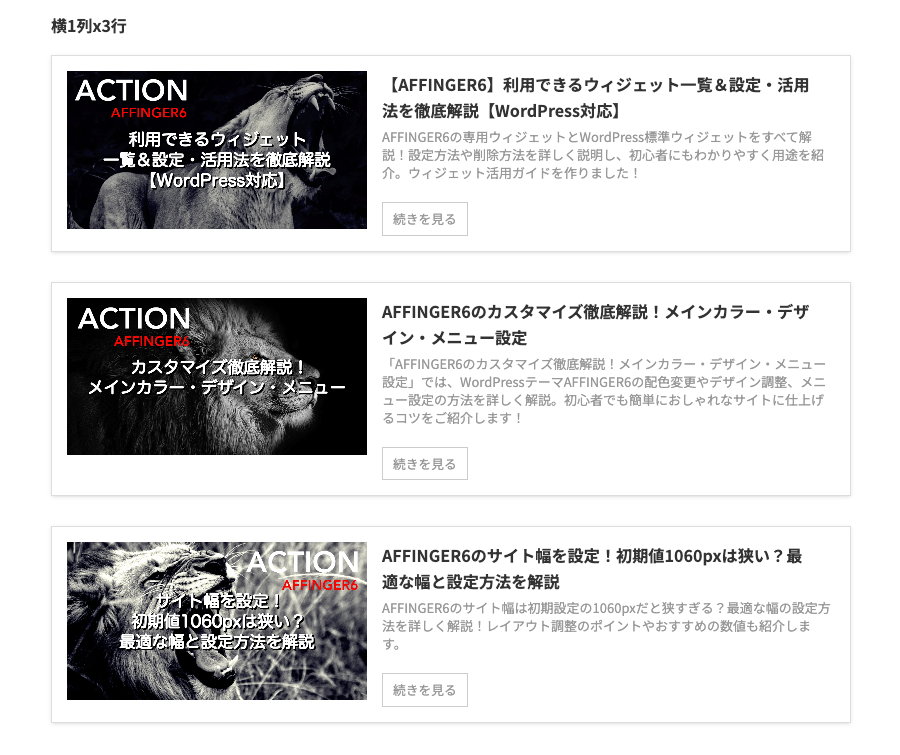
横1列x3行(カード)
-

-
【AFFINGER6】利用できるウィジェット一覧&設定・活用法を徹底解説【WordPress対応】
AFFINGER6の専用ウィジェットとWordPress標準ウィジェットをすべて解説!設定方法や削除方法を詳しく説明し、初心者にもわかりやすく用途を紹介。ウィジェット活用ガイドを作りました!
続きを見る
-

-
AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定
「AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定」では、WordPressテーマAFFINGER6の配色変更やデザイン調整、メニュー設定の方法を詳しく解説。初心者でも簡単におしゃれなサイトに仕上げるコツをご紹介します!
続きを見る
-

-
AFFINGER6のサイト幅を設定!初期値1060pxは狭い?最適な幅と設定方法を解説
AFFINGER6のサイト幅は初期設定の1060pxだと狭すぎる?最適な幅の設定方法を詳しく解説!レイアウト調整のポイントやおすすめの数値も紹介します。
続きを見る
横1列x3行(記事一覧)
-

-
【AFFINGER6】利用できるウィジェット一覧&設定・活用法を徹底解説【WordPress対応】
AFFINGER6の専用ウィジェットとWordPress標準ウィジェットをすべて解説!設定方法や削除方法を詳しく説明し、初心者にもわかりやすく用途を紹介。ウィジェット活用ガイドを作りました!
-

-
AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定
「AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定」では、WordPressテーマAFFINGER6の配色変更やデザイン調整、メニュー設定の方法を詳しく解説。初心者でも簡単におしゃれなサイトに仕上げるコツをご紹介します!
-

-
AFFINGER6のサイト幅を設定!初期値1060pxは狭い?最適な幅と設定方法を解説
AFFINGER6のサイト幅は初期設定の1060pxだと狭すぎる?最適な幅の設定方法を詳しく解説!レイアウト調整のポイントやおすすめの数値も紹介します。
カード型(クラシックで作成)
横2列x1行(カード)
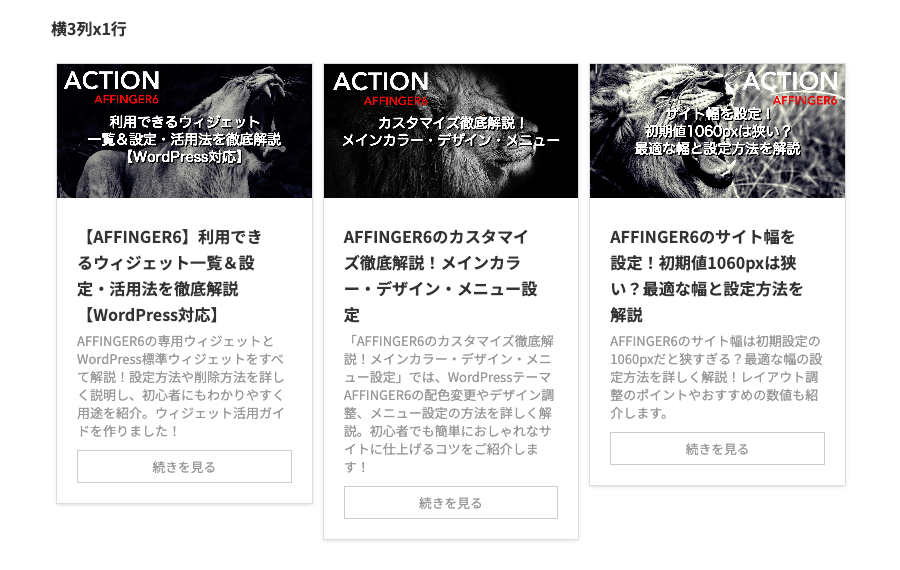
横3列x1行(カード)
横2列x1行(記事一覧)
-

-
【AFFINGER6】利用できるウィジェット一覧&設定・活用法を徹底解説【WordPress対応】
AFFINGER6の専用ウィジェットとWordPress標準ウィジェットをすべて解説!設定方法や削除方法を詳しく説明し、初心者にもわかりやすく用途を紹介。ウィジェット活用ガイドを作りました!
-

-
AFFINGER6のサイト幅を設定!初期値1060pxは狭い?最適な幅と設定方法を解説
AFFINGER6のサイト幅は初期設定の1060pxだと狭すぎる?最適な幅の設定方法を詳しく解説!レイアウト調整のポイントやおすすめの数値も紹介します。
横3列x1行(記事一覧)
-

-
【AFFINGER6】利用できるウィジェット一覧&設定・活用法を徹底解説【WordPress対応】
AFFINGER6の専用ウィジェットとWordPress標準ウィジェットをすべて解説!設定方法や削除方法を詳しく説明し、初心者にもわかりやすく用途を紹介。ウィジェット活用ガイドを作りました!
-

-
AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定
「AFFINGER6のカスタマイズ徹底解説!メインカラー・デザイン・メニュー設定」では、WordPressテーマAFFINGER6の配色変更やデザイン調整、メニュー設定の方法を詳しく解説。初心者でも簡単におしゃれなサイトに仕上げるコツをご紹介します!
-

-
AFFINGER6のサイト幅を設定!初期値1060pxは狭い?最適な幅と設定方法を解説
AFFINGER6のサイト幅は初期設定の1060pxだと狭すぎる?最適な幅の設定方法を詳しく解説!レイアウト調整のポイントやおすすめの数値も紹介します。
スライドショー(クラシックで作成)
横2列x1行(スライドショー)
横3列x1行(スライドショー)
※ ブロックエディターで作ったブログカードの種類(表示イメージ)はこちらから確認できます。
AFFINGER6専用のクラシックエディター機能
AFFINGER6専用のブロックエディター機能を使って簡単に作成できる「記事一覧」の種類です。
- ブロックタブメニュー
- AFFINGER:記事一覧(ID)
- AFFINGER:カテゴリー記事一覧
- AFFINGER:タグ記事一覧(EX)
- ブロックタブメニュー
- クラシック(WordPress エディターメニュー)
- 記事一覧
- カテゴリー記事一覧
- タグ記事一覧(EX)
- クラシック(WordPress エディターメニュー)
- タグ記事一覧は、AFFINGER-EX 専用になります。
ブロックエディターを使ったブログカードの作り方はこちらをご覧ください。
-

-
AFFINGER6のブログカード 設定・作り方を徹底解説!ブロックエディター編
AFFINGER6のブログカードの作り方を詳しく解説!ブロックエディターを使った、リスト型・カード型・スライドショーの設定方法や、スライドしないカスタマイズ方法もご紹介。ブログのデザインを自由に調整しましょう!
AFFINGER管理のブログカード基本設定(サムネイル画像設定)
ブログカードを理想のデザインで表示するために、あらかじめ設定を行う必要があります。適切に設定することで、ブログカードをイメージ通りに表示できます。
基本設定は、AFFINGER管理で行います。
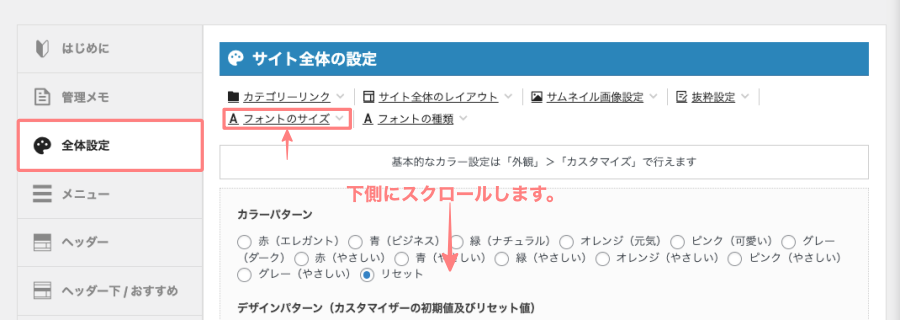
Menu 『WordPress管理>ダッシュボード>AFFINGER管理』をクリックして、全体設定タブ内のサムネイル画像設定を開きます。
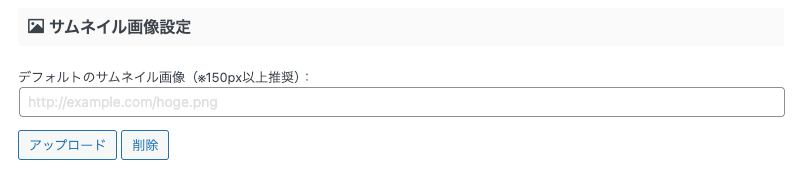
「サイト全体の設定」画面を下側にスクロールするか、『サムネイル画像設定』をクリックします。

アイキャッチ画像を設定しない場合、表示したいサムネイル画像がある場合は設定してください。

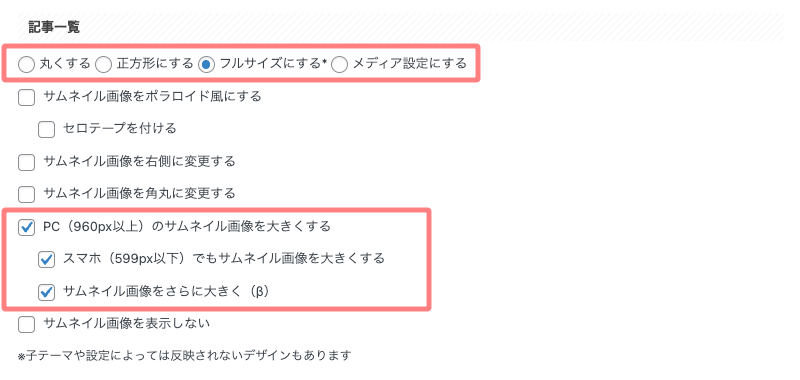
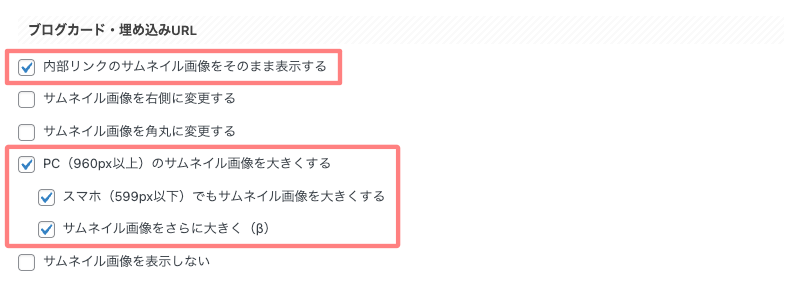
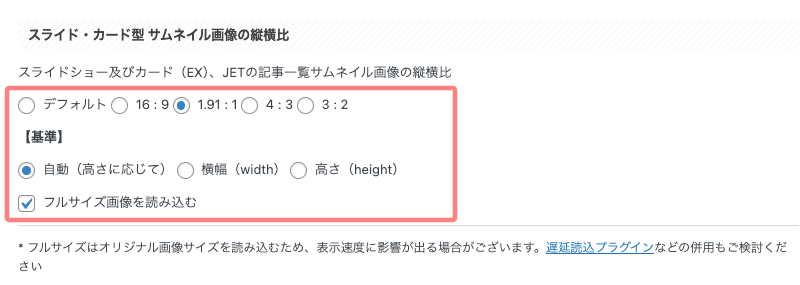
サムネイル画像がはみ出したり、形状・デザインを変更したい場合は以下で設定します。

サムネイル画像がはみ出したり、形状・デザインを変更したい場合は以下で設定します。

アイキャッチ画像が「1200 x 630 px」に統一されている場合は以下の設定にします。

設定変更後、最後に『Save』をクリックします。

クラシックエディターを使ったブログカードの作り方
この章では、クラシックエディターを使ったブログカードの作り方をご紹介します。
クラシックエディターは、カスタマイズの自由度が高く ブロックエディターでは作れないカスタマイズも複数ありますが…なるべくブロックエディターの標準メニューを使って「ブログカード」を作成することをおすすめします。
それでは操作方法と表示スタイルを見ていきましょう。
『クラシック』の挿入手順(ブログカードの作り方)
- 投稿(記事編集)画面での作業になります。
この章では、『クラシック』の挿入手順をご紹介します。
投稿(記事編集)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
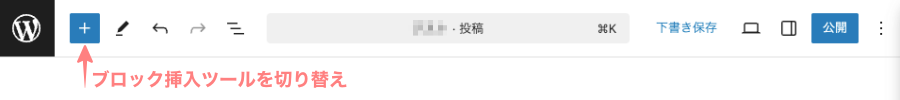
『AFFINGER:記事一覧(ID)』ブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替え

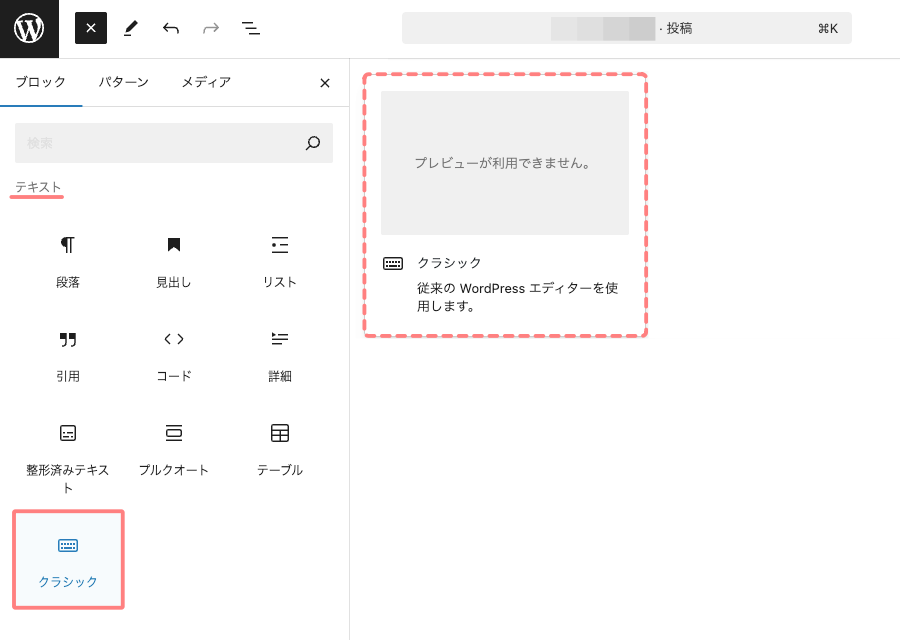
ブロックタブメニューから『クラシック』を選択
ブロック挿入ツールが「×」に切り替わり、ブロックタブのメニューが表示されます。
テキストから『クラシック』を選択して投稿(エディター)画面に挿入します。
『クラシック』をクリックします。

クラシックブロック挿入完了
投稿(エディター)画面に『クラシックブロック』が挿入されます。
挿入直後では、以下のように表示されます。

クラシック領域をクリックすると以下のクラシックメニューが表示されます。

以上で準備完了です。
リスト型ブログカードを作る手順(横1列x3行)
リスト型ブログカード(横1列x3行)の完成イメージです。

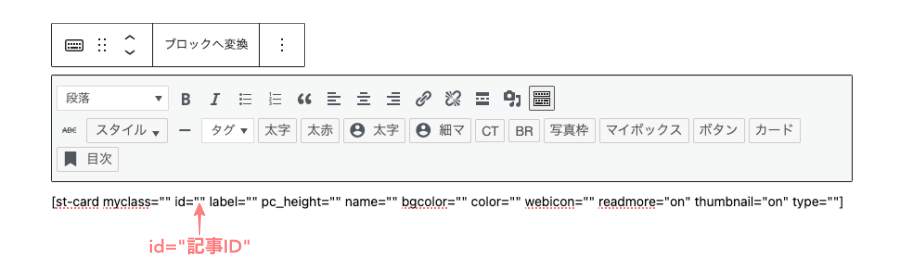
クラシックエディターのメニューの中にある『カード』をクリックします。

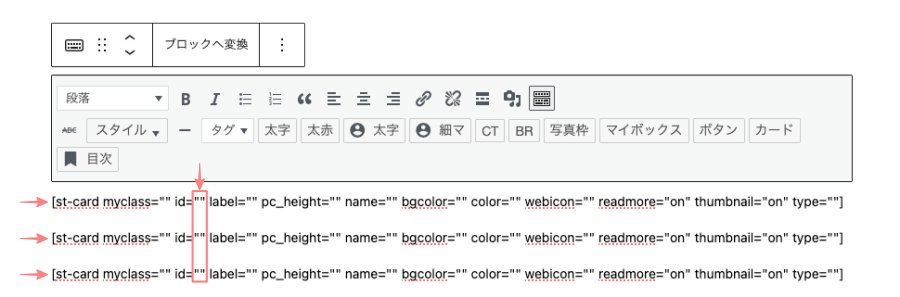
以下のコードが表示されたら、赤矢印部に『記事ID』を入力します。

id="〇〇" 記事のIDは1個のみ有効です。
id="〇〇,△△" のような複数のID入力はNGです。(先頭のID番号しか認識しません)
連続してブログカードを並べる場合は、コードを下行にコピーし、『記事ID』を変更します。
または、改行して再度『カード』をクリックし、コードを呼び出して『記事ID』を入力します。

コードの内容をまとめました。カスタマイズの際の参考にしてください。
| 指示名 | 内容 |
|---|---|
| st-card myclass="〇〇" | 通常デフォルトのまま!無記入 |
| id="〇〇" | 投稿又は固定記事IDを入力(数字) |
| label="〇〇" | ラベルが出現する(4文字程度テキスト文字) |
| pc_height="〇〇" | PC閲覧時のカードの高さを指定(数字) |
| name="〇〇" | ここに入力した文字がタイトルになる(テキスト文字) |
| bgcolor="〇〇" | ラベル背景色をHTMLカラーコード指定(#000000)等 |
| color="〇〇" | ラベル文字色をHTMLカラーコード指定(#000000)等 |
| webicon="〇〇" | アイコン用テキスト(st-svg-oukan)等 |
| readmore="〇〇" | "on"=表示 / "off"=非表示(リードモア) |
| thumbnail="〇〇"(EX版のみ) | "on"=表示 / "off"=非表示(サムネイル) |
| type="〇〇" | ”text" (襷掛け以外の表示)通常デザインは無記入 |
- 記事IDは、『 WordPress管理メニューの固定ページ一覧・投稿一覧』で確認できます。
カード型ブログカードを作る手順(横2列x1行)
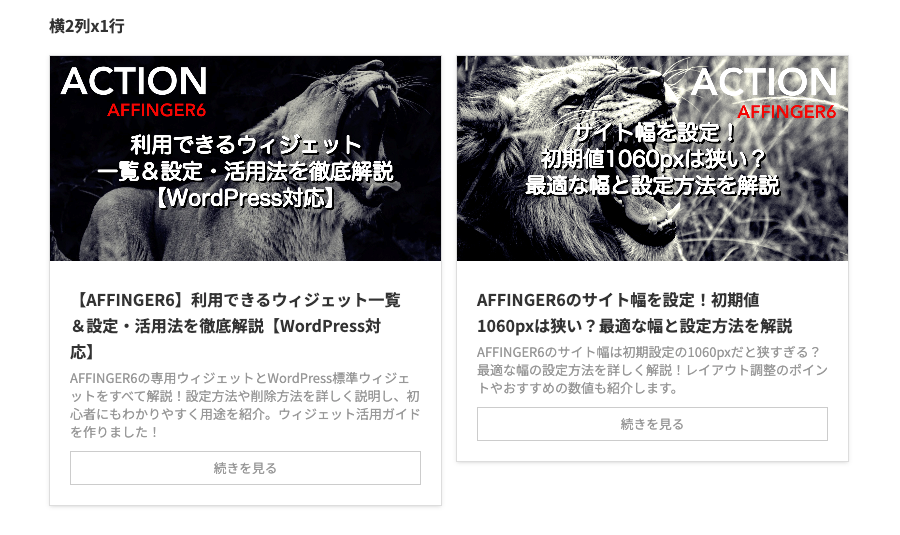
カード型ブログカード(横2列x1行)の完成イメージです。

ページ幅を2等分してカード型ブログカードを貼り付けます。
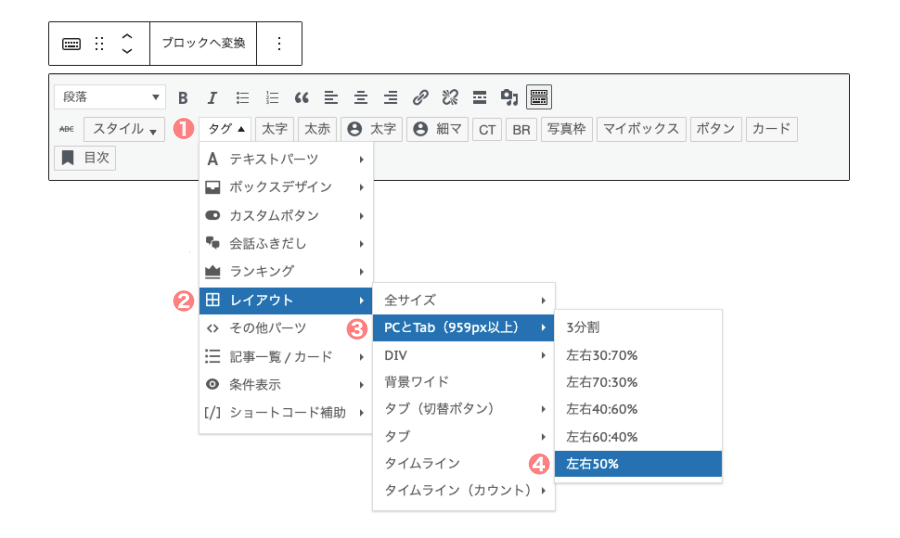
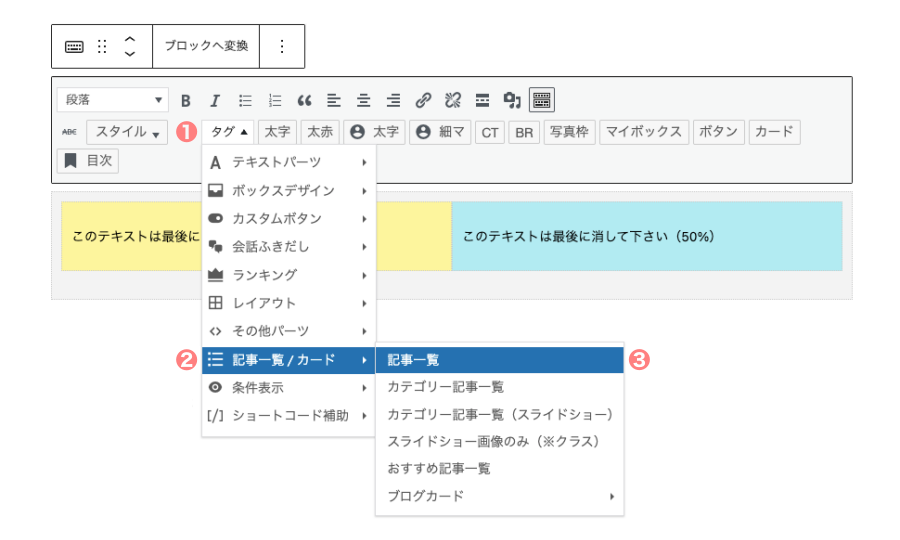
クラシックエディターのメニュー内にある『❶ タグ』をクリックします。
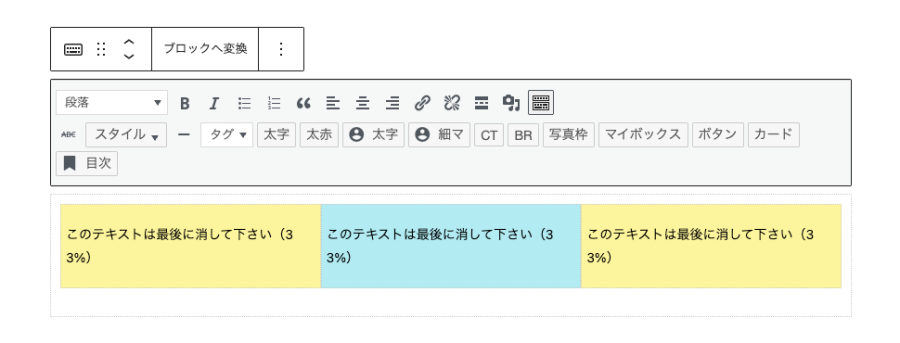
次に、ドロップダウンメニューから 『❷ レイアウト → ❸ PCとTab(959px以上) → ❹ 左右50%』 を選択してクリックします。

ブログカードを配置する画面が表示されます。
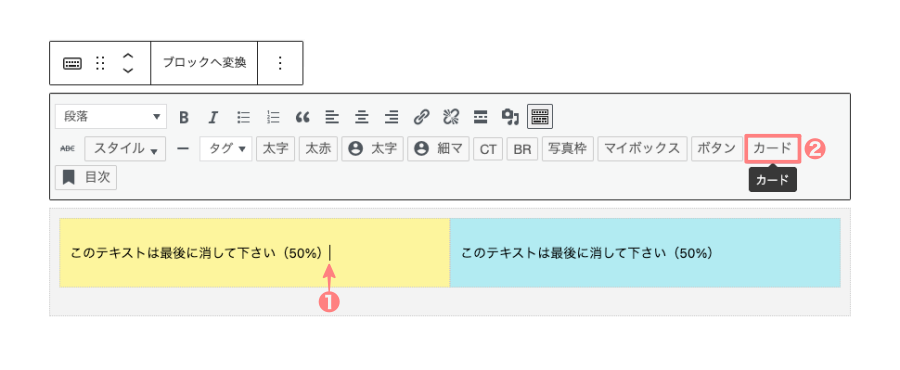
- カードを挿入する側の領域を選択してテキストの末尾に『カーソル』を置きます。
- 『カード』をクリックします。

- 左右両方とも同じ作業
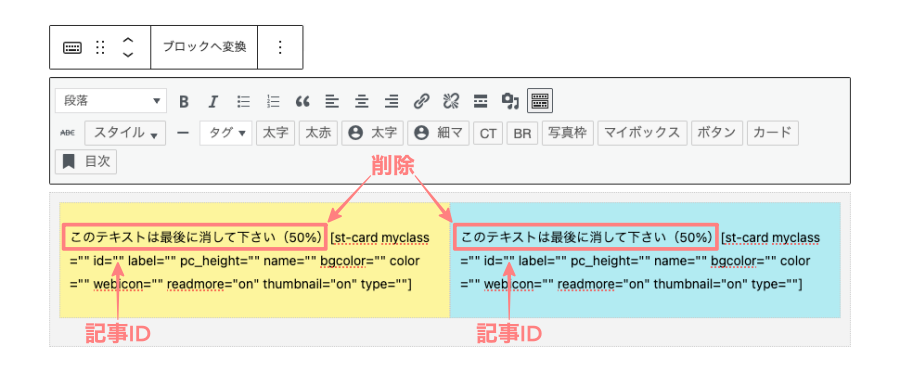
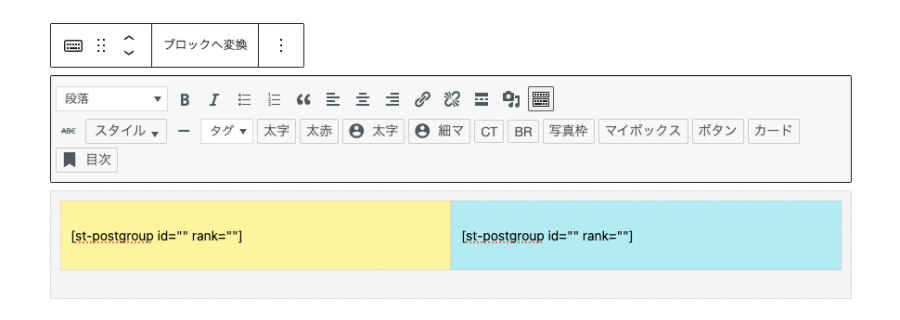
カードスタイルのコード(命令文)が挿入されます。→『記事ID』を入力し、不要部分を削除します。
(赤枠部のテキスト)
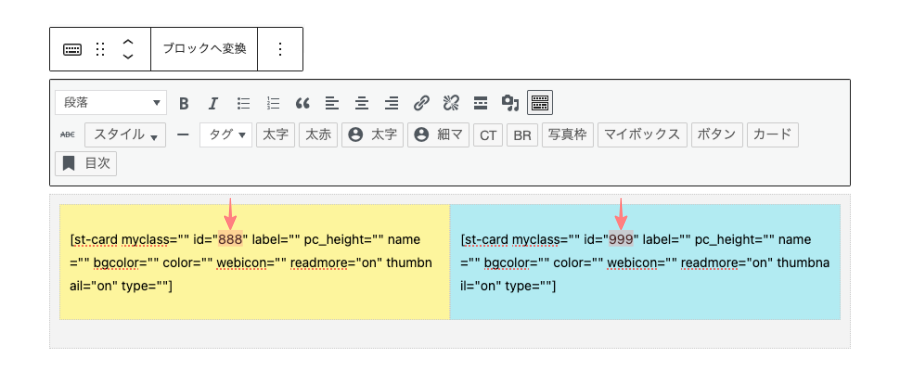
- id="" → id="〇〇"

横2列x1行 のブログカードが完成しました。(クラシックエディター画面の完成イメージです)

カード型ブログカードを作る手順(横3列x1行)
カード型ブログカード(横3列x1行)の完成イメージです。

ページ幅を3等分してカード型ブログカードを貼り付けます。
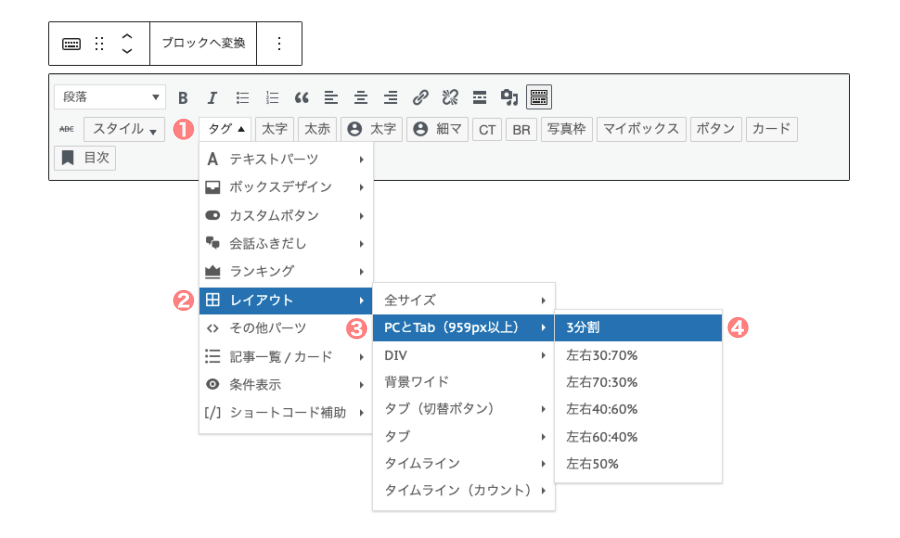
クラシックエディターのメニュー内にある『❶ タグ』をクリックします。
次に、ドロップダウンメニューから 『❷ レイアウト → ❸ PCとTab(959px以上) → ❹ 3分割』 を選択してクリックします。

ブログカードを配置する画面が表示されます。
ここからの操作手順は(横2列x1行)と同じなので、省略します。

カード型ブログカードで高さにばらつきが生じた場合の対処法
クラシックエディターでカード型のブログカードを作成すると、「サイト幅と分割数」「タイトルの文字数」「抜粋の文字数」「カード型のスタイル」などの要因によって、高さにばらつきが生じる場合があります。
タイトルや抜粋を修正するのはナンセンス!!「記事一覧かスライダー」を使おう。

『カード』を使って 記事を個別に横並びにすると、以下のように高さにばらつきが生じる場合があります。

代替方法は、『カード』を挿入する代わりに『記事一覧』を挿入します。

ここからの操作手順は同じなので、省略します。
- id="〇〇" を入力します。

※ 横2列x1行(記事一覧)のブログカードはこちらから確認できます。
サムネイルスライドショーの作る手順
サムネイルスライドショーが 作成可能な記事一覧は、以下の様になります。
- AFFINGER6-STD
- カテゴリー記事一覧(スライドショー)
- AFFINGER6-EX
- 記事一覧(スライドショー)
- カテゴリー記事一覧(スライドショー)
- タブ記事一覧(スライドショー)
AFFINGER6-STD
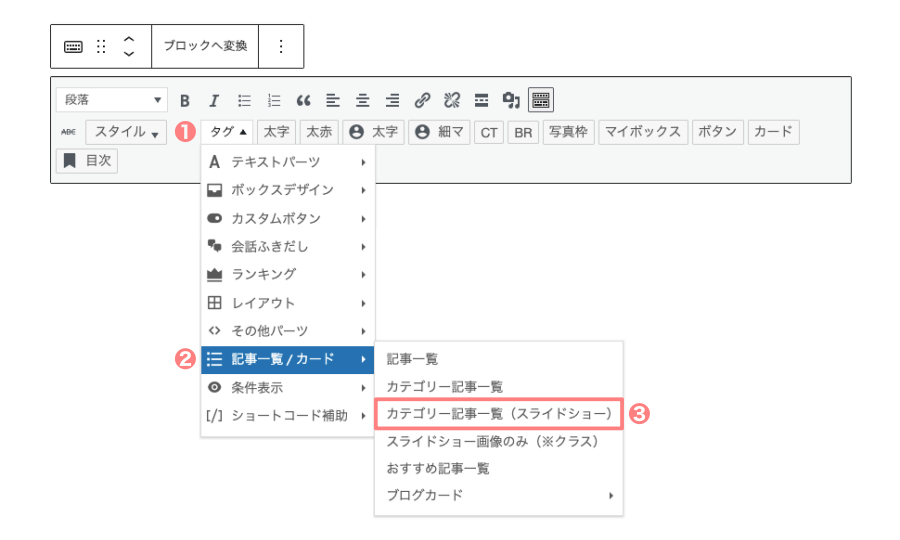
クラシックエディターのメニュー内にある『タグ』をクリックします。
次に、ドロップダウンメニューから 『記事一覧 / カード → カテゴリー記事一覧(スライドショー)』 を選択してクリックします。

AFFINGER6-EX
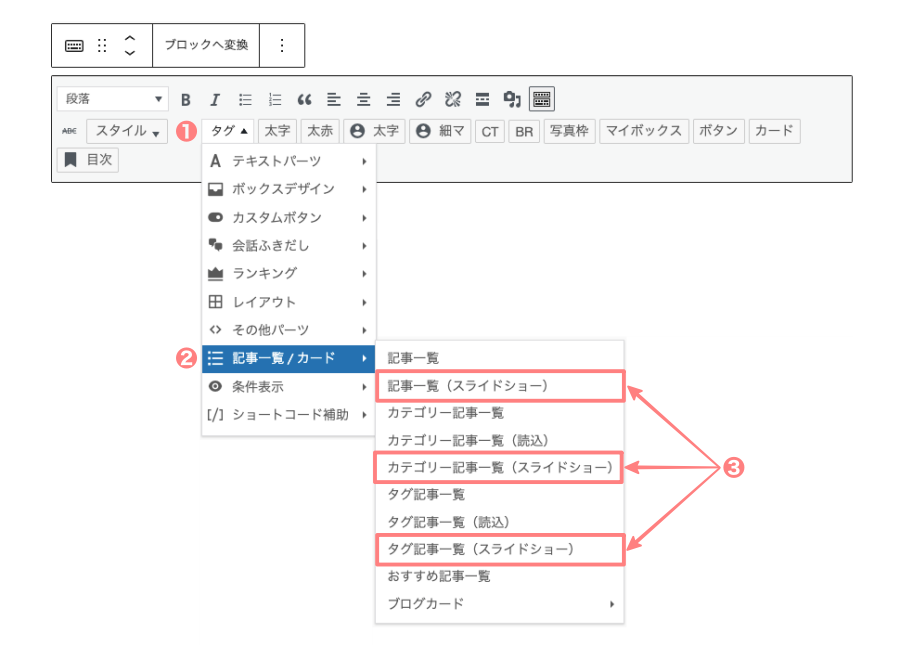
クラシックエディターのメニュー内にある『タグ』をクリックします。
次に、ドロップダウンメニューから 『記事一覧 / カード → 各(スライドショー)』 を選択してクリックします。

「AFFINGER6-STD」と「AFFINGER6-EX」では作成可能な『記事一覧(スライドショー)』の種類が少し違います。上画面2つの『❸』ドロップダウンタブメニューを確認してみて下さい。
手順は、いずれも同等なので共通している『カテゴリー記事一覧(スライドショー)』を先頭に解説します。
カテゴリー記事一覧(スライドショー)を作る手順
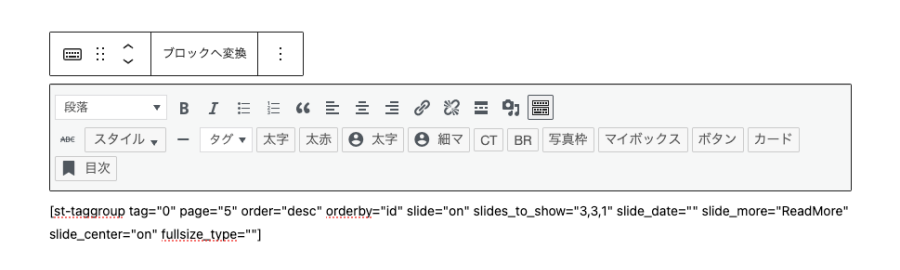
クラシックエディターのメニュー内にある『タグ』をクリックします。
次に、ドロップダウンメニューから 『記事一覧 / カード → カテゴリー記事一覧(スライドショー)』 を選択してクリックします。
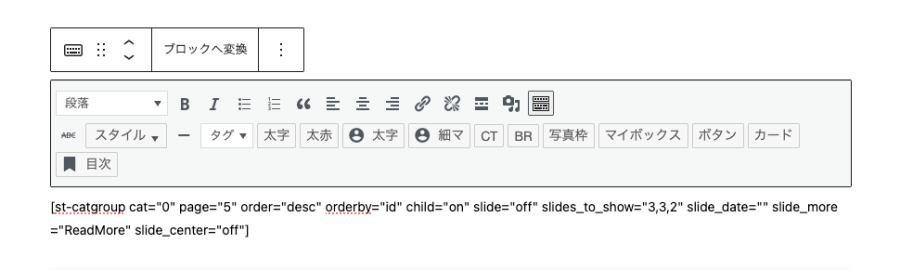
『カテゴリーIDの表示条件』を入力します。

カテゴリ記事一覧(スライドショー)コードの内容をまとめました。カスタマイズの際の参考にしてください。
| 指示名 | 内容 |
|---|---|
| cat= "〇〇" | カテゴリIDを入力(数字) |
| page="〇〇" | 表示するページ数(数字) |
| order="〇〇" | 表示条件順序(新しい順"desc")(古い順"asc") |
| orderby="〇〇" | 表示条件(記事ID"id")(タイトル"titel")(タイプ”type”) (日付"date")(更新日”modified") |
| child="〇〇" | 子カテゴリID表示(on/off) |
| slide = "〇〇" | スライドショー(on/off) |
| slides_to_show = "○,△,□" | スライド列数 "pc,tab,iphone" (数字・カンマ) |
| slide_date = "〇〇" | 日付(on/off) |
| slide_more = "ReadMore" | 続きを読む=ReadMore (テキスト入力) |
| slide_center = "〇〇" | 表示画面に対する列表示を中央に揃える(on/off) |
| fullsize_type = "" | 表示タイプ(画像のみ表示"card")(画像とテキスト表示"text")(全て表示"") |
記事一覧(スライドショー)を作る手順(EX専用)
クラシックエディターのメニュー内にある『タグ』をクリックします。
次に、ドロップダウンメニューから 『記事一覧 / カード → 記事一覧(スライドショー)』 を選択してクリックします。
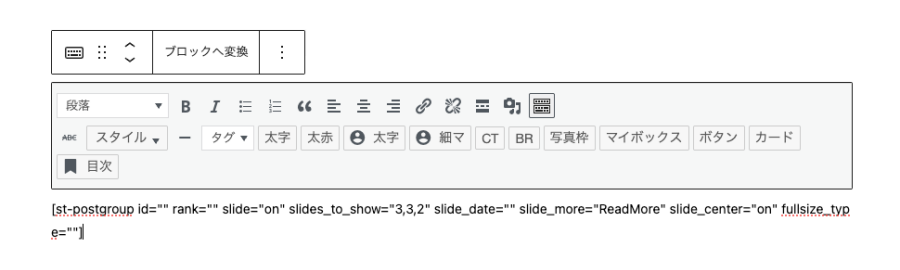
『投稿又は固定記事IDの表示条件』を入力します。

記事一覧(スライドショー)のコードの内容をまとめました。カスタマイズの際の参考にしてください。
| 指示名 | 内容 |
|---|---|
| postgroup id = "〇〇" | 投稿又は固定記事IDを入力(数字) |
| rank="〇〇" | ランク表示(on/off) |
| slide = "〇〇" | スライドショー(on/off) |
| slides_to_show = "○,△,□" | スライド列数 "pc,tab,iphone" (数字・カンマ) |
| slide_date = "〇〇" | 日付(on/off) |
| slide_more = "ReadMore" | 続きを読む=ReadMore (テキスト入力) |
| slide_center = "〇〇" | 表示画面に対する列表示を中央に揃える(on/off) |
| fullsize_type = "" | 表示タイプ(画像のみ表示"card")(画像とテキスト表示"text")(全て表示"") |
タグ記事一覧(スライドショー)を作る手順(EX専用)
クラシックエディターのメニュー内にある『タグ』をクリックします。
次に、ドロップダウンメニューから 『記事一覧 / カード → タグ記事一覧(スライドショー)』 を選択してクリックします。
『タグIDの表示条件』を入力します。

タグ記事一覧(スライドショー)のコードの内容をまとめました。カスタマイズの際の参考にしてください。
| 指示名 | 内容 |
|---|---|
| tag "〇〇" | タグIDを入力(数字) |
| page="〇〇" | 表示するページ数(数字) |
| order="〇〇" | 表示条件順序(新しい順"desc")(古い順"asc") |
| orderby="〇〇" | 表示条件(記事ID"id")(タイトル"titel")(タイプ”type”) (日付"date")(更新日”modified") |
| slide = "〇〇" | スライドショー(on/off) |
| slides_to_show = "○,△,□" | スライド列数 "pc,tab,iphone" (数字・カンマ) |
| slide_date = "〇〇" | 日付(on/off) |
| slide_more = "ReadMore" | 続きを読む=ReadMore (テキスト入力) |
| slide_center = "〇〇" | 表示画面に対する列表示を中央に揃える(on/off) |
| fullsize_type = "" | 表示タイプ(画像のみ表示"card")(画像とテキスト表示"text")(全て表示"") |
スライドショーに表示する記事数と、実際に表示される記事数を同じに設定すると、スライドを固定できます。
- EX版なら、ブロックエディターでの設定も可能です!
まとめ!AFFINGER6のブログカード 設定・作り方を徹底解説!クラシックエディター編
AFFINGER6でクラシックエディターを使ったブログカードの設定方法と作り方をご紹介しました。
✅ 主なポイント
- AFFINGER管理で行うブログカードの基本設定
- ブログカードの基本設定:リスト型・カード型・スライドショーの違いと設定方法
- スライドショーをスライドさせない調整方法
- カード型ブログカードで高さにばらつきが生じた場合の対処法
AFFINGER6のブログカードを活用して、記事一覧やリンクをより魅力的にカスタマイズしてください。
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/