こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
WordPressプラグイン「Flexible Table Block」の導入と使い方を初心者さん向けにご紹介します。

テーブルブロックがうまく使えない…
WordPressプラグイン「Flexible Table Block」が超おすすめ!!
それではご覧ください。
Flexible Table Blockとは?
「Flexible Table Block」とは、WordPressのブロックエディター(Gutenberg)に対応したプラグインで、簡単かつ柔軟にテーブルを作成・編集できるのが特徴です。
このプラグインの具体的な特徴やSTDのテーブルブロックとの比較、AFFINGER6との相性についてご紹介します。
それでは順番に見ていきましょう。
Flexible Table Blockの特徴
Flexible Table Blockの特徴「4つ!」
- 簡単操作
- ブロックエディター内で直感的に行や列の追加・削除ができ、コードを書かずに美しいテーブルを作成可能です。
- デザイン性
- 各セルごとに背景色やテキストの色を設定できるため、表を見やすく魅力的にデザインできます。
- 柔軟性
- セルの結合や分割が可能で、複雑なデータ構造の表にも対応しています。
- モバイル対応
- レスポンシブデザインに対応しており、スマートフォンやタブレットでも崩れにくい表を作成可能です。
テーブル(STD)とFlexible Table(プラグイン)の比較
テーブル(STD)とFlexible Table(プラグイン)の主要部分の比較は以下の表を参考にしてください。
| 項目 | テーブル(STD) | Flexible Table(プラグイン) |
|---|---|---|
| プラグイン不要 | ||
| セルの結合と分割 | ||
| セルの背景色を個別に変更 | ||
| ボーダーのデザイン変更 | ||
| セルに画像を挿入 | ||
| セルを固定する | ||
| スクロール機能 | ||
| キャプションの位置変更 | ||
| 総合的な操作性 |
テーブル(STD)とFlexible Table(プラグイン)のメリット・デメリット
テーブル(STD)
- メリット
- WordPressに最初から組み込まれており、追加インストールが不要
- デメリット
- 基本的な操作しかできず、デザインや編集の自由度が低い
Flexible Table(プラグイン)
- メリット
- 操作が直感的で、初心者にも使いやすい、デザインの自由度も高く、カスタマイズが簡単
- デメリット
- 高度なデータ管理機能は他プラグインに劣る場合がある
AFFINGER6との相性
Flexible Table Blockは、AFFINGER6と組み合わせることでさらに効果を発揮します。
AFFINGER6のデザイン設定機能を活用することで、テーブル全体のスタイルを統一したり、テーマに合わせたカスタマイズが可能です。
これにより、表がサイトデザインに違和感なく溶け込み、閲覧者にとっても視認性の高い表を作成できます。
Flexible Table Blockの導入方法と初期設定の手順
Flexible Table Blockの導入方法と初期設定の手順をご紹介します。
それでは順番に見ていきましょう。
Flexible Table Blockの導入方法
WordPress管理画面から、Flexible Table Block(プラググイン)をインストールします。
Menu 『WordPress管理>ダッシュボード>プラグイン>プラグインを追加』をクリックします。
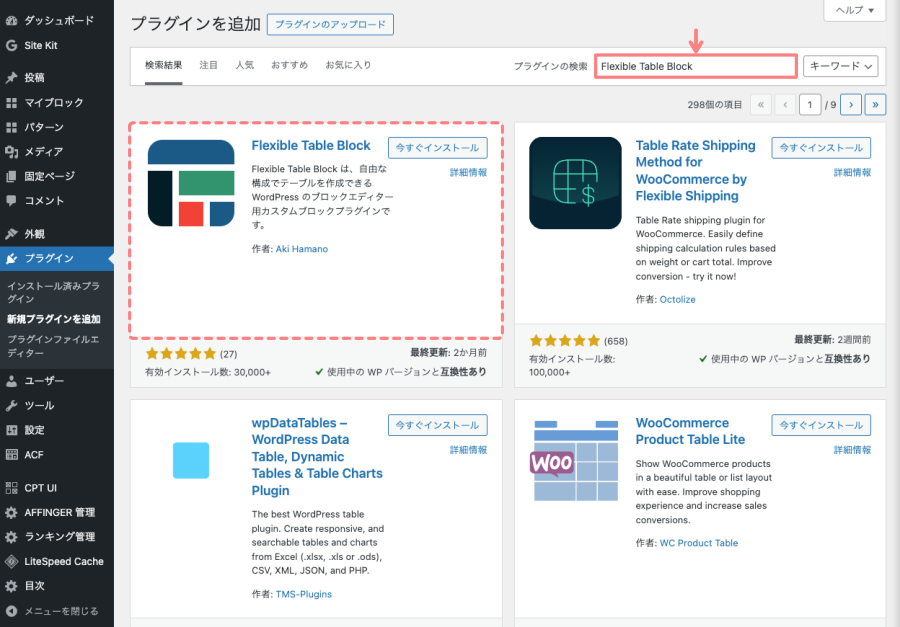
「プラグインを追加」の画面が表示されます。
プラグイン検索の窓に『Flexible Table Block』と入力して検索します。

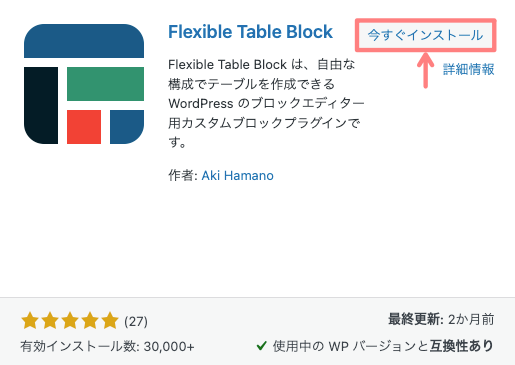
『Flexible Table Block』を選択して以下を処理します。


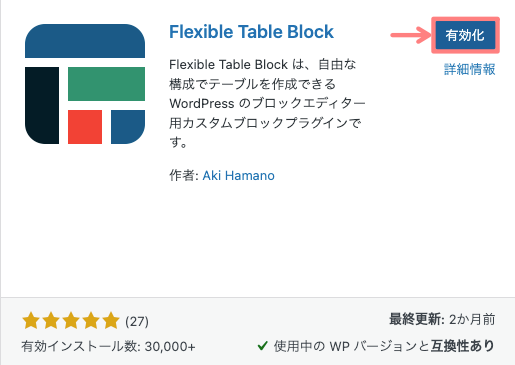
- 有効化をクリックするとプラグイン画面に遷移します。
下側にスクロールしてプラグイン「Flexible Table Block」を確認後、『自動更新を有効化』をクリックします。(任意)

以上でインストールは完了です。
基本的な初期設定のポイント
基本的な初期設定は、テーブル(STD)と同様にボーダーやヘッダーの色を設定します。
投稿(エディター)画面で表示される初期値(デフォルト)の設定ですね。
ちなみに、テーブル(STD)では、カスタマイザーで初期設定を行います。
Flexible Table Blockでは、投稿(エディター)画面の「グローバル設定」で全てできるんです。
まずは「グローバル設定」で、初期値(デフォルト)での テーブルやセルのスタイル設定を済ませましょう。
注意サイト内の記事すべてに影響します。
Flexible Table Blockの基本的な設定
Flexible Table Blockの基本的な設定は、投稿(エディター)画面で行います。
それでは順番に見ていきましょう。
Flexible Table ブロック挿入手順
- 作業は投稿(エディター)画面での作業になります。
この章では、基本的な Flexible Table ブロックの挿入手順をご紹介します。
投稿(エディター)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
Flexible Table ブロックを挿入する箇所をクリックします。
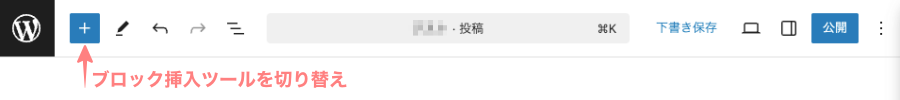
ブロック挿入ツールを切り替え
『+』をクリックします。

ブロックタブメニューから『Flexible Table』を選択
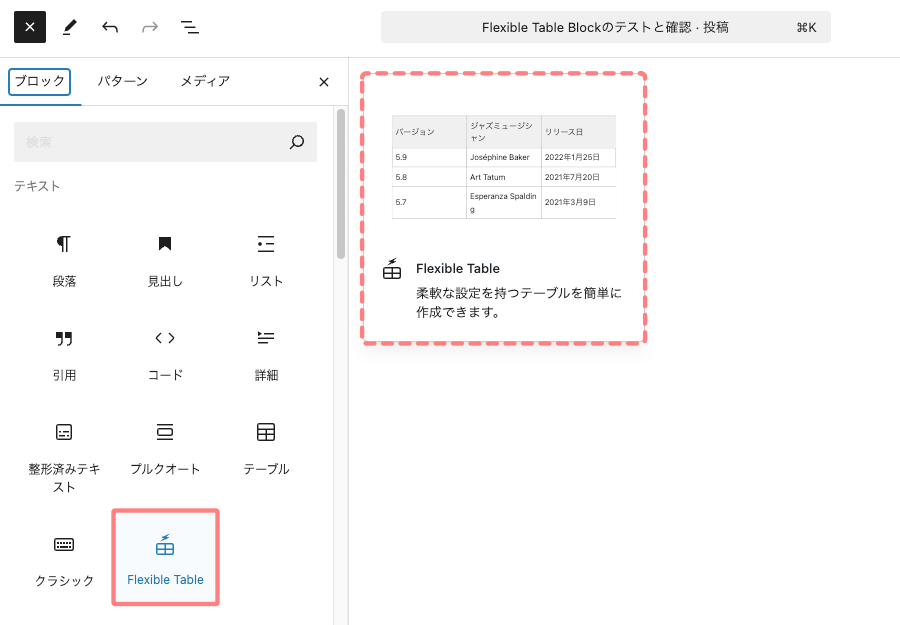
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『Flexible Table』をクリックして、投稿(エディター)画面に挿入します。

表形式データを挿入(カラム数・行数)
投稿(エディター)画面に以下の「Flexible Table」作成画面が表示されます。
『カラム数』と『行数』を入力して『表を作成』をクリックします。

Flexible Tableブロック挿入完了
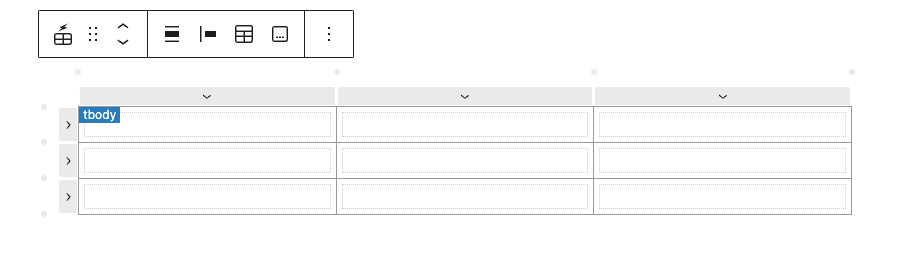
投稿(エディター)画面に「Flexible Table」ブロックが挿入されます。

グローバル設定
Flexible Table ブロックのグローバル設定をご紹介します。
- グローバル設定
- テーブル全体のデフォルト設定(枠線の太さ、セル間の余白、フォントカラーなど)を設定することで、新しく作成するテーブルにも同じスタイルを適用できます。
グローバル設定では、以下の4項目を設定できます。
それでは順番に見ていきましょう。
グローバル設定詳細を開く
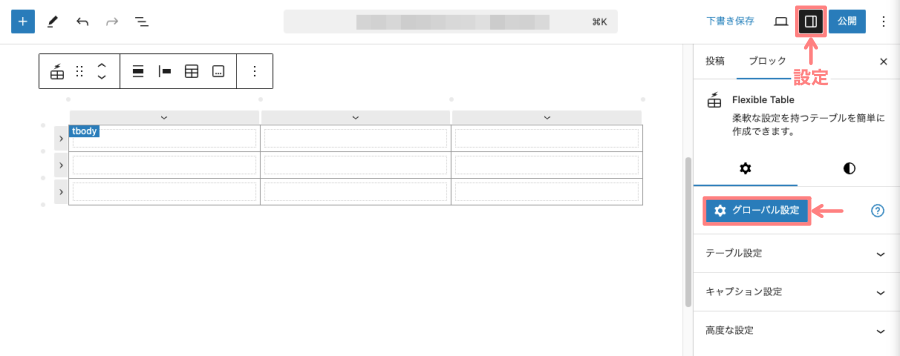
投稿(エディター)画面で Flexible Table ブロックを選択し、画面右側の『設定>ブロック(タブ)>設定>グローバル設定』(赤枠)をクリックします。

ポップアップメニューが表示されます。
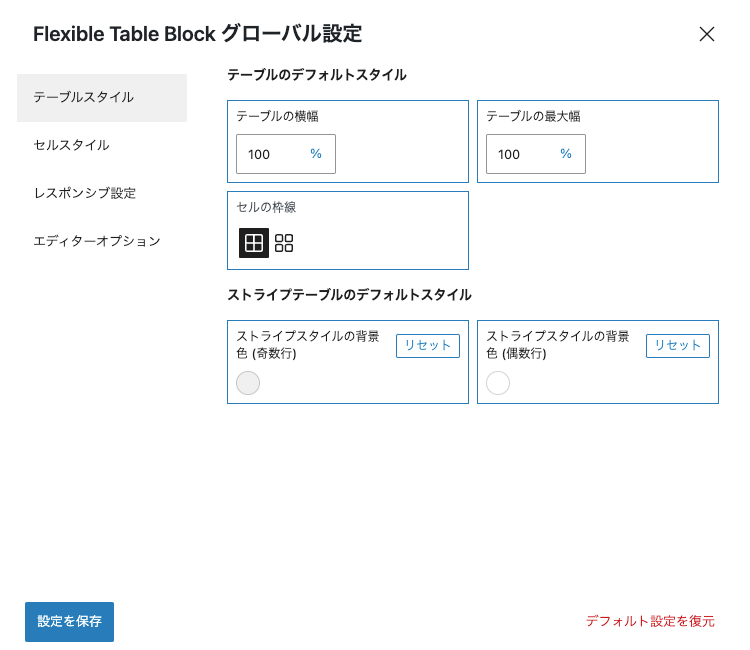
最初に表示されるポップアップメニューは、「テーブルスタイル」タブが開きます。
テーブルスタイル
左側のタブメニュー「テーブルスタイル」をクリックして、以下の設定画面を開きます。

- 設定変更後は、『設定を保存』をクリックします。
- テーブルのデフォルトスタイル
- テーブルの幅:100%(デフォルト)
- テーブルの最大幅:100%(デフォルト)
- セルの枠線:シェア/セパレート(デフォルト:シェア)
- ストライプテーブルのデフォルトスタイル(行ごとの背景色)
- ストライプスタイルの背景色 (奇数行):カラーパレットで設定(デフォルト)
- ストライプスタイルの背景色 (偶数行):カラーパレットで設定(デフォルト)
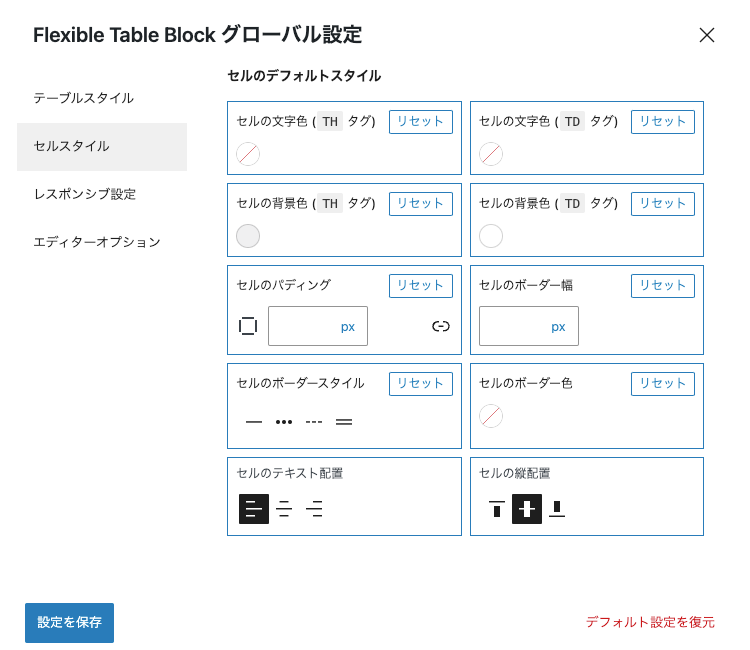
セルスタイル
左側のタブメニュー「セルスタイル」をクリックして、以下の設定画面を開きます。

- 設定変更後は、『設定を保存』をクリックします。
- セルのデフォルトスタイル
- セルの文字色 (
THタグ):カラーパレットで設定 → ヘッダーセクションの文字色 - セルの文字色 (
TDタグ):カラーパレットで設定 → その他の文字色 - セルの背景色 (
THタグ):カラーパレットで設定 → ヘッダーセクションの背景色 - セルの背景色 (
TDタグ):カラーパレットで設定 → その他の背景色 - セルのパディング:0.5em(デフォルト)個別に指定する → 4方向の詳細設定が可能
- セルのボーダー幅:1px(デフォルト)
- セルのボーダースタイル:4種類から選択(直線・点線・破線・2本線)赤字デフォルト
- セルのボーダー色:カラーパレットで設定
- セルのテキスト配置:3種類から選択(左揃え・中央揃え・右揃え)赤字デフォルト
- セルの縦配置:3種類から選択(上揃え・中央揃え・下揃え)赤字デフォルト
- セルの文字色 (
THタグ:テーブルのヘッダー(見出し)セルTDタグ:テーブルのデータ(内容)セル
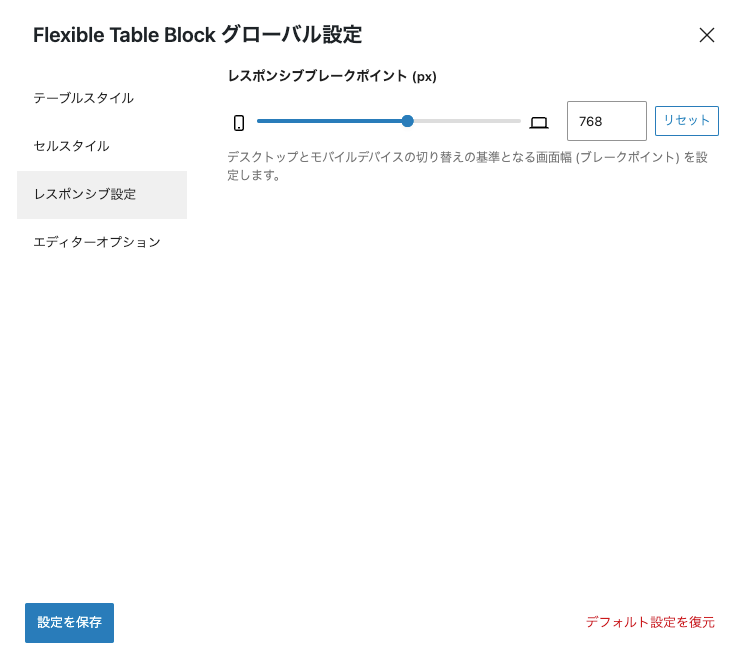
レスポンシブ設定
左側のタブメニュー「レスポンシブ設定」をクリックして、以下の設定画面を開きます。

- 設定変更後は、『設定を保存』をクリックします。
エディターオプション
左側のタブメニュー「エディターオプション」をクリックし、以下の設定画面を開きます。

- 設定変更後は、『設定を保存』をクリックします。
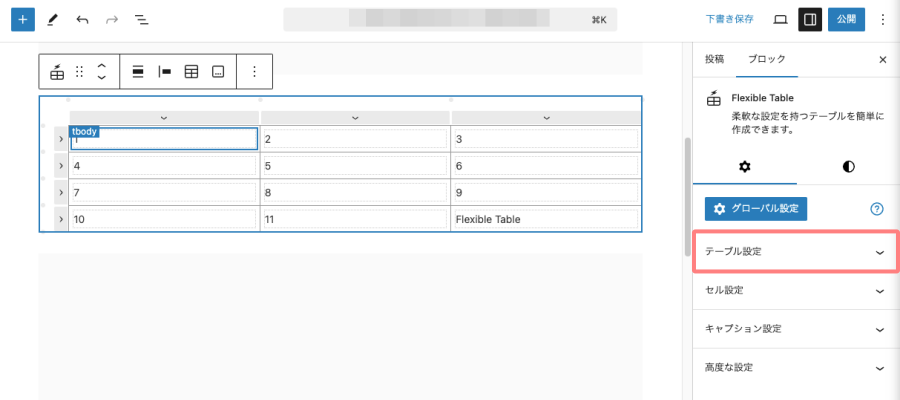
テーブル設定
Flexible Table ブロックのテーブル設定をご紹介します。
投稿(エディター)画面で Flexible Table ブロックを選択し、画面右側の『設定>ブロック(タブ)>設定>テーブル設定』(赤枠)をクリックします。

テーブル設定の詳細が以下のように表示されます。

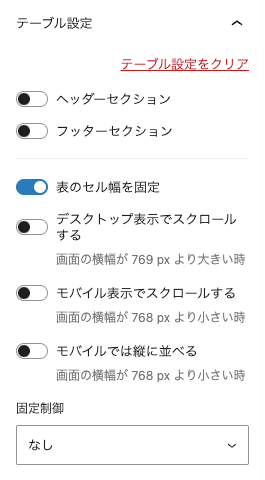
テーブル設定
- テーブル設定をクリア:初期値に戻します。
- ヘッダーセクション:OFF(デフォルト)
- フッターセクション:OFF(デフォルト)
- 表のセル幅を固定:ON(デフォルト)
- デスクトップ表示でスクロールする:OFF(デフォルト)画面の横幅が 769 px より大きい時
- モバイル表示でスクロールする:OFF(デフォルト)画面の横幅が 768 px より小さい時
- モバイルでは縦に並べる:OFF(デフォルト)
画面の横幅が 768 px より小さい時 - 固定制御:なし(デフォルト)
『なし・固定固定ヘッダー・最初の列を固定』を選択

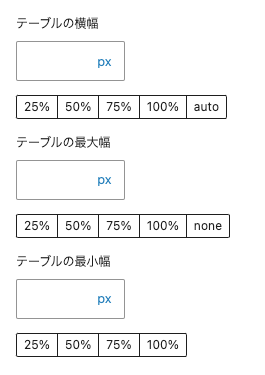
- テーブルの横幅(単位:px・%・em・rem)
- 『%』のワンタッチ選択が可能
- テーブルの最大幅(単位:px・%・em・rem)
- 『%』のワンタッチ選択が可能
- テーブル
- 『%』のワンタッチ選択が可能

- テーブルのパディング
(単位:px・%・em・rem・vw・vh)- 4方向の詳細設定が可能
- テーブルの角丸(単位:px・em・rem)
- 4方向の詳細設定が可能
- テーブルのボーダー幅(単位:px・em・rem)
- 4方向の詳細設定が可能
- テーブルのボーダースタイル
- 4種類から選択(直線・点線・破線・2本線)
- 4方向の詳細設定が可能
- テーブルのボーダー色
- カラーパレットで設定
- 4方向の詳細設定が可能
- セルの枠線
- シェア/セパレート
セル設定
Flexible Table ブロックのセル設定をご紹介します。
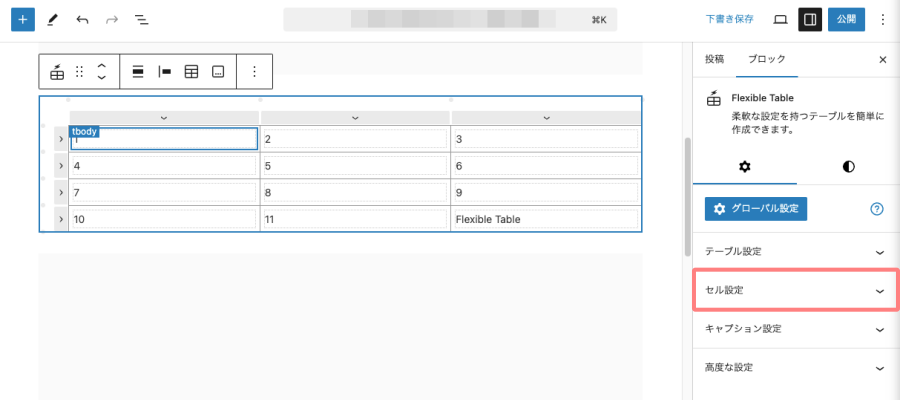
投稿(エディター)画面で Flexible Table ブロックを選択し、画面右側の『設定>ブロック(タブ)>設定>セル設定』(赤枠)をクリックします。

セル設定の詳細が以下のように表示されます。

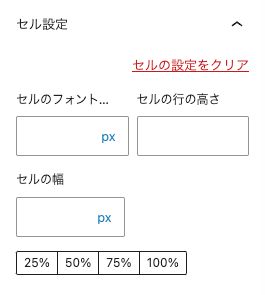
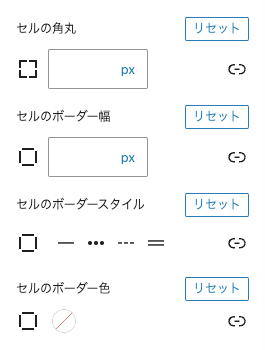
セル設定
- セル設定をクリア:初期値に戻します。
- セルのフォントサイズ(単位:px・%・em・rem)
- 『px』デフォルトはフォント設定に依存
- セルの行の高さ
- 数値入力
- セルの幅(単位:px・%・em・rem)
- 『%』のワンタッチ選択が可能

- セルのテキスト色
- カラーパレットで設定
- セルの背景色
- カラーパレットで設定

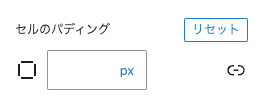
- セルのパディング
(単位:px・%・em・rem・vw・vh)- 4方向の詳細設定が可能

- セルの角丸
- カラーパレットで設定
- 4方向の詳細設定が可能
- セルのボーダー幅(単位:px・em・rem)
- 4方向の詳細設定が可能
- セルのボーダースタイル
- 4種類から選択(直線・点線・破線・2本線)
- 4方向の詳細設定が可能
- セルのボーダー色
- カラーパレットで設定
- 4方向の詳細設定が可能
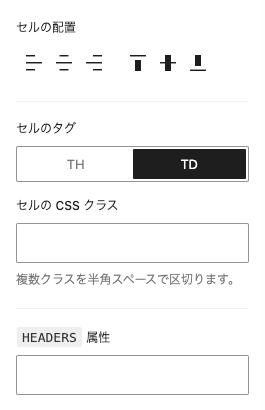
TDタグ

- セルの配置
- 横方向:左揃え・中央揃え・右揃え
縦方向:上揃え・中央揃え・下揃え
- 横方向:左揃え・中央揃え・右揃え
- セルのタグ
- TD
- セルの CSS クラス
- 省略
headers属性- 省略
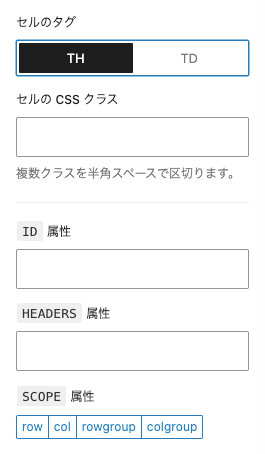
THタグ

- セルのタグ
- TH
- セルの CSS クラス
- 省略
ID属性- 省略
HEADERS属性- 省略
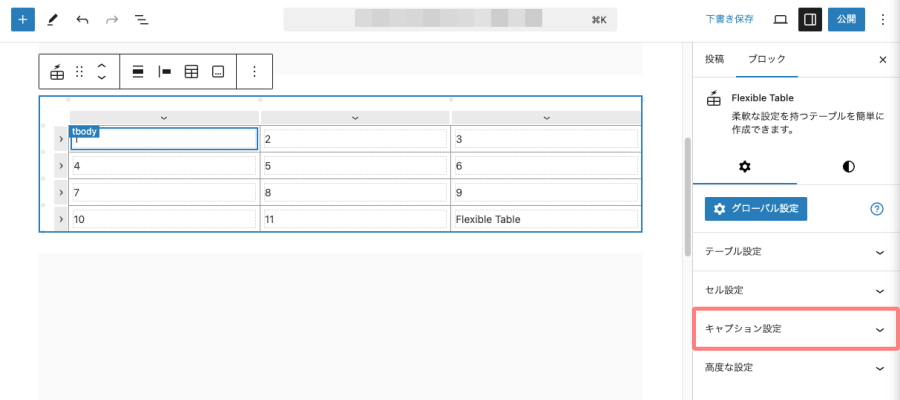
キャプション設定
Flexible Table ブロックのキャプション設定をご紹介します。
投稿(エディター)画面で Flexible Table ブロックを選択し、画面右側の『設定>ブロック(タブ)>設定>キャプション設定』(赤枠)をクリックします。

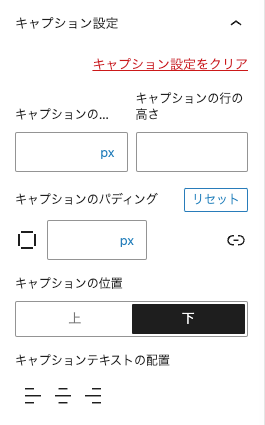
キャプション設定の詳細が以下のように表示されます。

キャプション設定
- キャプション設定をクリア:初期値に戻します。
- キャプションのフォントサイズ
(単位:px・%・em・rem)- 『px』デフォルトはフォント設定に依存
- キャプションの行高さ
- 数値入力
- キャプションのパディング
(単位:px・%・em・rem・vw・vh)- 4方向の詳細設定が可能
- キャプションの位置
- 上/下
- キャプションテキストの配置
- 左揃え・中央揃え・右揃え
高度な設定
Flexible Table ブロックの高度な設定をご紹介します。
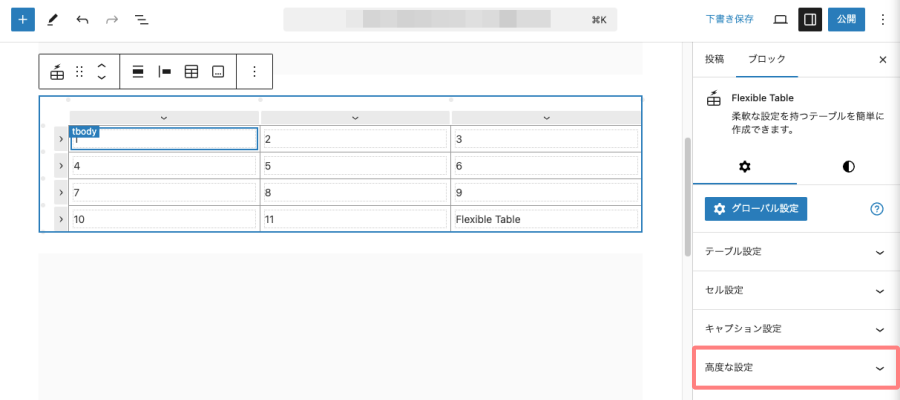
投稿(エディター)画面で Flexible Table ブロックを選択し、画面右側の『設定>ブロック(タブ)>設定>高度な設定』(赤枠)をクリックします。

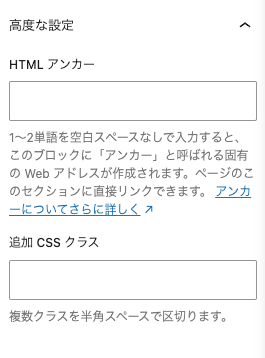
高度な設定の詳細が以下のように表示されます。

高度な設定
- HTML アンカー
- 省略
- 追加 CSS クラス
- 省略
スタイル
Flexible Table ブロックの高度な設定をご紹介します。
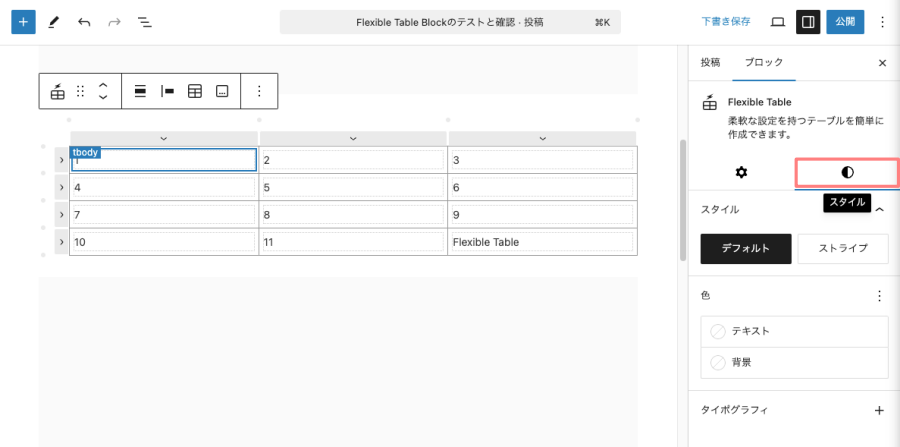
投稿(エディター)画面で Flexible Table ブロックを選択し、画面右側の『設定>スタイル(タブ)』(赤枠)をクリックします。

スタイルの詳細が以下のように表示されます。

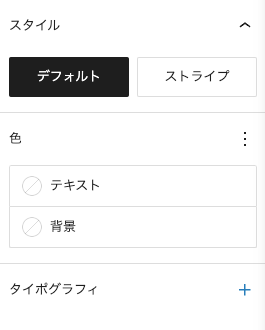
スタイル
デフォルト/ストライプ
色
- テキスト
- カラーパレットで設定
- 背景
- カラーパレットで設定
タイポグラフィ『+』
- サイズ:S・M・L・XL
- 行の高さ:1.5(デフォルト)『+/ー』調整
Flexible Table Blockの基本的な使い方
投稿(エディター)画面で行うFlexible Table Blockの基本的な使い方をご紹介します。
それでは順番に見ていきましょう。
セルの結合と分割
このブラグインの使い勝手で最も優れているところです。(筆者私見)
ツールバーのメニューで完結できます。
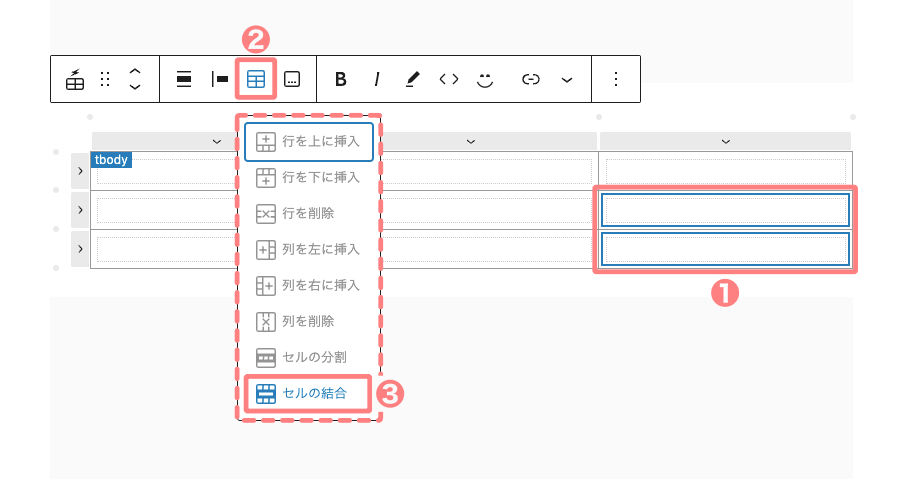
セルの結合
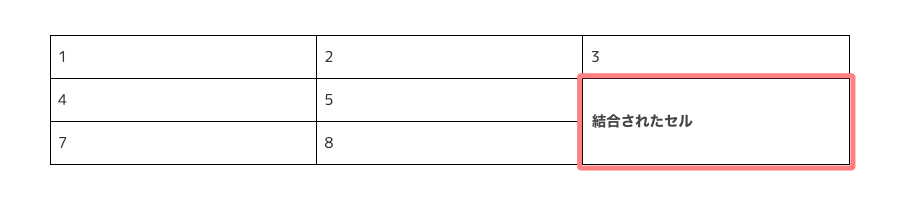
以下のサンプルでは、縦に並んだ2つのセルを結合します。

サンプルの表示イメージは以下のようになります。

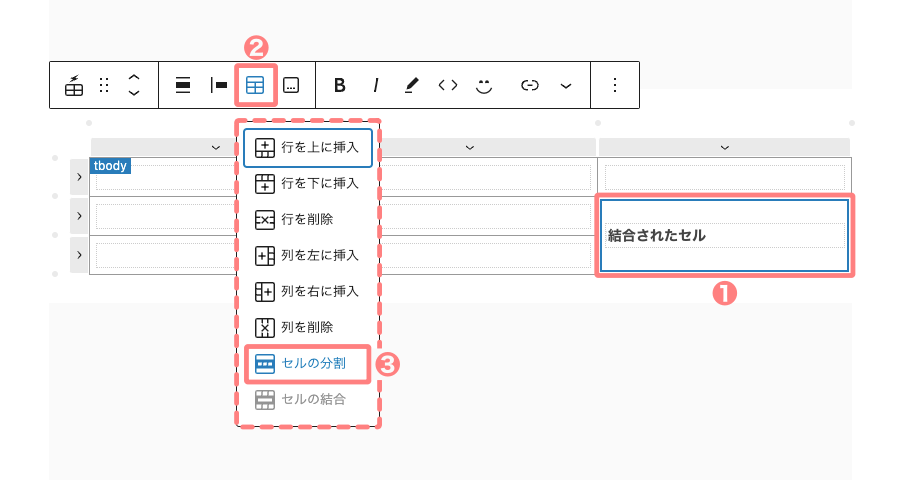
セルの分割
以下のサンプルでは、前章で結合した2つのセルを元の状態(分割)に戻します。

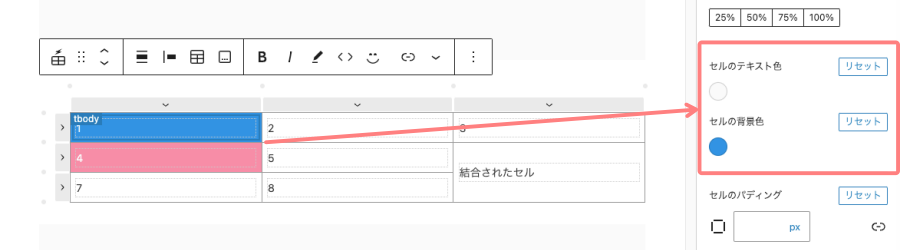
セルの文字色や背景色の変更
セルの文字色や背景色など、セルの装飾は、セル設定で装飾します。

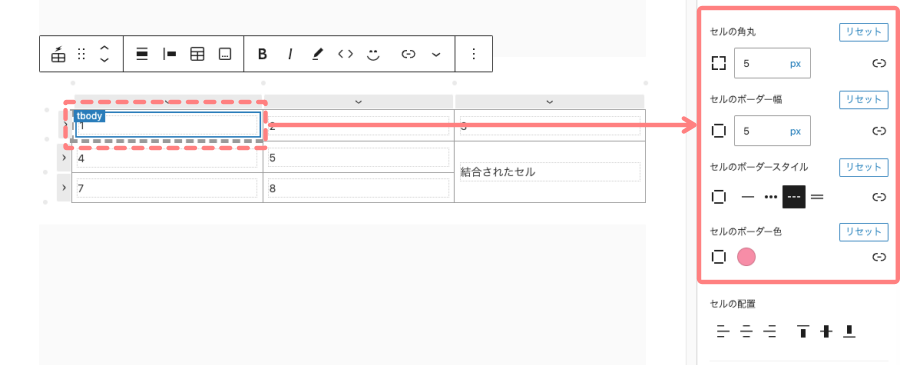
ボーダー(枠線)のデザインを変更
ボーダー(枠線)のデザインは、セルごとの設定とテーブル全体の設定に分けてカスタマイズします。
セルごとのボーダー設定
セルごとのボーダー設定は、セル設定で装飾します。

テーブル全体のボーダー設定
テーブル全体のボーダー設定は、テーブル設定で装飾します。

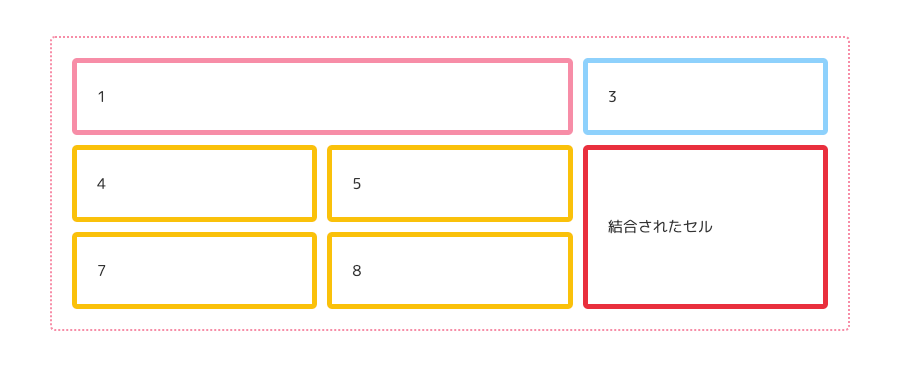
セルとテーブルの設定とパディングの設定と合わせると以下のようなテーブルも簡単に作れます。
「参考にしてみてくださいね」

セルに「画像・コード(記号)・リンク」を挿入
セルに挿入可能な代表的な要素をいくつかご紹介します。挿入方法は段落(pタグ)と同じで、ツールバーから簡単に追加できます。
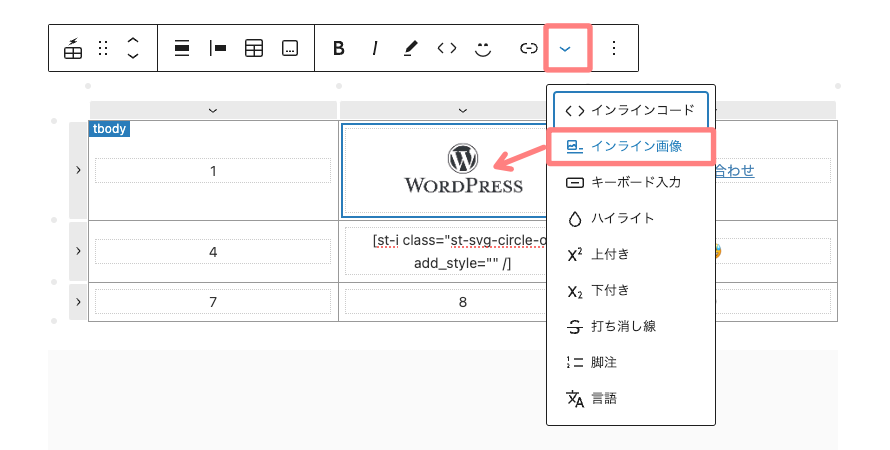
インライン画像
ツールバーの『さらに表示』アイコンをクリックしてドロップダウンメニューから、『インライン画像』を選択します。後は、メニューに従って画像を挿入します。(詳細は割愛します)

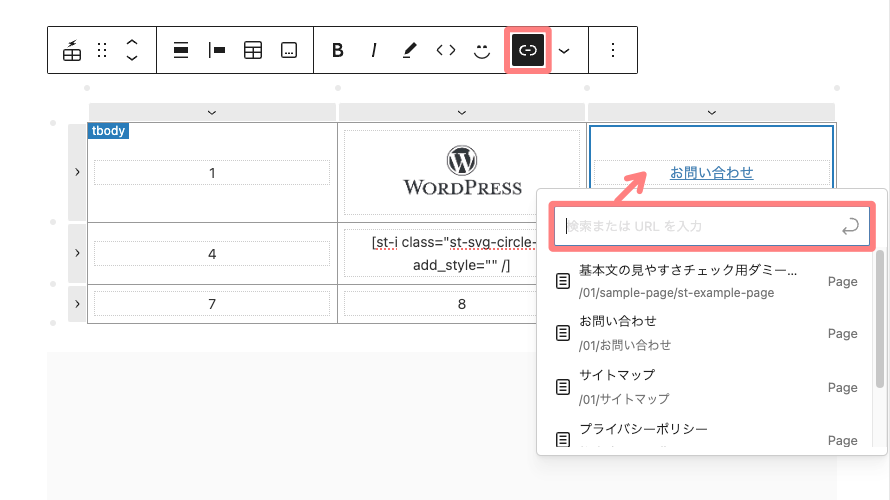
リンク
ツールバーの『リンク』アイコンをクリックしてドロップダウンメニューから、内部リンクを選択するか、外部リンクを枠欄に貼り付けます。

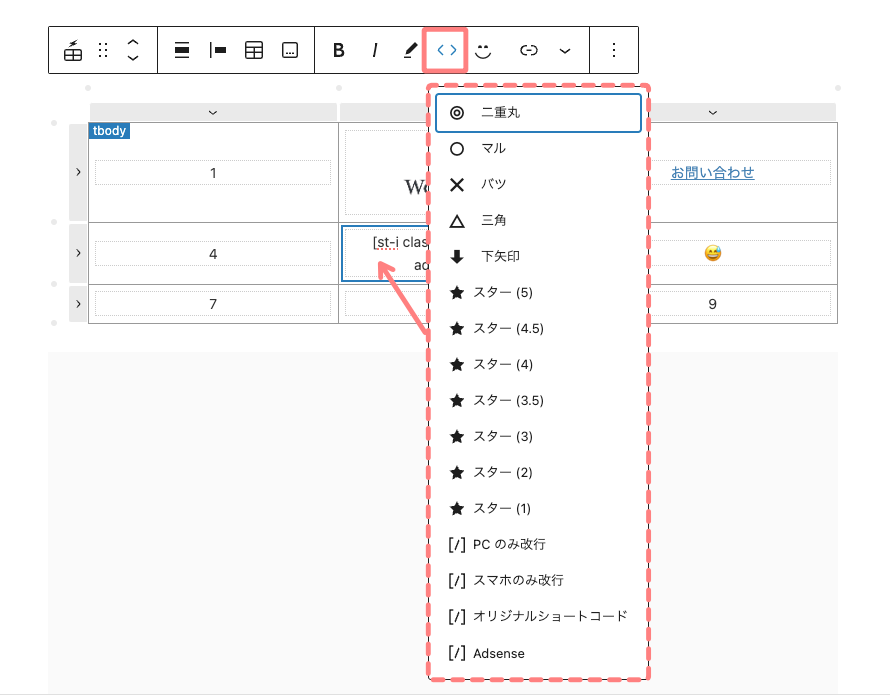
コード
ツールバーの『コード』アイコンをクリックしてドロップダウンメニューから、記号を選択します。

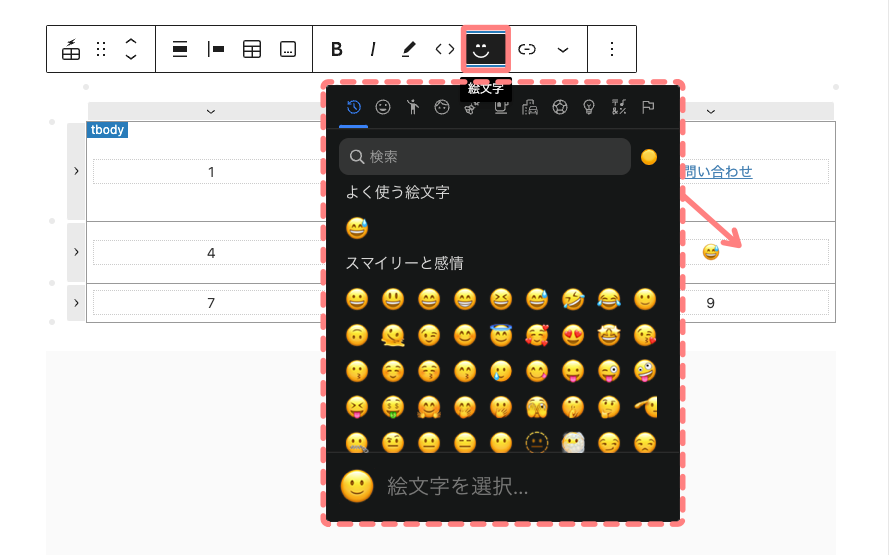
絵文字
ツールバーの『絵文字』アイコンをクリックしてドロップダウンメニューから、絵文字を選択します。

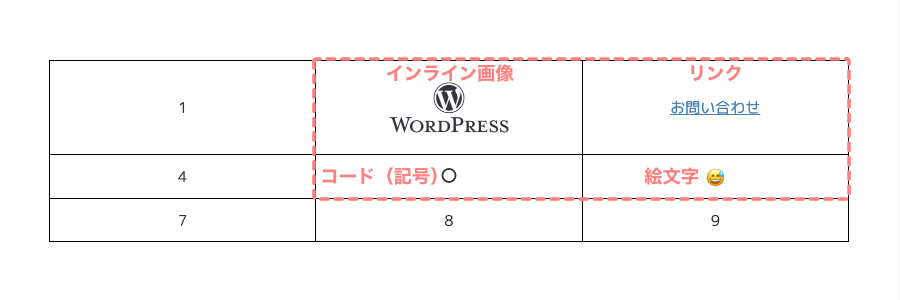
4個のセルにそれぞれの要素を入れた完成サンプルは、以下のようになります。

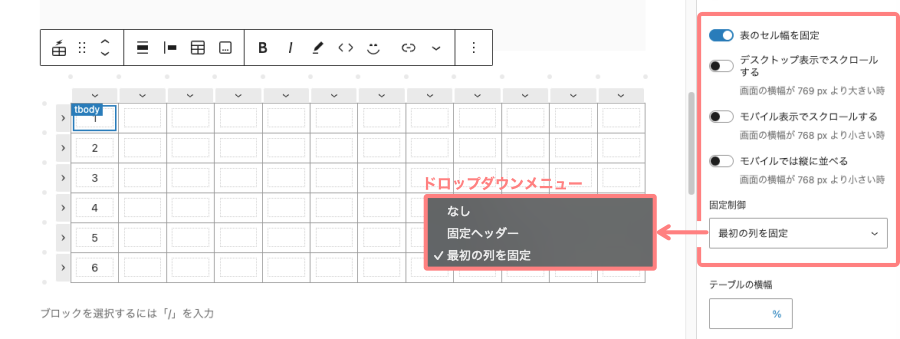
セルの固定とスクロール
Flexible Table Blockでは、Excelのようにヘッダーや最初の列(左端)を固定表示に設定することができます。また、デバイスを指定してスクロール機能を設定できます。
テーブル設定で設定します。

行や列の挿入と削除
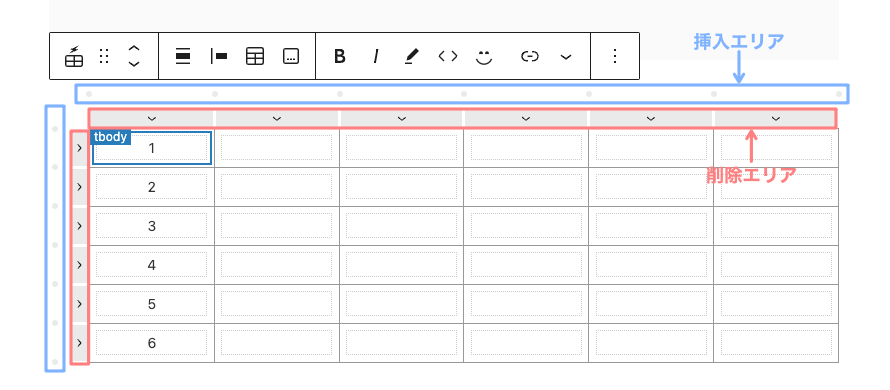
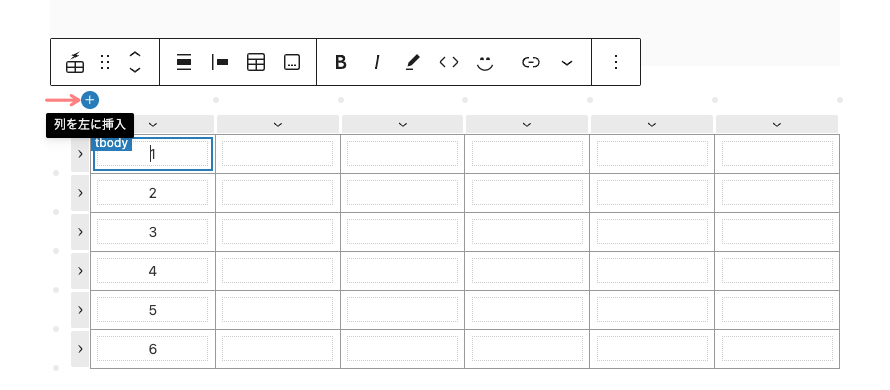
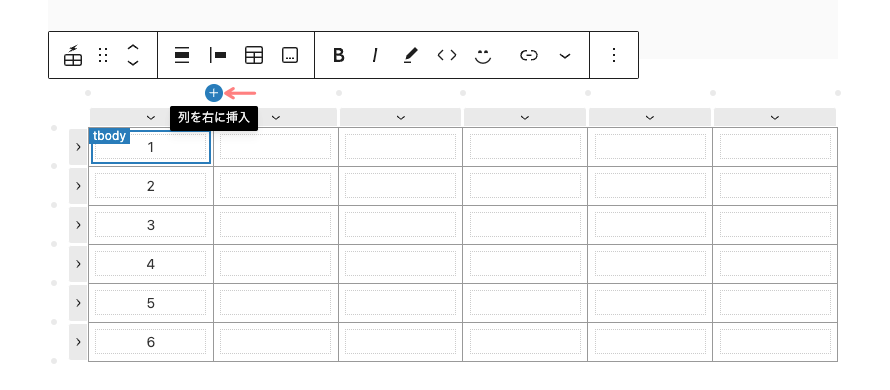
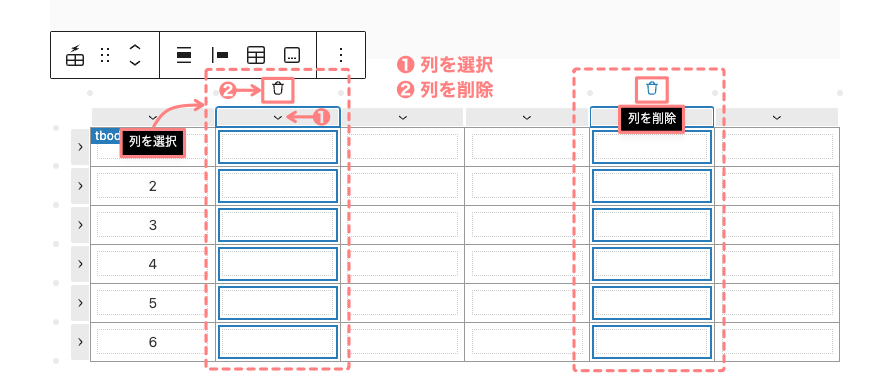
ツールバーの『テーブルの編集』アイコンから、テーブル(STD)と同じメニューで行や列の挿入と削除ができる他、「青・赤」マークの領域をクリックして、行や列の挿入と削除ができます。

列を左に挿入→『+』をクリックします。(マウスホバーで『+』が表示されます)

列を右に挿入→『+』をクリックします。(マウスホバーで『+』が表示されます)

列を削除→❶『 』をクリックして列を選択し、❷『』をクリックして列を削除します。

- 行と列の挿入と削除の操作要領は同じです。
キャプションの追加と位置を変更
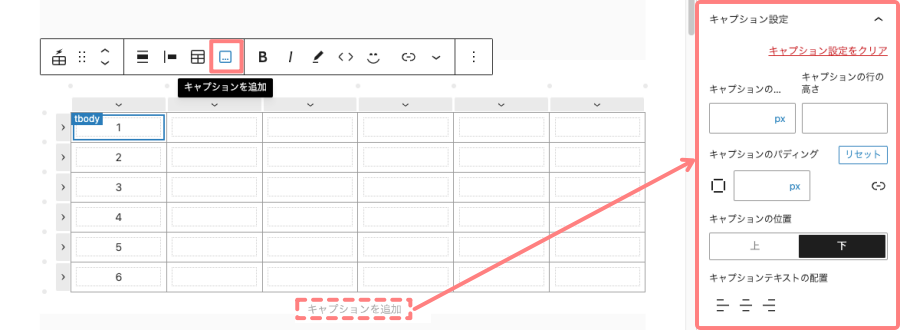
ツールバーの『キャプションを追加』アイコンをクリックするとデフォルト位置にキャプション記入欄が表示されます。任意のテキスト(キャプション)を入力します。
キャプションの文字の大きさや行の高さ・位置などの調整は、テーブル設定で設定します。

まとめ!Flexible Table Blockの導入と使い方【WordPressプラグイン】#AFFINGER6
WordPressプラグイン【Flexible Table Block 】は、手軽に表(テーブル)を作成・編集できる便利なプラグインです。
AFFINGER6との相性もよく、デザインや操作性を向上させ、読者にとってわかりやすい表を作成するのに役立ちます。
この記事では、プラグインのインストール方法、初期設定のポイント、基本的な使い方について解説しました。
Flexible Table Blockを活用すれば、セルの結合や背景色の変更、レスポンシブ対応など、様々なカスタマイズが簡単に行えます。
ブログやサイト運営で表を多用する方は、ぜひこのプラグインを導入し、作業効率と表のデザイン性をアップさせてくださいね。^^/
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




