こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「リストブロックの使い方」を初心者さん向けに解説します。

リストをもっと見やすく、わかりやすく整理したいけど、どうやって装飾すればいいのかわからない…
それではご覧ください。
リストブロックとは?(テキスト:リスト)
リストを辞書で調べると…「一覧表、表、目録、名簿、明細書、価格表、表示価格」こんな感じです。
リストとは、複数の項目や要素(品物・名前)等を一定の順序や規則に沿って並べたものです。情報の整理・分類等に用いられることが多く、項目の関係性(グループ)や優位性を明確にすることができます。
この記事では、冒頭の「こんな方におすすめ」「この記事でわかること」などをリストブロックで作成しています。
「リスト」は「段落」と同様に記事の主要部分になるので 早めにマスターしましょう。リストをマスターすると→記事の表現力UP!見やすさ倍増!リッチな記事が書けますよ。(笑)
リストブロックの使い方
この章では、リストブロックの使い方をご紹介します。
基本的なリストブロックの挿入手順やツールバーでのスタイル設定についてご紹介します。
それでは順番に見ていきましょう。
リストブロックの挿入手順
- 作業は投稿(エディター)画面での作業になります。
この章では、基本的なリストブロックの挿入手順をご紹介します。
投稿(エディター)画面を準備
Menu 『WordPress管理>ダッシュボード>投稿>投稿を追加』をクリックします。
投稿(エディター)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
リストブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替え
『+』をクリックします。

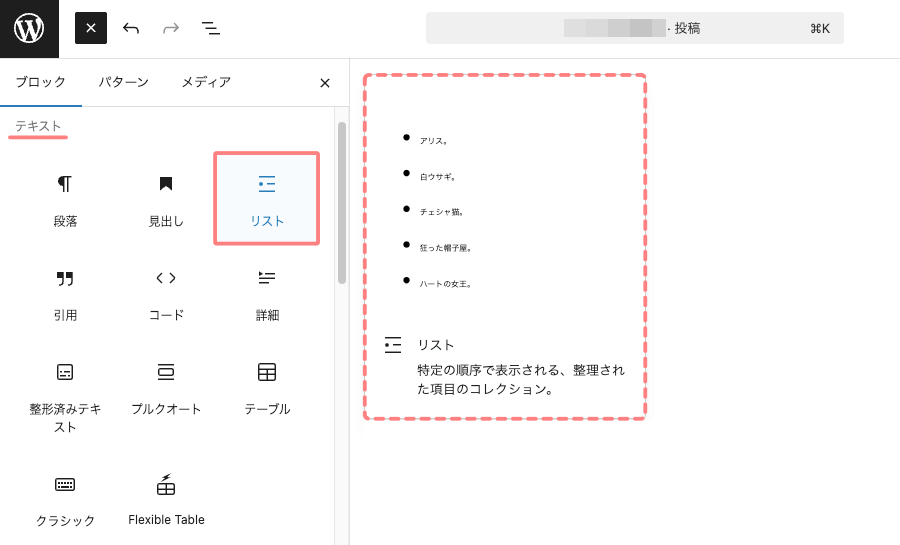
ブロックタブメニューから『リスト』を選択
ブロック挿入ツールが「×」に切り替わり、ブロックタブのメニューが表示されます。
テキストから『リスト』を選択して投稿(エディター)画面に挿入します。
『リスト』をクリックします。

リストブロック挿入完了
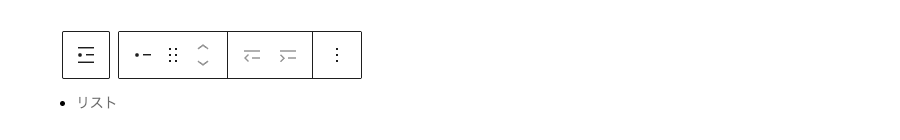
投稿(エディター)画面に『リストブロック』が挿入されます。
挿入直後では、以下のように表示されます。

リスト項目「子ブロック」を入力して完成させます。
ツールバーでのリスト編集方法
初めてリストブロックを使うときには少し戸惑うかもしれないので、ツールバーの機能を説明します。
リストブロックでは選択状態によって2種類のツールバーに切り替わります。
リストブロックは、全体が「親ブロック」としてのリストで構成されていて、各行の項目は「子ブロック(リスト項目)」として扱われます。
以下のツールバーが選択項目ごとに切り替わります。
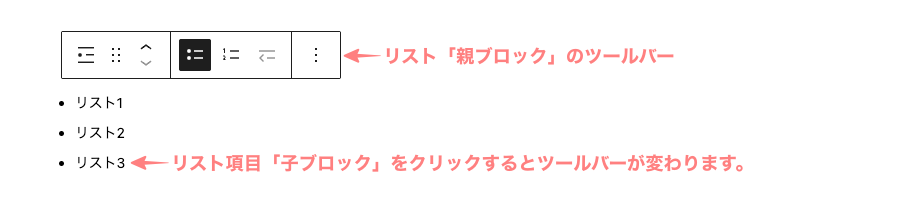
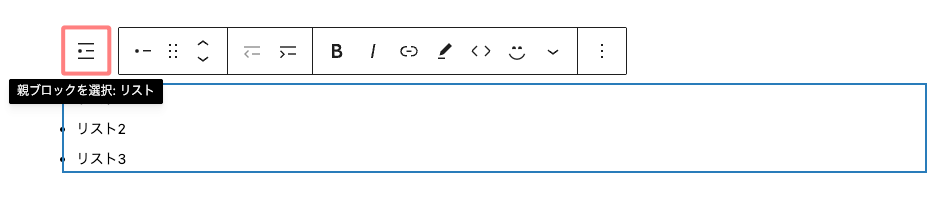
リストを選択ている場合は以下のツールバーが表示されます。「親ブロック」

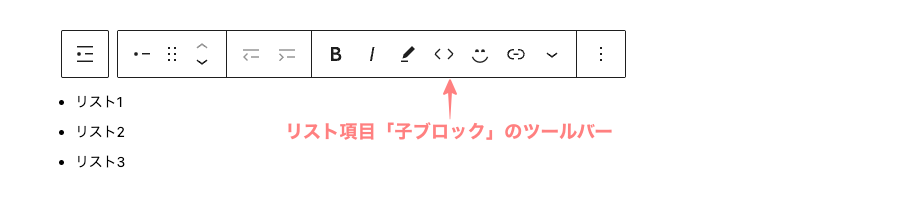
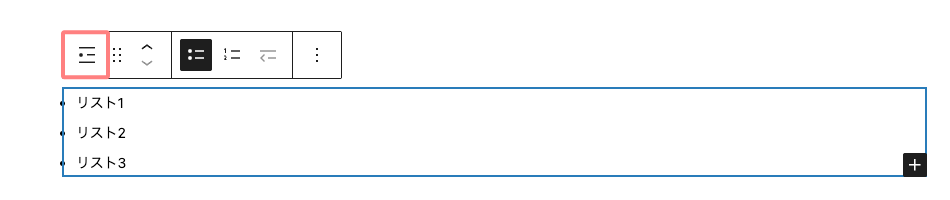
リスト項目を選択ている場合は以下のツールバーが表示されます。「子ブロック」

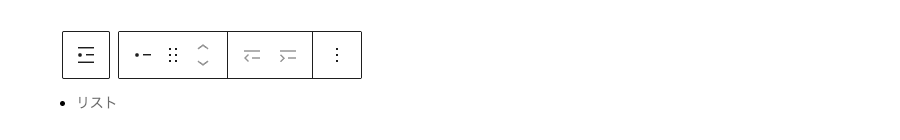
以下の画面はリストの挿入が完了して、リスト項目を3つ追加した状態です。
(リスト項目用のツールバーが表示されています)

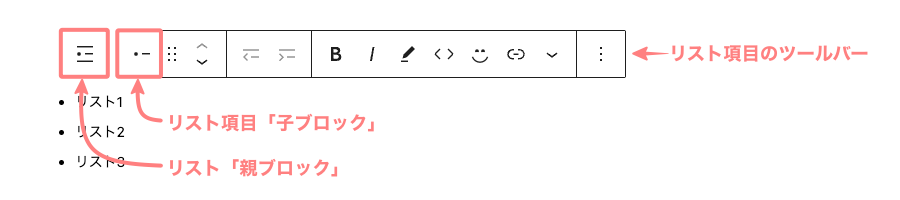
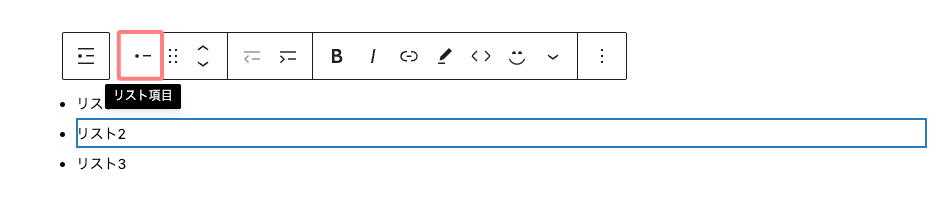
リスト「親ブロック」から、リスト項目「子ブロック」への切り替えは各リスト項目をクリックします。

リスト項目「子ブロック」から、リスト「親ブロック」への切り替えはツールバーのアイコンをクリックします。

- リスト項目に表示されているカーソルを上矢印で移動して行っても切り替えができます。おすすめ!
リスト「親ブロック」のツールバーできること
リスト「親ブロック」のツールバーでは、「他ブロックへの変換・順序なしリスト・順序付きリスト」などの操作が選べます。
リスト項目「子ブロック」のツールバーが表示されている場合、『リストアイコン』をクリックしてツールバーをリスト「親ブロック」に切り替えます。

- リスト項目「子ブロック」のツールバーが表示された状態です。
他ブロックへの変換
リスト「親ブロック」に切り替わります。
リスト「親ブロック」のツールバーで、『リストアイコン』をクリックすると、他ブロックへの変換できます。(ドロップダウンメニューから選択します)

リストタイプを変更「順序なしリスト」
デフォルトでは『順序なしリスト』になっていますが、切り替える場合は 以下のアイコンをクリックします。

リストタイプを変更「順序付きリスト」
『順序付きリスト』に切り替える場合は 以下のアイコンをクリックします。

リスト項目[子ブロック]のツールバーできること
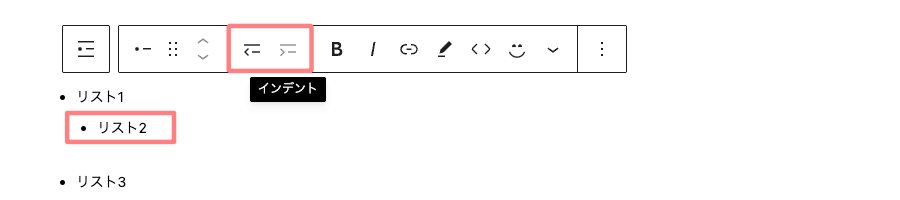
リスト項目「子ブロック」のツールバーでは「リスト項目を階層化」することができます。2つの矢印アイコンで階層化が設定できます。
- 2つの矢印アイコン →『インデント解除』『インデント』
リスト項目「子ブロック」の領域をクリックして、階層化するリスト項目を選択します。

『インデント』アイコンををクリックします。戻す場合は『インデント解除』アイコンをクリックします。

リストブロックのカスタマイズ(基本)
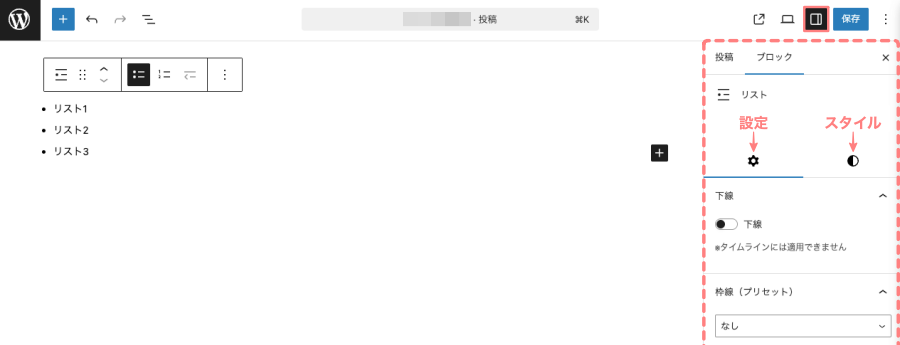
この章では、投稿(エディター)画面で、リストブロックを選んだ際、右側に表示される「ブロック」タブのメニューから行えるカスタマイズ内容を「設定」と「スタイル」に分けてご紹介します。
メニューの場所は、投稿(エディター)画面の右側に表示される『設定>ブロック』タブメニューです。

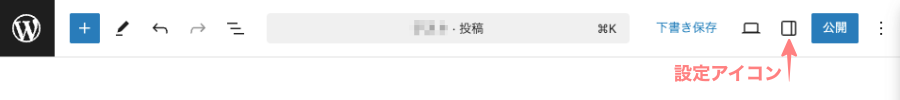
表示されていない場合は、次の画面を参考に設定アイコンをクリックしてください。

それでは順番に見ていきましょう。
リストブロックの設定:設定タブ
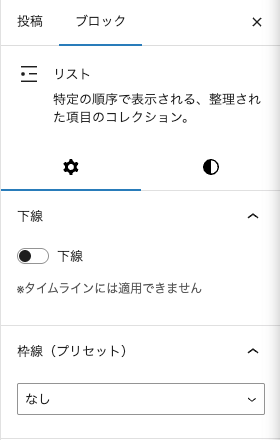
ブロックタブメニュー「設定タブ」詳細


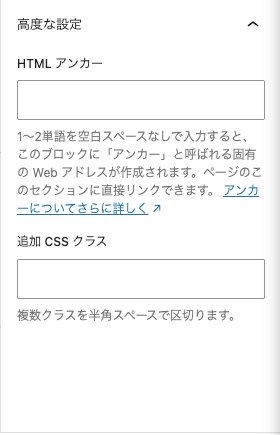
高度な設定
- HTML アンカー
- 省略
- 追加 CSS クラス
- 省略
- 高度な設定の詳細は省略します。
リストブロックのカスタマイズイメージ:設定タブ
設定タブでは、「下線と枠線(プリセット)」を設定できます。
- 下線の設定はタイムライン以外のスタイル全てに有効です。
- 「枠線(プリセット)」では、ドロップダウンメニューからデザインを選んで適用できます。
サイトや記事のイメージに合わせて使用して見てください。
下線:ON
- 下線:基本のカスタマイズイメージ:設定(1行目)
- 下線:基本のカスタマイズイメージ:設定(2行目)
枠線:基本
- 枠線:基本のカスタマイズイメージ:設定(1行目)
- 枠線:基本のカスタマイズイメージ:設定(2行目)
枠線:太め
- 枠線:太めのカスタマイズイメージ:設定(1行目)
- 枠線:太めのカスタマイズイメージ:設定(2行目)
枠線:点線
- 枠線:点線のカスタマイズイメージ:設定(1行目)
- 枠線:点線のカスタマイズイメージ:設定(2行目)
枠線:点線(太め)
- 枠線:点線(太め)のカスタマイズイメージ:設定(1行目)
- 枠線:点線(太め)のカスタマイズイメージ:設定(2行目)
リストブロックの設定:スタイルタブ
ブロックタブメニュー「スタイルタブ」詳細


色
- テキスト
- 背景
- それぞれをカラーパレットから選択

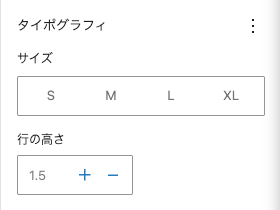
タイポグラフィ(︙)
- サイズ
- 『S・M・L・XL』から選択
- 行の高さ
- 1.5(デフォルト)

サイズ(+)→(︙)
- パディング
- 縦・横

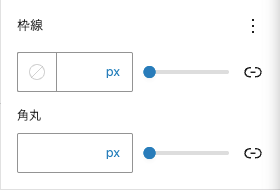
枠線(+)→(︙)
- 枠線
- 色(カラーパレットから選択)
- 太さ
- 角丸
- 大きさ
リストブロックのカスタマイズイメージ:スタイルタブ
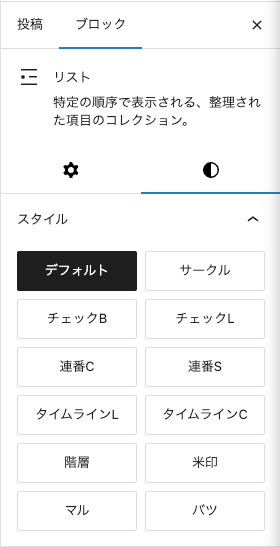
スタイルタブでは、「デフォルト・サークル・チェックB・チェックL・連番C・連番S・タイムラインL・タイムラインC・階層・米印・マル・バツ」のスタイルを設定できます。
また、「色・サイズ・枠線(詳細)」なども細かく設定することができます。
装飾は、サイト全体のデザインに統一感が出るように設定しましょう。
- デフォルト以外のリストのデザインや色は、カスタマイザーでグローバル設定が可能です。
それでは順番に見ていきましょう。
デフォルト・サークル


チェックB・チェックL


連番C・連番S


タイムラインL・タイムラインC


階層・米印


マル・バツ


カスタマイザーでリストのグローバル設定
リストのスタイルや色は、カスタマイザーで全体に適用するグローバル設定ができます。
この章では、カスタマイザーから設定できるリストの全体デザイン(グローバル設定)についてご紹介します。
カスタマイザーを起動します。
Menu 『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
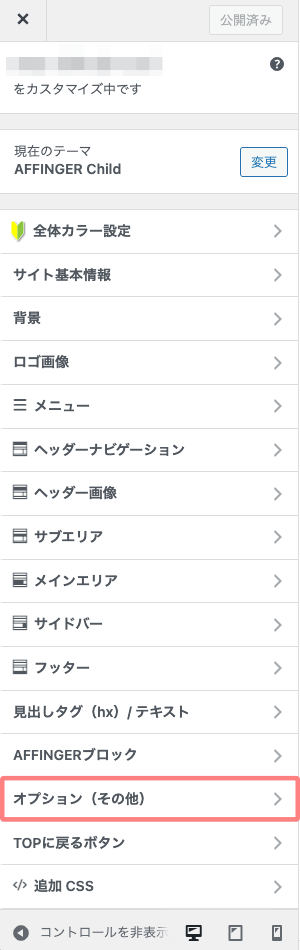
「カスタマイザー」画面で以下の手順で進み、詳細を設定します。
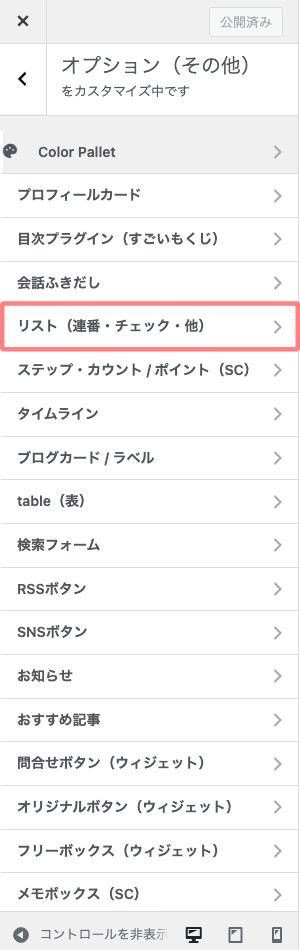
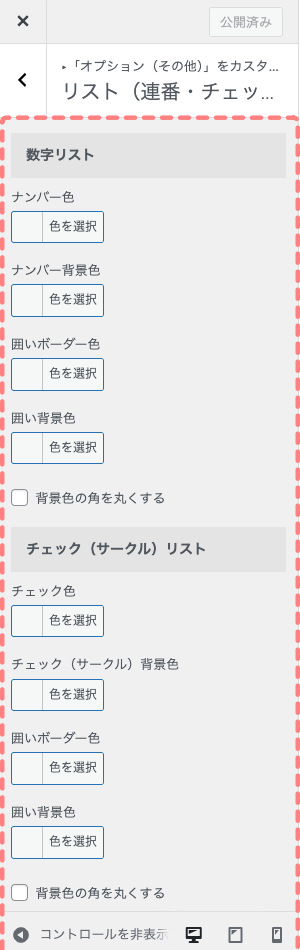
設定は「リスト(連番・チェック・他)」の詳細設定項目から行えます。
オプション(その他)
➡︎

リスト(連番・チェック・他)
➡︎

詳細設定
⬇︎

- 詳細設定の項目説明などは省略します。
初心者におすすめ!リストブロックの使い方
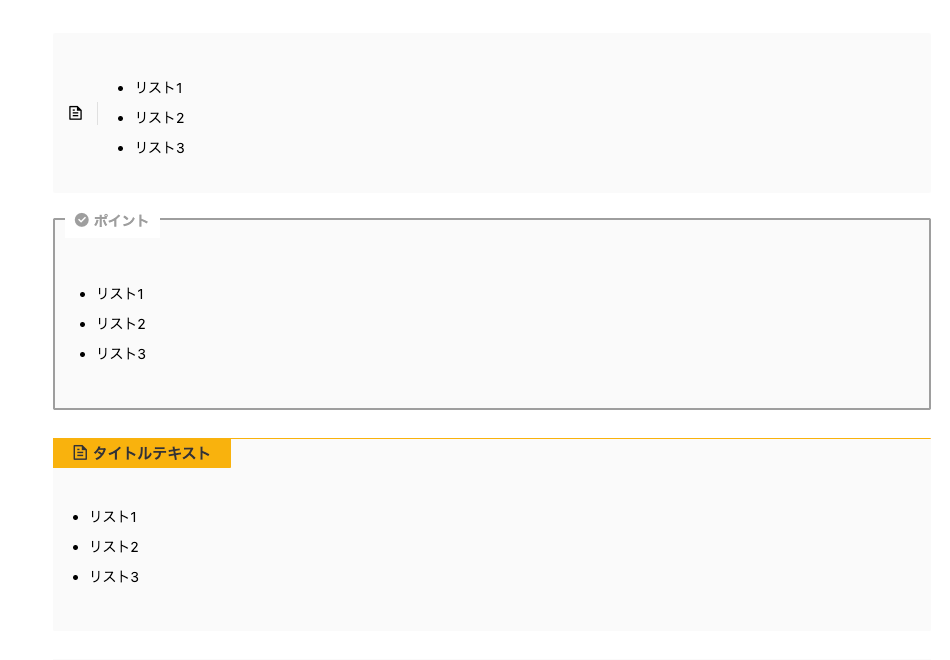
この章では、AFFINGERブロックと合わせて使う方法をご紹介します。
Webでよく見かける定番の使い方で、当サイトでもよく使用しています。
こんな感じです。

まとめ!AFFINGER6 リストブロックの使い方|装飾&カスタマイズで読みやすい記事に!
記事を「わかりやすく!読みやすく!」するために欠かせない…リストブロックの基本的な使い方をご紹介しました。
ブログ初心者さんで…記事わかりやすく表現したい、読みやすくしたい等で悩んでいる方には、超おすすめです。
リストブロックを使うことで「ぱっと見」のイメージが格段にアップすると思います。
是非、使ってみてください!この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/