こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「メニューにアイコンを表示する方法」を初心者さん向けに解説します。

メニューにアイコンを付けるにはどうすればいい?
それではご覧ください。
AFFINGER6でメニューにアイコンを表示するには?
AFFINGER6では、ナビゲーションメニューに「オリジナルアイコン」や「Webアイコン(REMIX ICON)」を追加して、メニューの見た目をわかりやすく&デザイン性アップさせることができます。
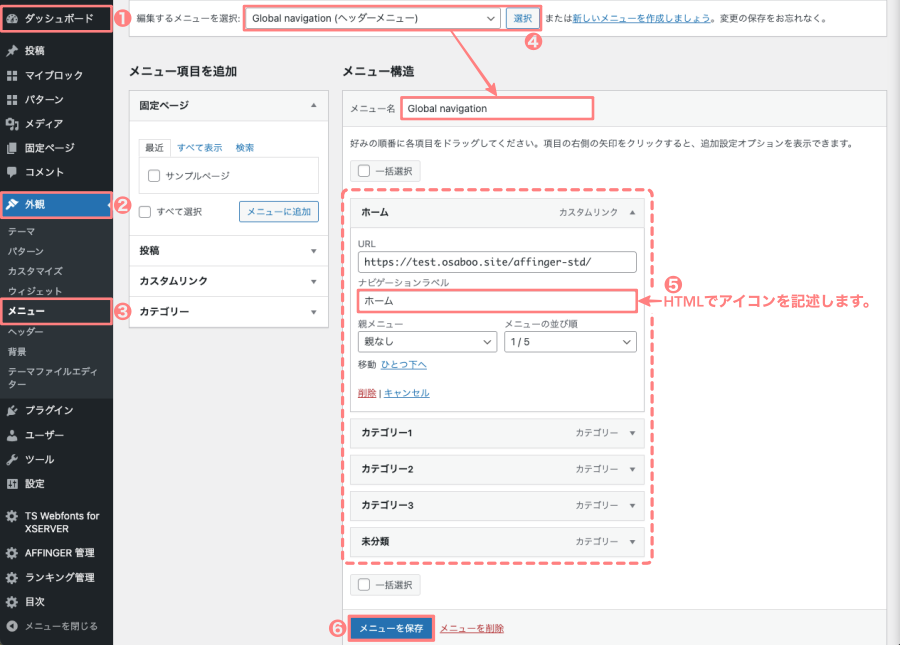
設定方法もとても簡単!WordPress管理画面の「外観 > メニュー」から、メニュー項目の「ナビゲーションラベル」にアイコン用のHTMLタグを加えるだけでOKです。
特別なプラグインや難しいカスタマイズは不要で、初心者さんでも気軽に取り入れられます。
オリジナルアイコンをメニューに表示する方法
AFFINGER6には、独自の「オリジナルアイコン」があらかじめ用意されています。
これらのアイコンは、管理画面のカスタマイズや投稿編集画面など、さまざまな場所で使用できますが、メニューにも表示することが可能です。

ナビゲーションラベルへの記述について
アイコンを表示させるには、HTMLに専用のタグとクラスを記述します。
HTMLでアイコンを表示させるには、次のように記述します。
<i class="クラス名" style="margin-right:0.1em;color:#f60606;font-size:16px;" aria-hidden="true"></i>メニュー名
記述内容は以下の通りです。
| 記述 | 内容 |
|---|---|
| class="〇〇" | オリジナルアイコンのクラス名 |
| style="〇〇" | マージン・カラー・サイズなど |
| aria-hidden="true" | 読み上げ不要の指示(無くてもOK) |
| <i…………></i>〇〇 | メニュー名 |
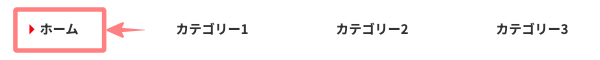
記述例(コードサンプル)
<i class="st-svg-caret-right" style="margin-right:0.1em;color:#f60606;font-size:16px;" aria-hidden="true"></i>ホーム上のコード(HTML)で表示したメニューアイコン(オリジナルアイコン)のサンプルです。

- オリジナルアイコンの一覧(クラス名)は、AFFINGER6公式マニュアルで確認できます。
Webアイコン(REMIX ICON)をメニューに表示する方法
AFFINGER6では、REMIX ICON(Webアイコン)を使って、メニューに多彩なアイコンを表示することができます。視覚的なわかりやすさやデザイン性をアップさせたいときにおすすめです。
事前準備:REMIX ICONの読み込み設定
まず、テーマ管理画面でWebアイコン(REMIX ICON)が使えるようにしておきましょう。
REMIX ICONの読み込み設定は以下の記事でご紹介しています。あわせてご覧ください。
-

-
AFFINGER6 Webアイコン(REMIX ICON)の使い方|かんたん設定&デザイン活用術!
AFFINGER6で使えるWebアイコン(REMIX ICON)の挿入・設定方法を初心者向けにやさしく解説。HTMLやCSSなしで、記事をおしゃれに装飾できます!
基本の記述方法はオリジナルアイコンと同じで、違うのは読み込むアイコンの「クラス名」だけです。
Webアイコン(REMIX ICON)の中から、使いたいアイコンを選んで指定します。
- Webアイコン(REMIX ICON)のアイコン一覧(クラス名)は、Remix Icon公式サイトで 確認できます。
まとめ!AFFINGER6 メニューにアイコンを表示する方法|オリジナル&Webアイコンを使っておしゃれに!
AFFINGER6で、メニューにアイコンを表示する方法をご紹介しました。
AFFINGER6では、ナビゲーションメニューにアイコン(オリジナル・Webアイコン)を簡単に追加することができます。HTMLでクラス名を指定するだけで、テキストにアイコンを添えて、見た目のわかりやすさや印象を大きくアップできます。
- オリジナルアイコンとWebアイコン(REMIX ICON)のどちらも使用可能
- アイコンは
<i>タグ+クラス名で表示 style=""属性でサイズや色も自在にカスタマイズ- サイト全体のデザインに合わせて、視認性と統一感を高めましょう!
ちょっとしたアイコン表示でも、サイトの使いやすさ・おしゃれさがグッと変わります。
ぜひ、チャレンジしてみて下さい。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/



