こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6で使える「Webアイコン(REMIX ICON)」の使い方を、初心者さんにもわかりやすく解説します。

Webアイコン(REMIX ICON)ってなに?
それではご覧ください。
AFFINGER6でWebアイコン(REMIX ICON)を使う前に知っておこう
Webアイコン(REMIX ICON)ってなに?
「REMIX ICON(リミックスアイコン)」は、無料で使えるオープンソースのアイコンライブラリで、さまざまなジャンルのアイコンが豊富に用意されているのが特長です。

シンプルで洗練されたデザインが多く、Webサイトやブログの装飾にもぴったり!
AFFINGER6ではこのREMIX ICONを、難しい設定なしで挿入できる仕組みが用意されています。
AFFINGER6でWebアイコンを使えるようにするには?
REMIX ICON(Webアイコン)のCDNコードをheadタグに読み込む設定をすることで、オリジナルアイコンと同じように簡単に使えるようになります。
それでは順番に見ていきましょう。
CDNのコードを取得する
githubで公開されているCDNのコードをコピーします。

以下のコードをコピーしてもOKです。(2025/05/07←取得)
<link
href="https://cdn.jsdelivr.net/npm/remixicon@4.5.0/fonts/remixicon.css"
rel="stylesheet"
/>headに出力するコードとして設定
- WordPress管理画面での操作になります。
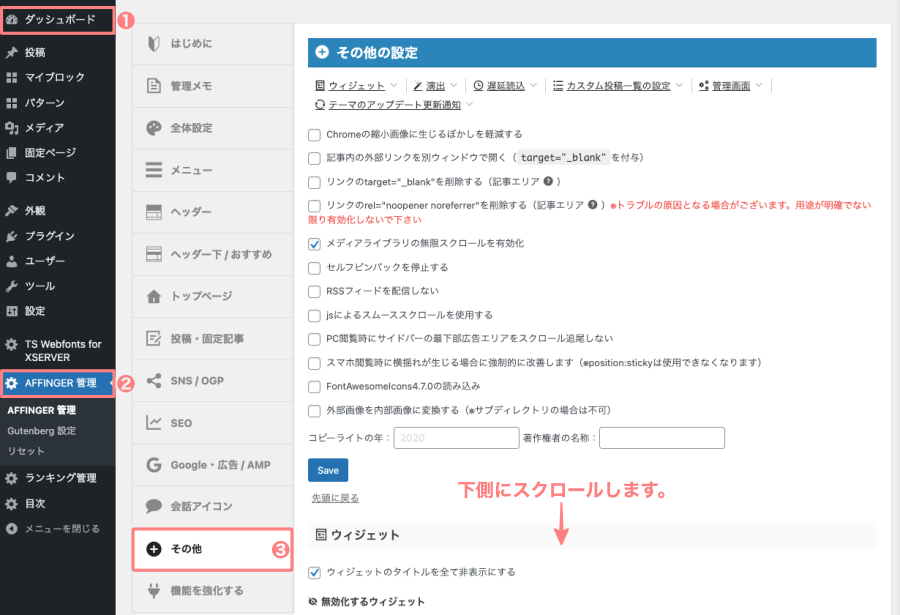
Menu 『WordPress管理>❶ダッシュボード>❷AFFINGER管理>❸その他』をクリックします。

以下の画面が表示されるところまで下側にスクロールします。
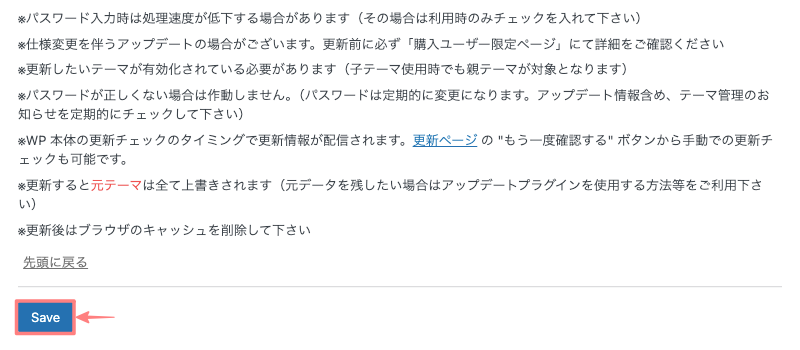
CDNのコードをペーストします。

『Save』をクリックして完了です。

以上で Webアイコン「REMIX ICON」の読み込みが可能になりました。
※ オリジナルアイコンと同じように使えます。
オリジナルアイコンとの違い
AFFINGER6には、REMIX ICON以外にも「オリジナルアイコン」と呼ばれる標準アイコンがあります。
| 比較項目 | オリジナルアイコン | Webアイコン(REMIX ICON) |
| 収録方法 | AFFINGER6に内蔵 | REMIX ICONを外部から読み込み |
| 見た目 | ややシンプル | 種類豊富でモダンなデザイン |
| 挿入方法 | ショートコード or 設定画面 | ブロックメニューやショートコード |
| カスタマイズ性 | 高い(色・大きさ自由) | 同様にカスタマイズ可 |
両方とも簡単に使えるので、使いたいデザインに応じて使い分けるのがおすすめです!
Webアイコン(REMIX ICON)の基本的な使い方
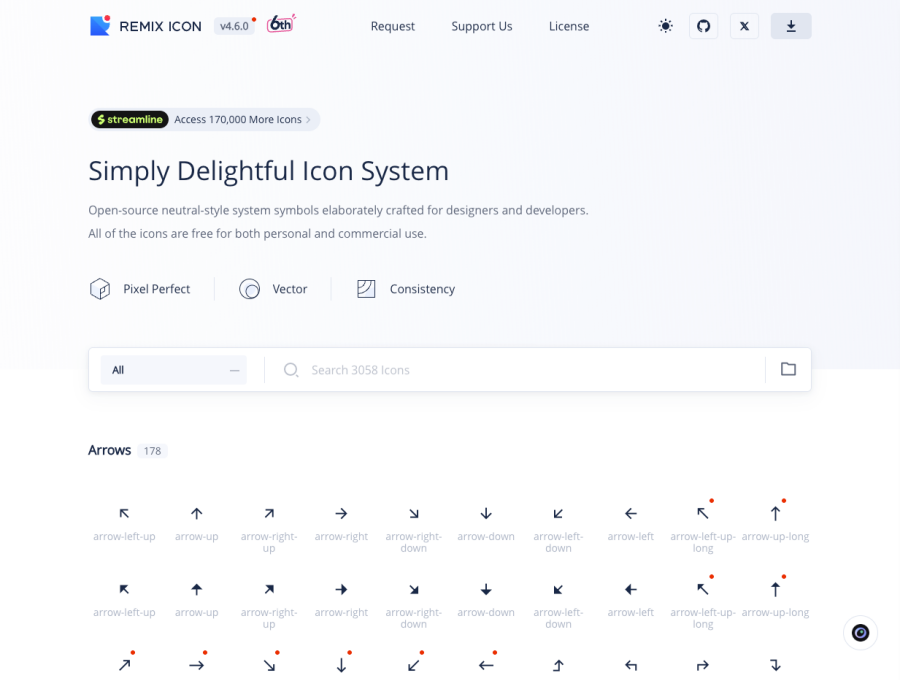
REMIX ICON(リミックスアイコン)の公式サイトでアイコンコードを取得します。
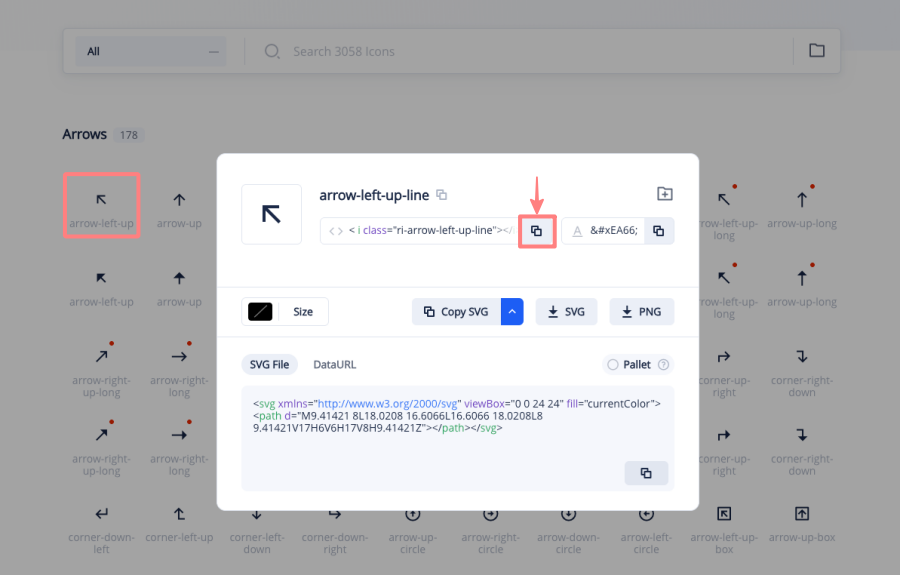
対象のアイコンをクリックし、表示されるポップアップメニューから「コピー」をクリックします。

コピーしたアイコンコード(サンプル)
<i class="ri-arrow-left-up-line"></i>投稿(エディタ)画面に、「<i class="ri-arrow-left-up-line"></i>」をそのまま貼ることはできません。
記事内のブロックでアイコンを使うときは、ダブルクオーテーション内にある「アイコンのクラス名」を使用します。
psアイコンのクラス名(マーキング部)のみを公式サイトからコピーしても大丈夫です。

アイコンのクラス名は、オリジナルアイコンと同じように使えます。
各ブロックのアイコン挿入例(Webアイコンとオリジナルアイコンの比較)
アイコンの挿入方法、「色・大きさ」などのカスタマイズ方法は こちらの記事で詳しくご紹介しています。
あわせてご覧ください。
-

-
AFFINGER6 オリジナルアイコンの使い方|標準機能で簡単!
AFFINGER6でオリジナルアイコンを使う方法を初心者向けに解説!テーマに標準で搭載されているアイコンをHTMLや CSSを使わずに挿入・カスタマイズする方法をご紹介します。
テキストに直接アイコンコード(ショートコード)を入力したサンプル
以下のサンプルでは見やすい様に「24px」のサイズで表示しています。記述例とあわせて、実際のアイコン表示もご確認ください。
[st-i class="ri-arrow-left-up-line" add_style="font-size: 24px"] →
上サンプルの色を変更し、読み上げ不要の記述を追加しました。
[st-i class="ri-arrow-left-up-line" add_style="color: #e60033; font-size: 24px;" aria-hidden="true"] →
AFFINGER:メモのサンプル
AFFINGER:マイボックスのサンプル
AFFINGER:タイトル付きフリーボックス
Webアイコン(REMIX ICON)
「AFFINGER:タイトル付きフリーボックス」で Webアイコン(REMIX ICON)を挿入したサンプルです。
オリジナルアイコン
「AFFINGER:タイトル付きフリーボックス」で オリジナルアイコンを挿入したサンプルです。
AFFINGER:バナー風ボックス
Webアイコン(REMIX ICON)
「AFFINGER:バナー風ボックス」で Webアイコン(REMIX ICON)を挿入したサンプルです。
オリジナルアイコン
「AFFINGER:バナー風ボックス」で オリジナルアイコンを挿入したサンプルです。
AFFINGER:カスタムボタンのサンプル
Webアイコン(REMIX ICON)は、エディター画面では表示されません。プレビュー画面または公開後のページで確認できます。
アイコンを挿入できる場所や方法(ブロック/設定項目)
AFFINGER6では、Webアイコン(REMIX ICON)をさまざまな場所に挿入できます。
使い方によって、「直接HTMLを入力する方法」や「追加 CSS クラスを指定する方法」が選べます。
主に使える場所・ブロックの例
| ブロック名 | 挿入方法 | 備考 |
| 段落(pタグ)ブロック | テキストに直接入力 | 文字と一緒に使いやすい |
| AFFINGERブロック | アイコンクラス名を設定画面に入力 | バリエーションを拡大 |
| ボタンブロック | アイコンクラス名を設定画面に入力 | ボタンの前後に設置可 |
| カラム・ボックス装飾 | カスタマイズや装飾アイコンとして使用可 | デザインのアクセントに便利 |
| メニューブロック | HTML編集で直接記述が必要 | メニュー名の前後に配置可 |
| ウィジェット(HTML) | <i>タグをHTMLとして記述 | サイドバー等で活用できる |
まとめ!AFFINGER6 Webアイコン(REMIX ICON)の使い方|かんたん設定&デザイン活用術!
AFFINGER6では、Webアイコン(REMIX ICON)を使うことで、記事に視覚的なアクセントを加えることができます。HTMLやCSSの専門知識がなくても、以下のようにシンプルな手順で使えます。
- Webアイコン(REMIX ICON)の公式サイトにアクセスする。
- 使いたいアイコンをリストから選ぶ。
- アイコンコードをコピーして、アイコンのクラス名を抜粋する
- テキストやブロック設定箇所にアイコンのクラス名をオリジナルアイコンと同じ容量で記述する。
AFFINGER6にWebアイコン(REMIX ICON)を読み込む設定をすれば、オリジナルアイコンと同じ感覚で手軽に使えるようになります。
ぜひ、トライして下さい。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/



